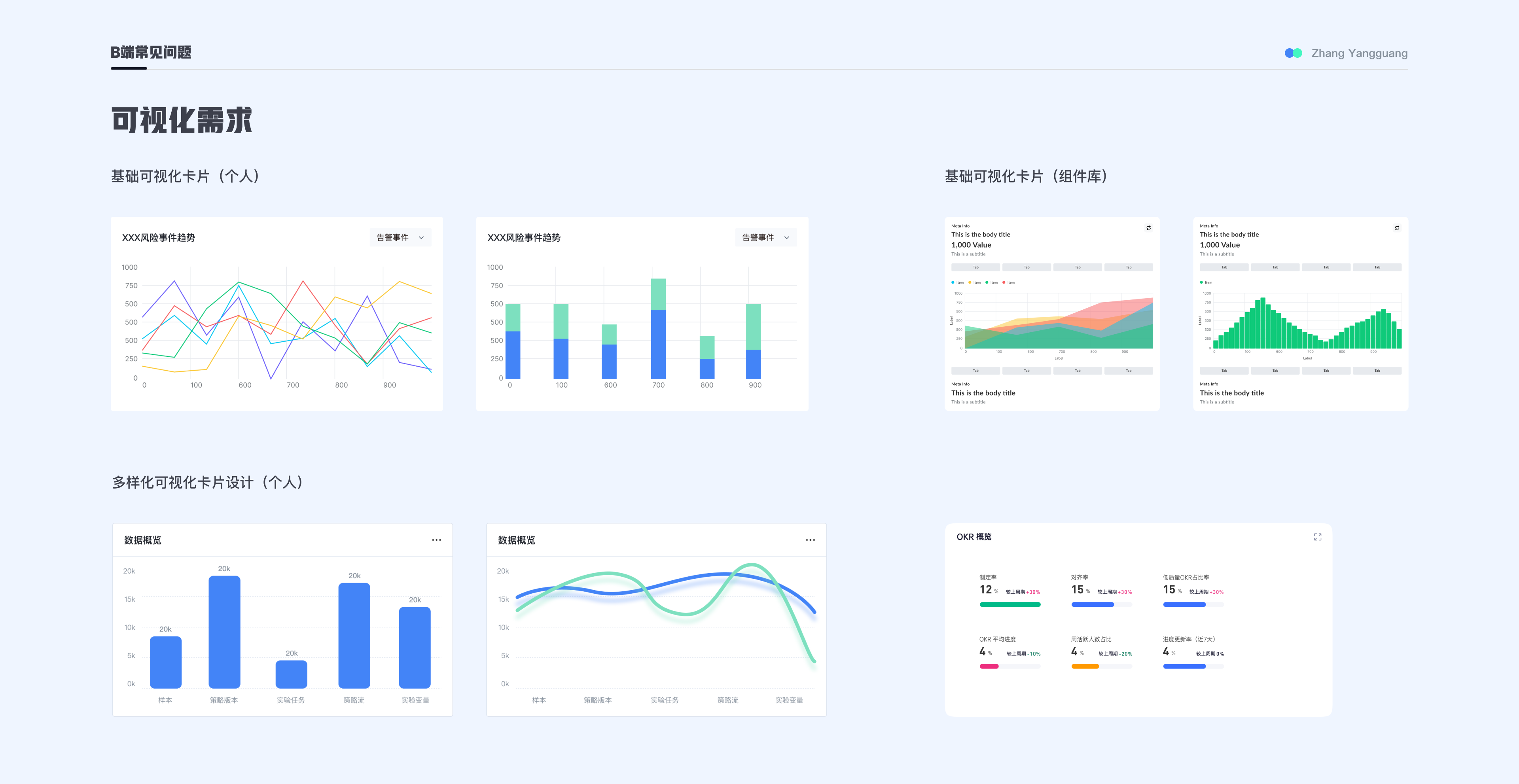
B端應用往往涉及復雜數據,設計師需要創造清晰且有效的方式來顯示這些信息。
對于B端產品設計中復雜的數據可視化需求,一個詳細的解決方案需要從不同層面進行考慮和實施:
理解用戶需求:
首先,進行深入的用戶研究以理解不同用戶的數據需求。這可能包括用戶訪談、觀察和問卷調查,以收集關于他們如何理解和使用數據的信息。
選擇合適的圖表類型:
根據數據類型和用戶需求選擇最合適的圖表類型。例如,時間序列數據適合折線圖,而比較數據則可能更適合條形圖或餅圖。同時,對于更復雜的數據關系,可能需要使用散點圖、熱圖或樹狀圖。
簡化設計:
避免過度裝飾的圖表。使用清晰的軸標簽、標題和圖例,確保用戶能夠輕松讀懂圖表。選擇合適的顏色方案來增強可讀性,同時避免使用令人分心或誤解的顏色組合。
增加交互性:
交互式元素可以大大增強數據可視化的效果。例如,當用戶將鼠標懸停在圖表的某個部分時,可以顯示詳細的數據點信息。此外,可以允許用戶通過篩選、排序或拖動來自定義視圖。
提供上下文和引導:
確保每個圖表都有足夠的上下文信息,比如引導性文本或簡短的分析,幫助用戶理解數據背后的故事。這不僅包括圖表本身的解釋,還包括如何使用圖表進行有效決策的指導。
優化性能:
對于處理大量數據的可視化,確保性能優化是至關重要的。這可能涉及后端數據處理優化、前端渲染優化以及合理的數據加載策略。
用戶測試和反饋:
設計完成后,進行用戶測試以收集反饋。觀察用戶如何與數據可視化交互,并根據他們的反饋進行調整。這是一個持續的過程,旨在不斷提高可視化工具的有效性和用戶滿意度。
可以找到大量的參考選擇適用自己產品風格的可視化,之后進行修改。
與C端產品相比,B端產品可能有更深層次和復雜的功能,難以設計簡潔直觀的用戶界面。
對于UI設計師在進行B端產品界面設計時遇到的“深層級的功能集成”問題,一個詳細的解決方案需要包括以下幾個關鍵策略:
模塊化設計:
通過將復雜功能分解為獨立、可重用的模塊,可以簡化界面并提高可維護性。每個模塊應專注于單一功能或任務,從而使整體系統更加清晰易懂。
清晰的信息架構:
建立一個邏輯清晰的信息架構是至關重要的。這包括創建一個分層的菜單結構,將相關功能組織在一起,并通過適當的命名來指導用戶。
分層的導航系統:
為不同層級的功能提供清晰的導航路徑。這可能包括主導航菜單、次級導航以及面包屑導航等,幫助用戶理解他們在應用中的位置以及如何訪問特定的功能。
搜索功能:
隨著功能數量的增加,提供一個強大的搜索工具變得尤為重要。這可以幫助用戶快速找到他們需要的特定功能或信息。
自定義和個性化設置:
允許用戶根據自己的工作流程和偏好來自定義界面。這包括選擇要顯示的模塊、調整布局以及設置快捷方式等。
交互式教程和幫助文檔:
為新用戶提供交互式教程,幫助他們快速了解如何使用應用。同時,提供詳細的幫助文檔和FAQ,以便用戶可以自助解決問題。
用戶測試和反饋:
持續進行用戶測試和收集反饋,了解哪些功能集成方式有效,哪些需要改進。根據用戶的反饋不斷調整和優化界面設計。 通過實施這些策略,UI設計師可以有效解決深層級功能集成的問題,創造出既強大又易于使用的B端產品界面。
B端用戶可能來自不同行業,具有不同的操作習慣和偏好,滿足所有用戶的需求挑戰較大。
針對B端產品界面設計中的“用戶習慣差異”問題,一個詳細的解決方案應包括以下幾個步驟:
深入用戶研究:
通過訪談、問卷調查、用戶觀察和分析用戶數據來理解不同用戶群體的習慣和需求。這些研究幫助揭示不同行業、角色和經驗水平的用戶如何與產品互動。
多樣化的設計解決方案:
根據研究結果,設計可以適應不同用戶需求的界面。這可能涉及提供多種布局、導航樣式和交互方式供用戶選擇。
個性化和定制功能:
允許用戶根據個人偏好調整界面,包括主題、布局、快捷方式和默認設置等。
清晰的指導和幫助:
為了幫助用戶理解如何使用產品,提供詳細的幫助文檔、FAQ和交互式教程。
持續的反饋循環:
設立機制收集用戶反饋,定期進行用戶測試,并根據反饋迭代優化產品。
通過這些策略,UI設計師可以更好地應對用戶習慣的差異,創造出既滿足用戶需求又易于使用的B端產品界面。
需要設計復雜的權限設置界面,確保不同級別的用戶只能訪問特定信息。
針對B端產品界面設計中的“訪問權限管理”問題,一個詳細的解決方案應該包括以下幾個關鍵策略:
深入理解不同角色的需求:
與產品的各種用戶群體(如管理者、普通用戶、審計員等)進行交流,了解他們對權限管理的需求和期望。
設計靈活的權限框架:
創建一個可以靈活適應不同用戶和角色需求的權限系統。這包括定義不同級別的權限,如查看、編輯、管理等,并允許細粒度的控制。
直觀的權限配置界面:
為管理員設計一個清晰、直觀的界面,讓他們可以輕松分配和調整權限。提供明確的指示和反饋,確保管理員理解每種權限的含義。
透明的用戶權限指引:
向用戶清晰顯示他們的權限等級和可以訪問的內容。當用戶嘗試進行超出權限的操作時,提供友好的錯誤消息和指引。
權限變更的審計和記錄:
記錄所有權限的更改歷史,以便于追蹤和審計。這對于保障系統安全和滿足合規要求非常關鍵。
持續的測試和反饋:
定期進行權限系統的用戶測試,收集反饋并根據反饋調整和優化設計。
通過實施這些策略,可以構建一個既強大又易于管理的訪問權限系統,從而提升B端產品的安全性、靈活性和用戶滿意度。
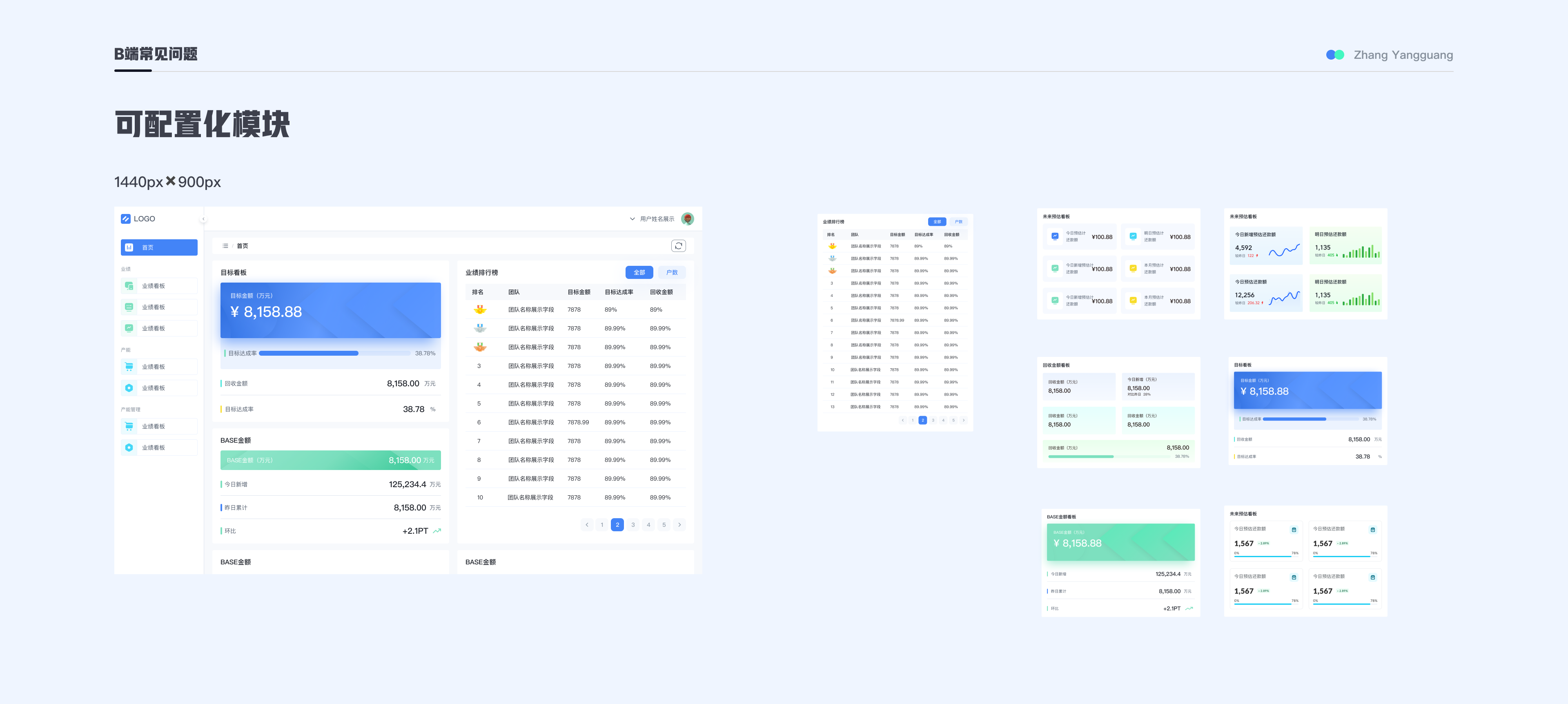
必須確保界面在各種設備和屏幕尺寸上均表現良好,
尤其是需要在寬為1440px和1920px下有效運行。
針對B端產品界面設計中的“多設備兼容性”問題,一個詳細的解決方案涉及多個層面。
首先,采用響應式設計原則
,確保界面元素和布局能夠根據不同的屏幕尺寸和分辨率自動調整。
其次,對于關鍵功能,進行徹底的跨平臺測試,包括不同操作系統、瀏覽器和設備類型,確保功能的一致性和穩定性。
另外,考慮到觸控和非觸控設備的交互差異
,設計時應確保按鈕和其他控件大小適中,易于操作。
通過這些綜合策略,可以有效解決多設備兼容性問題,提升用戶的整體體驗。
針對B端產品界面設計中的“專業術語和內容”問題,一個詳細的解決方案包括深入行業研究,確保使用對目標用戶群來說準確、相關的術語。
與此同時,與行業專家合作,以驗證內容的準確性和適用性,確保信息傳達清晰無誤。
設計時,考慮到不同用戶的知識背景,提供容易理解的解釋或工具提示,對復雜術語進行簡化。此外,創建全面的幫助文檔和在線教育資源,幫助用戶深入理解專業內容。
定期更新內容,確保與行業發展保持同步,同時收集用戶反饋,不斷優化和調整術語和內容的使用。通過這些方法,UI設計師可以在確保專業準確性的同時,提升用戶的理解和操作效率
了解用戶:
深入理解B端用戶的工作流程和任務需求。B端用戶往往更關注效率和功能,因此設計師需要明確用戶的專業性和任務目標。
簡化流程:
盡管B端應用可能功能復雜,但設計師應努力簡化用戶流程。這包括創建直觀的導航系統,減少不必要的步驟,以及提供清晰的指引。
模塊化設計:
將復雜功能拆分成獨立的模塊或組件。每個模塊專注于一個具體任務或功能,用戶可以根據需要組合使用它們。
定制化和個性化:
允許用戶根據自己的需求和偏好定制界面和功能。例如,提供可定制的儀表板,讓用戶可以選擇對他們最重要的信息和工具。
清晰的視覺層級:
通過顏色、大小和布局等視覺元素創建清晰的層級,幫助用戶理解信息的重要性和操作的先后順序。
不同B端產品可能面臨的問題包括用戶角色多樣化、數據密集、嚴格的安全要求、高度定制的工作流程和快速變化的行業規范。在B端產品設計中,UI設計師可能面臨的問題和注意事項舉例:
ERP系統:
可能出現的問題包括復雜的數據集成和大量的用戶角色。設計時應注重清晰的數據可視化和靈活的權限設置。
醫療保健平臺:
面臨嚴格的合規和隱私要求。設計應確保數據安全性,同時提供易于理解的導航和專業術語解釋。
金融管理軟件:
需要處理復雜的交易和報告。應關注于精確的數據展示和高效的任務流程設計。
CRM系統:
需管理大量客戶數據和銷售流程,可能面臨數據整合和用戶個性化需求的問題。設計時應側重于清晰的數據組織和自定義視圖。
供應鏈管理軟件:
可能面臨復雜的物流數據和多級用戶訪問問題。解決方案包括強大的數據過濾功能和靈活的權限設置。
項目管理工具:
需處理不同項目和任務的組織,可能面臨用戶協作和進度追蹤的挑戰。設計應側重于簡化的任務管理界面和實時更新功能。
財務報告系統:
可能遇到的問題包括復雜的財務數據展示和各種報告格式的需求。設計時應注重靈活的報告工具和定制的數據儀表板。
教育管理平臺:
面臨多樣化的用戶群體和教育內容的問題。設計應提供清晰的課程導航和易于訪問的教學資源。
工業監控系統:
可能面臨實時數據流和高級監控功能的需求。設計時應重視數據實時更新和高效的警報系統。
作者:張陽光Designer
鏈接:https://www.zcool.com.cn/article/ZMTYwNDIwMA==.html
來源:站酷
著作權歸作者所有。商業轉載請聯系作者獲得授權,非商業轉載請注明出處。