2015-8-10 博博
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里
來源:優設網

編者按:純色和漸變在高手眼里不僅是顏色的組合,它們可以引導視覺焦點、渲染氛圍、傳遞情緒等等,是網頁設計新的一個流行趨勢。想運用好它們,最要緊是在色彩搭配與透明度上下功夫,今天由一群設計師高手用真實案例給同學們上課,教你正確地利用它們。
在當今這個充斥著先進的和精妙風格的世界中,誰曾料到,像純色和漸變這樣簡單的手法,竟能夠催化出創造力,并極大提升網站的美學水準?現代網頁設計師們,證明了優雅的插畫、精致的圖形和壯麗的照片,都能在彩色濾鏡效果下很自然地得到強調。氣氛煥然一新,網站開始變得光彩奪目。的確,它有助于解決某些問題。

首先,彩色濾鏡能給網站耳目一新的外觀,卻不會增加負擔 。其次,它通過搭配傳遞各種情緒的色彩,很好地豐富了設計。第三,作為一層低透明度的遮罩,它不會掩蓋主背景的魅力,對于想要輕微淡化輪播圖或視頻區域,卻仍希望其吸引力不減的人 ,這點尤其有用。最后,它為前面的內容提供了堅實的基礎,兼顧了可讀性。
這種方案能非常協調地與各種元素協作:提供強烈反差的白色、極受歡迎的扁平風格元素,還有為項目增添精致微妙感的輪廓式圖形。
這里有些杰出的網頁設計,示范了如何正確地運用這項技巧。

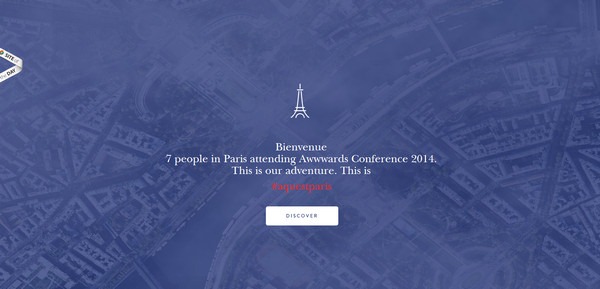
著陸頁帶有一層美妙的半透明漸變,立刻喚起積極溫暖的感覺。從紫紅色到橙黃色,遮罩層華麗的顏色令人著迷。

平滑的半透明漸變極大地豐富了背景圖——這家機構的視覺象征。它增添了幾分獨特,不僅與整個場景形成互補,也形成了熱情洋溢的氛圍。

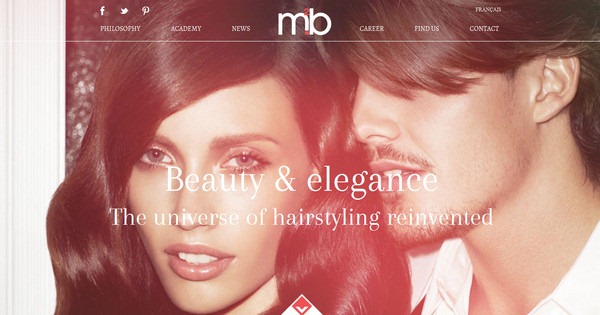
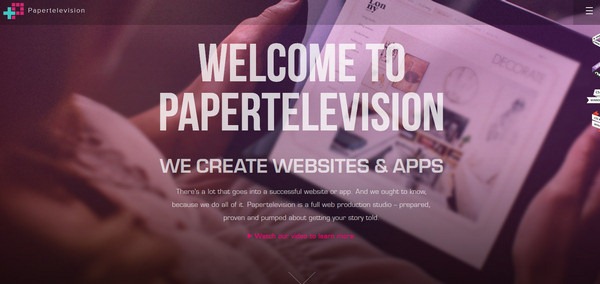
這個網站基于一些非常棒的賞心悅目的效果,這不僅指它的動畫,還有成功貫穿整個網站設計的照片處理手法。從紫色到粉色,溫暖而微妙的漸變,使歡迎頁面看起來相當美妙奢華。

設計師在視頻背景上覆蓋了一層迷人的粉色漸變,營造了親切友好的氛圍。顏色與透明度的選擇很好地突出了上面的元素。

對于更喜歡創造冷靜與便捷的整體感觀的人而言,藍與白的結合是非常有用的。設計師實際上用了三種色調,不過這兩者占據主要地位。

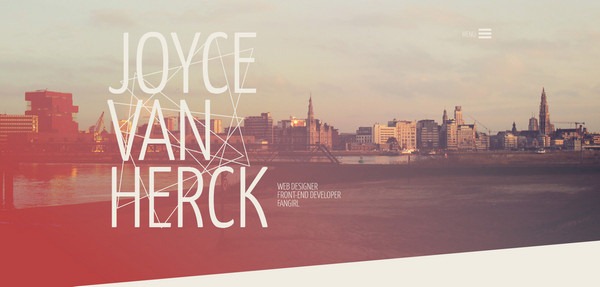
Joyce Van Herck是名高端藝術家,她的在線作品集網站嵌入了優美的幾何圖形。甜美的半透明漸變使斜線擁有活力,加強了這種愉悅的氛圍。

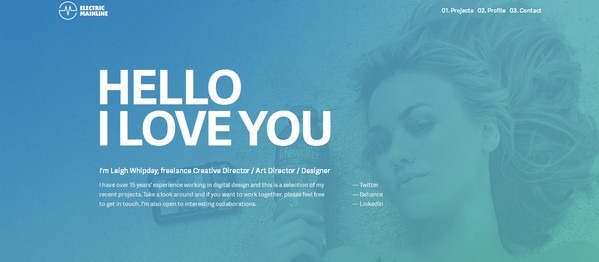
和前面提到的Snippet App很像,設計師運用了藍白混合。不論如何,低透明度的遮罩層,使用戶欣賞其背后那張扮演主角的背景圖。

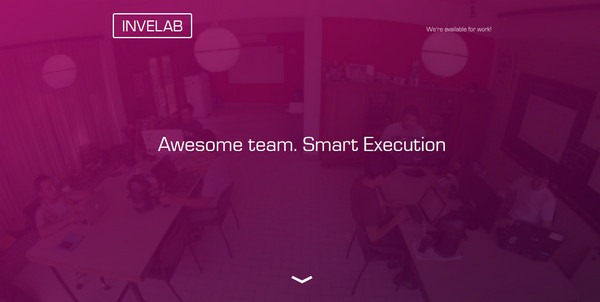
同樣,設計師試圖在背景與前景之間營造完美的對比,同時也將注意力引向工作室的圖片。明亮的紫色有效地與白色形成互補。

歡快的半透明漸變強化了網站的視覺表現。正由于采用了這種方式,全新的色彩使得背后的圖片陡然增色。而白色被用作一種補充色,使內容看起來醒目。
驚嘆這些網站的美妙之余,不要忘記作者高超的配色能力呦,如果你配色不對,很容易就成了大紅大紫的低檔作品。不過這里有個超實用的小絕招:《秒變配色高手!怎么都不會錯的6條網頁設計配色原則》


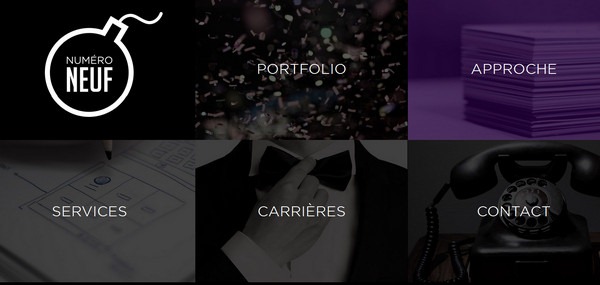
首頁的特色是大量基于圖片的導航,每一項都覆蓋了一層黑色半透明濾鏡。這種方式很常用:如果你想為文字營造完美的對比,并淡化菜單項,很自然就應該將注意力引向某個選中的項。

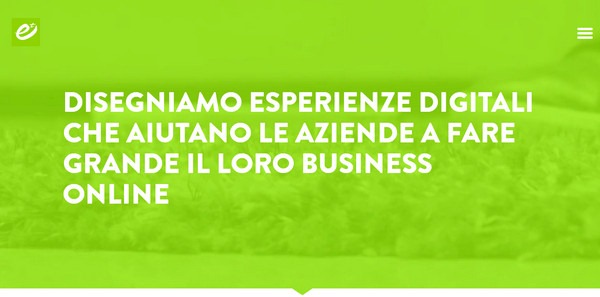
綠色使人聯想到正能量,此處就是這么用的。明亮的色調與白色共同建立了一種積極的形象。

這位設計師借極簡主義的方式重現了優雅。所選的顏色反映了網站的個性,統一了視頻樣式。

顏色可以提升感觀的協調程度。它豐富了網站的主題,同時輕而易舉加入了一些戲劇性效果,對整體氛圍有一定貢獻。

這個機構通過迷人的效果展現了一個視覺差滾動的介紹頁面,向普通用戶證明了他們熟稔網頁流行趨勢。每一頁都有其獨特的顏色,覆蓋在動態的背景上,用以突顯其內容。

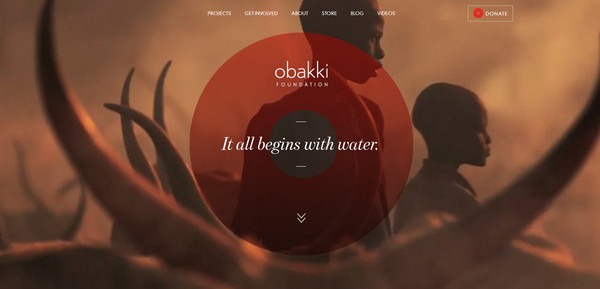
設計師在焦點區域揮灑了一整片的橙色,為網站營造了恰當的積極的氛圍。另一種顏色則是白色,非常明亮并融入其中。

薄薄一層明亮多彩的顏色賞心悅目,伴隨著每個主要部分。首頁的深紫色幾乎不容易注意到,但它仍然能使頁面活潑有趣。
彩色濾鏡——這種從前在平面設計中的基本技巧,在網頁設計中重獲新生。雖然色彩輕微地稀釋了設計,它也帶來了一絲精致和特別的魅力,同時兼具功能性。設計師們趕快學起來吧!
配色不行?這幾篇足夠讓你變高手了!