2016-9-27 周周
乍一看許多APP的布局并不復(fù)雜,感覺換成自己也能設(shè)計出來,但是當你真的開始著手設(shè)計這么一個APP的原型的時候,會發(fā)現(xiàn)事情并不是那么簡單。看著別人已經(jīng)設(shè)計完成的設(shè)計可能覺得不難,可是當自己動手的時候,在特定的元素的選取和設(shè)計上很容易陷入困局,這個時候才明白它的難點并不在于工作量的多少,設(shè)計者常常深陷于細節(jié)構(gòu)建的囹圄,這才是它的困難之處。即使是元素與元素之間的分隔方式,都能隨隨便便用一整篇文章來進行探討。
在UI界面中,最傳統(tǒng)也是最常見的分隔方式用的是線,將視覺上或者內(nèi)容上需要區(qū)分的內(nèi)容用橫向或者縱向的細線區(qū)分開來,它幫助用戶了解頁面的層次結(jié)構(gòu),賦予頁面內(nèi)容以組織性。

1、全出血位分隔線
全出血位原本是一個平面印刷中的概念,這里所說的全出血位分隔線通常用來凸顯和強調(diào)不同的內(nèi)容與區(qū)塊,就像電子郵件中不同郵件之間就會用一條橫貫整個屏幕的細線來進行分隔。
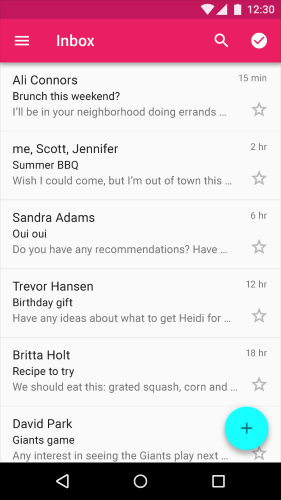
在下面的Android 的Gmail郵箱的UI當中,用的分隔線都算是全出血位分割線。這些分隔線給人以“停止”的感覺,讓用戶清晰地知道界限在哪里。

全出血位分割線將每一個部分都分隔開來。
2、內(nèi)嵌分隔線
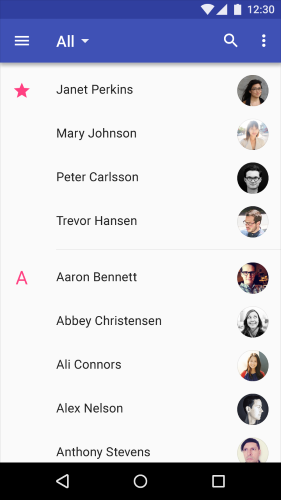
內(nèi)嵌分隔線和前者不同,它通常用來區(qū)分相關(guān)的內(nèi)容,諸如聯(lián)系人列表中不同字母開頭的部分,它常常用來作為視覺線索,便于用戶來瀏覽大量相關(guān)的內(nèi)容,當用戶來瀏覽的時候,它們會作為路標而存在,便于用戶快速的翻頁瀏覽。視覺上,和全出血位分隔線不同,它們通常會更短一點,并且會留下一定的空間給其他的區(qū)分元素,比如聯(lián)系人列表中分隔處的首字母。

傳統(tǒng)的分隔線在桌面端的UI設(shè)計上有著悠久的歷史和不錯的效果,但是它們在移動端UI上有著致命的缺陷:占用空間。的確,一條線能有多占空間呢?但是實際上,往往一屏需要分隔的內(nèi)容會很多,分隔線一點也不少。如果參考傳統(tǒng)的用法,一個界面元素較多的移動端頁面上可能會充滿了分隔線構(gòu)成的視覺噪音。值得注意的是,現(xiàn)在用戶越來越傾向于簡約的界面,這也使得如今的UI設(shè)計會盡可能多的剝離次要元素,而僅保留基本元素。這種轉(zhuǎn)變背后真正的重點,是設(shè)計重心向著內(nèi)容和功能轉(zhuǎn)移,這樣的設(shè)計自然而然地會讓界面看起來更加簡潔。
這樣一來,分隔界面元素的時候用留白比用分隔線更加合適。更少使用的線讓界面看起來更干凈,更現(xiàn)代,視覺上也更富有張力。
1、留白
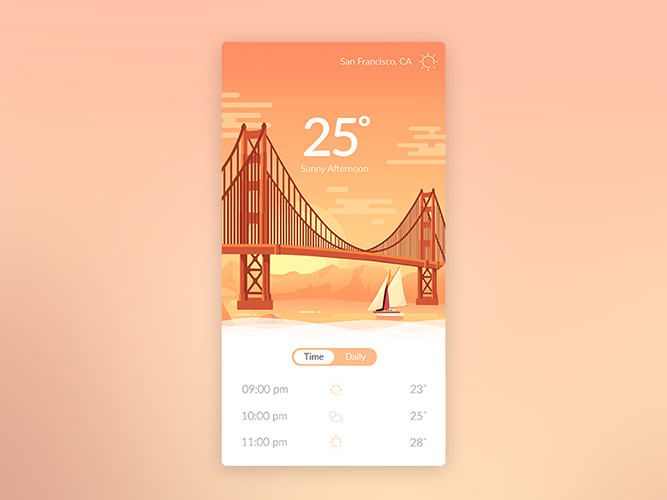
界面中的留白的區(qū)域通常不會放置任何視覺元素。大量的留白能夠讓原本凌亂的界面看起來簡約而吸引人——它讓界面元素周圍都空出來,讓這些元素更加醒目,脫穎而出。留白讓界面顯得更加富于呼吸感,也更加簡潔。

