2016-9-2 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
交互設(shè)計(jì)師有一項(xiàng)很重要的工作就是定義任務(wù)流程。在接到需求之后,設(shè)計(jì)師需要把抽象的需求設(shè)計(jì)成具象的流程,然后再把流程分配到不同的界面,最終形成成品。設(shè)計(jì)流程不難,但是設(shè)計(jì)好的流程非常難。今天主要是從“閉環(huán)”這個(gè)角度來(lái)講講流程設(shè)計(jì)中的優(yōu)化問(wèn)題。
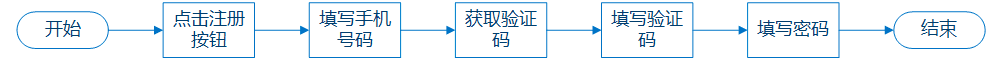
舉個(gè)簡(jiǎn)單的例子,注冊(cè)這個(gè)流程可以這么定義:

這么一看,確實(shí)很簡(jiǎn)單。但是這是一個(gè)好的流程嗎?比如填寫(xiě)手機(jī)號(hào)碼的時(shí)候發(fā)現(xiàn)手機(jī)號(hào)碼已經(jīng)注冊(cè)了,這個(gè)時(shí)候需要怎么辦?比如獲取不到驗(yàn)證碼怎么辦?這些細(xì)化的場(chǎng)景如果沒(méi)有考慮到的話,流程就會(huì)變得很晦澀難用。怎么去尋找細(xì)分的場(chǎng)景一直是流程設(shè)計(jì)中一個(gè)難題,這部分以后會(huì)談。所以,今天我主要是從“閉環(huán)”這個(gè)角度來(lái)講講流程設(shè)計(jì)中的優(yōu)化問(wèn)題。怎么去構(gòu)造交互設(shè)計(jì)的閉環(huán),我主要從以下幾個(gè)維度去講:①打通斷頭路;②設(shè)置延長(zhǎng)線;③開(kāi)辟新岔路。每個(gè)流程就好比一條路,所以這里借用交通領(lǐng)域的名詞來(lái)說(shuō)明,理解起來(lái)更加形象生動(dòng)。
斷頭路,顧名思義就是流程走到某個(gè)地方,雖然目標(biāo)還沒(méi)達(dá)成,但是路徑已經(jīng)中斷了。如果現(xiàn)實(shí)中遇到斷頭路,司機(jī)肯定是一頓怒罵然后沿路返回,再選擇新的路。在流程中,如果用戶遇到斷頭路,有可能用戶會(huì)沿路返回,然后去嘗試新的流程,但是也有可能是用戶會(huì)直接流失掉。如果流失掉客戶,那么損失可就大了。所以,在做流程設(shè)計(jì)的時(shí)候,首先就要看看有沒(méi)有斷頭路,然后要把斷頭路都打通。
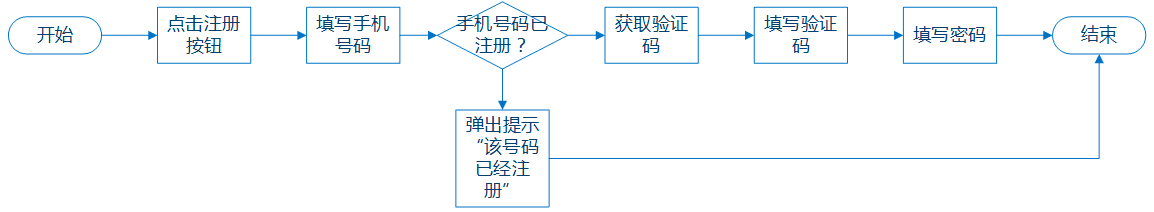
