2016-10-8 周周
在很長一段時間里面,網頁中的背景圖片元素,一直都生活在CSS、JS甚至視頻的陰影當中,它的“參與感”并不強烈。不過隨著審美和用戶需求的逐步變化,背景圖片在網頁裝飾上,開始發揮著越來越重要的作用。
當然,從總體上來看,變化并不明顯,但是在絕大多數的情況下,背景圖片開始作為主要的視覺驅動力而存在。
傳統意義上的背景主要是使用圖片,近幾年開始流行視頻背景了。而這些主要還是集中在網站的頁頭、Banner等位置,大多用來歡迎用戶,推薦內容。許多網站都采取了相似的策略,讓用戶有所期待。
隨著動效的流行,現在越來越多的設計師開始試圖將CSS3、HTML5和JS等技術融入到背景設計中來,尋求全新的解決方案。事實上,現在已經有四種不同類型的動態背景設計方案,它們風格都非常符合時下流行的趨勢,且都具備不俗的發展潛力,今天我們聊聊這四種風格前衛大氣的背景設計。

粒子動效是目前最流行的選擇之一,很大程度上是因為這種方案對于目前的網站和瀏覽器而言,負載并不大,并且足夠優雅。它可以很好地同純色背景、插畫、矢量素材甚至照片結合起來使用。
除此之外,顆粒的動效變化也有很多變化。可以是在整個頁面中隨機散布移動的點,也可以模仿雨滴和流星的運動軌跡,還能參考星座、星空和宇宙中行星的運動來設計。粒子動效還能和鼠標運動以及觸發事件結合起來:可以讓粒子避開光標,也能讓粒子圍繞這光標運動,甚至讓運動軌跡緊跟光標運動,等等。
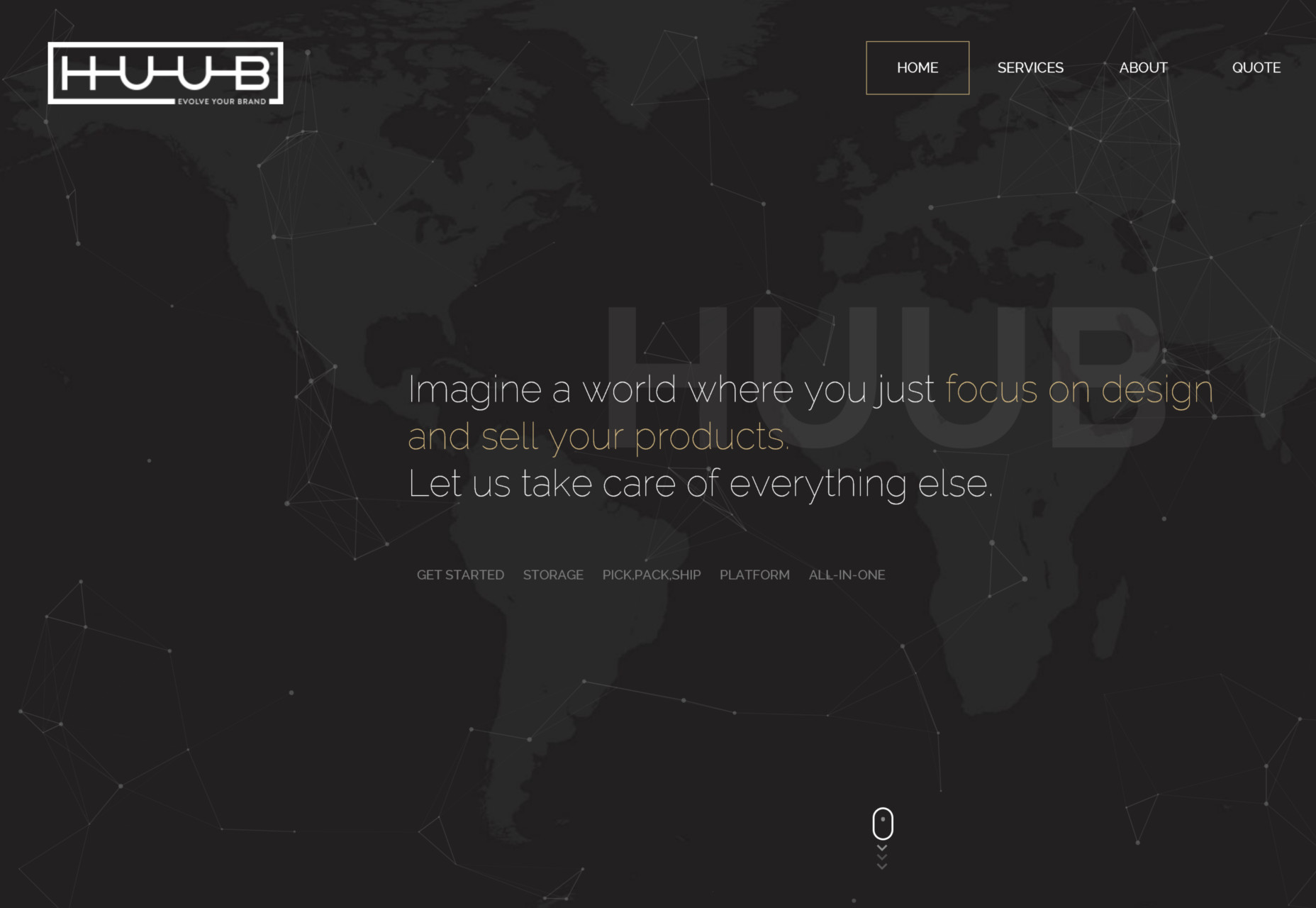
Huub 這個網站就是一個典型的案例,不同的點構成群組,點和點之間有細線連接,在黑色的背景上移動著形成自轉的效果。當鼠標移動到附近的時候,光標所在處會形成新的點,與最近的光點連接。
小貼士:如果你想實現類似 Huub 這樣的動態背景效果,不妨看看 Dominic Kolbe 所創建的名為Mouse Parallax Demo 的項目,它能給你帶來近似的效果。如果你立刻馬上想要一個高度可用的粒子背景的話,那么你應該看看 Vincent Garreau 所創建的 Particles.js 這個JS庫。

