2024-5-6 資深UI設(shè)計者
“除非有更好的選擇,否則就遵從標準”
你是否有在聽別人說某某原理法則時一臉懵B的時候?明明知道這個原理卻說不出它的名字?不要緊,本文就來介紹與人機交互設(shè)計相關(guān)的15個常見的設(shè)計心理學原理,約13000字,幫助你了解產(chǎn)品的定位,需求目的和交互邏輯,洞悉用戶的各種行為,也為自己的設(shè)計予以理論支撐。

1956年美國科學家米勒對人類短時間記憶能力進行了研究,他注意到年輕人的記憶廣度為5-9個單位,就是7±2法則。與席克定律類似,神奇數(shù)字 7±2 法則也經(jīng)常被應用在移動應用交互設(shè)計上。
因為人腦處理信息的能力有限,所以它通過把信息分成塊和單元來處理復雜問題。7±2法則應用很廣泛,例如iPhone通訊錄中的手機號碼被分割成”xxx-xxxx-xxxx“的形式,還有銀行卡號、身份證號,我們總是喜歡把一長串數(shù)字拆分開來讀寫,目的就是降低記憶成本,提高信息的易讀性,從而達到視覺防錯的作用。

Web導航欄選項卡數(shù)量不超過9個
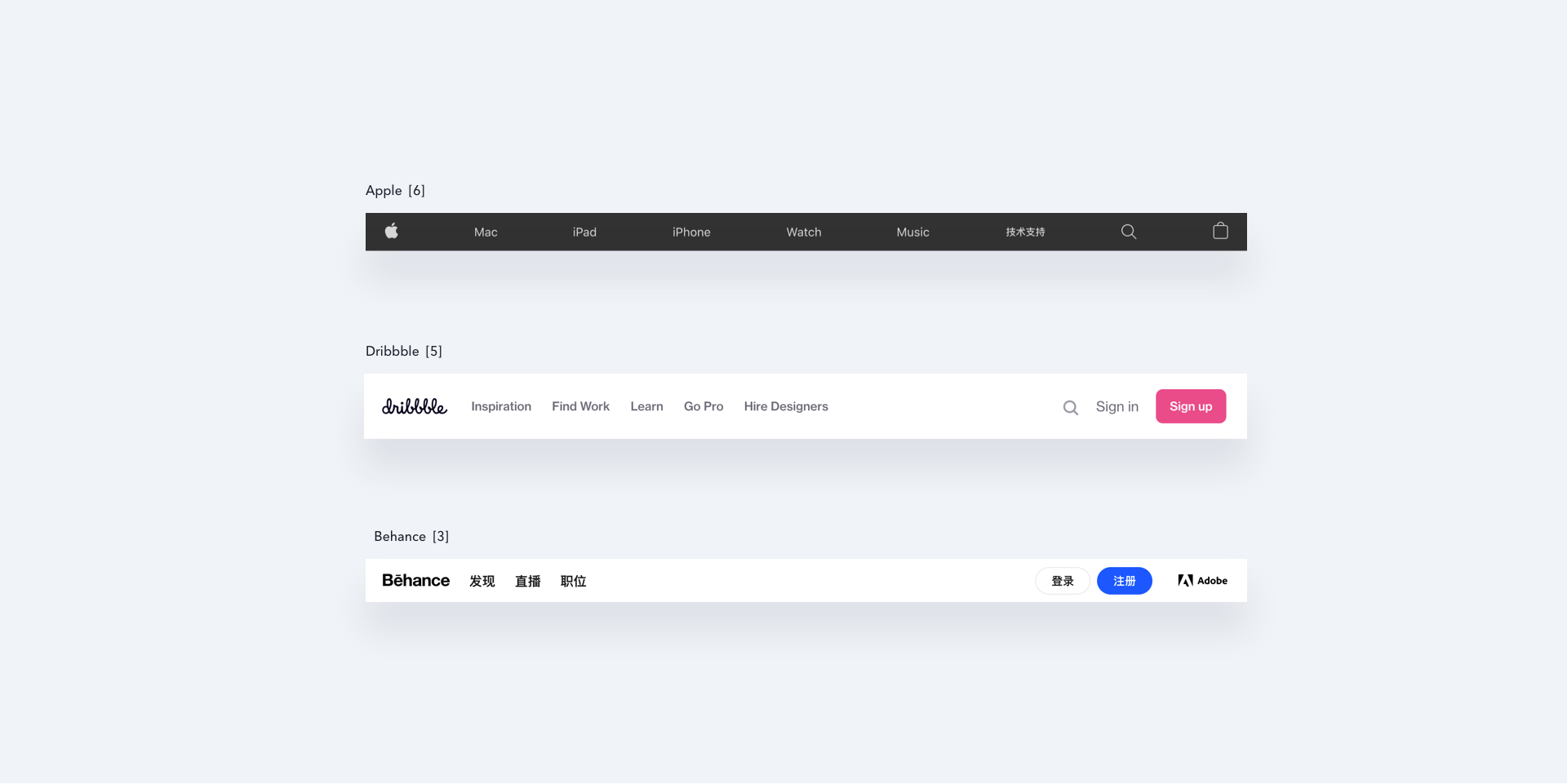
在設(shè)計網(wǎng)頁導航時,如果希望用戶記住導航區(qū)域的內(nèi)容或者一個路徑的順序,那么數(shù)量應該控制在7個左右(不超過9個),如蘋果、Dribbble、behance等網(wǎng)站的導航分類。

Web導航欄選項卡數(shù)量過多時
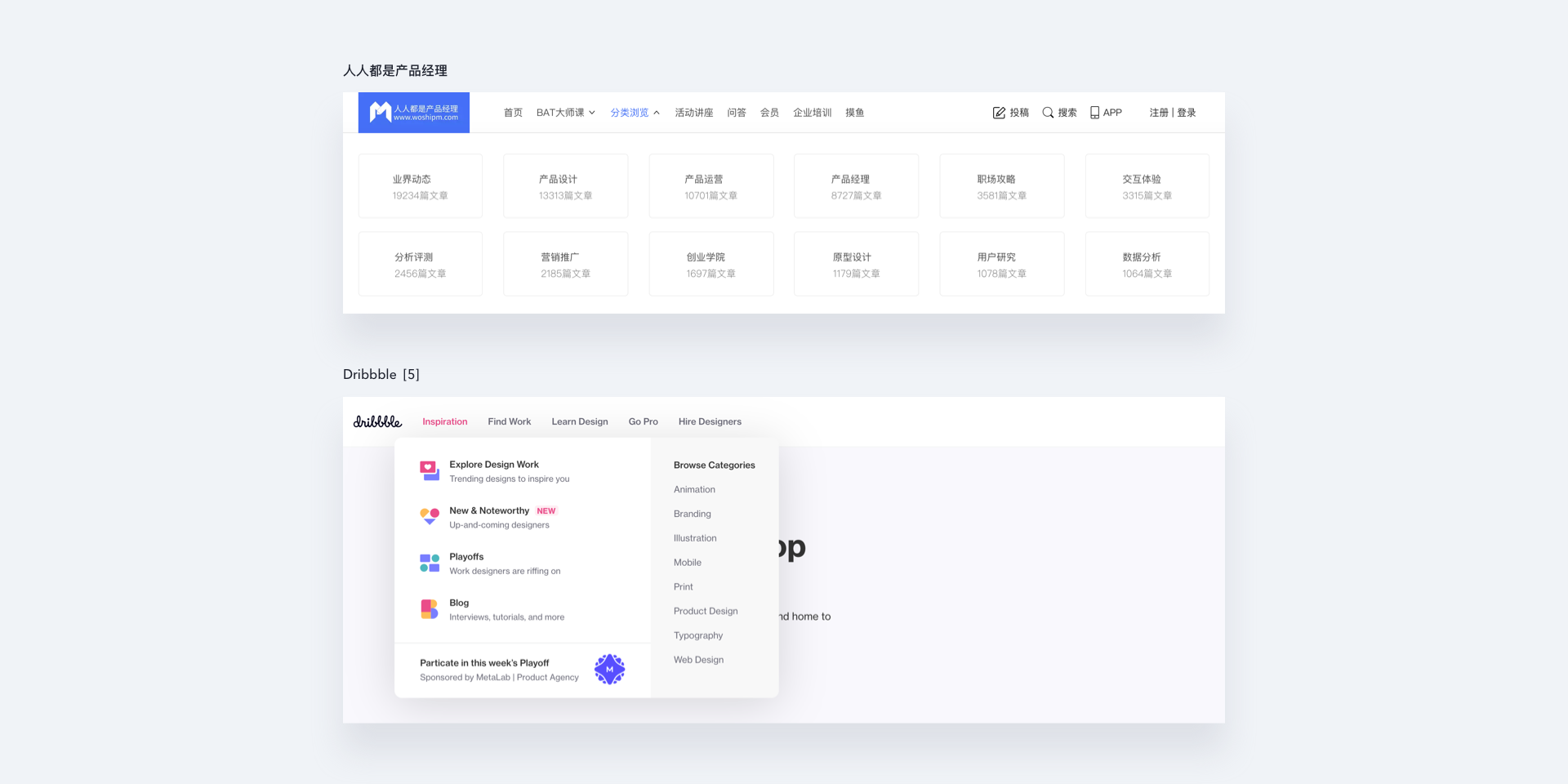
如果導航或選項卡內(nèi)容很多,可以用一個樹狀層級結(jié)構(gòu)來展示各級別關(guān)系,但要注意其廣度和深度的平衡。例如人人都是產(chǎn)品經(jīng)理和Dribbble,把更多子類別收在二級目錄里。

移動端選項卡導航
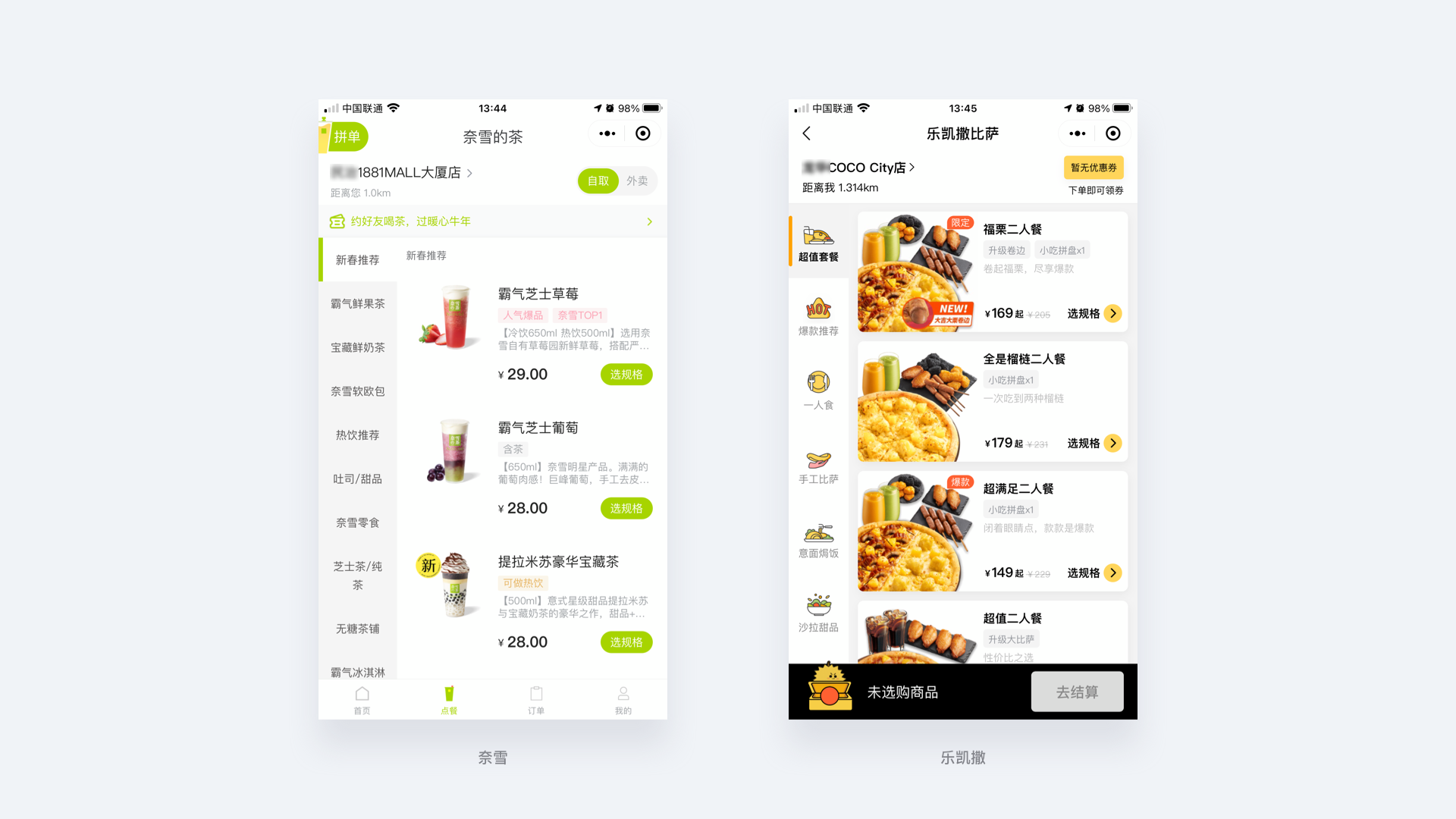
在移動端應用設(shè)計中,常見的電商app例如奈雪和樂凱撒分類模塊,兩個產(chǎn)品的商品分類布局形式很相似,都是用了選項卡的方式來分類商品,層級明確,相應的提升了用戶找尋單品的效率。

Tabbar區(qū)標簽最多不超過5個
在移動應用設(shè)計中,底部Tabbar最少3個,最多為5個(幾乎沒幾個超過5個),這樣做除了減輕用戶記憶負擔,超過5個會降低視覺和操作上的體驗。事實上就算只有4個,我們也經(jīng)常想不起微信底部的4個Tab分別是啥。

頂部導航欄頁簽
我們看到的大部分app頂部導航欄的頁簽數(shù)量都嚴格遵循了7±2法則,雖然在橫軸可無限滑動,
但在顯示區(qū)域只保持7±2法則的顯示數(shù)量,例如馬蜂窩、飛豬旅行等。

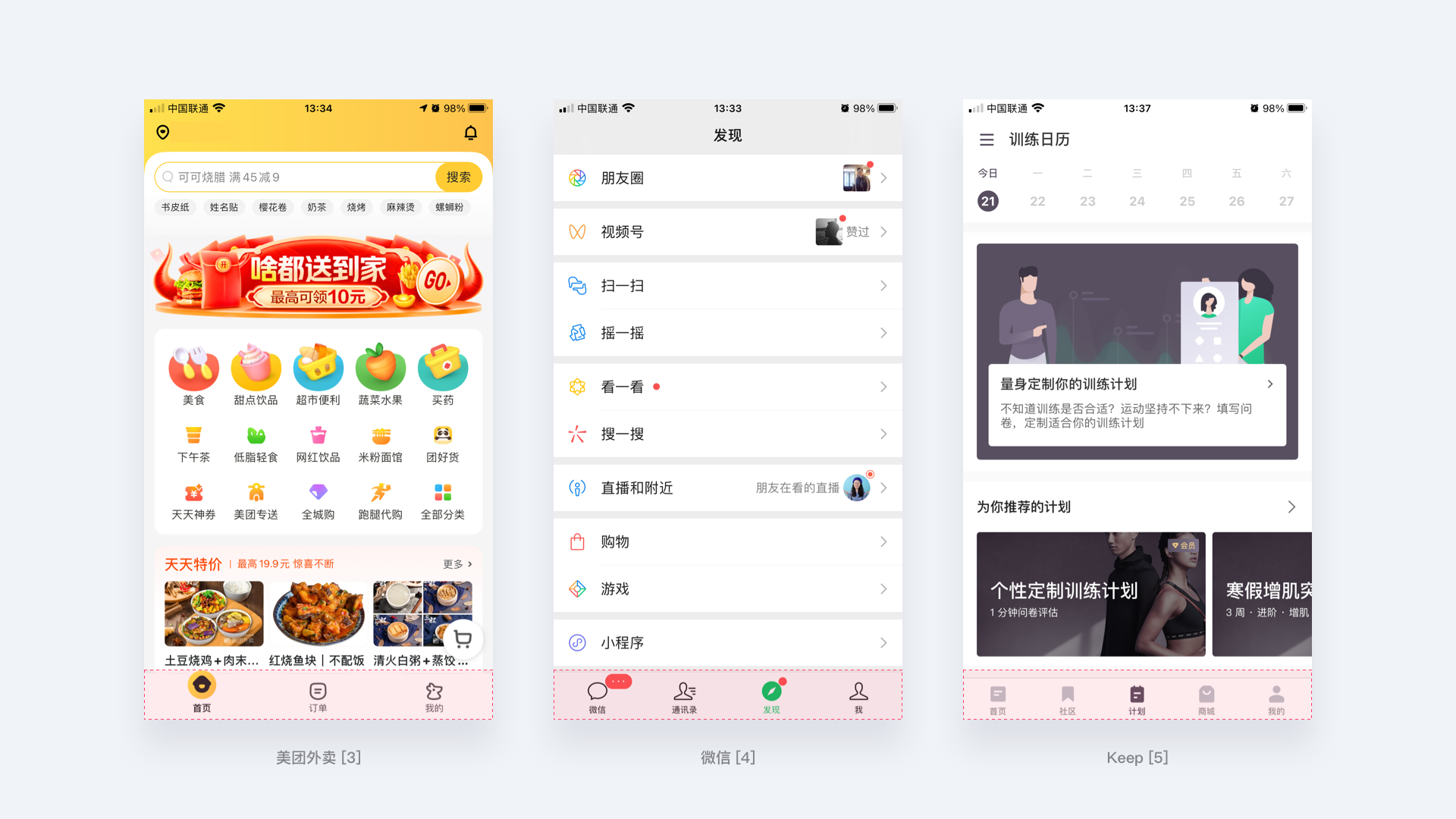
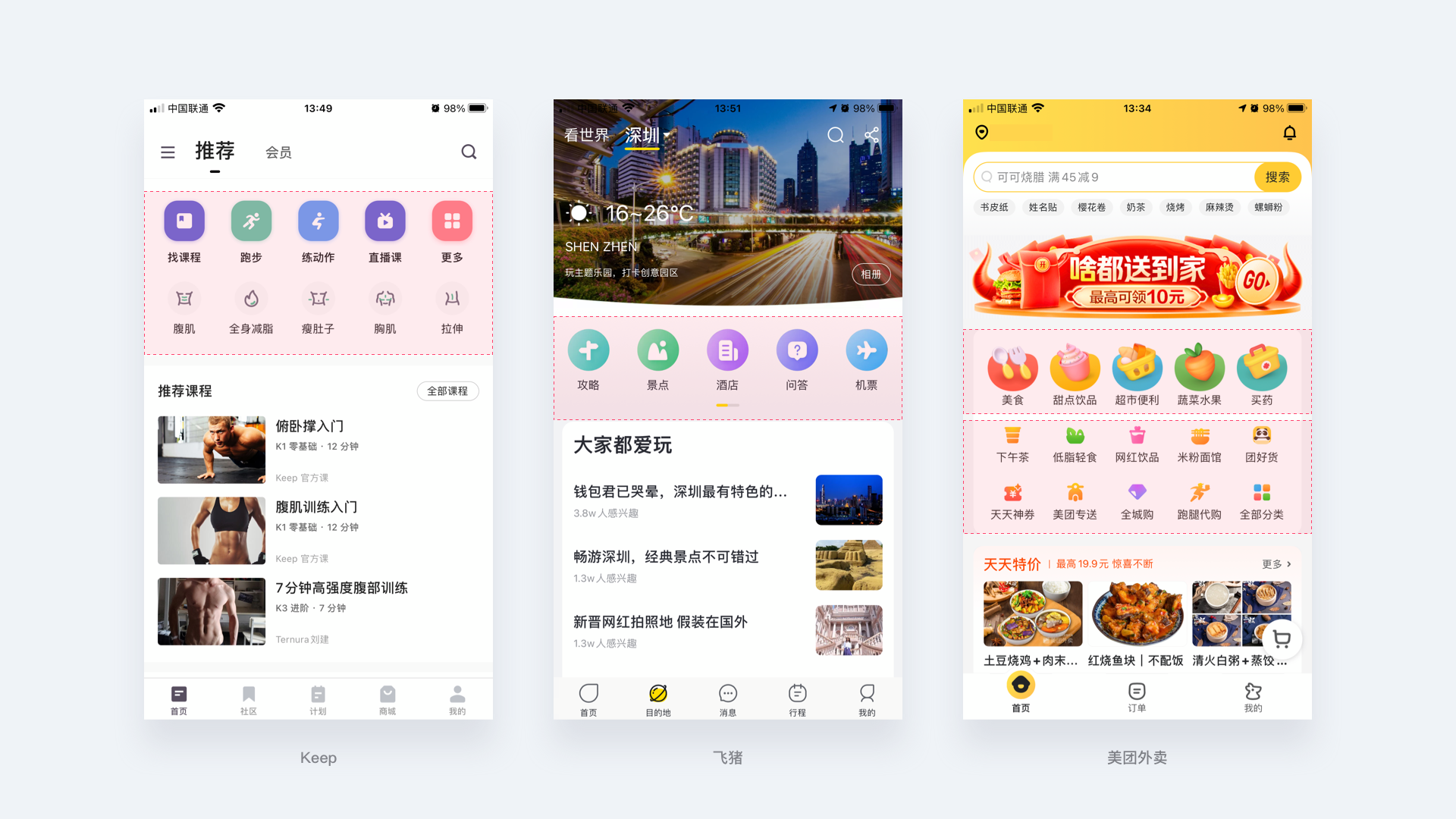
金剛區(qū)圖標不超過8個
我們常說的“八大金剛”就是一屏顯示8個圖標,超過的則放在第二屏。如果兩行10個,往往第十個是“更多”入口,總的來說也沒超過9個。

banner文案不超過9個字
產(chǎn)品運營banner主文案字數(shù)通常控制在9個字以內(nèi),在設(shè)計時也通常把長標題一分為二排兩行,便于用戶快速閱讀,提升點擊率。

在交互設(shè)計中,7±2法則是減少用戶認知負荷,提升用戶體驗的重要環(huán)節(jié)。同時還強調(diào)了在設(shè)計過程中對產(chǎn)品的預見性,避免在不斷為產(chǎn)品添加功能時,破壞原有的視覺基礎(chǔ)。

0無需說明書
喬布斯曾說過:“蘋果應該創(chuàng)造所有人都可以使用的產(chǎn)品,即使沒有用戶指南”。
1 一看就會
簡單易懂,看一眼就明白你想說什么,不用教學就知道怎么用。
2秒法則
所謂“2秒法則”,是指用戶在使用某類系統(tǒng)時的等待時長不超過2秒。在極短的時間內(nèi)展示重要信息,給用戶留下深刻的第一印象。這里的2秒只是一個象征意義上的表達,也許有一點隨意,但是這卻是一個合理的數(shù)量級。我們熟知的“F”瀏覽模式其實就是間接縮短用戶看到重要信息的時長,達到快速瀏覽的目的。
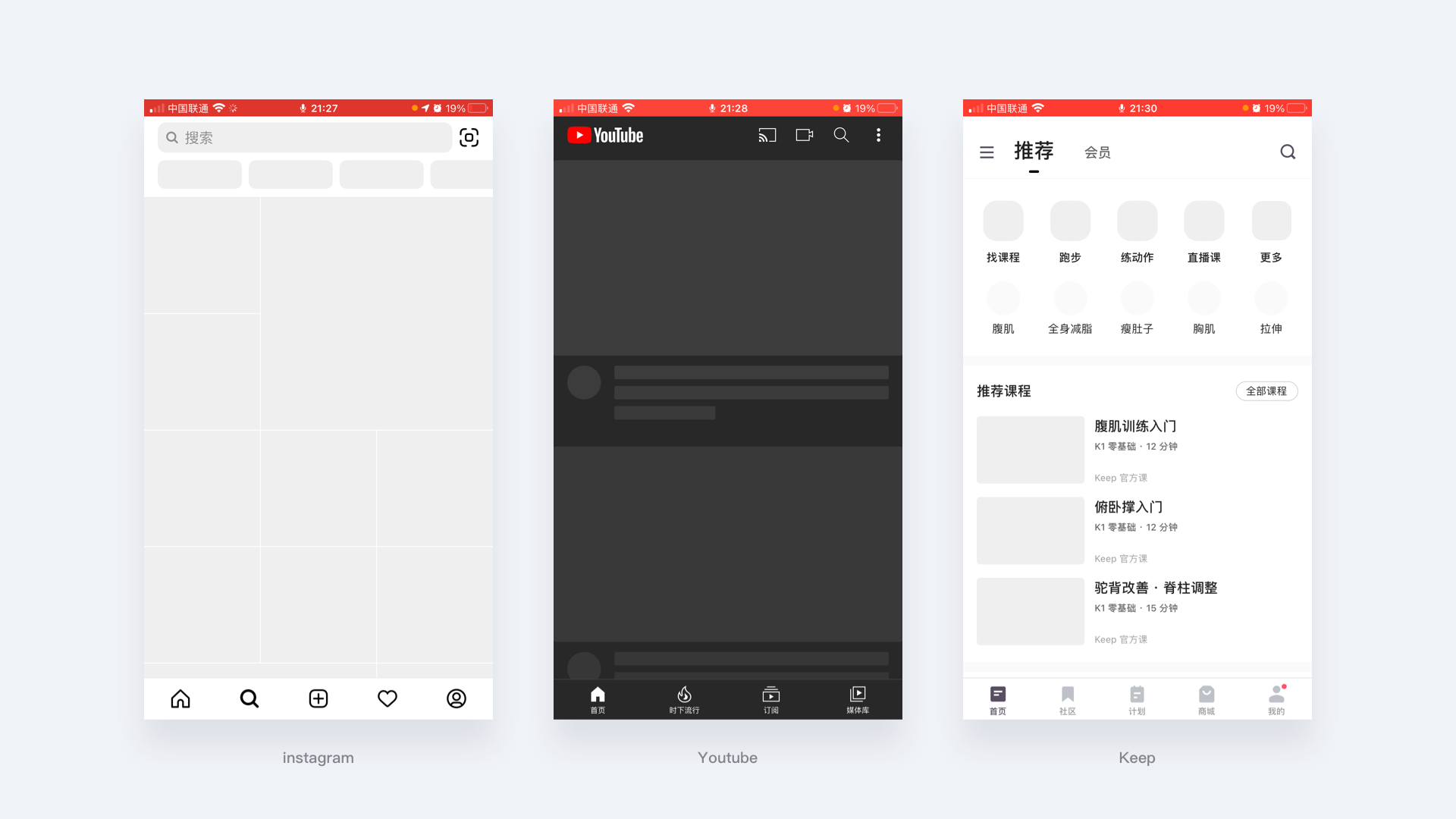
進入App的首頁加載時間如果過長就會導致用戶產(chǎn)生厭煩情緒,很容易退出甚至卸載App的行為。因此我們看到許多應用將首頁加載時的空白頁進行占位圖設(shè)計。

下拉刷新也是一個設(shè)計點,為避免刷新時間過長,設(shè)計師通常會在加載動畫上做文章。充滿趣味性的動效能安撫用戶焦躁不安的心情,無形中降低了用戶對等待時間的感知。

APP里面的banner設(shè)計要有視覺沖擊力,如果兩秒之內(nèi)沒有抓住用戶的眼球,可能就被用戶忽略了。

因此,在設(shè)計互聯(lián)網(wǎng)產(chǎn)品的頁面時,用戶等待的時間越短,用戶體驗越佳。反之,就會讓用戶產(chǎn)生焦慮的情緒。
3次點擊法則
用戶在3次點擊之內(nèi)如果還沒有找到他們想要的信息或了解網(wǎng)站特色,他們就會離開該網(wǎng)站。這條原則突出了清晰的導航,符合邏輯的結(jié)構(gòu)和易于理解的網(wǎng)站層級的重要性。(來自《眾妙之門》P133)
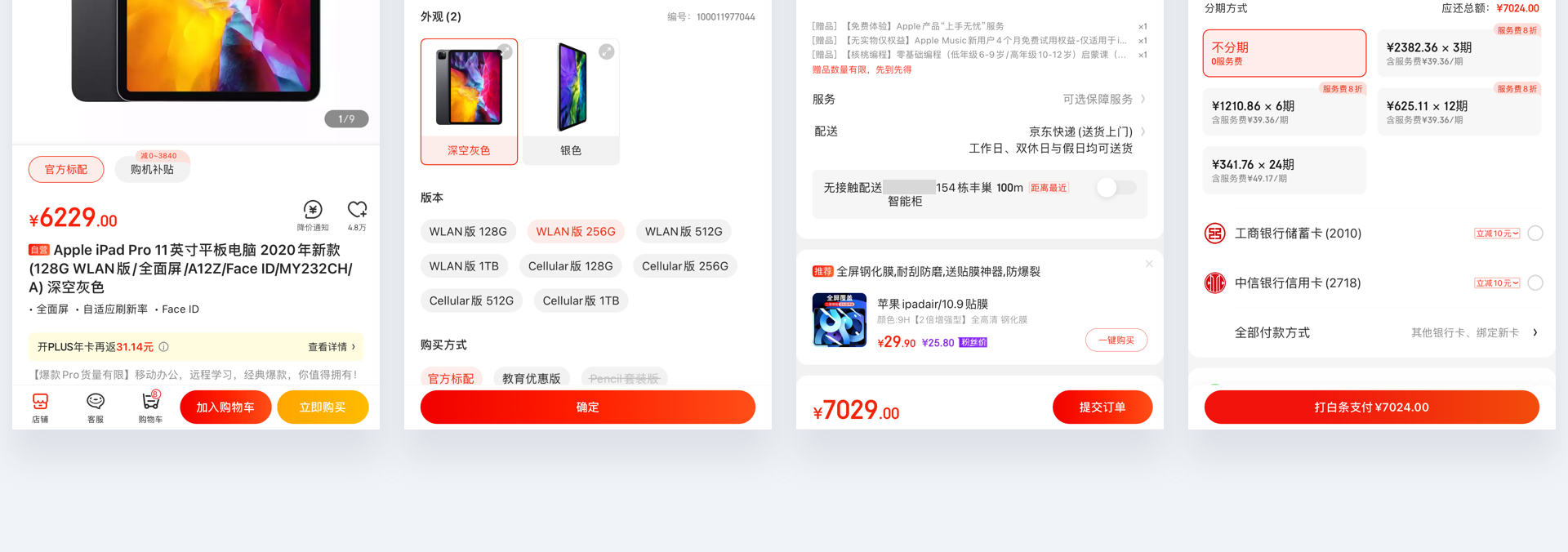
其實在交互體驗中,點擊的次數(shù)往往是無關(guān)緊要的。只要每次點擊都是無需思考的,毫不費力地順勢進行,那么用戶的挫敗感就會大大降低。如果你的網(wǎng)站能夠讓用戶知道他在哪里,從哪里來,要到哪里去,并且能夠讓用戶了解如何完成目標,這樣的點擊即使有10次也是沒有問題的。例如,在京東購買一件商品需要經(jīng)過“立即購買>確定>提交訂單>選擇支付方式”4次點擊才能到訂單支付頁面完成購買,這過程中可能還穿插其他的點擊行為(比如選擇地址、優(yōu)惠券),用戶并沒有感受到不方便,使用過程流暢而自然。

在可用性測試領(lǐng)域,“三次點擊”定律一直是一個很具爭議內(nèi)容。體現(xiàn)在以下幾點:
·研究表明,用戶在超過3次點擊還沒到達想去的頁面時,往往并沒有退出網(wǎng)站,而是會繼續(xù)多點幾次;
·當把一個3次點擊就能到達的流程改為4次點擊的時候,用戶發(fā)現(xiàn)目標頁面的能力反而提升了600%;
·合理的導航系統(tǒng)比點擊次數(shù)更重要;
·比起“3次點擊”,有人提出了“1次點擊”定律,即用戶的每一次點擊都應該讓他們更接近目標,同時盡量減少能干擾實現(xiàn)這一目標的因素;
·用戶抱怨要花很長時間才能找到某個產(chǎn)品,實際上他們是在抱怨無法找到想要的東西,如果用戶找到了想要的東西,他們就不會抱怨點擊的次數(shù)了;

英國心理學家William Edmund Hick認為,在簡單的判斷場景中:一個人所面臨的選擇越多,做出決定所花的時間就越長。有時候在選擇中花費太長時間從而導致決策失敗。
生活中我們也經(jīng)常會面臨選擇困難癥,比如早上起床就糾結(jié)今天穿什么?中午去食堂就會糾結(jié)吃什么?造成我們?nèi)绱思m結(jié)的原因就是因為選擇太多了(遠古人就沒這些煩惱,尋找食物時逮著什么就吃什么)。
在設(shè)計中的應用
應用到界面設(shè)計中也是如此,選項越多,意味著用戶做出決策的時間越長。
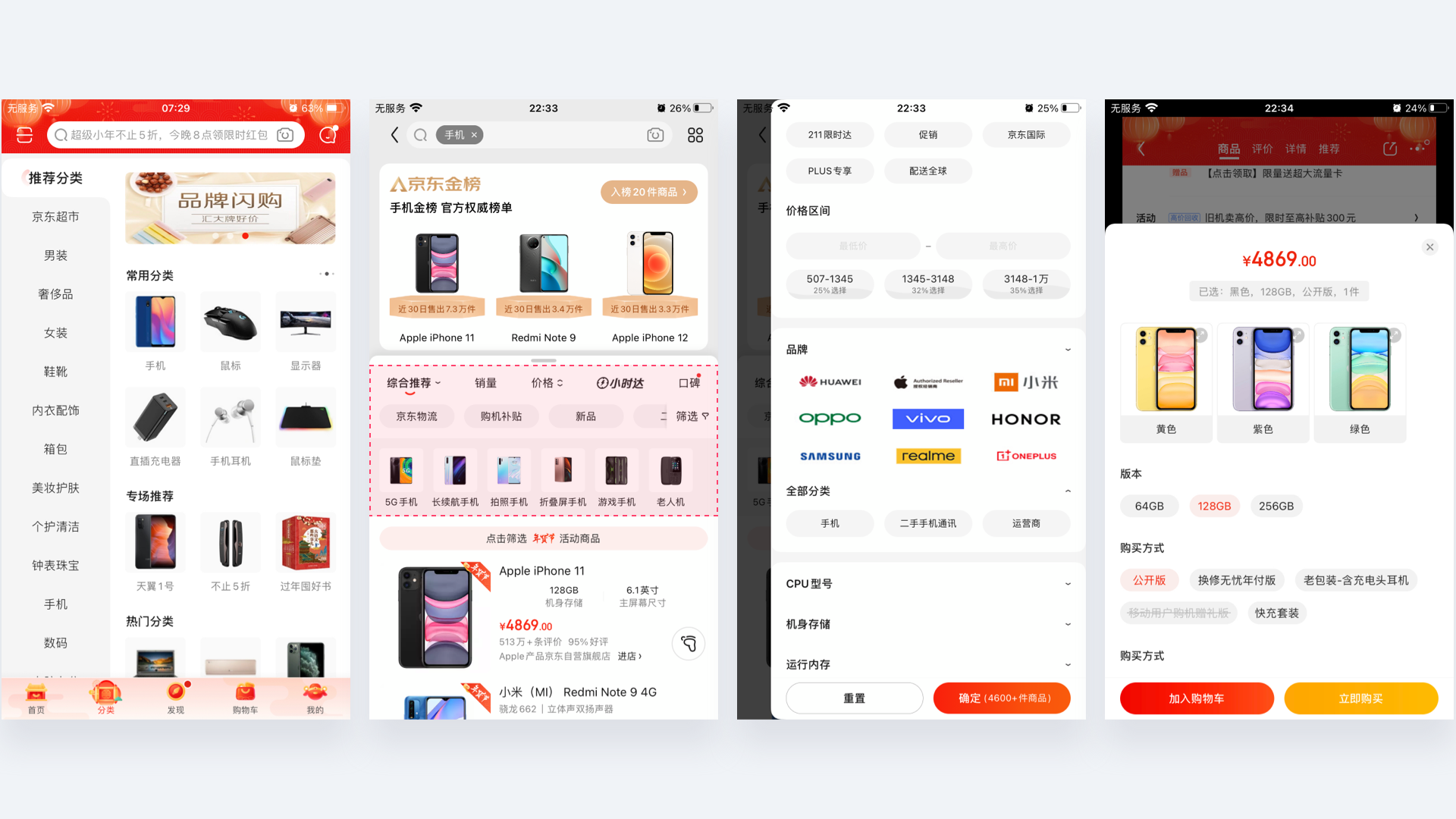
例如APP Store首頁,改版前的首頁把眾多app平鋪出來,對目的不明確的用戶來說選擇有點多。改版后的首頁大幅減少了App的數(shù)量,卡片的設(shè)計方式簡潔且目標清晰。

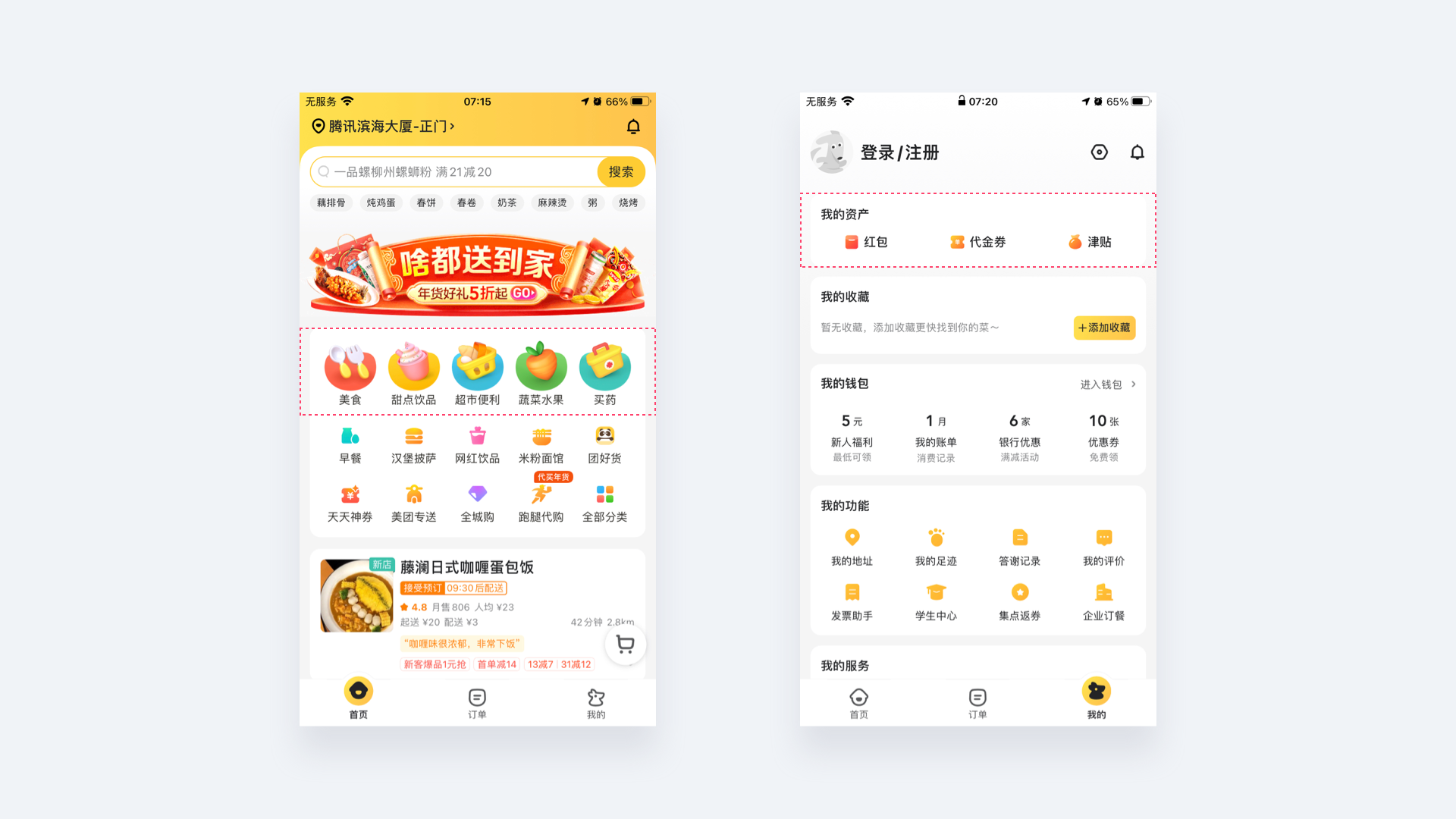
不得不面對較多選項時, 對主要和次要的選項做視覺權(quán)重區(qū)分,做好設(shè)計上的歸類,提升用戶做決定的效率。例如美團外賣金剛區(qū)第一行5個入口的圖標在尺寸和表現(xiàn)手法上都比下面的入口圖標要大更醒目。“我的”頁面把一些低頻率功能或不太重要的功能收納到“設(shè)置”里,此外還可以通過置灰、鎖定等方法間接減少選項,降低干擾。

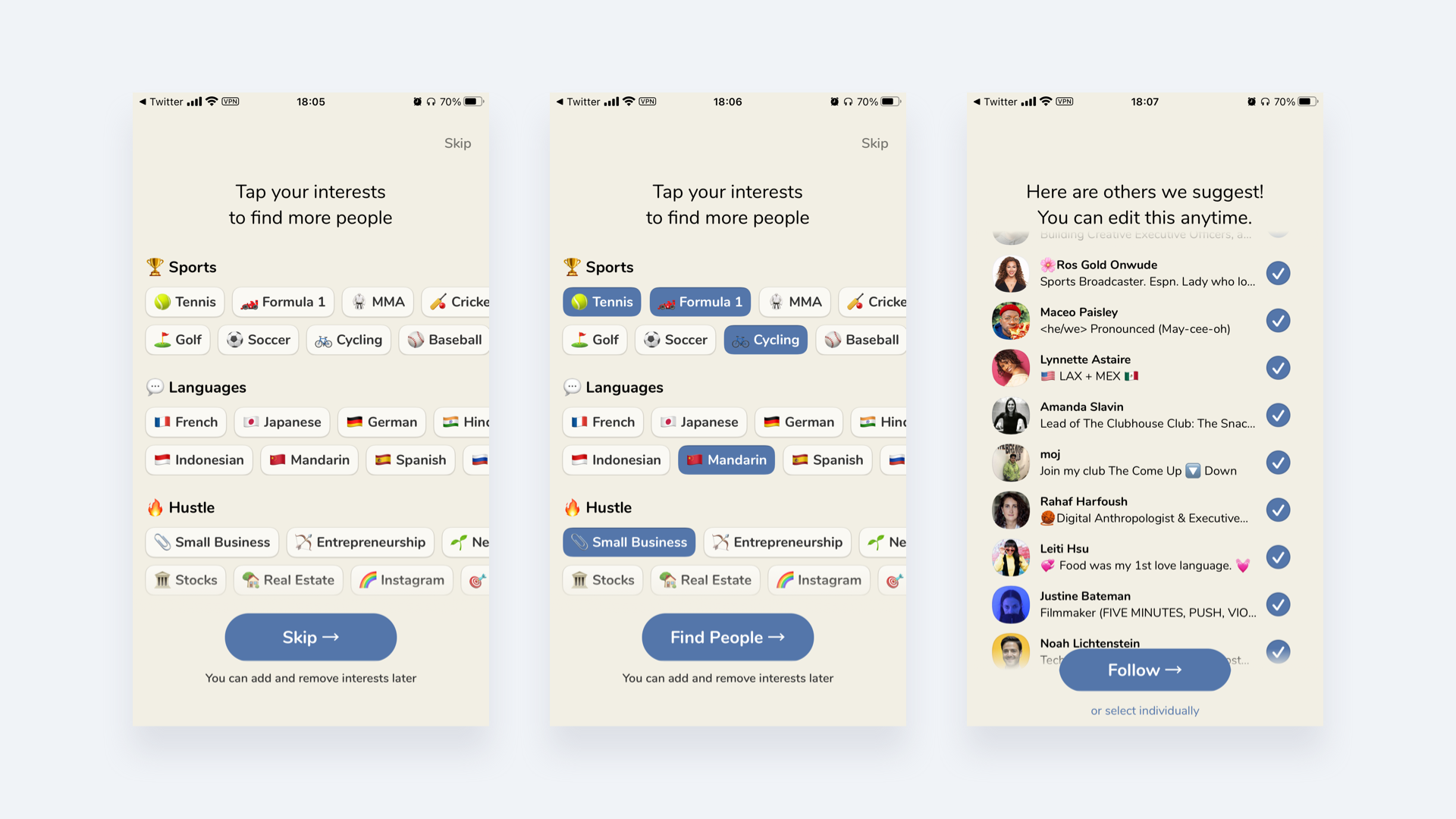
對于多流程的任務(wù)進行分步操作,讓用戶專注眼前任務(wù)。 例如Clubhouse注冊時,把需要用戶選擇的選項分步引導完成,讓用戶能專注當前行為。

對于多種類別的選項應當做二次分類的區(qū)分,我們都知道電商平臺的品類繁多,僅通過單一分類是不夠的,比如數(shù)碼頻道下面還分相機、影音娛樂、數(shù)碼配件、智能設(shè)備、電子教育等大的分類。商品詳情頁的篩選功能也是貼合使用場景來設(shè)計的,所以分類不怕多,就怕混亂。

適用邊界
雖然選擇越少,用戶做決策的時間越短,但這并不是提高用戶體驗的唯一標準,過度的減少選項,可能導致負面效果。

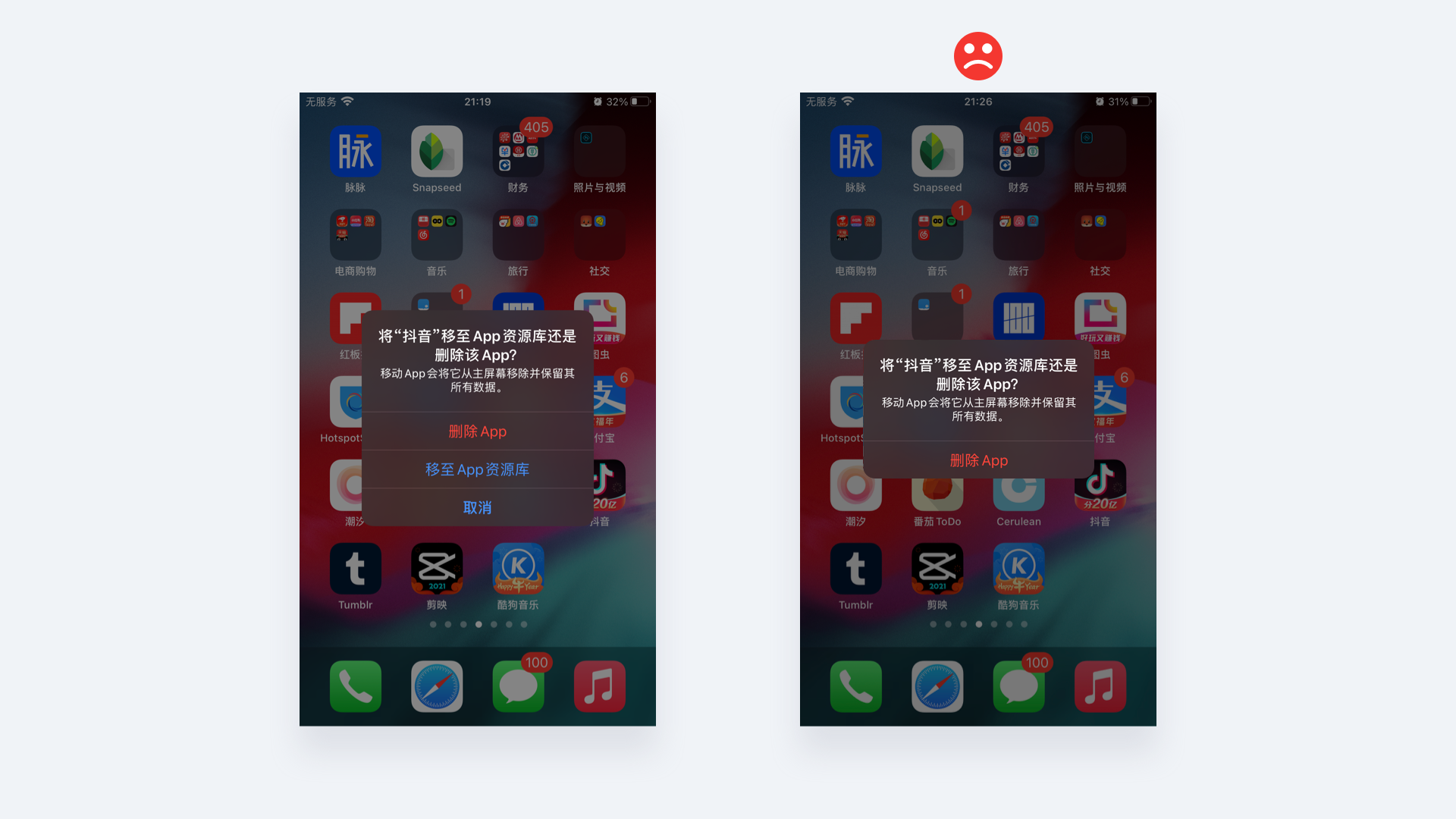
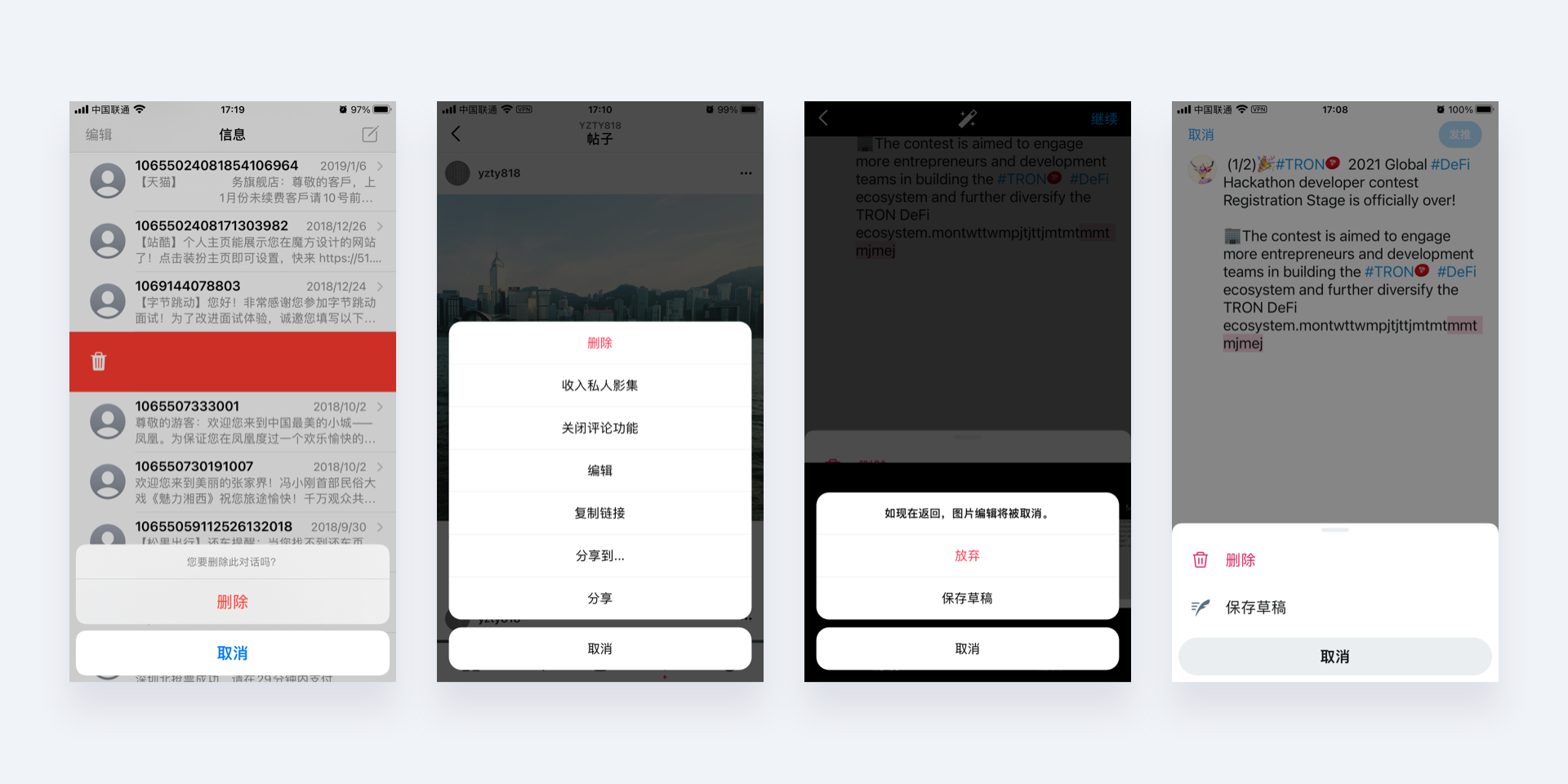
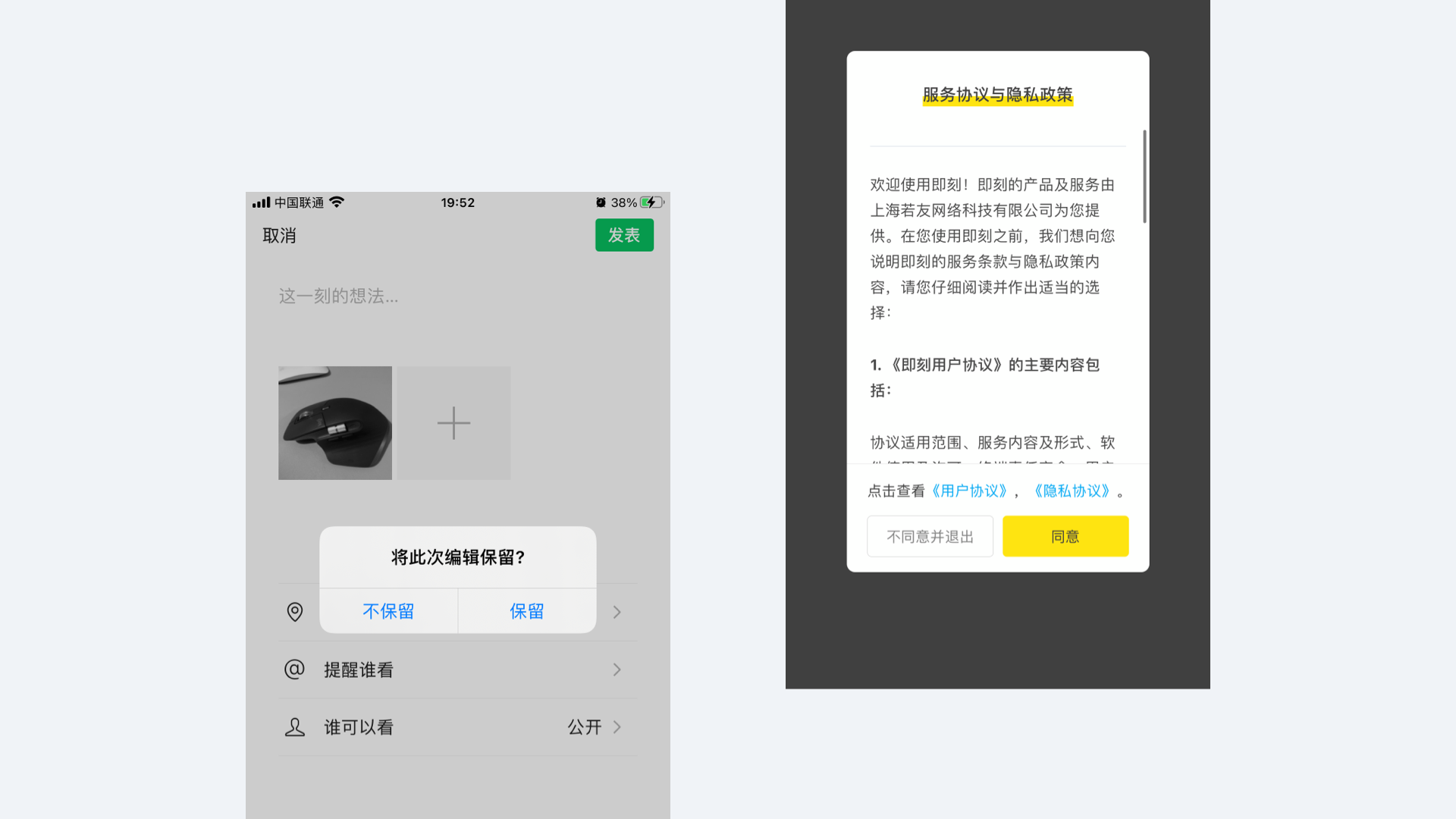
如上圖右,如果在刪除App的彈窗中只有一個“刪除”選項,沒有明顯的取消之類的途徑,那么用戶會覺得特別難受,感覺被強迫去刪除。如果當下有急需使用手機處理一些事情,那么這樣會把這種負面情緒給無限放大,讓用戶抓狂。
希克定律主要受影響于選項的多少,但是它不適用于需要高難度閱讀的任務(wù)。例如考試試題每道題只給你A、B兩個選項(學渣竊喜),那也太容易蒙了,這就是希克定律在答案試題中的局限性。

希克定律是一個可以適用于設(shè)計的指南,記住要盡量減少用戶在一次決策中要做的選項,因為決策效率是一個產(chǎn)品導致用戶流失的重要原因之一。引導用戶在明確的選項之間進行選擇,以便快速將他們送到某個地方(例如賬單支付),這將大大提升用戶體驗并達到你的目標。

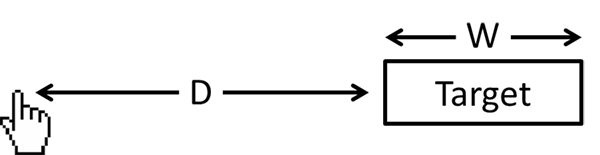
費茨定律由心理學家Paul Fitts提出,用來預測從任意一點到目標中心位置所需時間與該點到目標的距離和大小有關(guān),距離越大時間越長,目標越大時間越短。舉例來說,你伸手去拿桌子上的咖啡杯,開始你的手臂迅速地往杯子位置移動,接著你會放慢速度直至找到杯子把手,這個杯子把手的大小與你“抓住”它有著一定的關(guān)系。

如上圖所示,如果光標現(xiàn)在在任易地點想要去點擊目標target,最短路徑一定是D,最短路徑上容錯的最長路徑是D+W,只要水平上移動超過了D+W你就點不到了,而這個點擊動作所耗的時間是一個常數(shù)加上一個以D為正比W為反比的函數(shù)的和。
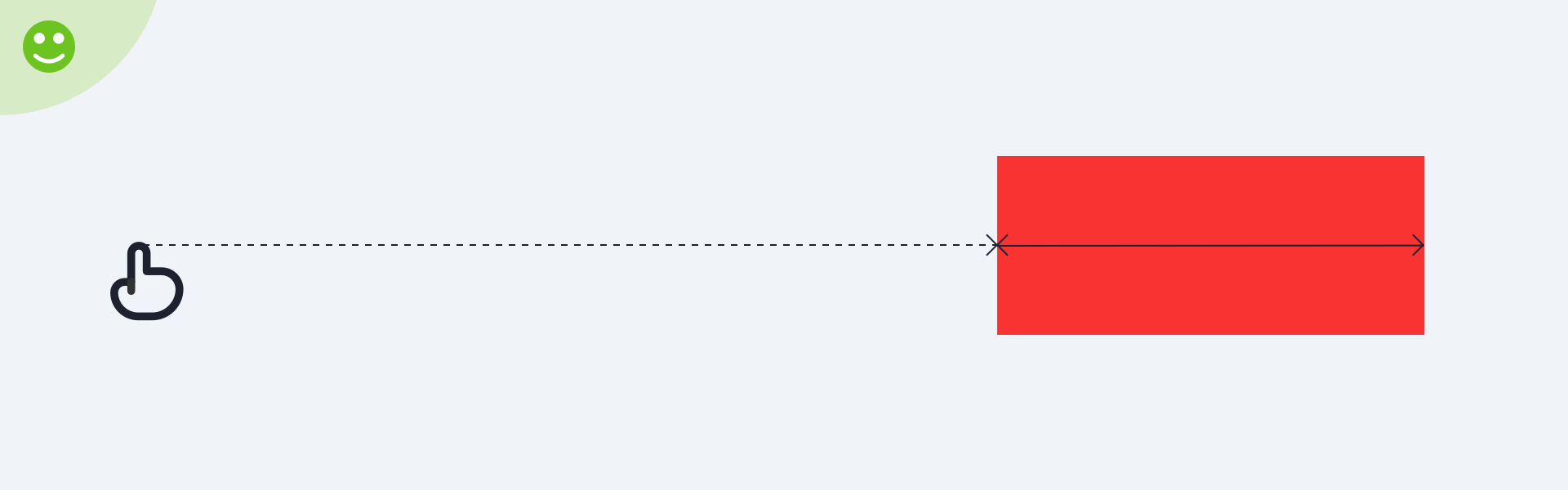
詳細解釋如下,圖中紅色方塊代表點擊目標,虛線代表移動路徑,此時因為紅色方塊目標較大,所以用戶從任何一處點擊都很容易(可以用鼠標在屏幕任意點移至紅色方塊試試)。

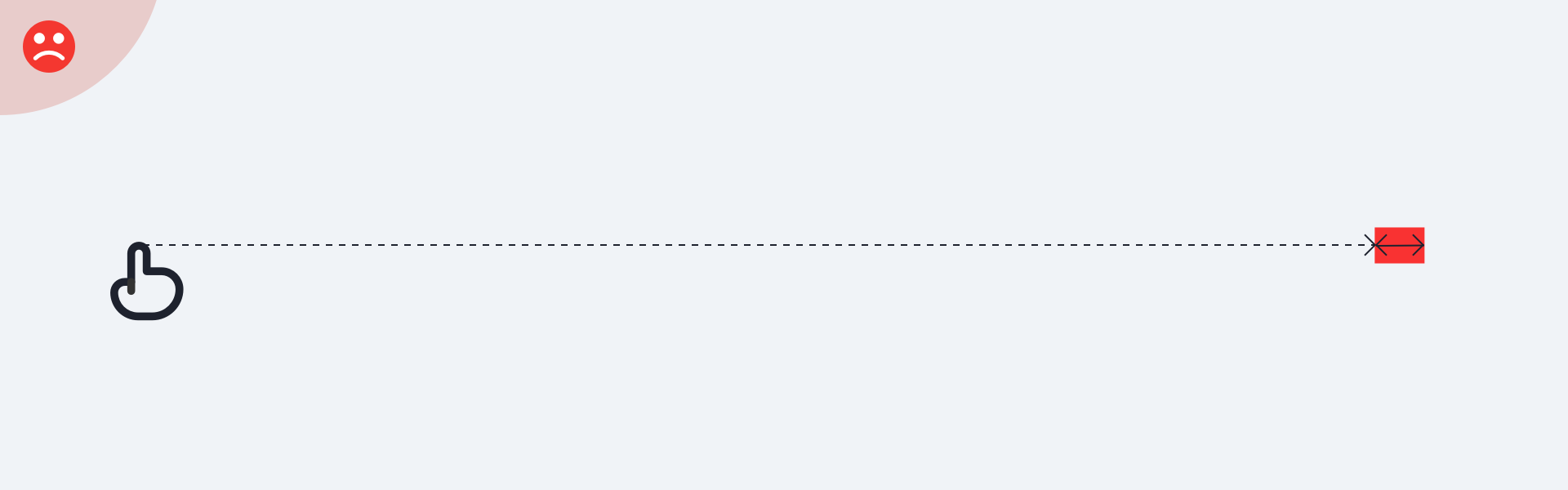
相反,紅色方塊目標變小,快速點擊就會困難很多,很難一次到位。

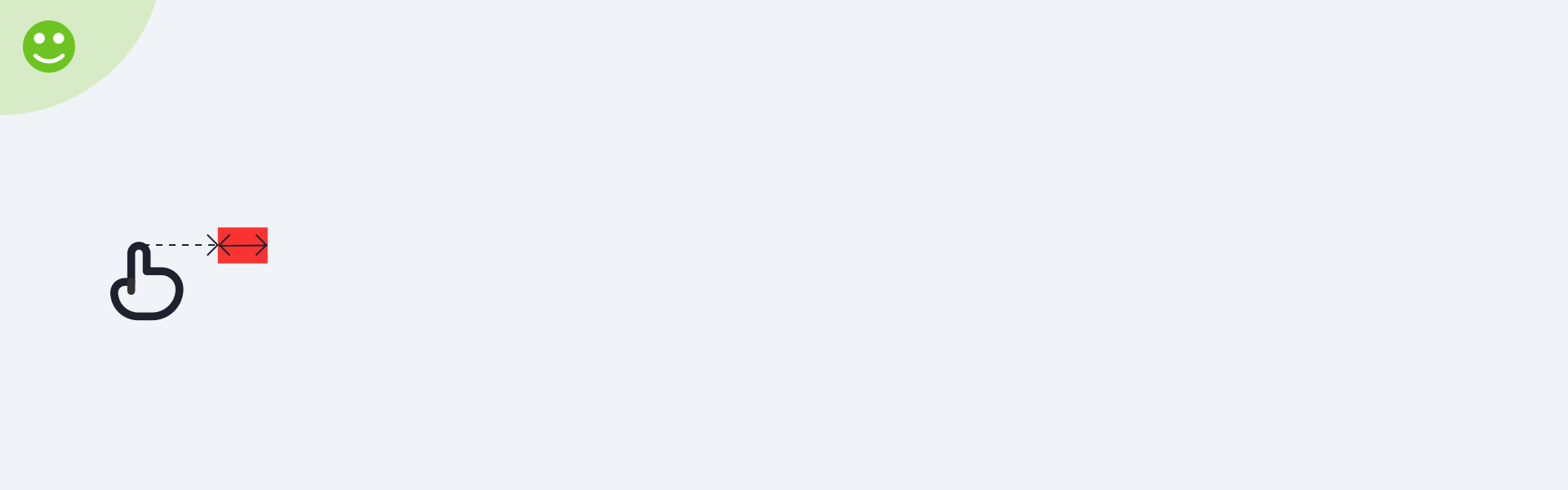
但如果紅色方塊目標很小距離很近的話,因為移動范圍小,也能準確的點擊到。

按鈕越大越容易點擊
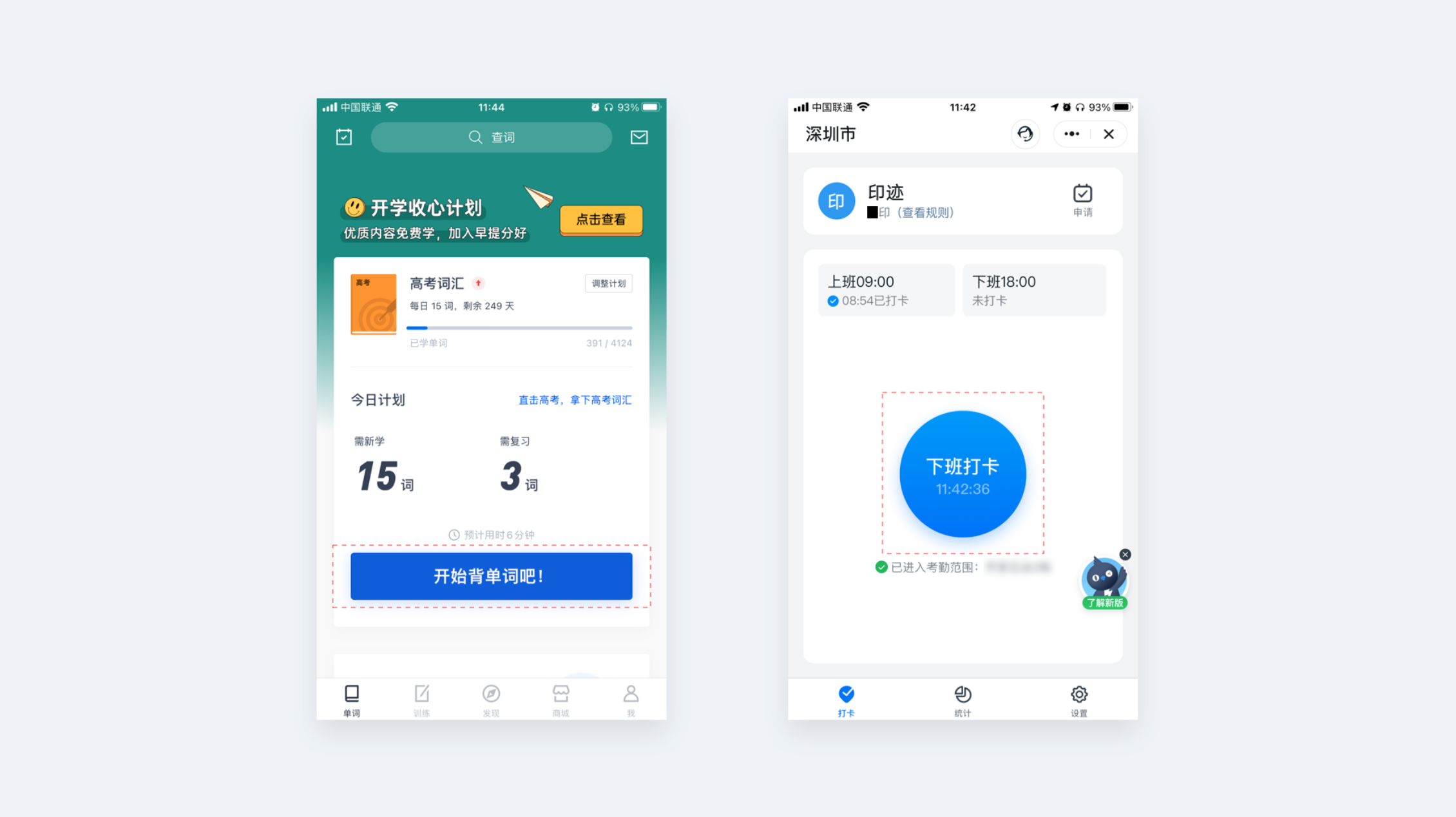
在頁面中,大而近的目標區(qū)域意味著用戶不需要做太精細的調(diào)整就可以輕易的觸達目標。比如頁面中的大按鈕。

將按鈕放置在離開始點較近的地方
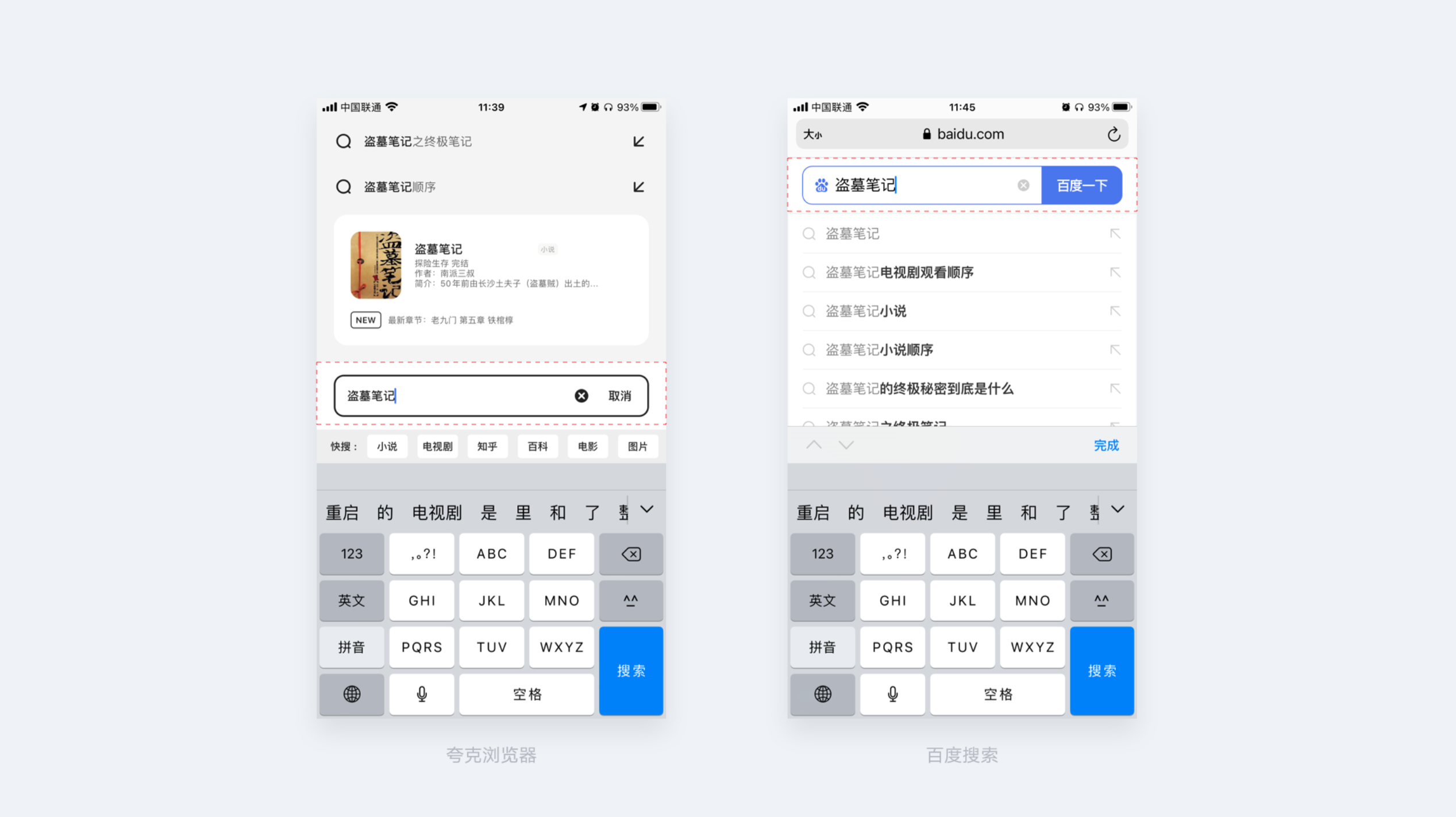
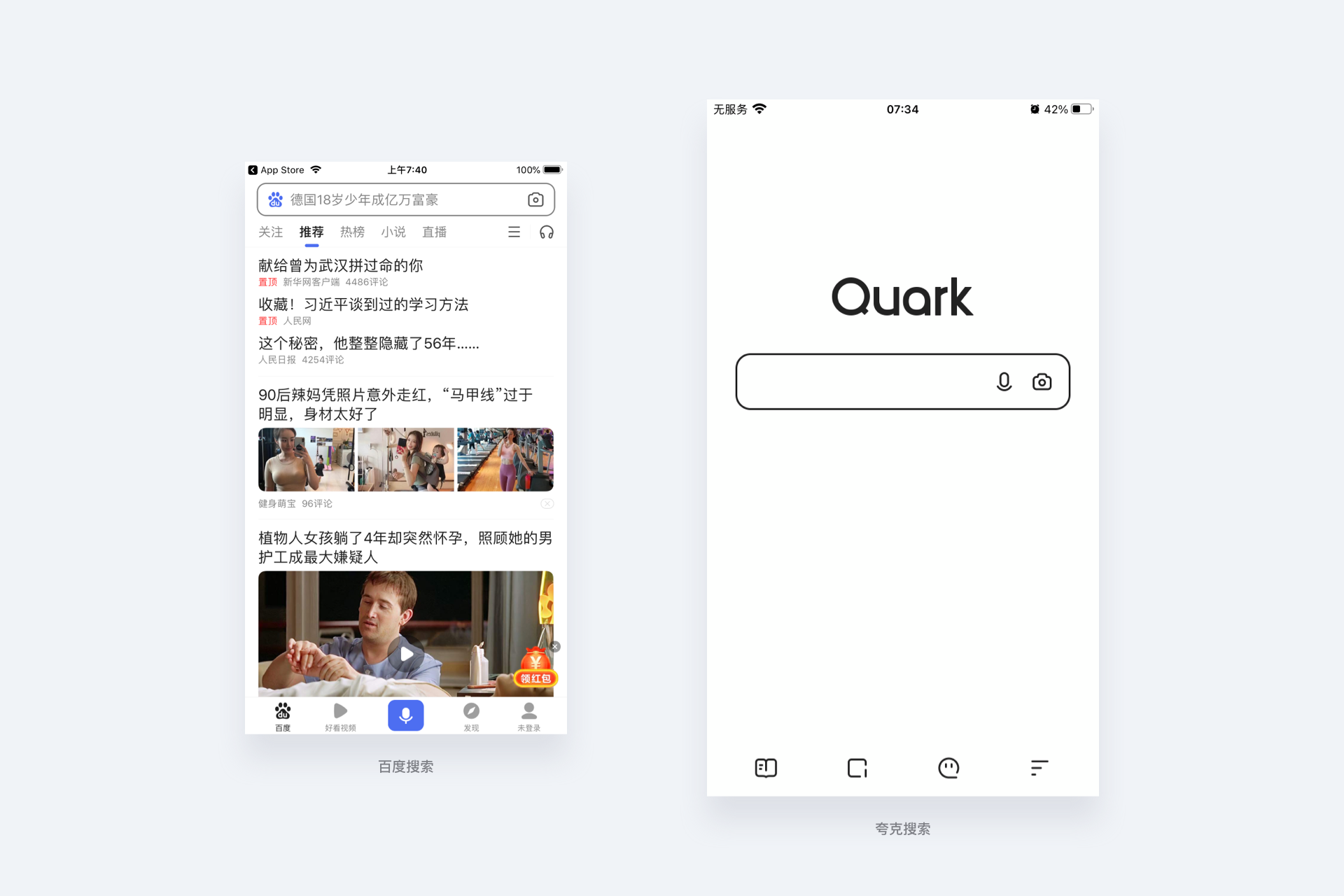
夸克瀏覽器的搜索欄就放在離手最近的屏幕底部區(qū)域,相比常見頂部搜索欄更方便操作,效率更高。

相關(guān)按鈕之間距離近點更易于點擊
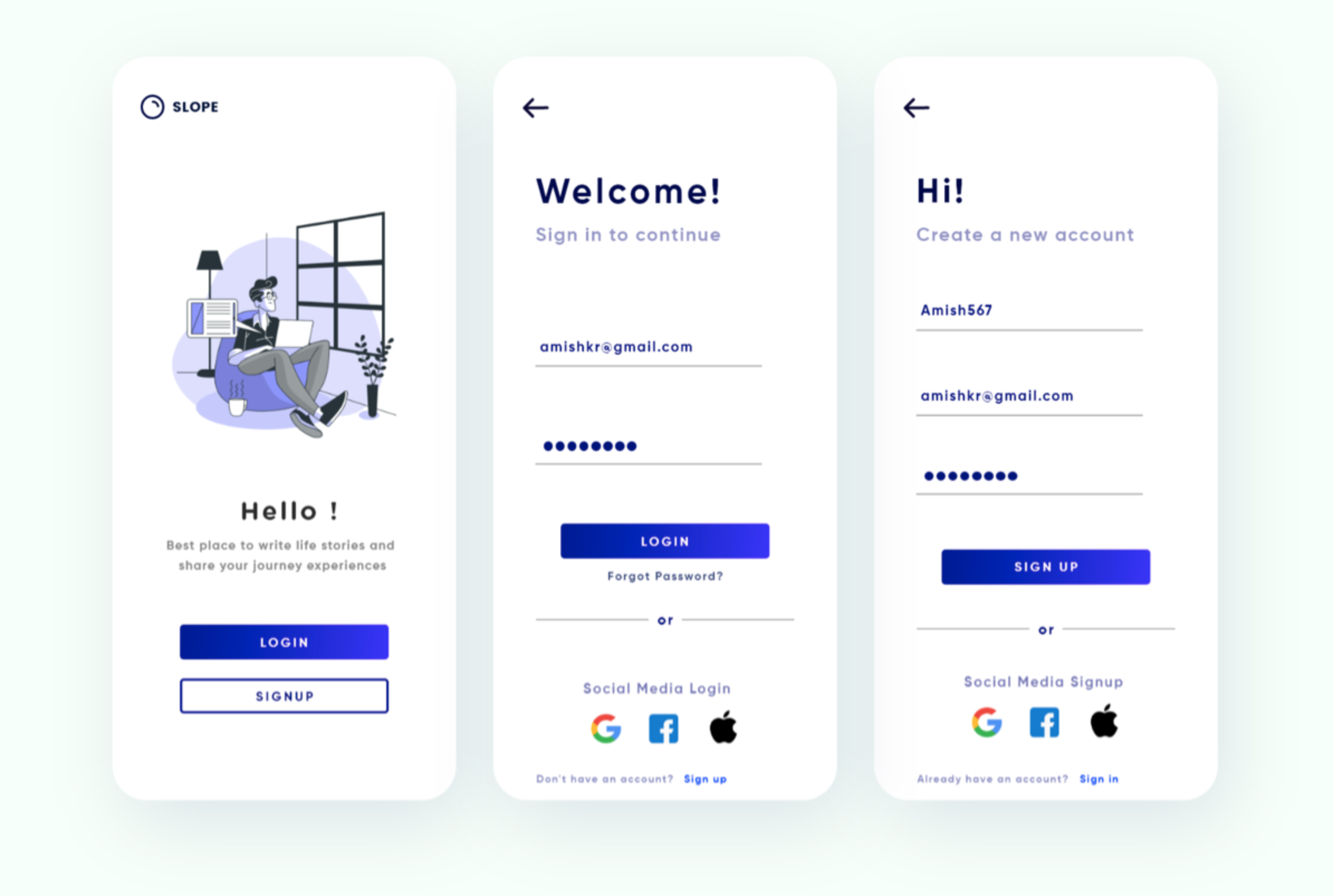
注冊登錄界面,通常將「注冊」和「登錄」放到一起,不僅可以在視覺上增強用戶對他們相關(guān)性的認知,還可以減少在他們之間的距離 。

適用邊界
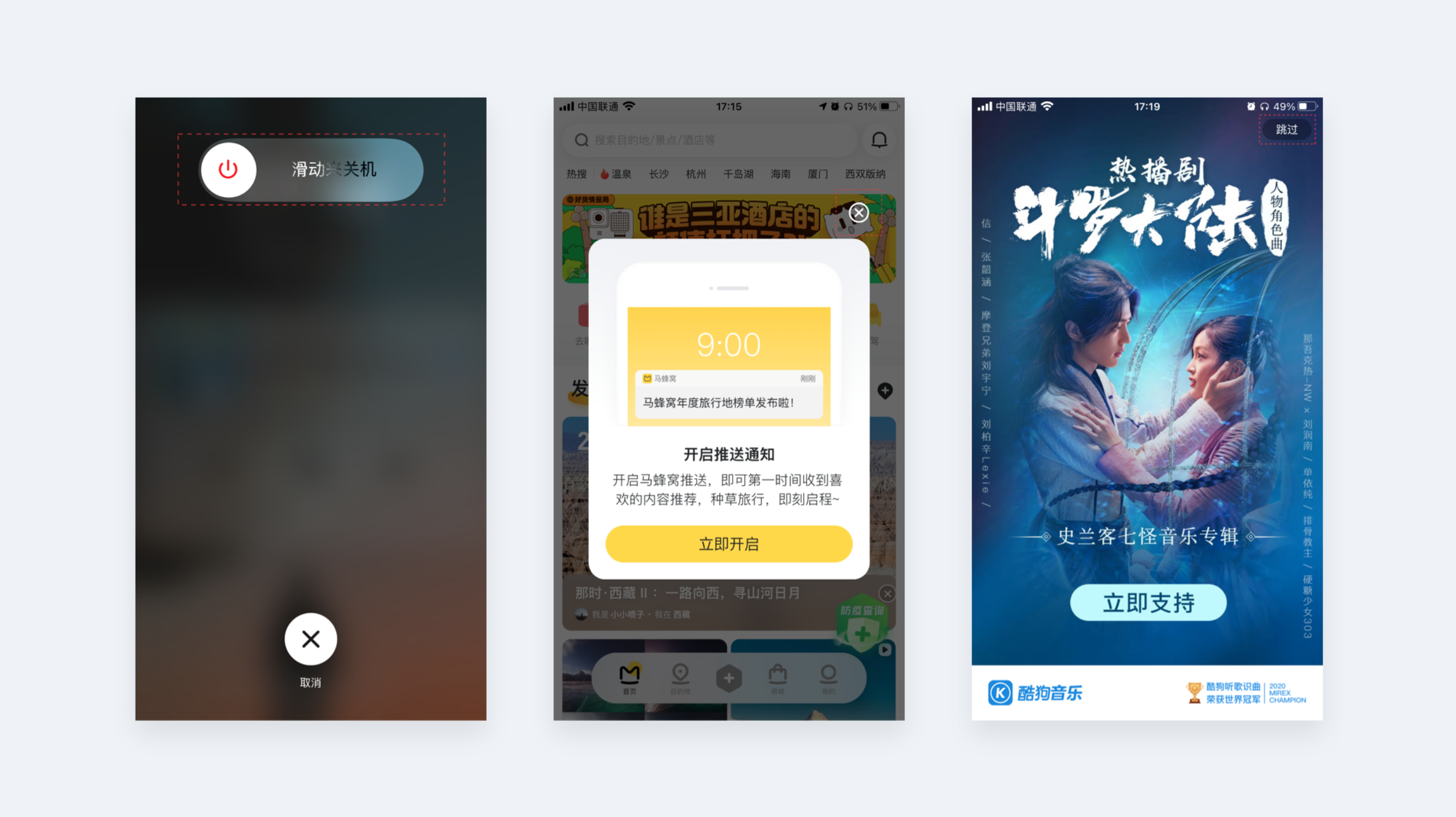
費茨定律鼓勵減少距離,增加目標大小以提升用戶效率,但反過來亦適用。比如iPhone關(guān)機按鈕,沒有使用點擊關(guān)閉,而采用滑動操作,還把按鈕放在屏幕頂部,這樣明顯增加了操作難度,進而避免了用戶誤操作。

App彈窗經(jīng)常把“關(guān)閉”按鈕放在卡片的右上角離手遠的地方,希望用戶先完成彈窗提示的任務(wù)。還有啟動頁廣告,喜歡把“跳過”按鈕放在難以點擊的右上角(恰飯重要),以提高用戶的誤觸機率提高轉(zhuǎn)化。
思考小結(jié)
按鈕越大越容易點擊,因此在程序開發(fā)中,會增加按鈕點擊的熱區(qū)范圍,減輕用戶精準點擊的壓力。但也不能過分的大,容易引起誤觸;
讓相關(guān)聯(lián)的內(nèi)容更靠近彼此,用視覺手法增強用戶對它們相關(guān)性的認知。距離產(chǎn)生美,注意不要靠的太近,會出事;
將按鈕放置在離出發(fā)點較近的地方,比如頁面主按鈕一般會放在屏幕底部易操作區(qū)域;
屏幕的邊角很適合放置像菜單欄和按鈕這樣的元素,因為在屏幕邊緣和角落位置有“無限可選中”的屬性,可以大膽操作而無需“微調(diào)”,參見macOS底部dock欄;
定律的反向使用可以適用一些特殊場景,比如想達到某種目的而降低按鈕被點擊的可能;

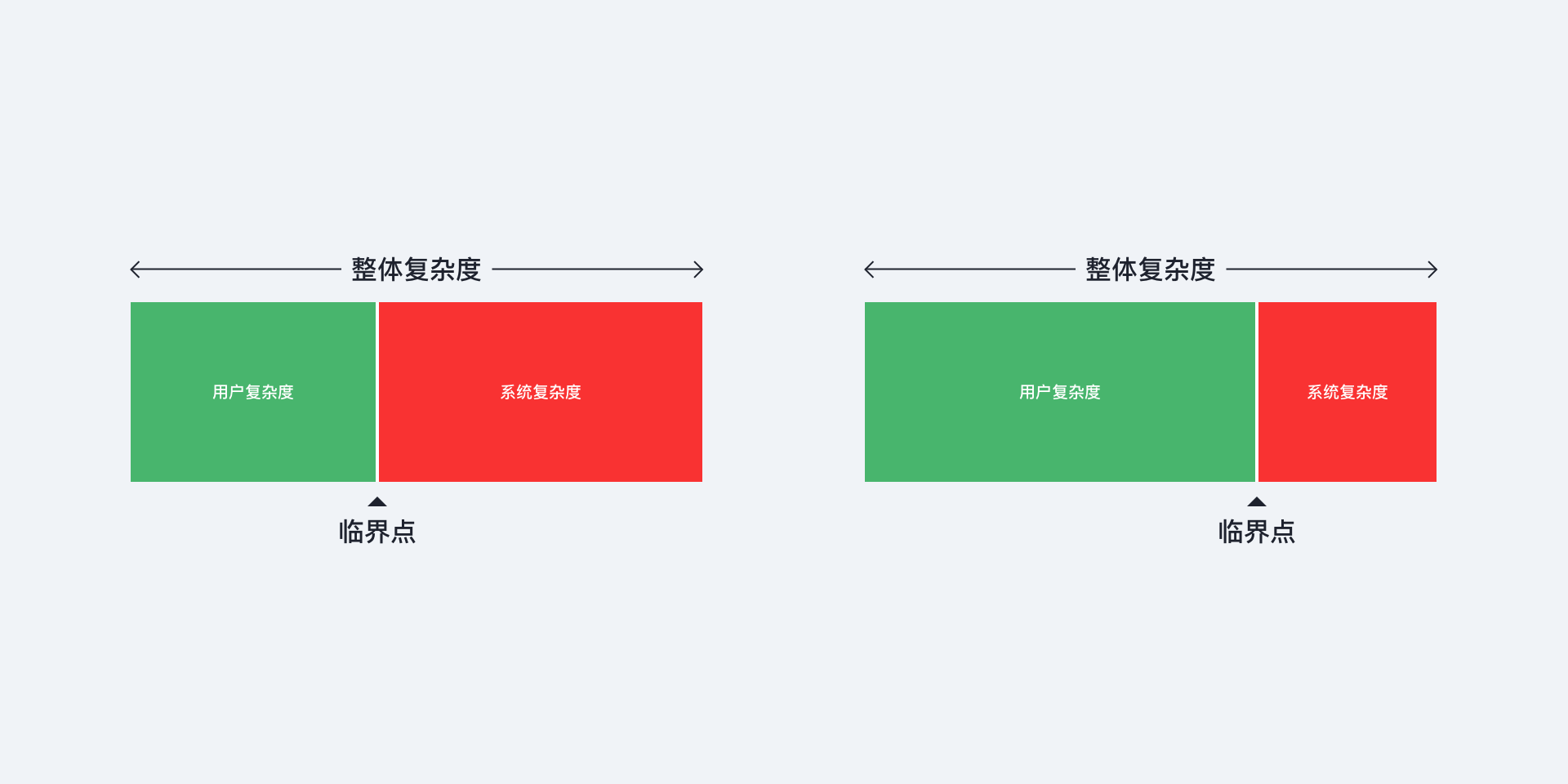
“任何事物都具有其固有的復雜性,無法簡化”。
泰斯勒定律(Tesler’s Law)由Larry Tesler于1984年提出,也稱「復雜度守恒定律」。
該定律認為:每一個過程都有其固有的復雜性,存在一個臨界點,超過了這個點過程就不能再簡化了,你只能將固有的復雜性從一個地方移動到另外一個地方。
生活中很多我們習以為常,感覺便捷方便的生活方式,是無數(shù)卓越的數(shù)學家、工程師、設(shè)計師等無數(shù)的時間投入,才實現(xiàn)的某個小功能,是他們把這些復雜性轉(zhuǎn)移到自己身上替我們簡化了。

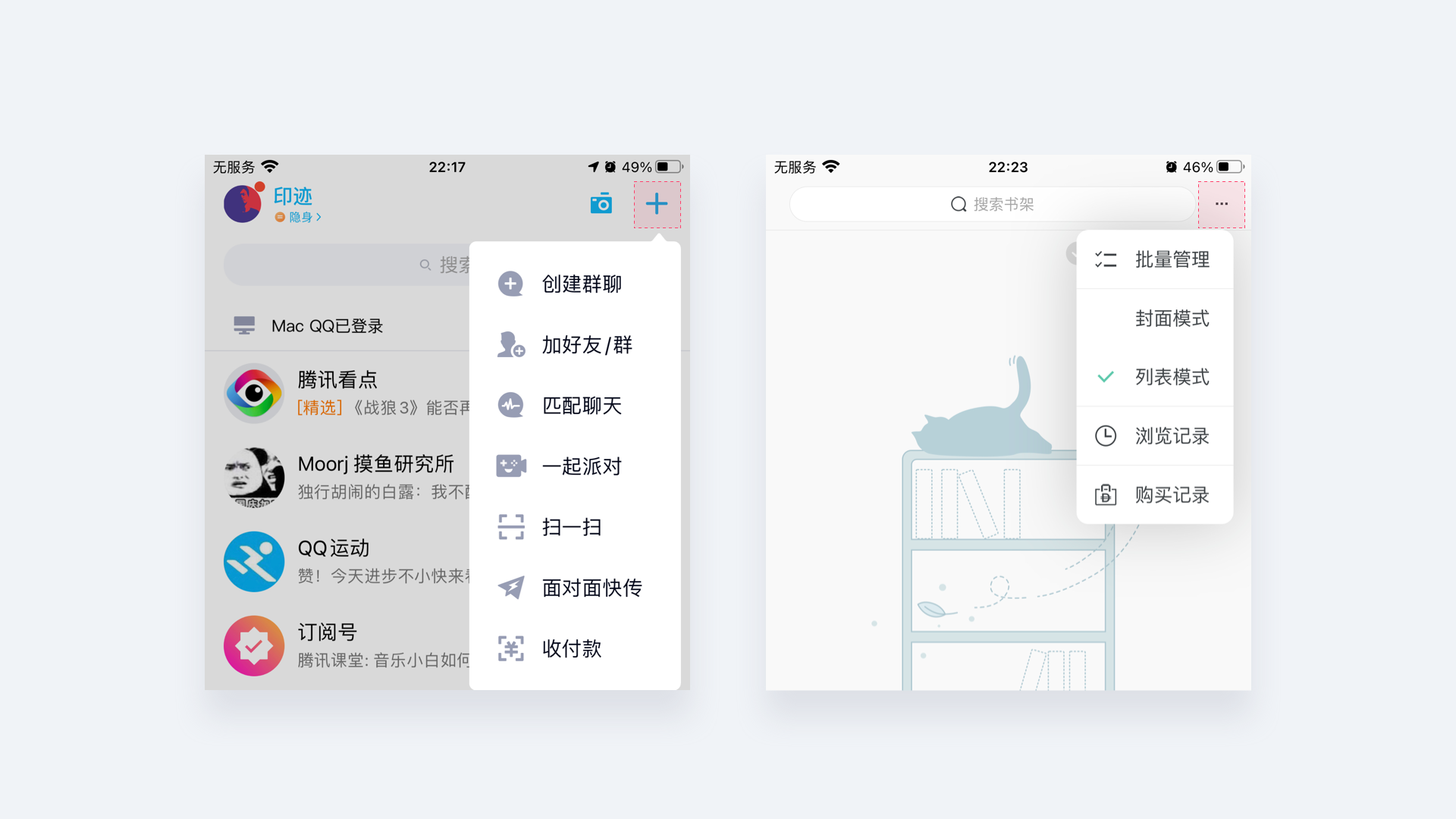
說回移動端,每個應用中都有其無法簡化的復雜度,也不能按照我們個人意愿去除這些功能。這就是為什么飛機稿都簡潔好看,而一搬到線上就面目全非。常見的復雜性轉(zhuǎn)移有:“查看更多”、“查看全部”、“查看詳情”、“展開和收起”之類的文字做轉(zhuǎn)移跳轉(zhuǎn),比如:頂部導航欄的更多圖標,就是將常用的功能整合并隱藏在首頁設(shè)計的更多功能模塊中,把用戶的操作范圍轉(zhuǎn)移到另一個地方。

除此之外,還有一些降低操作復雜度的方法:
刪除、組織、隱藏
視覺層面的“降噪”方法,刪除會干擾用戶操作的選項;功能分類明確,圍繞用戶行為組織信息內(nèi)容;隱藏那些不常用而又不能少的功能,延遲及階段性展示。總的來說就是將復雜的信息收起來,展示重要且簡潔的界面。
簡化交互設(shè)計
可以用代碼節(jié)省用戶操作時間的地方,是互聯(lián)網(wǎng)人一致的追求。例如,B站的一鍵三連,用戶長按點贊按鈕,會同時觸發(fā)點贊、投幣和收藏,省時省力。

算法解放“生產(chǎn)力”
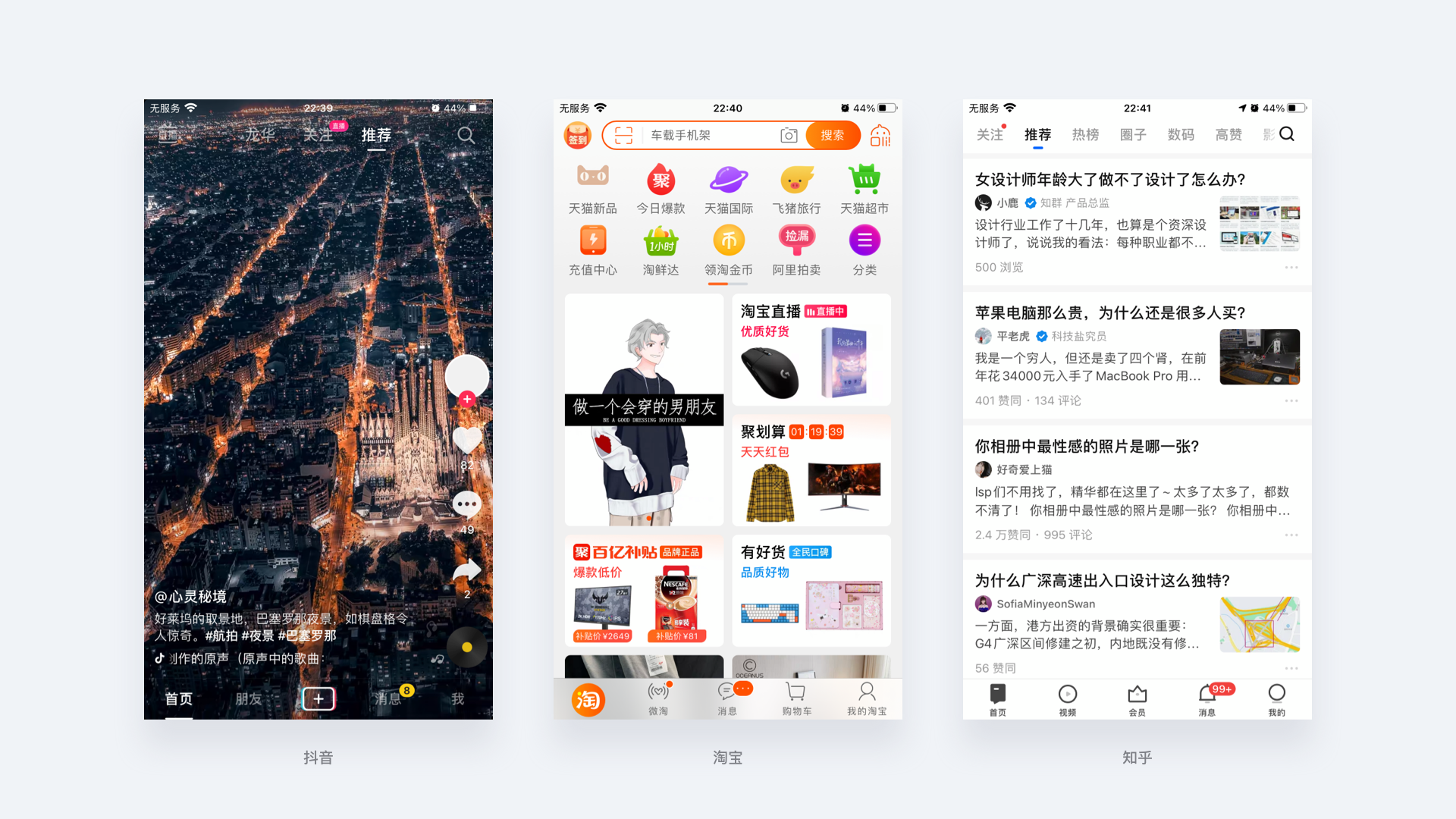
個性化算法就是通過技術(shù)手段,將用戶復雜度降低,而轉(zhuǎn)移到開發(fā)者身上。抖音為什么會讓人上癮?是算法知道了你的喜好,專推給你喜歡的內(nèi)容而不用自己去找,誰都喜歡私人定制。這對用戶來說是一件好事,但就像魯迅說的:“你覺得好,一定是有人在負重前行”,這里的簡化復雜的難度就轉(zhuǎn)移到設(shè)計和開發(fā)身上了,還逼得機器去學習。例如抖音、淘寶、知乎首頁推薦的內(nèi)容都是基于你的喜好定制化推薦給你的。

我們常說以用戶為中心去設(shè)計,就需要從用戶角度出發(fā),在交互設(shè)計中盡量簡化操作的復雜度,降低學習成本。但如“復制粘貼之父” Larry Tesler (1945-2020) 所說:“任何事物都具有其固有的復雜性,無法簡化”。因此,如何取得復雜度的“平衡點”就是重要的部分,是讓工程師及設(shè)計師花費大量時間去降低產(chǎn)品的使用難度,還是在設(shè)計中保留一定的復雜度是我們需要思考的事。

該原理是由麥肯錫國際管理咨詢公司顧問Barbara Minto提出的理論,她強調(diào)結(jié)論先行,論點自上而下。
你是否遇到過這樣的場景,部門開會時有人口若懸河的講了半天,到最后你都不知道他想說什么。所以如果開會時你會走神,這不怪你,只怪講演者說話沒有邏輯,沒有重點。
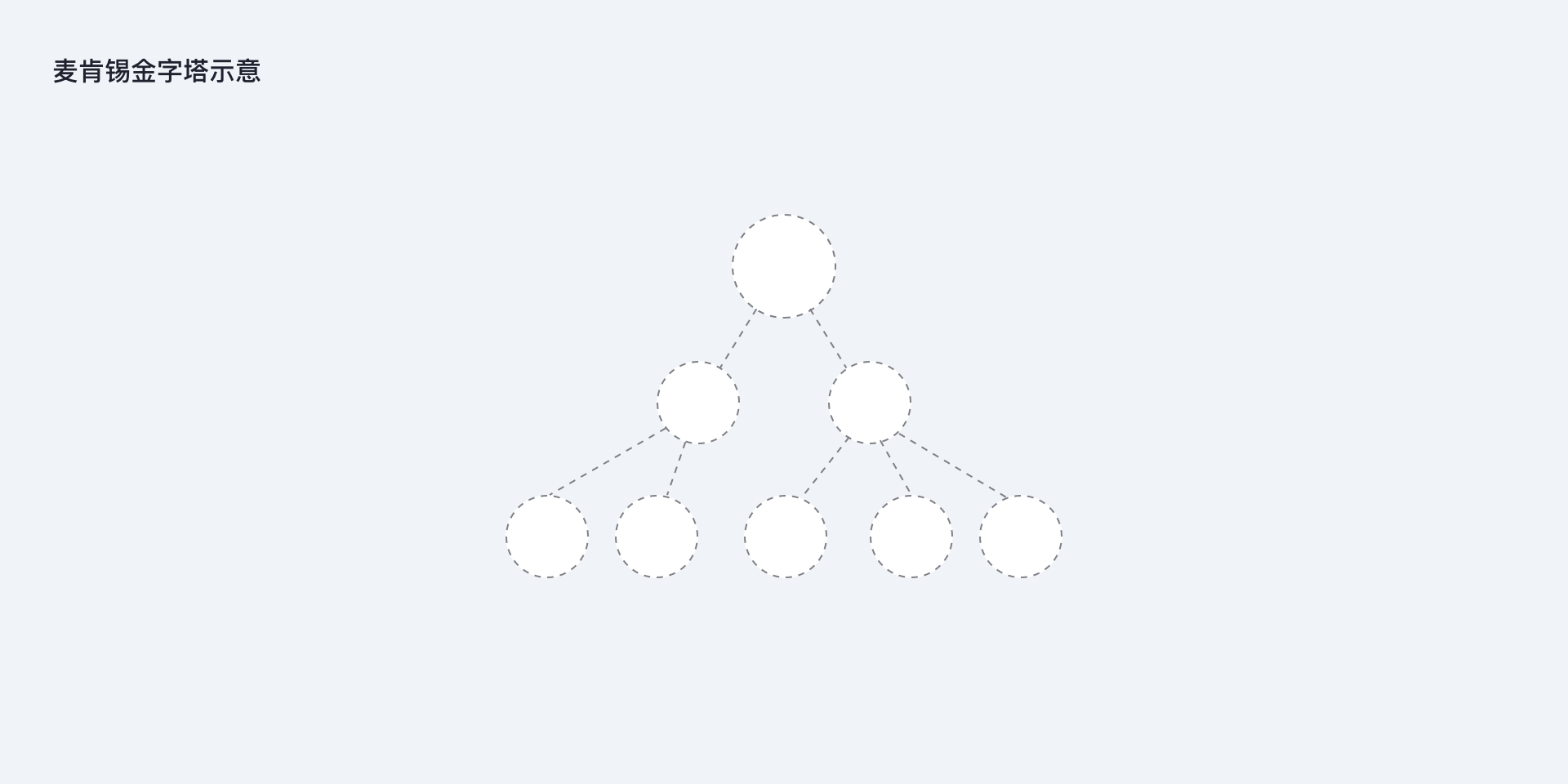
金字塔原理指示結(jié)構(gòu)化表達遵循結(jié)論先行的原則,即任何問題都能歸納出一個中心點,讓受眾能夠第一時間清楚你想談?wù)摰闹黝}。然后由數(shù)個論據(jù)作支撐,而這些一級論據(jù)可以繼續(xù)由數(shù)個二級論據(jù)支撐,如此延伸,狀如金字塔。自上而下,上層影響下層。

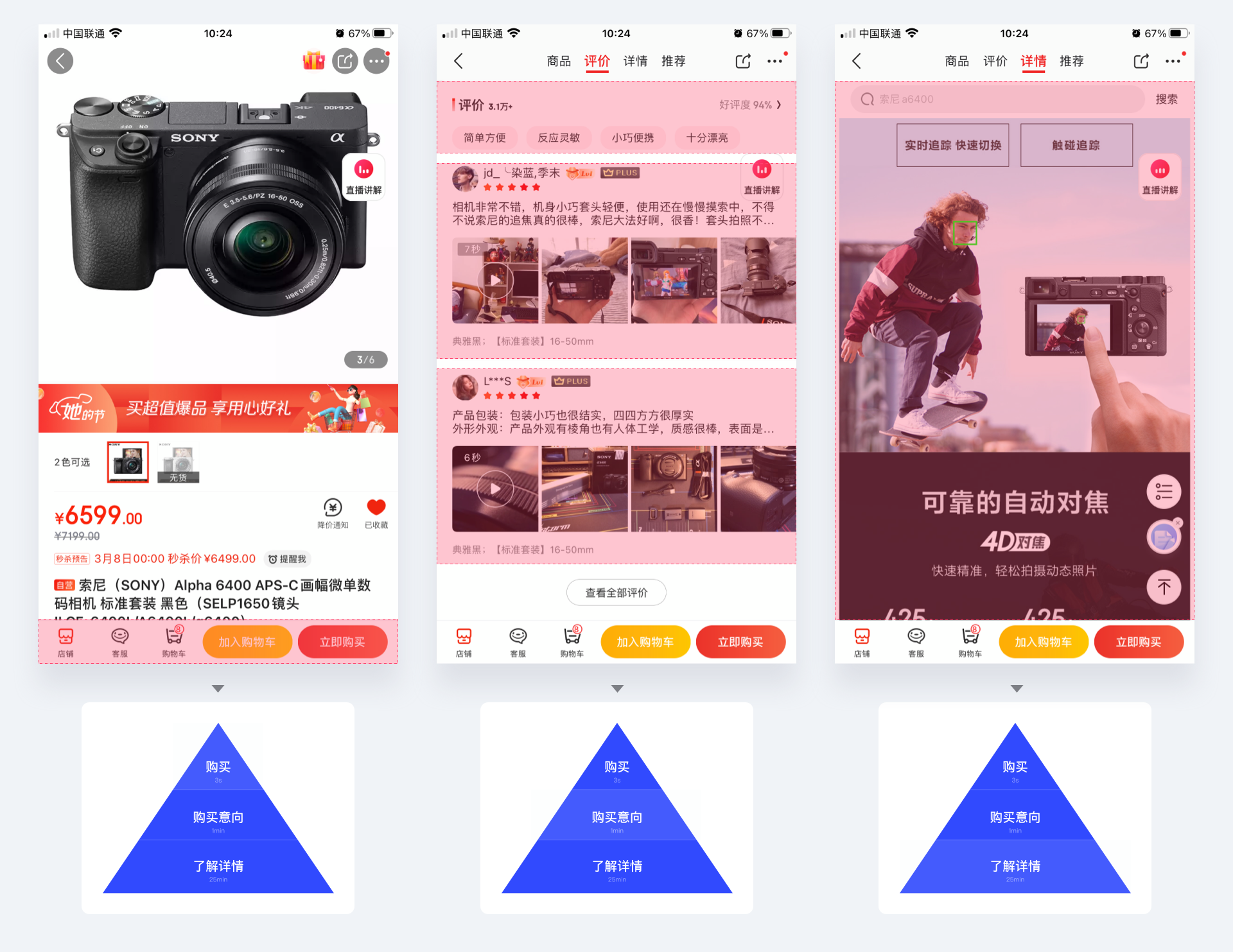
應用到交互設(shè)計上,即將信息展示的重點與交互行為的主任務(wù)優(yōu)先展示,再根據(jù)用戶在這個界面上所愿意停留時間逐級給予更多細節(jié)補充。以京東的商品詳情頁為例,首先金字塔的最上層是用戶目標明確直接進行“立即購買”的底部全局按鈕,其次是商品的頭圖和用戶評價這些,讓用戶了解更多信息,進一步促成購買,最后一層是提供商品相關(guān)的全部信息、參數(shù)、評分等,確保交易的最終完成。在這個過程中,用戶在每一層花的時間也在逐級增加,呈金字塔狀。

映射到設(shè)計師身上也是如此,從設(shè)計新人到設(shè)計總監(jiān),中間差的就是一個完整的設(shè)計技能金字塔。就像升級打怪,每完成一項任務(wù)獲得相應的經(jīng)驗值,累積的經(jīng)驗值幫助我們更快的升到下一級。當把工作中的需要攻克的難題一一解決之后,你的設(shè)計水平會在不知不覺中更加精進,形成一套自己的設(shè)計風格,成為一名優(yōu)秀的設(shè)計師。

有趣的是,把金字塔模型倒過來就成了“用戶漏斗模型”。自上而下,激勵用戶成長。它告訴我們:
用戶的需求是永遠滿足不完的,所以什么值得做,什么是可分階段去實現(xiàn)的是決策人需要明白的。如喬布斯所說:“消費者并不知道自己需要什么,直到我們拿出自己的產(chǎn)品,他們就發(fā)現(xiàn),這是我要的東西”;
不斷完善主要功能,以滿足金字塔頂?shù)暮诵挠脩羧骸Q策者常常添加一些自己想要的而不是用戶想要的需求,比如在信息流中添加一個廣告位;
如何優(yōu)化完善產(chǎn)品架構(gòu),檢驗產(chǎn)品策略的合理性和完整性;

防錯原則由世界著名的品質(zhì)管理專家新鄉(xiāng)重夫提出,即在過程失誤發(fā)生之前加以防止,是一種在作業(yè)過程中采用自動作用、報警、標識等手段。使操作人員不用特別注意也不會失誤的方法。
防錯原則認為大部分的意外都是由于設(shè)計的疏忽,而不是人為操作失誤,可以通過優(yōu)化設(shè)計把過失降到最低。該原則最初用于工業(yè)管理,后來應用于界面交互設(shè)計中,當使用條件沒有滿足時,常常通過功能失效來表示。
自動檢測提示
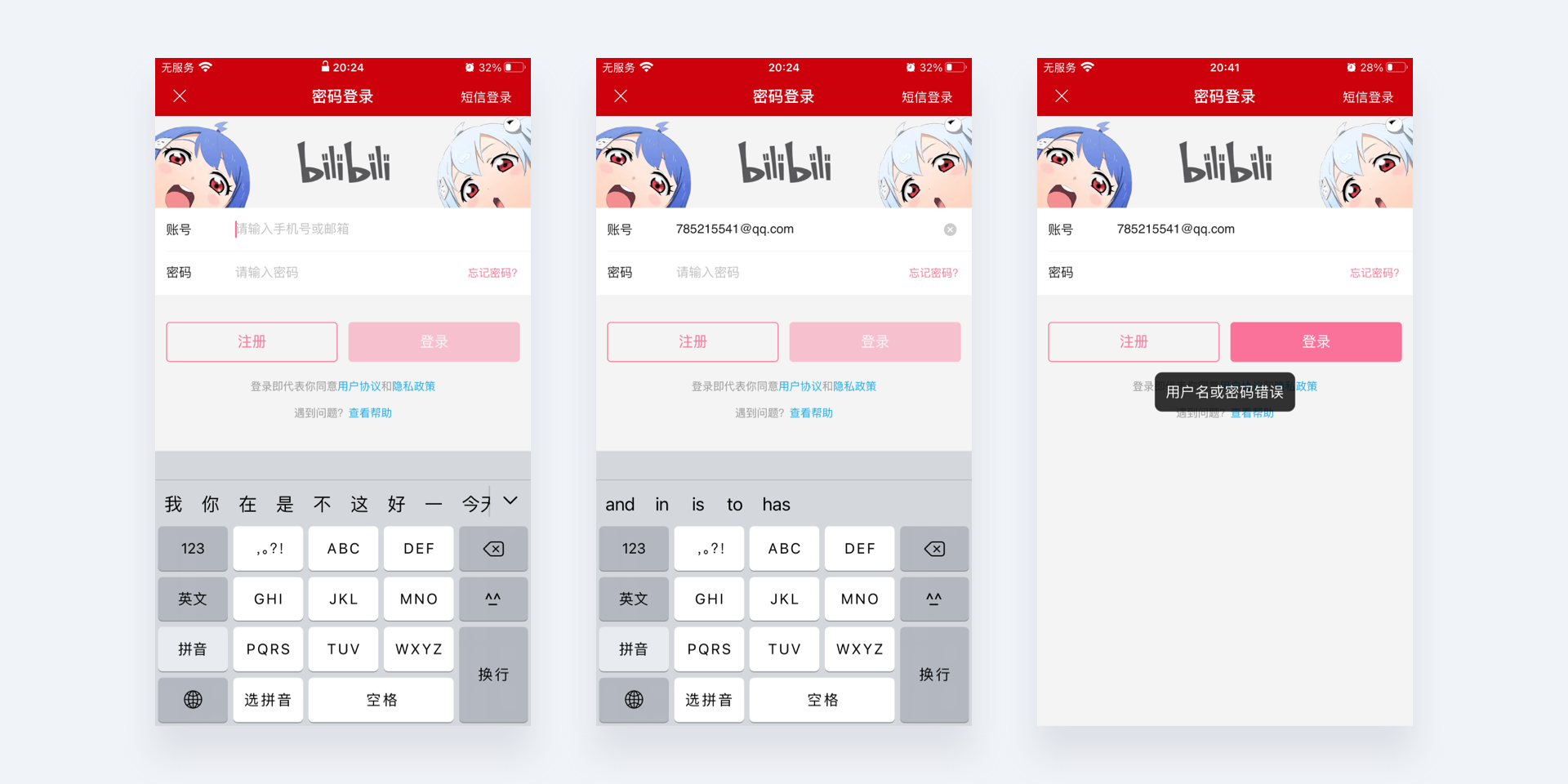
bilibili在登錄時輸入框沒有內(nèi)容或沒有輸密碼時,登錄按鈕處于禁用的置灰狀態(tài),只有兩者都滿足了才可以正常點擊。此外登錄功能就可能會有用戶名錯誤、密碼錯誤、網(wǎng)絡(luò)超時、郵箱錯誤等不同的錯誤。通常必須賬號和密碼同時滿足且匹配才能成功。

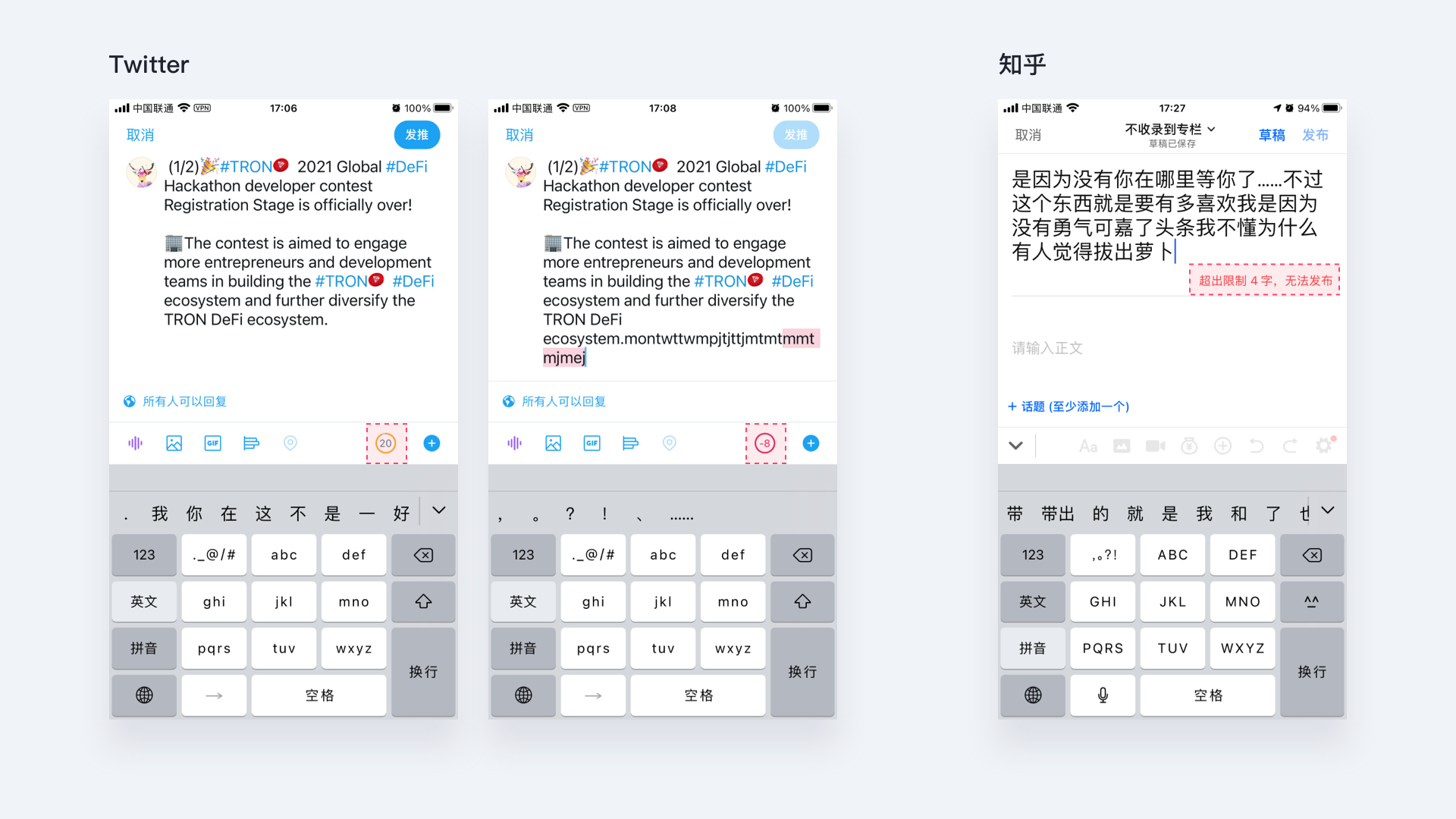
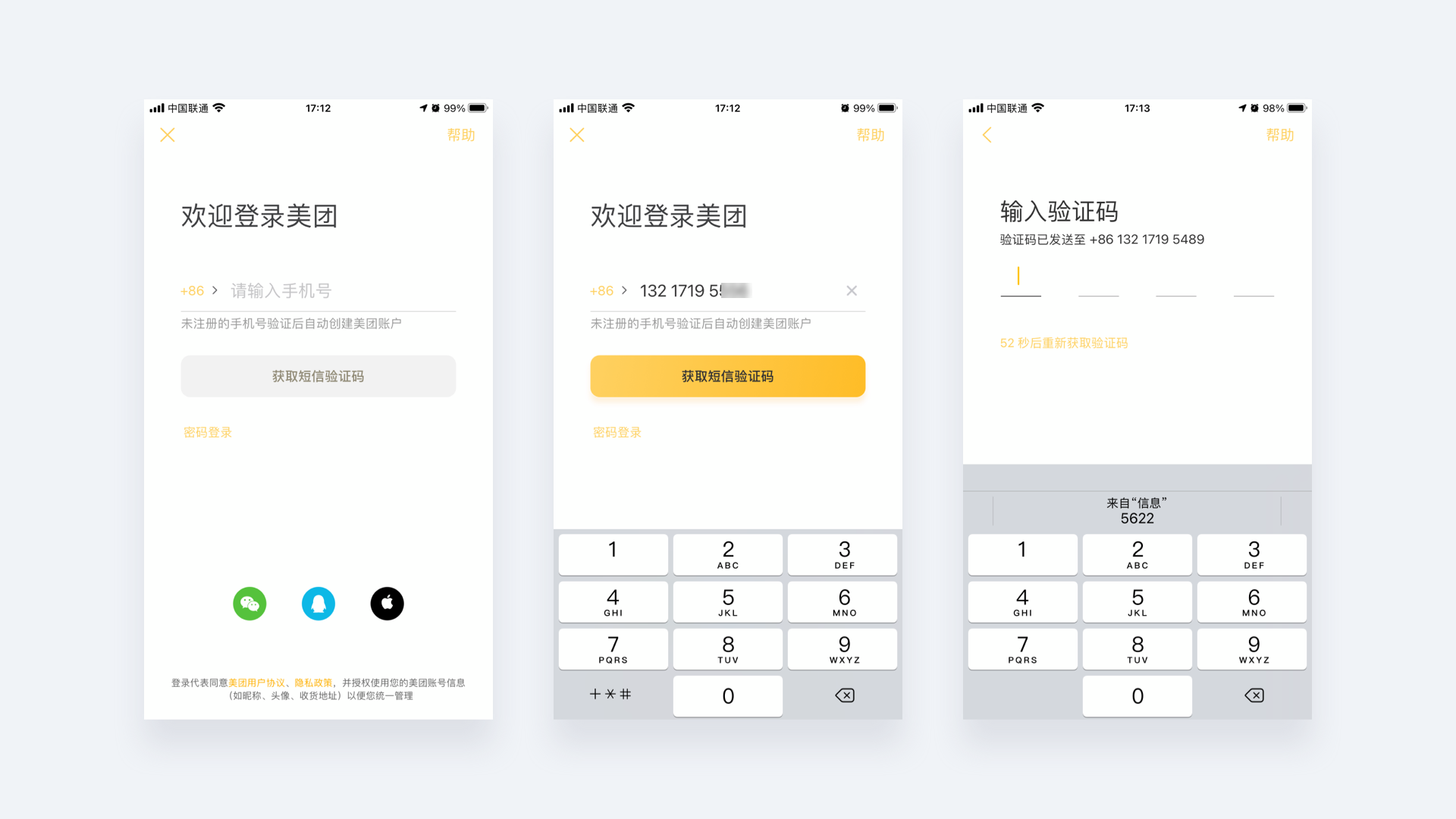
Twitter發(fā)帖時只允許用戶輸入140個字,為了提醒用戶,其解決辦法是在鍵盤上方的工具欄上顯示還能輸入幾個字符,超過會以負數(shù)警示。知乎發(fā)布文章標題過長時也會提示錯誤預警。

消除可能的失誤
防錯法則認為大部分的出錯都是產(chǎn)品設(shè)計的不夠優(yōu)秀,而不該責怪用戶操作疏忽,通過設(shè)計手法可以把出錯率降到最低。防錯法則的核心觀點是,如何有效的在用戶出錯之前就盡量避免錯誤的發(fā)生。比如,美團外賣在接受短信驗證碼時,系統(tǒng)會自動提取驗證碼在鍵盤上方顯示,用戶點一下就可以自動填寫,省去了跳出應用——打開短信——記住驗證碼——再輸入的繁瑣過程,有效預防了出錯的機率。還有微信在綁定銀行卡時也是通過掃描銀行卡自動提取賬號,避免手動輸入的出錯率。

將失誤降至最低
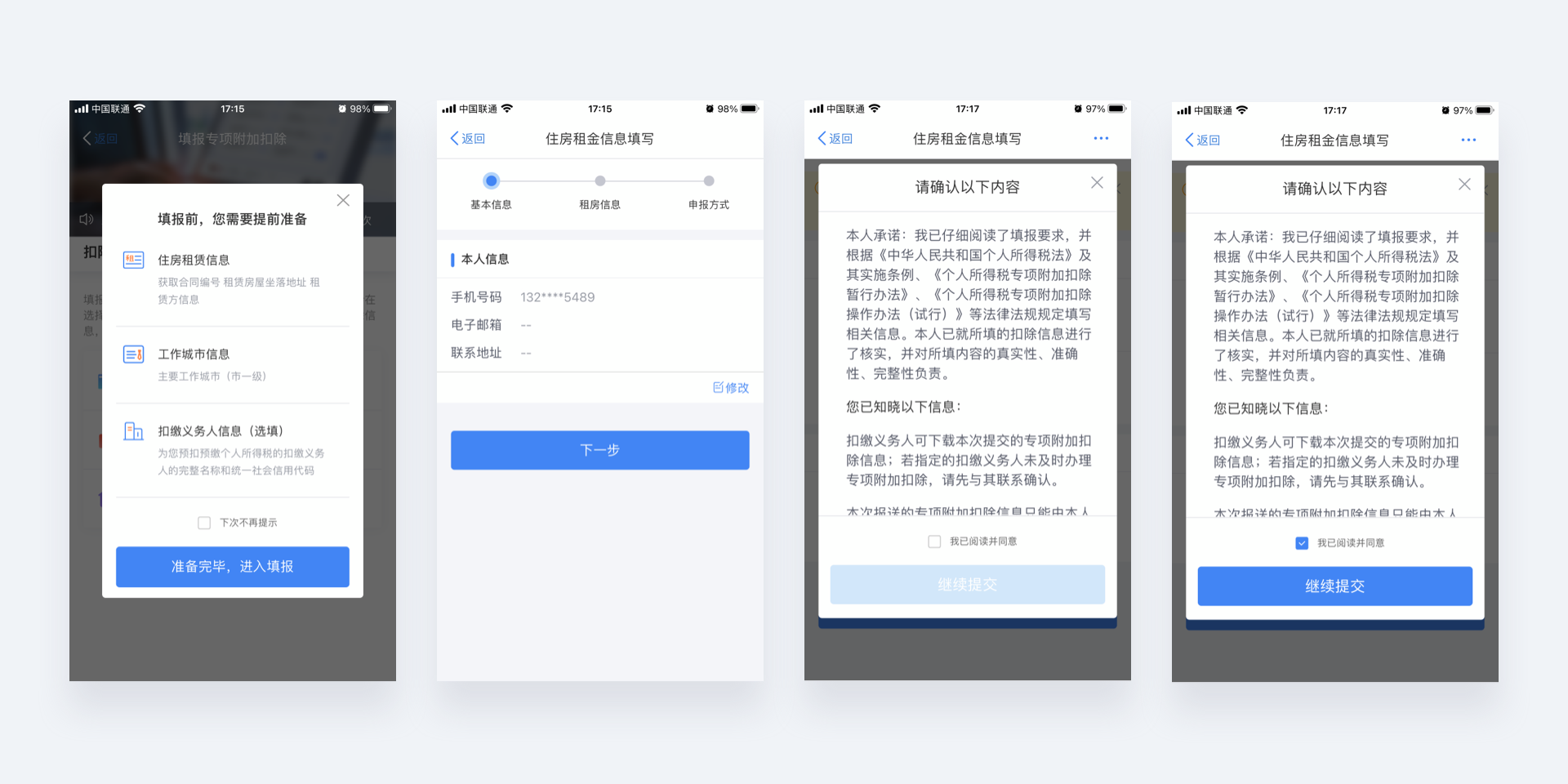
二次確認,在一些比較重要的場景讓用戶二次確認,通常以彈窗的形式告知用戶再次讓用戶考慮自己的行為結(jié)果,進一步降低出錯率。例如,最近大家都在用的報稅App,會在提交信息前再次確認。

視覺暗示
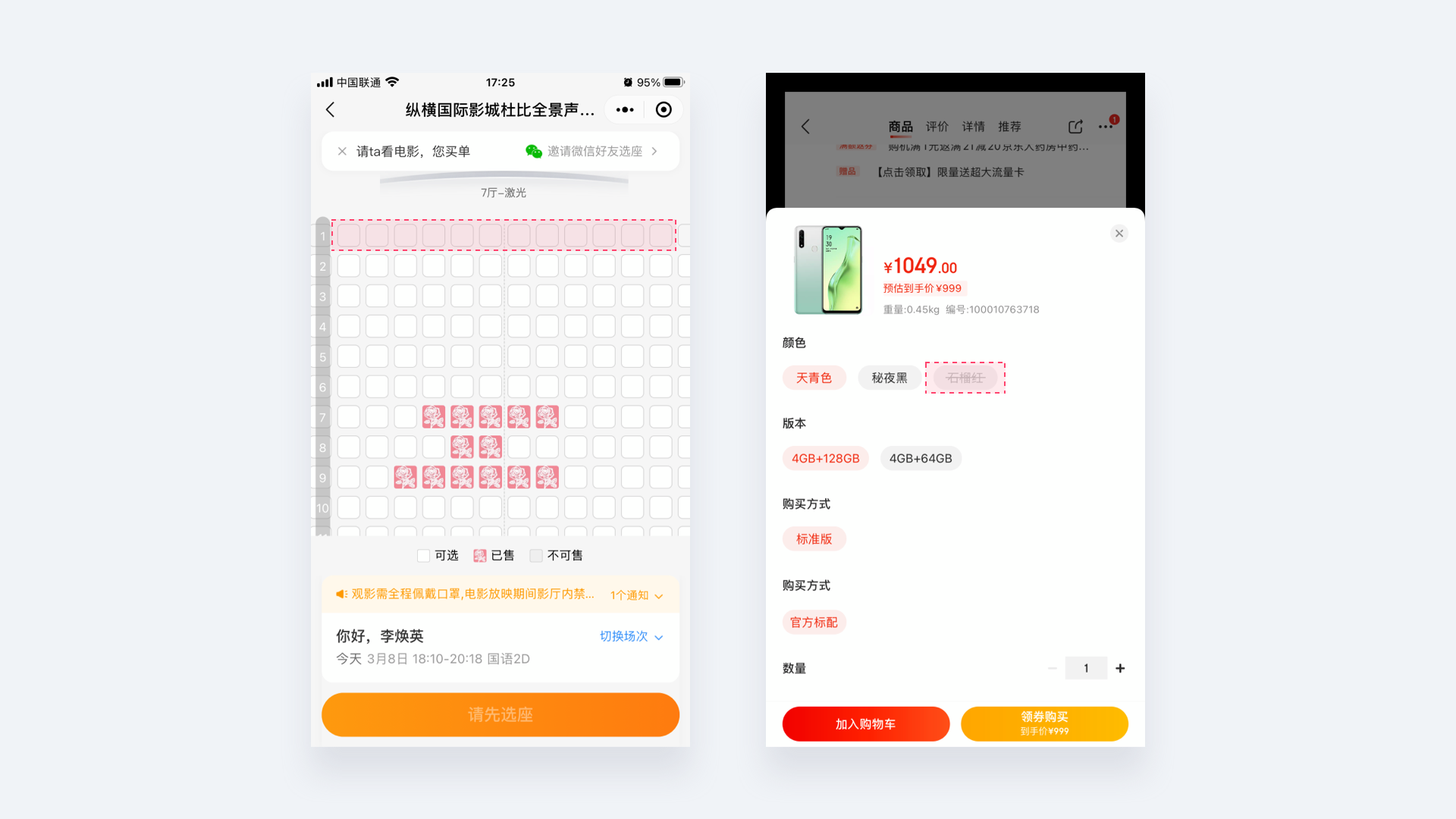
可在視覺(置灰或隱藏)上屏蔽那些不能選的選項,避免用戶點擊后才報錯或點擊沒反應。

其次,一些不可恢復的操作,視覺上通常會給強標識。例如,刪除短信時的文字顏色“變紅”。

為用戶犯的錯買單
當用戶輸入錯誤信息時,比如打錯字,系統(tǒng)應該給予用戶想要的信息,而不是無動于衷,冷漠視之。

范圍限制
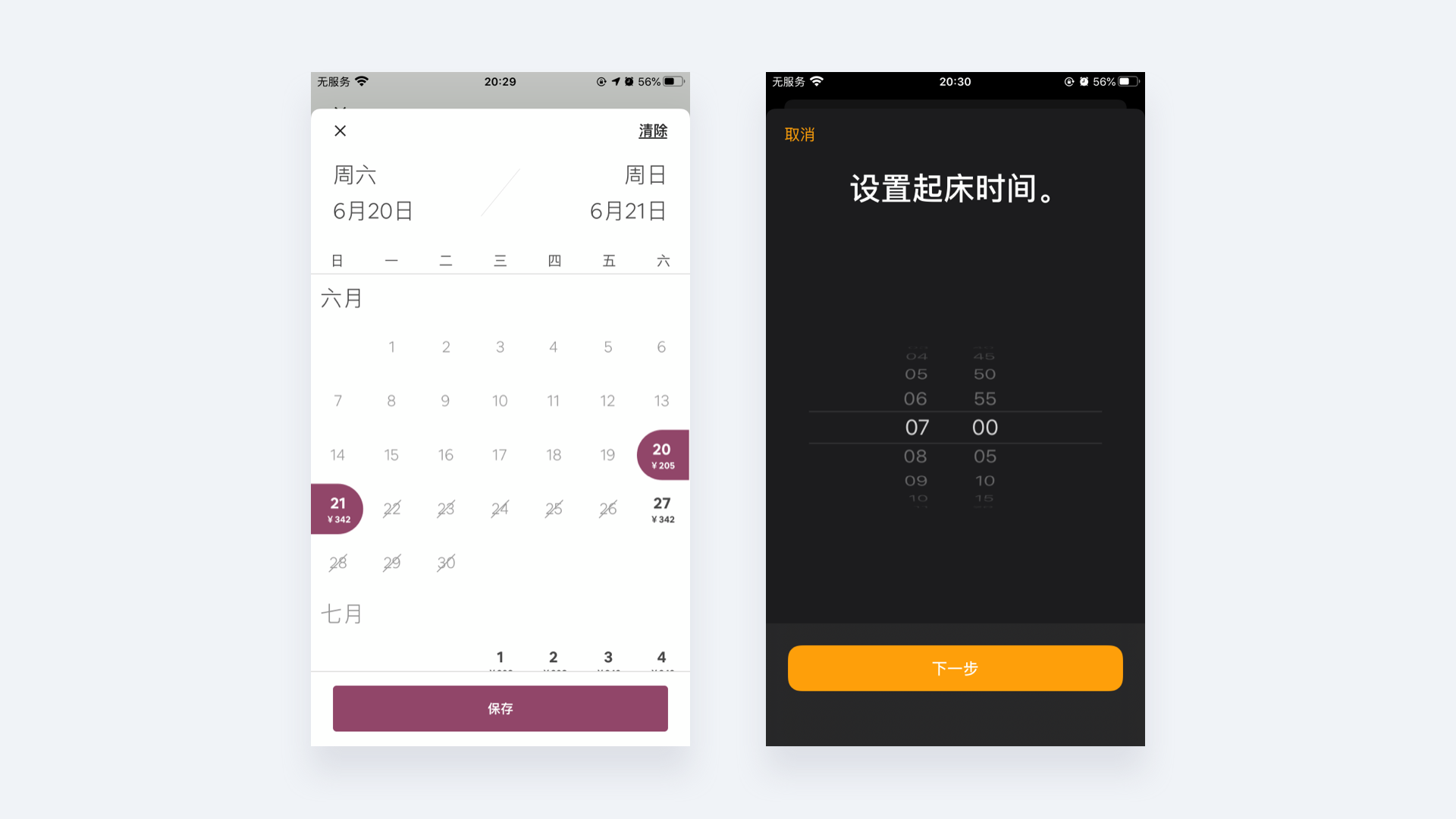
其實限制用戶的選擇并不是一個好主意,但是如果有明確的規(guī)則來定義可接受的選項,那么限制用戶可以輸入的類型是一個很好的策略。例如,Airbnb訂房可選日期和設(shè)置鬧鐘時的時間范圍。

研究得出,使用產(chǎn)品時有77.7%的錯誤都是人為的,防錯法則可以幫助設(shè)計師站在用戶體驗的角度考慮設(shè)計方案,做到操作前、中、后都有及時的反饋,預測到他們有可能發(fā)生的誤操作狀態(tài),讓用戶更快完成目標,幫助用戶減少出錯率。

每次拿起U盤插入電腦時,我就呆住了,到底朝那個方向才是對的?
防呆(Fool-proofing)是一種預防矯正的行為約束手段,運用避免產(chǎn)生錯誤的限制方法,使出錯的機會降至最低,進而達到“第一次就把工作做對”之境界。
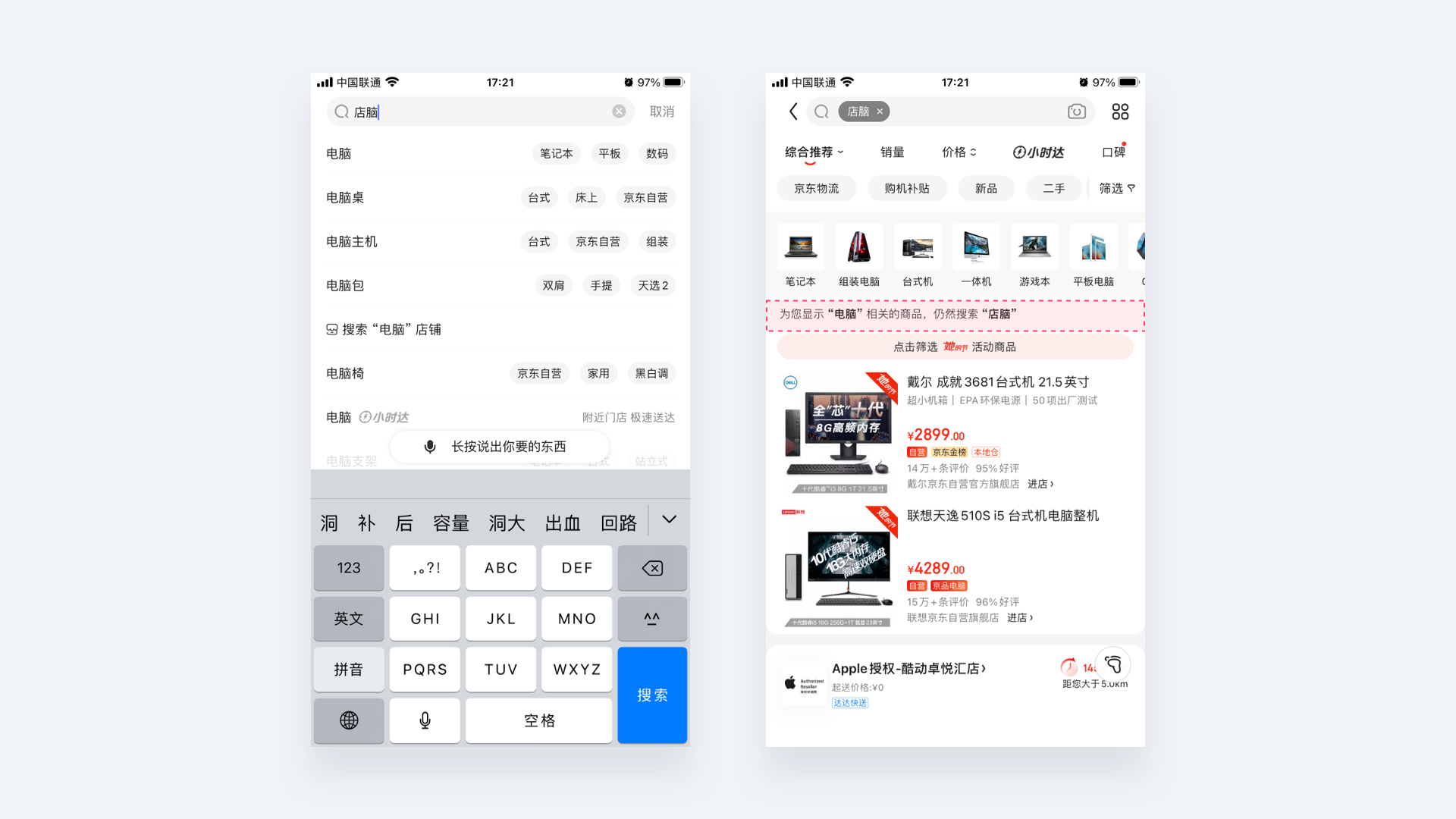
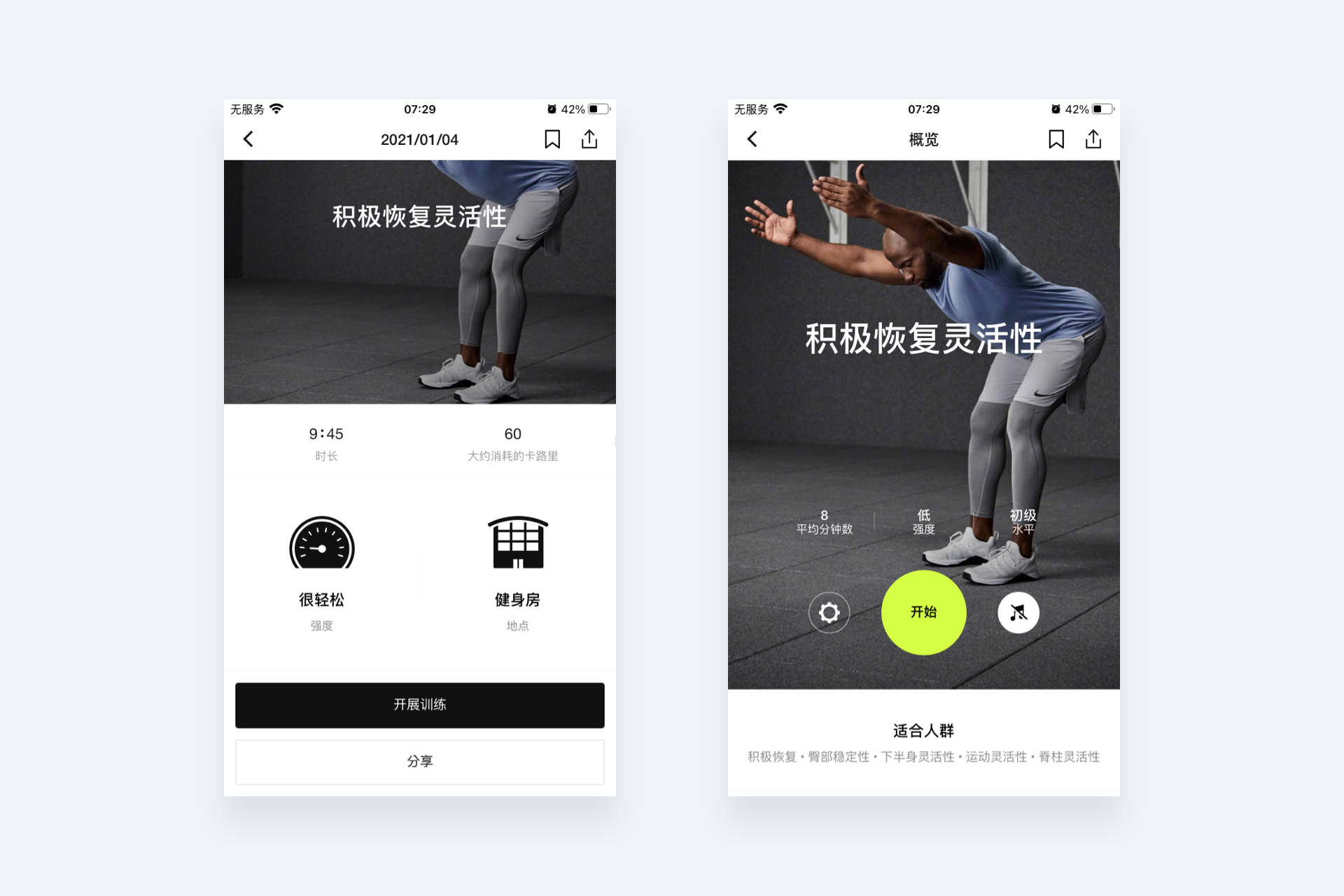
設(shè)計師應謹記:不要認為用戶是專家。比如,我們都知道“漢堡”圖標就是菜單,點擊這個按鈕就會調(diào)出某些功能。但是設(shè)計師忘記了普通用戶可能并不理解什么是漢堡包圖標、什么是面包屑、什么是抽屜式導航、什么是3Dtouch、怎樣雙指滑動。更何況普通用戶并不會研究App,在他們眼中產(chǎn)品只是眾多工具中的一個。因此,一定要把交互和設(shè)計做的簡單,通用的圖標、功能和交互方式最好保持用戶熟悉的樣子,減輕用戶重復學習的負擔。每個頁面應強調(diào)一個重要的功能而不應該讓用戶做選擇題,這些都是有效防呆的好方法。

△頁面的中主按鈕更突出
防呆設(shè)計是預防錯誤發(fā)生的方法,讓非專業(yè)、無經(jīng)驗的用戶可以高效完成正確操作,不要讓用戶去思考,而是我們時時為用戶思考。

又被稱作“簡單有效原理”:“如無必要,勿增實體。”
通俗點去理解“如無必要,勿增實體”可以理解為“不要浪費較多東西去做用較少的東西同樣可以做好的事情。”或者表述為“在其他條件相同的情況下,要求得越少的那個就越好,越有價值”。
應用到設(shè)計學領(lǐng)域,該法則認為做產(chǎn)品時功能上不可過于繁瑣,應該保證簡潔和工具化。例如,產(chǎn)品中為用戶提供了收藏功能是否就不再需要喜歡?提供了喜歡是不是不再需要收藏?一定要保證功能上的克制。不必要的設(shè)計元素會導致使用效率降低,還會增加不可預知的后果。建議在不損及功能的前提下,干掉多余的元素,當兩個設(shè)計方案都能達到設(shè)計目的時,選擇較為簡單的那一個有利于更好地傳達內(nèi)容更好地用戶體驗。

總的來說,我們可以結(jié)合《簡約至上》一書中提到的刪除、組織、隱藏、轉(zhuǎn)移四個策略來將復雜的設(shè)計和體驗變得更加簡單。
刪除:關(guān)注核心,讓用戶注意力集中在自己要完成的目標上,刪除不必要的功能、流程和造成視覺混亂的元素等;
組織:繁瑣的功能通過分塊,被組織成清晰的層次結(jié)構(gòu)。還記得我們前面說到的“7±2法則”嗎,把項組織到7加減2個塊中;分塊越少,選擇越少,用戶負擔約輕;
隱藏:隱藏那些主流用戶很少使用,但自身更新需要但功能。通過漸進展示和適時出現(xiàn)的方法減少干擾;
轉(zhuǎn)移:把合適的功能轉(zhuǎn)移到合適的設(shè)備上去。讓用戶感覺簡單的一個重要前提,就是先搞清楚把什么工作交給計算機,把什么工作留給用戶。

小測試,下列飲料中哪一種給你印象最深刻呢?文末揭曉。
可口可樂、雪碧、芬達、嶗山可樂、7喜、美年達
雷斯托夫效應又稱隔離效應(isolation effect),以及新奇效應(novelty effect),前蘇聯(lián)心理學家馮·雷斯托夫認為,某個元素越是違反常理,就越引人注意,收到更多的關(guān)注。
一樣東西與以往經(jīng)歷明顯不同就產(chǎn)生了經(jīng)歷差異。比如人生中的很多第一次,第一次高考、大學的第一天、初戀、第一份工作等等。該差異也會出現(xiàn)在新奇面孔、電話號碼記憶中。奇特的面孔和特殊的電話號碼更能被人記住。
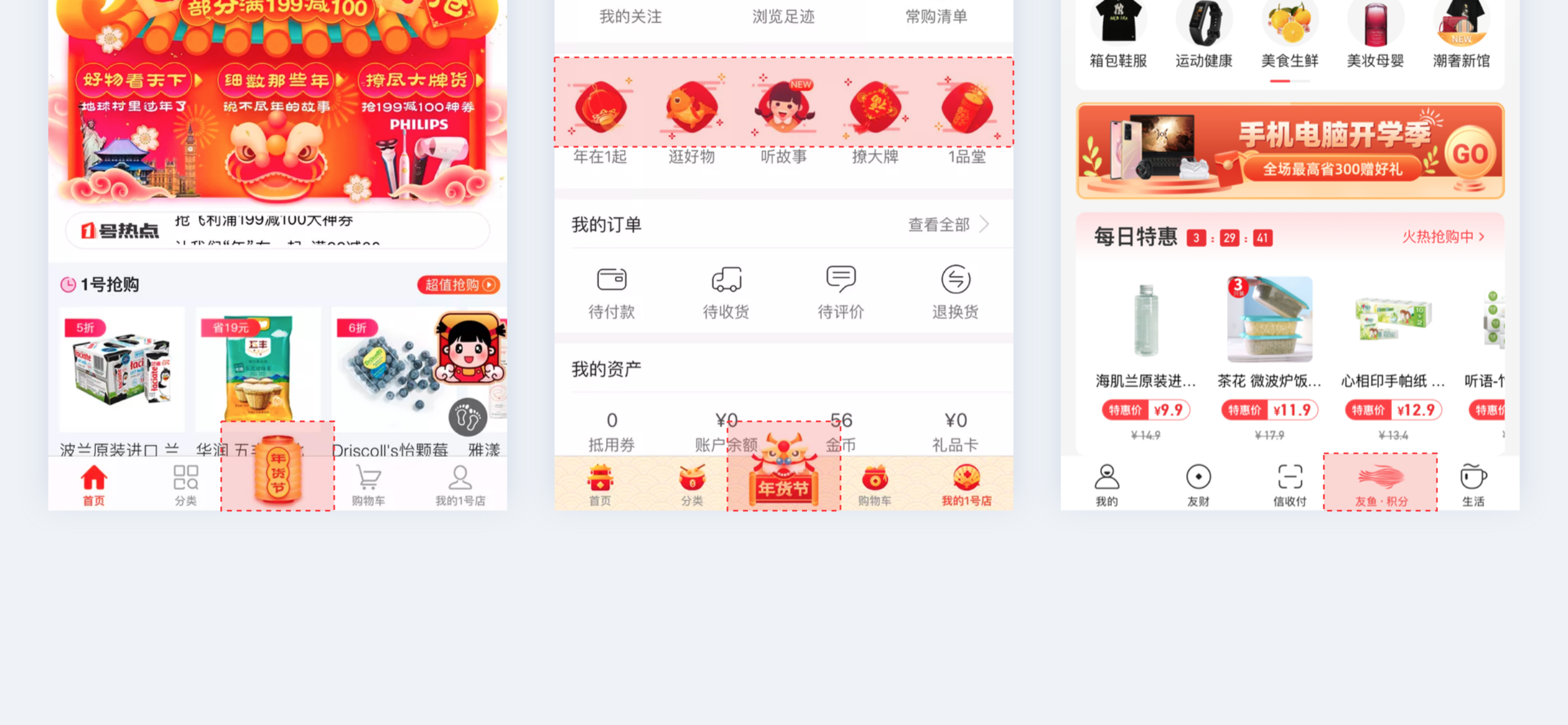
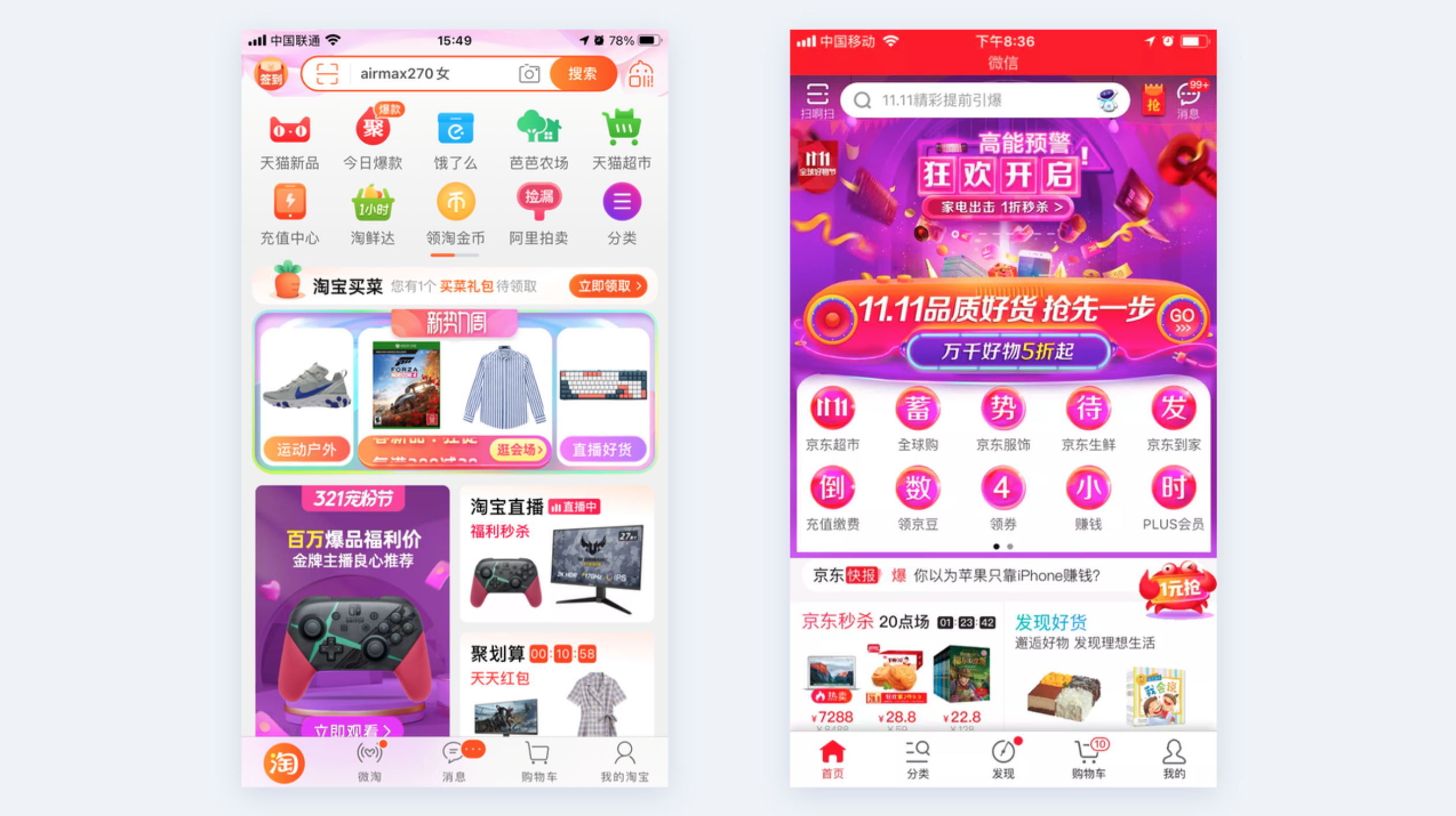
該理論以多種不同的方式應用到設(shè)計中,最明顯的就是如果想要突出某個重點內(nèi)容,就要使它特殊化,通過色彩、尺寸、留白、字體粗細等設(shè)計手段。利用對比來凸顯想要表達的重要信息。例如金剛區(qū)、tab欄的運營活動廣告,特殊化的設(shè)計讓它們在背景中脫穎而出。

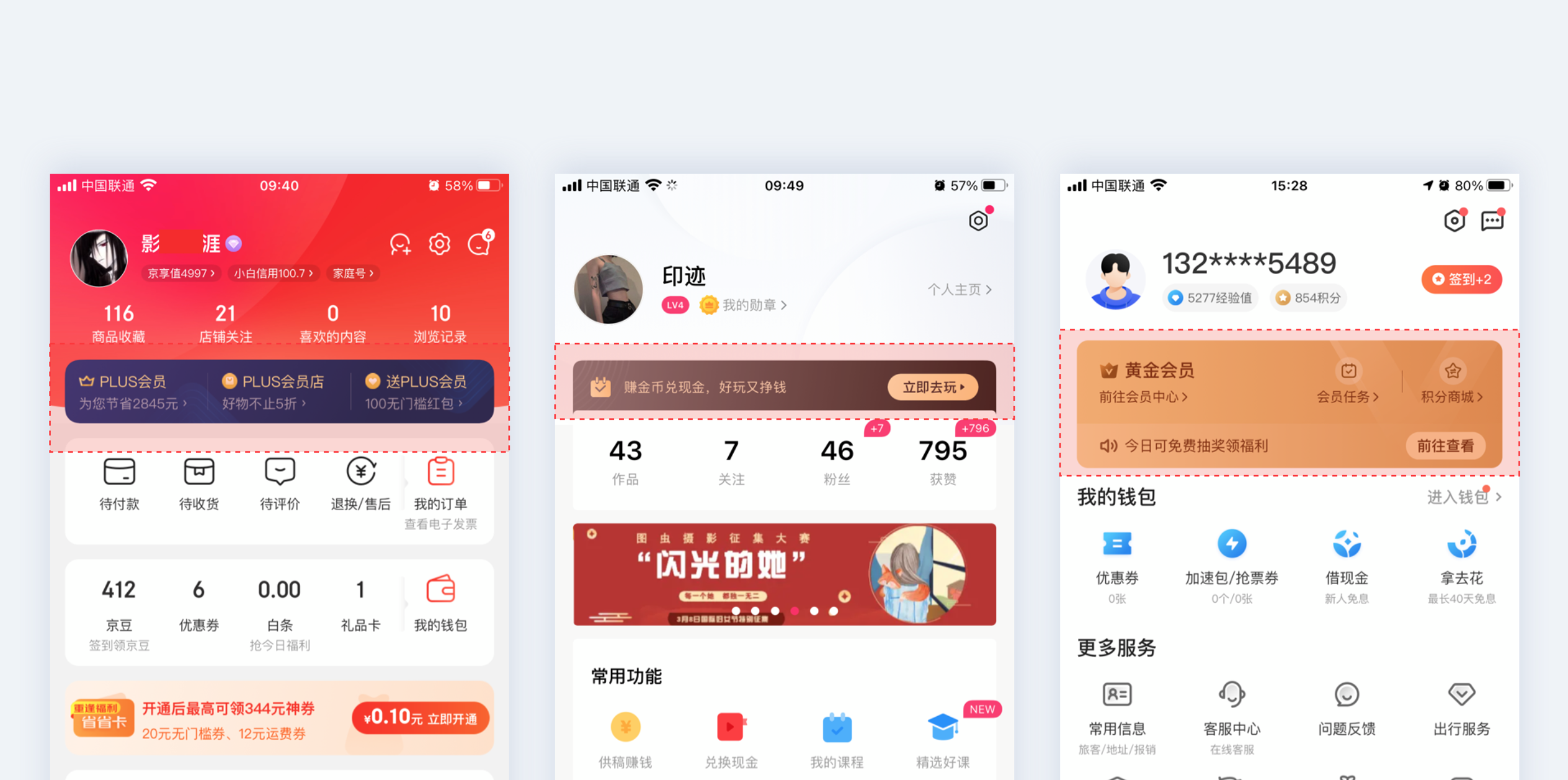
個人中心的會員卡為了吸引用戶注意,增加開通率,都成了重點設(shè)計對象。

與以往不同的界面設(shè)計可以更加的吸引用戶,加深用戶的記憶,同時擴大了活動對用戶的影響力。例如每年淘寶的雙11首頁設(shè)計都與往常不同。

Google doodle 會在一些比較特殊的日子改變 logo 的設(shè)計,把logo設(shè)計成與這個日子相關(guān)的插畫或涂鴉,與平時的 logo 形成差異化,幫助人們更好地記住這個日子。

因此我們在界面設(shè)計中,若想讓用戶對哪個模塊或者是元素引起注意或點擊,就可以打破常規(guī)對該元素進行強調(diào)設(shè)計,使他在背景中脫穎而出。但是不要任何元素都強調(diào),因為什么都強調(diào)就等于什么都沒強調(diào),就沒有重點,所以要謹慎使用這個方法。
回到開篇的題目,答案是「嶗山可樂」。相比其他飲料,嶗山可樂遇到的少,反而成了最特別的一個了。你的答案是什么?歡迎在下方留言探討。

食之無味,棄之可惜
損失厭惡是指人們面對同樣數(shù)量的收益和損失時,認為損失更加令他們難以忍受。 同量的損失帶來的負效用為同量收益的正效用的2.5倍。比如,丟100塊錢的痛苦感要遠高于你撿到100塊錢帶來的幸福感,也就是說要至少撿到300塊才能平復之前的心情。
生活中類似的栗子還有很多,比如旅游時,雖然這個景點很爛,人們依然覺得來都來了,還是要看完再走才“不虧”;吃自助餐時,明明吃不下那么多,可想到花了那么多錢,就要盡可能的多吃才算“回本”,真是應了那句話:“食之無味,棄之可惜”;花了50塊買了張電影票,過了10分鐘發(fā)現(xiàn)是部爛片,就算在電影院睡覺也不愿提前走,覺得這50塊錢不能白花...

那么,該如何將“損失厭惡”賦能給產(chǎn)品設(shè)計呢?
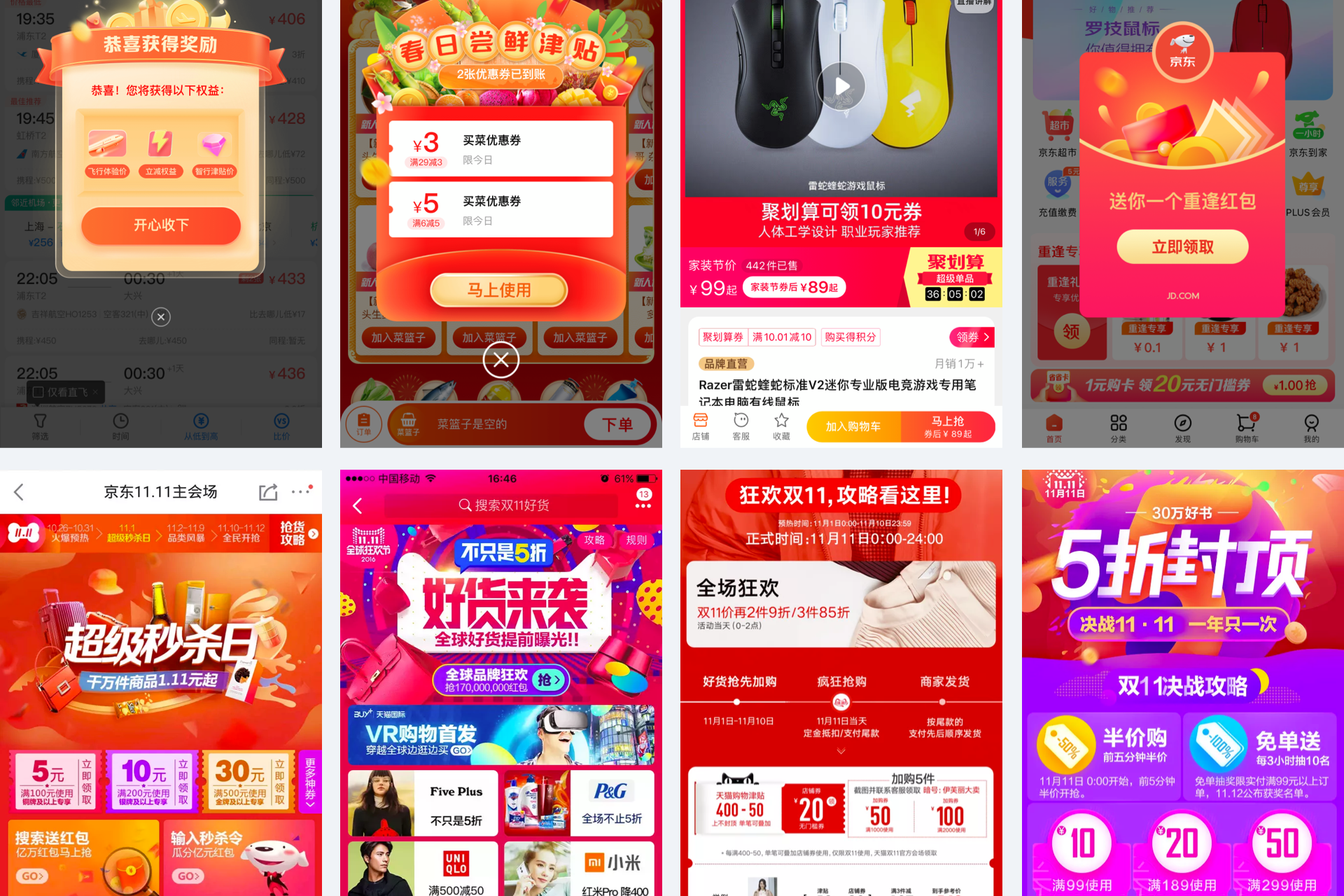
最典型的莫過于電商App中的各類券滿天飛,比如:買二送一、3件7折、倒計時xx小時后恢復原價等等。商家就是為了營造現(xiàn)在不買就會錯過的套路,用戶也會覺得失之可惜。一年一度的天貓雙11,京東618,還有情人節(jié)、中秋節(jié)等各種有的沒的節(jié)日都是商家利用“損失厭惡”心理為基礎(chǔ)刺激消費。

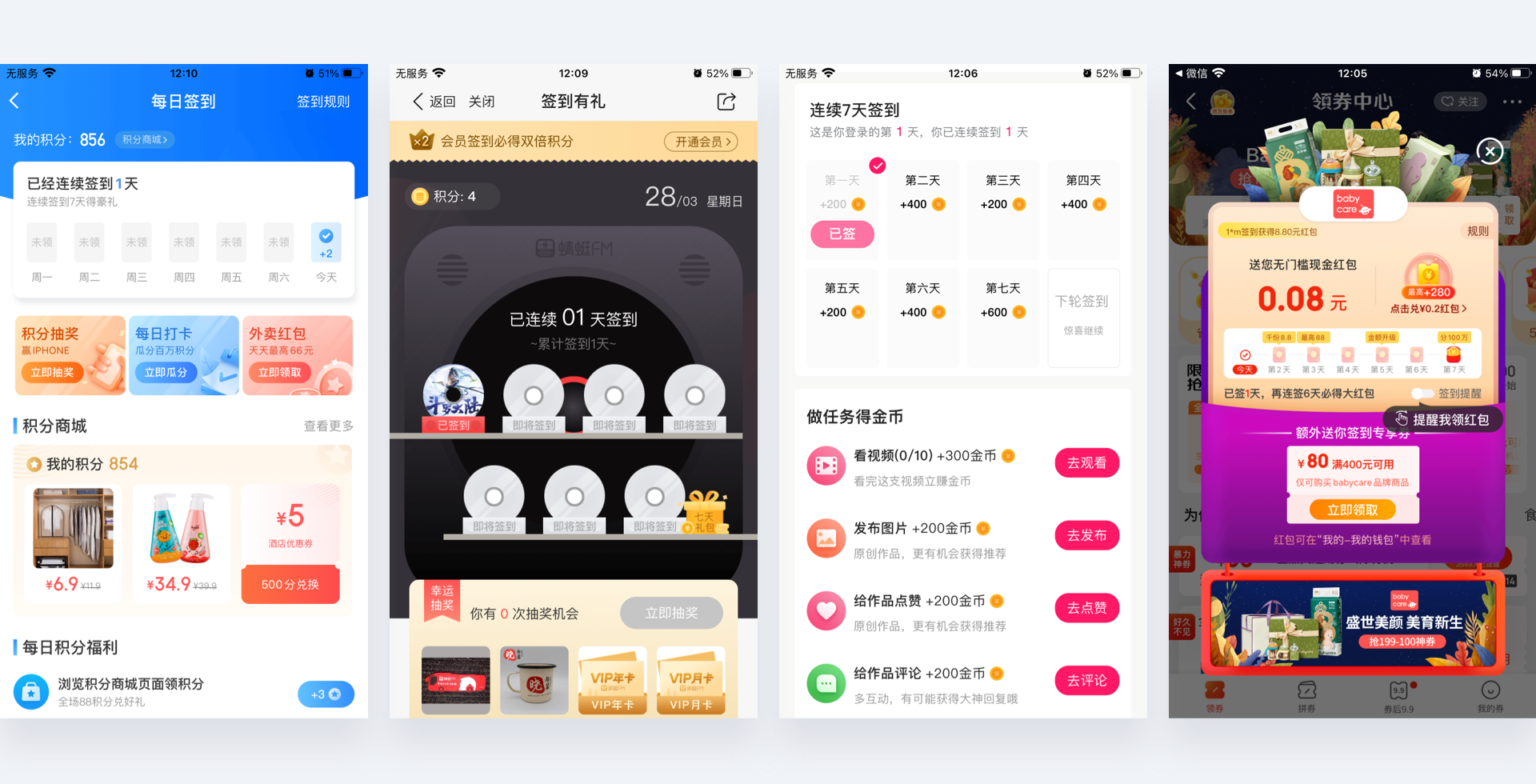
我們App的用戶粘性不太理想,增加一個“簽到”功能吧,產(chǎn)品經(jīng)理如是說。如是我們看到各種簽到得禮品,贏紅包等活動。中間還不能中斷,要連續(xù)簽到多少天才能得到獎勵,用戶也擔心中斷的損失。

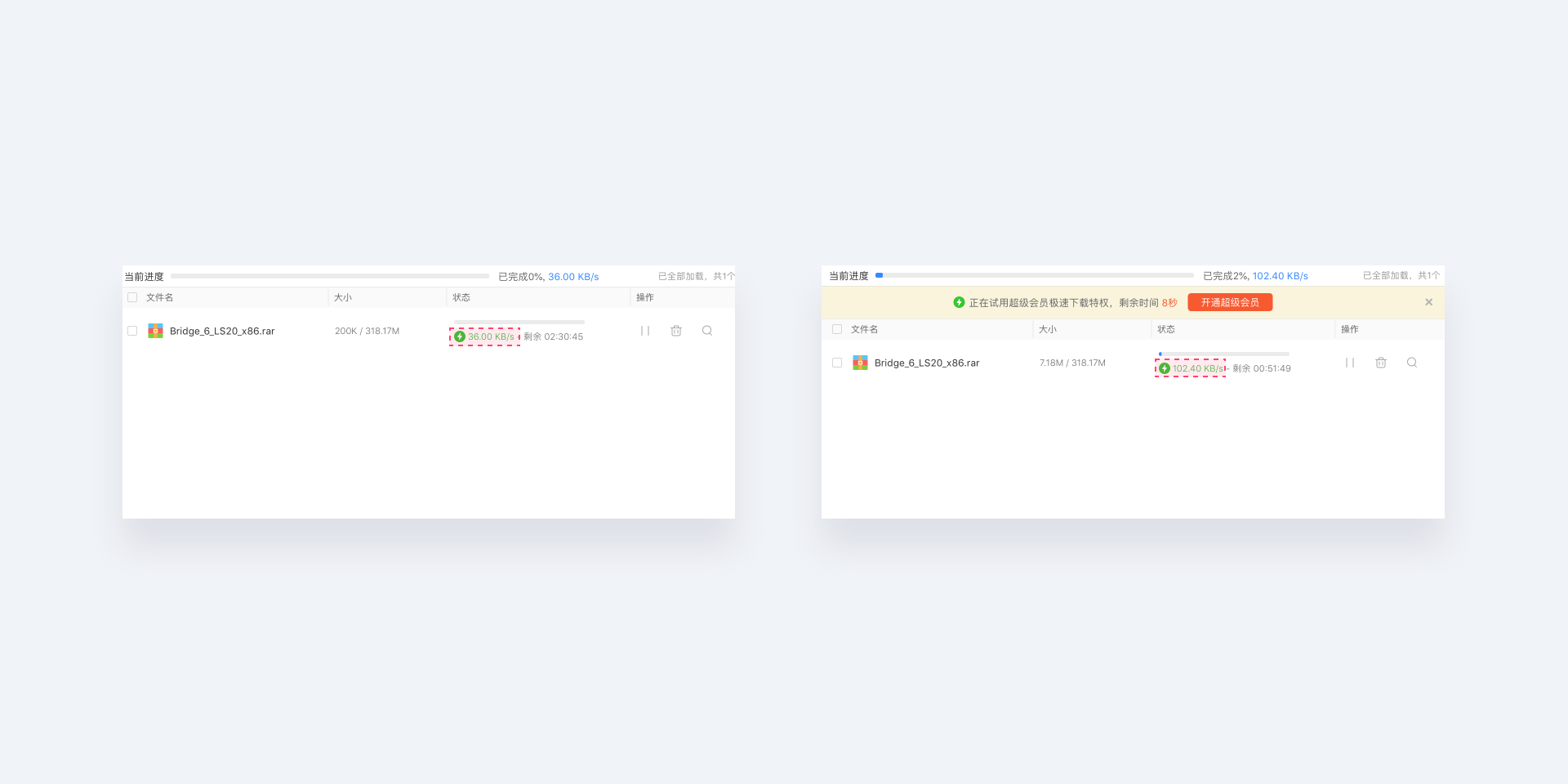
某網(wǎng)盤下載文件時,會給你一個10秒VIP高速下載的體驗,計時過后又恢復到龜速,讓你恨的牙癢癢。雖然這招有點損,但用戶體驗到了VIP的快感,很多人還是會乖乖成為付費會員。

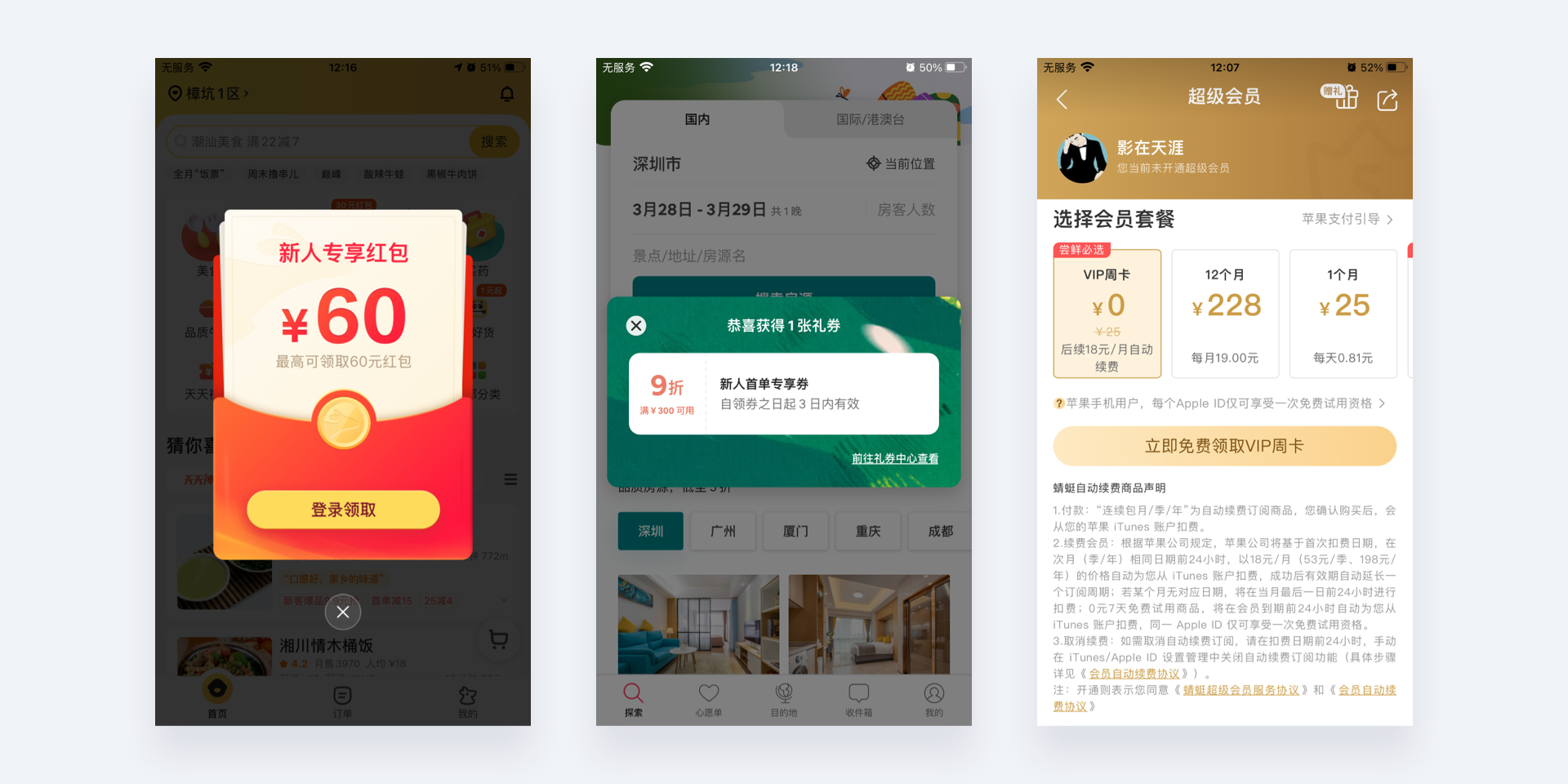
產(chǎn)品運營中會經(jīng)常發(fā)一些優(yōu)惠券,雖然知道自己不會用,也要先領(lǐng)了再說。這些券也都有時間限制,快過期的提醒也會加快用戶決策。還有0元開通會員,套路是第一個月免費,次月開始按正常價自動續(xù)費,典型的“騙”進來養(yǎng)肥了再“殺”。

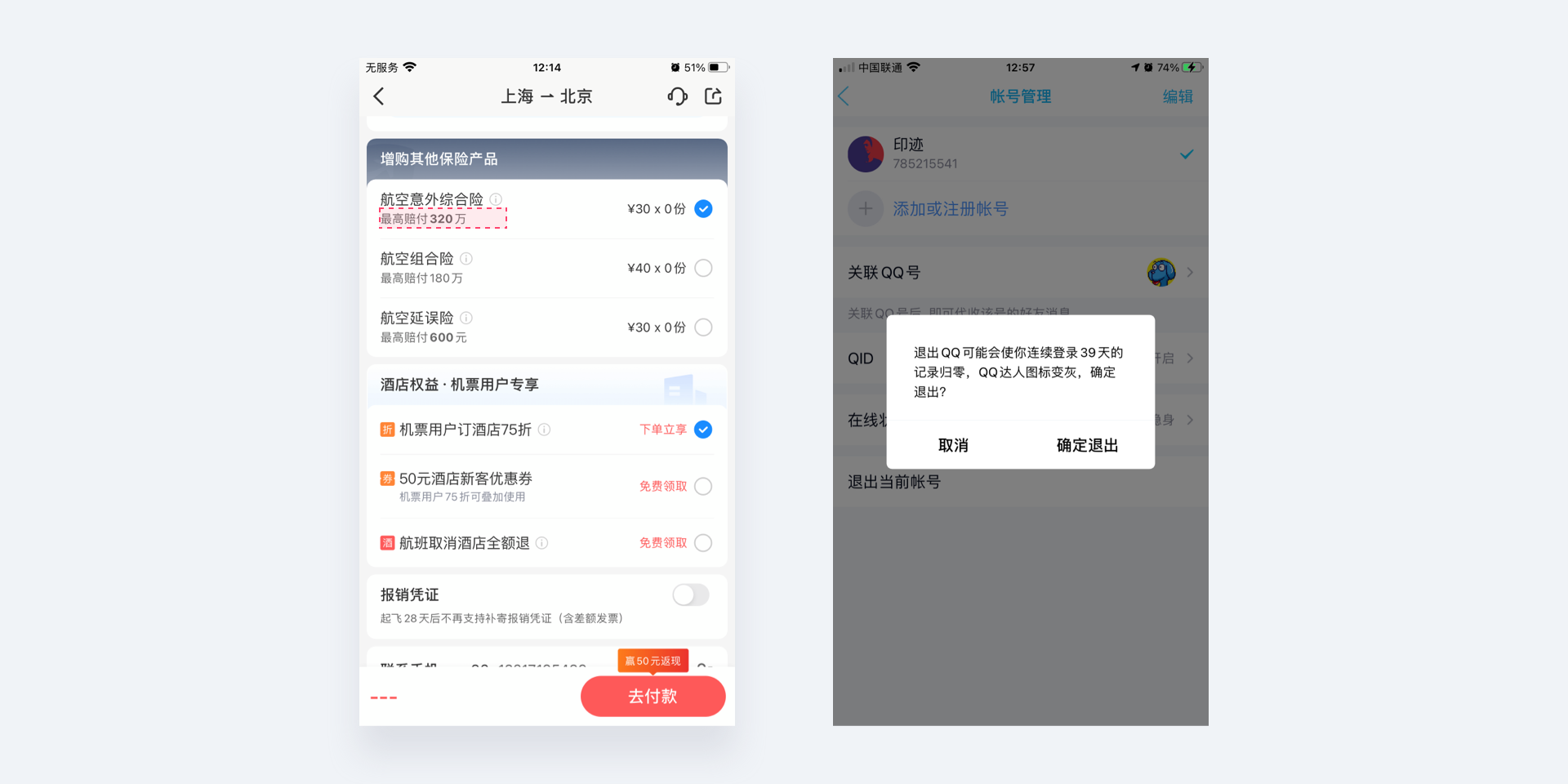
人天生會對危險的,不好的東西避而遠之。如是我們就看到保險行業(yè),他們會用一些負面信息(空難、車禍)刺激你,用戶就會產(chǎn)生焦慮,自然就想規(guī)避掉這些概率小的風險。例如購買機票時的意外險,QQ退出登錄時的提示。

還有就是有用戶自己的內(nèi)容的東西,一般不會輕易舍去。拿我個人來說,飛書一直是我的寫作工具,后來看到幾個更好用的軟件,但要想到把原來的這么多東西全部轉(zhuǎn)移過去也是件很心累的事,太麻煩,還是繼續(xù)用飛書好了。QQ這個“古老”的軟件,估計很多人好久都沒打開過了吧,但是讓你刪了它,你還是不愿意的,因為那上面有很多青春的回憶。

用戶會將大部分時間花在其它網(wǎng)站上,因此他們會希望你的網(wǎng)站也能像他們已經(jīng)掌握的其它網(wǎng)站一樣,擁有相同的使用模式和習慣。
Jakob定律是由Jakob Nielsen提出的,他認為用戶在其他網(wǎng)站所積累的經(jīng)驗教會了他們?nèi)绾问褂镁W(wǎng)站,所以他們會希望你的網(wǎng)站可以與那些熟悉的網(wǎng)站一樣,相似的使用方式,在使用你的產(chǎn)品、服務(wù)、內(nèi)容和信息的時候,他們不會感到恐慌,而是輕車熟路。該原則鼓勵設(shè)計師遵循常見的設(shè)計模式,以避免混淆用戶或?qū)е赂叩恼J知成本。
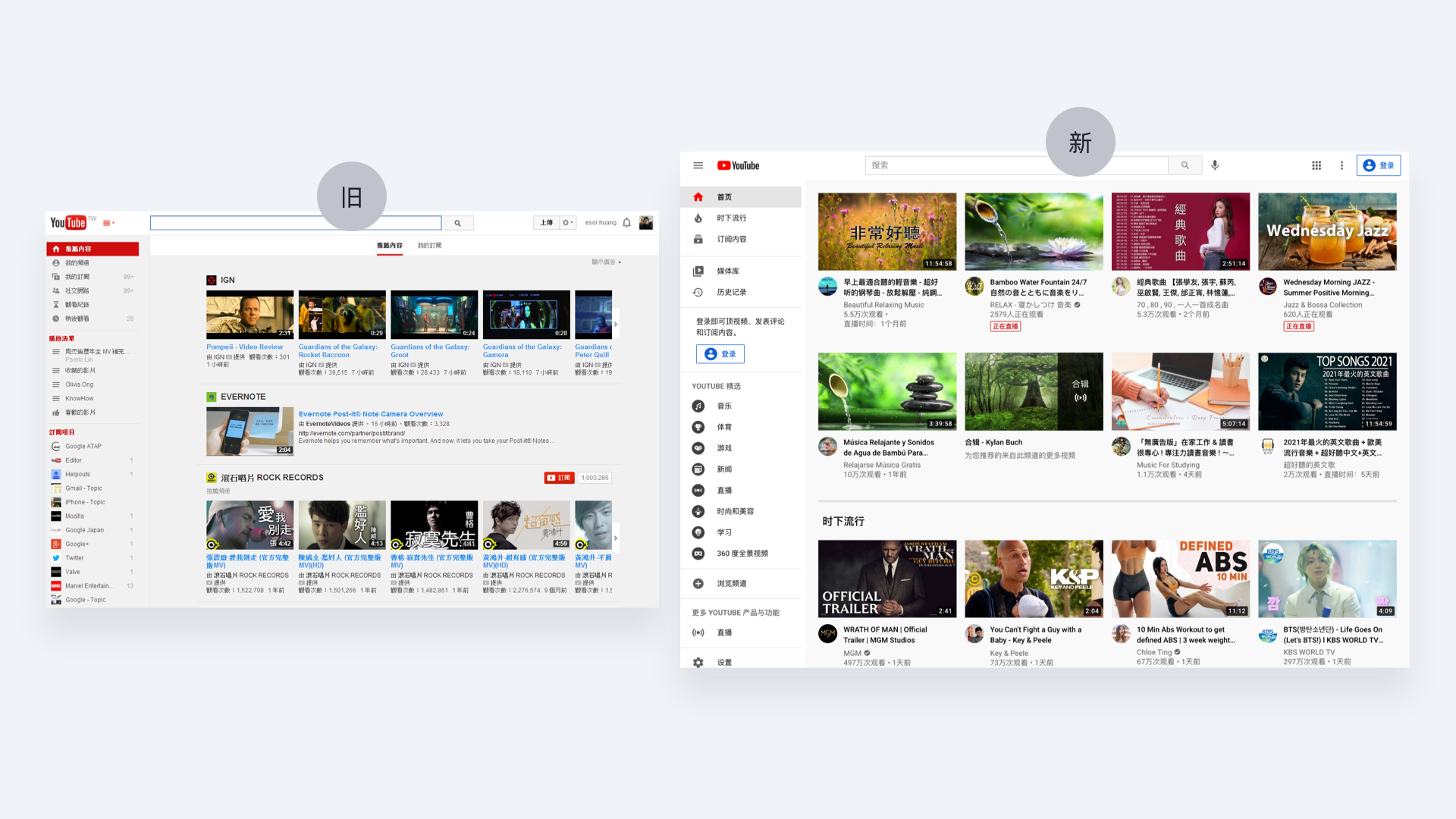
例如YouTube2017年改版前后的對比,在新版中,網(wǎng)站框架和功能上幾乎沒動,只是在UI上做了順應新的設(shè)計準則,比如調(diào)整字體大小、顏色、欄目間距等。整體上和舊版沒太大區(qū)別,而且還給用戶提供了舊版的選擇。

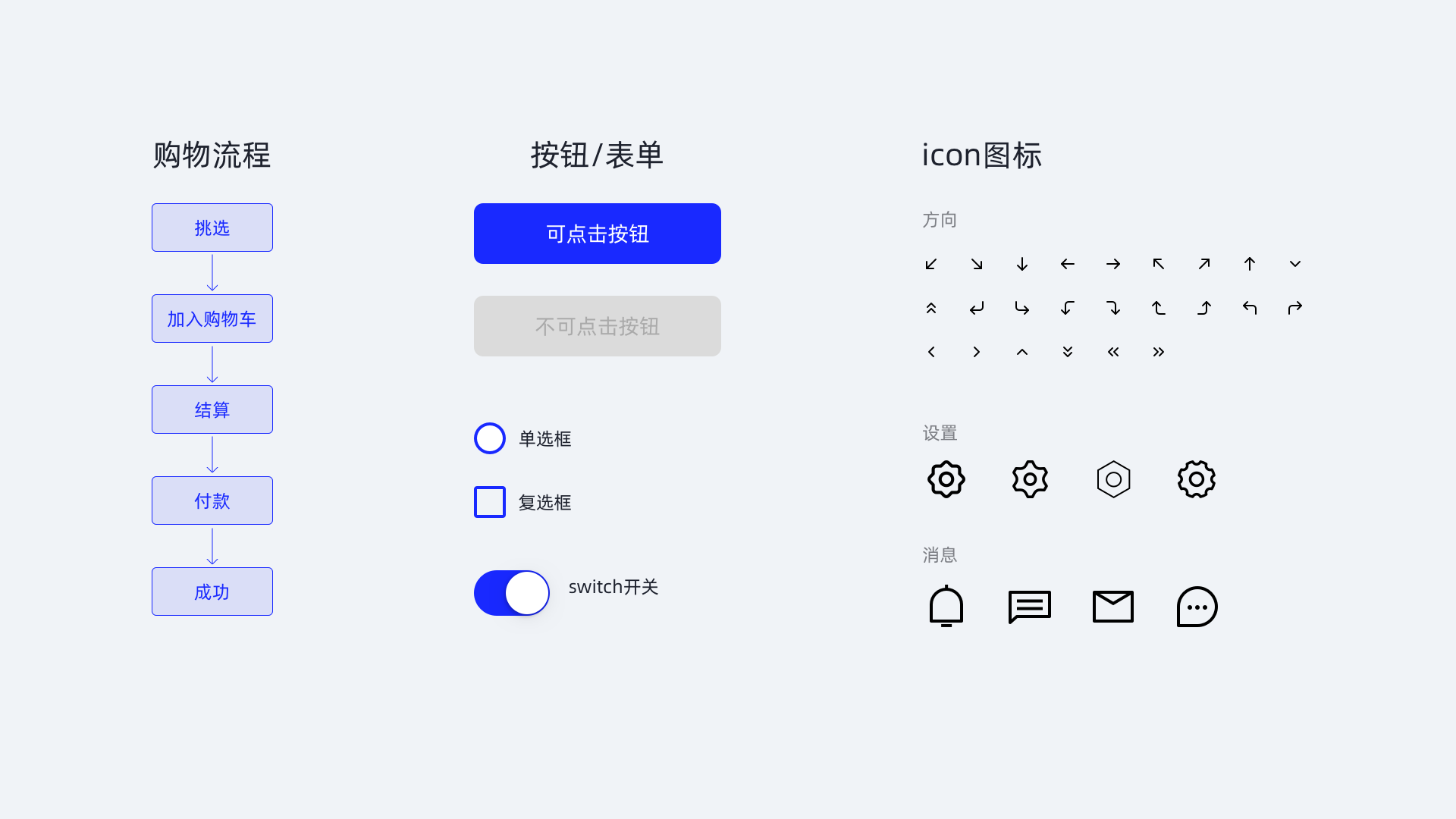
在移動端App中也應如此,在具有相同功能的頁面,盡量保持一致。大到頁面底層框架(比如電商應用中的購物流程),小到UI設(shè)計中的一個按鈕,一個圖標,甚至一句微文案。

在設(shè)計產(chǎn)品時,要先延續(xù)大眾早已習慣的概念模型。然后再從自己的產(chǎn)品出發(fā),對其進行改善。而不是從零開始制定自以為是的流程。
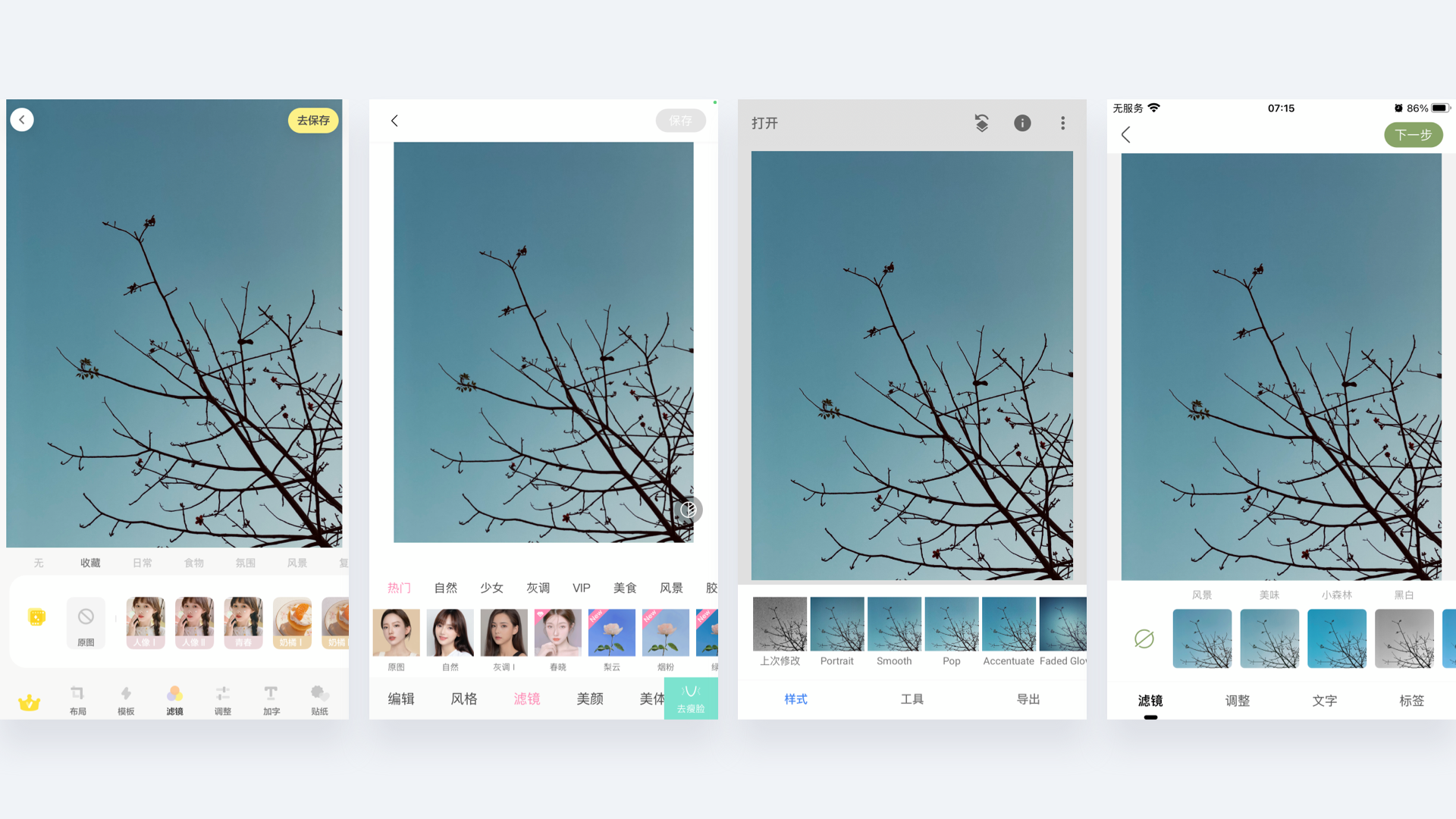
日常使用的各類修圖軟件,版式都高度相似,中間是圖片,各種濾鏡、貼紙、調(diào)整等功能都放在底部操作區(qū)域,很多相同功能的名稱都一樣。這是用戶最熟悉的布局,可降低用戶在同類軟件使用的學習成本提升使用效率。

也許你會質(zhì)疑當所有產(chǎn)品都遵循相同都設(shè)計模式,會讓產(chǎn)品同質(zhì)化嚴重,答案是必然的。此時需要深入了解用戶的目標和心智模型(用戶訪談、用戶畫像、用戶體驗地圖等),并將其應用到我們的產(chǎn)品設(shè)計中去,縮小我們與用戶心智模型之間的差距,從而獲得良好的用戶體驗。上文YouTube例子中,就是通過簡單的用戶授權(quán)(新舊版本選擇),避免了心智模型的不一致會帶來的問題,當用戶準備好隨時可以切換到新的版本。相反的案例Snapchat在18年設(shè)計改版時,因為新的布局未能確保改版前后用戶心智模型的一致性,導致大量用戶流向競爭對手Instagram那里了。
但是也要注意設(shè)備之間的差異,比如在移動端“漢堡包”式菜單是個不錯的方案,可是放到桌面端可能并不太友好,因為大屏幕可視范圍更大,小小的漢堡包圖標很容易被忽略,這時候平鋪出來可能會更好。

思考總結(jié)
1、用戶會把在其他產(chǎn)品使用中已熟悉的操作習慣轉(zhuǎn)移到另一個看起來相似的產(chǎn)品上;
2、利用現(xiàn)有的思維模型,使用戶可以專注于自己的目標上,而不是學習新的操作方式;
3、在進行必要的改版時,請給用戶過渡到新版本的機會,即可以選擇短時間內(nèi)繼續(xù)使用舊版本;

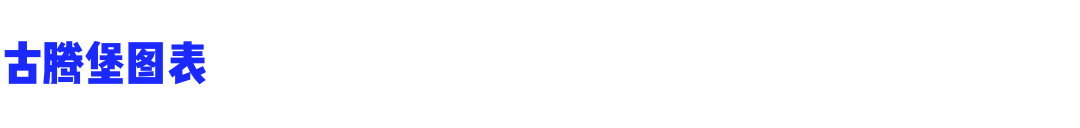
看名稱挺拗口,另一種翻譯叫做“對角線平衡的和諧狀態(tài)”。它告訴我們?yōu)g覽頁面是由左上至右下的視線流,左上角是視覺第一落點區(qū),右下角是視覺最終落點區(qū),因此右上角和左下角都是一個強烈的視覺盲點區(qū),大多數(shù)時容易被忽略。

在進行信息排布時,將最重要的信息放在左上角,右上角和左下角添加輔助元素,右下角作為整個視覺落點可以展示重要操作。運用視覺元素來創(chuàng)建一條虛擬的“線”,讓用戶的視線跟隨左上到右下這條對角線移動,符合用戶習慣性的眼動規(guī)律。
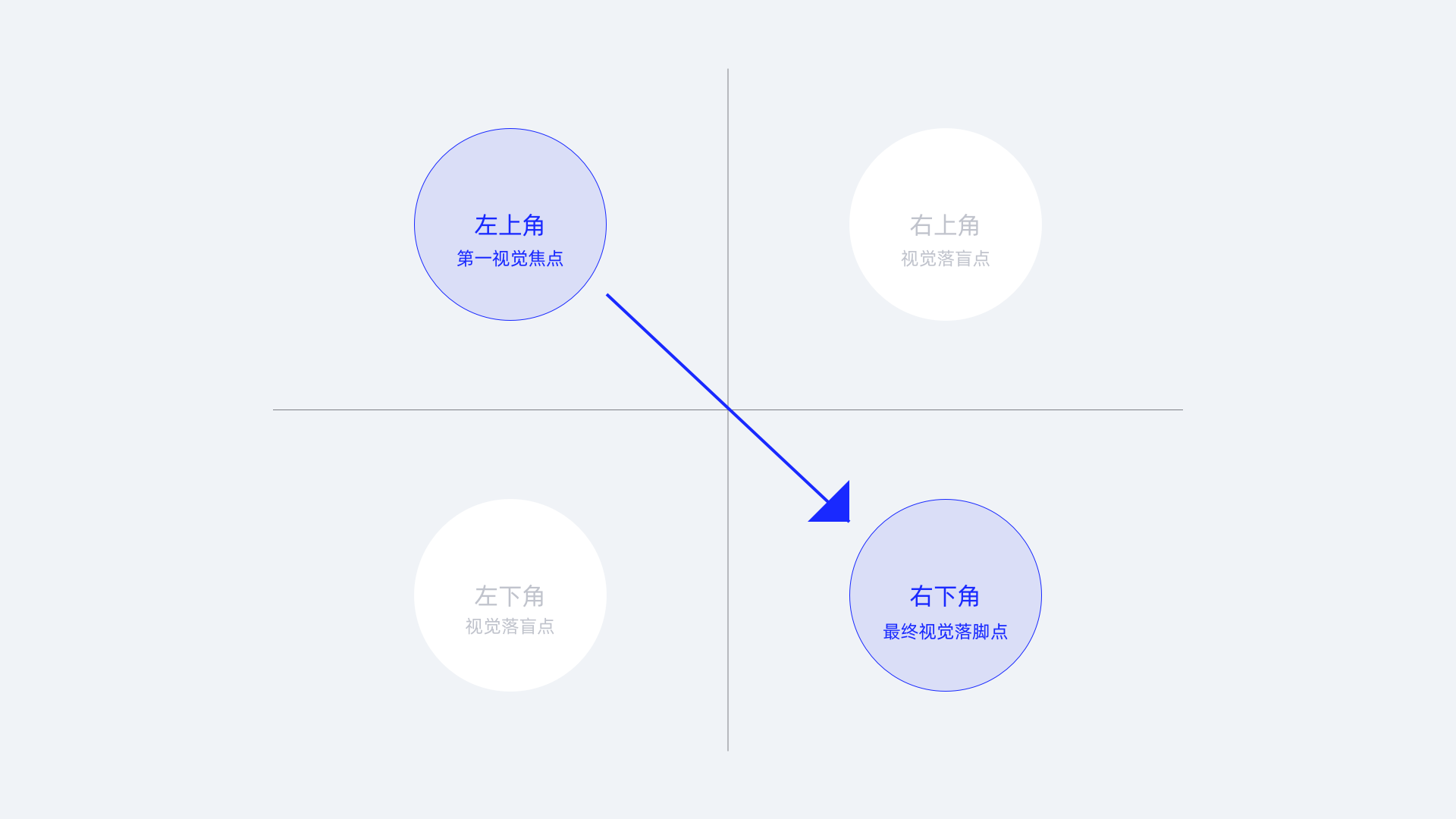
古騰堡圖表應用最典型的例子就是商品詳情頁,在界面的頂部展示商品圖片、名稱、價格、快遞和優(yōu)惠等用戶主要關(guān)心的信息;右上和左下通常是分享、客服和收藏等次要信息;右下角則放置最終促成用戶交易的購買按鈕。

我們都知道一般頁面按鈕都在界面底部是因為離手近,方便操作,但不僅僅如此。還因為瀏覽是用戶的第一行為,他們的視線會根據(jù)頁面元素進行移動,最終停留在底部結(jié)尾的地方。

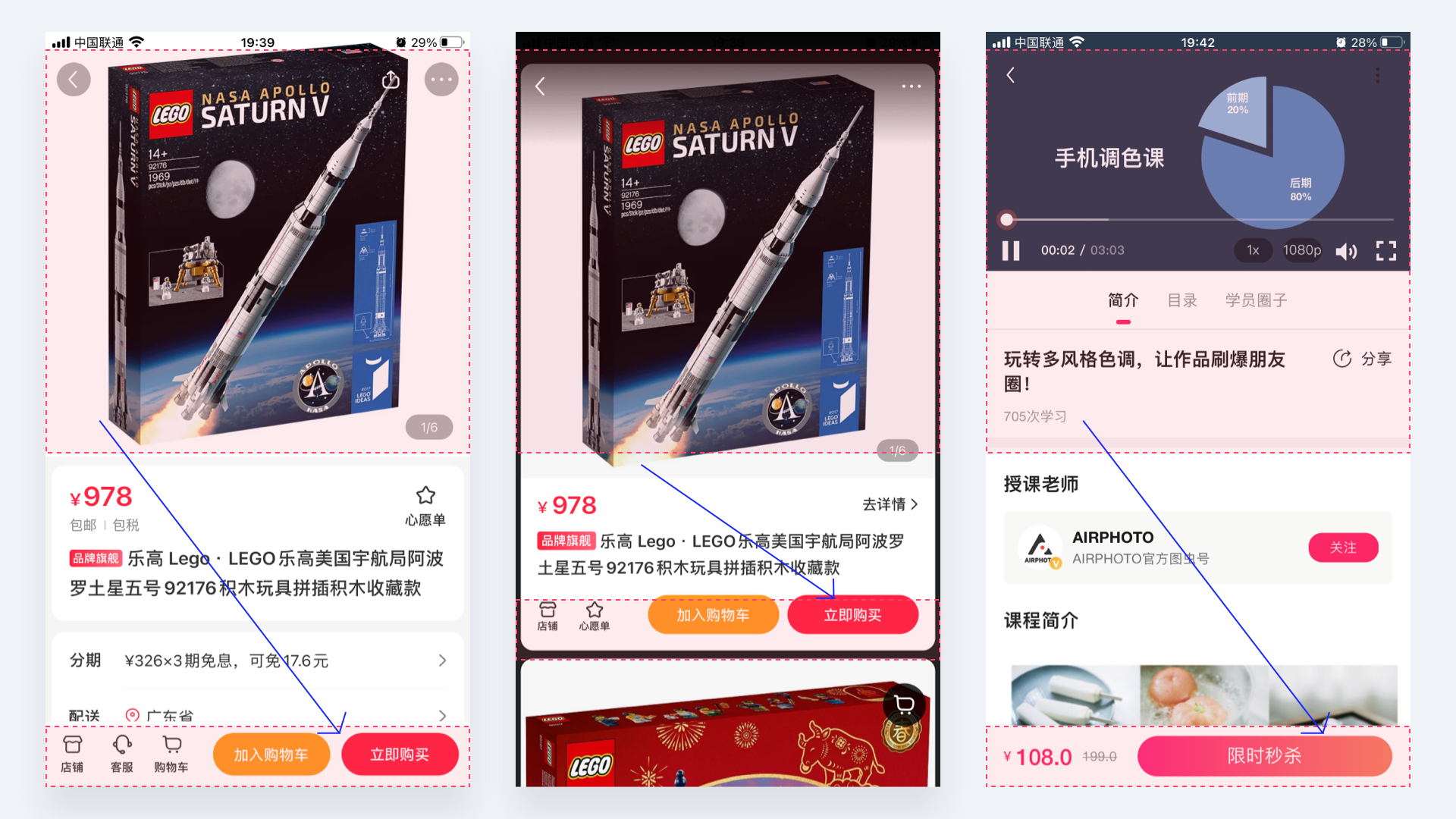
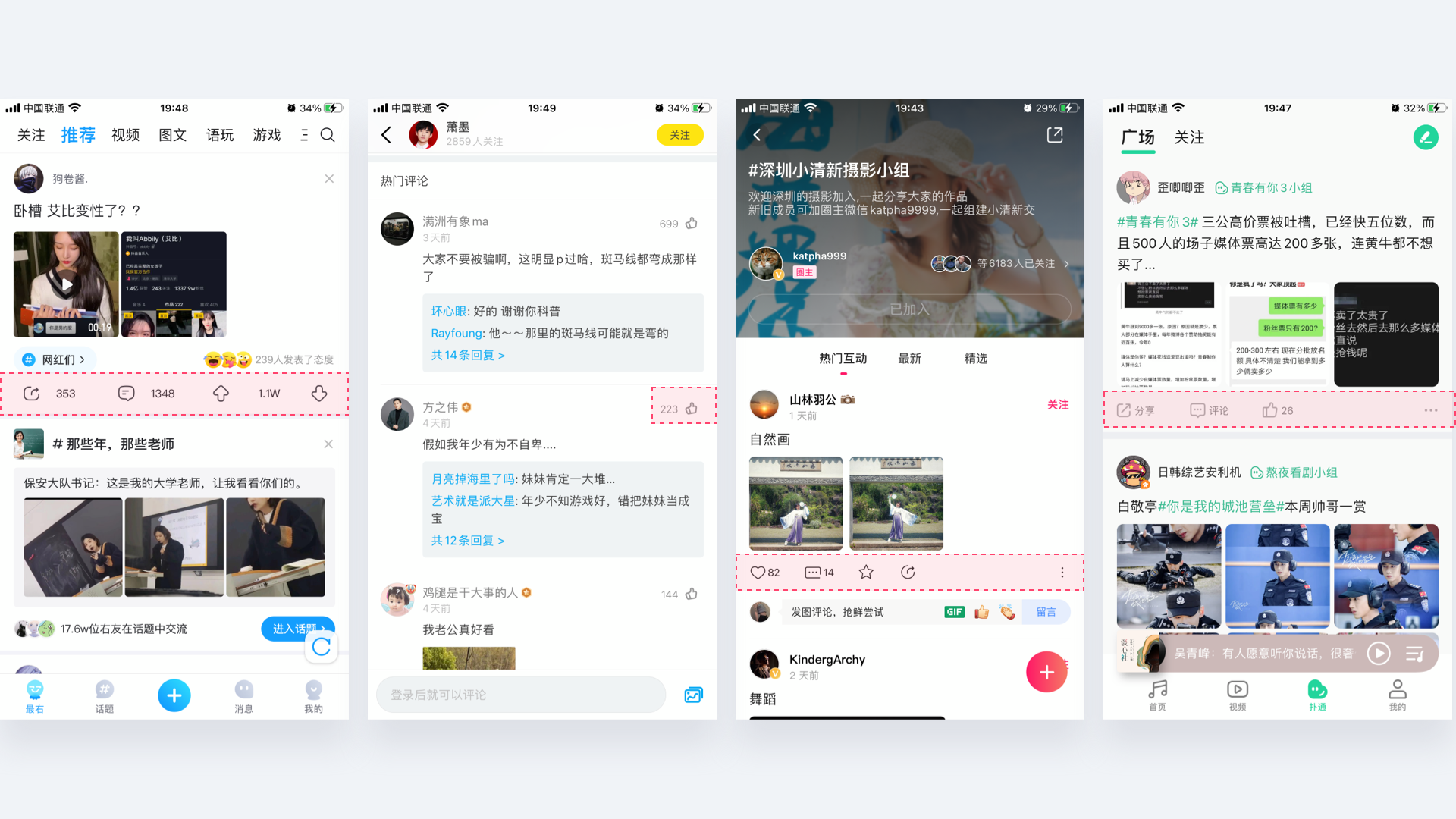
看各種社交產(chǎn)品評論、點贊的位置,就知道產(chǎn)品希望用戶先干什么的想法。

彈窗的按鈕擺放一般都是左「取消」右「確認」,目的是讓用戶最快地看到主要操作內(nèi)容。

余額寶的「轉(zhuǎn)出」在左,「轉(zhuǎn)入」在右,畢竟誰也不想財往外流是吧。

既然如此,為什么“發(fā)布”頁面的按鈕都在右上角呢?因為發(fā)布頁是屬于“編輯頁面”,需要用戶謹慎操作,這里關(guān)注的核心應該是可編輯內(nèi)容區(qū)域,而不是按鈕本身。

類似的例子還有很多,設(shè)計中與此視覺流與節(jié)奏規(guī)律相似的還有F型布局和Z型布局,合理運用這些節(jié)奏模式,使用者會跟隨你“設(shè)計”的視覺流和運動規(guī)律來瀏覽頁面,有效提高用戶閱讀的節(jié)奏和理解能力。

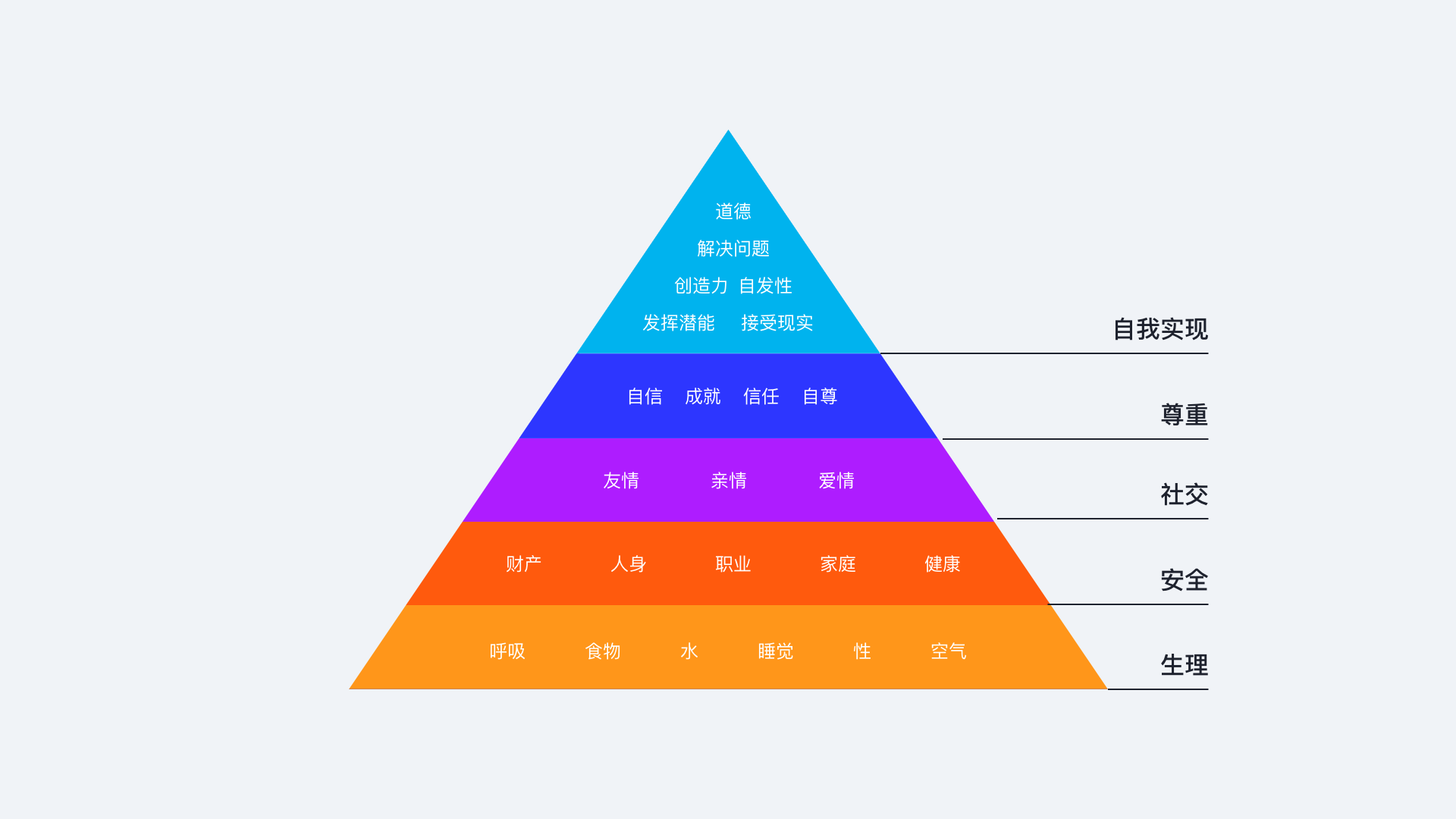
美國心理學家亞伯拉罕·馬斯洛(Maslow.A.H.)從人類動機的角度提出需求層次理論,該理論強調(diào)人的動機是由人的需求決定的。他將人類需求分成生理需求、安全需求、社交需求、尊重需求和自我實現(xiàn)需求,依此由低層次到高層次的過程。馬斯洛需求層次理論最大意義就在于,它告訴了我們,人在滿足了基本的需求之后,就要去實現(xiàn)更高的需求和目標。
馬斯洛需求層次理論有兩個基本出發(fā)點,一是人人都有需求,某層需求滿足后,另一層需求才出現(xiàn);二是在上層需求未獲滿足前,首先滿足迫切需求,該需求滿足后,后面的需要才顯示出其激勵作用。例如,在能感受到愛之前,他們的生理和安全需求一定要得到滿足。

回歸到產(chǎn)品,一款產(chǎn)品,最核心的是解決用戶的需求。馬斯洛需求層次理論,為產(chǎn)品的需求分析指明了方向。
生理需求:滿足人的最基本需求,如衣、食、住、行、生理方面的需求。諸如美團外賣、淘寶、馬蜂窩等為日常生活提供方便的應用;
安全需求:人生安全、財產(chǎn)保險,也是強需求。如是各類投資理財軟件層出不窮。
社交需求:包括友情、親情、愛情多個層次,滿足人類社會關(guān)系,讓每個人不再是孤單的個體。如是微信、微博、Soul、探探、陌陌等不同類型的社交軟件多如牛毛;
尊重需求:每個人都有被尊重的需求,都希望展現(xiàn)自己,獲得人們認可。此需求可以深度結(jié)合在社交需求中。
自我實現(xiàn):最高層級的需求,完成與自己的能力相稱的一切事情,實現(xiàn)自己理想的需要。結(jié)合到產(chǎn)品可以理解為能滿足自己外在展示(炫耀)的需求,如各類美顏軟件,美化后的照片曬到朋友圈,給人看到最好的一面。
由此規(guī)律可以看出,越靠近底層需求越是剛需,越往上,就變得越來越不必要,如自我實現(xiàn),變得可有可無,不再是所有人的剛需。一個優(yōu)秀的產(chǎn)品,深諳人性滿足用戶核心需求,才能形成持續(xù)穩(wěn)定高用戶粘性的產(chǎn)品。

序列效應法則又叫系列位置效應,是指一種記憶現(xiàn)象: 在列舉項目時,排在最前面與最后面的元素,要比排在中間的更容易讓人記住。
因為人們對排在頭、尾的項目,要比排在中間的更容易記起來。比如我們都知道第一位登上月球的宇航員是阿姆斯特朗,卻很少人知道第二位奧爾德林;班級里我們一般都知道成績最好的第一名和倒數(shù)第一名,至于排在中間的很難記住。因此對排在開頭的項目產(chǎn)生加強的回想效果,稱為“首位效應”( primacy effect)。對排在結(jié)尾的項目產(chǎn)生加強的回想效果,稱為“近因效應”( recency effect )。
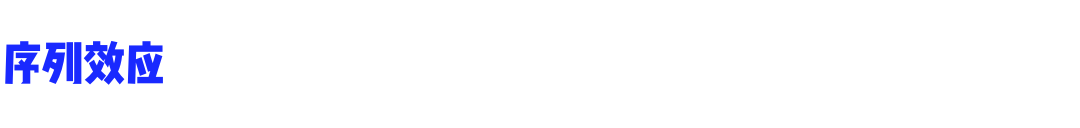
分類頁簽中,我們通常都會記得“精選”、“熱門”這類標簽,是希望給用戶進入App后看到的主要內(nèi)容。這就是“首位效應”,把重要性高的內(nèi)容放在首要位置。

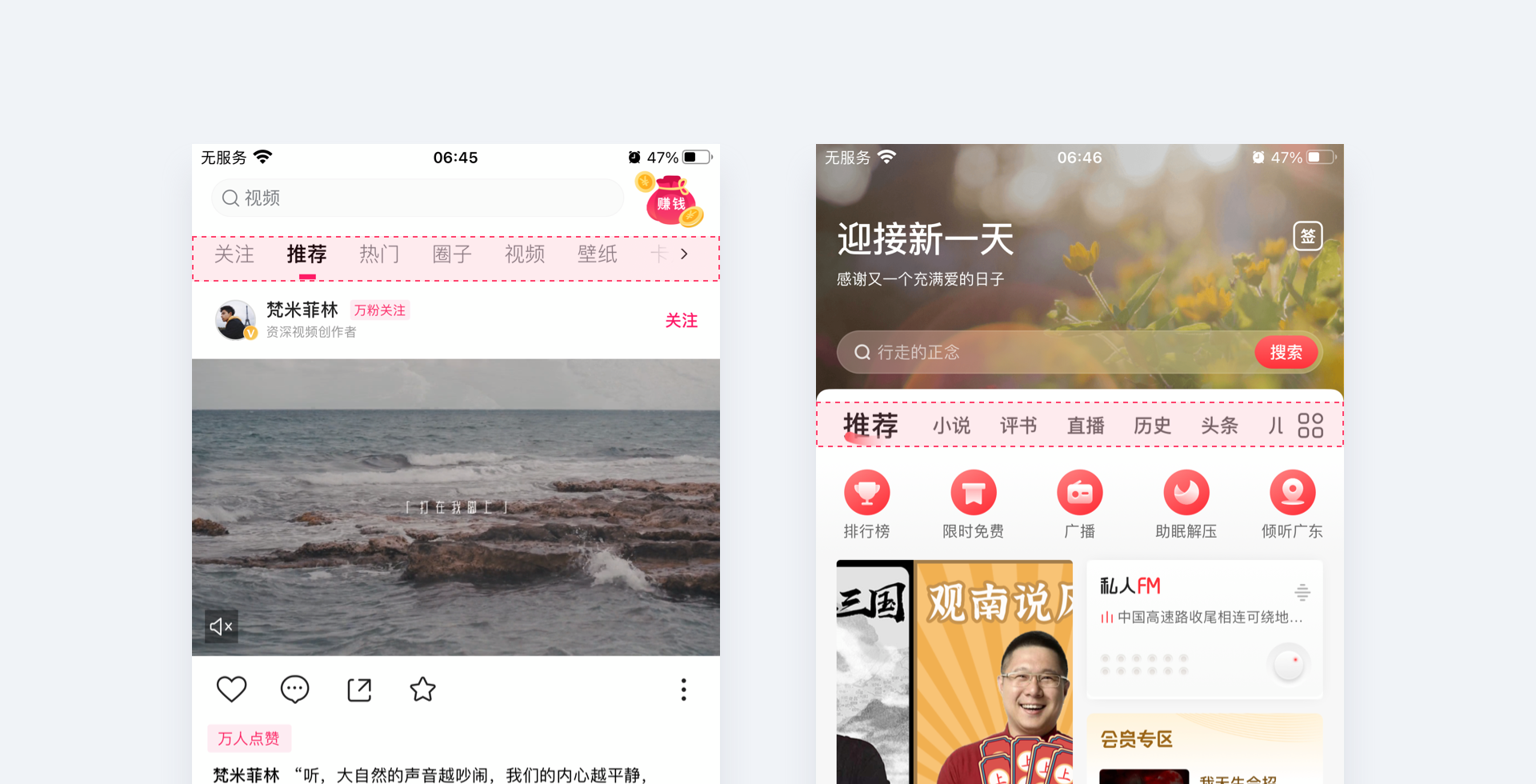
我們都知道界面中“返回”按鈕放在左上角,除了操作習慣和防誤觸外,還因為它出現(xiàn)在頁面左上角最開始的地方,更長久地儲存在長期記憶之中,需要“返回”時能夠快速回憶出來。

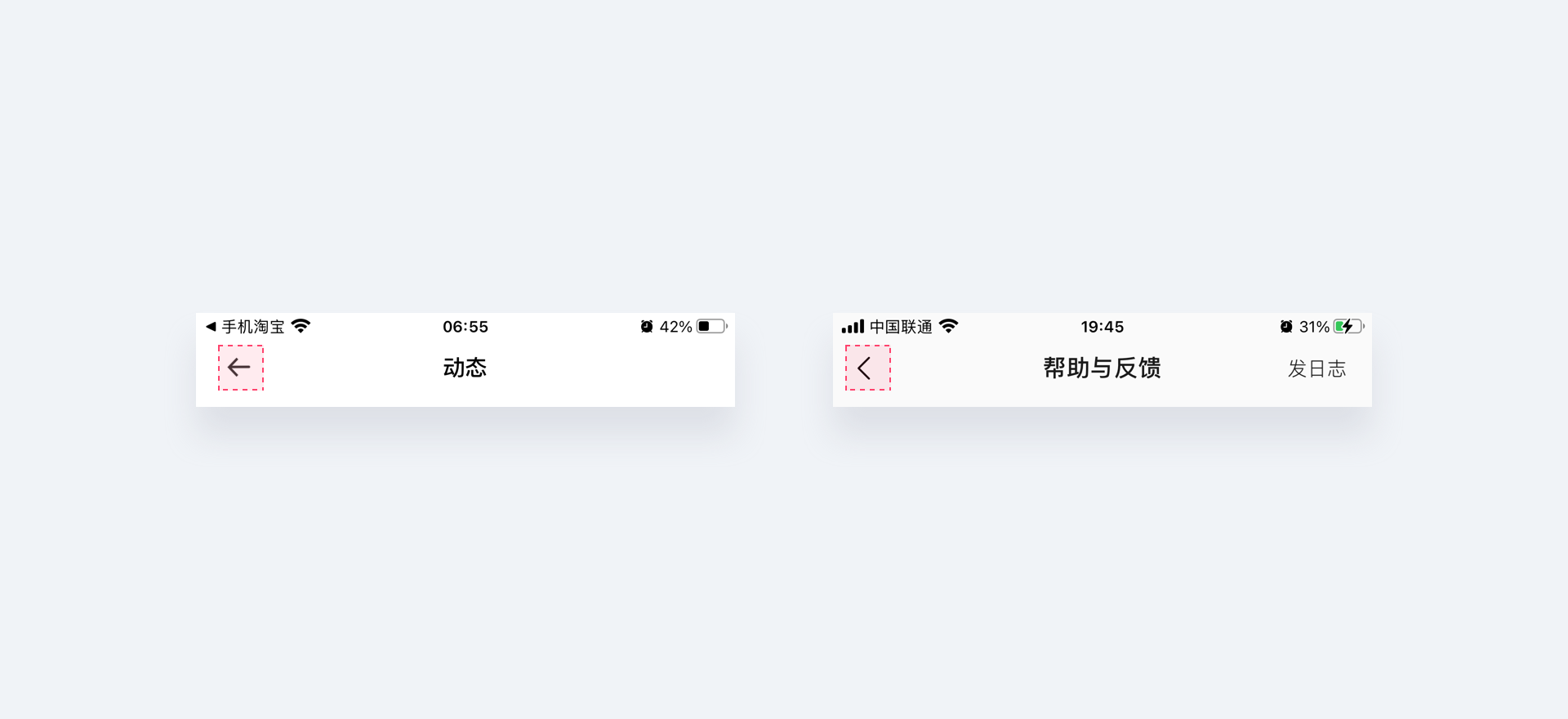
tabbar數(shù)量不管是3個還是5個,用戶通常都會記得第一個“首頁”和最后一個“我的”,對排在中間的都會選擇性的忽略掉。

有時候新上一個功能,產(chǎn)品想提高它的位置引起用戶注意,會和“我的”互換位置。例如網(wǎng)易云音樂,新版本中把“我的”放在第三個tab,為了提升“云村”重要性,把它放置最后一個tab,正是利用了“近因效應”。

近因效應常用于及時進行反饋的設(shè)計界面中,比如點贊、評論、分享等功能置于底部不僅可加深印象,同時用戶在看到有趣的內(nèi)容,想要評論或分享時,不用等到文章看完即可操作。從而增強內(nèi)容粘性,提高互動率。

用戶的記憶具有系列位置效應,而且人的短期記憶非常有限,通過序列效應法則的應用,我們可以幫助用戶減輕記憶負擔。在排列項目時,把重要的放在首位或末尾,以達到最好的記憶效果。
以上為全部15個設(shè)計心理學原理(建議收藏),希望對你有所幫助。
誠心正意,自證良知。我們下期見。
http://www.woshipm.com/ucd/1018979.html
https://www.interaction-design.org/literature/article/hick-s-law-making-the-choice-easier-for-user
https://zhuanlan.zhihu.com/p/25530956
http://www.woshipm.com/operate/760978.html
https://cdc.tencent.com/2012/10/24/-fitts-s-law/
http://www.woshipm.com/pd/1483662.html
https://www.jianshu.com/p/e81d5072d365
https://zhuanlan.zhihu.com/p/77022800http://www.woshipm.com/pd/2665009.html
https://www.xueui.cn/experience/xueshengbikan/design-rule.html
https://kknews.cc/news/ppvjk9p.htmlhttps://www.sohu.com/a/276439269_114819
http://www.woshipm.com/pd/167853.htmhttps://www.jianshu.com/p/82b2c0116de3
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
作者:印跡_
鏈接:https://www.zcool.com.cn/article/ZMTI0MDE0NA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。
藍藍設(shè)計的小編 http://91whvog3.cn