回到一開(kāi)始的例子,我們來(lái)看看這個(gè)例子中可能出現(xiàn)的斷頭路。在填寫(xiě)完手機(jī)號(hào)碼之后,一般都會(huì)有個(gè)檢驗(yàn)的功能,首先會(huì)檢驗(yàn)輸入的是不是11位數(shù)字,接著才會(huì)檢驗(yàn)是否已經(jīng)注冊(cè)。如果已經(jīng)注冊(cè)了,一般至少都會(huì)彈出一個(gè)toast“該手機(jī)號(hào)碼已注冊(cè)”。流程如下:

△ 注冊(cè)流程(增加toast提示)
如果按照這個(gè)流程走,就出現(xiàn)了我所說(shuō)的斷頭路。在注冊(cè)/登錄流程,用戶的目的很明確,就是要注冊(cè)或者登錄以使用應(yīng)用,如果沒(méi)能達(dá)成這兩個(gè)目的就中斷,用戶的任務(wù)就無(wú)法完成,用戶當(dāng)然會(huì)很不爽。所以,如果只是彈出一個(gè)toast“該手機(jī)號(hào)碼已注冊(cè)”,這無(wú)疑就中斷了用戶的流程。
那么要怎么進(jìn)行改進(jìn)呢?最簡(jiǎn)單的就是把提示文案修改一下“該手機(jī)號(hào)碼已注冊(cè),請(qǐng)直接登錄”,通過(guò)文案的引導(dǎo),可以讓用戶知道后續(xù)要做什么。不要小看加上去的這幾個(gè)字,因?yàn)槲覀儫o(wú)法揣摩用戶的狀態(tài),所以我們不能保證用戶時(shí)時(shí)刻刻都很清楚他在干嘛,他接下來(lái)要干嘛。針對(duì)這種情況,交互設(shè)計(jì)有一個(gè)“可學(xué)習(xí)性”的原則,簡(jiǎn)單地說(shuō)就是,我們要一步步告訴用戶,他應(yīng)該怎么做。其中,文案的作用至關(guān)重要。
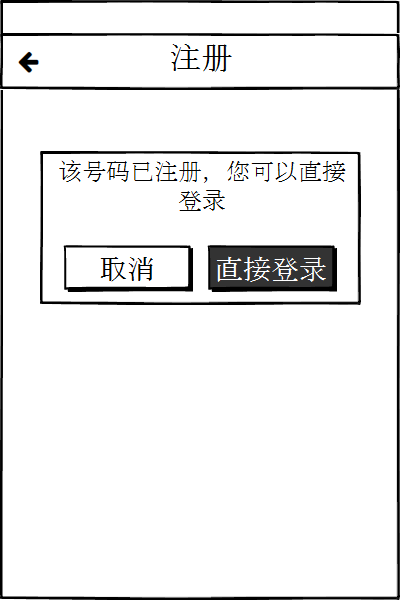
當(dāng)然,現(xiàn)在這還不是最好的方式。最好的方式是什么呢?我們來(lái)捋一捋現(xiàn)在的場(chǎng)景。現(xiàn)在是用戶的注冊(cè)流程被打斷了,為什么會(huì)被打斷呢?因?yàn)橛脩粢呀?jīng)注冊(cè)過(guò)了。為什么用戶會(huì)現(xiàn)在還注冊(cè)一遍呢?因?yàn)樗脒M(jìn)入應(yīng)用使用。所以呢,既然我們知道用戶走到了斷頭路,我們也知道用戶想去哪?那么最好的方式就是告訴用戶:“嘿,這條路走不通了,但是這里有捷徑喲”。具體實(shí)施起來(lái)就是用一個(gè)彈窗進(jìn)行引導(dǎo),如下圖:

△ 彈窗提示直接登錄
然后做的再細(xì)致一點(diǎn),因?yàn)橛脩粢呀?jīng)填寫(xiě)了手機(jī)號(hào)碼,登錄的時(shí)候就不需要用戶再填寫(xiě)一遍了。還有,不要忘了登錄頁(yè)面的“忘記密碼”選項(xiàng)。
回頭再來(lái)看看設(shè)計(jì)中的斷頭路,還有哪些情況。比如說(shuō)搜索不到內(nèi)容,這時(shí)候就相當(dāng)于一個(gè)斷頭路。假如這時(shí)候提供一些推薦的相關(guān)的關(guān)鍵詞,就相當(dāng)于打通了斷頭路。比如說(shuō),下載資源沒(méi)速度,這也相當(dāng)于斷頭路。舊版迅雷會(huì)推薦相似的資源,這就像打通了斷頭路。再比如說(shuō),chrome瀏覽器連接不到網(wǎng)絡(luò),斷頭路又出現(xiàn)了。chrome會(huì)推薦一個(gè)小游戲給用戶玩,這也相當(dāng)于打通了斷頭路。
如果說(shuō)打通斷頭路更多是站在用戶的角度去進(jìn)行設(shè)計(jì),那么設(shè)置延長(zhǎng)線除了是為用戶考慮之外,還有一部分是為了產(chǎn)品本身考慮的。具體做法就是,當(dāng)原來(lái)的任務(wù)已經(jīng)完成的時(shí)候,但這時(shí)候又推薦一些任務(wù)給你做,流程變得比原來(lái)更長(zhǎng)了,這個(gè)新加入的劉晨就是我所說(shuō)放入”延長(zhǎng)線”。乍一看,這好像違背了交互設(shè)計(jì)的簡(jiǎn)潔性,無(wú)端端把流程變長(zhǎng)了,就不需要考慮流程的用戶流失率嗎?當(dāng)然不是,關(guān)于這一點(diǎn),還讓我細(xì)細(xì)說(shuō)來(lái)。
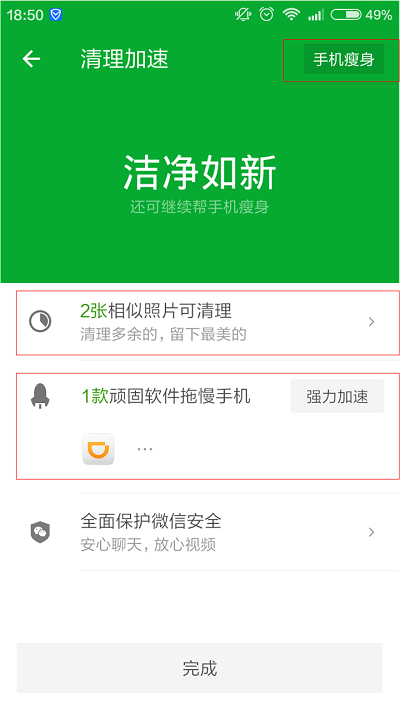
之前在手機(jī)管家實(shí)習(xí)的時(shí)候,正巧是手機(jī)管家從5.x到6.x的升級(jí)改版項(xiàng)目。這里稍微解釋一下,手機(jī)管家是一款工具型應(yīng)用。你可以把手機(jī)管家當(dāng)成瑞士軍刀,是一堆工具的合集。在5.x的版本遇到有個(gè)問(wèn)題就是,部分功能的滲透率非常低(注:滲透率就是一個(gè)功能的使用率)。通過(guò)調(diào)研分析,得出兩個(gè)方法,其中一個(gè)就是整合功能,把原先20多項(xiàng)的功能整合到10多項(xiàng),減少選項(xiàng)的確有助于讓用戶做出選擇。第二種就是這里講的“設(shè)置延長(zhǎng)線”的方法。具體的做法就是通過(guò)高滲透率的功能去帶動(dòng)低滲透率的功能。比如說(shuō),在某個(gè)操作完成之后,除了結(jié)果反饋以及完成按鈕之外,可以推薦用戶做另外一些操作。通過(guò)這種流程的優(yōu)化去帶動(dòng)其他的功能,從而提高整體功能的滲透率。如下圖:

△ 完成頁(yè)的推薦任務(wù)
你可能會(huì)說(shuō),那這樣不會(huì)有問(wèn)題么?流程不會(huì)變得很長(zhǎng)很長(zhǎng)么?結(jié)果反饋?lái)?yè)不會(huì)變得很復(fù)雜么?
關(guān)于結(jié)果反饋?lái)?yè)的問(wèn)題。沒(méi)錯(cuò),頁(yè)面會(huì)變復(fù)雜,但是頁(yè)面簡(jiǎn)單并不是我們的目的。我們的目的是通過(guò)頁(yè)面去引導(dǎo)用戶,所以可以通過(guò)頁(yè)面內(nèi)容的大小對(duì)比、顏色對(duì)比來(lái)解決頁(yè)面復(fù)雜的問(wèn)題。同時(shí),交互設(shè)計(jì)是一個(gè)平衡用戶需求和商業(yè)需求的職位,所以,有時(shí)候?yàn)榱松虡I(yè)需求也需要犧牲一點(diǎn)用戶體驗(yàn)。
第二個(gè)是流程變長(zhǎng)的問(wèn)題。這個(gè)問(wèn)題是這樣子的,用戶可以選擇像之前那樣直接完成任務(wù)即可,所以我們只是增加了選擇成本而已。其次,如果我們推薦的功能剛好是用戶需要的,那么用戶當(dāng)然會(huì)很樂(lè)意繼續(xù)操作下去。最后,不是每一項(xiàng)操作完成之后都會(huì)緊跟著一些推薦功能。當(dāng)流程過(guò)長(zhǎng)時(shí),我們可以關(guān)閉這個(gè)“設(shè)置延長(zhǎng)線”的功能,只留下結(jié)果反饋元素和“完成”按鈕。
小結(jié)一下,設(shè)置延長(zhǎng)線相當(dāng)于把應(yīng)用不同模塊之間做一個(gè)串聯(lián),一是可以提高功能模塊的滲透率,二是如果串聯(lián)的功能恰好是用戶需要的,那么同時(shí)也會(huì)提升用戶體驗(yàn)。只是,怎么樣“恰好”推薦到用戶喜歡的功能,這個(gè)需要多方調(diào)研以及用數(shù)據(jù)做支撐才行。
一般來(lái)說(shuō),正常的流程應(yīng)該是線性的,這樣的流程最簡(jiǎn)單,用戶使用起來(lái)也沒(méi)什么壓力和成本。但是,這僅僅只是正常的流程。交互設(shè)計(jì)需要考慮復(fù)雜的異常流程,這也就導(dǎo)致了好的流程更像一張網(wǎng),有無(wú)數(shù)的岔路,每個(gè)岔路還可能有岔路,岔路走著走著可能又回到原點(diǎn),最終,所有的路徑都會(huì)匯集到一個(gè)或者多個(gè)終點(diǎn)。
這是普通的情況,但是也有特殊的情況。比如說(shuō)我現(xiàn)在要講的這個(gè)“開(kāi)辟新岔路”,如果說(shuō)前面兩個(gè)方法都還是為用戶著想的話,現(xiàn)在這個(gè)方法更多的是為產(chǎn)品運(yùn)營(yíng)方著想的。開(kāi)辟新岔路是說(shuō)在正常流程的某個(gè)節(jié)點(diǎn),分岔出新的流程,最終分岔的這個(gè)流程還會(huì)回歸到正常的流程。
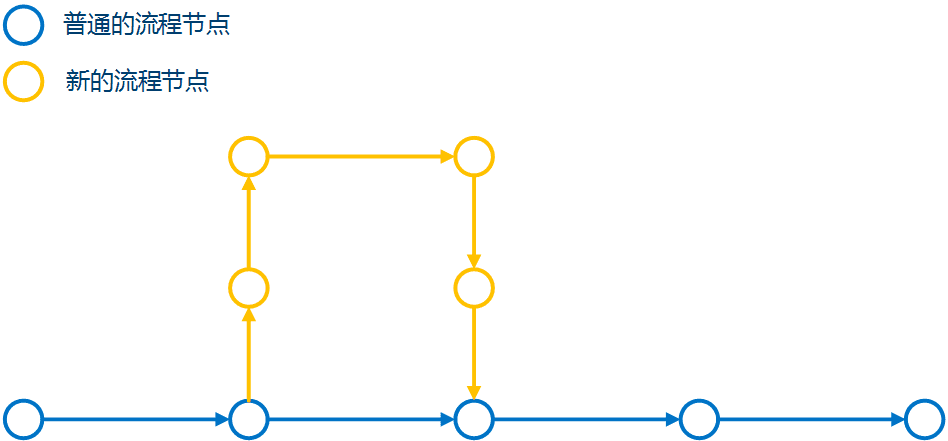
如下圖,藍(lán)色代表普通的流程,但是現(xiàn)在插進(jìn)去了一些新的節(jié)點(diǎn),就是橙色的點(diǎn),這些橙色的點(diǎn)構(gòu)成的流程就是我所說(shuō)的新岔路。

△ 新岔路
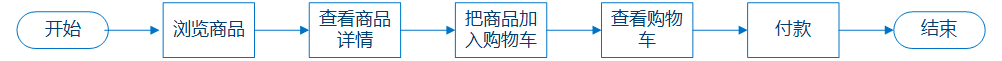
這么說(shuō)還是很抽象,我還是通過(guò)例子來(lái)說(shuō)明吧。購(gòu)物車(chē)是購(gòu)物應(yīng)用里面一個(gè)非常常見(jiàn)的功能,用戶在使用購(gòu)物車(chē)的時(shí)候流程是這樣子的。

△ 購(gòu)物車(chē)使用流程
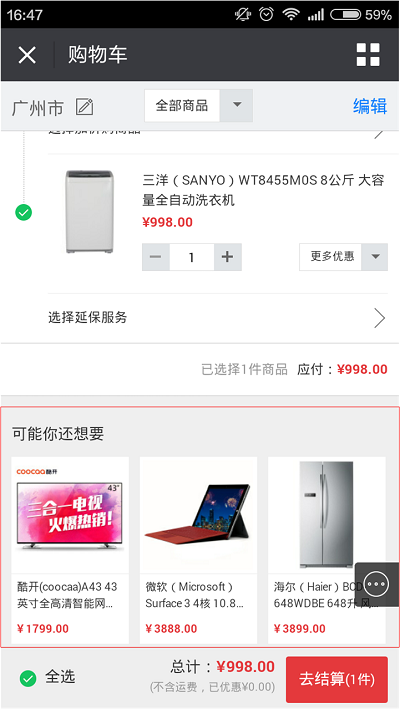
但是,真的是這樣么?在查看購(gòu)物車(chē)的界面,其實(shí)除了購(gòu)物車(chē)的內(nèi)容,還有其他的內(nèi)容。如下圖:

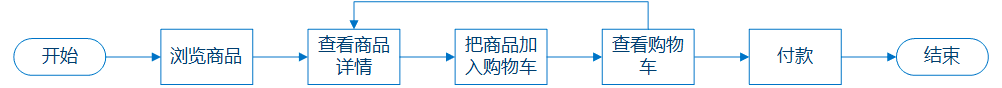
購(gòu)物車(chē)頁(yè)面其實(shí)還有一個(gè)推薦商品的部分,如果用戶恰好在這里發(fā)現(xiàn)自己需要的商品,就很有可能會(huì)跳轉(zhuǎn)出去瀏覽,然后再回來(lái)購(gòu)物車(chē)進(jìn)行結(jié)賬。流程如下:

△ 京東購(gòu)物流程
這一個(gè)跳出去的動(dòng)作就是我所說(shuō)的岔路。在電商這個(gè)場(chǎng)景下,岔路的意思就是要讓你多“逛”一下,萬(wàn)一你再看重別的東西,電商不就多賺一點(diǎn)么?同理,岔路還適用于其他適合“逛”的產(chǎn)品,比如說(shuō)資訊閱讀類(lèi)產(chǎn)品等等。對(duì)于其他產(chǎn)品,這種方法就要慎重了。因?yàn)橛锌赡懿碇碇脩艟筒换貋?lái)了。除此之外,岔路的設(shè)置也會(huì)使得界面變得更加復(fù)雜,用戶有可能會(huì)迷失掉。
不過(guò),我們可以從結(jié)果推導(dǎo)一下:既然現(xiàn)在電商的購(gòu)物車(chē)普遍都用了這種方法,說(shuō)明它還是切實(shí)有效的。所以,是否選中這種岔路,不僅需要基于自身產(chǎn)品的屬性來(lái)考量,更重要的是要從上線之后的數(shù)據(jù)來(lái)觀察。
好了,講到這里,我對(duì)于交互設(shè)計(jì)流程的閉環(huán)問(wèn)題也就講完了。總結(jié)一下,閉環(huán)實(shí)際上是一種“串聯(lián)”,把同個(gè)功能模塊下的不同流程串聯(lián)起來(lái)(打通斷頭路),把不同的功能模塊串聯(lián)起來(lái)(設(shè)置延長(zhǎng)線),或者是自己把自己串聯(lián)起來(lái)(開(kāi)辟新岔路)。這種串聯(lián)有為用戶著想的,也有產(chǎn)品方面的考量。但是不管從哪里出發(fā),在設(shè)計(jì)交互流程對(duì)這些閉環(huán)進(jìn)行思考,整個(gè)交互流程才會(huì)變得更加強(qiáng)大和完整。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn