2011-11-20 藍藍設計的小編
轉載藍藍設計( 91whvog3.cn )是一家專注而深入的設計機構 ,為期望卓越的國內外企業提供有效的 BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
“表單元素應按照邏輯組織,使得用戶思維對表單能按相關字段組成的塊進行處理。”——HTML: 定義指南。
大部分網絡應用都要使用大量的表單以進行數據錄入和配置。但是不是所有的網絡應用的表單都是統一的。表單字段的不同對齊方式,不同的標簽,動作調用以及周圍的視覺元素都能對用戶的行為的不同方面起到正面或負面的作用。
表單布局
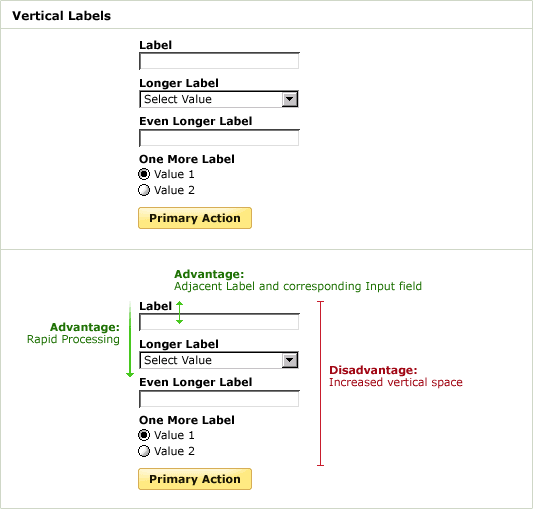
如果填寫表單的時間需要盡可能短。而且用戶對需要填寫的數據是非常熟悉的(比如,在訂單流程中輸入姓名、地址和支付賬戶信信息),標簽和輸入框最好垂直對齊。每個標簽和對應的數據框排列在垂直方向上臨近的位置,所有的輸入框和標簽垂直對齊能夠節省視線移動的過程和時間,用戶只需要在垂直向下一個方向上移動視線。

在這種布局方式中,建議對標簽使用加粗字體。可以強調視覺重量感,在整體布局中突出標簽。如果不加粗的話,標簽會在視覺吸引力上和輸入區域相混。
如果表單取得數據并不為用戶所熟悉,又或者不好按照過程分組(比如地址的不同部分),左對齊比較容易看出表單需要的信息。用戶可以上下瀏覽標簽就可以了解需要填寫的數據而不會受到輸入框的影響。但是,標簽和輸入框之間的距離通常會被最長的標簽撐開,填寫表單的時間可能會受到影響。用戶需要在列于列之間跳躍尋找標簽和輸入框之間合適的組合。

還有一種選擇就是右對齊標簽,這樣標簽和輸入框的對應組合就比較明了了。但是,左側的參差不齊影響到快速了解所需信息的效率。在西方,習慣從左到右閱讀,眼睛更習慣左邊有輪廓鮮明的邊線。

使用視覺元素
由于“左對齊水平排列標簽”的優點(容易縱覽標簽信息以及節省垂直空間),則有可能會嘗試去削弱其主要缺點:表單輸入框和對應的標簽的分散問題。
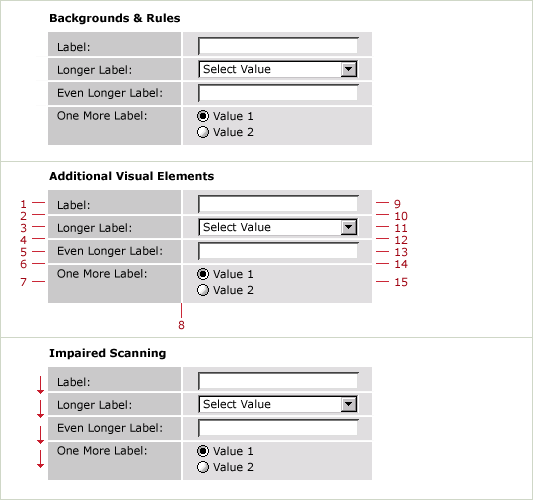
其中一種辦法 就是為標簽曾加背景色和橫隔線為特征:不同的背景色將表單分成垂直標簽列和輸入框列;橫隔線將每個標簽和對應的輸入框劃分成一組。雖然這些方法可能看起來是可取的,但也的確制造一些問題。
通過格式塔(人們的先天視覺感知規則)可知,另外還有15個視覺元素也被一同加到布局中:中線、每個有背景的方塊,每個水平線。這些元素開始分散用戶注意力從而使得將焦點放到重要的元素上——標簽和輸入框——增加了難度。Edward Tufte 曾經指出:“信息包含著有重要影響的差異”(信息由差異性構成--譯者)。換句話說,所有不能幫助布局的視覺元素都將會傷害到布局。這一點在你需要掃視左列標簽時可以表現出來。視線一再受到水平線、邊框和背景構成的方塊的影響而停頓。

當然也不是說表單布局中絕對不能使用背景顏色和分隔線。當有必要向用戶指出組與組之間的關系的時候,細分隔線或者淺背景色可以再視覺上將有關聯的數據組合起來。這兩個元素(分割線和背景顏色)都可以有效地幫助吸引用戶對表單基本動作的注意力。

基本動作和次級動作
表單的基本動作(通常是“確認”或者“保存”)需要更明顯的視覺感受有別于其他的表單元素(在上面的例子中鮮明的顏色、加粗字體、背景顏色等等)而且需要與輸入框垂直對齊。這能指引用戶完成表單。
如果表單含有多個動作,例如“繼續”和“返回”,則減弱次級動作的視覺重量感則比較明智。這可以減少潛在的錯誤,進一步指導用戶完成表單。

盡管有這些指南可以幫助你更好的設計表單位置,但是布局的組合,視覺元素以及所需的內容,仍然需要通過用戶測試和數據分析進行驗證(完成率、出錯等等)。
Luke originally published this article on his web site, LukeW Interface Designs . You can read the original article here .