2014-12-30 藍藍設計的小編
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業(yè)提供有效的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務.
每一個扁平化界面設計,都是我們的心靈碰撞致力于最棒的 metro ui 設計
來源:http://www.51design.com/index.php?app=news&mod=Index&act=newsDetail&id=926
如果您想訂閱本博客內容,每天自動發(fā)到您的郵箱中, 請點這里
應用擴展可以延伸應用的使用范圍。當用戶使用其他應用時,應用擴展使得用戶仍能使用你應用的核心功能。舉個例子,當人們在Safari中瀏覽網頁時,他們可以使用你的分享擴展來發(fā)送一張圖片或一篇文章到你的社交網站上。或者當使用照片應用時,人們可能會使用你的圖片編輯擴展來為一張圖片加上一個濾鏡效果。(在這些場景中,Safari和照片應用承載用戶使用擴展的場景,因而被稱為宿主應用(host apps)。)
你需要提交包含應用擴展的完整iOS應用到App Store(包含擴展的應用被稱為容器應用)。在啟用擴展之后,人們就可以在使用其他應用時,通過使用擴展來執(zhí)行快速任務。例如,在郵件中瀏覽某個商品時,人們可以不用離開郵件應用就使用你的動作擴展來把商品添加到購物清單中。
表17-1列舉了可以創(chuàng)建的iOS應用擴展類型。
表17-1應用擴展類型
| 應用擴展類型 | 人們使用擴展來做… |
| 今天部件(Today widget) | 在通知中心中獲得快速更新或者在今天視圖中快速完成任務 |
| 分享(Share) | 發(fā)送到網站或者和他人分享內容 |
| 動作(Action) | 通過另一個應用的上下文信息來操作或查看內容 |
| 圖片編輯(Photo Editing) | 使用照片應用編輯圖片或視頻 |
| 文檔提供者(Document Provider) | 進入和管理文檔庫 |
| 自定義鍵盤(Custom keyboard) | 替換iOS系統(tǒng)鍵盤 |
以下指南適用于所有類型的應用擴展,針對特定類型應用擴展的指南請參閱后續(xù)章節(jié)。(如果想了解如何開發(fā)、調試和發(fā)布一個擴展,請參閱App Extension Programming Guide。)
確保是單任務。應用擴展并不是應用的精簡版,它幫助用戶在有全局目標的上下文中完成狹義范圍內的有限任務。例如,動作擴展可以為用戶提供一種不同的方式來查看當前內容。
保證用戶的交互是有限和流暢的。好的應用擴展應該只需幾步點擊就可以幫助人們完成任務,這樣他們就能盡快回到之前的場景中。例如,分享擴展只需一次點擊即可完成一張圖片的分享。
將容器應用及其應用擴展的名稱保持一致。一個容器應用中如果有多個擴展,需要使用不同的名稱,你需要確保用戶能夠理解你的擴展和應用之間的關系。人們會在很多不同的情況下遇到擴展,如果他們當下沒有認出來,那么他們就未必會信任這些擴展。
大部分情況下,復用容器應用的圖標。顯示用戶熟悉的圖標是獲得用戶信任的另一種方式。請注意,對于動作擴展來說,你應該使用單色版本的容器應用圖標(詳見分享和動作擴展)。
重要:和設計圖標和圖形一樣,不要重復使用iOS的圖標和圖片,不要為蘋果的產品和設計再設計一套圖片。
避免在擴展上顯示模態(tài)視圖。很多擴展默認以模態(tài)視圖來顯示,所以應避免再疊加模態(tài)視圖。盡管有時候用戶可能會在擴展上遇到警告框,但是在設計擴展的流程時,應避免出現(xiàn)模態(tài)視圖。
人們會在通知中心的今天區(qū)域中查看今天部件(Today widgets)。因為人們會設置今天區(qū)域以顯示他們最關注的信息,所以在此進行設計可以有效幫助你的部件在這些用戶最重要的信息中占據一席之地。

設計與通知中心風格一致的外觀。當使用通知中心的默認邊距和背景時,你的今天部件就會給用戶以統(tǒng)一的體驗。為獲得最佳的結果,你應該重點關注你的內容而不是背景或者其他的,尤其應該避免繪制一片純色背景。
注意:iOS會自動在自定義的部件內容上方顯示應用的圖標和標題(圖標會顯示在標題前面的空白處)。
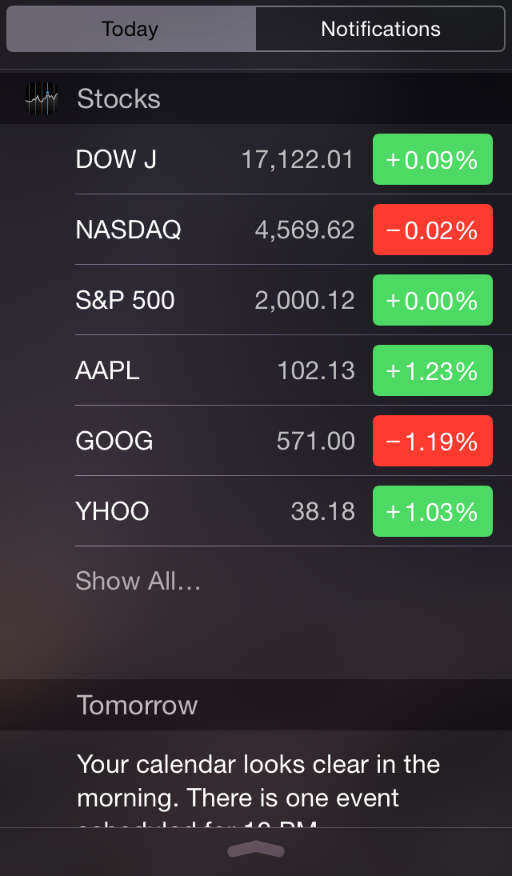
將部件內容與標題對齊。當你的部件內容與標題對齊時,人們就可以很簡單地瀏覽今天視圖中他們想要的部件。遵守今天視圖中的邊距規(guī)范,并將內容約束在如圖的部件內容區(qū)內。
![[ISUX轉譯]iOS 8人機界面指南(三):iOS技術(上)](http://image.woshipm.com/wp-files/2014/12/bcf36ad4e0093d0745b3ee394b0e7633.png)
一般情況下,使用白色的系統(tǒng)字體來顯示文本。在通知中心默認背景下白色文字會看起來較好。對于二級文本,可以使用系統(tǒng)提供的vibrant外觀樣式(查看notificationCenterVibrancyEffect了解更多)。
提供通知中心式的體驗。人們訪問通知中心來獲取簡要的更新或者執(zhí)行一個非常簡單的任務,所以今天部件最好只顯示適量的信息和進行有限的互動,特別是:
- 避免用戶在部件中需要滾動或縱向移動來查看全部的信息。部件可以通過縱向擴展來顯示更多的信息,但若部件的高度超過通知中心的高度就不是一種好的體驗了,因為這樣會干擾其他部件的查看。
- 避免使用橫向掃動或拖曳,因為這會干擾在通知中心進行導航。
- 盡可能使用戶只需一步操作就完成任務或打開你的應用(注意,在今天部件中鍵盤是不可用的)。
- 優(yōu)化性能以便人們可以即刻獲得有用的信息。可以考慮在本地緩存信息,以便當有更新時就可顯示最近信息。人們只希望在今天視圖中花很少的時間,如果部件使用內存不當,iOS就可能會終止它。
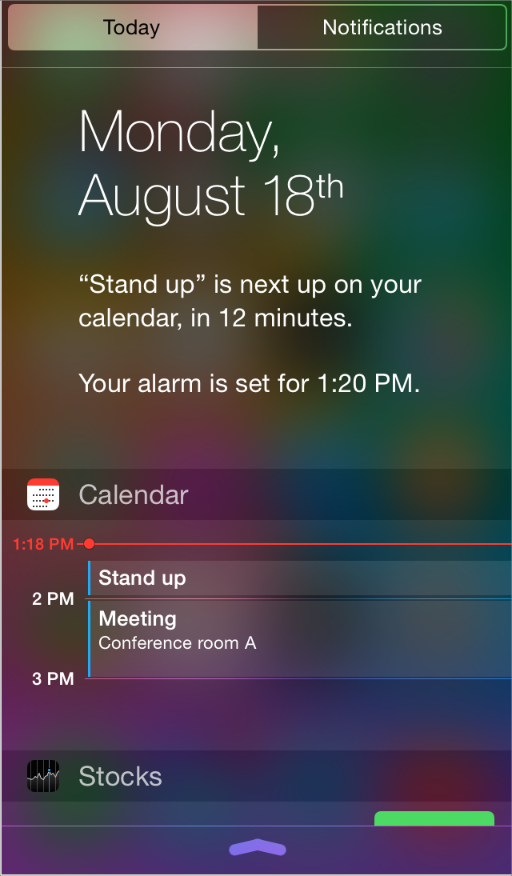
在適當情況下,讓人們點擊你的今天部件來打開你的應用。因為今天部件提供了專一的體驗,所以就能有效引導人們去到你的應用以獲取更多信息或功能。最好不要顯示“打開應用”按鈕,而是應該讓你的整個今天部件都可被點擊來打開應用。你也可以讓用戶點擊部件中的UI對象,以打開你的應用并跳轉到關于此UI對象的視圖中。舉個例子,日歷部件顯示了今天的事件,如果用戶想要獲得某個事件的更多信息,他們可以點擊部件中的事件來打開日歷應用進行查看。
注意:雖然從部件打開應用的方式對用戶來說還不錯,但繼續(xù)在部件中提供有用且及時的信息依然是很重要的。人們可不一定會欣賞一個功能只是打開應用的今天部件。
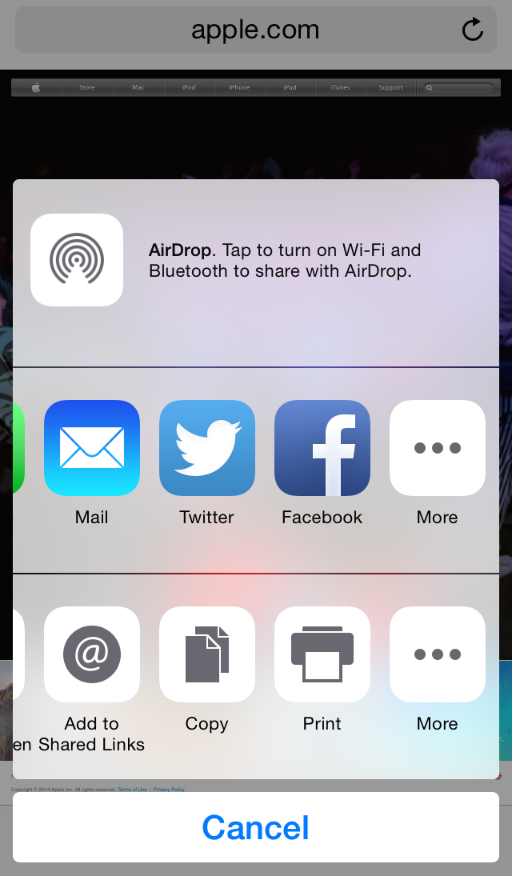
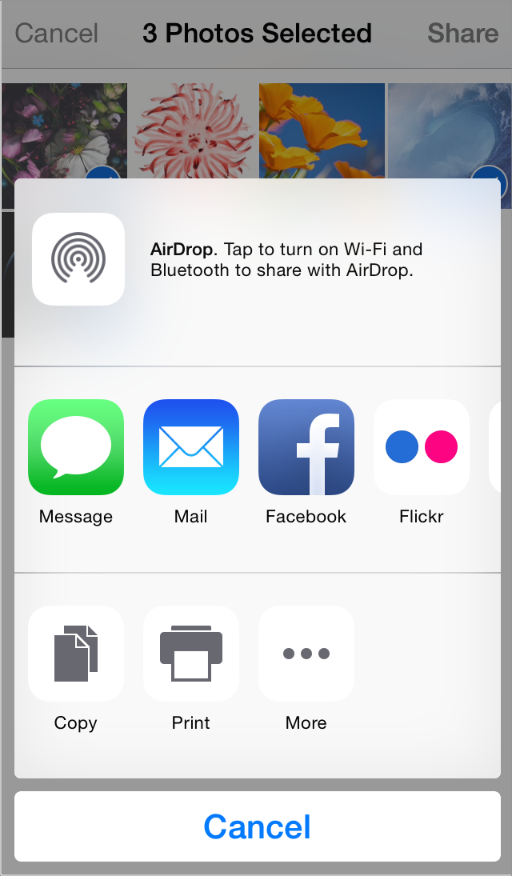
人們通過點擊應用中的動作按鈕(Action button)來使用分享和動作擴展。在通過動作按鈕顯示的動作視圖控制器(activity view controller)中,動作擴展被列在底部,分享擴展被列在動作擴展之上。人們可以使用更多(More)按鈕來管理顯示在動作視圖控制器中的分享和動作擴展。

分享或動作擴展通常被認為是在當前用戶場景下用來輸入內容之用。例如,當在Safari中閱讀一篇文章時,用戶可能會點擊動作按鈕并使用一個分享擴展來發(fā)送這篇文章到分享網站上,也可能會使用一個動作擴展來查看這篇文章的翻譯。
注意:在動作視圖控制器中,iOS只會顯示支持當前內容類型的動作擴展。例如,當用戶當前內容是視頻時,iOS就不會顯示支持文本的動作擴展。
盡可能在分享擴展中使用系統(tǒng)提供的UI。系統(tǒng)所提供的撰寫視圖控制器(compose view controller)提供給用戶一種一致的體驗,并能自動支持一些常用任務,例如預覽和確認標準項,同步內容,查看動畫,以及完成一封郵件。欲知更多關于使用系統(tǒng)提供的撰寫視圖控制器,請參見App Extension Programming Guide中的Share。
如果上傳需要一定時間,那就應考慮在分享擴展的容器應用中顯示上傳進度。無論分享的文件有多大,人們都期待在點擊擴展中的發(fā)送或分享按鈕后,能立即返回他們之前的場景。你需要讓進度狀態(tài)隨時更新,但是人們不想每次上傳完畢后都收到通知,并且也無法自動重啟擴展。在這種場景下,在容器應用中顯示上傳進度是一種解決方案,這樣容器應用就可以在后臺處理任務,并在遇到問題時發(fā)送通知。
動作擴展使用單色的應用圖標。(不同的是,分享擴展則應該使用其容器應用的彩色應用圖標。)要為動作擴展設計圖標時,你可能需要從創(chuàng)建一個應用圖標的模版開始著手。如有需要,可以專注圖標所特有的元素來進行簡化設計。
如果你在容器應用中提供了多個動作擴展,那么最好為他們設計一套圖標,且確保這套圖標中的每一個看起來都與容器應用的圖標是有關聯(lián)的。
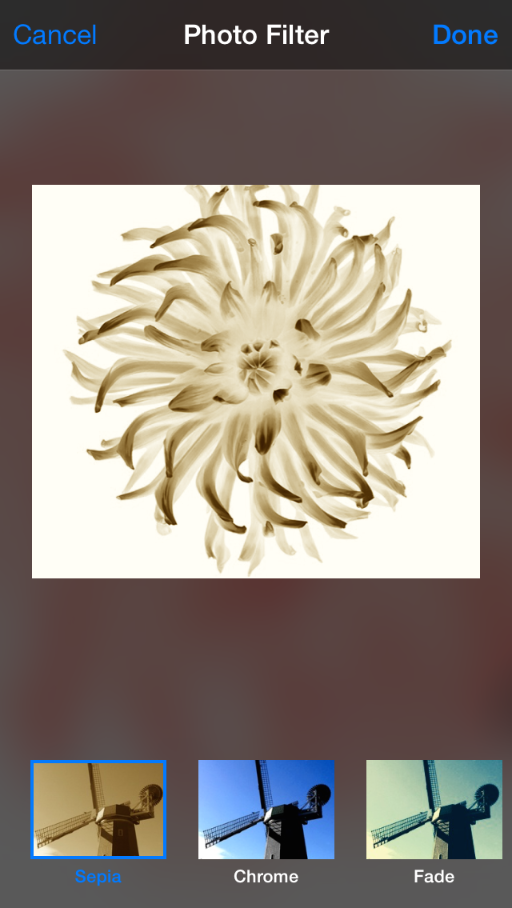
當人們在照片(Photos)應用中查看圖片或視頻時,可以使用圖片編輯擴展。一般來說,圖片編輯擴展能幫助用戶篩選圖片或進行一些其他的圖片或視頻編輯。在用戶確認之后,編輯后的內容就會出現(xiàn)在照片應用中。
照片應用提供了一個模態(tài)視圖來顯示圖片編輯擴展的自定義UI。當用戶在確認對圖片或視頻的編輯時選擇了取消(你必須要在代碼上保證存在這個行為),照片應用還可以顯示一個確認視圖。
避免在圖片編輯擴展中使用導航欄。如圖所示,承載擴展的模態(tài)視圖已經包含了導航欄,若再增加另一個導航欄,既會占據更多你的界面空間,還會使用戶產生困擾。(照片應用默認會以全屏高度來顯示你的視圖,所以你的內容會出現(xiàn)在內建的導航欄之下。)

如果可以,讓用戶能夠預覽編輯結果。盡可能讓用戶在關閉擴展返回照片應用之前看到他們編輯的成果。
文檔提供者擴展幫助人們在其他各種應用中查閱你的應用所管理的文檔。在宿主應用(host app)中,文檔采集視圖控制器(document picker view controller)會顯示你的擴展所提供的UI(想要了解更多有關文檔采集視圖控制器的內容,請查閱UIDocumentPickerViewController Class Reference)。
注意:文檔提供者擴展由兩個不同的部分組成:文檔采集視圖控制器擴展和文件提供者擴展。文檔采集視圖控制器擴展包括了你的自定義UI,文件提供者擴展實現(xiàn)對文件的訪問。本節(jié)所使用的術語文檔提供者擴展(Document Provider extension)是為了表述擴展中文檔采集視圖控制器部分的UI和體驗。
避免在文檔提供者擴展中使用導航欄。iOS會顯示擴展的自定義UI,而自定義UI又包含在文檔采集視圖控制器中基于導航欄的界面之中。所以,在內建導航欄之下再顯示第二個導航欄會使用戶感到困惑,并且還會占據原本你的內容區(qū)域。(文檔采集視圖控制器默認會以全屏高度來顯示你的視圖,所以你的內容會出現(xiàn)在內建的導航欄之下。)

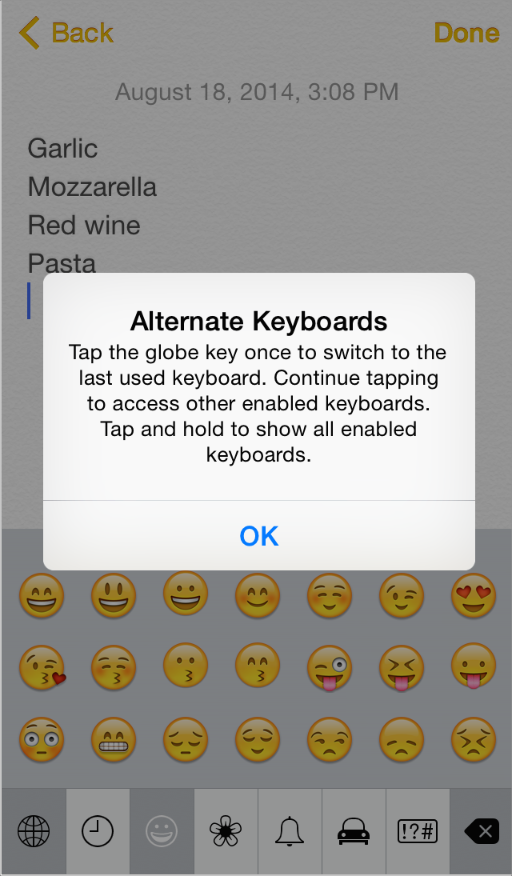
人們使用帶有自定義輸入法的輸入法擴展來替換iOS的自帶輸入法。在啟用輸入法擴展之后,除了受保護的文本區(qū)域(例如密碼輸入區(qū))和手機鍵盤區(qū)(例如聯(lián)系人中的電話號碼區(qū))外,當人們點擊任何文本輸入區(qū)域后就能使用自定義輸入法。
為用戶提供明顯的方式來切換輸入法。人們對于iOS的輸入法切換按鈕很熟悉,他們會期望在你的輸入法中也有類似的體驗。

通知為人們提供即時的重要信息和功能。人們能在多種情況下收到通知,例如在鎖屏界面中,或者在使用應用時,或者訪問通知中心時。
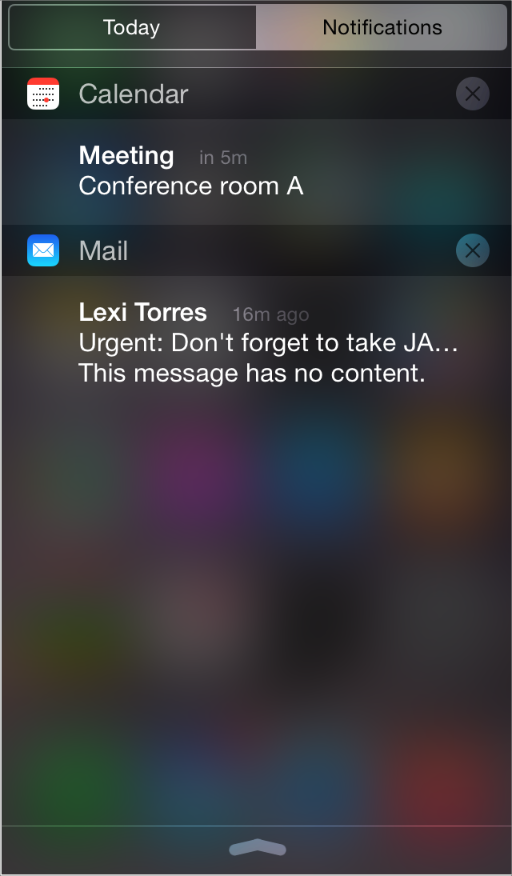
通知中心有兩種視圖:通知(Notifications)和今天(Today)。
今天視圖顯示了一組可編輯的部件。今天部件是一個應用擴展,顯示了少量及時和重要的信息或功能,這些信息或功能則是由用戶所關注的應用所提供。舉例來說,日歷部件只顯示了今天的事件。點擊日歷部件中的一個事件可以喚起日歷應用,并打開該事件,用戶接下來可以編輯該事件或管理其他的事件。想要了解更多關于設計今天部件的內容,請參見今天部件。

通知視圖會顯示用戶感興趣的應用所發(fā)出的最近通知。用戶可以在設置(Settings)中來設置是否在通知中心顯示該應用的通知。

iOS應用可以使用通知來讓人們知道一些有趣的事情是什么時候發(fā)生的,例如:
- 收到一條消息
- 事件即將發(fā)生
- 有新的數據可下載了
- 某些狀態(tài)發(fā)生了變化
在iOS8及之后的版本中,應用可以定義用戶在通知中的操作。例如,用戶可以在待辦事項應用的通知中就標記該事項已完成,而無需額外打開應用。
iOS定義了兩種類型的通知。
- 本地通知(local notification)由應用安排待發(fā)送,最終通過iOS發(fā)送到同一設備中,無論該應用當前是否正在后臺運行。例如,日歷或待辦事項應用可以安排一條本地通知來提醒人們一個即將到來的會議或者日期。
- 遠程通知(remote notification)(也稱為推送通知(push notification))是由應用的遠程服務器通過蘋果推送通知服務來發(fā)送的,這類通知最終會被推送到所有安裝了該應用的設備。例如,一款在線競技類的游戲,用戶可以和其他玩家競賽的,可以更新所有玩家的狀態(tài)。
注意:應用擴展可能會要求遠程通知必須發(fā)送到它的容器應用。在這種場景下,容器應用常常會在后臺運行來處理通知。想要了解更多關于應用擴展的內容,請參見應用擴展。
如果當你的應用正在后臺運行時收到了本地或遠程的通知,你就應該以你的應用所特有的方式將信息傳達給你的用戶。
為了確保用戶能夠自定義他們的通知體驗,你應該盡可能多地支持以下的通知類型:
- 橫幅(Banner)
- 警告框(Alert)
- 小氣泡(Badge)
- 聲音(Sound)
注意:在iOS8及之后的版本中,你必須對所有你想發(fā)送給用戶的通知類型進行注冊。當你第一次進行注冊動作時,用戶會遇到一個警告框,他們可以在其中操作來決定允許或拒絕所有來自你的應用的通知。不管用戶選擇的結果是什么,他們應始終能訪問應用的設置來更改此項設置,或者設置他們想要接收的通知類型。
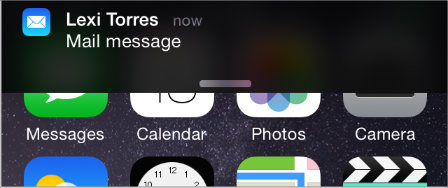
橫幅(banner)是一個小而透明的視圖,會出現(xiàn)在屏幕頂部并在幾秒后消失。用戶還可以看到在鎖屏當中的橫幅以及在通知中心中以通知形式出現(xiàn)的橫幅。在橫幅中,iOS會顯示通知的內容和應用的小圖標(欲了解更多關于小圖標的內容,請參見 App Icon)。用戶點擊橫幅來隱藏顯示并切換到發(fā)送通知的應用。

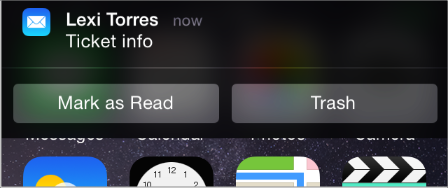
除了默認的點擊動作之外,當用戶輕掃橫幅時,你還可以定義兩個動作按鈕。點擊通知動作按鈕來隱藏橫幅的顯示并啟動你的應用(可能是在后臺)來執(zhí)行動作。

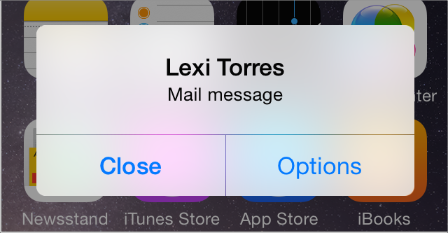
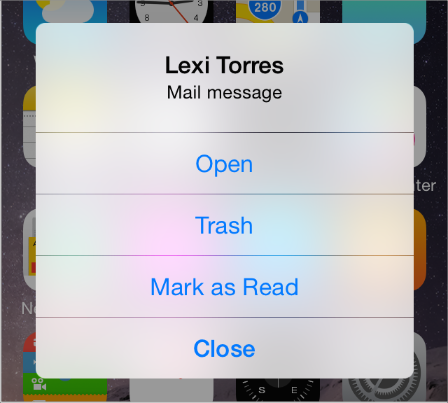
通知警告框是顯示在屏幕上的標準警告框視圖,需要用戶操作后才會隱藏。當用戶點擊Options按鈕后,你需要提供并顯示通知消息以及任何一個默認動作,或最多四個特定動作。警告框的背景樣式不能做修改。

當用戶點擊警告框中的一個默認或自定義動作按鈕時,iOS會同時隱藏警告框并運行你的應用(可能是在后臺)。點擊關閉或確定按鈕會隱藏警告框而不打開應用。

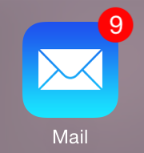
小氣泡(badge)是一個顯示未讀通知數量的紅色小圓(小氣泡顯示在應用圖標的右上角)。小氣泡的大小和顏色不能做修改。

橫幅、警告框和小氣泡這三種通知都可以使用自定義或系統(tǒng)提供的聲音。
在通知中謹慎使用具破壞性的動作。要確定用戶有足夠的上下文來避免意想不到的后果。為了幫助用戶區(qū)分你所定義的破壞性動作,iOS會用紅色來顯示它。有時候,在應用執(zhí)行破壞性動作之前,應該請求用戶進行確認。舉個例子,如果在鎖屏的橫幅(banner)中提供了一個破壞性動作,那么就應確保只有設備的主人才能執(zhí)行該動作(你需要在代碼上實現(xiàn)這一需求)。
為每個動作按鈕提供自定義標題。創(chuàng)建一個簡短的標題來描述清楚將要發(fā)生的動作。例如,游戲可能會使用“Play”作為標題來表明,點擊這個按鈕會打開應用來進行游戲。確保標題:
- 使用標題樣式的大小寫(title-style capitalization)
- 足夠簡短,能不被截斷地顯示在按鈕內(也應確保測試各種語言文字的標題顯示正常)
不要為同一個事件重復發(fā)送通知。用戶可以選擇處理通知項;通知項在用戶未處理前會一直顯示。如果為同一事件重復發(fā)送通知,通知中心列表中會滿是通知,用戶就有可能會關閉你的應用的通知。
不要在通知消息中包含你的應用名稱。自定義信息會在警告框和橫幅中顯示,也會在通知中心中以通知的形式顯示。你無需在自定義信息中顯示你的應用名稱,因為iOS會在顯示信息的同時自動顯示應用名稱。
為了使本地或遠程通知信息更有作用,你應該:
- 專注于信息而不是用戶的行為。避免告訴人們點擊哪個按鈕或如何打開你的應用。
- 足夠簡短,一兩行就可以顯示完整。較長的信息對于用戶來說很難進行快速閱讀,也會造成在警告框中需要滾動才能查看完整。
- 使用句式大小寫(sentence-style capitalization),并配以合適的結束語句符號。可能的時候,可以使用一個整句。
注意:如有必要,iOS會縮短你的消息以便能在各種通知發(fā)送樣式下顯示;為了最好的效果,你不應主動縮減你的消息。
保持小氣泡的內容是的。當用戶注意到新信息時,即時更新小氣泡非常重要,這樣用戶就不會覺得收到了額外的通知。注意,當小氣泡為0時也會移除通知中心中所有對應的通知項。
重要:不要使用小氣泡做通知以外的用途。記住,用戶能夠關閉應用的小氣泡,所以你無法確定他們一定能看到小氣泡中的內容。
當收到通知時,提供用戶可以選擇聽到的音效。當人們沒有在看屏幕的時候,可以通過音效獲取他們的注意。例如,日歷應用可能會在顯示警告框的同時播放一個音效來提醒人們一個即將到來的事件。再如,協(xié)作任務管理應用可能會在小氣泡更新時播放一個音效來告知某個遠程協(xié)同的同事已經完成了某個任務。
你可以提供自定義的音效,或者使用內置的警告音。如果你創(chuàng)建了自定義音效,請確保它是簡短的、有特色的并且是經由專業(yè)制作的。(想要了解更多關于音效的技術需求,請參閱Local and Remote Notification Programming Guide中的Preparing Custom Alert Sounds。)注意,當通知發(fā)送后,你無法以編程方式來觸發(fā)設備的震動,因為用戶對于警告框是否伴隨震動擁有支配權。
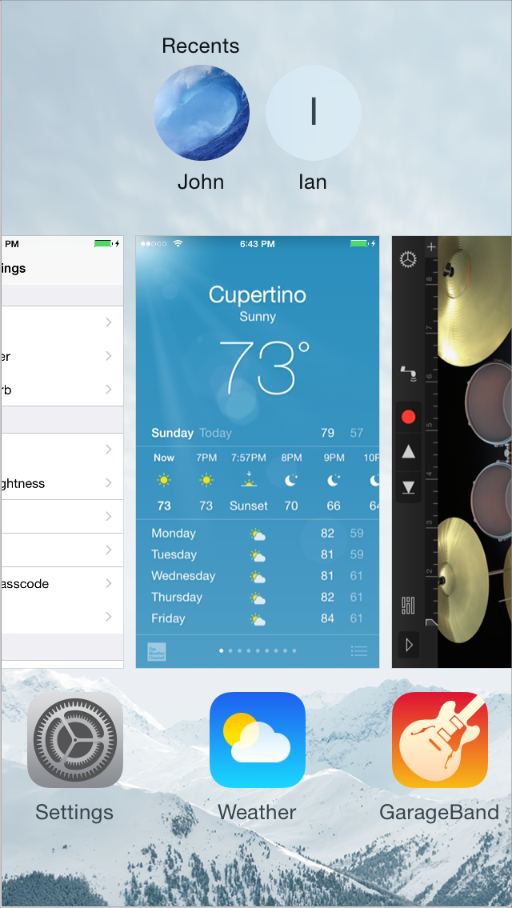
多任務處理讓人們可以在最近使用的應用之間進行快速切換。

為了支持這樣的體驗,多任務處理會讓一款應用在用戶切換離開后,在后臺進入掛起狀態(tài)。當用戶切換回來時,應用可以快速被重新使用,因為應用無需重新加載UI。人們使用多任務處理UI(如上圖)來選擇一款最近使用的應用。
API注釋:想要學習在你的代碼中如何支持多任務處理,請參閱App Programming Guide for iOS中的App States and Multitasking。
能否在多任務處理中處理好取決于能否在設備中與其他應用和諧共存。從更高的層面來說,這意味著所有的應用都應:
- 處理好中斷或來自其他應用的聲音
- 停止和重啟,即快速平滑地從后臺切換到前臺
- 不在前臺時應恪守己任
下述指南細則可以幫助你的應用在多任務處理中取得成功。
準備好被打斷,并恢復。多任務處理增加了后臺應用中斷你的應用的可能性。其他特性,諸如廣告出現(xiàn)和更快的應用切換,也會造成更頻繁地打斷。越快速和越地保存應用當前狀態(tài),人們就可以越快地重新運行應用,并從之前離開的頁面繼續(xù)使用。你可以通過利用UIKit的狀態(tài)保存和恢復來為用戶提供無縫的重新開始的體驗(查看State Preservation and Restoration了解更多信息)。
確保你的UI可以處理兩倍高度的狀態(tài)欄。兩倍高度的狀態(tài)欄會在諸如通話、錄音和共享等過程中出現(xiàn)。在未作處理的應用中,狀態(tài)欄的額外高度會引起布局問題,如UI被向下擠壓或者被遮住。在多任務處理環(huán)境中,使兩倍高狀態(tài)欄顯示正常是格外重要的,因為它可能會出現(xiàn)在更多的應用當中。
準備好暫停需要人們注意或主動參與的活動。例如,如果你的應用是一款游戲或媒體觀看應用,你需要確保你的用戶從應用切換走時,不會丟失任何內容或事件。當人們切換回游戲或媒體播放器時,他們希望能繼續(xù)之前的體驗,就好像他們從未離開過應用。
確保音頻行為合適。當你的應用正在運行時,多任務處理會使得其他媒體活動更可能地同時進行,也會有更多可能性使你的音頻不得不暫停,并恢復處理中斷。查看聲音來幫助你確保你的音頻能滿足人們的期望,并與設備中的其他音頻和平共處。
適度使用本地通知。應用可以在特定時間發(fā)送本地通知,無論應用是在暫停中還是運行中亦或是根本就沒有運行。為了達到最好的用戶體驗,應避免用過多的通知來騷擾人們,并遵循通知中創(chuàng)建通知內容的指南。
必要時,在后臺完成用戶的任務。當人們開始一個任務時,他們通常會期望即使已經從應用中切換走了任務仍能夠完成。如果你的應用在執(zhí)行用戶任務途中,并且這個任務不需要額外的用戶交互,那么你就應該在應用掛起之前就在后臺完成任務。
人們會期望在任何場景下都可以使用他們喜愛的社交媒體帳號。iOS以人們喜歡的方式將社交媒體的交互與你的應用進行了整合。

注意:當用戶點擊動作按鈕時,他們會得到一個如上圖的動作視圖控制器。想要了解更多關于這個視圖控制器的內容,請參見Activity View Controller。
動作視圖控制器的中間一行顯示了用戶啟用的和系統(tǒng)提供的分享應用擴展。想要了解更多關于設計分享擴展的內容,請參見Share and Action Extensions。
考慮在你的應用中為用戶提供一種簡便的方式來撰寫郵件。用戶有可能會啟用分享擴展以便能在任何地方都可以發(fā)送內容。但是你也可以使用系統(tǒng)提供的撰寫視圖控制器來呈現(xiàn)給用戶,他們可以在其中進行編輯操作。你可以在顯示給用戶進行編輯之前,預先加載具有自定義內容的撰寫視圖(在你呈現(xiàn)給用戶之后,只有用戶可以編輯這些自定義內容)。想要了解更多關于社交框架(Social framework)的編程界面,包括SLComposeViewController類,請參見Social Framework Reference。
可能時,避免要求用戶登錄進入一個社交媒體賬戶。社交框架(Social framework)會和帳號框架(Accounts framework)一起來支持一個單點登錄模式,所以你可以獲得授權來訪問用戶的帳號,而無需要求他們來重新授權。如果用戶還沒有登錄進入一個帳號,你可以顯示UI來讓他們進行登錄。
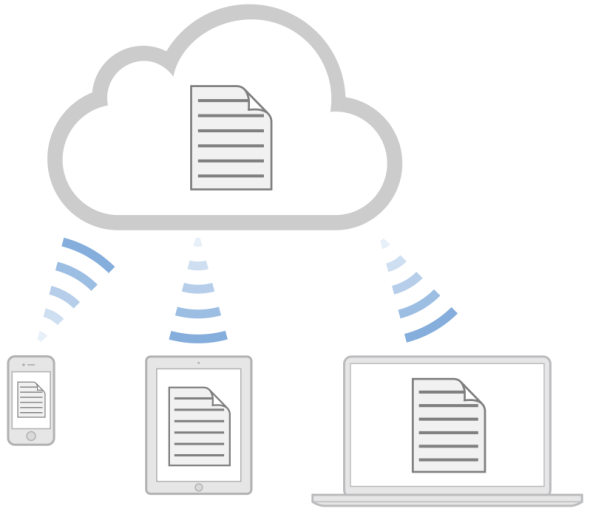
iCloud可以讓用戶隨時隨地用不同的設備訪問他們想要的內容。將iCloud集成到應用中,用戶不用進行同步操作就可以在不同場景下使用不同的設備訪問并編輯私人信息。

為了提供這種體驗,你可能需要重新檢查你的應用中現(xiàn)有的信息,尤其是用戶自建內容的存儲、訪問和展示方式。想要學習如何使用iCloud,請參考iCloud Design Guide。
iCloud用戶體驗的一個基本方向是透明性:理想情況下,用戶不需要知道他們的信息存儲在什么地方,也不需要去思考當前瀏覽的信息是哪個版本的。以下幾點可以幫助你創(chuàng)建用戶期望的iCloud體驗。
如果可以的話,讓用戶方便地啟用iCloud。在iOS設備上,用戶可以在設置中登錄iCloud賬戶,因此多半用戶會期望應用可以自動啟用iCloud。但是如果你覺得用戶可能需要自主選擇是否使用你應用的云服務,你可以在用戶第一次進入應用時提供一個簡單的選項來進行設置。大多數情況下,這個選項應該為:是否將所有內容上傳到云端。
注意用戶iCloud空間大小。一定要記住iCloud空間是用戶花錢買來的有限資源。你應該使用iCloud來存儲用戶自己創(chuàng)建和可理解的信息,避免將可再生的應用資源和內容存儲在云端。同樣要記住,當用戶登錄了iCloud賬戶時,你的應用的文件夾內容也會自動備份到云端。所以為了節(jié)省用戶云端空間,你最好只挑選必要的信息存儲于文件夾中。
避免讓用戶自己選擇在iCloud上存儲哪些文件。一般,用戶會期望他們在意的所有信息都能夠通過iCloud訪問到。為了提供更好的用戶體驗,你可能想要重新構建處理和展示內容的方式,這樣就可以給用戶提供更多的文件管理功能。但實際上大多數用戶都不需要進行個人文件存儲的管理,所以你的應用也可以不用考慮這個問題。
決定哪種類型的信息需要存儲在云端。除了存儲用戶自建的文件和內容,你還可以存儲少量的其他信息在云端,例如用戶當前的狀態(tài),用戶的偏好設置等等。你可以使用iCloud的關鍵值存儲來保存這類信息。例如,用戶使用你的應用看了一個雜志,你可以使用iCloud的關鍵值存儲來保存用戶瀏覽到的位置,這樣用戶在別的設備上重新打開這個雜志時就能從上次離開的地方繼續(xù)瀏覽了。
如果你使用iCloud的關鍵值存儲來保存用戶的偏好設置,確保用戶在每個設備上都是想這樣設置的。例如,有些偏好設置在工作環(huán)境中比在家里要更好用。在某些情況下,將偏好設置保存在應用服務器上要比保存在云端更合理,這樣偏好設置就不會受iCloud的限制。
確保iCloud無法使用時應用的行為是合理的。例如,用戶退出iCloud賬戶,關閉應用的iCloud或者進入飛行模式時,iCloud都是無法使用的。在這些情況下,用戶都進行了某些操作來禁止iCloud服務,所以你的應用可以不用再進行提醒。但是,需要告訴用戶在打開iCloud之前,當前做的修改在其他設備上都無法看到。
避免給用戶創(chuàng)建本地文件的選項。不管你的應用是否支持iCloud,都不應該給用戶提供因設備而區(qū)分的文件系統(tǒng)。相反,你應該希望用戶關注通過iCloud訪問文件的普適性。
在合適的時候自動更新信息。最好不需要用戶來確認他們正在訪問的是的內容。但是,也需要在用戶設備存儲空間和帶寬限制之間做出平衡。如果你的用戶要使用非常大的文件,那么讓他們自己選擇是否要從云端下載一個更新的文件可能更合適。如果需要這樣做的話,可以設計一種方式來指出當前在云端有一個該文件的版本。當用戶選擇更新時,如果下載時間較長最好給用戶明顯的反饋。
告知用戶刪除某文件的后果。當用戶從有iCloud服務的應用上刪除文件的時候,這個文件同樣會從用戶的iCloud賬號和其他設備上刪除。所以最好在執(zhí)行刪除操作之前告知用戶刪除的后果,讓用戶進行確認。
必要時盡可能早地告知用戶沖突問題。使用iCloud編程接口,你需要在不打擾到用戶的情況下解決大多數不同版本之間的沖突問題。但在有些情況下,你需要盡可能早地檢測出沖突問題來避免用戶在錯誤版本上浪費太多時間。你需要設計一種自然的方式來告訴用戶有沖突存在,接著給用戶提供方便的方式來區(qū)分不同版本以及做出決策。
確保在搜索中包括用戶在云端的信息。使用iCloud的用戶趨向于認為云端的信息是普遍可訪問的,所以他們會期望搜索結果中也有云端的信息。如果你的應用允許用戶搜索他們的信息,確保你使用了將搜索擴展到iCloud賬戶的接口。
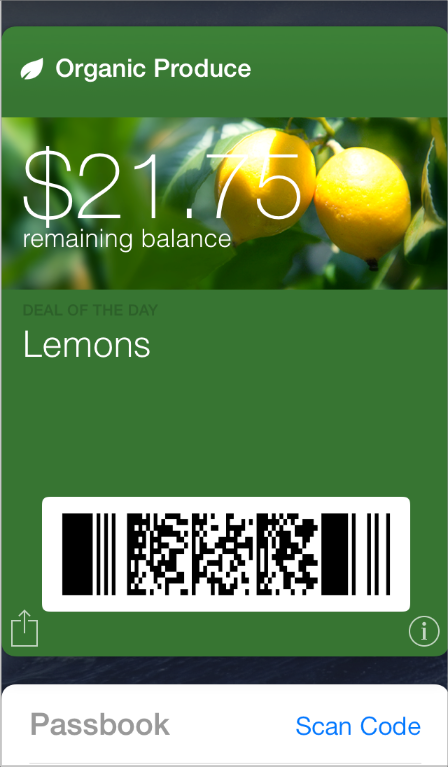
Passbook應用是幫助用戶查看和管理各種數字化票券的,例如登機證、優(yōu)惠券、會員卡和各種票。你可以在應用中創(chuàng)建一個票券,向用戶描述它,并且在有更改時進行更新。

使用PassKit框架可以方便地用自定義內容來收集一個票券到用戶票券庫中并訪問它。(想要學習Passbook技術的核心概念和PassKit接口的使用方法,請參考Passbook Programming Guide。)以下幾點可以幫助你創(chuàng)建一個用戶樂意保留并使用的票券。
不要只是簡單復制已有的物理票券。Passbook已經建立了有美感的設計,票券也都配合這種設計以看起來更好。所以不要只是復制物理票券的外觀,抓住這次機會設計一個符合Passbook組成和功能的干凈簡潔的票券樣式。
對放在票券正面的信息精挑細選。用戶期望掃一眼票券就能快速獲得他們需要的信息,所以票券正面的信息應該是整潔且易讀的。如果有用戶可能會需要的額外信息,將它們放到票券的背面要比擠在正面好得多。
通常情況下,避免使用純白色背景。通常,一個好看的票券應該使用鮮艷的純色背景或者使用強烈的,充滿活力的圖片作為背景。當然,在設計背景時還要確保內容的可讀性。
注意:最好在票券的合適區(qū)域展示所有的文本內容,并且避免將文本嵌入圖片或使用自定義的字體。這樣做有兩個好處:它方便使用VoiceOver的用戶獲得票券中的所有信息并且可以使你的票券有一致的外觀。(譯者注:VoiceOver是一種幫助視障人士的語音輔助程序。)
在商標文本區(qū)域顯示你的公司名稱。所有票券的商標文本區(qū)域的文字都使用了統(tǒng)一的字體。為了避免和其他票券發(fā)生沖突,還是建議您在商標文本區(qū)域輸入文字,不要使用自定義字體。
使用單色的公司商標。商標圖片放置在票券左上角公司名稱的旁邊。最好提供一個單色的,不包含文字的商標。如果你想要增強商標的效果,又想要與文字風格匹配的話,可以增加一個在y軸方向上有1像素偏移,有1像素模糊和透明度為35%的黑色陰影效果。
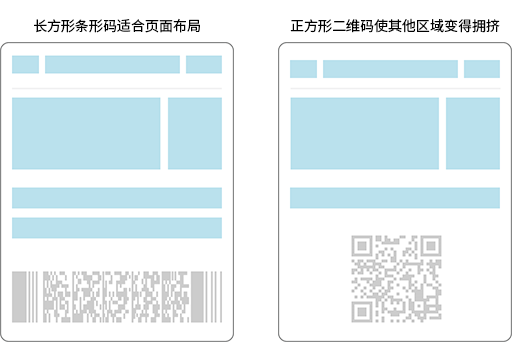
如果可以的話,使用長方形的條形碼。類似于PDF417這樣的長方形條形碼比正方形二維碼更適合票券的布局。如下右圖所示,正方形的二維碼會使兩邊有空白區(qū)域并且會在垂直方向上使上下方內容變得擁擠。

為性能優(yōu)化圖片。因為用戶通常會通過電子郵件或者瀏覽器接收票券,所以下載的越快越好。為了提高用戶體驗,使用能滿足視覺效果的最小的圖片文件。
在合適的時候更新票券以增強其效用。即使一個票券代表的物理實體并不會改變,數字的票券也可以通過映射真實世界的一些事件來提供更好的用戶體驗。例如,當某個航班延誤時你可以更新登機牌上的信息,這樣用戶就能夠通過查看電子登機牌來獲得當前的信息了。
應用內購買服務使用戶可以在你的應用、你設計的商店中購買數字產品。

例如,用戶可能:
- 將一個應用從基礎版升級到高級版
- 每月訂閱新內容
- 購買虛擬商品,例如游戲中的等級或道具
- 購買并下載新書
重要:應用內購買服務只提供支付功能,其他功能由你自己提供,例如向用戶展示商品,解鎖內置功能,從你自己的服務器上下載內容等等。當然,你所提供的所有商品都必須在應用商店注冊過。
想要了解添加購買功能的技術問題,請查看In-App Purchase Programming Guide。想要了解應用內購買的商業(yè)問題,請查看App Store Resource Center。當然,你還應該查看許可協(xié)議來確定你的應用出售哪些商品以及如何提供商品。
你可以使用StoreKit框架在你的應用中嵌入一個商店并且支持應用內購買服務。當用戶進行購買時,StoreKit連接到應用商店進行安全支付,然后再告知你的應用來提供購已購買的商品。
以下幾點可以幫助你設計用戶喜歡的購買體驗。
將商店體驗集成到你的應用中。在展示商品和處理用戶交易時,給用戶提供一致性的體驗。你一定不想讓用戶在訪問你的商店時感覺進入了另一個不同的應用。
使用簡短簡潔的標題和說明。最好能讓用戶在掃過一組條目時快速發(fā)現(xiàn)感興趣的內容。用戶更容易理解不需要截斷隱藏的簡單直接的語言和標題。
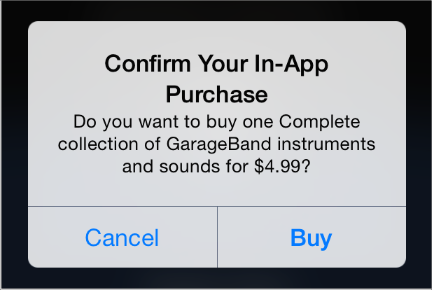
不要替換默認的確認提醒框。當用戶購買一個商品時,StoreKit會提供一個確認提醒框(上方有展示)。這個提醒框可以幫助用戶避免意外購買,所以不要修改它。
游戲中心給用戶提供玩游戲,組織在線多人游戲以及其他更多的功能。玩家可以使用內置的游戲中心應用來注冊一個賬戶,發(fā)現(xiàn)新游戲,添加好友,瀏覽玩家排名和戰(zhàn)績成就。

作為一個游戲開發(fā)商,你可以使用GameKit接口發(fā)送分數和戰(zhàn)績到游戲中心的服務器上,在你的游戲頁面中顯示玩家排名,幫助用戶找到其他玩家。想要學習如何將游戲中心集成到你的應用中,請查看Game Center Programming Guide。
以下幾點可以幫助你給用戶提供好的游戲中心體驗。
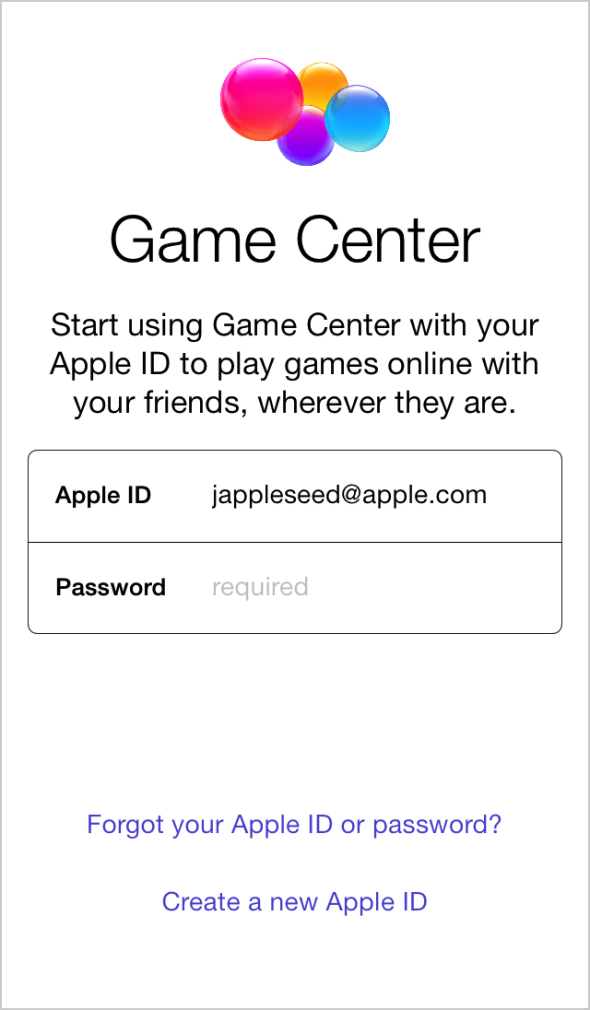
不要使用自定義的界面來提示用戶登錄到游戲中心。如果用戶在未登錄到游戲中心的情況下打開了一個需要啟用游戲中心的應用,系統(tǒng)會自動提醒他們登錄。所以自定義登錄界面沒有存在的必要,而且有可能使用戶感到困惑。
一般情況下,使用標準的游戲中心界面。在少數情況下,可能有必要自定義游戲中心的界面,但是這樣做有使用戶感到疑惑的風險。標準游戲界面是iOS和OS X用戶熟悉的,而且它會給用戶一種置身于一個大的游戲社區(qū)的感覺。
給用戶提供關閉語音聊天的途徑。有些用戶可能不想在進入游戲時自動開啟語音聊天功能,而且大多數用戶希望在特定情境下可以關閉語音聊天。
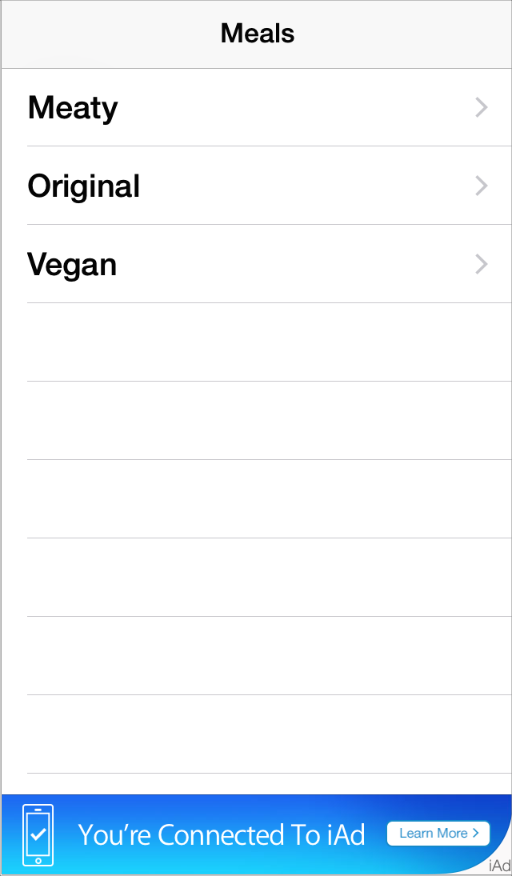
如果你允許你的應用中出現(xiàn)廣告,那么你就可以通過用戶瀏覽或者點擊廣告獲得收益。(這里是一個放置iAd橫幅(banner)的簡單示例。)

iAd網絡提供的廣告都會有一個確定的樣式。最簡單的,這種樣式可以是一個作為入口的橫幅廣告。當用戶點擊這個橫幅時,廣告執(zhí)行預排程序的動作,例如播放一段影片,展示可交互的內容或者啟動瀏覽器打開一個頁面。這個動作展示的內容會蓋住你當前的界面,或者使你的應用轉換到后臺運行。
有三種類型的橫幅:標準(standard),中等矩形(medium rectangle)和全屏(full screen)。所有類型的橫幅都提供同樣的功能,就是引導用戶進入廣告,只是它們的外觀和行為不同。
標準橫幅(standard banner)占用屏幕較少的空間,通常從始至終都可見。你可以選擇在應用的哪些頁面顯示標準橫幅,并且在這些頁面布局時給橫幅留出空間。

所有的iOS應用都可以展示標準橫幅。你可以使用ADBannerView類中的視圖來顯示標準橫幅。
中等矩形橫幅(medium rectangle banner)的行為和標準橫幅相同,同樣也可以選擇展示中等矩形橫幅的位置。

中等矩形橫幅只能在iPad應用中使用。你可以使用ADBannerView類中的視圖來顯示中等矩形橫幅。
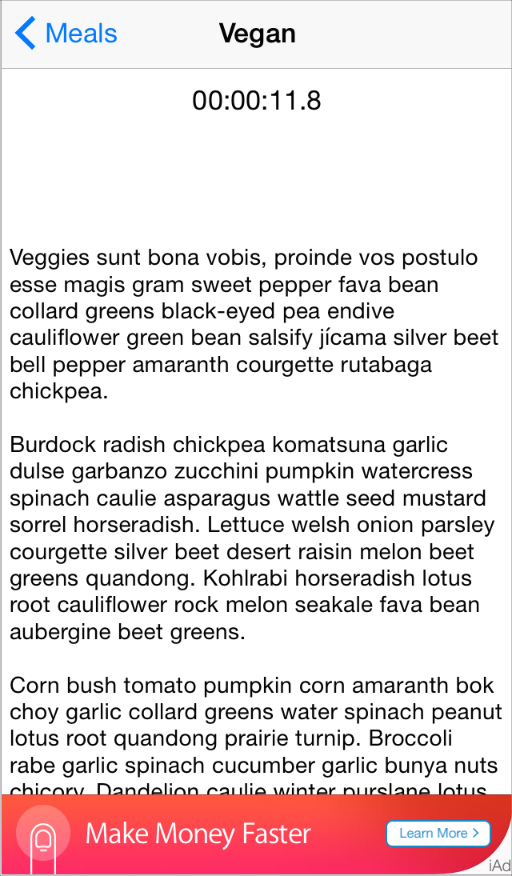
全屏橫幅(full screen banner)會占用屏幕的大部分甚至是所有空間,并且通常只在應用程序流的特定時間或特定位置顯示。你可以選擇使用模態(tài)顯示橫幅或者用獨立的頁面來展示可滾動的內容。(在下面的示例中,應用提供了一種雜志閱讀的體驗,通過翻頁離開或回到全屏廣告頁面。)

你可以使用ADInterstitialAd類中的視圖來顯示全屏橫幅。
iAd框架包含了所有類型的橫幅,并且會在右下角顯示iAd的標識。iAd框架的設計固定在屏幕底部時最好看。
為了保證無縫的集成和提供最好的用戶體驗,可以遵循以下幾點。
將標準橫幅盡量放置在屏幕底部或底部附近。這個位置的差別取決于底部是否有欄(bar)以及是什么樣的欄。
| 欄 | 標準橫幅的位置 |
| 屏幕底部沒有欄 | 屏幕底部 |
| 屏幕任何地方都沒有欄 | 屏幕底部 |
| 底部有工具欄(toolbar)或者選項卡(tab bar) | 底部欄上方 |
將中等矩形橫幅放置在不會干擾內容的地方。和標準橫幅一樣,中等矩形橫幅也最好放置在屏幕底部或底部附近。放在底部附近也能減少干擾用戶的可能性。
用戶體驗中有中斷時使用模態(tài)展示全屏橫幅。如果你的應用中有自然中斷或者情景轉換,模態(tài)展示的風格會更合適。當你模態(tài)展示全屏橫幅時(通過使用presentFromViewController實現(xiàn))用戶要么進入廣告,要么關閉它。出于這個原因,當用戶有做出轉變的預期時(例如完成了一個任務后)用模態(tài)展示形式比較好。
應用視圖中有轉場切換時不要使用模態(tài)展示全屏橫幅。如果用戶在使用你的應用時會頻繁的進行屏幕切換操作,例如雜志翻頁或翻閱一些條目集合,此時使用非模態(tài)的形式會更合適。當你使用非模態(tài)來顯示全屏橫幅時(通過使用presentInView實現(xiàn)),可以在界面中保留欄(bar)讓用戶通過應用控件進入或退出廣告。和其他橫幅廣告一樣,點擊全屏橫幅會啟動iAd體驗,但是如果條件允許,你也可以在應用中支持橫幅內的其他手勢操作(例如拖動或滑動)。
確保使用合適的動畫效果來顯示和隱藏非模態(tài)的全屏橫幅視圖。例如,雜志閱讀應用可以用和雜志翻頁一樣的動畫效果。
確保橫幅在應用中出現(xiàn)的時間和位置的合理性。用戶只有在不覺得廣告打擾了他們時才可能進入iAd。這點對于游戲這樣的沉浸式應用尤其重要:你肯定不想將橫幅放置在影響用戶玩游戲的位置。
避免將橫幅放置在用戶只一掃而過的頁面。最好不要將橫幅放置在用戶會快速略過的頁面。因為通常用戶在一個頁面停留1、2秒后才可能點擊一個廣告。
盡可能的支持雙向展示橫幅廣告。最好讓用戶在使用應用時不必旋轉設備就能瀏覽廣告。當然,支持雙向也能給你的廣告提供更大的區(qū)域。想要學習如何確保轉換方向時橫幅能正常響應,請查看iAd Programming Guide。
不要讓標準或中等矩形橫幅滾出屏幕。如果你的應用需要滾動來展示內容,確保橫幅一直固定在它的位置上。
當用戶瀏覽廣告或與廣告進行交互時,暫停那些吸引用戶注意力或需要操作的活動。當用戶選擇瀏覽廣告時,他們不想因此錯過應用中的事件,也同樣不想讓應用打斷廣告體驗。一個好的方法是像應用轉入后臺運行那樣暫停當前活動。
除非有特殊情況,否則不要中斷廣告。一般情況下,在用戶瀏覽并與廣告交互時,應用還是在繼續(xù)運行并接收事件的,所以也有可能突然出現(xiàn)一個事件需要獲得用戶的注意力。然而,需要打斷廣告的場景其實非常少。有一種情形是應用提供互聯(lián)網語音協(xié)議服務(VoIP)。在這種應用中,有電話接入時可能會取消正在運行的廣告。
注意:取消廣告可能會對應用能接受的廣告類型以及能獲取的收益有不好的影響。
掃一掃,案例分享帶回家(藍藍設計微信公眾平臺)