藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務
2015-5-21 周周
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務

編者按:今天這篇總結了幾個優秀的全屏背景網站特點,關鍵是幫同學們掌握在一張大圖上放不同元素的技巧,理解了本質后對PPT、平面設計、海報設計等都有很大幫助,非常實用 >>>
大圖在視覺上更吸引人,但是如果沒有適當的排版反倒會影響用戶的體驗效果。
俗話說,一張圖片勝于千言萬語。人類是視覺性動物,圖片更能吸引人的注意,是傳達信息的重要方式。隨著互聯網和顯示設備的發展,越來越多的網站使用引人注目的大圖片方式來吸引用戶的注意力,同時,對用戶來說也是一種視覺體驗。通常一張圖片無法傳遞全部的信息,所以很多網站便用類似旋轉木馬的方式輪播顯示多張圖片。
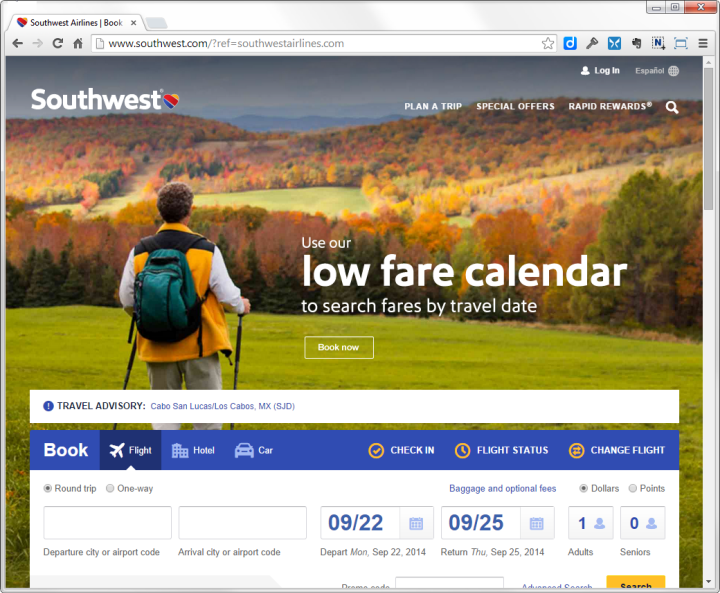
新西蘭航空公司的主頁便體現了采用大圖片形式的趨勢:秋天漫黃的樹葉和丘壑的美麗風景鋪滿了整個頁面,形成一道引人注目的焦點。

新版的新西蘭航空公司主頁,大圖片作為背景以及在頁面底部的航班搜索是最顯著的特點。
這種方式的基本原理就是圖片相對于文字有一種獨特的能力,它可以激勵和吸引瀏覽網站人的目光。Don Norman在《Emotional Design》一書中對這種現象是這樣子描述的:這是人類的本能反應,圖片更具有外觀性。網站通過顯示美觀的圖片(如美麗的風景,時尚的產品,以及魅力無限的人物)引起瀏覽者內心的強烈反應。
想要得到用戶發自內心的認可不只是通過良好的用戶體驗。網頁應該向用戶傳達內容(知識)和功能性。
新西蘭航空主頁上的圖片雖然十分迷人,但是在網頁上投入過多的元素就意味著以后可能會忽略其它細小的元素——-可能這些元素很重要也說不定。
整個新西蘭航空主頁旨在關注形象:頂部導航鏈接都很小,沒有背景顏色,搜索功能用一個放大鏡圖標來表示,而不是一個輸入框,甚至“Book Now”按鈕也是采用簡單的輪廓表示,沒有背景,這樣可以與大圖片的背景區分開來。最重要的是,航班搜索功能放低了幾英寸,以防止大圖片被截斷。因此,許多用戶甚至看不到這個搜索航班的按鈕,除非滾動到下面的頁面。
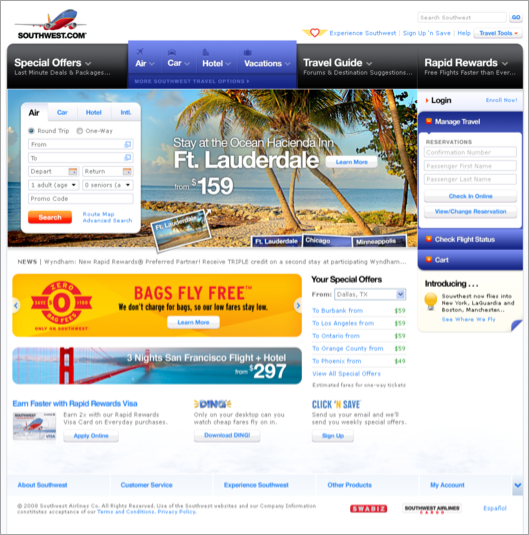
將新版的新西蘭航空主頁與舊版的對比,在設計上可以很清晰地說明這種方法的優缺點。與其他許多航空公司一樣,在新版的網站之前,新西蘭航空的主頁上的促銷活動和項目是非常凌亂的。幾乎沒有明顯的背景圖像,因為網頁上有太多的文字,鏈接和小部件掩蓋了網頁的背景。然而,航班搜索工具放置在網頁頂部的左上角位置,也是用戶看到了地方。(起碼在文本閱讀中是這樣)

