2015-7-28 博博
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:優設網
如果您想訂閱本博客內容,每天自動發到您的郵箱中, 請點這里

編者按:本文作者Anthony Rose,是社交網絡電臺Zeebox的聯合創始人及CTO,文章不僅分析了側邊欄導航和Tab導航的利弊,還有改版過程進行A/B test 的詳盡過程,且最后也給了建議,讀完能對這兩種導航有清晰的認識,非常有價值的經驗分享 :)
================正文分割線================
設想你需要設計一個含有許多頁面和模塊,不能在一屏內顯示完全的應用。你一定會首先想到去設計一個底部或頂部的Tab導航。等一下,多出來的一排導航看上去有點礙眼?我們嘗試下把他們收到側邊欄里,或者叫安卓團隊給它的名字“側邊抽屜導航”。
如果你們的應用的也是多視圖的,在你們的團隊里,以下話題一定常常引發激烈討論:
是把導航選項都顯示在屏幕上,讓你們的用戶可以清晰認知app結構,并避免多余操作才能發現;還是使用側導航讓主屏的顯示區域更大些。
目前,側導航在安卓設備上比較流行,而iOS平臺上使用的還不是很普遍。所以我們的討論還要面對一個問題:安卓和iOS應用是不是有一樣的用戶習慣,適用一樣的導航模式?
我想,在這里分享下我們的經驗是很有價值的。

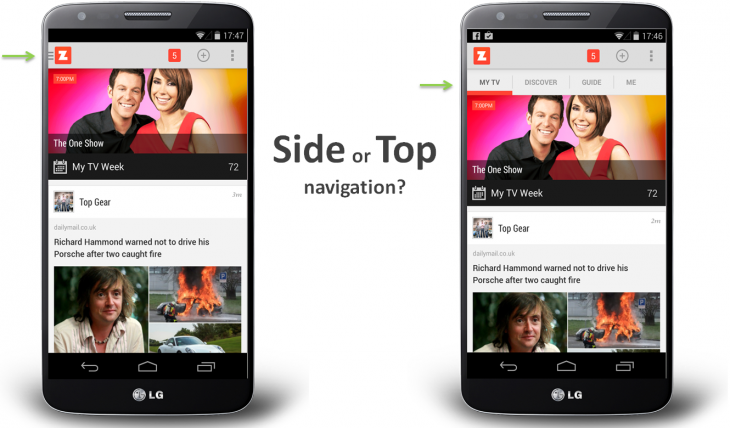
當第一次開始zeekbox項目,我們使用了頂部的tab導航。我們的理由很簡單“看不到的不記掛”。既然你第一眼看不到這些入口,那么也許你也就不會知道它們在哪兒。
舉個例子,上圖左邊的方案,如果你沒有看到引導,你可能真的找不到導航在哪里。如果找到了一次,你會在每次回來zeebox的時候都記得側導航的入口嗎?即使你記住了,每次切換欄目還是會需要點擊兩次。
但從另外一個角度來說,沒有那一排tab導航,讓設計看上去干凈多了,把導航放進側邊抽屜里,讓主內容區域有了更大的空間余地。
側邊抽屜導航這種設計模式興起于18個月前。
2013年九月左右Facebook使用了一種新的導航方式——也有可能是我在使用的Facebook app 作為A/B test的一個樣本。當然了,既然Facebook都這么做了,那這種方案應該是好的吧,我這么想。
而后,友好而樂于提供指導的Google Play團隊建議側邊欄抽屜式導航(navigation drawers)作為一種新的導航方式用于安卓應用。
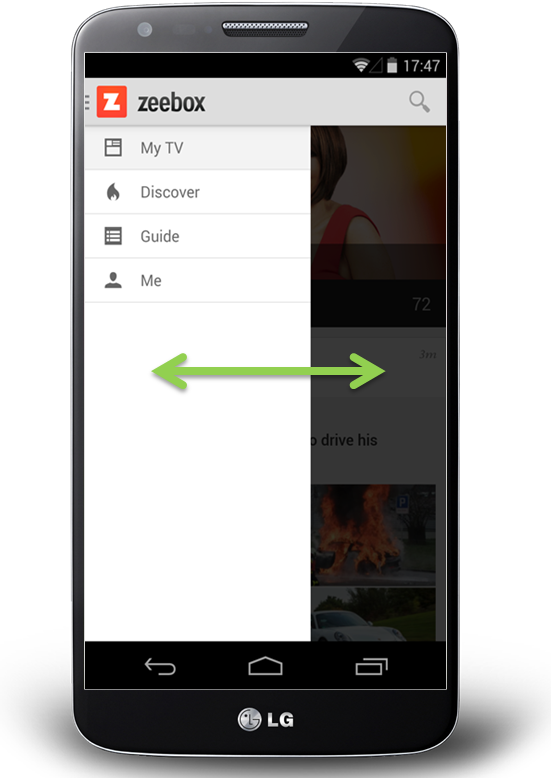
所以6個月后,我們決定冒險嘗試改為側邊欄導航。為了保證用戶能清楚地發現側導航,我們在應用初次打開的時候,設置側邊欄是展開顯示著的,像下圖這樣:

新版本剛發布的時候,我們的用戶反饋很棒(都是諸如“喜歡新的設計,全5分!”這樣的反饋)但當我們看到自己的數據,這真是個災難!用戶參與度降低了一半,就好像“看不到的不記掛”這句話真的應驗了。
在意識到結果的嚴重性之后,我們用兩周時間出了一個版本恢復到了頂部Tab導航的模式。同時,為了不讓哪些喜歡新導航的用戶失望,我們在設置里保留了側導航的選項。
6個月后,zeebox經歷了不少的改變,我們有了一個新的“我的TV”頁面,它的內容內容更豐富,包括了訂閱和廣告,是對于用戶來說很重要的一個頁面。為了讓更多的內容展現在這個頁面里,我們又想到了嘗試側導航。基于之前的經歷,這一次,我們決定使用一種更聰明的辦法,A/B test去測試。
我們使用Flinto來制作高保真的可點擊原型,它讓設計看起來像是一個真實的應用,并且,使用者可以在很短的時間內就完成它。你在這里看見我們創建的Flinto原型:案例1、案例2 ——在iPhone上可以獲得最佳的點擊效果:在頁面內任何區域點擊,可以交互的熱區就會顯示出高亮提示,可以點擊這些熱區,就像你使用一個真實的應用一樣。
我們招募了喜歡看電視節目的用戶,每周兩次過來我們的工作室,測試不同的概念和我們設計的原型。在一些情況下,我們可以通過小樣本用戶測試選擇方案,就像上面提到的對于“我的TV”頁面的原型測試。對于另一些情況,像驗證側邊欄導航的使用效果,你需要觀察大量用戶的真實使用記錄。這時,我們需要使用A/B Test。
對于移動應用的A/B Test,我們使用Swrve——在我看來最成熟的A/B Test工具,它不但能提供Goal Seeking (當勝出方案明確的時候,A/B測試服務器可以自動切換所有用戶到最佳選項),還能夠選擇對不同用戶提供不同的體驗方案。
舉個例子來說,如果你是一個Comcast源的訂閱者,你沒有發現我們應用中有對Xfinity遠程控制的功能,Swrve會讓zeebox彈一個窗告訴你相關信息。通過這種消息提醒機制的調整控制,A/B test每天都會趨向一種更合理的測試結果。
對于側邊欄使用效果的測試,我們采用了15/85方法,即針對15%的用戶投放了側邊欄的方案,85%的用戶保持Tab導航的方式。我們發布了這個新版本進行A/B Test,等待最終的測試結果…
如下圖,測試結果很驚人。

抽屜導航和tab導航對用戶使用頻率的影響
周使用頻率在下降(對比明顯),日使用頻率在下降,用戶在應用中花費的時間在下降。側邊欄導航在第一輪測試中看起來像個災難。
感謝A/B test,讓我們在一段時間的驗證后快速的將所有用戶切換到了tab導航的方案。
如果關于使用側邊欄還是tab的爭論也出現在你們團隊中,我想我們的研究經驗值得與你們分享。
在我們通過A/B test決定側邊欄不適合我們產品的時候,facebook也發布了應用的新版本,還是采用了固定的底部tab導航。所以,在iPhone上他們最終還是選擇了保守的導航方式。
而在安卓上,他們又是怎么處理的呢。在我的安卓設備上顯示的是下圖左一的方案(通過二級tab切換不同頁面),在我同事的手機上顯示的是右一的方案,通過(側導航切換不同頁面)。facebook一定也在使用A/B test測試用戶對抽屜導航和tab的不同反應,我很期待facebook對這一測試的最終結果。

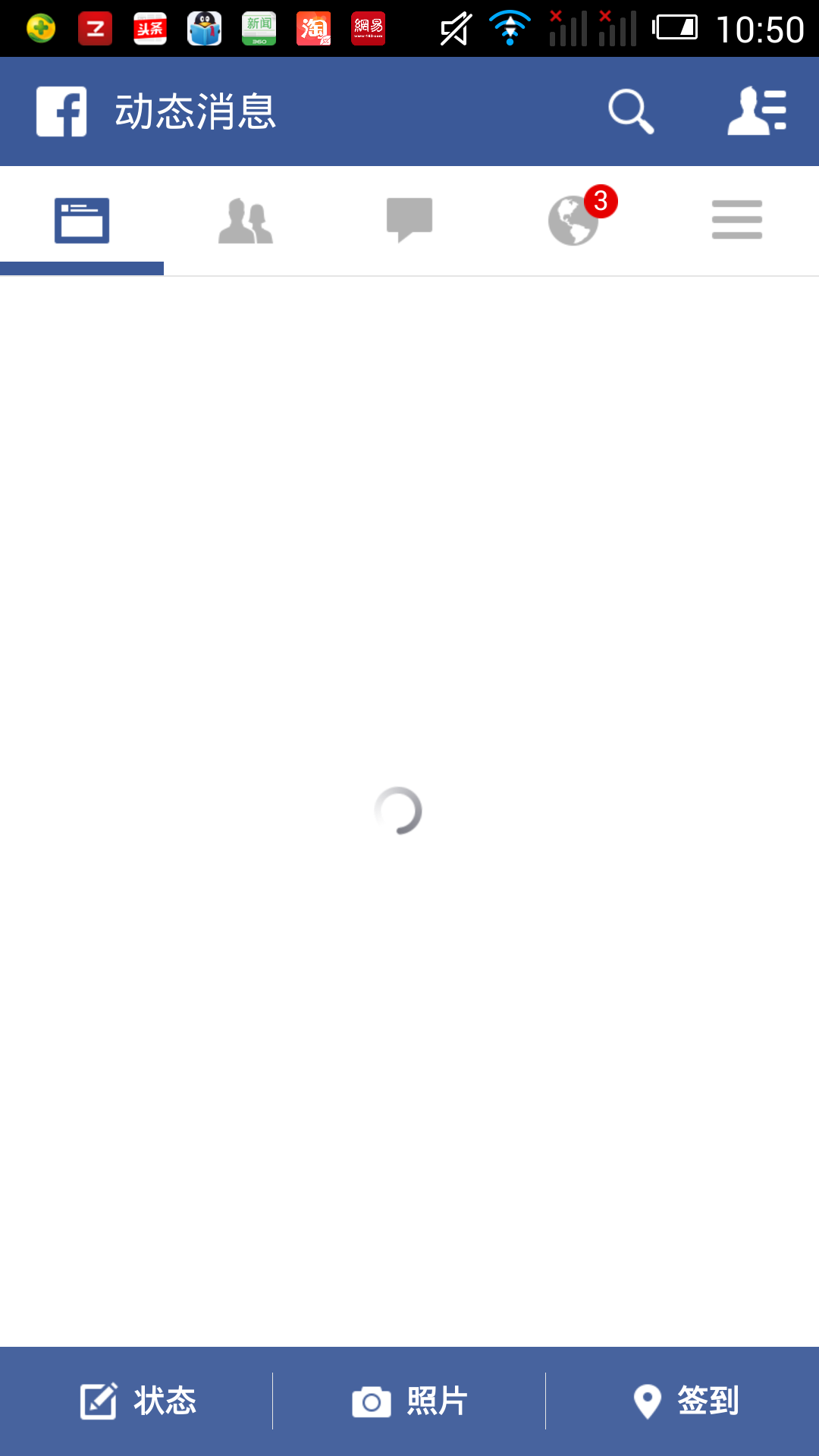
譯者按:在目前的face版本中采用了方案1,也就是tab導航的方式,如下圖所示

facebook決定方案
我的建議是,如果應用主要的功能和內容都在一個頁面里面。只是一些用戶設置和選項需要顯示在其他頁面里。處于讓主頁面看上去干凈美觀的目的可以把這些輔助功能放在側邊欄里。
而如果你的應用有不同的視圖,且他們是平級的,需要用戶同等地對待,側邊欄將會浪費掉大多數的用戶對于側邊欄中入口的潛在參與度和交互程度。