2015-9-10 周周
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供有效的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動(dòng)發(fā)到您的郵箱中, 請(qǐng)點(diǎn)這里

交互建立在有效交流的基礎(chǔ)之上,而交流在很大程度上依賴于語(yǔ)言。文案看上去可能并非頭等大事(尤其當(dāng)你擁有一支內(nèi)容策劃和文案編輯團(tuán)隊(duì)時(shí)),但你必須明白,文案寫(xiě)作是受到整體設(shè)計(jì)的影響,同時(shí)影響了整體設(shè)計(jì)的。試想,如果視覺(jué)設(shè)計(jì)師在標(biāo)題位置只留了夠?qū)憙蓚€(gè)字的空間,那么整個(gè)頁(yè)面的流暢性勢(shì)必?zé)o法保證。
問(wèn)候:首先,你的產(chǎn)品文案不僅僅是一句友好的問(wèn)候,它還解釋了這個(gè)網(wǎng)站的性質(zhì)。其次,無(wú)論是建議注冊(cè),或者直接跳轉(zhuǎn)到能夠吸引用戶的內(nèi)容,文案還起到了引導(dǎo)用戶第一步操作的作用。如同我們經(jīng)常說(shuō)的,交互設(shè)計(jì)需要被當(dāng)做一次交談來(lái)對(duì)待,所以這是你創(chuàng)造人性化體驗(yàn)的第一次機(jī)會(huì)。
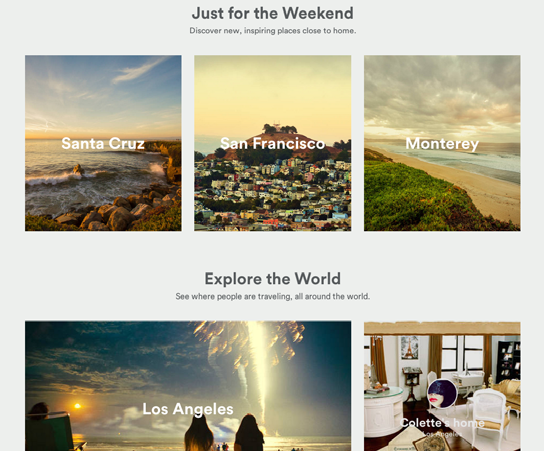
下圖是旅行租房網(wǎng)站 AirBnB 的案例,文案極簡(jiǎn),但同時(shí)深入人心。標(biāo)題 Just for the Weekend 和 Explore the World 讓用戶在去往特定目的地之前看到 AirBnB能夠帶來(lái)的體驗(yàn)。這個(gè)交互很微妙,通過(guò)文字的暗示,它構(gòu)建了產(chǎn)品體驗(yàn)的框架 – 讓用戶距離一次愉快的旅程更近一步。

