2016-9-23 周周
文本框是設計工作中常見的組件之一,無論是PC還是無線,大多僅是樣式上的不同,它們的交互行為上是可以相互參照的。本文想從這一簡單的組件出發,讓大家看到交互設計師在工作中的邏輯思考方法,從而達到見微知著的直觀感受。
這個設計需求是:我們需要用戶填寫活動的名稱。
第一反應,這個是用來收集信息的,需要用戶填寫內容,并提交給系統,應該使用文本框。
然后大筆一揮,設計如下圖:

這樣就完成了嗎?這個設計能交附程序猿開發了嗎?答案顯示是:NO。
1. 了解需求背景
首先我們需要了解這個需求的背景,多問幾個問題。
2. 考慮組件的基本屬性
文本框是最適合收集用戶輸入信息的組件,用戶按照要求輸入一定數量的字符。使用這個組件,要先了解它的基本屬性。
內容
長度
3. 完善流程體驗
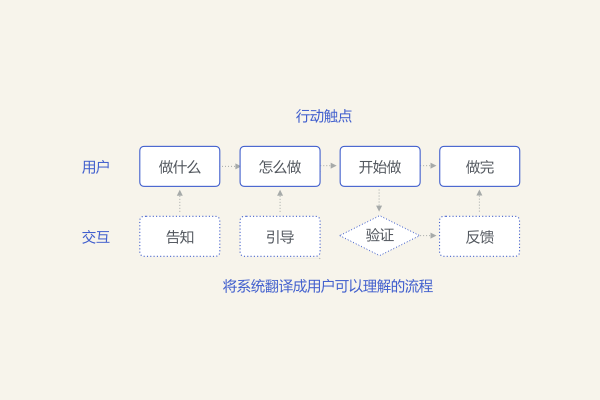
交互設計師在流程中主要承擔引導用戶前進的角色:輸入前,需要先告訴用戶要填寫哪些內容,怎么填寫;輸入時,需要及時的給予幫助;輸入完成后,若正確給予鼓勵,若錯誤說明原因。

具體可以從下面這些方面來考慮:
預先提示
合法性提示
再深入挖掘的話,還有很多細節,如:當用戶在輸入的最后多敲擊了一下空格鍵,使得在輸入框中增加了一個字符,是否要將其自動去除,以幫助用戶完成操作。
文章的最后提供具體的案例,設計僅供參考,實際應用時還要基于不同的場景進行狀態的增減。
設計其實是有“套路”可循的:從小的組控件到大的項目都有相似或相同的流程步驟。深諳套路的設計師在這個過程中可以快速的搭建頁面或理清流程,并在這個基礎上進行不斷的迭代優化。快速有效的了解設計背后的套路,提升全面思考的能力,可以從以下幾個方面來進行:
1. 平時多積累收集
多看產品設計文檔,多研究動態交互過程,多體會同類型的組件,從中可以學到很多同行的設計思考。在這個過程中,督促自己思考為什么他們會這樣設計,試著去找到答案,并將其內化為自己的經驗。嗯,多記錄整理下來,好記性不如爛筆頭!
2. 設計過程多體會
有了平時的積累,再遇到相似的設計需求時,就會更容易的從多維度去思考各種可能性。就像上面提到的,首先從用戶角度出發,思考這個需求是否必要,用戶是否要為此付出成本。其次從基礎屬性出發,考慮解決方案。最后融合到流程中,針對用戶操作的觸點,加強引導設計,及時反饋結果。
3. 設計完成多驗證
在設計完成后,除了上面帶點套路性質的設計思考過程,我常用的驗證方法是加入多方,一起驗證設計的完整性:與設計小伙伴討論,收集問題并持續優化。
當然,我們沒有辦法遍歷一個邏輯的全部,比如有些情況下系統延遲反饋,而在設計過程中沒有覆蓋到。解決方法是:與開發同學保持良好的溝通,有新增細節馬上碰,減少遺漏。
基于一些背景要求,拋個設計參考。
 藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務