用好留白,你能讓界面以非侵略性的方式來區(qū)分不同的區(qū)域和元素。
2、色彩對比
色彩對比是最強大的設(shè)計手法之一,如果用的好,它能給你帶來醒目而帥氣的設(shè)計。創(chuàng)造性地使用色彩的差異來區(qū)分不同的內(nèi)容,這當中的關(guān)鍵是是要控制兩種色彩的對比度。不僅要能夠在視覺上容易區(qū)分,而且不能讓人覺得突兀產(chǎn)生出戲感。如果色彩對比控制得好,應(yīng)該能讓用戶更加快速便捷地獲取信息。

3、陰影和高度
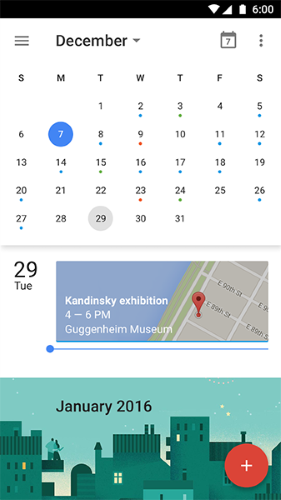
陰影和高度都能在UI界面上創(chuàng)造出“深度”,相當于是讓元素在Z軸高度上產(chǎn)生差異。最典型的就是Material Design 的設(shè)計,谷歌日歷的設(shè)計很好地展現(xiàn)了如何借助陰影和空間,非強制性地區(qū)分不同的部分。

陰影的另外一個作用是用來區(qū)分重疊內(nèi)容的“高度差”,呈現(xiàn)相互關(guān)系,讓其中的某個部分吸引用戶的注意力。
4、圖片內(nèi)容無需單獨的分隔控件
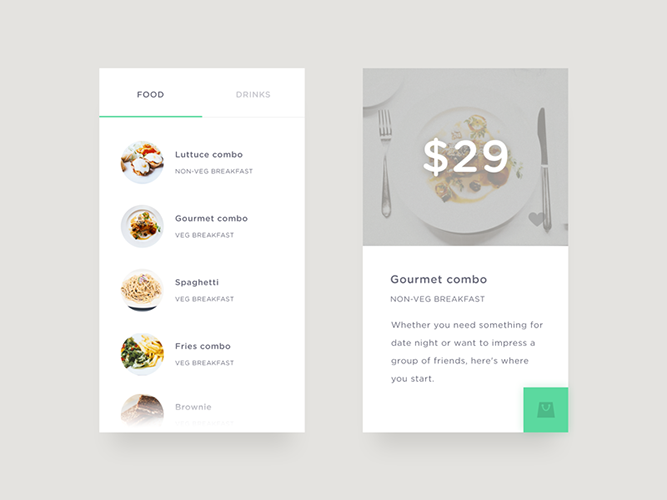
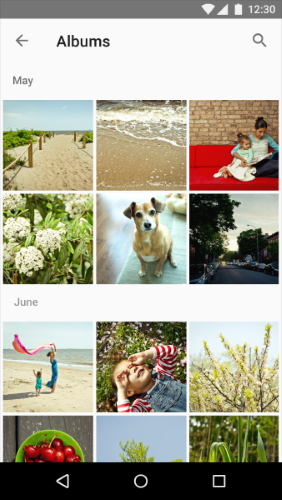
圖片內(nèi)容使用網(wǎng)格來呈現(xiàn)的時候,其實是無需專門的線或者其他東西來分隔的,因為網(wǎng)格本身就已經(jīng)起到了視覺區(qū)分的作用了。在下面的案例中,圖片之間的留白和副標題都起到區(qū)分的作用。

考慮到我們最終還是要簡化界面,在分隔方式的選取上還是需要三思而后行的。在消除不必要的元素之后,在界面的設(shè)計上我們能做的事情還有很多,但是要確保移動端用戶體驗的優(yōu)異,細節(jié)的把控就要更加用心了。
藍藍設(shè)計的小編 http://91whvog3.cn