2017-1-27 資深UI設計者
Xhong:主題一直是QQ iPad比較薄弱的一塊,在用戶的強烈呼聲下,項目組決定在6.5版本上線新的主題,為此做了大量的嘗試和思考。基于大屏設計的QQ iPad主題有何特點?應該如何設計?在此分享本次主題設計總結。
主題設計的需求源自三個原因:
1. 從Support上梳理了用戶對QQ iPad 的反饋,在體驗方面,用戶希望提供更多的主題,高居第一位;
2. 線上主題數量少,風格弱,只是手Q主題的簡單搬運,沒有為iPad大屏做針對性的設計;
3. 本期開發人力緊缺,從設計側發起主題設計的需求,能夠在占用開發資源較少的前提下實現項目落地。
在著手設計前,我對三個影響本次主題設計的關鍵點進行了調研和分析,得到了一些有用的結論:
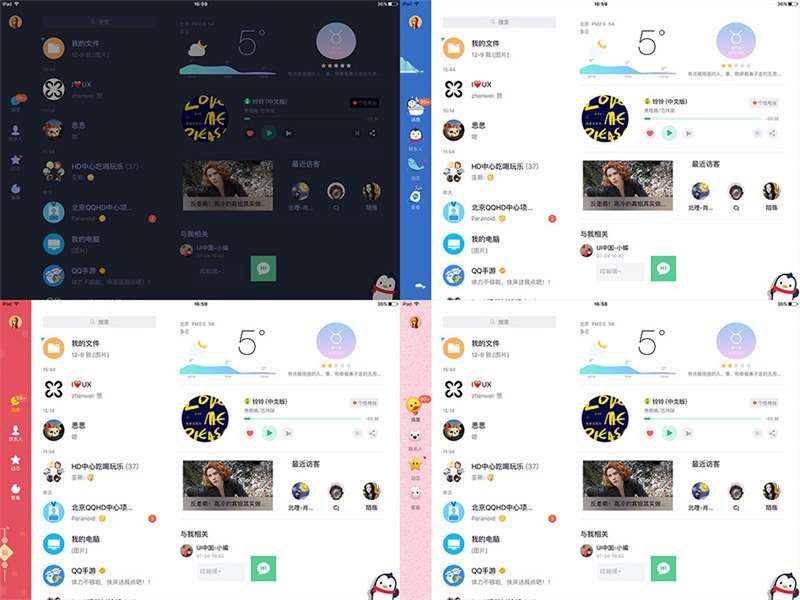
1. 現存主題數量少、效果弱
現存4套主題題材少,受眾相對局限;主題只對左側Tab Bar底圖和圖標進行替換,效果較弱。

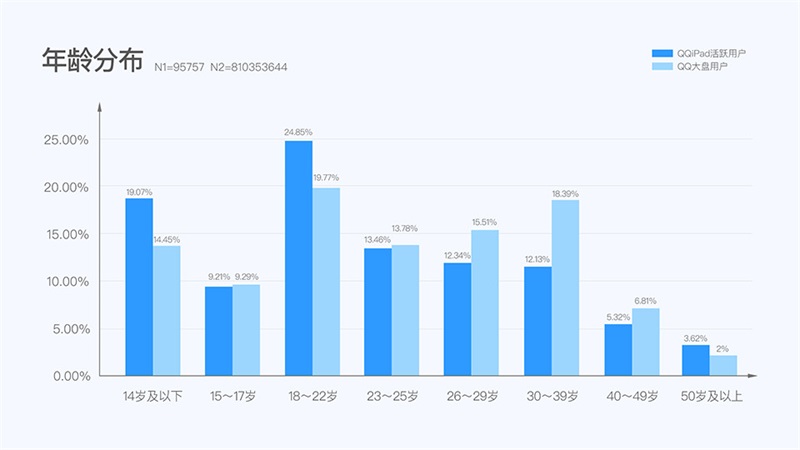
2. 活躍用戶偏年輕&低齡,審美偏向清新簡約的界面
調研了今年QQiPad活躍用戶的分布情況,發現30歲以下用戶占據80%以上。同時,14及14歲以下的小/初學生人群及18-22歲的大學生人群在占比上較為突出,說明目前QQiPad的使用人群主要是30歲以下的青年人,同時低齡人群也占了明顯的數量,因此在主題題材挑選上,應優先考慮青年人及低齡人群的喜好。

