2015-10-23 博博
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請點(diǎn)這里

2014年即將過去,在已經(jīng)過去的大半年中,一些全新的設(shè)計(jì)趨勢逐漸成熟,并且會(huì)在即將到來的2015年成為主流。在這些設(shè)計(jì)趨勢當(dāng)中,令人印象最深刻的,應(yīng)該是“幽靈按鈕”。
優(yōu)設(shè)曾在過去的文章《網(wǎng)頁設(shè)計(jì)新趨勢!你聽說過“幽靈按鈕”嗎?》中對幽靈按鈕進(jìn)行過詳細(xì)的描述,也搜集過許多高大上的設(shè)計(jì)案例《向高手學(xué)習(xí)!20個(gè)使用“幽靈按鈕”的優(yōu)秀網(wǎng)站案例》。沒錯(cuò),幽靈按鈕已經(jīng)成熟,今天我們就好好總結(jié)這一設(shè)計(jì)趨勢。
2009年重啟的的新《星際迷航》中,企業(yè)號(hào)中控系統(tǒng)的UI就使用了近似幽靈按鈕的設(shè)計(jì)元素

那么先溫故一下,什么是幽靈按鈕
幽靈按鈕有時(shí)候也被稱為“空按鈕”,通常會(huì)被設(shè)計(jì)得比普通的按鈕更大一些。而它們之所以被命名為“幽靈”,是應(yīng)為這種按鈕如同鬼魂一樣透明,但是獨(dú)特的造型會(huì)立刻吸引用戶的注意力——正如同故事中鬼魂一樣抓人眼球。
雖然你可能在大量的網(wǎng)站中看到幽靈按鈕,但是并非所有的網(wǎng)站都和幽靈按鈕相得益彰。真正適合幽靈按鈕的是那些使用極簡風(fēng)和扁平風(fēng)的網(wǎng)站和APP,使用大圖背景的網(wǎng)站也與之非常搭。
