2016-7-1 周周
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里
新版Instagram 的UI去掉了圖標(biāo)下面的文字,但去掉文字的圖標(biāo)真的能帶來(lái)更好的用戶(hù)體驗(yàn)么?今天這篇好文通過(guò)一個(gè)簡(jiǎn)單的小實(shí)驗(yàn)(附測(cè)試網(wǎng)址),幫這個(gè)一直爭(zhēng)議不休的話(huà)題蓋棺定論,順便聊聊圖標(biāo)的作用以及未來(lái)圖標(biāo)的發(fā)展,干貨豐富,建議閱讀。
作為一名用戶(hù)體驗(yàn)行業(yè)的從業(yè)者,經(jīng)常會(huì)碰到這樣的情景:當(dāng)需要向客戶(hù),同事,或朋友展示某個(gè)用戶(hù)體驗(yàn)的概念時(shí),比起在情感層面引發(fā)共鳴,更重要的是使對(duì)方快速準(zhǔn)確的明了概念。
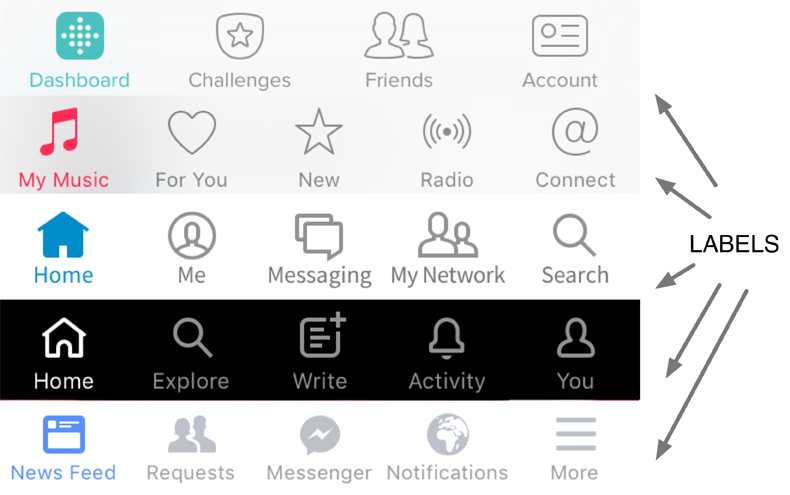
一個(gè)反復(fù)被爭(zhēng)論的觀點(diǎn)便是給圖標(biāo)配上文字是否有必要。

有人說(shuō):“只要對(duì)圖標(biāo)的熟悉程度夠高,圖標(biāo)的含義便會(huì)烙印在用戶(hù)的記憶中。”
當(dāng)然這個(gè)觀點(diǎn)已經(jīng)引發(fā)了很多爭(zhēng)論。Zoltán Gócza和Zoltan Kollin就提供了一些有趣的研究來(lái)披露圖標(biāo)增強(qiáng)易用性的奧秘,而Min Ming Lo則特別對(duì)共用圖標(biāo)所面對(duì)的問(wèn)題進(jìn)行了輕松有趣的討論。
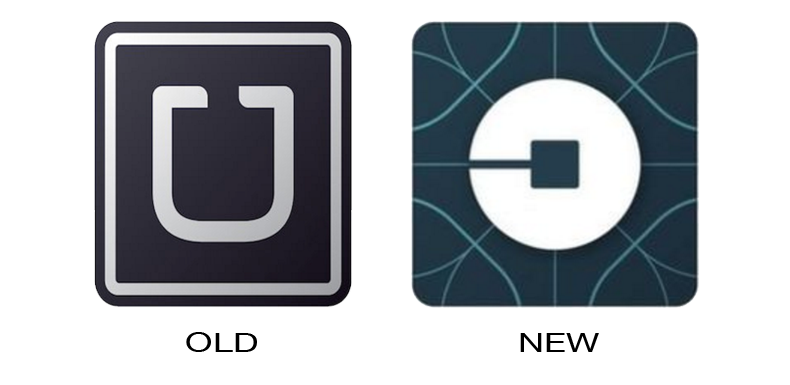
爭(zhēng)論已經(jīng)超出了UI的范疇,影響到了一般意義上的品牌設(shè)計(jì)。例如Uber的應(yīng)用圖標(biāo)的重塑:

Uber以前的設(shè)計(jì)遵循硅谷的用品牌名字首字母構(gòu)成圖標(biāo)的原則。具體到這里,標(biāo)示文字被精煉成單個(gè)字母,以一種安全的方式來(lái)強(qiáng)化商標(biāo)的印象。
但是接下來(lái)的重塑也許是為了變得更引人入勝,圖標(biāo)失去了部分的含義。標(biāo)示文字被完全去除掉了,用戶(hù)無(wú)法直接讀取只能被迫解讀其含義。馬球鑄幣和阿茲特克背景想要告訴我們什么呢?

Flipbook, Medium, Facebook, Vine和Primer都將品牌/產(chǎn)品的首字母融入到圖標(biāo)的設(shè)計(jì)中
當(dāng)然,就像所有的變化一樣,長(zhǎng)時(shí)間的使用可以使得客戶(hù)適應(yīng)并熟悉這種新的樣式(過(guò)程不會(huì)輕松)。但是問(wèn)題真的解決了嗎?!
讓我們回歸到UI圖標(biāo)這個(gè)寬泛的話(huà)題。一個(gè)好的用戶(hù)體驗(yàn)可以被以多種方式衡量,其中之一便是能減少客戶(hù)的思索上所耗費(fèi)的努力,就是Nielson Norman Group所定義的“交互成本”這一概念:
在精神方面消耗的成本很重要的一部分應(yīng)該歸糾于對(duì)圖標(biāo)含義的解讀和抉擇。在符號(hào)學(xué)中這被稱(chēng)為符號(hào)。

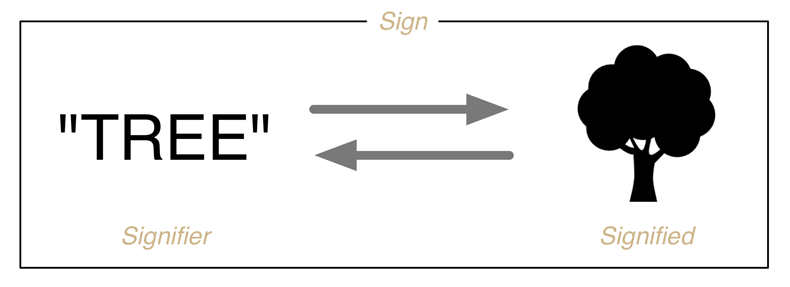
符號(hào)(Sign)由兩部分組成:意符/能指(Signifier)和意指/所指(Signified)。舉例來(lái)說(shuō),想象一扇上面掛著有“打烊”字樣的紅色標(biāo)語(yǔ)牌的商店大門(mén),這就是意符,它是存在于現(xiàn)實(shí)世界中的某種有形物。意指是抽象化,概念化的認(rèn)知,而在這個(gè)例子中,意指就是對(duì)“商店已經(jīng)打烊”這個(gè)含義的認(rèn)知。意符和意指兩者共同構(gòu)成了符號(hào),使得符號(hào)的含義可以被用戶(hù)所解讀。
意符通常有多個(gè)元素構(gòu)成,上述例子中的“打烊”標(biāo)語(yǔ)牌,其視覺(jué)效果和適用場(chǎng)景對(duì)客戶(hù)解讀意指所給予的幫助,并不亞于其“打烊”的文字標(biāo)示本身。一個(gè)有力的意符會(huì)盡可能多的囊括各種元素來(lái)減少用戶(hù)對(duì)其解讀所花費(fèi)的“交互成本”。每減少一分元素,意符的效用便變減少一分,而對(duì)應(yīng)的意指便變得更加模糊。但是……對(duì)“只要對(duì)圖標(biāo)的熟悉程度夠高,圖標(biāo)的含義便會(huì)烙印在用戶(hù)的記憶中”這一論調(diào)的爭(zhēng)議仍然沒(méi)有解決,所以讓我們來(lái)一探它的真?zhèn)巍?/span>
我想對(duì)這個(gè)理論進(jìn)行測(cè)試,并根據(jù)“如果從常用的圖標(biāo)中去除標(biāo)示文字會(huì)給用戶(hù)正確匹配圖標(biāo)造成麻煩”這一假設(shè)構(gòu)建了一個(gè)測(cè)試。
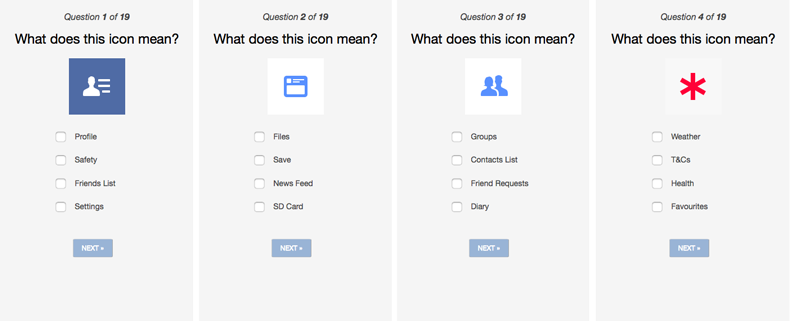
測(cè)試很簡(jiǎn)單,題目類(lèi)型是提供一個(gè)圖標(biāo)對(duì)應(yīng)4個(gè)選項(xiàng),要求受測(cè)者找出正確的選項(xiàng)。總共有19個(gè)圖標(biāo),他們都是選自于流行的IOS應(yīng)用(絕大部分來(lái)自于AppStore的Top20應(yīng)用名單)。

△ 測(cè)試中的問(wèn)題示例
把測(cè)試者拉出應(yīng)用的上下文語(yǔ)境來(lái)測(cè)試圖標(biāo)的含義顯然是不公平的,但是測(cè)試本身是多選的這一點(diǎn)足以彌補(bǔ)測(cè)試者的這種劣勢(shì)。如前所述,如果圖標(biāo)對(duì)應(yīng)的含義早已根植于老用戶(hù)的腦海中了,這些測(cè)試項(xiàng)應(yīng)該只是小菜一碟。
想親身體驗(yàn)下這項(xiàng)測(cè)試的難易的朋友們,可以來(lái)這里: http://www.motionbrothers.co.uk/signified/
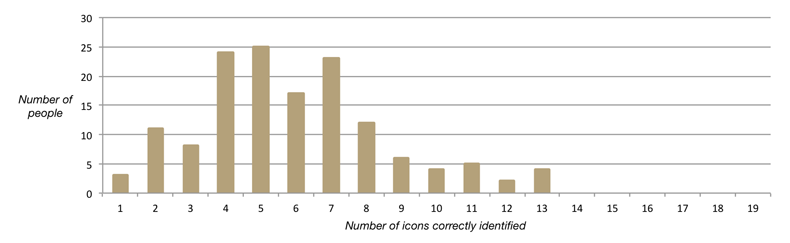
測(cè)試結(jié)果告訴我們,在受測(cè)的144人(截止本文作成之前)中,成功識(shí)別4-7枚圖標(biāo)的占比61.81%,8-13枚的占比22.92%。但是無(wú)人可以識(shí)別到14枚及以上,更別提所有的19枚圖標(biāo)了。