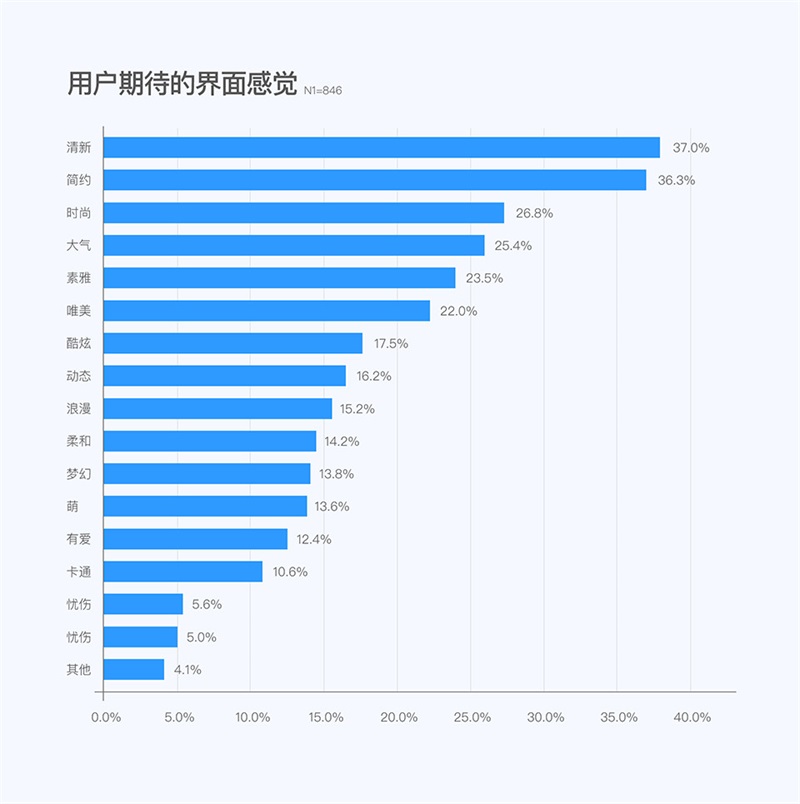
ISUX北京設計中心在今年年中做了一次關于QQiPad用戶審美取向的調研,得到了下面的一組數據:

從這組數據我們可以相對直觀地了解到用戶對界面的審美傾向,這些關鍵詞將指導接下來的主題設計工作。
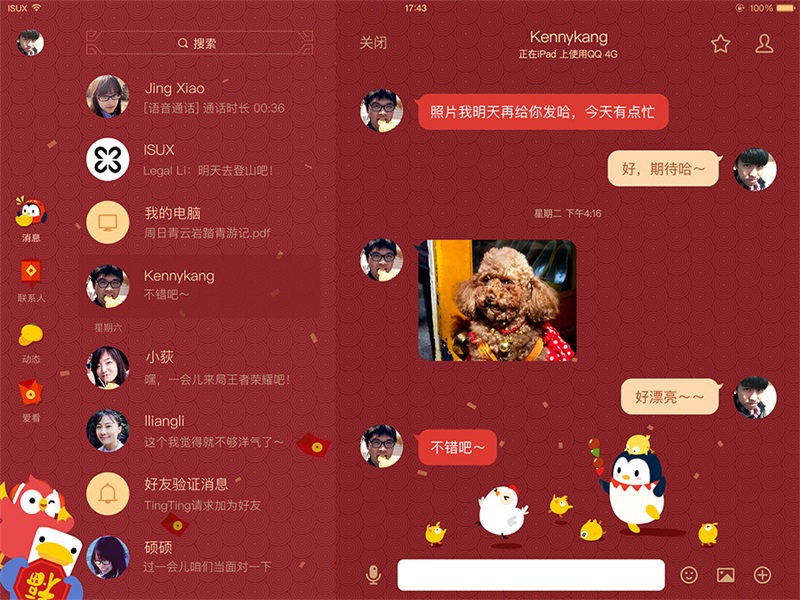
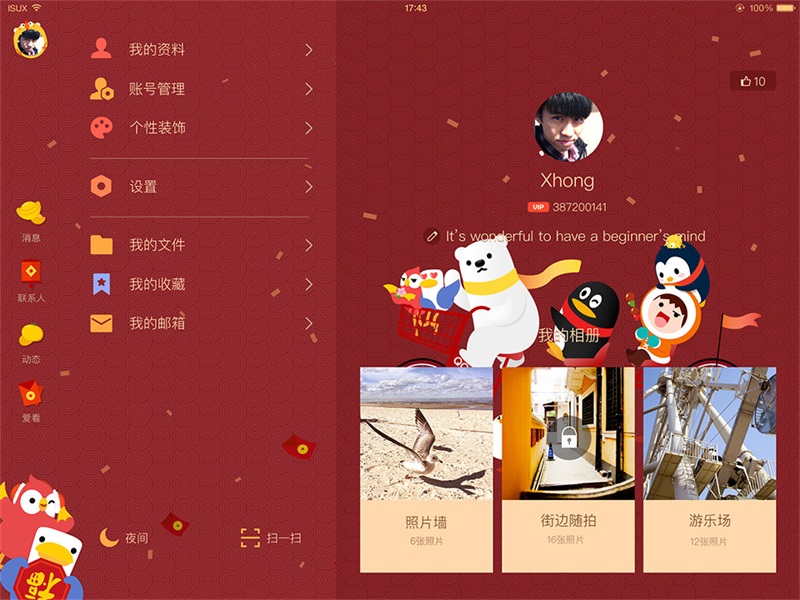
3. QQ iPad界面特點顯著,需要針對性的設計策略
QQiPad的界面特點:

這樣的頁面特點導致了三個難點:
針對問題,我將整個界面的元素進行拆分歸納,嘗試從中找到對策。如下圖所示,將首頁分為背景和前景,又將前景元素分為可控視覺元素和不可控視覺元素,基于這個抽象的模型思考解決辦法。

第一,視覺上減少前景元素的種類
可控的視覺元素用統一的視覺風格進行處理;不可控的視覺元素,減少其顏色的數量。
第二,保證背景和前景的層次感,讓前景元素躍于背景之上
背景類型有三大類:純色背景,紋理背景、插畫/照片背景,根據他們的特點做合理的限制,就能保證主題的整體氛圍及文字的可讀性。

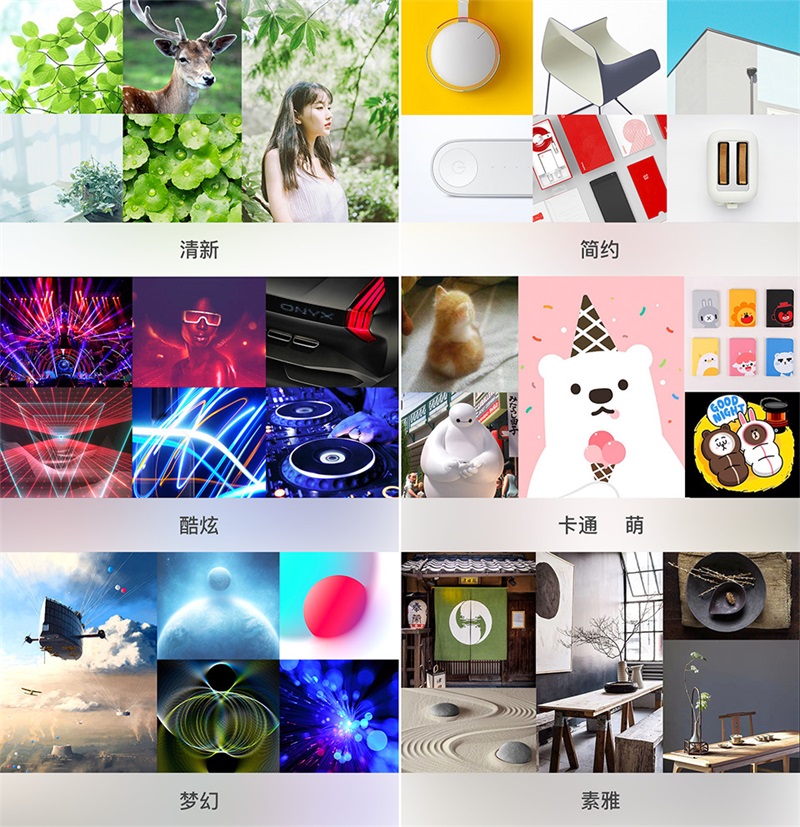
根據調研得到的用戶審美傾向關鍵詞,篩去一些定義比較模糊、與其他關鍵詞有交集的詞(如大氣、時尚、有愛)等,留下七個可執行度比較高的風格關鍵詞:清新、簡約、素雅、酷炫、萌、卡通、夢幻。

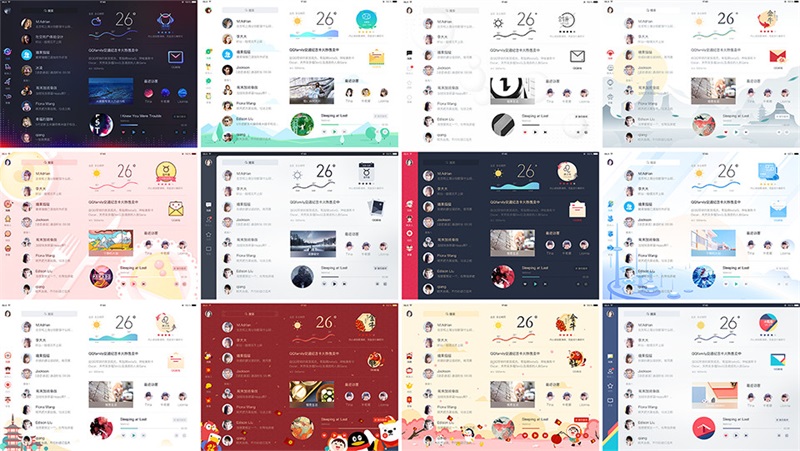
根據這些關鍵詞,先后嘗試了十多個方案,最后綜合各種因素,篩選出5個方案上線。

在這12個主題方案的執行過程中,我總結了一個通用性比較高的設計流程,通過這個流程,能夠思路清晰并快速地執行方案的設計。

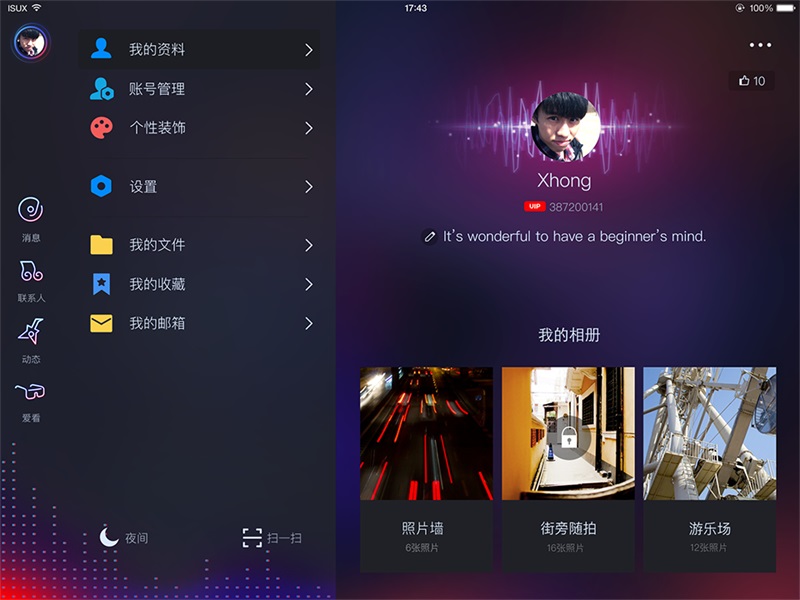
接下來以“幻音派對”主題為例,詳細解析該流程的推進過程。
1)風格關鍵詞
選擇經過調研篩選的關鍵詞之一“酷炫”,作為主題的風格方向。
2)確定題材
根據“酷炫”這個關鍵詞腦爆了一些題材方向,最終確定使用EDM(Electronic Dance Music)這個題材,原因有:風格強烈,能夠留下深刻印象;元素多,便于設計;同時躁動的音樂風格及視覺感受也是現如今很多年輕人所喜歡的,符合QQiPad的用戶年齡層定位。
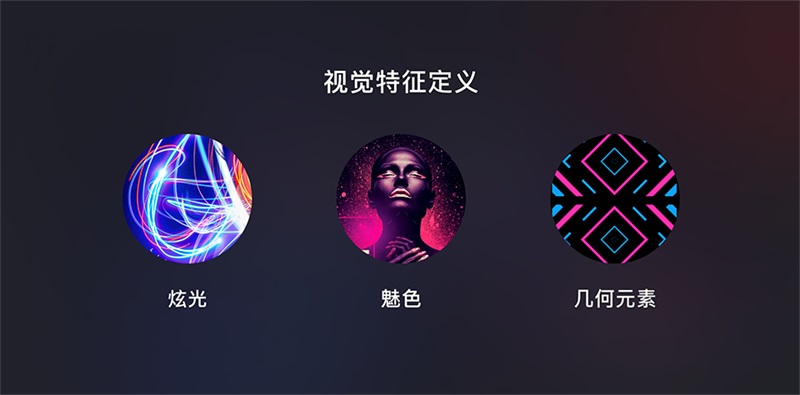
3)氛圍版&視覺元素
EDM的特點除了律(gui)動(chu)感極強的音樂之外,現場絢麗多彩的燈光效果是其最大的特點。炫光、魅色和幾何元素是產生EDM酷炫效果的基礎,根據這三個特性進行界面元素的繪制。



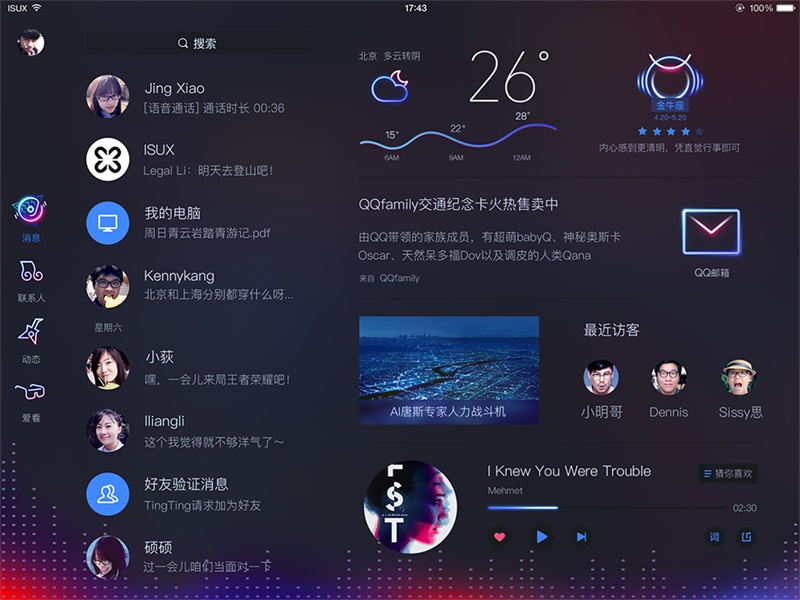
4)首頁方案設計
根據氛圍版提取的視覺特征與題材的視覺元素進行結合,對首頁進行設計,因為首頁的視覺元素最多,能夠最好地表現主題的風格,因此以首頁為設計重點,首頁風格定稿后,再將風格同步到其他的頁面上。




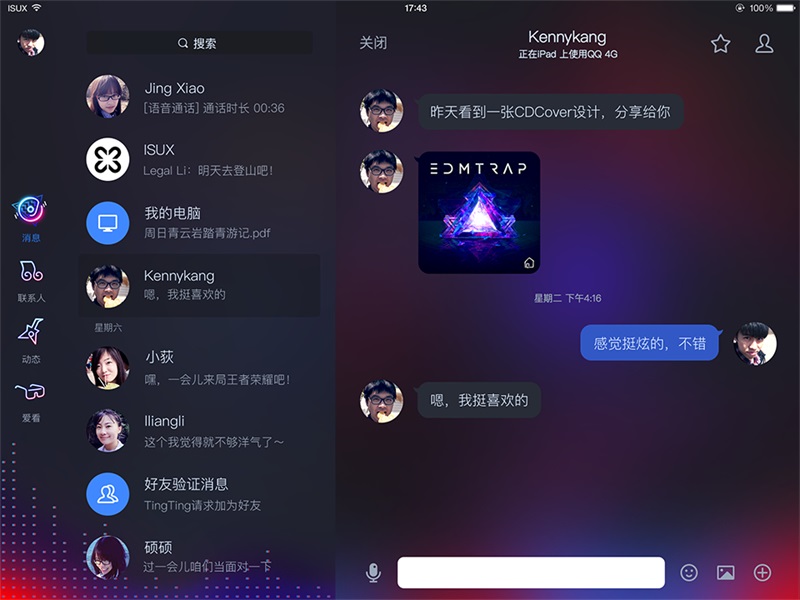
5)其他頁面同步
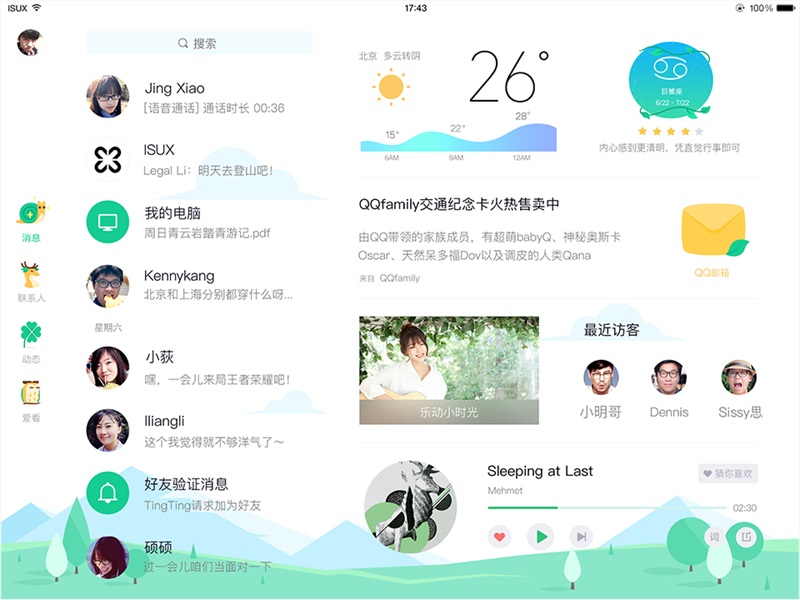
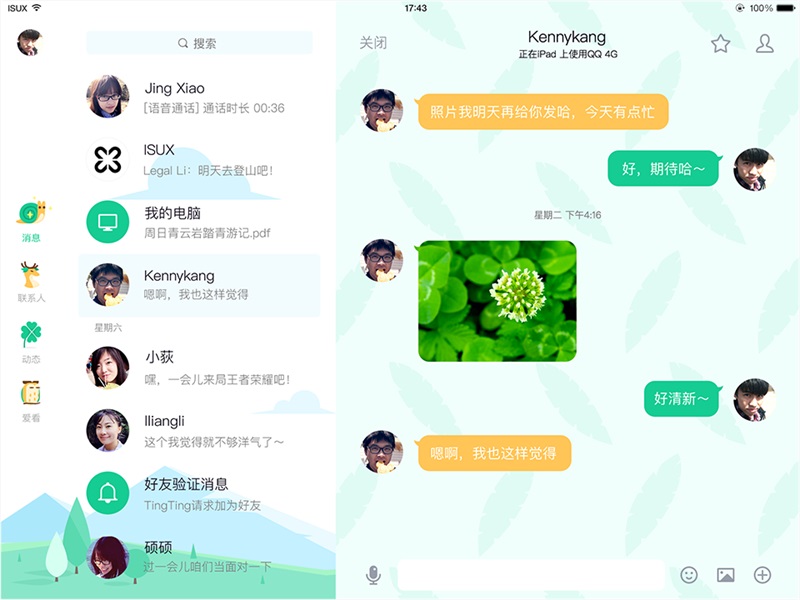
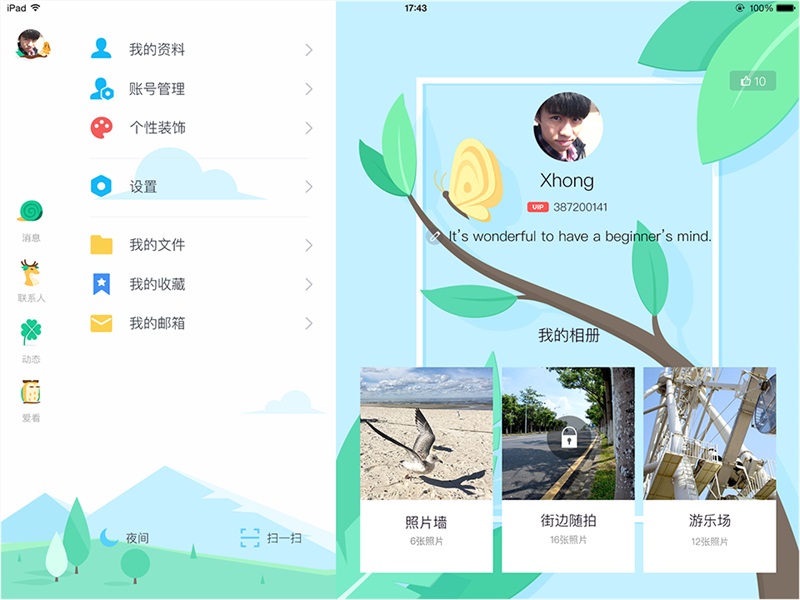
首頁方案確認后,便可以把風格同步到其他的頁面了。同步遵循“由主到次”的原則,先走查主要頁面如AIO、動態、個人資料等,確認該風格在這些頁面也可行之后,便可以把其他更深層級的頁面也同步上風格。