在舊版的主頁中,新西蘭航空公司主頁是非常凌亂的,但航班搜索工具放置的位置卻方便用戶能找到它。
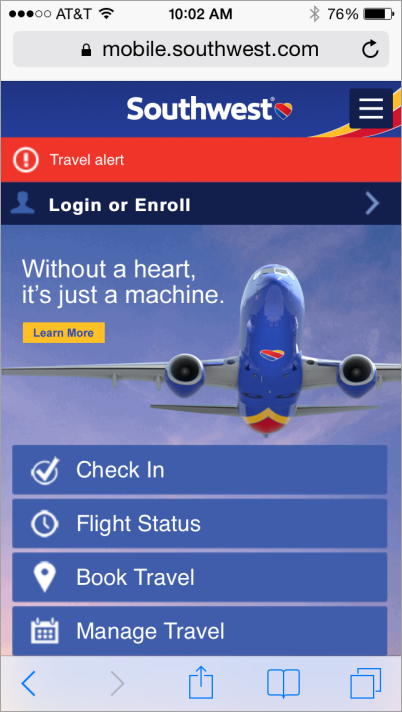
相比之下,手機版的新西蘭航空主頁卻能更輕易地找到重要的文本信息和主要功能,四個主要的功能并列排在顯著的地方,盡管擺放的位置和外觀都與廣告類似,但卻更具有警惕性,更能吸引用戶的注意。這種設計方式也采用大圖片為背景的模式,并且操作按鈕一樣強調視覺效果不會遮擋到大圖片的背景。

手機版的新西蘭航空公司主頁相比于桌面版而言,用戶更容易察覺,找到文本信息。
你的網站決定該采用哪種最佳設計方式是首要問題,在大多數情況下,你的網頁有個目標和目標用戶,具有吸引人們注意的大圖片設計固然有價值,但是有利也有弊,相對于文本信息就更容易被忽視。
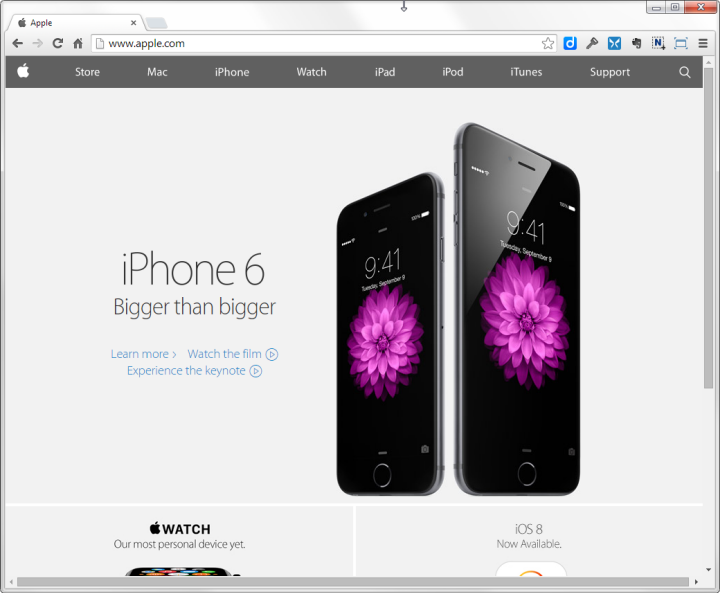
蘋果主頁也采用大圖片為焦點的設計模式,這張圖片實際上是展示他們的產品,并通過強大的導航欄提供給用戶購買該產品的渠道。當然,大圖片本身也提供了很多有用的信息,它清晰地向用戶展示了這兩款手機模型的相關尺寸。

蘋果主頁展示了他們的產品,并搭配有強大的全球性導航欄給用戶強烈的視覺體驗,這與輕量的主頁背景形成鮮明的對比。
微軟搜索引擎Bing的主頁伴有不斷變化的背景,是極端偏向于圖片設計的另一個例子。網站是完全致力于有別于大多數網站的設計約束。這個網站的主要功能是向用戶展示搜索框,沒有其它過多的設計去強調不必要的元素。網站巨大的白色搜索框已然清晰地從其它元素中脫穎而出。這也達到了微軟的預期效果。

微軟Bing主頁采用大圖片作為背景的設計
大多數網站會采用相對平衡的設計方法:選用的圖片能支持品牌,并且不掩蓋其它重要的元素。例如StateFarm的主頁采用一張象征開車的大圖片,這也是他們業務的關鍵部分。但這張圖片并沒有影響其它元素的呈現,強大的導航欄和其它基本的元素其中包括登陸,報價和處理保險索賠等功能模塊依舊能清晰地展現在用戶眼前。

StateFarm主頁用了一張引人注目的大圖片,同時也注重其它元素的呈現。
遵循以下的步驟,確保你正確地使用平衡元素:
1. 先確定和優先考慮網站的目標。用戶目標和商業目標(包括品牌目標)。頁面是否是通過營銷手段來建設你的網站?或者是否大部分的瀏覽者已經熟悉你的機構(或者是所屬的行業)。并且確定現在是否需要一些特殊的信息和功能?
2. 確定你所設計的每一個元素是否與網站的建設相符合。圖片一般是起到裝飾和支撐品牌效應的作用。導航欄和結構化搜索一般與特定的用戶項目有關。
3. 根據目標的重要性分配視覺的輕重級。如果一個所設計的元素是為了支撐一個高優先級的目標,那么這個元素在視覺設計上應該更強烈一點。相反,設計二級目標相關的元素盡可能地的平和一點,減少強調作用(這條規則聽起來很容易,但在設計時往往會被忽視)
4. 挑選的圖片應該與品牌效應相結合。記住,你的網站不僅僅是展示圖片,除非是Flickr。所選的圖片應該能表明你建設網站的原因。
5. 選擇引人注目的圖片是為了起到吸引的作用。如果網站的圖片與其它元素是同等重要,你就得決定哪種類型的圖片更適用,只有這樣你才能找到更有吸引力的圖片。
6. 在更新你的網站時要精心挑選設計模式。對于許多設計項目而言,建設一個看起來更“現代化”的網站是很重要的。然而卻有很多種方法可以實現這一任務。排版,布局和品牌色彩。這只是簡單地舉幾個例子,都能有效地創建一個在視覺和感觀上面都具備“現代化”特性的網站,同時對關鍵部分還能給予適當地強調。