2016-12-13 資深UI設(shè)計者
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里
曾看到網(wǎng)上一些帖子討論UI設(shè)計師和平面設(shè)計師的差異,總結(jié)為思維方式的不同: UI設(shè)計師考慮用戶習(xí)慣和易用體驗,平面設(shè)計師專注于更具吸引力的信息傳達(dá)。兩者側(cè)重不同但專業(yè)上有非常大的交集,信息傳達(dá)的核心基礎(chǔ)技能其實都是相通的。平面設(shè)計是如何表達(dá)一個事物,而UI設(shè)計是如何讓用戶更好使用一個事物,表達(dá)層面令人費解則卡在了使用的第一步。UI論壇有人吐槽:“不要用平面設(shè)計思維做UI”,然而許多UI設(shè)計師往往缺少平面設(shè)計最基本的意識。
平面設(shè)計的基礎(chǔ)設(shè)計理論包括: 色彩構(gòu)成、平面構(gòu)成、字體設(shè)計、圖案設(shè)計、版式設(shè)計等。平面設(shè)計基礎(chǔ)能力可以概括為視覺化處理與傳達(dá)信息的能力。UI設(shè)計在視覺化界面操作的階段,與平面設(shè)計的交集是如何組織和處理每個界面的信息。平面設(shè)計中俗稱的排版,把文字、表格、圖形、圖片等進(jìn)行合理的排列調(diào)整,有效傳達(dá)信息,并達(dá)到美觀的視覺效果。
1. 如何組織信息
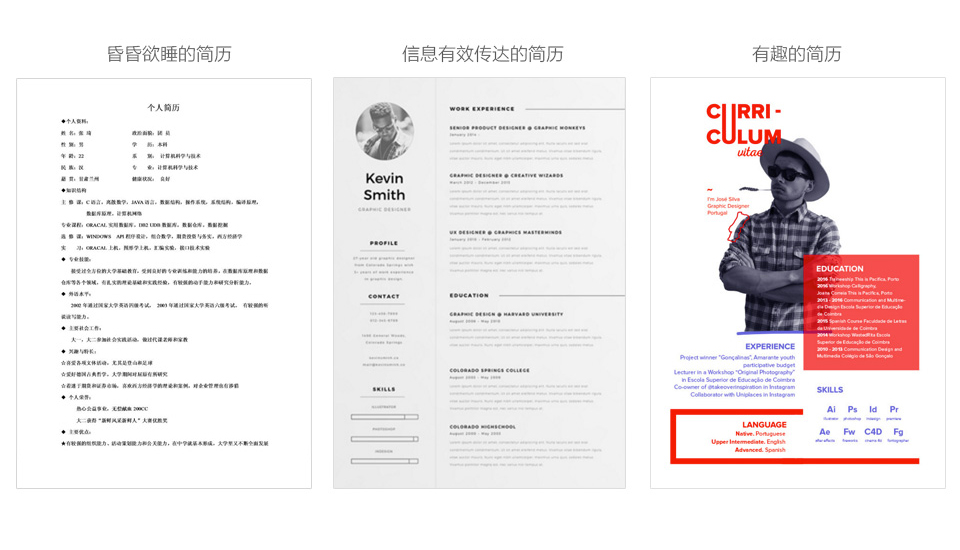
組織頁面信息的首要任務(wù)是判斷信息優(yōu)先級,分清重要信息與次要信息,刪除無用信息。化繁為簡,降低視覺干擾。舉個小例子,從一份簡歷,就可對一名應(yīng)聘UI設(shè)計師的平面設(shè)計基礎(chǔ)能力略知一二。首先對無用信息的判斷(講真,曾看到簡歷中還有體重信息)。其次是關(guān)鍵信息的組織排列、清晰表達(dá)。個人信息:姓名、年齡、照片、聯(lián)系方式;基本信息:工作經(jīng)歷、教育背景、職業(yè)技能;其他信息:興趣愛好等。數(shù)份簡歷扎堆時,信息有效快速傳達(dá)是第一步,再者才是加入一點點自己的小個性。

2. 如何對齊
日常工作中,經(jīng)常會遇到有關(guān)如何對齊問題的PK,始終爭論不休各說各理。首先達(dá)成信息優(yōu)先級主次的共識,可以提升排版的效率。
a. 信息分組
先從一個酒店預(yù)定成功通知消息案例來看,通知信息文字平鋪直敘,并未合理分組(左圖)。圖片部分上方酒店評價、信息地址和電話操作按鈕劇中對齊,酒店名成為了一個小標(biāo)題。做適當(dāng)調(diào)整后(右圖),使得正文通知、價格和時間字段分組明確。電話按鈕同酒店信息組對齊,使得圖片區(qū)域的文字和操作信息更為整體。

b. 居中對齊or左對齊
信息分組后,居中排列每組信息的小標(biāo)題,模塊感增強,使得閱讀標(biāo)題和每個組信息中產(chǎn)生視線的跳躍。小標(biāo)題和每組信息統(tǒng)一居左對齊,更符合快速瀏覽和操作。比如在需要完成注冊任務(wù)的網(wǎng)頁中,標(biāo)題居左更有利于視線快速向下流動,使得操作路徑更順暢。
3. 如何有重點
a. 大小對比
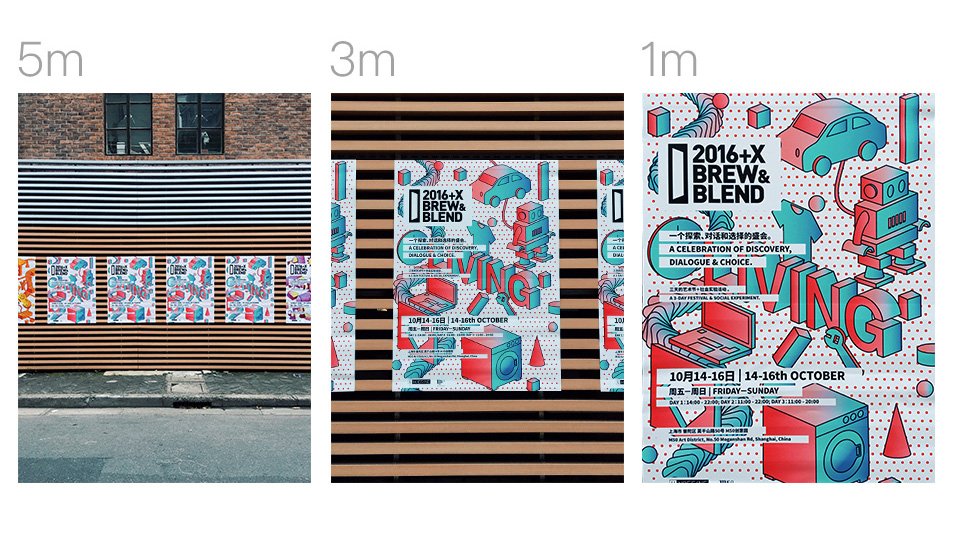
前面談了如何組織信息,那如何使主要信息更為有重點?首先可以通過拉開大小比例,拿一張活動海報來舉例。5米處能看到什么?海報的大圖案渲染氣氛的整體感受;3米處能看到什么?活動主標(biāo)題;1米近距離又能發(fā)現(xiàn)什么?具體信息和時間等。拉開主次信息的尺寸大小對比,從空間距離上,使得觀眾接受信息傳達(dá)有了先后。觀眾近距離閱讀,信息有效傳達(dá)的順序同理適用。

b. 并非均分
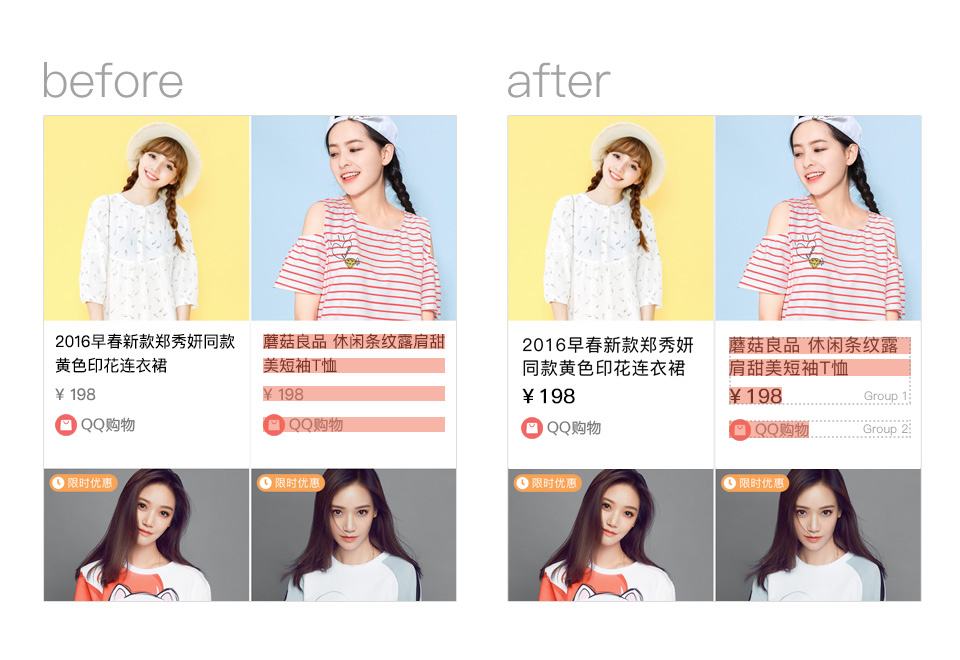
看似沒有什么差錯的信息布局(左圖),為什么始終差了一些什么?由于細(xì)節(jié)之處并非理解信息主次。最初設(shè)計稿追求絕對的均分,導(dǎo)致信息較散,沒有“組”的緊湊感。

頁面元素中的左右間隔往往也會被忽視,如(左圖)中帳號頭像與頁面的左邊距=帳號名稱之間間隔,使得頁面中間區(qū)域的信息散于頁面邊界。標(biāo)題和發(fā)布時間也是通過設(shè)計軟件的居中對齊功能快速對齊,具有平面設(shè)計意識的排版不僅是設(shè)計軟件中的文本框絕對居中對齊,需要對信息分組與主次深入思考,避免機械的均分對齊。