森之頌歌:



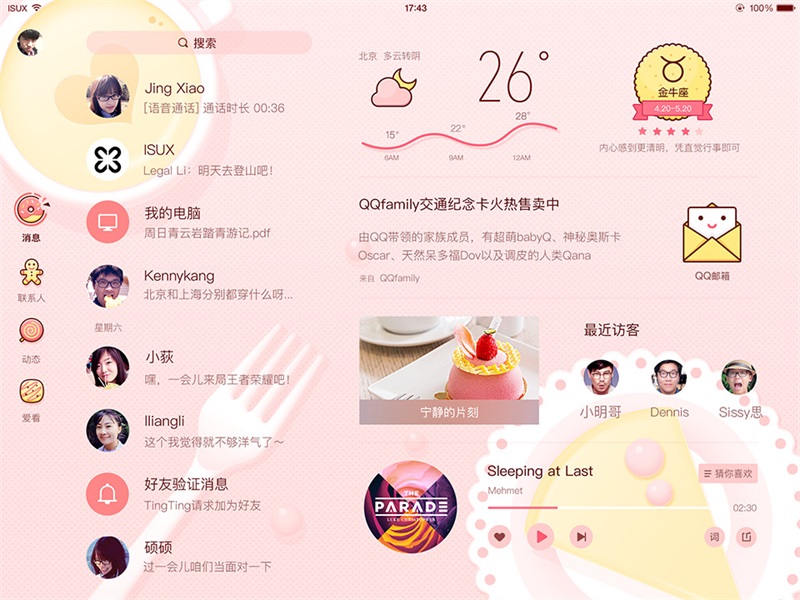
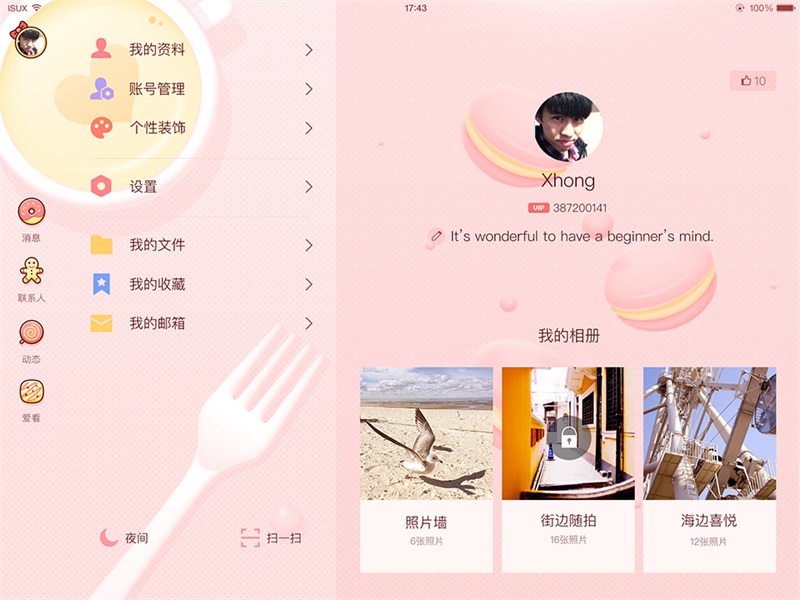
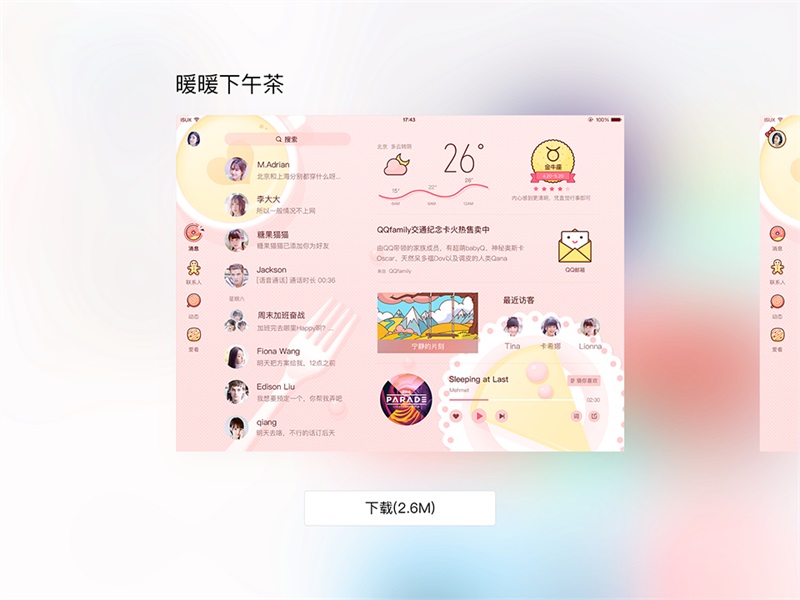
暖暖下午茶:



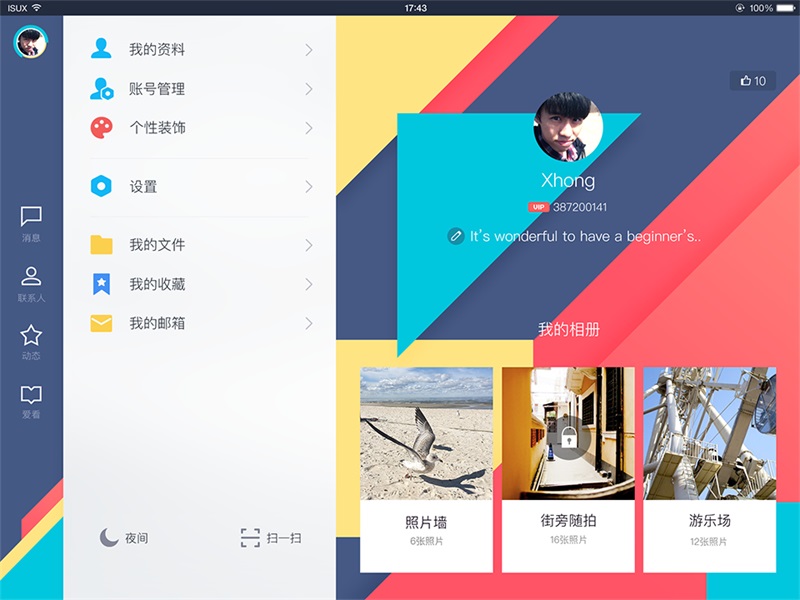
簡色:



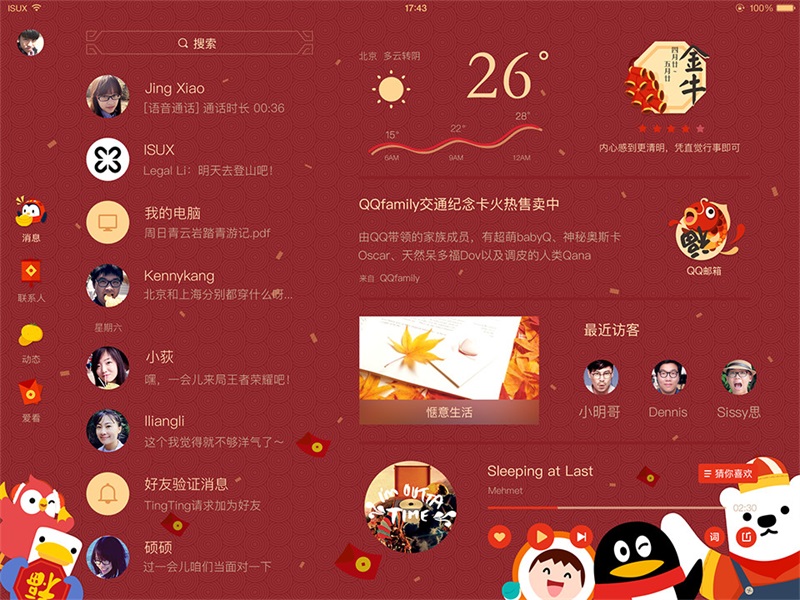
QQfamily新年歡樂頌:



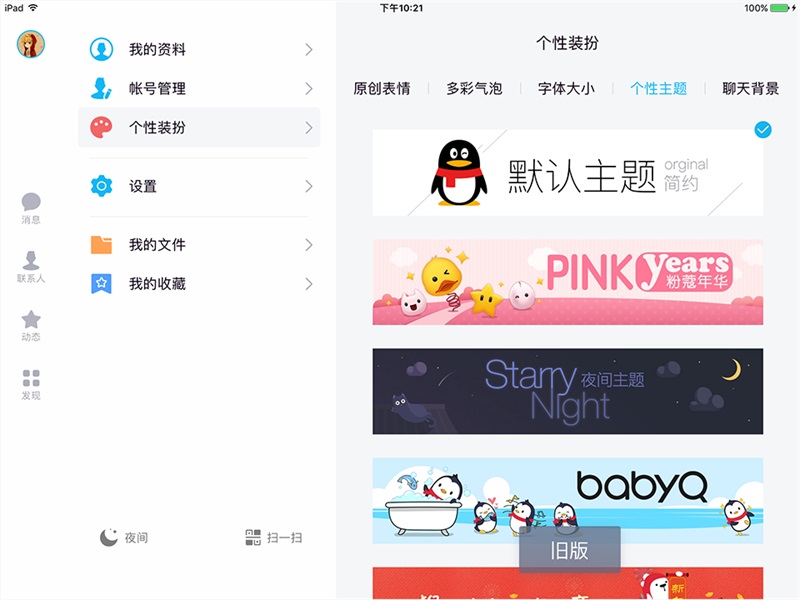
上線了全新的主題,作為門面的個性裝扮入口也需要 “翻新”,搭配本次的主題升級。舊版的個性裝扮入口功能非常簡陋,只提供主題banner展示,缺失預覽功能;上線新主題后,原主題底層調整,需要提示用戶手動更新,線上的入口也無法滿足這種需求。

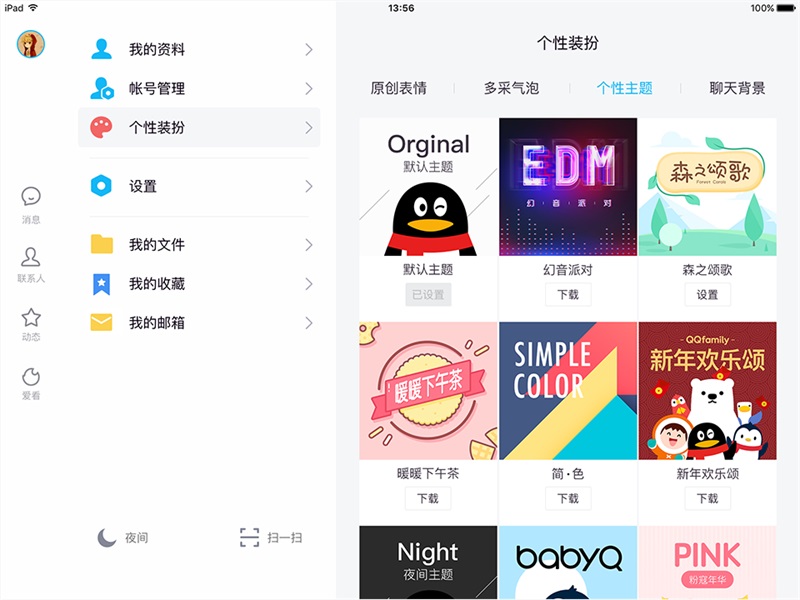
因此,借助本次主題升級的機會,對個性裝扮頁也進行了界面升級,由原來的橫向banner的形式變為“封面+操作區”上下結構的形式,增加了預覽主題的功能;同時,對主題的狀態進行了擴充和明確的定義,以按鈕文案的形式進行展現,相比之前的形式,展示更清晰,對不同情況的兼容性更強。


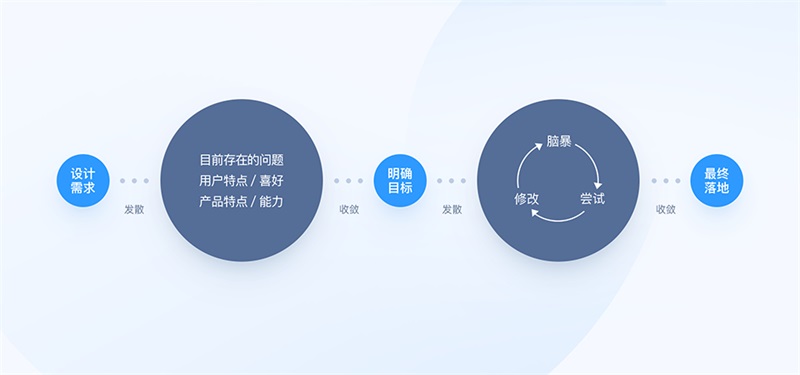
1. 接到設計需求時,思考需求背后相關的要點,進行調研分析,獲得合理明確的目標;
2. 基于目標進行方案的發散,盡可能嘗試多的方案,基于方案分析其合理性,進行修改,確定方案,最終落地。

每一個設計,其實都是一次又一次“發散”和“收斂”后的結晶,發散是為了突破創新、收斂是為了合理落地,兩者缺一不可,因此,既要嚴謹思考,又要大膽想象,才能夠獲得更好的設計結果。
在本次項目中,感謝放放、婷婷還有我的導師靚靚的悉心指導,感謝老大和標叔指點迷津,感謝多多的切圖支持,同時也感謝在項目過程中給我提寶貴意見的同事們,你們的支持給了我很大的動力!
原文地址:騰訊ISUX
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務