也許記憶19枚圖標(biāo)實(shí)在是有點(diǎn)多了?然而在本文完成之前,僅僅Facebook的IOS端應(yīng)用在其用戶(hù)界面上就包括了至少19枚圖標(biāo)。
上面的測(cè)試也許難以稱(chēng)得上科學(xué)。但它的確展示了大家有共鳴的一個(gè)觀點(diǎn),用戶(hù)本身通過(guò)進(jìn)行測(cè)試并迅速理解到用戶(hù)體驗(yàn)指導(dǎo)原則應(yīng)用的重要性和關(guān)聯(lián)性。概念的展示也許是用戶(hù)體驗(yàn)從業(yè)者技能中最重要的一環(huán)。
如果用戶(hù)反饋能被加入在圖標(biāo)設(shè)計(jì)中的話(huà),我們就有機(jī)會(huì)提升用戶(hù)體驗(yàn)。比如,我曾經(jīng)服務(wù)的一名客戶(hù),在他們移動(dòng)端網(wǎng)頁(yè)的漢堡圖標(biāo)下加入了菜單的標(biāo)示性文字。因?yàn)樽兊酶涌梢暬Y(jié)果這個(gè)小改動(dòng)為這個(gè)圖標(biāo)帶來(lái)了42.09%的點(diǎn)擊率提升。
回到之前的論點(diǎn):“只要對(duì)圖標(biāo)的熟悉程度夠高,圖標(biāo)的含義便會(huì)烙印在用戶(hù)的記憶中。”
公平的說(shuō),這個(gè)論點(diǎn)有合理的成分在其中。因?yàn)殡m然數(shù)據(jù)表明,標(biāo)示文字的加入對(duì)大多數(shù)用戶(hù)起了增強(qiáng)符號(hào)標(biāo)示的作用,但是這里數(shù)據(jù)本身并沒(méi)有把不同用戶(hù)的熟練程度考量進(jìn)去。
比如,用戶(hù)A一天打開(kāi)應(yīng)用4次并持續(xù)了快一年的時(shí)間,那么他將非常熟悉應(yīng)用的布局和各種工作方式;而用戶(hù)B剛下載應(yīng)用,并且從來(lái)沒(méi)有接觸過(guò)UI。那么用戶(hù)A的熟練程度就遠(yuǎn)高于用戶(hù)B。
使用理論表明兼容用戶(hù)A,B的圖標(biāo)設(shè)計(jì)的最好方法就是加入標(biāo)示文字,因?yàn)檫@可以照顧到層次的用戶(hù)體驗(yàn)需求。當(dāng)然用戶(hù)體驗(yàn)的最終目標(biāo)是為了個(gè)性化的設(shè)計(jì),只有那樣我們才能做到針對(duì)不同用戶(hù)的個(gè)性化體驗(yàn)。
在Allan Grinshtein推薦的一篇文章中我首次接觸到了逐步減少的概念,概念本身足夠簡(jiǎn)單。當(dāng)用戶(hù)與UI打的交道越來(lái)越多,他對(duì)指示文字的依賴(lài)就越來(lái)越少。就好像初次逛超級(jí)大商場(chǎng),我們也許需要向服務(wù)員咨詢(xún)不同分區(qū)的位置,而當(dāng)逛了多次后所有的分區(qū)在哪也就了然于胸了。
當(dāng)應(yīng)用于數(shù)字產(chǎn)品的設(shè)計(jì),逐步減少的方法體現(xiàn)在我們可以逐步去掉用戶(hù)已經(jīng)其功能的按紐上的標(biāo)示文字,這樣可以使得界面變得簡(jiǎn)潔并將用戶(hù)的注意力轉(zhuǎn)到更加需要的地方。
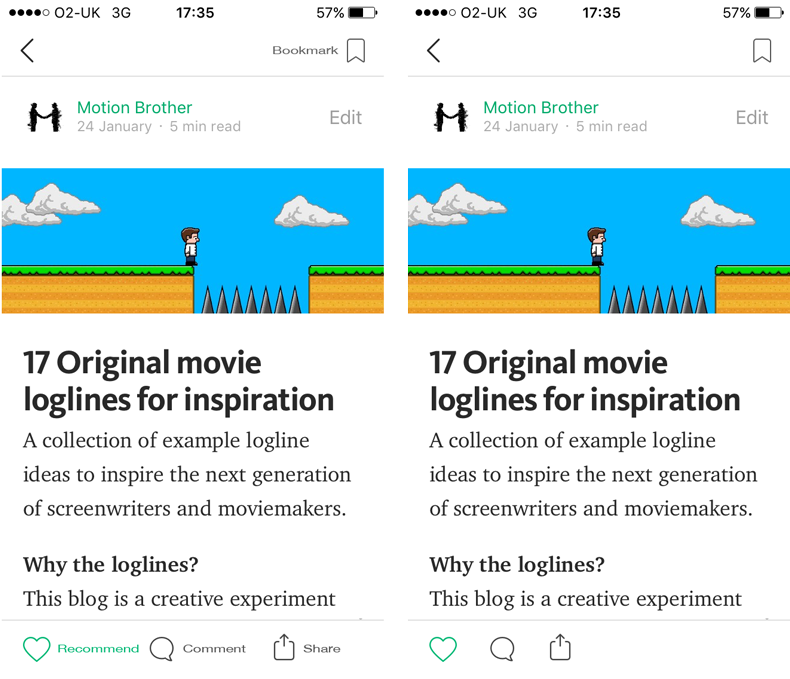
下例示范了Medium應(yīng)用使用逐步減少方法,在用戶(hù)使用過(guò)一段時(shí)間后,去除他們熟悉了的圖標(biāo)上的標(biāo)示文字。

在最近的幾年中,網(wǎng)站/移動(dòng)應(yīng)用/產(chǎn)品設(shè)計(jì)的焦點(diǎn)在于適應(yīng)性和響應(yīng)性設(shè)計(jì),以保證用戶(hù)的跨平臺(tái)體驗(yàn)。現(xiàn)在我們有必要回歸到設(shè)計(jì)方法的起點(diǎn),并將其應(yīng)用到用戶(hù)體驗(yàn)和內(nèi)容消費(fèi)的方式上。第一步便是理解我們所創(chuàng)造的符號(hào)的重要性和效能,只有這樣我們才能開(kāi)始著手用戶(hù)體驗(yàn)的優(yōu)化和個(gè)性化,只有這樣我們才能開(kāi)始試著去除文字標(biāo)示。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶(hù)體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn