2015-5-11 周周
藍(lán)藍(lán)設(shè)計( 91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供有效的UI界面設(shè)計、BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
每一個扁平化界面設(shè)計,都是我們的心靈碰撞致力于最棒的 metro ui 設(shè)計
如果您想訂閱本博客內(nèi)容,每天自動發(fā)到您的郵箱中, 請點這里

我的職責(zé)通常是產(chǎn)品戰(zhàn)略和設(shè)計方向的規(guī)劃,很少參與具體的設(shè)計細(xì)節(jié),但我一直相信基礎(chǔ)設(shè)計技能對于設(shè)計思維的影響,以下五條是我認(rèn)為頁面設(shè)計最基礎(chǔ)的技能要求。沒有經(jīng)歷任何藝術(shù)教育的設(shè)計師(比如我)也可以通過對以下五項修煉的培養(yǎng)迅速提高基礎(chǔ)設(shè)計能力 >>>
本文作者@一只土賊,博客:http://i25zt5.lawrence-gd,歡迎關(guān)注呦。
無論前端技術(shù)發(fā)展成什么樣,在自然交互界面沒有大行其道,只要圖形界面依然是交互設(shè)計的主流,網(wǎng)頁設(shè)計的基礎(chǔ)還是版式設(shè)計。換句話說,很多人的設(shè)計感不好來源于對于版式設(shè)計的基礎(chǔ)并不了解。
在傳統(tǒng)的印刷物或圖形設(shè)計領(lǐng)域,一件作品的創(chuàng)造過程通常經(jīng)歷4個基礎(chǔ)步驟:

源于傳統(tǒng)平面設(shè)計領(lǐng)域的頁面設(shè)計同樣也應(yīng)該遵循草繪、初版、精版、完成的過程。可惜的是很多頁面設(shè)計師因為種種原因,并沒有養(yǎng)成從草圖開始逐步細(xì)化的職業(yè)設(shè)計習(xí)慣。事實上,我只是從2012年時開始練習(xí)草繪的,在此之前我也有上手就是PS或者代碼的習(xí)慣,下面這張圖是我自己練習(xí)的第一張草繪圖:

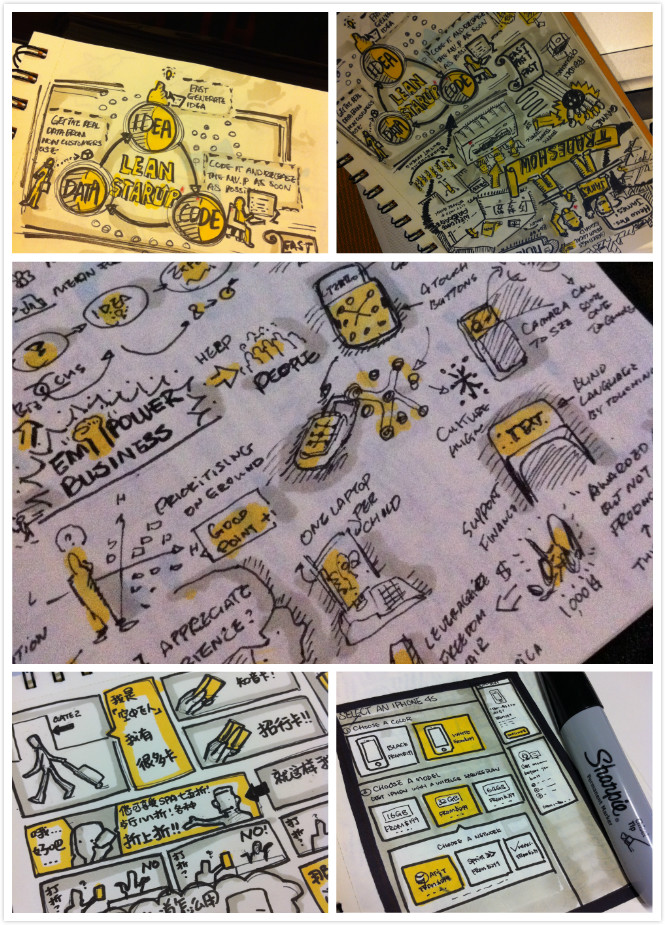
經(jīng)過三個月的練習(xí),逐漸可以達(dá)到草繪場景圖、信息圖、Sketchnote等水平,當(dāng)場景圖都能熟練表達(dá)的時候,繪制一個頁面就變得非常簡單了,如下面的圖:

值得提的是我并沒有接受過專業(yè)的美術(shù)訓(xùn)練,只是很小的時候喜歡畫畫而已,在短時間內(nèi),只要不斷進(jìn)行練習(xí),相信在最多不到6個月的時間內(nèi),就能完全掌握草繪的技能,關(guān)于草繪,可以參考Alistpast的文章《Sketching:the Visual Thinking Power Tool》。
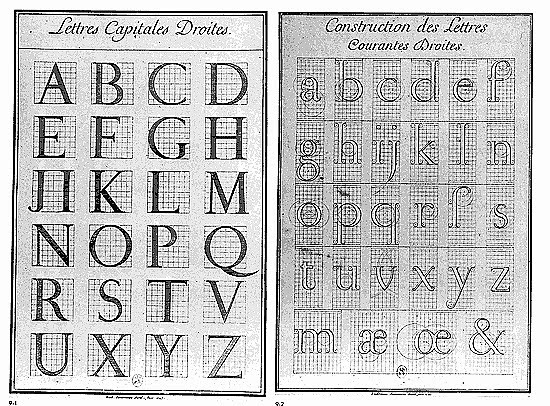
草繪是最基礎(chǔ)的頁面設(shè)計技能,而對網(wǎng)格(或柵格系統(tǒng))的使用更是被很多設(shè)計師忽視。同樣作為平面設(shè)計重要的工具之一,早在1629年,法王路易十四命令成立一個管理印刷的皇家特別委員會,由數(shù)學(xué)家尼古拉斯·加宗(Nicolas Jaugeon)擔(dān)任領(lǐng)導(dǎo)。委員會提出了新字體設(shè)計建議:以羅馬體為基礎(chǔ),采用方格為設(shè)計依據(jù),每個字體方格分為64個基本方格單位,每個方格單位再分成36小格,這樣,一個印刷版面就由2304個小格組成。這是世上最早對字體和版面進(jìn)行科學(xué)實驗的活動。也是柵格系統(tǒng)的雛形(下圖)。

巧合的是,我一直推崇的水平網(wǎng)格單元正是8px,最初的想法是中文基礎(chǔ)字符高度為12px,通常1.5倍行高正好是16px也就是兩個網(wǎng)格高度,在這里并沒有什么科學(xué)依據(jù),也許8這個數(shù)字比較吉利吧。
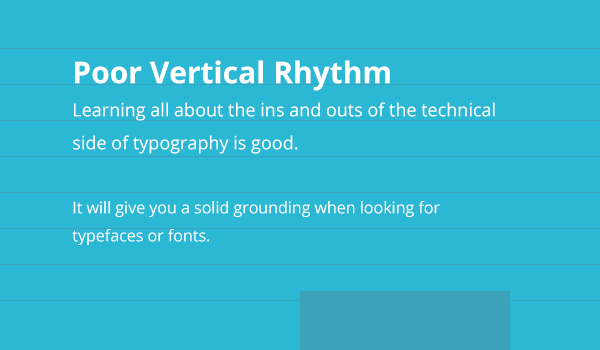
網(wǎng)格使用主要是兩個方向,一個是水平網(wǎng)格,用于控制縱向節(jié)奏(Vertical Rhythm)如下圖的比較:

另一個是大家更熟悉的縱向網(wǎng)格,也叫做Grid System(如下圖),因為960.gs等前端框架的流行,Grid System目前較為普遍,大部分設(shè)計師都懂得使用縱向的柵格規(guī)劃頁面結(jié)構(gòu)。

而真正規(guī)范的頁面設(shè)計同樣要考慮縱向頁面柵格和縱向節(jié)奏,無論你使用Photoshop還是Sketch都可以較為方便地生成橫向和縱向兩個方向的輔助線,以Photoshop CC 2014為例,使用插件GuideGuide可以快速生成自定義的頁面網(wǎng)格系統(tǒng),如下圖:
神器地址:《PS 參考線插件GUIDEGUIDE下載及使用說明》

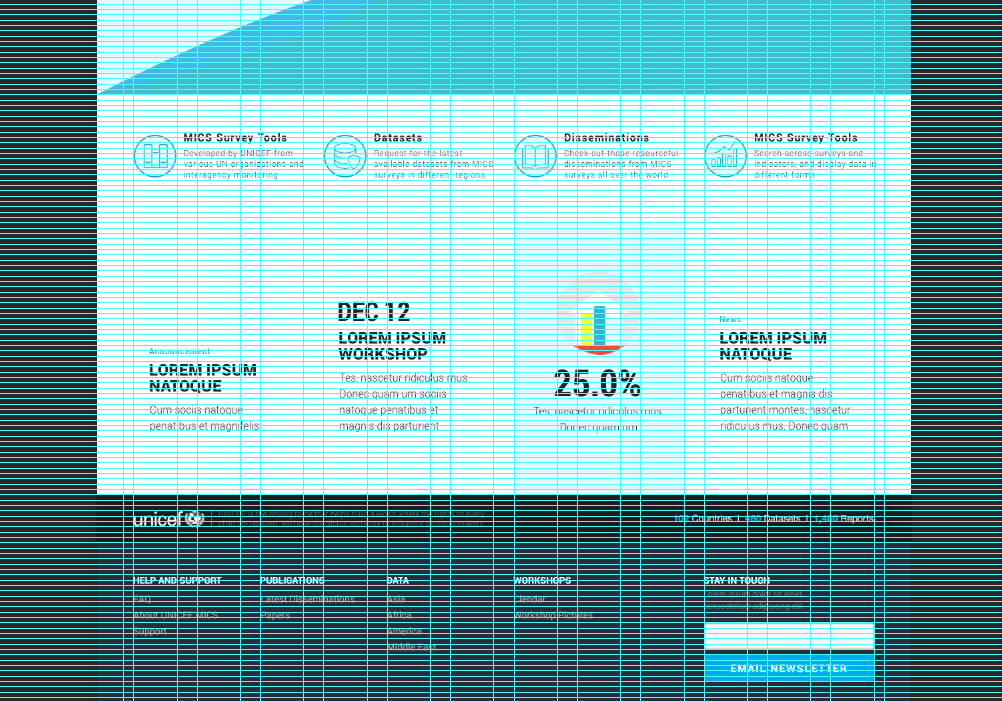
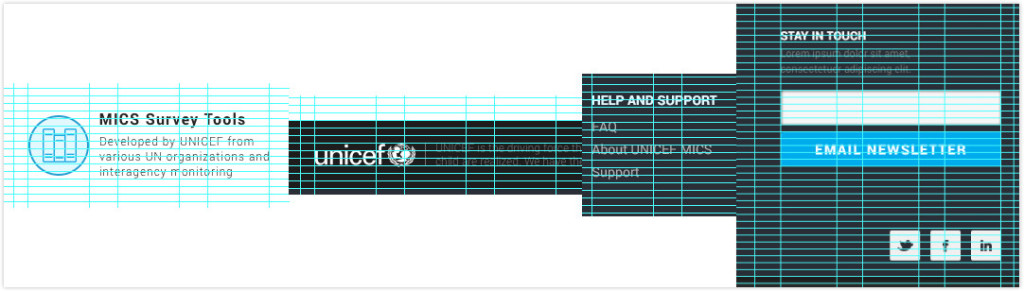
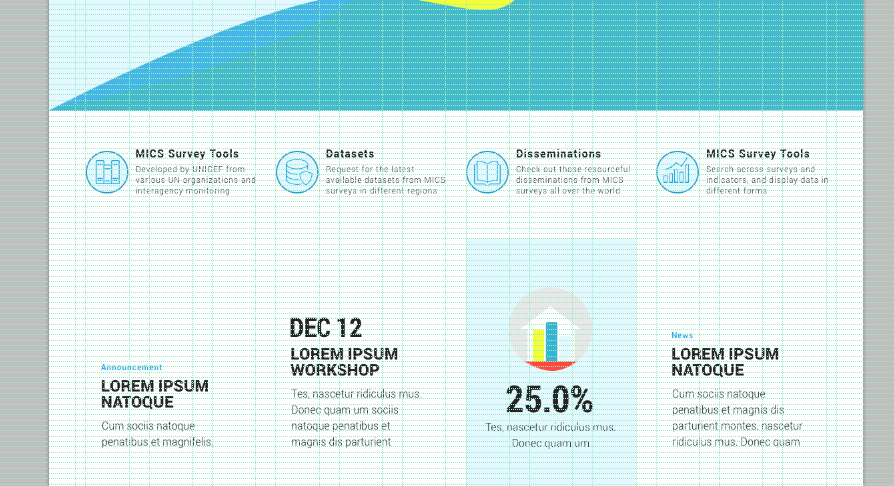
當(dāng)我們看細(xì)節(jié),每個頁面元素的左邊緣都和縱向輔助線對齊,同時觀察元素高度、字體的行高、元素間的空隙、段落間距,都由橫向網(wǎng)格進(jìn)行規(guī)范,保證高度都是8的整數(shù)倍,以及縱向居中,以及如下圖:

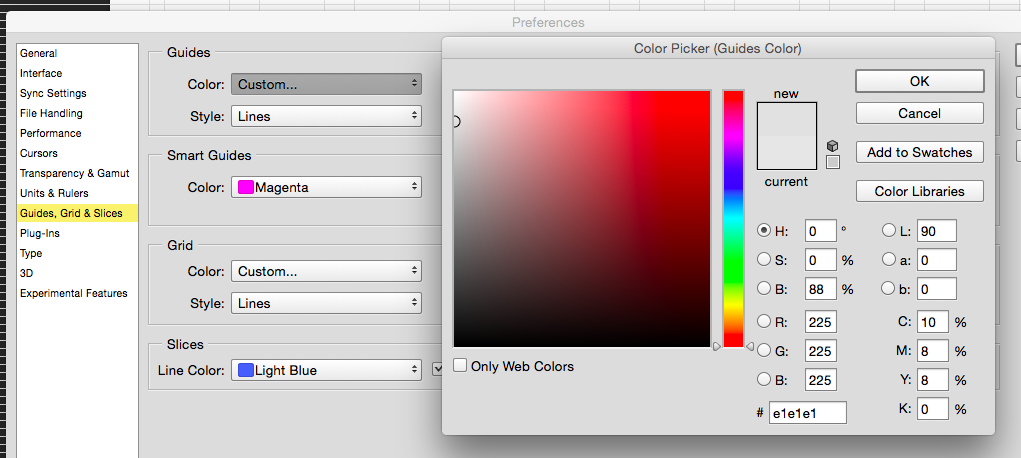
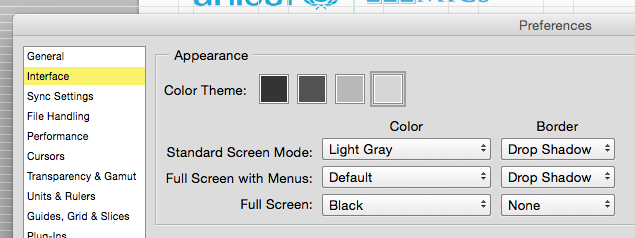
值得提醒的一點是,使用這樣大規(guī)模的網(wǎng)格系統(tǒng),一個頁面做下來眼睛不殘廢也要半瞎,我特別貼心(這么貼心是不是讓你特別想與我工作呢?)地告訴大家在全局設(shè)置里可以更改網(wǎng)格的顏色,默認(rèn)的Cyan藍(lán)基本坑人,再將畫板背景顏色改成淺灰色:


最后的操作界面看起來就舒服多了,多么的貼心。

當(dāng)然,最重要的快捷鍵是cmd+H,它幫助你快速切換是否顯示網(wǎng)格。
使用網(wǎng)格是一種習(xí)慣,它的基本邏輯是:美也許還需要一些天賦和感覺,但是對齊這件事,是可以通過后天努力和細(xì)心以及一些工具完成的。
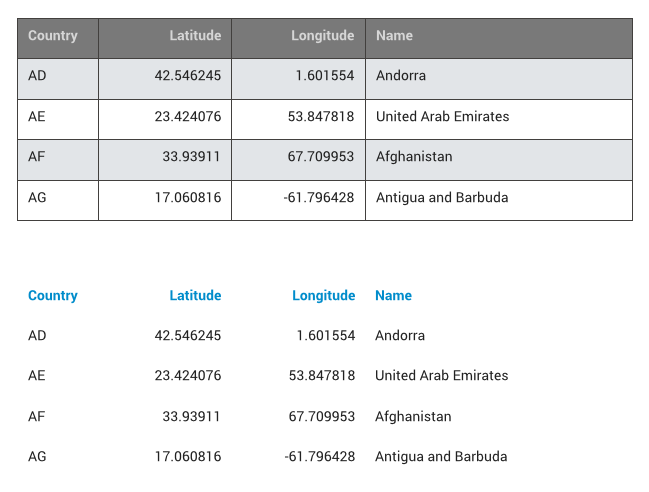
羅伯特卡帕說:If your photographs aren’t good enough, you’re not close enough(照得不夠好,靠得不夠近),在頁面設(shè)計的領(lǐng)域,這句話應(yīng)該改為“設(shè)計得不夠好,隔的不夠開”—— 實際上,設(shè)計成功的決定因素往往在空白處。留白本身的含義其實并不是頁面上空白的區(qū)域,而在于如何用更少的視覺元素表現(xiàn)足夠的含義,比較下面兩個表格:

這就是空白的力量,它既減少了視覺元素的使用,同時提高了信息的可讀性,當(dāng)我們回頭看看Google一次設(shè)計改版的變化,最顯著的便是空白的使用:

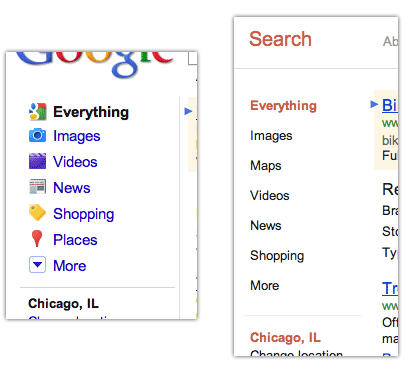
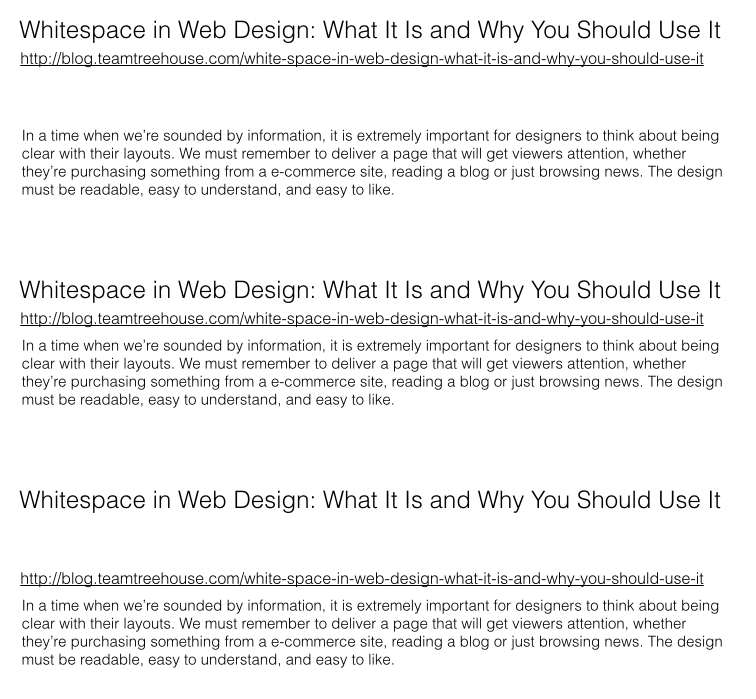
空白還可以賦予頁面元素更多的含義,讓你用簡單的文字表現(xiàn)出從屬關(guān)系,例如下面這個例子:

第一個例子中留白放在正文上部,標(biāo)題和URL成為一體,URL成為標(biāo)題的附屬元素;第二個例子中不留白,三者成為了一體,看起來就像Google搜索結(jié)果;第三個例子留白放在了URL上面,URL變成了正文的一部分。
再從美學(xué)的角度,傳統(tǒng)平面設(shè)計(下圖)的經(jīng)典設(shè)計原則亦是如此——視覺元素的功能是“輔助”內(nèi)容本身,切勿喧賓奪主。回過頭來看擬物化和扁平化風(fēng)格的爭執(zhí),我對此的觀點是,至少在Web端,一定會向平面設(shè)計(Print)風(fēng)格傾向,意味著閱讀性內(nèi)容的設(shè)計中一定會減少陰影、漸變、圖標(biāo)、浮動的使用,而更重視字體的使用、更豐富的排版方式、高質(zhì)量圖片、以及大量的留白。

總而言之,學(xué)會使用留白,不但是提升信息傳達(dá)效率、還是符合美學(xué)趨勢的重要技能。
字體才是內(nèi)容與用戶的交互界面,學(xué)會處理字體也是網(wǎng)頁設(shè)計的基礎(chǔ)技能之一。在使用字體的時候,有如下幾點需要加強(qiáng)練習(xí):
當(dāng)然這里討論的是豐富程度遠(yuǎn)超中文網(wǎng)頁字體(Web Font)的西文字體,在字體的選擇時,有以下兩個原則:
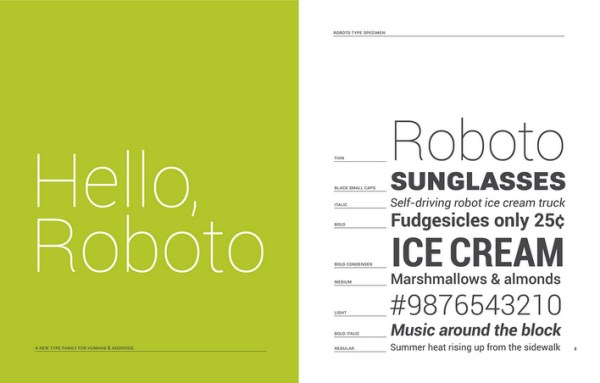
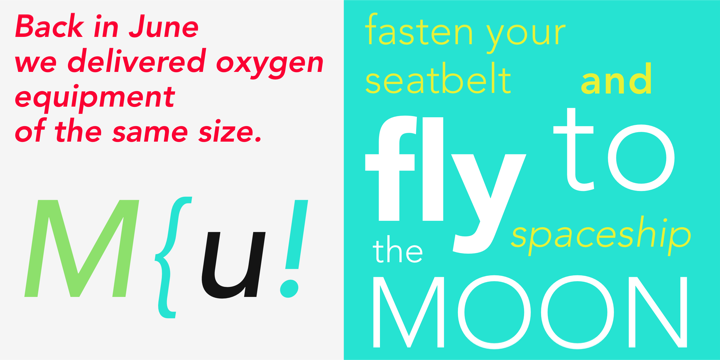
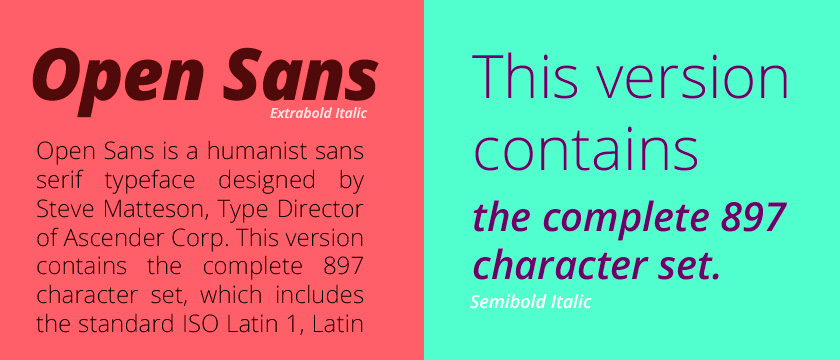
基于這個選擇原則,四套的英文網(wǎng)頁字體分別是Helvetica Neue。Roboto。Avenir以及Open Sans。




字體重量和樣式豐富的字體集在頁面設(shè)計時有更大的選擇空間和豐富的組合方式。不同重量和風(fēng)格的字體通常有不同的含義,例如以最簡單的斜體(Italic)為例,它的使用含義可表達(dá)在正文中的“強(qiáng)調(diào)”,例如強(qiáng)調(diào)某個詞、某個專門定義、特定名稱;也可以表達(dá)引言;而粗體大寫通常是表達(dá)強(qiáng)烈的標(biāo)題性文字。
不同字體的組合可以體現(xiàn)更加舒適的閱讀體驗,在下面的例子里,我只使用了一種字重的:

當(dāng)我們學(xué)會不同字重的組合時,閱讀體驗將會變得更加好,用戶從字重中就可以識別文字的含義。

這里有一個小技巧,大標(biāo)題通常使用超粗字重,超粗字重適當(dāng)縮小字母間距效果會更加緊湊,在CSS中定義letter-spacing一定量的負(fù)值,例如下面的對比:

顏色通常是一個初級設(shè)計師比較頭疼的事情,我們對于色彩的敏感往往不能夠很好地對色彩進(jìn)行搭配,但通過一定的練習(xí)也可以達(dá)到好的效果,這里我的練習(xí)方法是填色練習(xí)。
首先,下載一個UI模板的PSD文件,下面是一個完全沒有顏色的PSD:

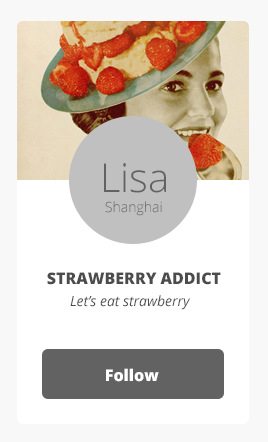
找一張你喜歡的圖片用蒙板的方式放在框體上面,變成下面的樣子:

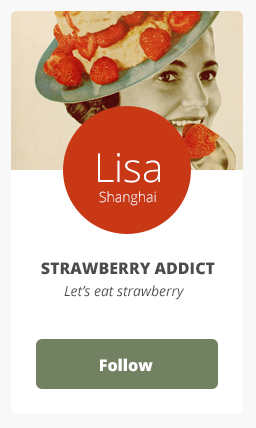
從圖片上吸附兩種主色,一冷一熱,進(jìn)行填充,就變成了下面的樣子:

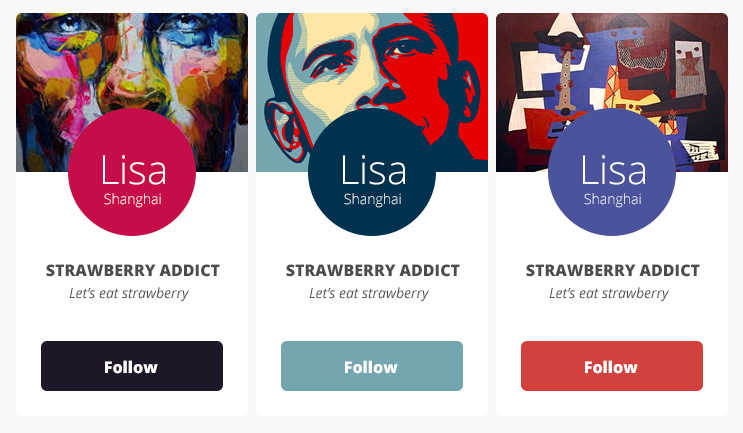
反復(fù)重復(fù)鍛煉,可以形成下面多個色彩搭配的,用這樣的方式可以幫助你培養(yǎng)你對色彩的配搭感覺。

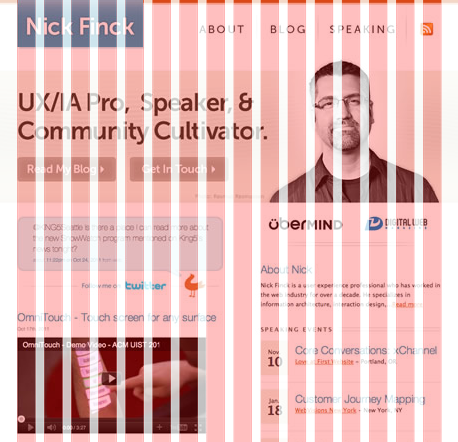
只要我們不那么貪心(使用多于兩種的顏色),從藝術(shù)作品中借鑒某些顏色的配搭,選取冷熱兩種主色,再加上不同灰度的黑色作為輔色,或者冷熱主色的不同透明度的色階,一個簡單的網(wǎng)頁界面色彩的管理是足夠勝任的,如下面這個界面的設(shè)計:

我并不像很多設(shè)計師是從工業(yè)設(shè)計開始設(shè)計生涯的,也并沒有接觸過專業(yè)的美術(shù)基礎(chǔ)教育,在我的工作里也并不需要我進(jìn)行細(xì)節(jié)的視覺設(shè)計,但是我相信,基礎(chǔ)視覺設(shè)計技能是談?wù)撛O(shè)計的基礎(chǔ)。同時我也看到,很多視覺設(shè)計師并沒有養(yǎng)成“干凈”的設(shè)計習(xí)慣,對于留白、字體、柵格的使用都非常隨意,我相信本篇的內(nèi)容對他們也會有些幫助。
因此,一個非專業(yè)視覺設(shè)計師視覺方面的修煉,就是以下五步:
藍(lán)藍(lán)設(shè)計的小編 http://91whvog3.cn