在前面的案例中,粒子能夠通過HTML5和CSS3以及JS代碼來實現,而波紋粒子這個效果則是借由Three.js 來實現的。它讓粒子構成平滑的波紋,然后上下波動產生呼吸的畫布一樣的效果。你還可以借助鼠標光標讓它向著不同的方向旋轉,你可以探索各種不同的玩法。
StuurMen 這個網站就借助波紋粒子來制作歡迎頁面。它看起來精致而極簡,內容以一種毫無侵略性的方式進入用戶的視野,而波動粒子則讓整個項目的氛圍顯得平滑而穩定。
小貼士:你可以在這里看到ThreeJS的原始腳本,Deathfang 成功地改寫了這個腳本,并且將它制作成一個名為three.js canvas – particles – waves 的demo。

視差也一直是熱門的設計趨勢。在深色背景上,搭配粒子的視差幾乎能夠立馬創造出3D的視覺效果。視差偉大的地方在于,你無需特別精準地選取特定的圖片,就能營造出良好的視差效果。
當你需要讓你的標題、LOGO和場景擁有真實的質感的時候,一個視差能夠快速的給你以提升。當然,視差同樣適用于各種抽象的動畫。當觸發鼠標懸停事件的時候,對應元素會增加一個維度,用就可以移動鼠標與之進行互動。
Alexandre Rochet 的個人作品頁就將視差效果玩的出神入化。視差讓頁面中的元素顯得非常的醒目。
小貼士:用來生成視差的代碼庫和代碼片段有很多,的應該是Matthew Wagerfield 所創造的一款插件,名為 Parallax.js 。如果你在實際運用中更注重排版,那么不妨試試 Frontnerd,它的特色在于生成鼠標可控的3D視差效果。

WebGL Experiments 包含一系列給進階的開發者和經驗豐富的客戶所準備的特性,能夠切實地節省開發預算。這些特性能夠為你帶來輝煌、夸張甚至詭異的效果,不過你不要忘記,WebGL Experiments 帶來的強大效果是有代價的:它極其消耗資源,而且還需要你考慮瀏覽器兼容性的問題。
Solarin 這個網站就是借助 WebGL Experiment 制造的3D效果以及各種尖端的功能和特性,其中透光的3D球體視覺效果相當的贊,還能隨著鼠標移動而滾動,讓人難以忘懷。
小貼士:雖然模仿MediaMonks的天才設計過于復雜,但是你總能在網絡上找到各種項目和插件,幫你完善設計。你可以試試這個 WebGL API,以及這個來自 Yoichi Kobayashi 的名為“The Wriggle Sphere”的項目。
遠離平庸,就意味著你要花費更長的時間來構思、探索和實現,無論是采用哪種方式來實現特定的效果,實現了就是收獲,讓你的網站擁有一個全新的起點。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務