2015-9-8 周周
藍(lán)藍(lán)設(shè)計( 91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里

從移動端興起,主流設(shè)計風(fēng)格定型,再到Uber、Vine等現(xiàn)象級APP的崛起,移動端的APP設(shè)計直到現(xiàn)在才漸入佳境。促成這一切的影響因素很多,比如社會發(fā)展趨勢的變化、共享經(jīng)濟(jì)的大熱、新技術(shù)的積累,等等等等。這些事物的出現(xiàn)需要時間積累,這也是為什么這些應(yīng)用到現(xiàn)在才火起來。
同樣的,今年我們要關(guān)注的是定型了的巨屏手機(jī)和逐漸沉淀下來的可穿戴設(shè)備。
隨著日常生活中所涉及到的移動端應(yīng)用的增加,用戶在這些東西上的所耗費(fèi)的精神和腦力也越來越多。查看郵件、預(yù)訂酒店、叫外賣都有賴于各種應(yīng)用,而諸如Airbnb和GrubHub這樣的優(yōu)質(zhì)應(yīng)用則大幅度減少了用戶在無關(guān)細(xì)節(jié)上的精力耗散,可以更好地處理其他的任務(wù),專注于更有價值的事情。用戶所面對的任務(wù)越多,那些真正能夠便捷運(yùn)用且迎合用戶需求的APP所體現(xiàn)的價值就越明顯。

也正是在這種語境之下,我們對于APP設(shè)計的發(fā)展趨勢應(yīng)當(dāng)有更清晰的了解。今天,讓我們來仔細(xì)梳理一下目前的APP設(shè)計的趨勢。

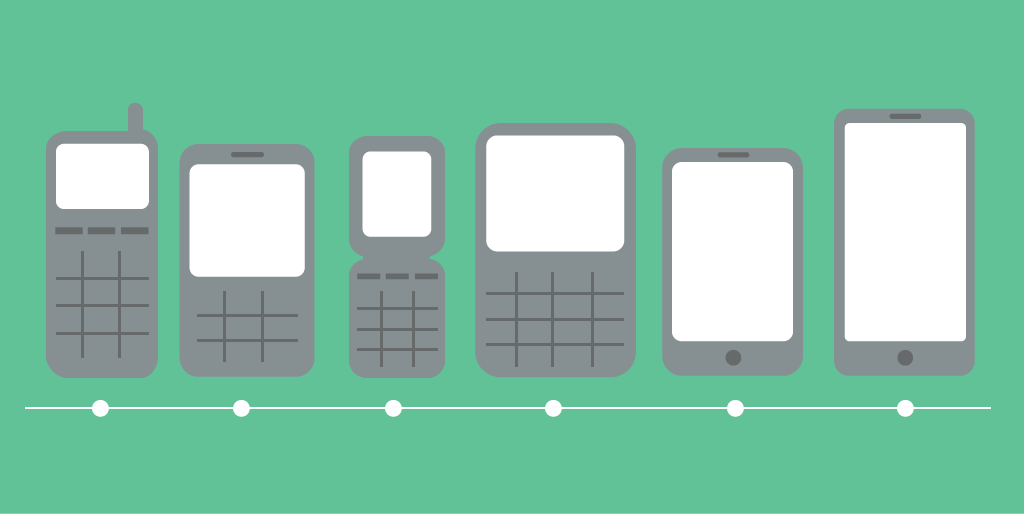
對,沒錯,不管你喜歡與否,大屏幕手機(jī)出來已經(jīng)很久并且成為主流了,但是針對大屏的UI和用戶體驗設(shè)計一直不理想。
設(shè)計人員和開發(fā)者需要面對逐漸變大的屏幕和拇指長度之間的矛盾,曾經(jīng)一直被詬病的iPhone的左上角返回鍵,在現(xiàn)在看來也只是諸多“反人類”設(shè)計中好不起眼的一員。與此同時,你不能將所有日常控件都放到右下角,畢竟還有10%左右的用戶是左撇子,更不用說許多右撇子用戶同樣會用左手操作!
當(dāng)然,給予用戶定制空間是一個不錯的選擇。當(dāng)年紅極一時的“快播”移動APP就曾以“左手模式”而出名,而UC瀏覽器這樣的移動端霸主也在很早的時候加入了左右手習(xí)慣判斷的設(shè)計。當(dāng)然,這只是大屏手機(jī)界面設(shè)計的諸多問題中的一個。
排版、交互、使用情景的切換、用戶體驗設(shè)計的變更都是需要設(shè)計師設(shè)身處地仔細(xì)思考的地方(比如我一直不習(xí)慣FlymeOS的默認(rèn)字體尺寸,可以看但是不好看)。目前的設(shè)計不夠好,好在它正在逐漸發(fā)展。
接下來的設(shè)計趨勢,也與大屏手機(jī)的設(shè)計息息相關(guān)。

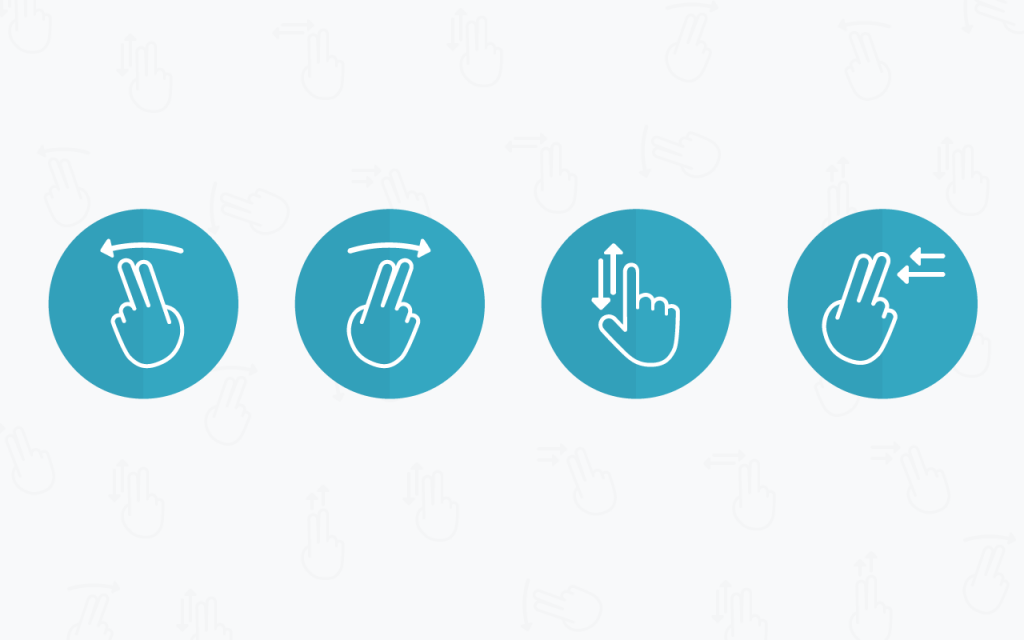
當(dāng)webOS剛剛興起的時候,精致的卡片、大量的滑動交互、手勢操作驚艷了整個移動端設(shè)計領(lǐng)域。7年后的今天,滑動手勢操作已經(jīng)成為主流了。實際上,在iPhone剛剛問世的時候,滑動操作和雙指縮放這種更貼近物理世界的直覺操作,就已經(jīng)被廣大的設(shè)計師所關(guān)注到,并且這種設(shè)計無疑更符合用戶的需求——不用在局促的屏幕上點擊更加局促的小按鈕了。
滑動操作是直覺式的操作,毫無疑問。我們慣于通過連續(xù)的觸摸來認(rèn)知外在的事物。在屏幕上滑動可以在現(xiàn)實生活中找到多種多樣的對應(yīng)操作,刷卡,滑動門閂等等等等,經(jīng)驗的轉(zhuǎn)嫁也是如此的直接而自然。
主流的移動端平臺已經(jīng)將滑動交互融入到系統(tǒng)的每一個細(xì)節(jié)了,并且會有意識地引導(dǎo)開發(fā)者運(yùn)用這種交互方式。現(xiàn)在當(dāng)你打開應(yīng)用的時候,你會下意識地通過滑動操作來切換界面,返回上衣級,刪除或者查看菜單,難道不是么?

手機(jī)屏幕越來越大,但是可穿戴設(shè)備的屏幕則要求夠小夠好用,尺寸上的巨大差別令A(yù)PP的界面設(shè)計面臨更大的挑戰(zhàn)。雖然Apple Watch并沒有大家想象中那么火爆,但是IDC的數(shù)據(jù)則表明,2015年廠商出貨的可穿戴設(shè)備高達(dá)4570萬臺,其中涵蓋了手腕上所佩戴的手表/手環(huán)類設(shè)備、身上佩戴的和眼鏡類。
不過,目前關(guān)注度最高的依然是Apple Watch和基于Android Wear 的設(shè)備,也正是這兩大平臺將可穿戴設(shè)備的熱潮帶動了起來。可穿戴設(shè)備再也不是局限于檢測心率和睡眠質(zhì)量的工具了,它們可以告訴你會在路上走多久,明天的天氣,會提醒你為姑媽帶晚飯等等等。手腕上的這個小東西有著非常巨大的潛力和無限的可能性,那么它又是如何影響著設(shè)計師和開發(fā)者的工作的呢?
不論是Apple Watch 還是Android Wear 都強(qiáng)調(diào)一目了然的重要性。不同于手機(jī)和平板,智能手表的使用場景截然不同,用戶不會長時間盯著看,內(nèi)容顯示要快,要直觀,要易于消化,甚至要考慮到用戶用眼角掃視這樣的情況。這就意味著,這塊小屏幕上的版式、色彩、對比度的控制尤其重要。另外,許多應(yīng)用原本就有手機(jī)和平板可用的版本,再設(shè)計可穿戴設(shè)備的版本之時,需要考慮功能、體驗等各方面的取舍。
由于可穿戴設(shè)備是新興領(lǐng)域,現(xiàn)階段針對它們的設(shè)計尤其需要注意應(yīng)用的可用性、用戶反饋,并且針對需求即時更新。雖然Apple 和Google 對于各自的平臺各有一套規(guī)范,但是用戶的訴求同樣是塑造未來設(shè)計走向的重要因素。

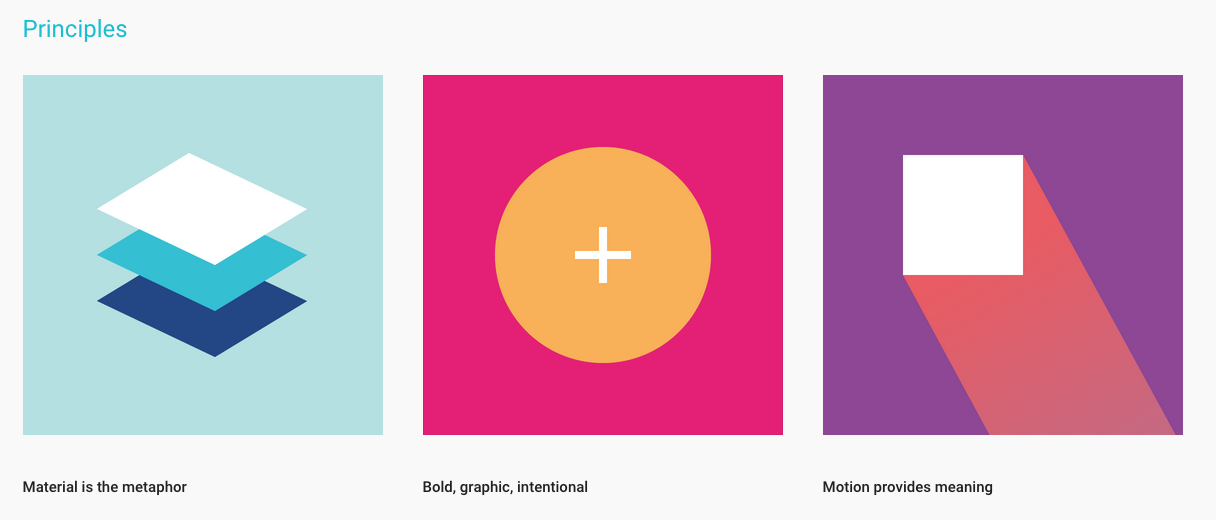
扁平化和擬物化本身是就是不同風(fēng)格傾向下的產(chǎn)物,兩者趨近于兩個極端,但是并非非黑即白的徹底的對立,我們之前所說的扁平化2.0和此刻所提的分層布局,就是兩者之間的“灰色地帶”。盡管近年來的數(shù)字美學(xué)自然而然地催生了扁平化風(fēng)潮,但是在過去幾年的摸索中,我們了解了復(fù)雜紋理和高度擬物的過度裝飾性,同樣也意識到了陰影和小幅度漸變即使在扁平化的設(shè)計中,一樣很重要。
Google 的Material Design 就非常坦誠地將陰影和分層布局推到臺前。盡管整體風(fēng)格依然非常的扁平化,但是Google的設(shè)計師從擬物化設(shè)計中借鑒來的元素令整個設(shè)計語言趨于完善,也更富有人性(如果你是Mac用戶,那么你會發(fā)現(xiàn)目前的OSX和Material Design 同樣是扁平和擬物的融合體)。Material Design中的分層結(jié)構(gòu)源于自然,取自于“紙”的物理隱喻,將物體和物體之間的相互關(guān)系用色塊和陰影表達(dá)出來。
這種典型的分層結(jié)構(gòu),令虛擬的對象擁有了物理屬性,色彩和陰影構(gòu)建出空間關(guān)系,相對運(yùn)用的速度反映出對象的重量和慣性,透過觸摸屏你似乎在和實實在在的物體進(jìn)行交互,這又何嘗不是更為高明的“擬物”呢?優(yōu)雅的體驗,擬真的操作,這就是分層布局的獨到之處。

我們的手機(jī)所擁有的計算能力,已經(jīng)超過了登月時的整個NASA。4G通訊協(xié)議的覆蓋使得應(yīng)用對于信息的獲取也比上一個時代更加快捷。加之技術(shù)的發(fā)展,APP所能承載的信息量也不斷增加。所有的這一切造就了今天的APP設(shè)計,過度越來越有味道,動效開始承載著引導(dǎo)、提醒、過渡的功能,APP也不再全是借由簡單的通知來同用戶進(jìn)行信息溝通,每一個震顫和回彈的效果都可以傳達(dá)出信息,而這一切,讓APP更加自然而智能。

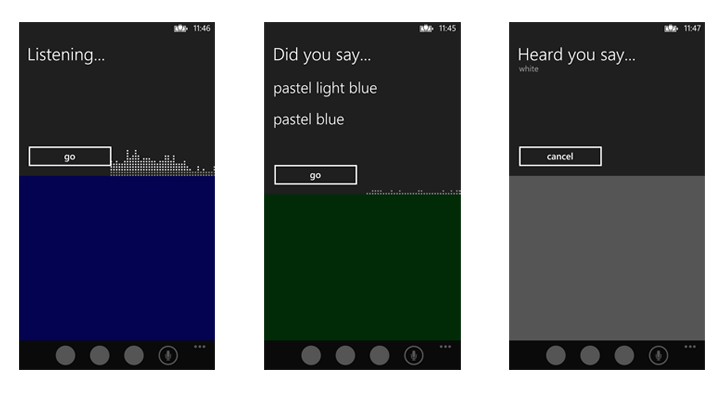
就像時尚圈每年都有流行色一樣,設(shè)計圈的用色習(xí)慣每年也都在改變。從大的方向上來看,我們似乎越來越著迷于簡單柔和的色調(diào)了,而這也是整個設(shè)計方向向著極簡主義進(jìn)化的自然結(jié)果。這種配色在目前的需求下有著天然的優(yōu)勢,如果采用某個單色不同色度的配色方案,搭配白色字體和少量有對比的元素,或者試試兩三款清爽柔和配色,你可以很快出一套非常不錯的視覺稿。
考慮到用戶長時間盯著屏幕,柔和的色調(diào)和清爽的配色會讓用戶注意力更少分散,畢竟強(qiáng)對比度的色彩還會加重視覺負(fù)擔(dān)。如果你的APP設(shè)計采用這種配色,不僅會更富于設(shè)計感,而且讓用戶覺得更流暢,更舒適。

視網(wǎng)膜屏幕的興起畢竟是近幾年的事情,在過去很長的一段時間里,移動端和網(wǎng)頁上的字體分辨率都比較低。隨著移動端的高度進(jìn)化和Typekit等服務(wù)的出現(xiàn),字體清晰度的提升,讓網(wǎng)頁和APP的排版布局擁有了更多的可能性,設(shè)計師可以借由不同的字體和多樣的圖片搭配出更有表現(xiàn)力的設(shè)計,即使是在移動端設(shè)計上,這種趨勢也越發(fā)明顯。文字和內(nèi)容很重要,借由字體、排版、圖片的搭配來合理呈現(xiàn),就不是1+1=2這么簡單了。

借由背景虛化和半透明效果來提升APP在視覺上的可用性也是設(shè)計趨勢之一。相比于純色背景,用戶更傾向于使用圖片,雖然提高了個性化,但是會讓背景層以上的圖標(biāo)、控件在視覺上無法清晰分辨。APP內(nèi)置模糊和半透明效果可以緩解這種視覺上的障礙,確保可讀性,又保留了用戶所追求的定制化效果。

設(shè)計和技術(shù)的革新讓各種設(shè)備和APP的可訪問性得到了極大的提升。滑動手勢、TypeKit、動效等都是可訪問性創(chuàng)新和提升的產(chǎn)物。目前國產(chǎn)手機(jī)中內(nèi)置的“老人機(jī)”模式就是可訪問性創(chuàng)新的成果之一,它簡化了交互,解決了一部分視覺障礙用戶的閱讀問題。
不過,提升可訪問性和可用性并不是簡單的放大字體或者調(diào)整就可以解決的。確保APP的可用性,你需要對它的可訪問性有更深入的批判性思考。當(dāng)它進(jìn)入“老人機(jī)”模式的時候,布局能否適應(yīng)字體大小調(diào)整之后的界面?多選控件是否會隨著放大并且看起來協(xié)調(diào)而易于操作?等等等等。

移動端APP的設(shè)計越來越復(fù)雜,隨之而來的設(shè)計和開發(fā)也越發(fā)的系統(tǒng)、瑣碎。簡單的靜態(tài)圖和線框、引線已經(jīng)不足以呈現(xiàn)整個設(shè)計的細(xì)節(jié),一味地要求客戶腦補(bǔ)也解決不了問題。好在我們現(xiàn)在擁有了諸如UXPin、Proto.io 這樣的新工具。
無需進(jìn)行復(fù)雜的編程來呈現(xiàn)原型的細(xì)節(jié)和過程,設(shè)計師可以借由這些進(jìn)化中的新工具無縫地呈現(xiàn)他們的想法和構(gòu)思。原型設(shè)計會越來越智能,設(shè)計流程也會隨之調(diào)整匹配。
藍(lán)藍(lán)設(shè)計的小編 http://91whvog3.cn