前言:日常設(shè)計(jì)工作中,我們設(shè)計(jì)師可能會面臨以下設(shè)計(jì)問題:
-
移動端彈框什么時候需要關(guān)閉按鈕?什么時候不需要關(guān)閉按鈕?
-
界面中間的確認(rèn)取消警示彈框,是否需要在右上角添加“關(guān)閉”icon按鈕?
-
-
iOS和安卓兩端關(guān)閉彈框有什么區(qū)別?
-
點(diǎn)擊彈框中的任務(wù)按鈕,彈框是關(guān)閉還是不收起?
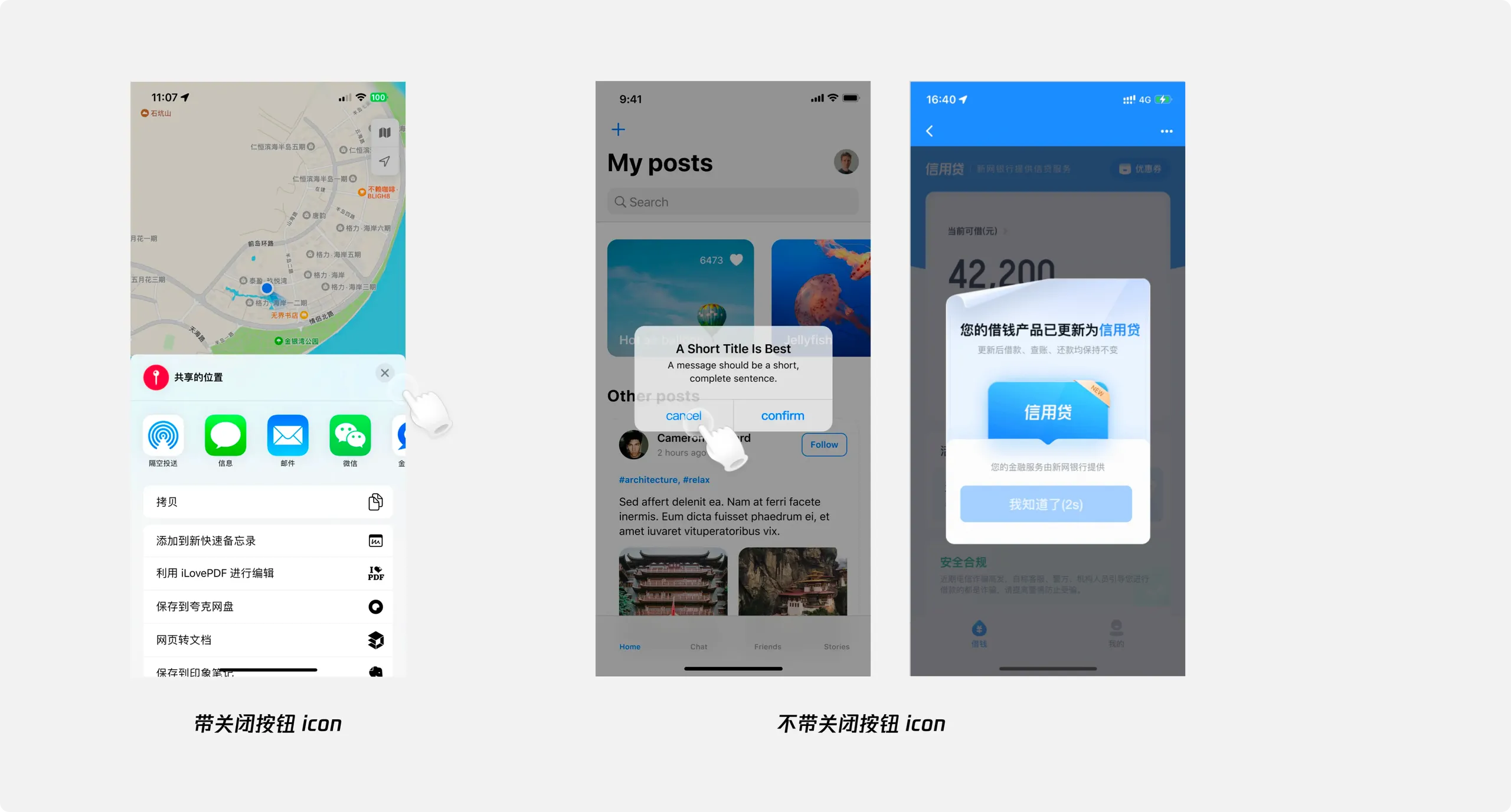
統(tǒng)一使用圖標(biāo)按鈕,以icon“x”的形式,顯示在底部彈框的右上角,用戶通過點(diǎn)擊“關(guān)閉icon”圖標(biāo)按鈕來關(guān)閉彈框。
當(dāng)彈框中包含內(nèi)容和功能操作時,應(yīng)提供一個關(guān)閉icon“x”的圖標(biāo)按鈕,以讓用戶能夠主動關(guān)閉彈框并進(jìn)行相應(yīng)的操作。
1.操作型彈框,需要用戶確認(rèn)或選擇操作項(xiàng),不需要顯示關(guān)閉按鈕,需統(tǒng)一使用文字主按鈕,以文本“取消”的按鈕形式,顯示在彈框面板底部,用戶通過點(diǎn)擊“取消”按鈕來關(guān)閉彈框。例如當(dāng)用戶進(jìn)行刪除或提交操作時,彈出的確認(rèn)框通常只需要“確定”和“取消”按鈕,而不需要顯示關(guān)閉按鈕。
3.功能入口類型彈框,為了保持界面簡潔,不需要“關(guān)閉icon”,如智能文檔編輯模式的底部懸浮工具欄。
4.警示或通知類型的彈框,不要關(guān)閉icon。
關(guān)閉按鈕需統(tǒng)一顯示在彈框右上角。遵循iOS和Android系統(tǒng)規(guī)范、用戶使用習(xí)慣、閱讀習(xí)慣「Z字型」、避免誤操作「關(guān)閉之前需要先確認(rèn)信息和操作項(xiàng)」。
頁面級:當(dāng)頁面層級超過3級時,為了便于用戶能快速回到一級頁面,無需原路返回,可以將關(guān)閉按鈕“x” 置于左上角,位于「返回」按鈕右側(cè)。
多語言和國際化用戶習(xí)慣:特定語言和文化習(xí)慣,從右向左閱讀順序,遵循用戶閱讀習(xí)慣。例如臺灣、日本等。
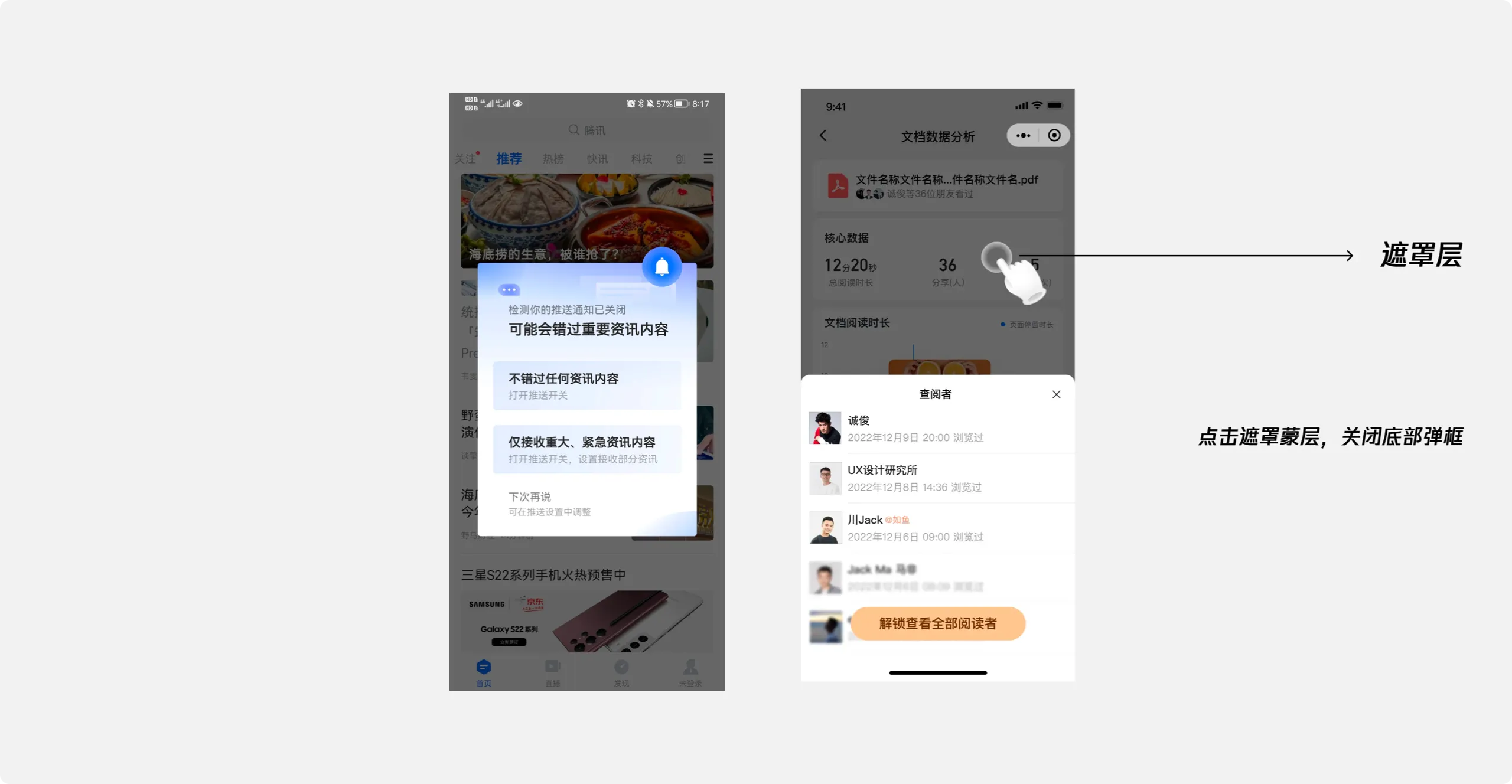
用戶點(diǎn)擊彈框外部區(qū)域,即遮罩層,可關(guān)閉彈框。
1、模態(tài)彈框,即“阻斷式”,必須要用戶確認(rèn)彈框內(nèi)操作。例如刪除等需要用戶確認(rèn)的警示彈框。
2、彈框的內(nèi)容區(qū)域,包含表單輸入框等需要用戶提交數(shù)據(jù),為了防止誤操作導(dǎo)致用戶輸入的數(shù)據(jù)丟失,遮罩層不可點(diǎn)擊。
3、有前置限制條件,需要用戶完成特定操作或滿足特定條件才可關(guān)閉彈框。例如用戶隱私協(xié)議場景,必須要用戶主動勾選同意協(xié)議選項(xiàng)。
1、非模態(tài)彈框,不加遮罩層;模態(tài)彈框,加遮罩層;
2、遮罩層統(tǒng)一使用半透明黑色蒙層,色值和不透明度的數(shù)值由UI定義;
3、遮罩層可視高度,遵循移動端最小點(diǎn)擊區(qū)域48dp*48dp高度的交互熱區(qū),保證用戶可點(diǎn)擊
-
遮罩層需覆蓋標(biāo)題欄,需遵循iOS、Android、微信小程序平臺規(guī)范。其中微信小程序端,遮罩層覆蓋標(biāo)題欄,但不可覆蓋標(biāo)題欄右側(cè)膠囊按鈕。
-
若是內(nèi)嵌H5頁面,因客觀條件限制,則彈框之下的遮罩層無需覆蓋標(biāo)題欄。
-
以上提到模態(tài)彈框和非模態(tài)彈框兩種彈框模式,要想更清晰理解兩種模式彈框的關(guān)閉交互方式,需要理解兩者之間的交互區(qū)別。
用戶只能操作彈框內(nèi)的交互元素,彈框外部區(qū)域不可操作,需要加半透明遮罩層。例如底部操作型彈框。
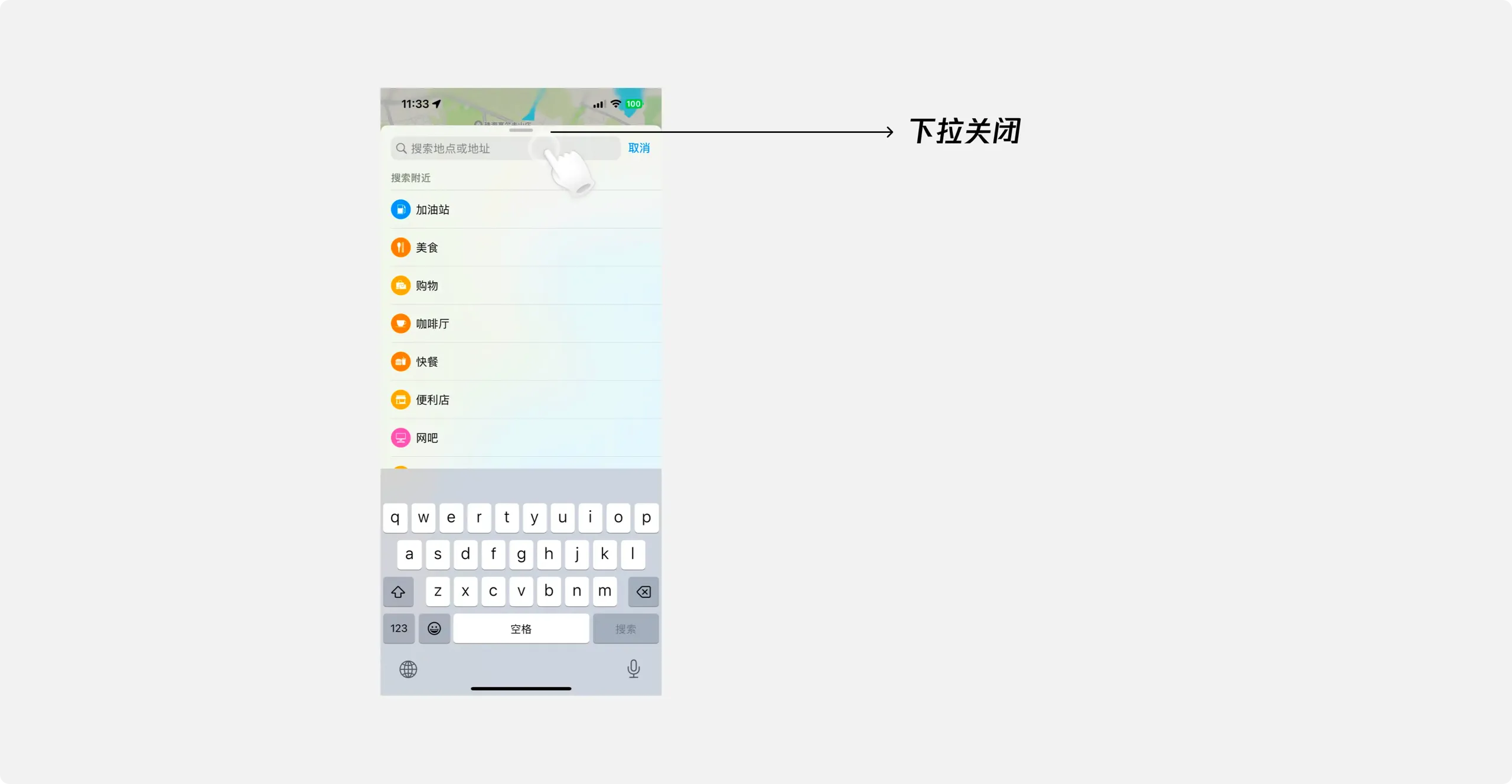
用戶可以并行操作彈框內(nèi)和彈框外部區(qū)域的交互元素,不要加半透明遮罩層。例如蘋果地圖App。
用戶在底部彈框區(qū)域向下滑動手指,彈框會隨之向下移動,當(dāng)?shù)竭_(dá)當(dāng)前彈框高度的1/2位置后,會觸發(fā)關(guān)閉交互,用戶繼續(xù)向下滑動松手則關(guān)閉彈框。
1、支持下拉關(guān)閉的彈框,頭部區(qū)域需統(tǒng)一展示水平條icon,樣式由UI定義
4、下拉觸發(fā)關(guān)閉彈框閾值:當(dāng)前底部彈框高度的1/2位置
長內(nèi)容類型彈框,需使用下拉關(guān)閉交互手勢,關(guān)閉彈框
1、模態(tài)彈框,即“阻斷式”,必須要用戶確認(rèn)彈框內(nèi)操作。例如刪除等需要用戶確認(rèn)的警示彈框。
2、彈框的內(nèi)容區(qū)域,包含表單輸入框等需要用戶提交數(shù)據(jù),為了防止誤操作導(dǎo)致用戶輸入的數(shù)據(jù)丟失,不可下拉關(guān)閉彈框。
3、有前置限制條件,需要用戶完成特定操作或滿足特定條件才可關(guān)閉彈框。例如用戶隱私協(xié)議場景,必須要用戶主動勾選同意協(xié)議選項(xiàng)。
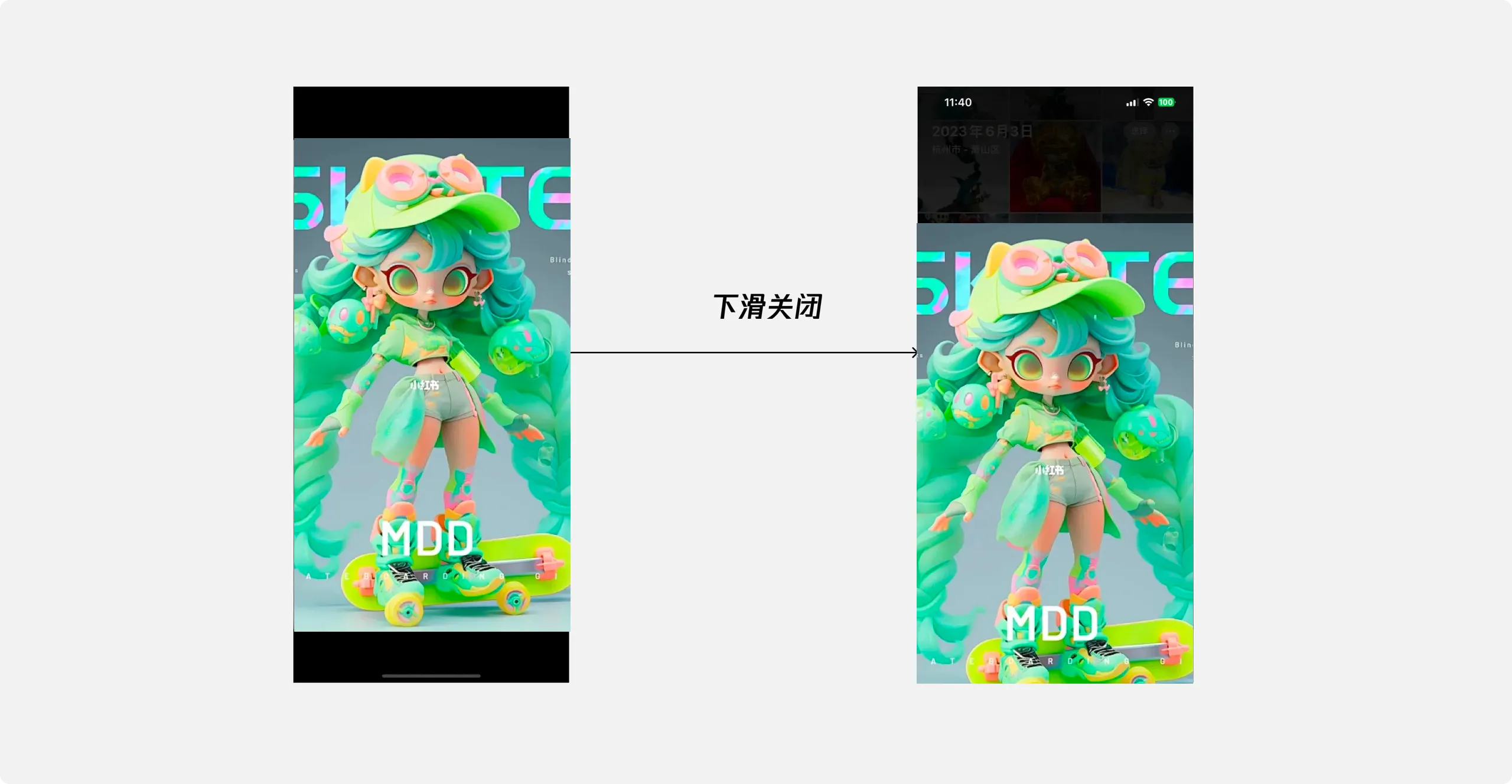
用戶在屏幕上向下滑動(包括左下或右下滑動方向)至任意位置后松手釋放,可關(guān)閉彈框;當(dāng)用戶手指下滑未松手,繼續(xù)向上滑動到任意位置后松手釋放,則可取消關(guān)閉彈框。
僅圖片大圖模式場景使用。用戶向下滑動屏幕,圖片隨之向下移動,松手后觸發(fā)關(guān)閉圖片查看器,關(guān)閉圖片彈框
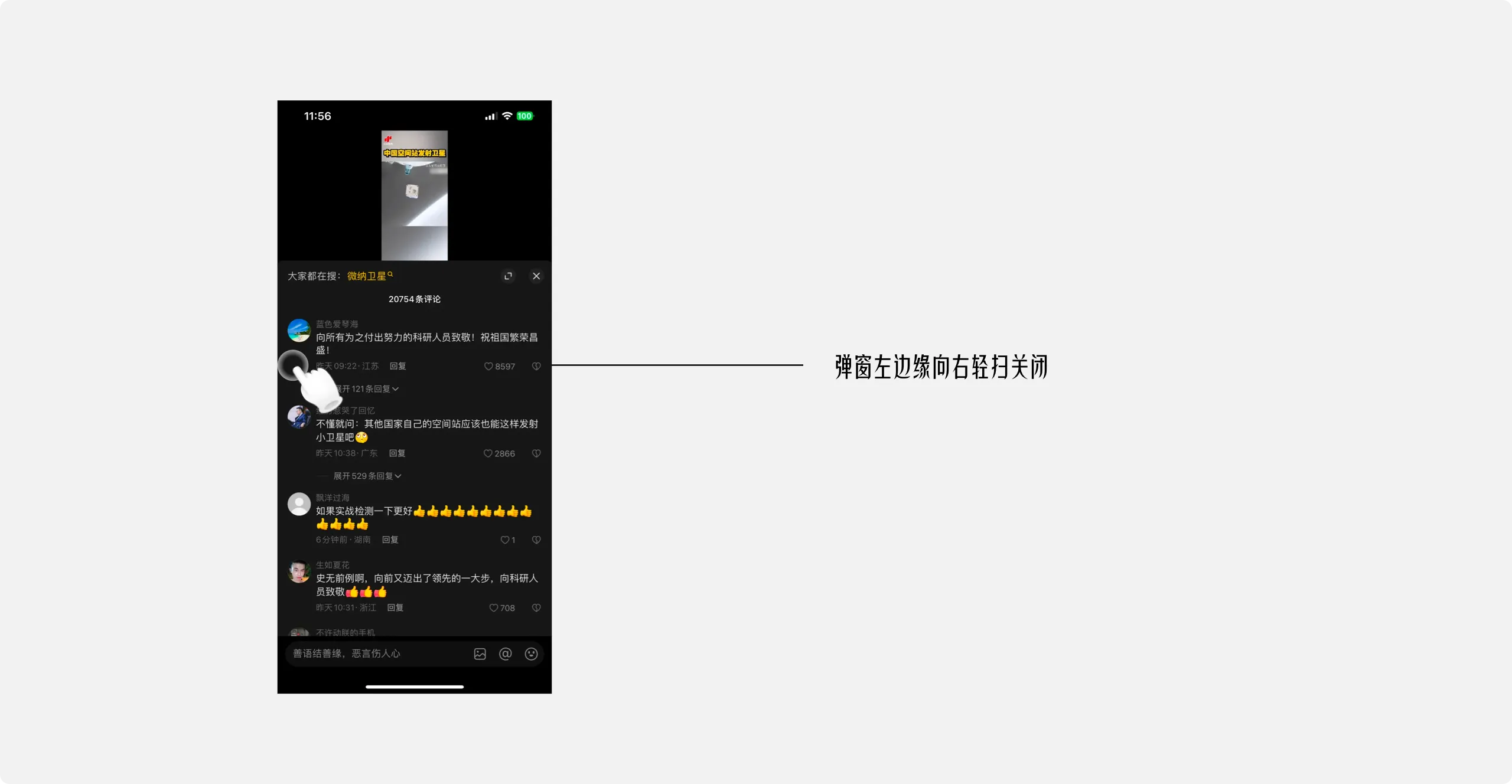
用戶從彈框區(qū)域左邊緣向右輕掃,即快速向右滑動后松手,則觸發(fā)關(guān)閉彈框操作,關(guān)閉彈框。
1、模態(tài)彈框,即“阻斷式”,必須要用戶確認(rèn)彈框內(nèi)操作。例如刪除等需要用戶確認(rèn)的警示彈框
2、彈框的內(nèi)容區(qū)域,包含表單輸入框等需要用戶提交數(shù)據(jù),為了防止誤操作導(dǎo)致用戶輸入的數(shù)據(jù)丟失,不支持向右輕掃關(guān)閉彈框。
3、有前置限制條件,需要用戶完成特定操作或滿足特定條件才可關(guān)閉彈框。例如用戶隱私協(xié)議場景,必須要用戶主動勾選同意協(xié)議選項(xiàng)。
除以上場景外,均需要支持彈框左邊緣向右輕掃手勢關(guān)閉彈框,包括Android、iOS、小程序。
1、當(dāng)同時存在頁面向右滑和彈框向右輕掃手勢時,在彈框區(qū)域向右輕掃,先關(guān)閉彈框,再次沿著屏幕左邊緣向右滑動,則返回上級頁面。
2、鍵盤展開場景,iOS端不支持左邊緣向右輕掃收起鍵盤,遵循iOS平臺規(guī)范。
對于安卓設(shè)備,用戶可以使用設(shè)備上的物理返回按鈕來關(guān)閉彈框。當(dāng)用戶按下返回按鈕時,可關(guān)閉彈框。
1、點(diǎn)擊物理按鍵,需原路逐級返回,不允許跳級返回
2、模態(tài)彈框,遮罩層覆蓋物理返回按鍵,不支持左邊緣向右輕掃關(guān)閉彈框
3、安卓手機(jī)將系統(tǒng)導(dǎo)航方式切換到全面屏手勢,則不存在物理返回按鍵
-
點(diǎn)擊彈框中的功能按鈕,通常需要立即執(zhí)行并關(guān)閉彈框。一定是先執(zhí)行再關(guān)閉彈框,而不是先關(guān)閉彈框再執(zhí)行。用戶執(zhí)行某功能按鈕后,遵循即時響應(yīng)原則,系統(tǒng)必須要反饋用戶在執(zhí)行用戶操作。
-
為什么點(diǎn)擊執(zhí)行功能按鈕需要關(guān)閉彈框?因?yàn)閺椏蚴欠耜P(guān)閉,和用戶目標(biāo)有關(guān)。用戶主動觸發(fā)某操作喚起彈框,首先是有用戶目標(biāo)的,其次,用戶通過點(diǎn)擊彈框內(nèi)某功能按鈕,執(zhí)行任務(wù)來實(shí)現(xiàn)用戶目標(biāo)。
-
此外,也存在點(diǎn)擊執(zhí)行功能按鈕立即執(zhí)行不關(guān)閉彈框的場景,比如開關(guān)選擇器,但本質(zhì)還是圍繞當(dāng)前用戶目標(biāo)來進(jìn)行決策是否關(guān)閉彈框。
作者:CNLILY
來源:站酷