雖然很難為幽靈按鈕找到單一起源,但是我們能夠?yàn)橹_定幾個(gè)具有重要影響意義的源頭。由于幽靈按鈕的廣泛應(yīng)用,甚至有用戶在Tumblr上單獨(dú)為之開了個(gè)博客,專門搜集相關(guān)的設(shè)計(jì)作品。
HUD
Head-Up Display,也就是HUD,是利用光學(xué)反射原理,將信息投射在玻璃上,高度大概與眼睛平齊。早在60年代就已經(jīng)開始運(yùn)用,當(dāng)時(shí)是應(yīng)用在飛機(jī)上,現(xiàn)在很多汽車上也有這一功能。隨著HUD走進(jìn)大眾,這一功能也在影視和游戲中,成為了流行文化的排頭兵。

由于HUD中所展示的信息需要借助透明的材質(zhì)與視野相交疊,所以信息的呈現(xiàn)風(fēng)格應(yīng)該是輕量級(jí)的,通常是單色的或者幾種簡單的色彩。盡管許多HUD的UI并沒有嚴(yán)格意義上的按鈕,但是你會(huì)發(fā)現(xiàn)其中使用的元素大多線條清晰,邊界明了,并且以文本為主。
好萊塢的FX團(tuán)隊(duì)就特別著迷于這種幽靈風(fēng)格的UI。《少數(shù)派報(bào)告》中手勢操作和透明屏幕上的界面,《鋼鐵俠》中MK系列盔甲頭盔中的HUD交互界面,《安德的游戲》中戰(zhàn)艦的操作界面,《星際迷航》中每一個(gè)控制面板,都將這種隱喻未來的界面風(fēng)格發(fā)揮到。在我看來,這種一脈相承的科幻風(fēng)為今天幽靈按鈕的流行奠定了基調(diào),提供了靈感。
IOS

如果是電影中炫酷的展示和日常網(wǎng)頁中的偶爾運(yùn)用是開始的話,iOS7和蘋果式扁平化的推進(jìn),就是讓幽靈按鈕這樣的設(shè)計(jì)趨勢流行開來的催化劑。盡管一開始,iOS7并未得到廣泛的認(rèn)可,但是隨著用戶接受度的提高,其中使用簡約線條的圖標(biāo)和高對比度的幽靈按鈕逐漸為大眾所接受,并且逐漸“傳染”到越來越多的界面中去了。
