2017-1-5 周周
我們的世界正在快速的數字化,這也是為什么UI界面在近10年來一直都是熱門話題,同時,這也意味著,作為設計師的我們比以往任何時候都要專注打造高素質的UI,以及讓用戶欲罷不能的用戶體驗。我們需要好的UI和優秀的設計。
我們一直在追求好設計,優秀的設計,讓人難忘的設計,能夠脫穎而出的設計。我們相信設計是有跡可循的,有成熟的、可考量的標準來衡量,它甚至可以作為我們設計的方向而存在。
從網站到手機,從家用的恒溫控制器到汽車的控制面板,所有的這些UI構成了我們的日常數字體驗。越來越多的屏幕和日漸龐大的數字化內容,使得我們對于優質的UI設計越來越渴望。
雖然好設計的原則是老生常談,但是我們還是要經常總結,結合自己的設計,三省吾身。

優秀的UI界面是隱形的,華麗的裝飾和不必要的元素都已經被剔除,簡單直接的頁面邏輯和直觀必要的元素構成了這樣的UI界面。設計UI的時候,你在添加任何元素的時候,都最好問一下自己“這個功能是否會影響用戶現有的任務?它是否真的必要?”先將你的UI內的元素限定為必須的,專注于核心的用戶體驗。
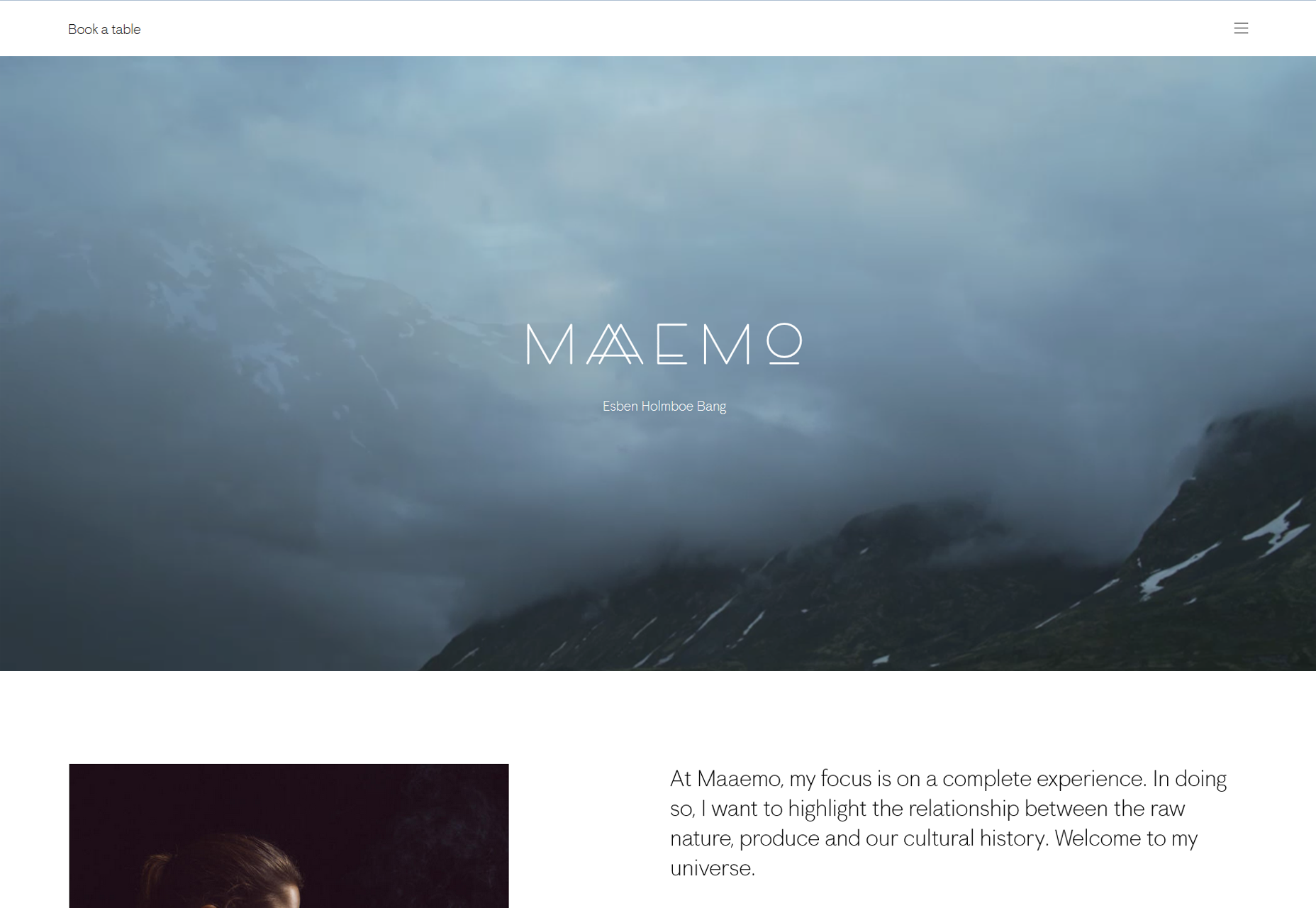
如何設計一個簡單的UI界面,Maaemo 的產品在這方面就做的很突出。這個挪威餐廳的網站上,你看到的是預訂的表單,其他次重要的內容被隱藏在漢堡菜單當中,避免引起混亂。用戶不用浪費時間去來回瀏覽掃視,直接進入預訂的環節。
怎么才算是隱形的界面:《優秀界面的終極形態:隱形的界面》
看看簡約設計最佳實踐:《符合極簡主義風格的設計有什么講究?》
清晰應該是所有UI界面都具備的基本屬性。請記住,你的UI界面存在的目的是讓用戶能夠更便捷地同你的系統進行交互,為此,它需要能夠清晰地同用戶進行溝通,如果用戶無法弄明白界面的使用,會因此感到沮喪。
保持清晰的UI界面設計并不難,首先要保證一點:按鈕和操作的標簽文字指向性要明確,保持清晰的信息傳遞,讓用戶能夠快速弄明白交互的指向性。
這個時候,你也別忘了開頭的“簡單”的原則。盡量不要在UI中使用冗長、復雜、難以記住的文本標簽,你的用戶不會花費時間去讀,也不會去欣賞它們,越復雜越“獨特”,就越會影響整體的用戶體驗。
一個詞能解釋清楚的事情,千萬不要用更多的語言去表述。保持簡明能夠讓你的界面更加清晰,節省用戶的閱讀時間,降低認知疲勞。可能精簡出直觀又易于識別的文本很難,但是做好了是很有價值的,對于整體體驗的加分很多。
不論是哪個設計師,都會希望自己的設計能給用戶帶來一致的體驗的吧?一致的設計能夠讓用戶對于你的設計模式更快認知、熟悉,并且在此基礎上快速適應整體的體驗。人們渴望規律,追求一致性,也希望在實際操作中驗證自己所“發現”的一致性。
所以,用戶是期望借助自己習得的經驗,來探索更多的內容的,而探索能否有效就得看設計的一致性是否夠好了。在整個UI設計中保持一致的語言、布局和設計規律,整個用戶體驗會顯得更加“通透”。

用戶體驗設計的一個重要的目標是要讓用戶能夠憑借直覺來操作UI界面。那么,怎么才能讓用戶更加“直覺”地完成交互呢?用戶要能夠自然地理解其中的內容,操作自然就不難了,也就是說,你要讓用戶對你的界面產生“熟悉感”。所以,你要充分利用用戶對于你的設計所熟悉的部分。
當用戶對UI界面抱有熟悉感的時候,通常意味著他們對于這個設計有所了解,甚至知道怎么交互,他們明白操作之后大概會發生什么,也知道哪些事情不應該做。所以,如果你能利用好用戶對于交互和界面模式的熟悉來進行設計的話,能讓你的用戶更快上手操作。
漢堡圖標就是這樣的典型。現在當用戶看到漢堡圖標的時候,就會明白這代表著菜單。當用戶在界面中找不到預期的功能或者服務的時候,會主動地尋找漢堡圖標,希望能在其中找到需要的東西。
Born Shoes 這個網站也充分利用了這一點,將熟悉的圖標放在熟悉的位置,用戶上手就知道怎么用了。

UI界面的視覺層次是非常重要且常常被忽視的一個屬性,它能夠幫助用戶專注重要的內容。如果你想讓界面中每個內容都看起來很重要,那么只會單純地讓信息過載,讓每個元素都分攤用戶的注意力,最終只會讓整個設計顯得混亂不堪。不同尺寸的字體、不同的色彩和不同的控件最終應該是相互搭配,構成層次,有輕重緩急地呈現給用戶,將復雜的結構簡單化,幫助用戶完成任務。
Budnitz Bicycles 的網站就很好地使用色彩營造出視覺層次,吸引用戶關注到網站的特定部分。網站中的按鈕在整個設計中顯得非常顯眼,引導訪客點擊。
如何設計出有層次的界面:《陰影與層次!當現實世界照進UI設計》

你的UI界面最終的目標是要帶著用戶完成任務,達成目標,或者去他們要去的頁面。不同的流程要求不同,但是最優秀的UI設計有個共通的特征:。提升界面效率最有效的方法是進行任務分析。
熟悉用戶的流程,了解用戶的目標,然后在此基礎上盡量簡化流程,使得用戶能夠便捷快速的達成目標。在此過程中,仔細考慮每個功能細節,規避可能存在的漏洞,幫助用戶快速完成用戶流程。
Mulberry 在他們的活動頁面上提升了用戶效率,幫助用戶更快地挑選節日禮物,降低繁復的搜尋和思考過程。
UI界面響應牽涉到體驗的方方面面。首先,UI界面的響應應該是迅速的,它背后的整個系統應該能夠快速反應,否則不夠快速的響應會讓用戶感到沮喪,緩慢的網頁加載過程會令人抓狂。
事實上,如果你的網站沒有在3秒內加載完成,就會開始有訪客因此而流失。根據 Kissmetrics 的統計,超過40%的訪客會在加載速度超過3s之后而離開,而加載時長的增加,更多的用戶會隨之離去。
此外,UI界面的響應是否合理,是否足夠“人性化”。當用戶點擊界面元素的時候,用戶希望知道他們的操作是否成功,而這個時候,合理而快速的界面反饋就顯得很重要了。比如,當用戶點擊一個按鈕,按鈕的狀態變化,又或者界面加載時的加載進度條,都能夠讓用戶明白狀態的改變,以及他們操作的結果。
界面的合理響應讓UI更為富有人性,減少錯誤的發生,并且讓交互進入真正良性的循環。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務