UI設(shè)計(User Interface界面設(shè)計)的設(shè)計原則:簡易性、一致性、用戶習(xí)慣、人性化等。遵循UI設(shè)計的設(shè)計原則,提高平面設(shè)計能力,可使得界面更為優(yōu)雅。在UI設(shè)計中可對設(shè)計師的平面基礎(chǔ)能力迅速檢驗,下面通過一些具體case的設(shè)計過程來簡單分析。
1. 精簡與一致性
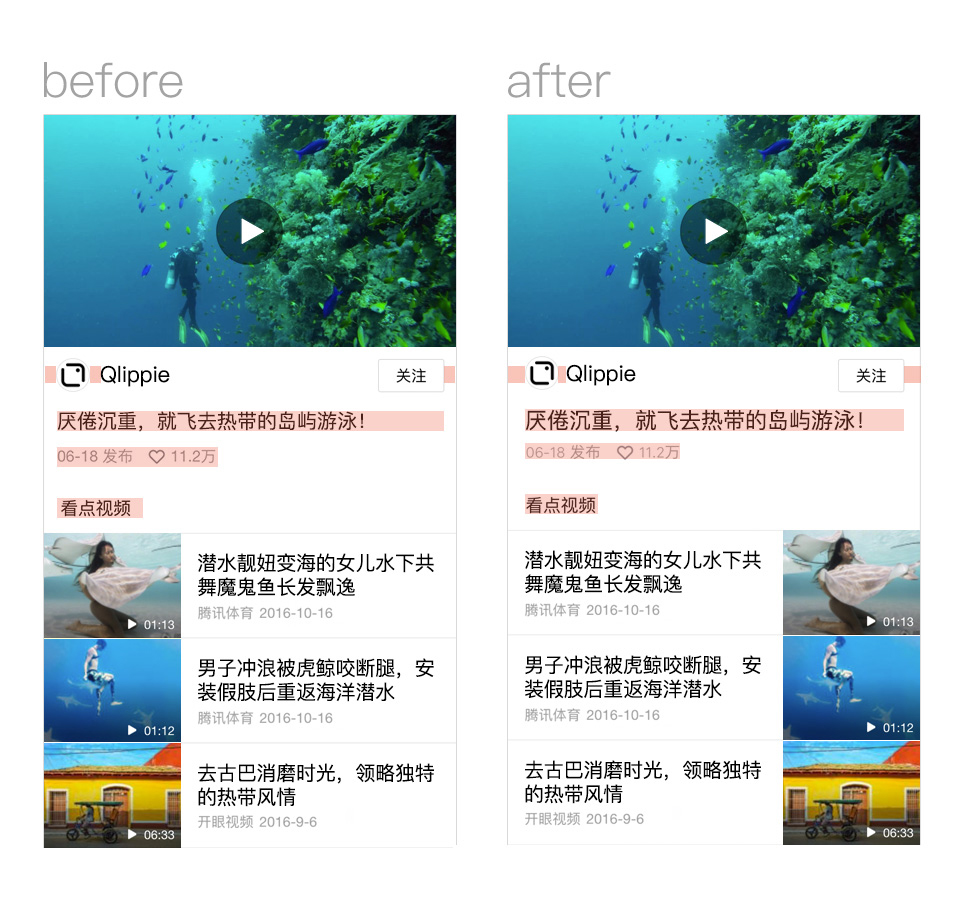
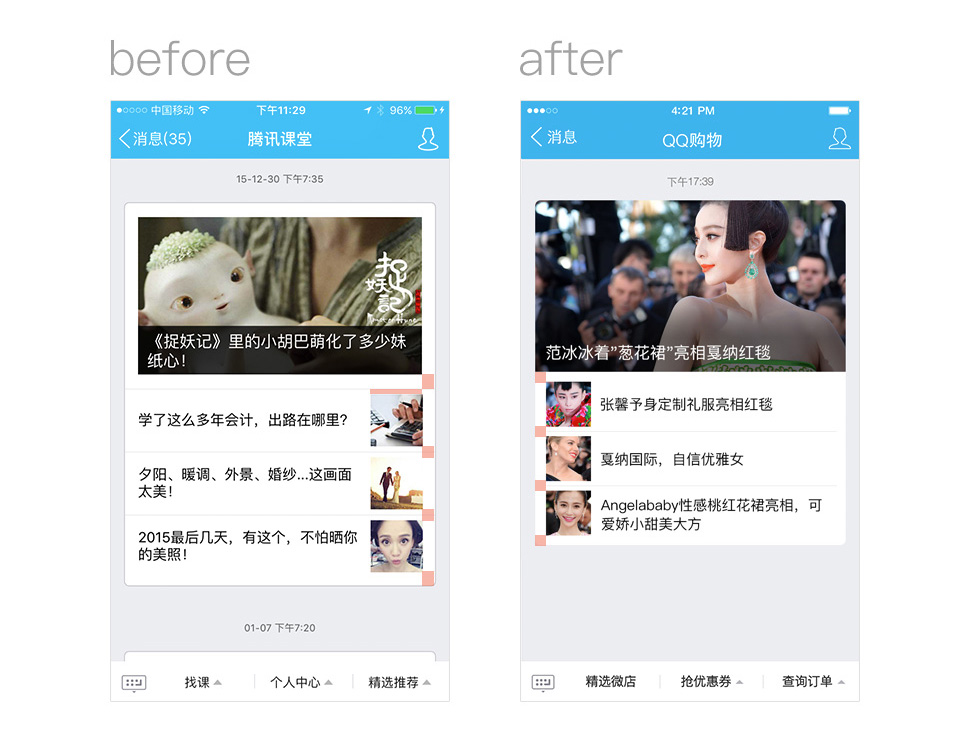
在手Q公眾號圖文消息優(yōu)化中,我們發(fā)現(xiàn)線上舊的圖文消息邊距較為肥厚,在大圖+1小圖的情況下由于代碼的模塊化拼接,始終無法達(dá)到完美的像素間距。在考慮多種純文字、單圖、多圖文模版拼接后,盡量減少間距規(guī)則和字號種類,達(dá)到拼接模版的統(tǒng)一規(guī)則。保證一致性為前提,也提供靈活拼接的多樣性。

大圖+1的情況下,定義1條小圖的上下間距相等等于一個單位,而不是單個模塊中小圖距離上方的1/2單位,在+n小圖的時候使得兩個小圖之間的間距相加后等于一個單位(見下圖)。這個小小的視覺細(xì)節(jié)在和技術(shù)同學(xué)耐心聯(lián)調(diào)后是可以完美實現(xiàn)的。

2. 操作的輕量化
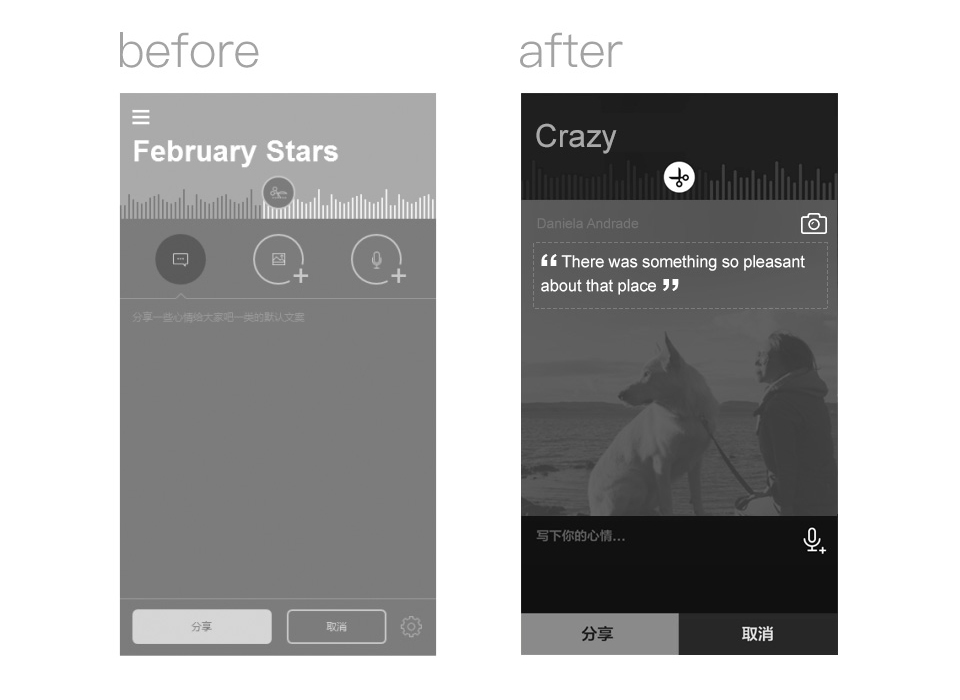
在某電臺app概念設(shè)計中,分享功能支持獲取歌詞并同時拉取專輯封面配圖,允許用戶上傳照片、寫下當(dāng)時的心情或是用語音表達(dá)。最初設(shè)計時的界面交互框架(左圖)默認(rèn)功能在“寫下心情”,“加圖片”和“錄語音”的功能重要性并列,感受上是個功能強大的分享界面,告訴用戶你有三種選擇配心情內(nèi)容的方式。討論后優(yōu)化框架(右圖),默認(rèn)拉取專輯封面圖,支持上傳圖片入口置于右上角,默認(rèn)歌詞展示在封面圖上可點擊編輯,整個頁面可視化了最終分享出去的樣式,所見即所得。設(shè)計優(yōu)化后,讓整個操作有了重點。可以直接在分享預(yù)覽圖上操作,縮短了分享路徑,最重要帶給用戶輕量化的操作感受。

好的UI設(shè)計可以讓軟件變得有個性和品位,同時操作上是簡單舒適的。平面設(shè)計的靈感,往往可以使得界面設(shè)計跳出線框與控件的束縛,充分體現(xiàn)軟件的定位和特點,使用過程中變得更有趣味。
1. 更具吸引力的點擊
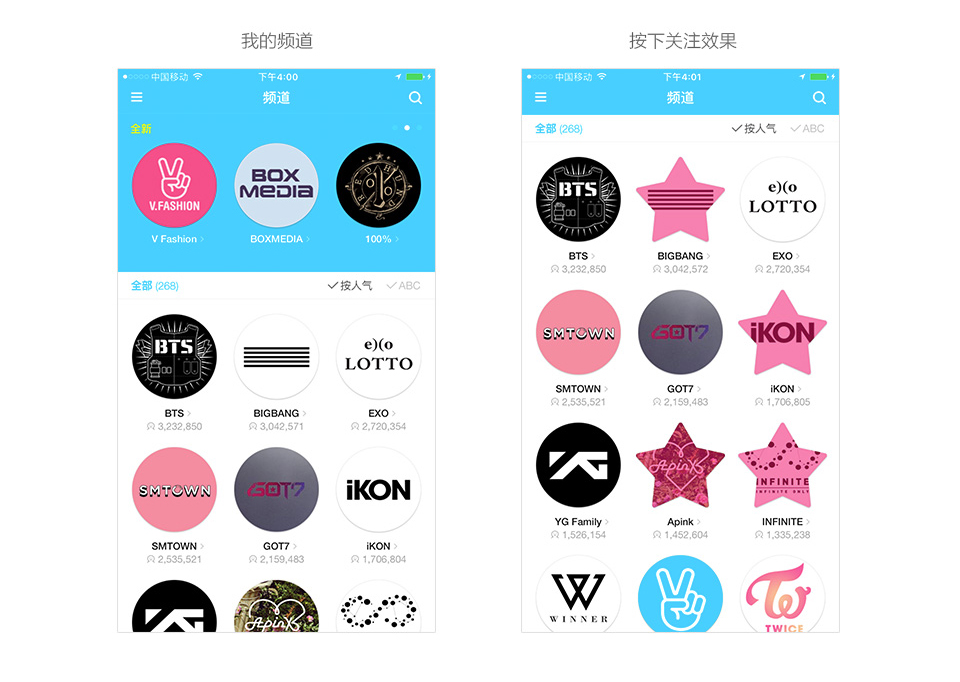
關(guān)注一個賬號、小站的通常app的做法是:頭像加關(guān)注按鈕。在 V 的頻道界面中,點擊頭像即關(guān)注,按下后頭像成為星形遮罩,表示已關(guān)注,點擊操作反饋超乎預(yù)期又在情理之中。

2. 更優(yōu)雅的操作
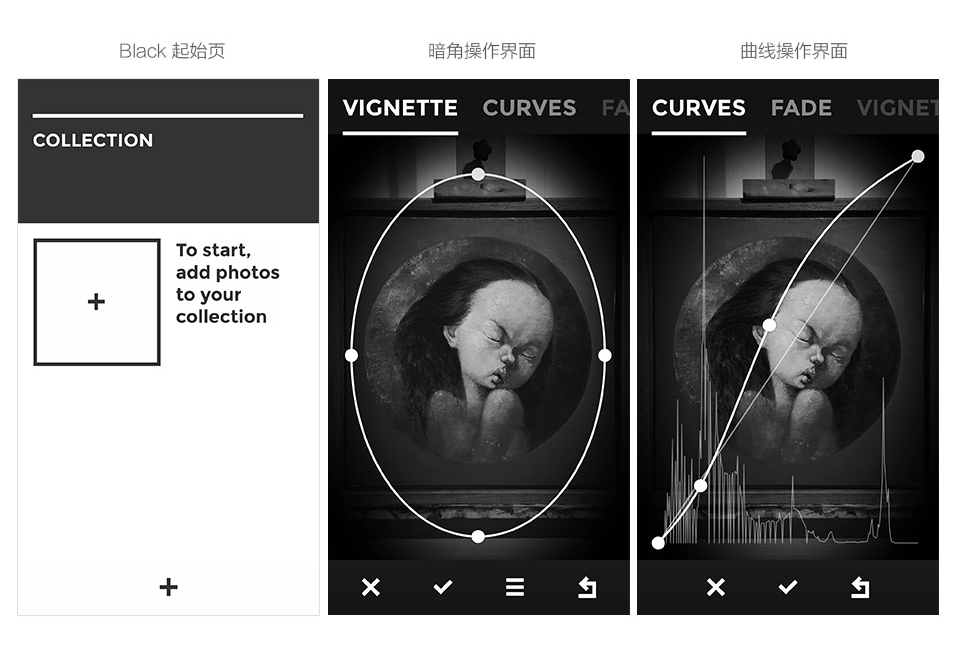
在手機app上后期處理一張照片時,通常是操作區(qū)域和照片分開。Black 的處理照片主界面的操作有趣而直觀,再調(diào)整曲線或加暗角操作都在圖片層上,整個界面的導(dǎo)航也突破了傳統(tǒng)控件模塊,使得整個app在直觀又易操作的基礎(chǔ)上,彰顯獨特的態(tài)度和個性。

提升平面設(shè)計基礎(chǔ)能力,在生活中有意識的觀察設(shè)計、思考分析、養(yǎng)成視覺潔癖。逛商場,導(dǎo)視系統(tǒng)是否能起到不迷失目的地的作用;地鐵廣告,重點信息是否能瞬間吸引過客的注意力;
POS機打出的各種小票,怎么在方寸之地合理安排信息;閱讀電子書,字號行距是否適合長時間閱讀。如果自己設(shè)計將會做出怎樣的改變。
身邊有許多傳統(tǒng)平面設(shè)計師,苦惱于怎么轉(zhuǎn)行做UI設(shè)計師(或許國內(nèi)互聯(lián)網(wǎng)行業(yè)平均薪水高些),初級UI設(shè)計師往往忽視平面設(shè)計最基礎(chǔ)能力。傳統(tǒng)平面設(shè)計是提高用戶審美水平的擔(dān)當(dāng);UI設(shè)計師肩負(fù)著讓用戶更輕松學(xué)會智慧生活的重任。用心思考設(shè)計,并無跨界一說。
藍(lán)藍(lán)設(shè)計( 91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
藍(lán)藍(lán)設(shè)計的小編 http://91whvog3.cn