隨后,Google這樣的巨頭也開始使用幽靈按鈕。雖然Android的設(shè)計(jì)指南中并為將其標(biāo)準(zhǔn)化(Well,Material Design本身也扁平的很有性格不是么),但是2013年Nexus 7的官方網(wǎng)站中也開始運(yùn)用幽靈按鈕。下圖中,幽靈按鈕的白色線條與黑色的背景對比強(qiáng)烈又沒有喧賓奪主。

Bootstrap
另外一個(gè)為幽靈按鈕的流行作出巨大貢獻(xiàn)的就是來自Twitter的Bootstrap ,2013年8月,Bootstrap 3 發(fā)布,當(dāng)時(shí)官網(wǎng)首頁上所展示的網(wǎng)頁設(shè)計(jì)原型就正好使用了幽靈按鈕。
由于Bootstrap在網(wǎng)站開發(fā)上的簡單易用,越來越多的網(wǎng)站開發(fā)者和設(shè)計(jì)師開始使用它,連帶著扁平化風(fēng)格和幽靈按鈕越來越流行。
Bootstrap 簡單自然,單色背景為幽靈按鈕留下了足夠的施展空間。
相關(guān)閱讀《利用Bootstrap教你快速構(gòu)建一個(gè)美觀且高品質(zhì)的網(wǎng)站》
接下來,我們總結(jié)一下幽靈按鈕的優(yōu)缺點(diǎn):
優(yōu)點(diǎn)
幽靈按鈕有許多優(yōu)勢,能為你的設(shè)計(jì)加分不少:
?諸如PS和AI這樣的繪圖軟件可以輕松繪制幽靈按鈕
?盡管設(shè)計(jì)幽靈按鈕很容易,但是它并不會(huì)顯得過于單薄或者易被忽視,事實(shí)上,它們往往能讓設(shè)計(jì)更加優(yōu)雅成熟。
?幽靈按鈕常常顯得清晰而微妙,它總能讓瀏覽者感覺自由而放松。使用幽靈按鈕的頁面常常不會(huì)讓人覺得沉重,它能讓設(shè)計(jì)視覺更加輕量,同時(shí)喚起秩序感。
?由于幽靈按鈕通常是中空的,所以它也很容易與其他的設(shè)計(jì)元素來搭配使用,白搭隨心。
?毫無疑問,幽靈按鈕是2014年的熱門設(shè)計(jì)趨勢,如果你巧妙運(yùn)用能讓你的網(wǎng)站看起來更加時(shí)尚。
事物總需要一分為二來看,幽靈按鈕自然也有它的局限性,當(dāng)你設(shè)計(jì)的時(shí)候需要仔細(xì)考慮一下這些因素。
缺點(diǎn)
?雖然幽靈按鈕已經(jīng)非常流行了,但是它們并非是萬金油。使用它們可能會(huì)分散按鈕應(yīng)有的聚焦感,你需要精心設(shè)計(jì),讓按鈕不被埋沒,也不喧賓奪主。
?幽靈按鈕的存在已經(jīng)打破了傳統(tǒng)網(wǎng)頁設(shè)計(jì)中按鈕固有的形象和體驗(yàn),你讓它產(chǎn)生類似現(xiàn)實(shí)中按鈕的體驗(yàn)是不可能的,尤其是當(dāng)你沒有用好它的時(shí)候,這種存在感和體驗(yàn)會(huì)更加薄弱。
?幽靈按鈕的透明度會(huì)導(dǎo)致可讀性降低的問題。大圖背景和不合理的配色會(huì)讓這種糟糕體驗(yàn)雪上加霜。我們會(huì)在后續(xù)看到反例。
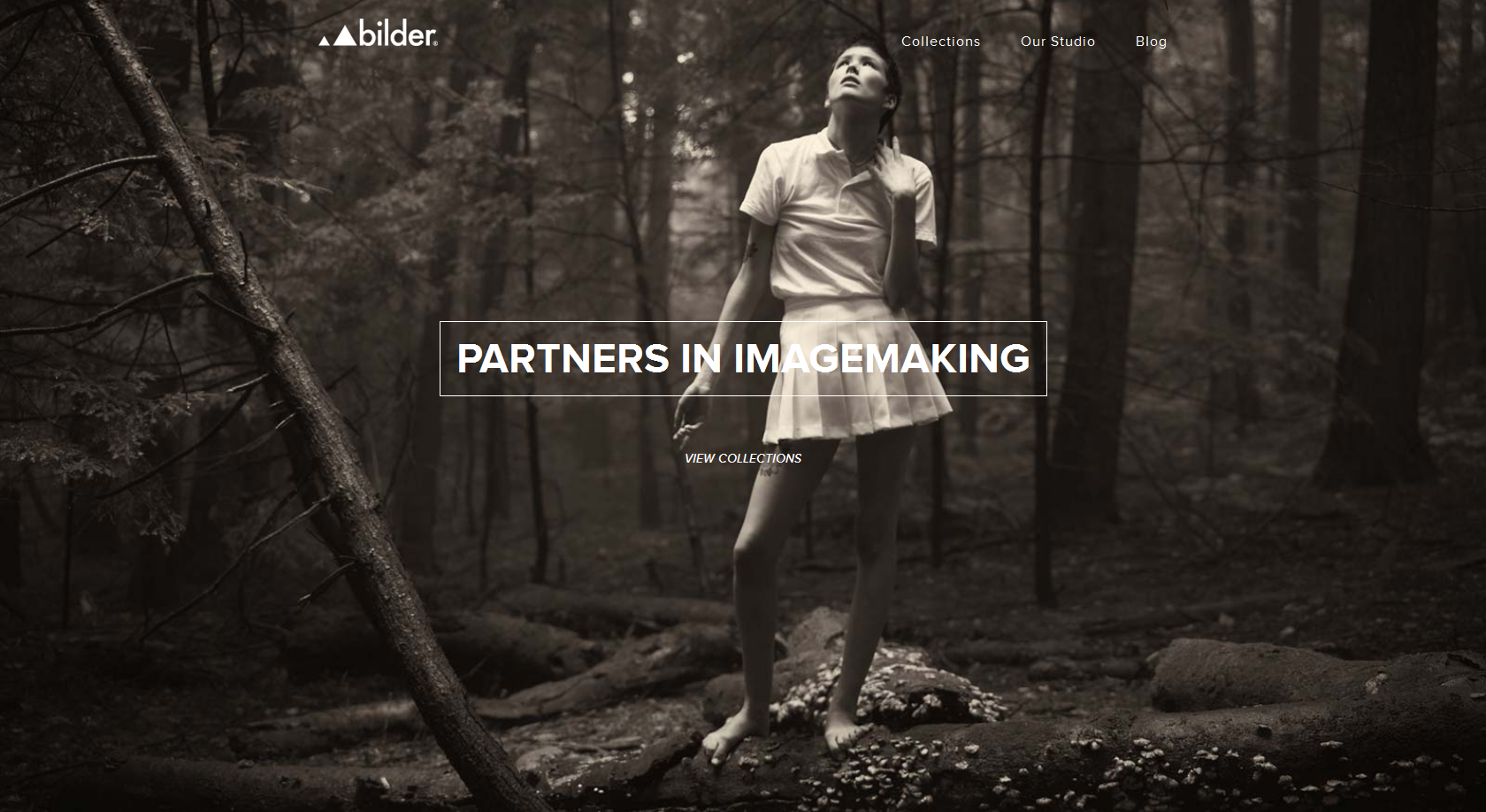
Bilderphoto.com

第一個(gè)例子就是 Bilderphoto.com,典型的大圖背景設(shè)計(jì)。
幽靈按鈕置于網(wǎng)站正中央,吸引用戶去點(diǎn)擊,以發(fā)現(xiàn)更多的內(nèi)容。但是在我看來,幽靈按鈕并沒有得到很好的安置。為了對比度,幽靈按鈕的邊框和文字均使用了白色,可是背景中的女孩也是一身白,這使得按鈕中的單詞“imagemaking”并不完全符合對比度的需求,影響了可讀性。當(dāng)然,積極的一面在于,你可以通過刷新看到其他的圖片。
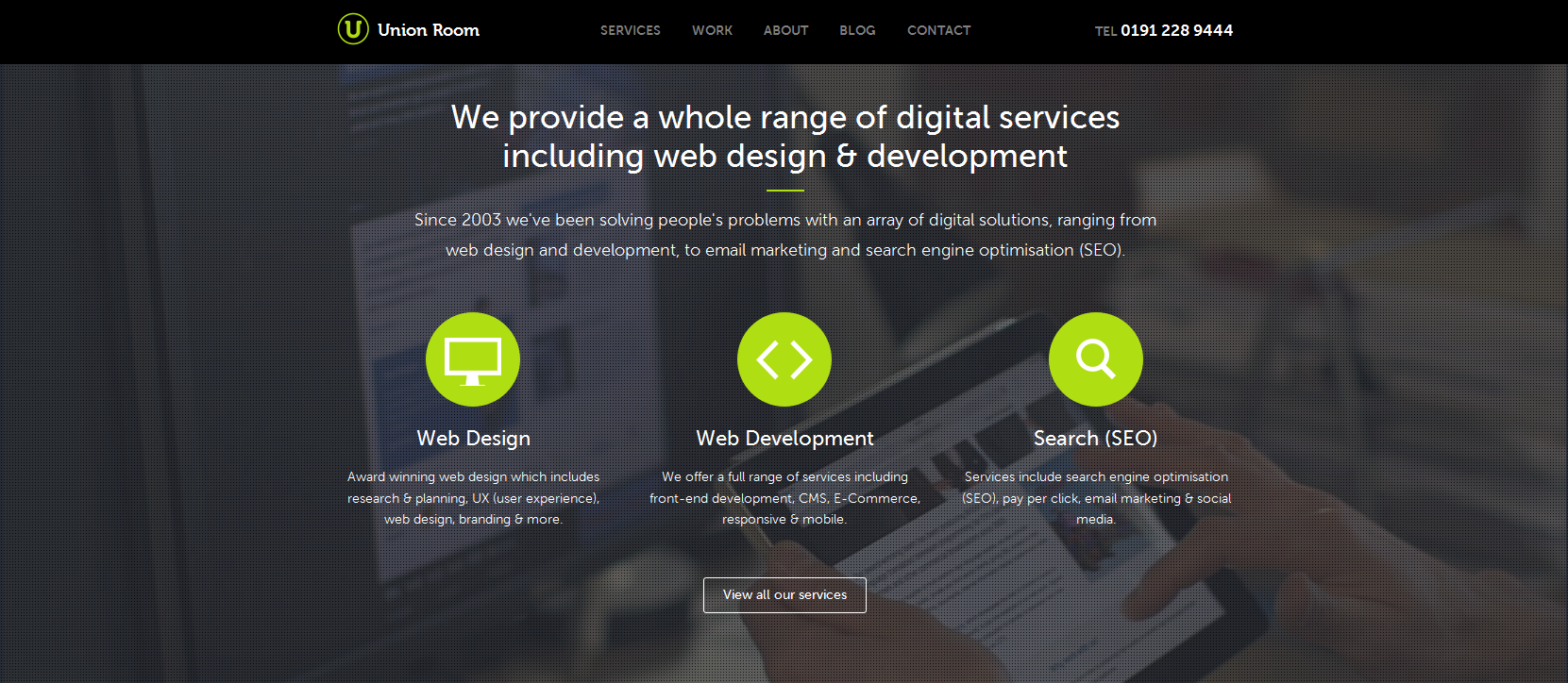
UnionRoom

接下來的這張圖片來自于UnionRoom的網(wǎng)站,這是一家網(wǎng)頁設(shè)計(jì)和開發(fā)公司。
比起簡單設(shè)置一個(gè)圖片背景,他們選擇了更有逼格的方式——使用半色調(diào)的視頻來作為背景。他們的服務(wù)展示是通過網(wǎng)頁中的這套扁平風(fēng)的動(dòng)效和界面來實(shí)現(xiàn)的。如果你想對他們的服務(wù)了解更多的話,點(diǎn)擊底部的幽靈按鈕就可以了。
不同于上一個(gè)例子,UnionRoom的網(wǎng)站背景色調(diào)更暗,使得內(nèi)容顯得更加突出。這個(gè)幽靈按鈕符合它該有的所有特色,不突兀也不多余,合理和均衡。
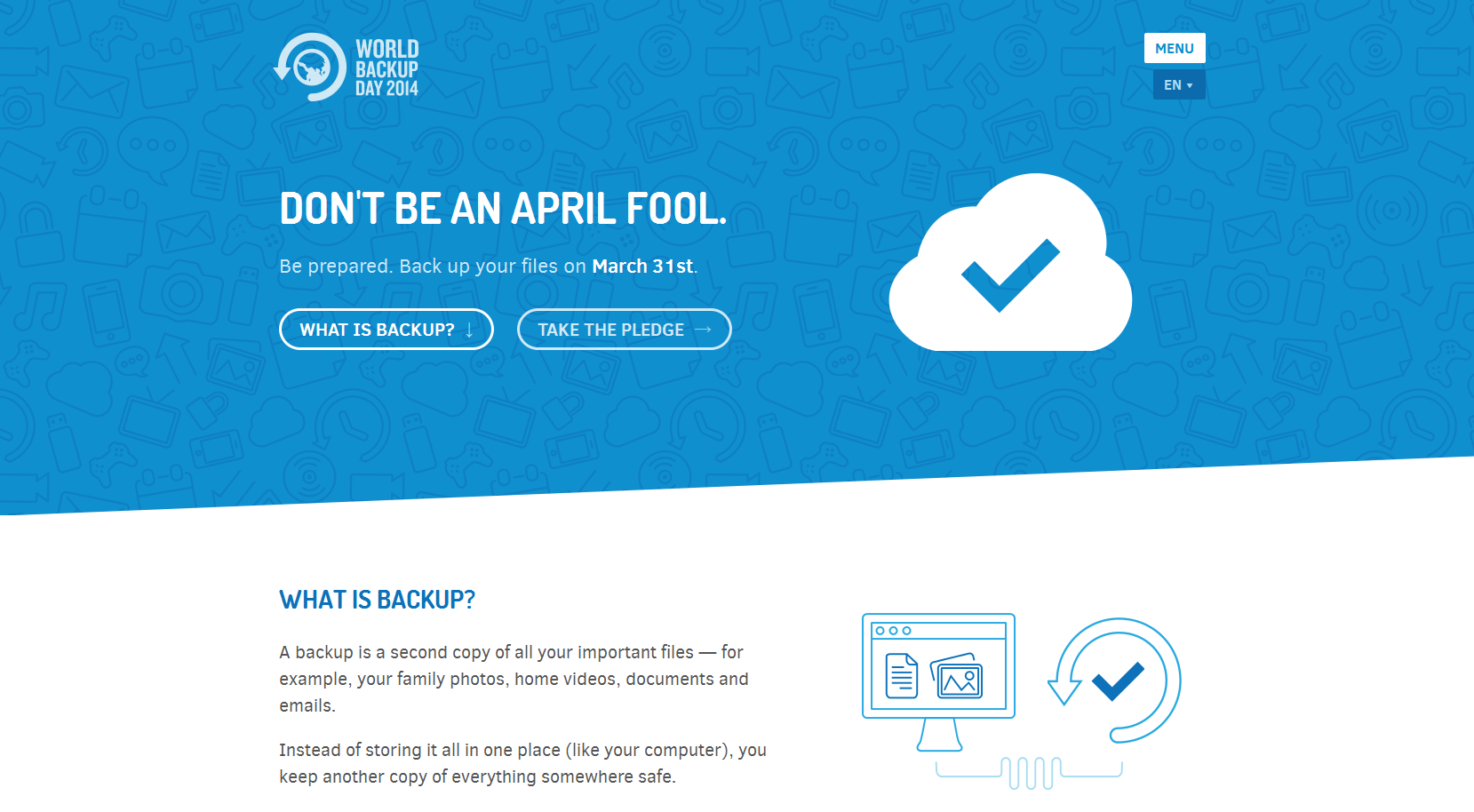
Worldbackupday

最后這個(gè)案例是worldbackupday.com,使用了典型的扁平化設(shè)計(jì)。
這個(gè)與文件備份有關(guān)的網(wǎng)站是通過簡單的藍(lán)白雙色來呈現(xiàn)的,對比強(qiáng)烈。其中使用了兩個(gè)橢圓形的幽靈按鈕。兩個(gè)按鈕識(shí)別度也做的非常不錯(cuò),沒有與背景混淆也易于被發(fā)現(xiàn),這個(gè)網(wǎng)站的設(shè)計(jì)師還是非常稱職的。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn