2、可變?nèi)哂?/div>
可變?nèi)哂嗍侵竿ㄟ^不同的方式多次傳遞同一個信息,這在游戲設(shè)計中很常見,比如一個3D真人冒險游戲中為了引導(dǎo)玩家跳出窗戶逃離。那么一方面可以通過NPC的手勢或者語言“來,從這跳!”;同時可能也會在窗戶上放一塊明顯的木板,引導(dǎo)用戶從這里跳;又或者通過光影的特效,或者視角的移動,讓用戶的目光鎖定在窗戶上等等。總之是同時采用不同的手段,向用戶從傳遞“從窗戶跳出去逃生”這一信息。
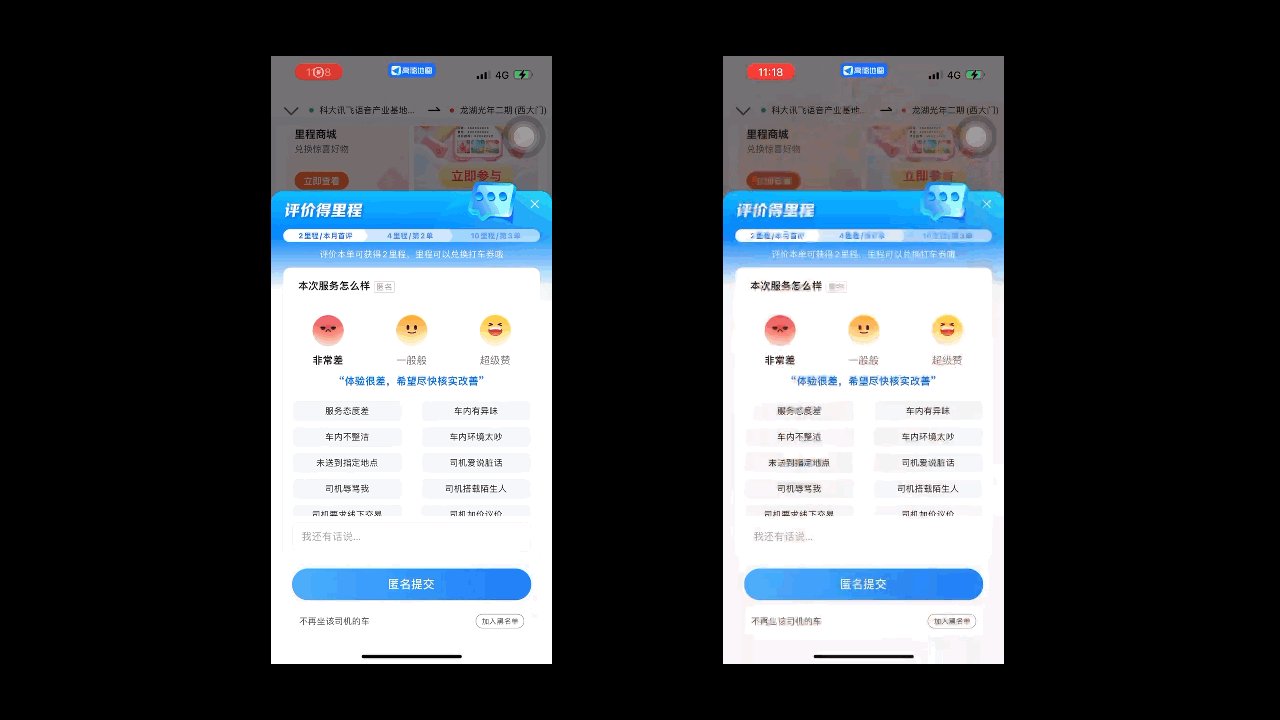
在流利說少兒英語的產(chǎn)品中,也有通過設(shè)計可變?nèi)哂啵貌煌氖侄蝸韯裼脩舨灰谡n程中途退出。用戶每次點擊彈窗時都會提示用戶退出帶來的影響,但每一次彈窗的內(nèi)容都不相同,比如可能是說“中途退出會影響獲得金幣”,也可能提示“中途退出學(xué)習(xí)效果會很差”之類的。
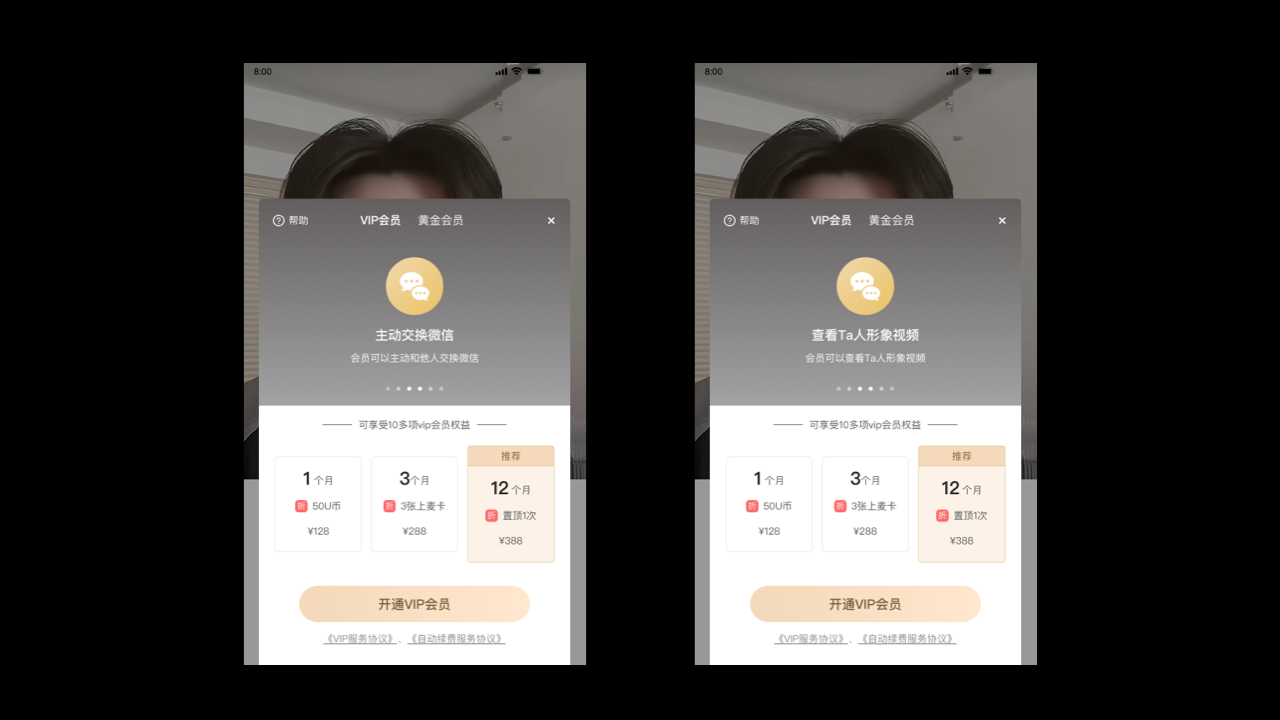
又比如上圖中,MarryUApp在提醒用戶付費的彈窗設(shè)計中,用戶點擊不同的付費功能,彈出的付費引導(dǎo)內(nèi)容是不同的。這也是采用可變?nèi)哂鄟韨鬟f“會員很有價值”這同一種信息。
采用這種可變?nèi)哂鄠鬟f信息的好處是,當(dāng)一種傳遞方式不奏效時,另外一種方式可能會奏效。
被動冗余通常是當(dāng)用戶完全錯過某一個信息后才會觸發(fā),這種設(shè)計對用戶的影響最小,即用戶不會感知到太多重復(fù)內(nèi)容。
例如在游戲中,只有當(dāng)用戶完全錯過了某個NPC之后,第二個NPC才會對用戶說出前一個NPC本來要說的信息。但如果前一個已經(jīng)說過,那么第二個NPC就不會再重復(fù)說一遍了。這樣用戶同樣得到了信息,但是沒有感覺到重復(fù)。
在使用以上冗余設(shè)計時,我們還需要區(qū)分清楚用戶是沒有漏掉了信息,還是故意無視信息的。如果是故意無視,那么過多冗余的設(shè)計反而會造成用戶的厭煩心理。
在交互設(shè)計中,對用戶可以進行的操作定義邊界是一項至關(guān)重要的任務(wù)。
這涉及到平衡用戶的自由度和系統(tǒng)的穩(wěn)定性、安全性與效率。通過合理地設(shè)置邊界并提供相應(yīng)的反饋與引導(dǎo),可以確保用戶在系統(tǒng)中能夠高效、安全地完成任務(wù),同時提升整體的用戶體驗。
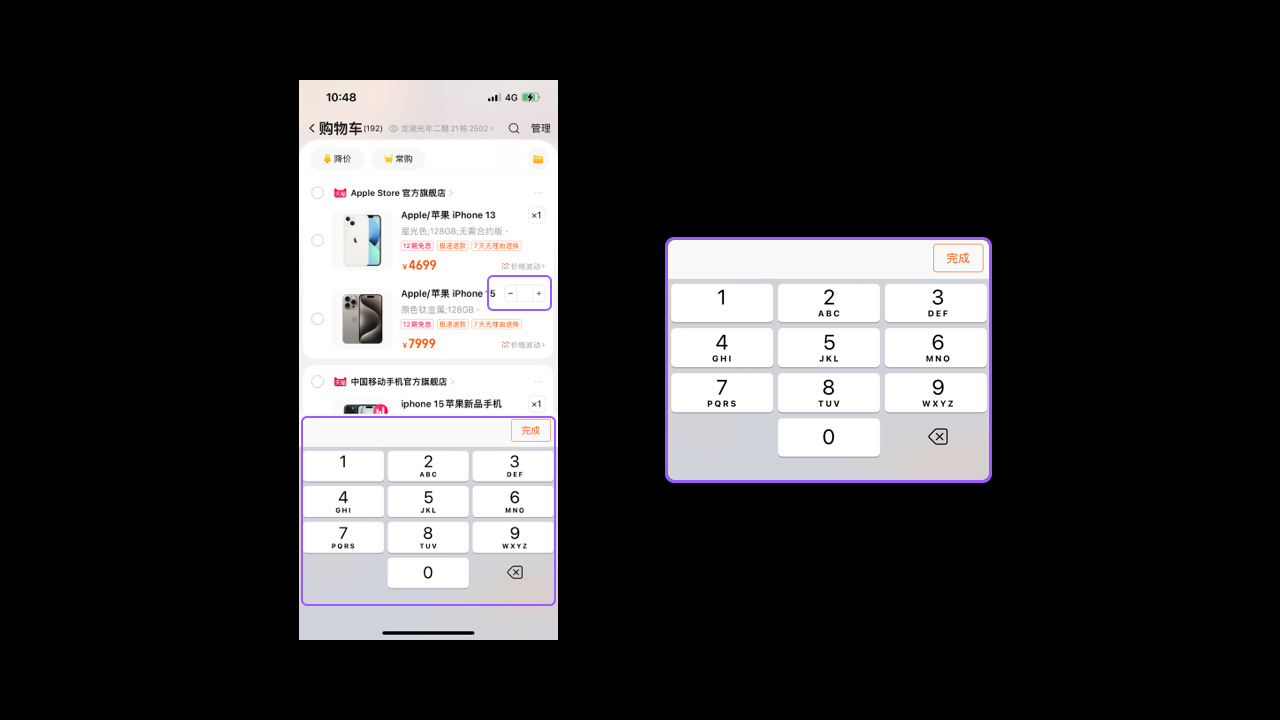
有時候我們不希望用戶輸入奇奇怪怪的內(nèi)容,進行奇奇怪怪的操作。那么我們就需要對用戶的可操作邊界給出明確的定義。
上圖的購物數(shù)量輸入框中,在進行純數(shù)字輸入時,我們需要強制鍵盤只顯示數(shù)字鍵盤,以防用戶輸入其它符號時崩潰,這是一種明確的邊界定義。
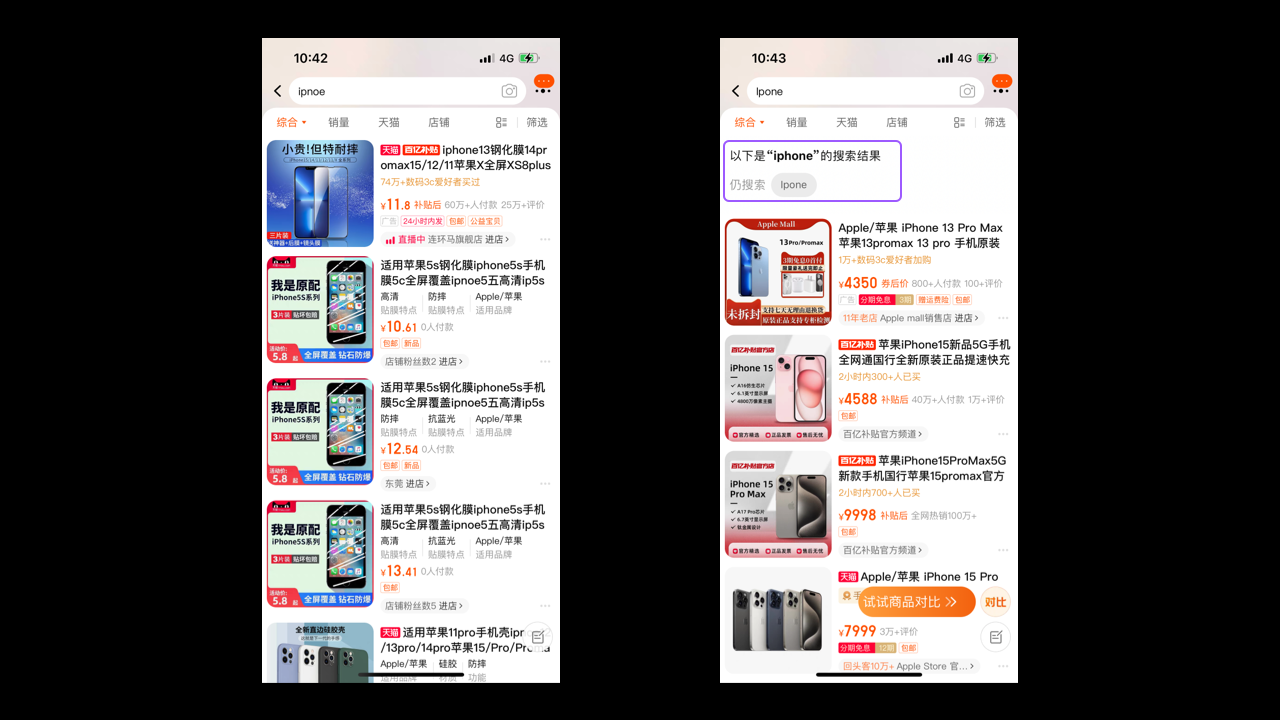
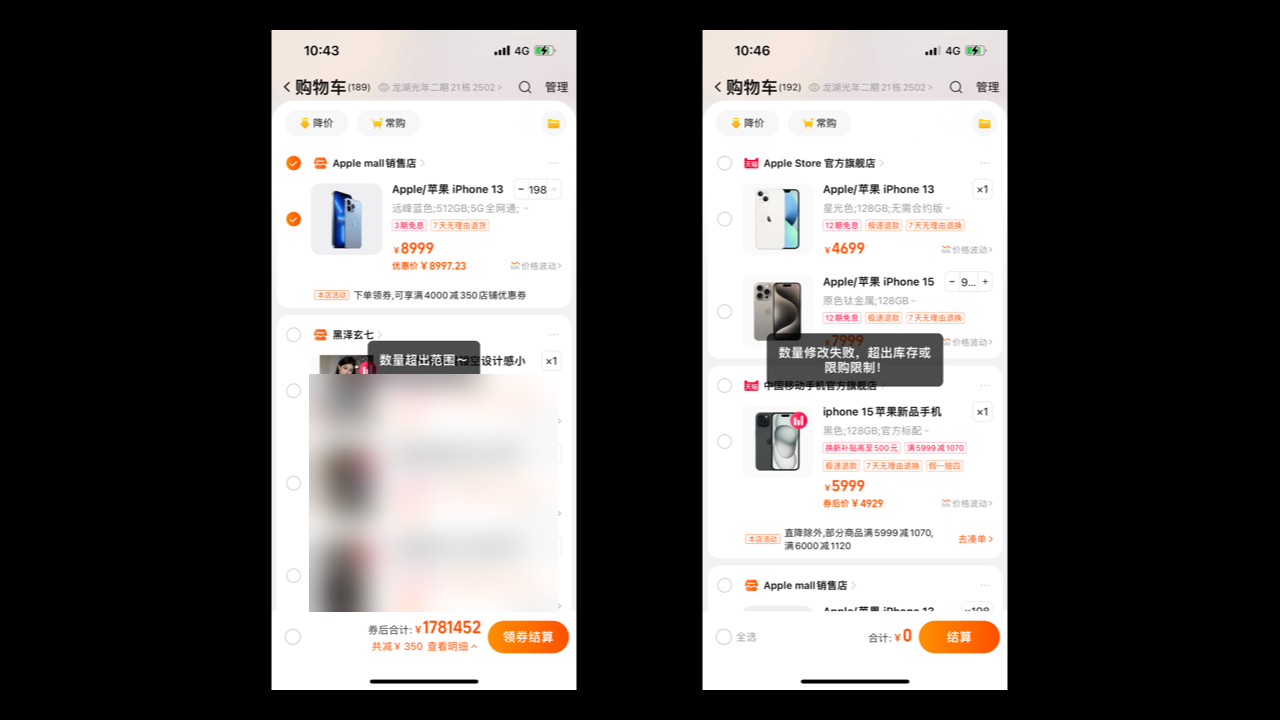
如下圖,僅上一條定義邊界明顯還不夠,就算給了邊界,用戶還是可以隨心所欲的輸入,用戶能在淘寶輸入購買 999 個 iPhone,能在設(shè)定用戶名時輸入任意字符哪怕是邊界之外的。
而問題是,立馬反饋容易突兀的打斷用戶的操作流程,這將極大影響用戶的工作效率,會讓用戶有不好的情緒,用戶希望你能告訴他為什么會出錯,無論是誰的錯誤(軟件,用戶或者第三方)。
在更廣泛的層面上,更少的錯誤消息是網(wǎng)站或應(yīng)用程序總體完善狀態(tài)的良好指標(biāo)。只需要一條寫得不好的錯誤消息就會破壞用戶的體驗,用戶會記住這個應(yīng)用的糟糕體驗的。
上圖左側(cè)消息示例幾乎犯了所有的錯誤,遣詞冰冷、不友好、未給出解決方案等,相反,第二個示例就友好的給出了解決方案。
我們在錯誤反饋時要注意使用友好的語氣,不要指責(zé)用戶或者過度解釋他們的錯誤。
上圖左側(cè)錯誤消息,大多數(shù)用戶根本看不懂這些“火星文”。即使是只有單一的“確定”按鈕也似乎仍然對實際發(fā)生的事情感到困惑不解。
事實上,很多時候沒有人真正知道為什么會出錯。錯誤是由用戶引起的,還是由錯誤引起的罕見后端問題?如果沒有確切的答案,通常最好使用通用消息,例如第二條錯誤消息。
當(dāng)然,這不是一個令人滿意的解決方案,但這是一個用戶可以理解并可以采取行動的方案。
根據(jù)用戶當(dāng)前的操作和需求,系統(tǒng)能夠?qū)崟r調(diào)整信息的展示和布局。這種實時反饋能夠提升用戶操作的效率和準(zhǔn)確度,因為頁面上不相關(guān)的信息會被減少,使得用戶可以更快地找到他們需要的信息。
通過分析用戶的歷史行為和偏好,系統(tǒng)能夠調(diào)整內(nèi)容的展示數(shù)量和優(yōu)先級,展示用戶感興趣或可能感興趣的內(nèi)容。這種方法可以提高用戶在使用產(chǎn)品中的轉(zhuǎn)化率,因為它提供了更加個性化的體驗。
為了在不同的設(shè)備和屏幕尺寸上提供最佳的用戶體驗,設(shè)計師會采用自適應(yīng)和響應(yīng)式設(shè)計方法。這包括為不同類別的設(shè)備提供特定的布局,以及通過改變頁面結(jié)構(gòu)布局、調(diào)整UI組件大小、顯示或隱藏某些UI組件來適配可視區(qū)域。
UX交互設(shè)計師可以利用自適應(yīng)設(shè)計原則來創(chuàng)建適合每種屏幕尺寸的布局,確保在每種屏幕尺寸上都能提供最佳的用戶體驗。
利用智能設(shè)備上的傳感器收集數(shù)據(jù),理解用戶的使用情景,并在設(shè)計中添加適應(yīng)性,以提供更透明和貼切的用戶體驗。這種智能化的自適應(yīng)系統(tǒng)能夠根據(jù)收集到的用戶信息和上下文來調(diào)整其行為,從而提供更加豐富和個性化的體驗。
在UI設(shè)計中,同域原則是一個非常重要的概念,它強調(diào)在同一領(lǐng)域內(nèi)保持設(shè)計元素和交互方式的一致性。這樣用戶在使用產(chǎn)品時,可以依據(jù)已有的認知和經(jīng)驗,迅速掌握新的操作,降低學(xué)習(xí)成本。
1、同域原則在UI設(shè)計中的應(yīng)用
通過進行可用性測試,可以發(fā)現(xiàn)設(shè)計中的缺陷和問題,從而進行優(yōu)化。這有助于提高產(chǎn)品的可靠性和用戶滿意度。
為用戶提供反饋機制,允許他們報告問題或提出建議。這種開放的溝通方式可以幫助設(shè)計師了解用戶的需求和期望,進而改進設(shè)計。
通過提供撤銷、重做等操作,以及錯誤提示和幫助文檔,使用戶能夠從錯誤中恢復(fù)并繼續(xù)操作。這種設(shè)計方法有助于提高產(chǎn)品的容錯能力,減少因誤操作導(dǎo)致的不良用戶體驗。
采用自適應(yīng)布局可以使界面在不同設(shè)備和屏幕尺寸上都能保持良好的視覺效果和操作體驗。這有助于提高產(chǎn)品的通用性和可訪問性。
對代碼進行優(yōu)化,以提高系統(tǒng)的響應(yīng)速度和穩(wěn)定性。這可以減少因系統(tǒng)延遲或崩潰導(dǎo)致的不良用戶體驗。
在設(shè)計過程中考慮到安全性因素,如使用HTTPS協(xié)議保護用戶數(shù)據(jù)的安全傳輸;防止SQL注入等攻擊手段;以及采用隱私保護措施等。這些設(shè)計方法有助于增強用戶對產(chǎn)品的信任感和安全感。
雖然近年來計算機界出現(xiàn)了一些質(zhì)疑博斯塔爾法則的聲音,但其核心思想仍然被廣泛應(yīng)用于UI/UX領(lǐng)域,強調(diào)應(yīng)用或網(wǎng)站應(yīng)具備良好的容錯能力,允許用戶進行任何操作,即使是錯誤的或無效的。
這樣的設(shè)計理念有助于提升用戶體驗,因為用戶在使用產(chǎn)品時可能會犯錯,而一個寬容的設(shè)計可以減少用戶的挫敗感,提高產(chǎn)品的易用性。
作者:拒不背鍋女士
鏈接:https://www.zcool.com.cn/article/ZMTYxMzIwOA==.html
來源:站酷
著作權(quán)歸作者所有。商業(yè)轉(zhuǎn)載請聯(lián)系作者獲得授權(quán),非商業(yè)轉(zhuǎn)載請注明出處。