2013-7-14 藍(lán)藍(lán)設(shè)計的小編
轉(zhuǎn)載藍(lán)藍(lán)設(shè)計( 91whvog3.cn )是一家專注而深入的設(shè)計機構(gòu) ,為期望卓越的國內(nèi)外企業(yè)提供有效的 BS界面設(shè)計 、 cs界面設(shè)計 、 ipad界面設(shè)計 、 包裝設(shè)計 、 圖標(biāo)定制 、 用戶體驗 、交互設(shè)計、 網(wǎng)站建設(shè) 、平面設(shè)計服務(wù)
來源:http://kan.weibo.com/con/3483595142854472?_from=image
在網(wǎng)上看過很多設(shè)計師的圖標(biāo)制作過程,基本都是偏向技法的介紹.其實在圖標(biāo)設(shè)計過程中除了技法之外最重要的就是圖標(biāo)創(chuàng)意了,但這方面的系統(tǒng)介紹網(wǎng)上倒是很少.借這次實際的界面設(shè)計項目,來分享下我自己對界面圖標(biāo)制作創(chuàng)意階段的方法的理解.并以豐富的圖例來闡釋自己的想法!以次作為圖形界面設(shè)計師交流的引子!
今天把部分草圖放上來!創(chuàng)意說明后續(xù)準(zhǔn)備.
第一部分:圖標(biāo)創(chuàng)意階段
其實這個階段之前還有個重要的步驟,就是創(chuàng)意準(zhǔn)備.
根據(jù)項目需求,確定圖標(biāo)的風(fēng)格,這在界面設(shè)計過程中,有風(fēng)格評測的方法來確定項目是走什么風(fēng)格路線.這也是項目前期用戶研究的內(nèi)容,有潛力的公司會制定"用戶角色",用來指導(dǎo)界面視覺風(fēng)格方向、界面內(nèi)容建構(gòu)和交互設(shè)計等!(這個內(nèi)容以及超出這個話題.)
當(dāng)我們接到設(shè)計任務(wù)后,我們怎么開始設(shè)計圖標(biāo)呢?首先我們要看懂界面需求,對每個功能圖標(biāo)的定義要非常清楚,否則我們設(shè)計的結(jié)果將導(dǎo)致用戶難以理解,這個也是圖標(biāo)設(shè)計所關(guān)心的可用性問題!這在我博課里引用了Jakob Nielsen's Website里面的文章“Icon Usability”,大家可以去看看。差的圖標(biāo)設(shè)計最終導(dǎo)致用戶界面的操作失敗的體驗。但視覺審美和可用性有時候存在矛盾的方面,我們不能走極端,只顧及可用性但忽視設(shè)計美觀的一面,也不能追求設(shè)計上的美的需求而忘了這是功能性很強的界面圖標(biāo),最好是能在兩者之間取得平衡!
理解功能需求后,我們要收集很多關(guān)于“詞語——圖形”之間能轉(zhuǎn)化的元素,用生活中的物或其他視覺產(chǎn)品來代替所要表達(dá)的功能信息、或操作提示。例如音樂:我們會想到,音符、光盤、音樂播放機、耳機等等。但到底選擇什么來表達(dá)呢?原則上是越貼近用戶的心理模型最好,用大家常見的視覺元素?zé)o來表達(dá)所要傳達(dá)的信息。隱喻是在圖標(biāo)設(shè)計中是必要的思維方法!找出物與所指之間的內(nèi)在含義,這就要求設(shè)計師對生活的細(xì)微觀察,豐富的聯(lián)想能力。當(dāng)然這也就是設(shè)計的困難點,做好一個圖標(biāo)設(shè)計不亞于好的產(chǎn)品創(chuàng)意設(shè)計,包括最終的圖標(biāo)制作也是體現(xiàn)設(shè)計師能力之處,特別是現(xiàn)在高分辨率的顯示設(shè)備大量應(yīng)用,好的界面要得到用戶的認(rèn)可,高質(zhì)量的圖標(biāo)設(shè)計比不可少!(難啊!現(xiàn)在對GUI設(shè)計的理解還只限于平面美工,管理者的意識往往關(guān)系到一個行業(yè)是否正常發(fā)展。我們的工作要得到認(rèn)可,需要大家的共同努力!)
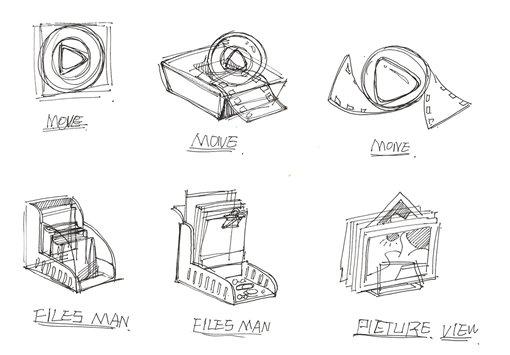
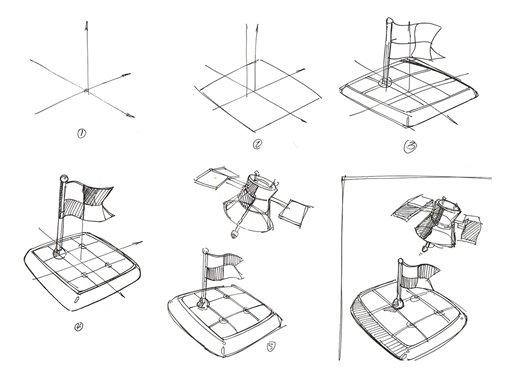
下面是我繪制的圖標(biāo)草圖:




第二部分:草圖繪制階段
這個階段就是把我們的創(chuàng)意繪制出來,檢驗下視覺關(guān)系,也就是在視覺方面多在草圖上推敲,這樣效率高些,避免在渲染完后來后悔。(后悔啥!那就是重來了!)首先要確定我們圖標(biāo)透視,這是關(guān)系到一套方案中的每個圖標(biāo)的透視方向,這是在圖標(biāo)設(shè)計一致性方面的基本要求,透視統(tǒng)一。然后一步步的添加細(xì)節(jié)。如下圖所示:

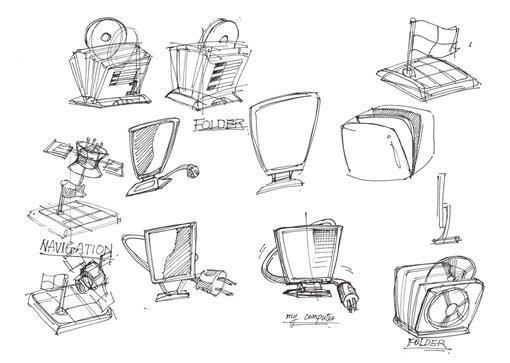
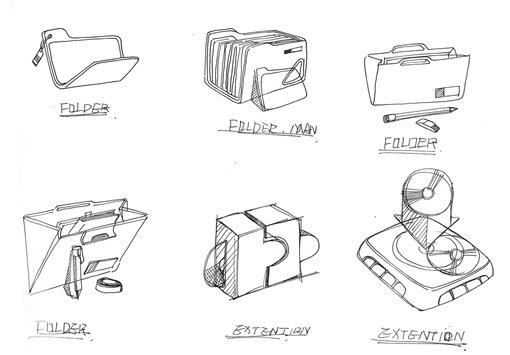
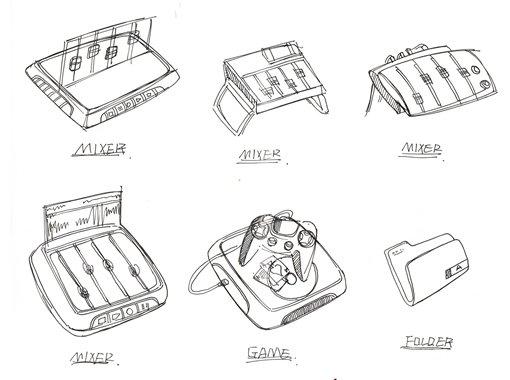
在這個階段我們還要檢查下元素之間的組合方式(有文字,大家點擊看吧,打字很累啊!)。如下圖:
點擊放大
圖標(biāo)視覺分析:
往往一個圖標(biāo)要表達(dá)一定的含義就必須組合不同的形態(tài),借助單個形態(tài)所傳達(dá)的內(nèi)在信息,拼合在一起去傳達(dá)另外一種信息。例如在設(shè)計“導(dǎo)航”功能圖標(biāo)時候:我們第一反應(yīng)是與衛(wèi)星有關(guān),但就以單個衛(wèi)星的外形來傳達(dá)導(dǎo)航的含義恐怕不狗,于是再聯(lián)想與導(dǎo)航有關(guān)的信息圖示:“坐標(biāo)”“旗幟”“陸地”等。再經(jīng)過設(shè)計師以視覺平衡原理合理的布置他們之間的主次、空間關(guān)系。要注意的是:不可隨便使用其與要表達(dá)功能相關(guān)的圖形或物體,要經(jīng)過精心的挑選,最好是大家熟悉、易記的物或形,畢竟我們的目的是要幫助用戶更形象的理解計算機程序的內(nèi)在功能含義,以易記、易懂為前提。也不能借助過多的圖形來表達(dá)圖標(biāo)含義,過于復(fù)雜反而影響用戶的理解。
上圖是分析形態(tài)組合之間的關(guān)系,探索最佳組合方式。形成視覺與功能的統(tǒng)一。
第三部分:草圖渲染階段
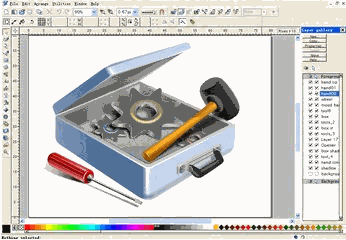
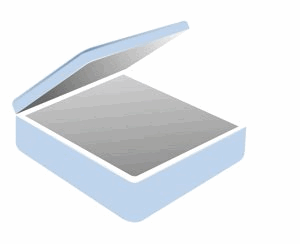
等我們把前面的過程走完了,心里有底了。自己覺得草圖已經(jīng)很清楚的表達(dá)了自己的想法,并且也能與功能信息密切的吻合,(我一般是把畫好的圖標(biāo)作個現(xiàn)場測試,給同學(xué)或同事看,同時問他是否能理解我畫的圖標(biāo)含義)那就開始偉大的渲染工程吧!這里要說下工具問題,很多人都問,要用什么工具來畫圖標(biāo),我的回答是,只要能畫出來,達(dá)到目的,什么都可以,哪怕是手繪后掃描再編輯。一般我們用PHotoshop、Illustrator、Firework等軟件來繪制,這要看你的習(xí)慣,以及對軟件的熟悉程度。我用的就是比較偏的軟件Xara Xtreme pro,這是個矢量軟件,功能強大,速度快。但軟件體積很小,功能比較專注于繪制,繪制方式自由,只要你有藝術(shù)功底,就可以繪制漂亮的圖標(biāo)。下面我會以過程方式講述Xara繪制圖標(biāo)的過程。
時間緊,簡單的把前面的草圖圖標(biāo)設(shè)計用XARA制作個最終效果!先放個簡單過程,以后補上完整的!







藍(lán)藍(lán)設(shè)計的小編 http://91whvog3.cn