導(dǎo)航:文案告訴用戶他們?cè)谀膬海瑫r(shí)提供新的或者鮮為人知的選項(xiàng),加深用戶的體驗(yàn)。任何廣告商都知道,不同的文案在宣傳效果上截然不同,一個(gè)充滿吸引力的描述可以“兜售”一個(gè)網(wǎng)頁(yè),同時(shí)告訴用戶,里面包含了什么內(nèi)容。
指引操作: 菜單、按鈕以及指示說(shuō)明上的文字,都對(duì)產(chǎn)品的可用性起到了至關(guān)重要的作用—沒(méi)有它們,用戶將在苦苦摸索的過(guò)程中產(chǎn)生挫敗感。簡(jiǎn)短的語(yǔ)言可以節(jié)省時(shí)間,選擇得當(dāng)?shù)脑~語(yǔ)可以增加注冊(cè)和銷售的機(jī)會(huì)。用戶是為了達(dá)成他們的目標(biāo)而來(lái)到你的網(wǎng)頁(yè)的,所以,設(shè)計(jì)能夠指引交互操作的文案吧。
提供幫助: 與指引操作相似,文字也可以在幫助環(huán)節(jié)中起到重要作用。在解釋清楚一個(gè)問(wèn)題或者解決方案的過(guò)程中,文案會(huì)影響用戶的情緒—可以幫助降低偶發(fā)錯(cuò)誤帶來(lái)的影響(無(wú)論錯(cuò)誤是不是用戶造成的)。
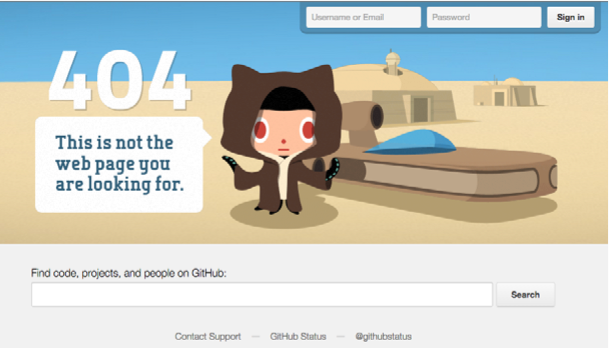
下圖Github的404報(bào)錯(cuò)頁(yè)面是一個(gè)在出現(xiàn)偶發(fā)錯(cuò)誤時(shí)提供用戶幫助的極佳案例。頁(yè)面很有趣,報(bào)錯(cuò)時(shí)引用了星球大戰(zhàn)的畫(huà)面,成功轉(zhuǎn)移了用戶注意力。同時(shí),頁(yè)面底部的文案告訴了用戶怎樣返回原路徑。這是最值得注意的地方,因?yàn)閭€(gè)性化的內(nèi)容只能在有限范圍內(nèi)幫到你,用戶遲早還是會(huì)意識(shí)到,他們還沒(méi)有達(dá)到他們要去的地方。

Interecom的聯(lián)合創(chuàng)始人Des Traynor 提出了一系列有幫助的自測(cè)問(wèn)題。你可以使用下面的問(wèn)題列表去檢驗(yàn)交互界面上的文案內(nèi)容:
讀者是誰(shuí)?不僅要知道你的目標(biāo)用戶是誰(shuí),你還需要知道他們所屬的類型:新用戶、老用戶、注冊(cè)用戶還是免費(fèi)用戶,等等。例如,新用戶就需要更多直白的語(yǔ)言。
什么時(shí)候讀?一個(gè)消息應(yīng)該突然出現(xiàn),還是根據(jù)用戶行為作出響應(yīng)?讓用戶能夠預(yù)期到它,還是由它抓住用戶的注意?以上這些細(xì)節(jié)能夠決定交互是平滑過(guò)渡或者滯澀中斷。
需要知道什么?確保你的文字準(zhǔn)確地傳達(dá)了你想要說(shuō)的,并且是通過(guò)所有可能的方式里最好的。
下一步是什么?任務(wù)完成了嗎?是否需要進(jìn)一步的操作?就像之前Github的例子,每一次交互行為都需要把用戶送至離目標(biāo)更進(jìn)一步的位置。
形式是什么?說(shuō)到形式,我們指的是交互界面的形式(網(wǎng)頁(yè)、應(yīng)用、郵件等等)。你會(huì)使用彈窗還是出現(xiàn)在屏幕頂部的全局警告?每一種形式都有它們的優(yōu)缺點(diǎn)。例如比起模態(tài)窗口,一個(gè)彈窗能夠承載的信息要少得多。還要注意細(xì)節(jié),250毫秒的時(shí)間就會(huì)造成愉悅或者厭煩的差別。
最佳的調(diào)性是什么?一個(gè)產(chǎn)品的調(diào)性,傳遞了一個(gè)品牌的聲音,所以調(diào)性的選擇是需要仔細(xì)斟酌的。一個(gè)詼諧或者嚴(yán)肅的調(diào)性本身不存在好壞,但是放在錯(cuò)誤的環(huán)境中,它們可能會(huì)變得完全不對(duì)。
模糊不清是好設(shè)計(jì)的最大敵人,這一點(diǎn)在界面設(shè)計(jì)中尤為明顯。由于在界面設(shè)計(jì)中,文字是最直接的交互形式,如果模糊不清只會(huì)讓人更加困惑。
保持明確:準(zhǔn)確地陳述你的意思,將模糊性降到。選擇正確的詞匯,例如“保存”并不等同于“提交”,而“過(guò)濾”和“搜索”也是不一樣的。
避免使用專業(yè)術(shù)語(yǔ):在交互設(shè)計(jì)中一個(gè)簡(jiǎn)單的錯(cuò)誤就是對(duì)你的用戶使用你常在辦公室說(shuō)的語(yǔ)言。除非你正在給別的設(shè)計(jì)師或者開(kāi)發(fā)者設(shè)計(jì)產(chǎn)品,否則你的專業(yè)術(shù)語(yǔ)將會(huì)讓你的用戶一頭霧水。當(dāng)我們頻繁地在電子書(shū)中使用UX、IxD、UI時(shí),普通人或許完全不知道我們?cè)谡f(shuō)什么。
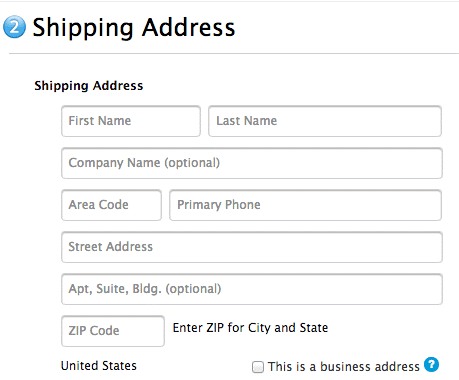
重要的文字放前面:重要的文字應(yīng)該放在最前面和最中心的位置上。如下圖在一個(gè)表格框中,“First name” 就比 “Name(first)” 好很多。如果你希望用戶對(duì)某個(gè)頁(yè)面的底部的一個(gè)細(xì)節(jié)引起注意的話,“下面你會(huì)看到更多細(xì)節(jié)” 就不如 “更多細(xì)節(jié)在下面” 更有效。

刪掉多余的文字:William Strunk,Jr.在經(jīng)典的風(fēng)格元素一文中提到在所有的寫(xiě)作中一個(gè)非常重要的基本原則就是避免多余的文字,多余的文字會(huì)讓你的設(shè)計(jì)變更繁冗、特征不夠明顯并且浪費(fèi)注意力。有一項(xiàng)研究通過(guò)對(duì)205873個(gè)網(wǎng)頁(yè)調(diào)研發(fā)現(xiàn),用戶大約只需要10到20秒就能決定一個(gè)網(wǎng)頁(yè)是否值得去看。
知名品牌通常把文字能夠清晰表達(dá)含義看作最重要的,當(dāng)個(gè)性特征影響清楚表達(dá)時(shí)那就應(yīng)該把它去掉。
布局:在視覺(jué)設(shè)計(jì)最佳案例中,我們探討了用戶瀏覽網(wǎng)頁(yè)模式的趨勢(shì)變化,包括F模型和Z模型,研究眼動(dòng)測(cè)試模型的重要性在于你要通過(guò)預(yù)測(cè)用戶的視覺(jué)走向來(lái)判斷要在哪里放置最重要的內(nèi)容。在交互設(shè)計(jì)中,根據(jù)閱讀模式進(jìn)行設(shè)計(jì)能夠提高你界面的親密度(也稱為可學(xué)習(xí)性)。

排版:如果沒(méi)有排版的話,讀者在閱讀的時(shí)候會(huì)非常不容易集中精力甚至不能讀完全部?jī)?nèi)容。相反的,一個(gè)優(yōu)秀的排版會(huì)為你的內(nèi)容添彩,甚至你完全可以引導(dǎo)用戶按你的想法進(jìn)行閱讀瀏覽。
雖然聽(tīng)起來(lái)并不顯眼,但次級(jí)文字有時(shí)候能在用戶與你的網(wǎng)站或應(yīng)用交互時(shí)產(chǎn)生巨大的影響。次級(jí)文字的應(yīng)用技巧在于了解如何組織語(yǔ)言和把它放在最合適的位置上。次級(jí)內(nèi)容主要用來(lái)給出提示或者減輕用戶的擔(dān)憂(尤其在注冊(cè)、登陸等關(guān)鍵步驟時(shí))。在你解構(gòu)整體設(shè)計(jì)去解決一個(gè)具體問(wèn)題之前,嘗試去添加或者改變一些關(guān)鍵文字去看它能不能有所幫助。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn