2023-6-1 博博
一、項(xiàng)目背景
虛擬形象產(chǎn)品形態(tài)現(xiàn)已逐步成熟,“捏臉+社區(qū)” 的模式逐漸成為年輕人的虛擬社交游樂(lè)場(chǎng),競(jìng)品Q(chēng)Q、Soul、淘寶等產(chǎn)品先后融入虛擬形象,探索年輕、有趣的社交模式。
貼吧在這一方向上進(jìn)行了創(chuàng)意玩法探索,希望可以通過(guò)特色互動(dòng)形式,拉近與年輕用戶的關(guān)系,為后續(xù)開(kāi)拓社交場(chǎng)景奠定基礎(chǔ)。
二、視覺(jué)風(fēng)格滿足年輕用戶喜好
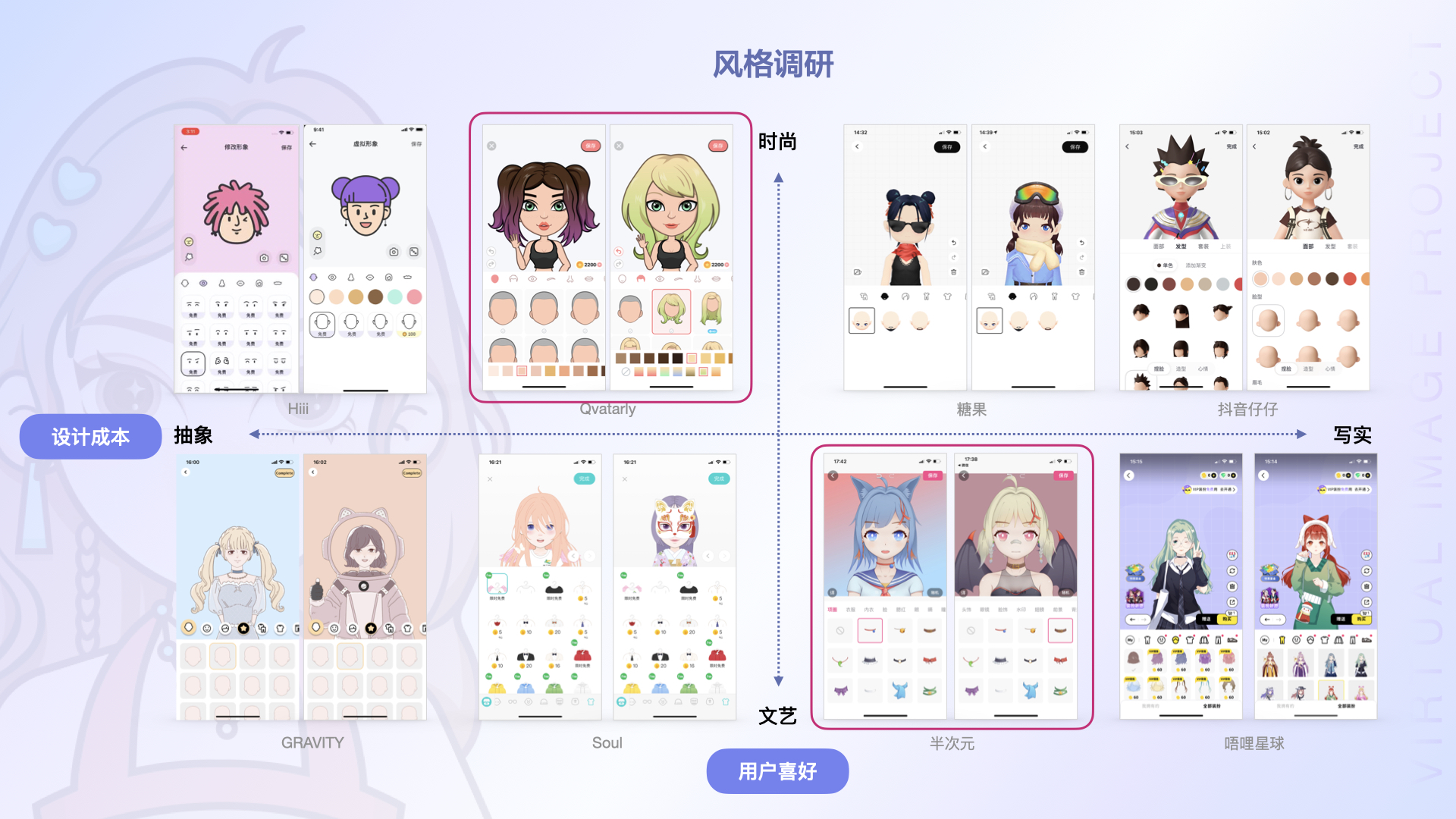
通過(guò)用戶調(diào)研,了解年輕用戶喜好個(gè)性十足和精致細(xì)膩的設(shè)計(jì),同時(shí)希望可以有更多的搭配空間,我們針對(duì)設(shè)計(jì)成本與用戶喜好,建立十字坐標(biāo)軸篩選設(shè)計(jì)方向,匹配不同用戶,帶來(lái)差異化感知。

1、潮流、漫畫(huà)雙風(fēng)格設(shè)定,滿足用戶自我表達(dá)
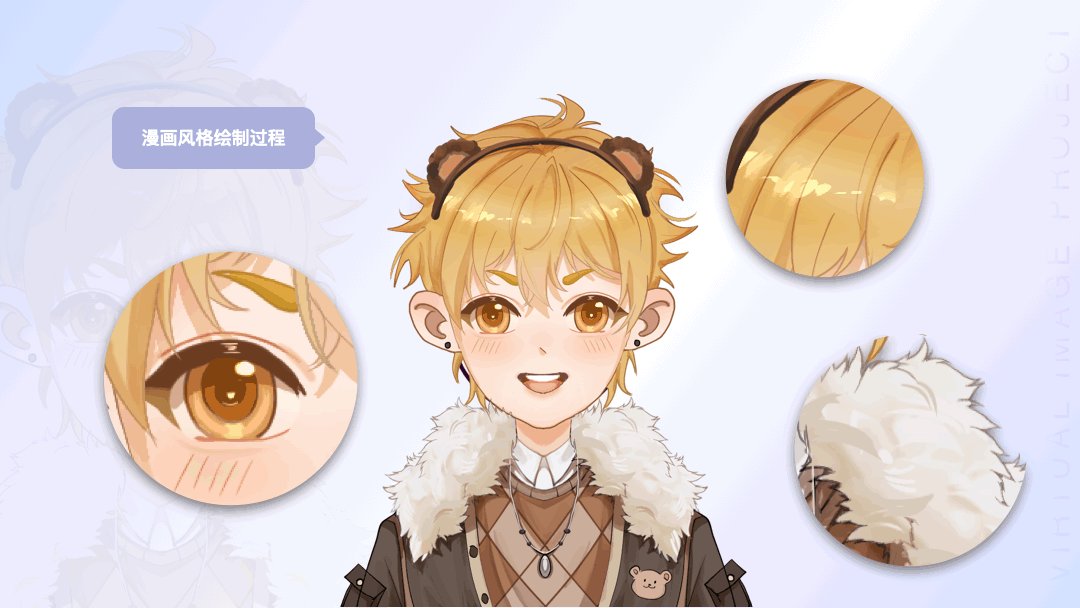
潮流風(fēng)格具備年輕時(shí)髦感,漫畫(huà)風(fēng)格質(zhì)感更細(xì)膩,打造出產(chǎn)品的精致度,雙風(fēng)格設(shè)計(jì)可以最大程度滿足用戶的多元自我表達(dá)需求。

2、形象工程量產(chǎn),滿足搭配的豐富度
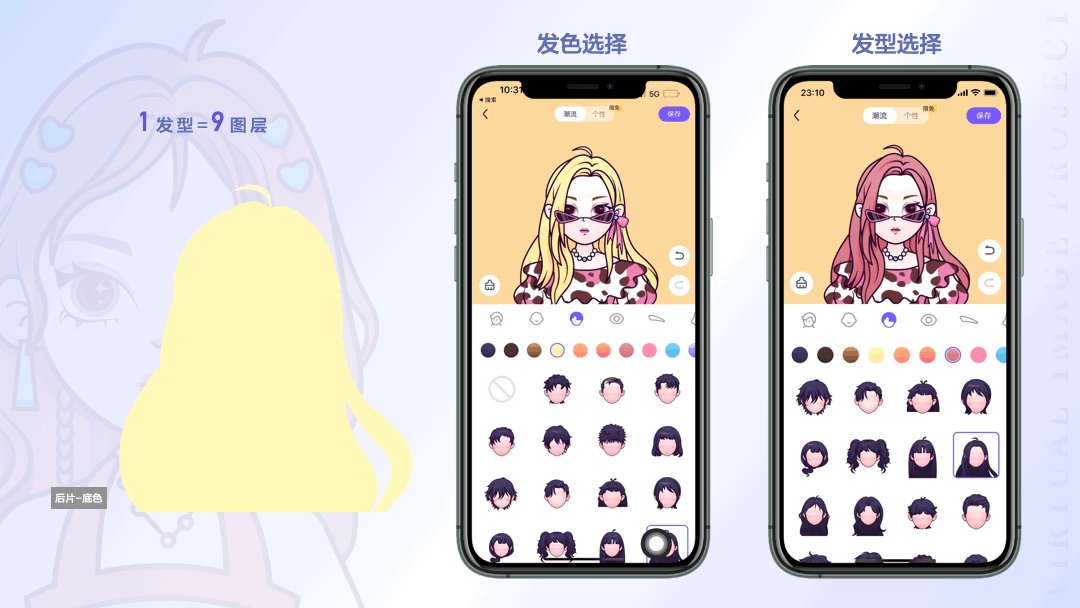
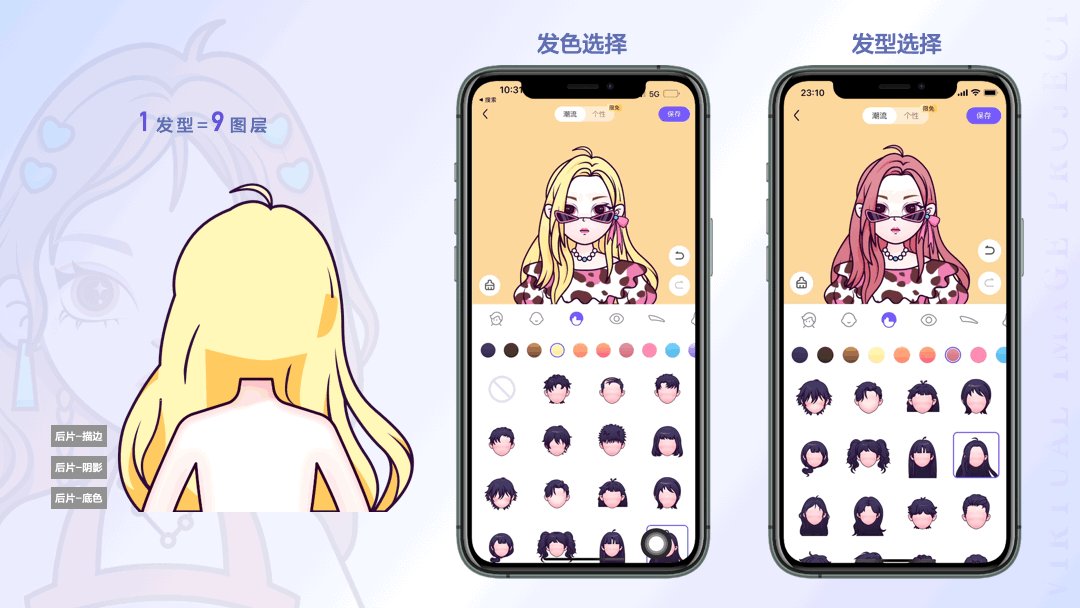
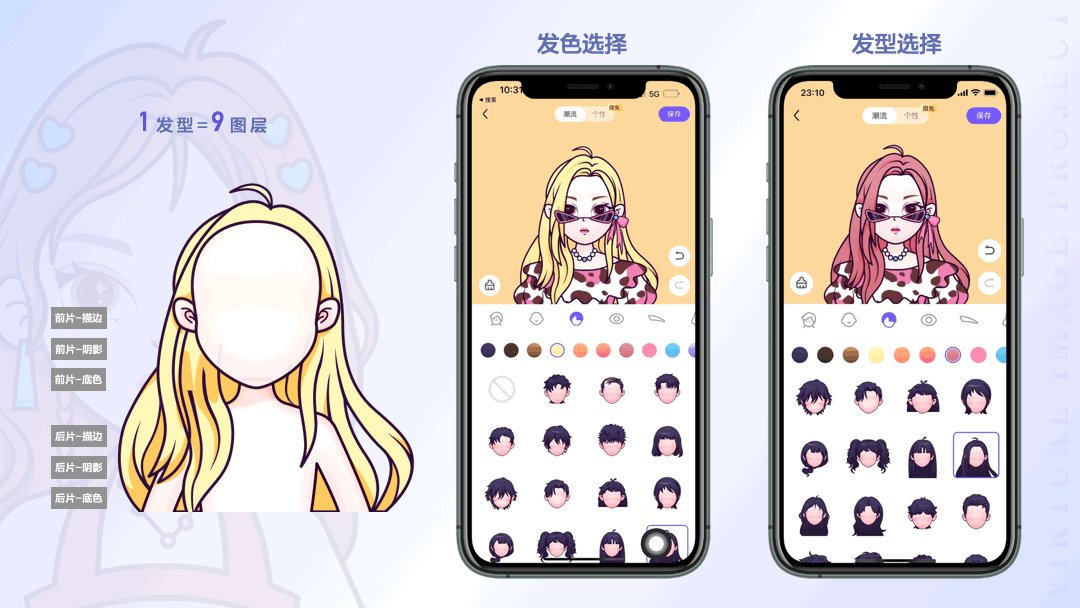
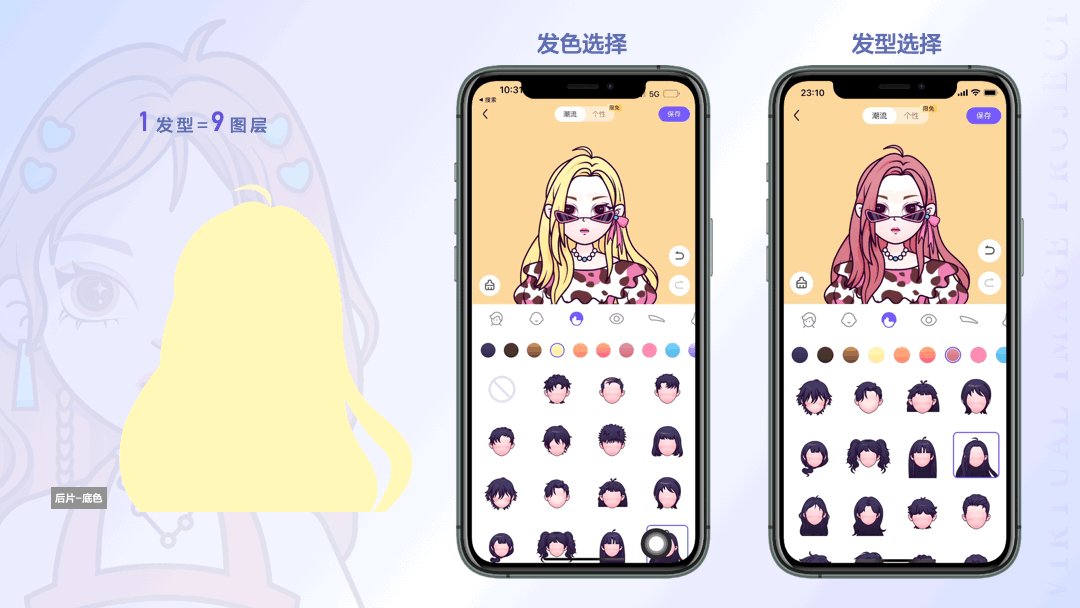
為了達(dá)到玩法多變的目標(biāo),我們對(duì)形象進(jìn)行工程化文件拆分,以發(fā)型區(qū)為例,通過(guò)層層分區(qū)來(lái)實(shí)現(xiàn)顏色、素材的靈活搭配。
拆分不同的發(fā)片,與身體、面部相互穿插,可以搭配出不同發(fā)型,對(duì)底色、陰影、描邊的拆分,實(shí)現(xiàn)代碼著色改變發(fā)色,每個(gè)形象完成36層拆解,達(dá)到顏色、素材的多元展現(xiàn)。

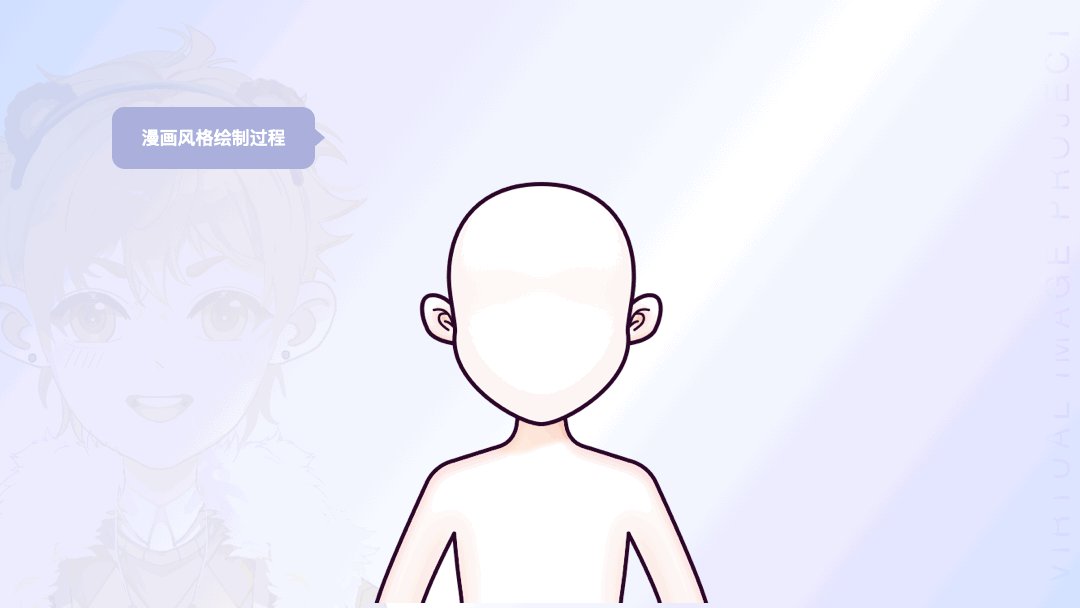
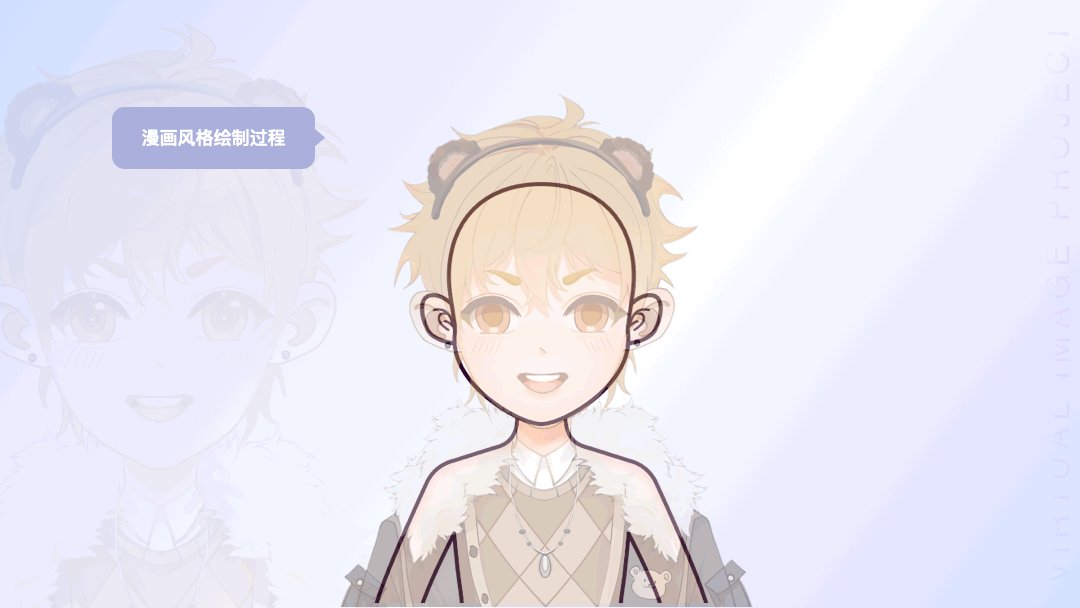
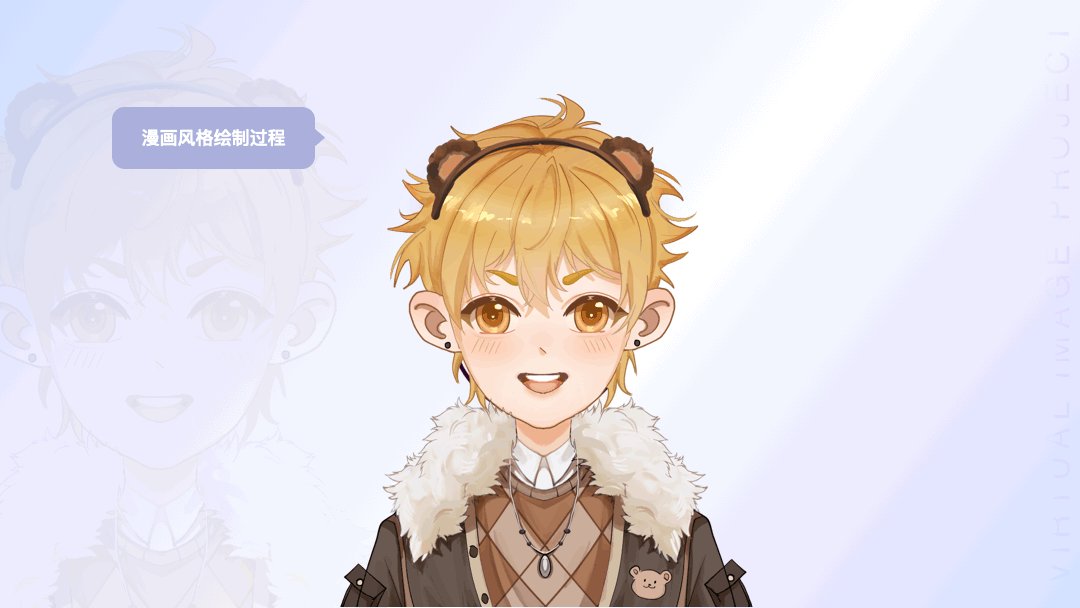
漫畫(huà)風(fēng)格,在表現(xiàn)上相比潮流風(fēng)格更加細(xì)膩,采用同樣的裸模坐標(biāo)與拆分標(biāo)準(zhǔn),實(shí)現(xiàn)雙風(fēng)格靈活搭配。

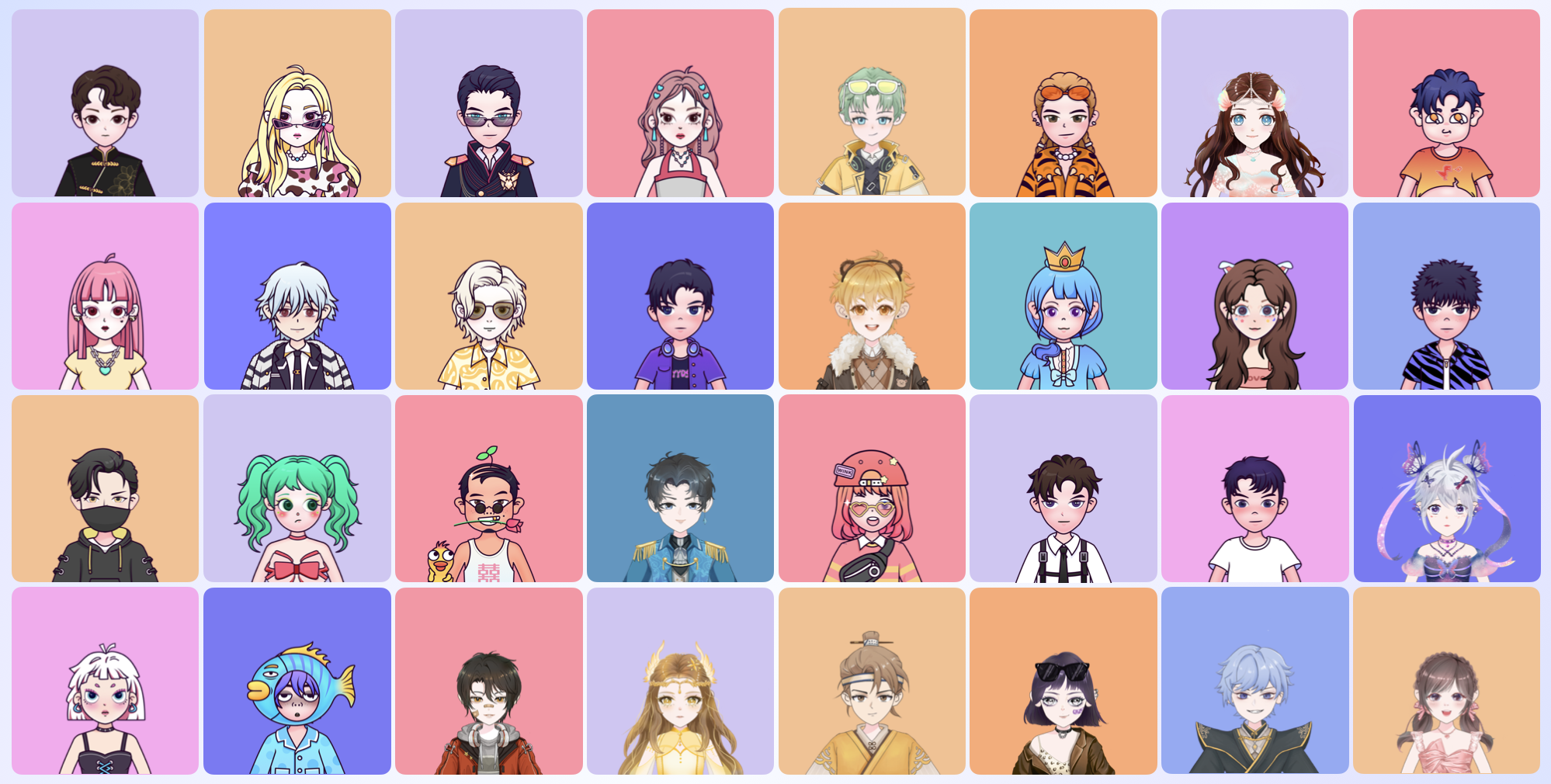
針對(duì)兩種風(fēng)格我們批量化產(chǎn)出了服飾、發(fā)型、配飾、五官等標(biāo)準(zhǔn)化素材,實(shí)現(xiàn)全部素材多變量靈活搭配,形象設(shè)計(jì)從軟萌可愛(ài)到年輕潮流,貼合了年輕用戶的多重喜好,為了提升與研發(fā)的對(duì)接效率,同步制定了工程文件產(chǎn)出規(guī)范,通過(guò)對(duì)坐標(biāo)軸、熱區(qū)的定位,圖層規(guī)范化的命名,實(shí)現(xiàn)所有素材快速開(kāi)發(fā)上線,降低產(chǎn)研溝通走查成本。

三、創(chuàng)新交互玩法增加可玩性
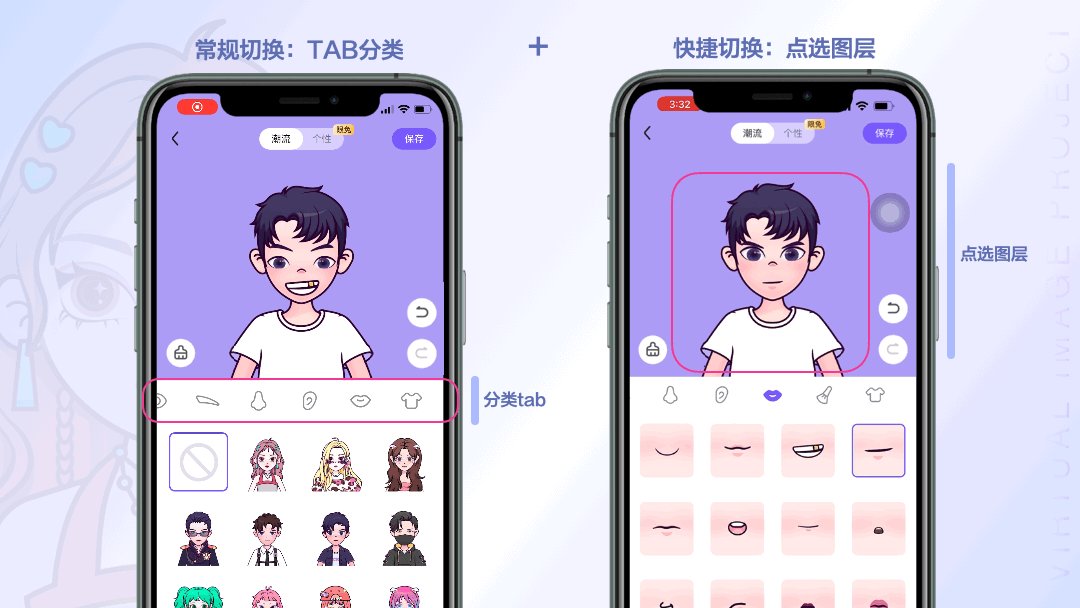
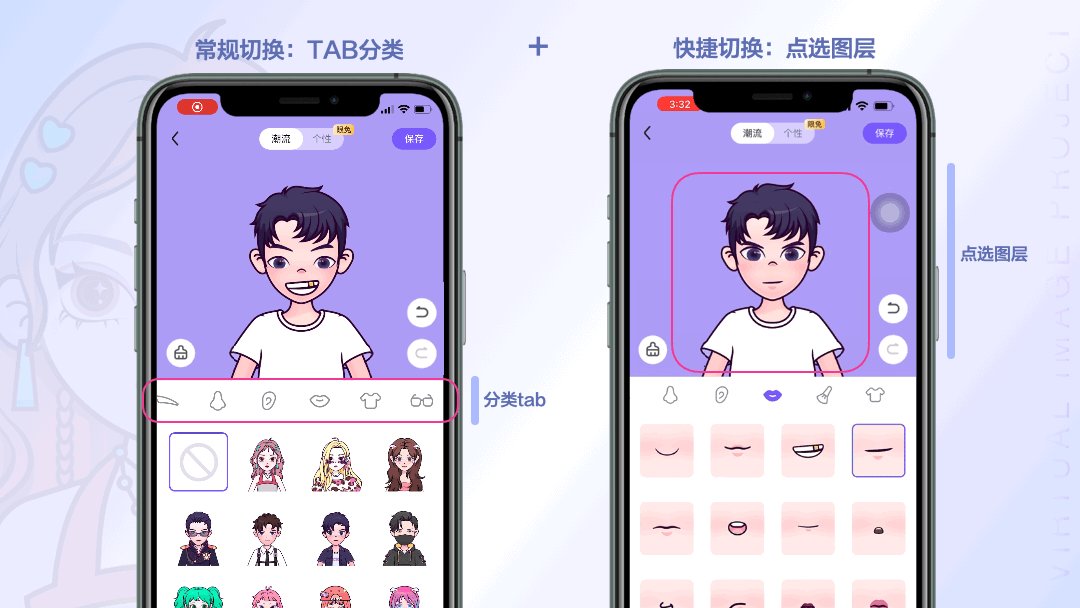
1、點(diǎn)選切換展示區(qū)讓創(chuàng)作更便捷
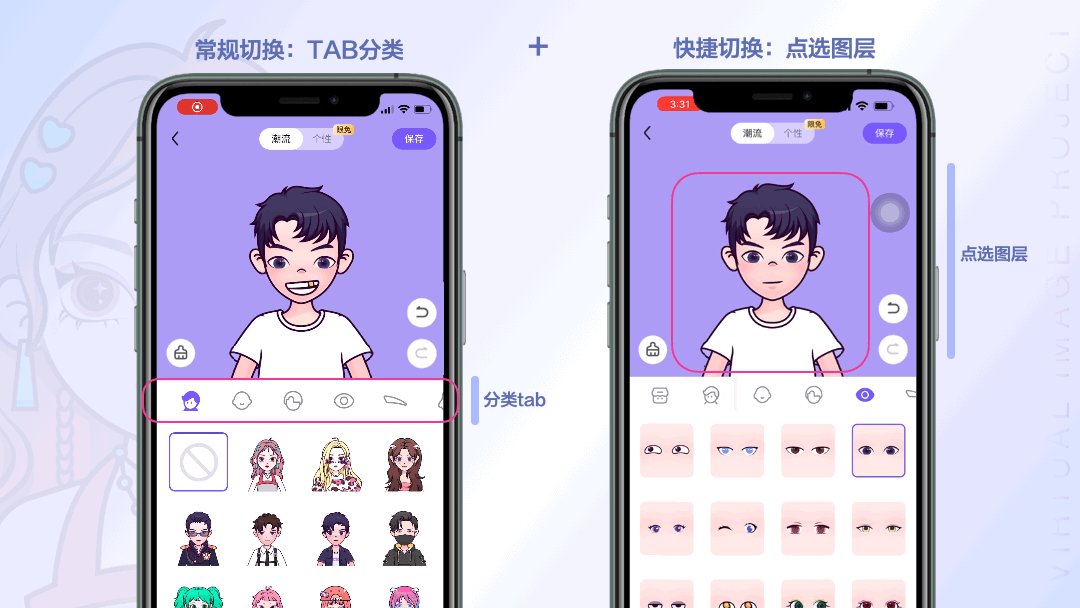
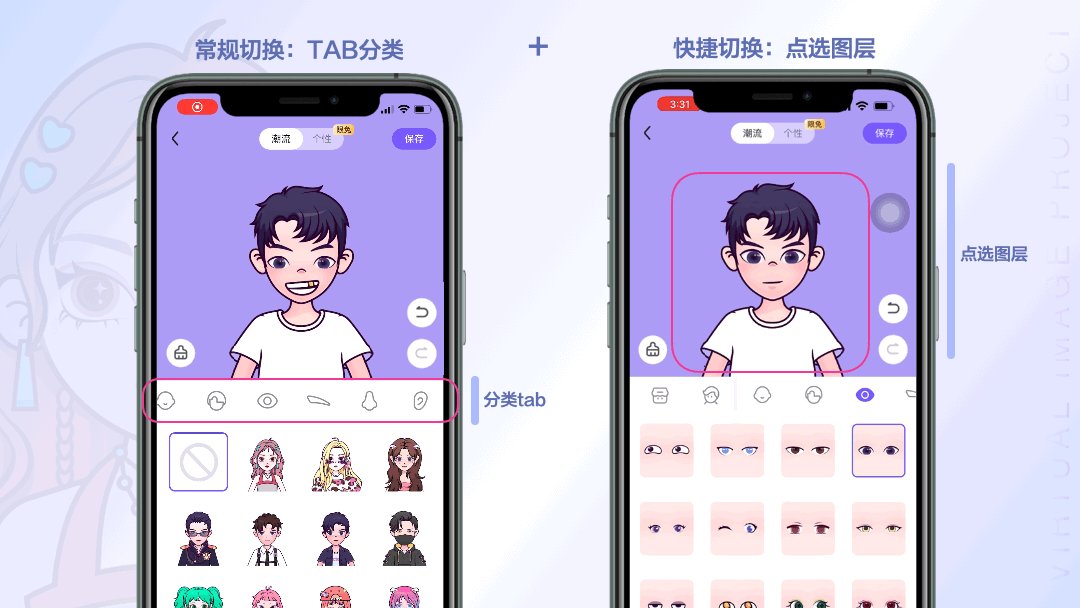
從0-1搭建基礎(chǔ)框架,為了降低學(xué)習(xí)操作成本,讓用戶可以快速上手,框架采用上部展示區(qū)、下部選擇區(qū)的形象制定產(chǎn)品通用布局。
在交互形態(tài)上,我們進(jìn)行了創(chuàng)意玩法創(chuàng)新,新增點(diǎn)選切換形式提升便捷度,用戶能通過(guò)點(diǎn)選展示區(qū)當(dāng)前部位快速定位操作,簡(jiǎn)化使用,縮短裝扮時(shí)長(zhǎng)。

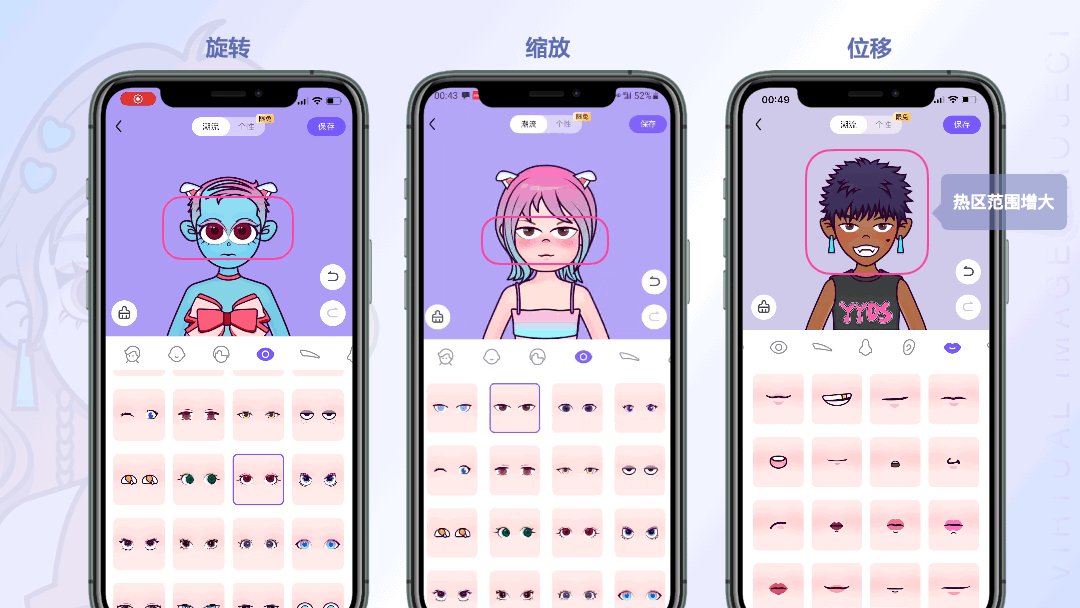
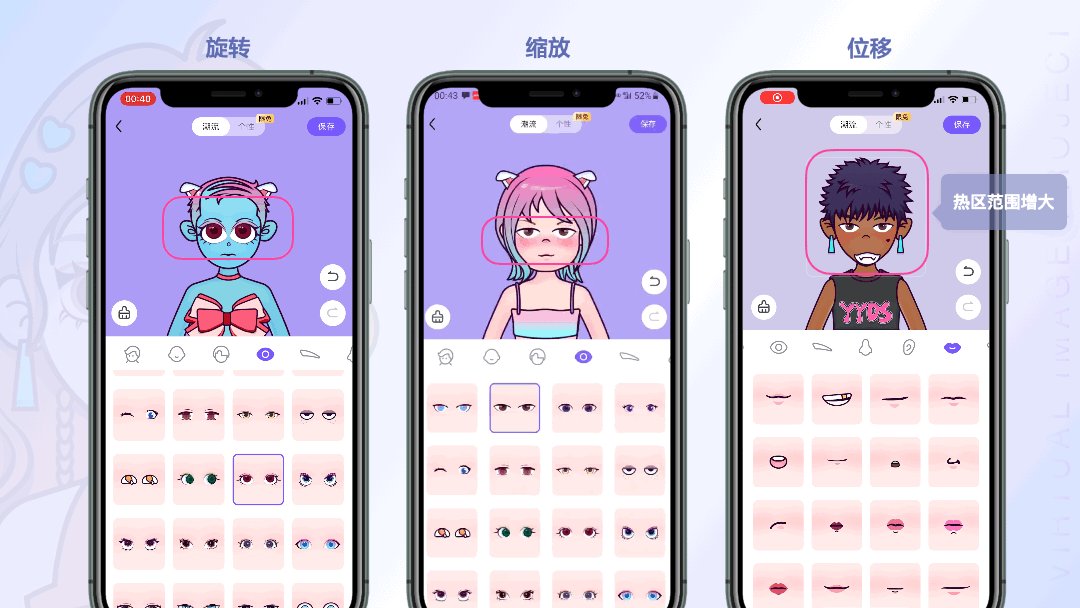
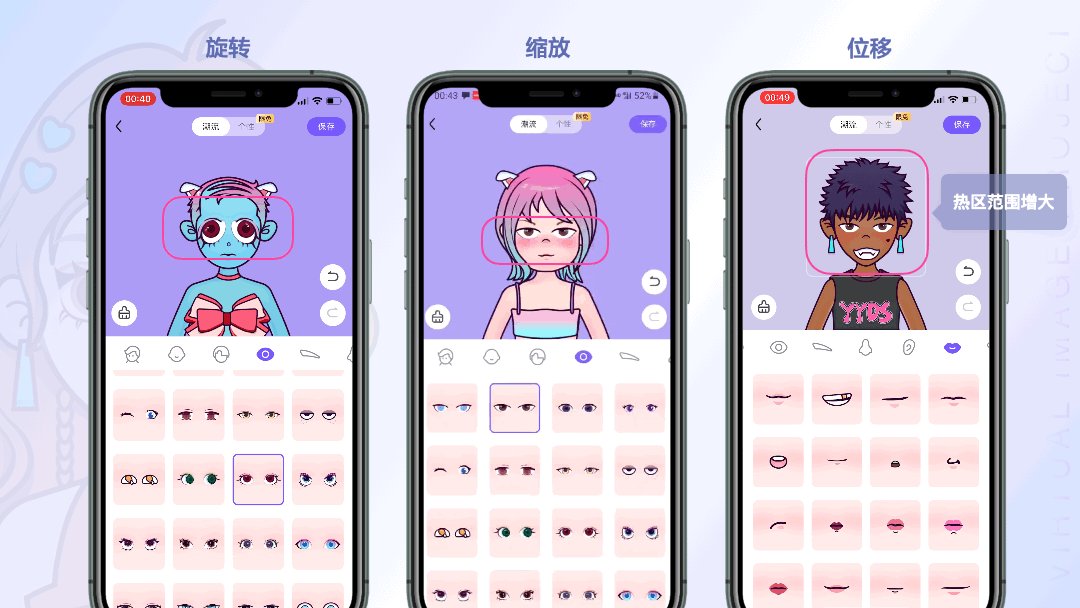
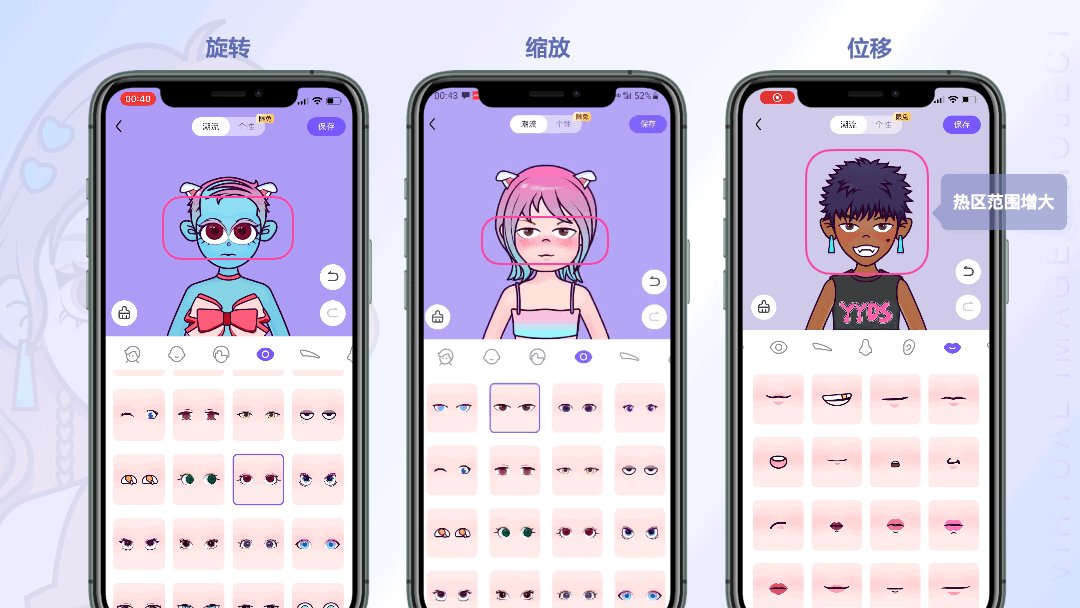
2、靈活手勢(shì)創(chuàng)新實(shí)現(xiàn)玩法多變
針對(duì)貼吧用戶腦洞大開(kāi)、鬼馬個(gè)性的特點(diǎn),提供靈活操作,提升形象創(chuàng)意度,以下圖為例,可以看到眼睛、嘴巴等元素通過(guò)用戶的旋轉(zhuǎn)、縮放、位移等操作產(chǎn)生了很多鬼畜搞笑的形象,更有阿凡達(dá)、小岳岳、一眼丁真等形象加持,趣味十足。

3、豐富表態(tài)吸引用戶快速參與
通過(guò)動(dòng)態(tài)輕互表情帶來(lái)驚喜感,同時(shí)增加長(zhǎng)按觸發(fā)連擊效果,提升用戶互動(dòng)爽感,狀態(tài)表達(dá)幫助用戶快速選擇當(dāng)時(shí)狀態(tài),更低成本參與自我表達(dá)。

四、強(qiáng)化感知多場(chǎng)景觸達(dá)虛擬形象
為了讓貼吧用戶快速玩起來(lái),提升用戶滲透,我們?cè)谫N吧全場(chǎng)景進(jìn)行傳播。
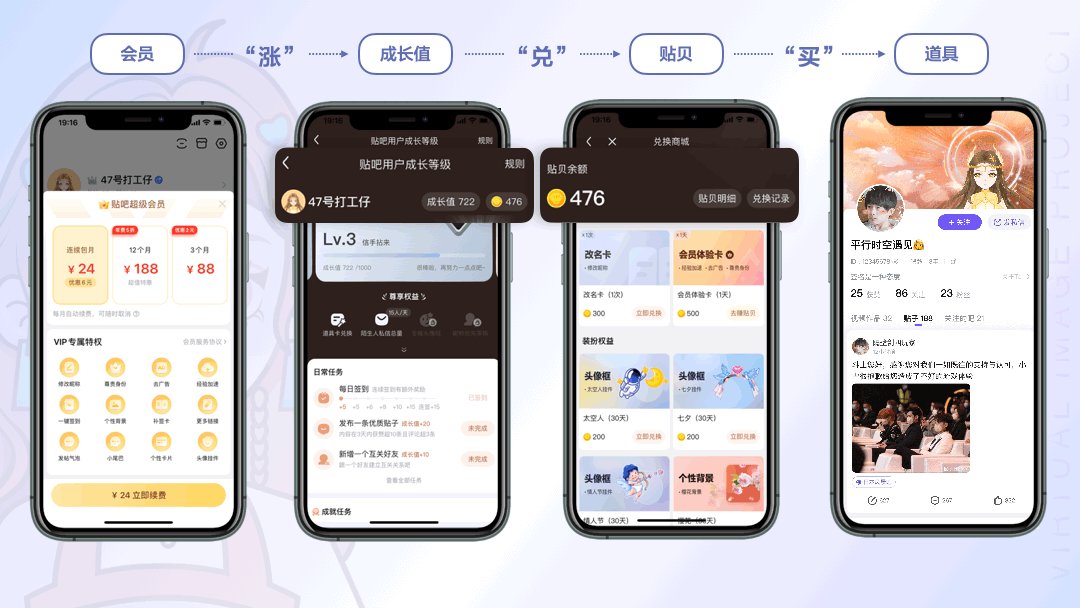
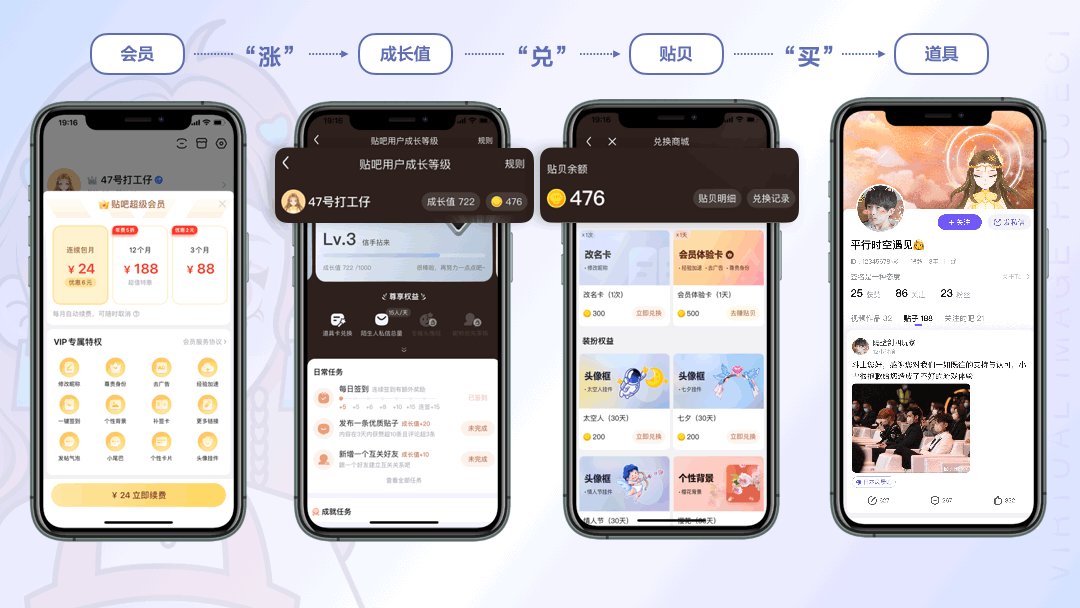
1、串聯(lián)核心場(chǎng)景實(shí)現(xiàn)用商聯(lián)動(dòng)變現(xiàn)
串聯(lián)端內(nèi)成長(zhǎng)體系這一核心任務(wù),打通多場(chǎng)景閉環(huán),形象設(shè)定之后,在首頁(yè)、圖文詳情頁(yè)、個(gè)人主頁(yè)等核心場(chǎng)景展示個(gè)人形象,形成全場(chǎng)景滲透,有效擴(kuò)大虛擬形象在端內(nèi)的傳播。

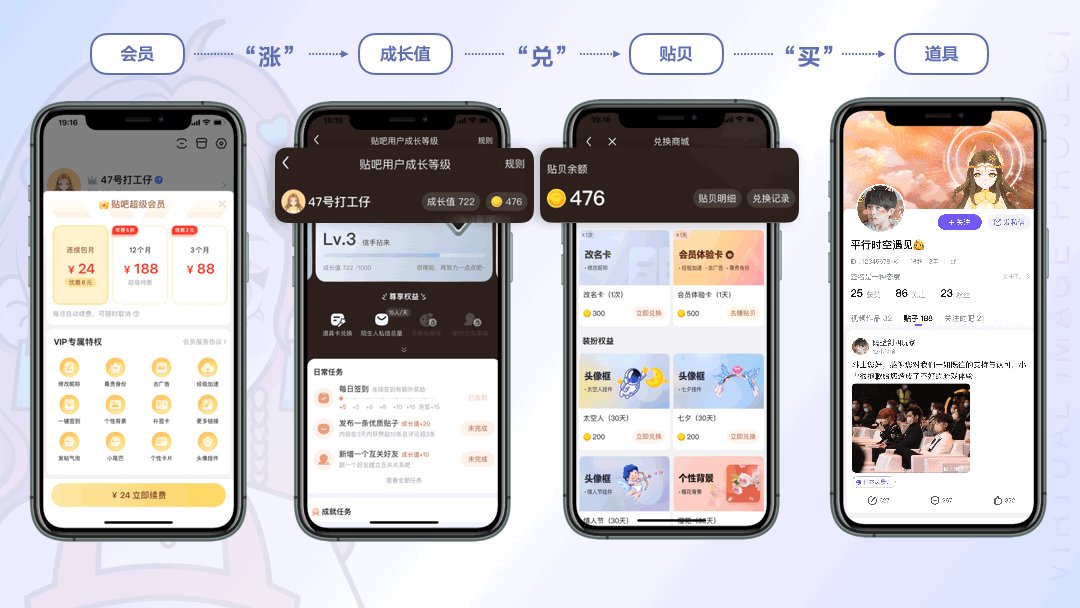
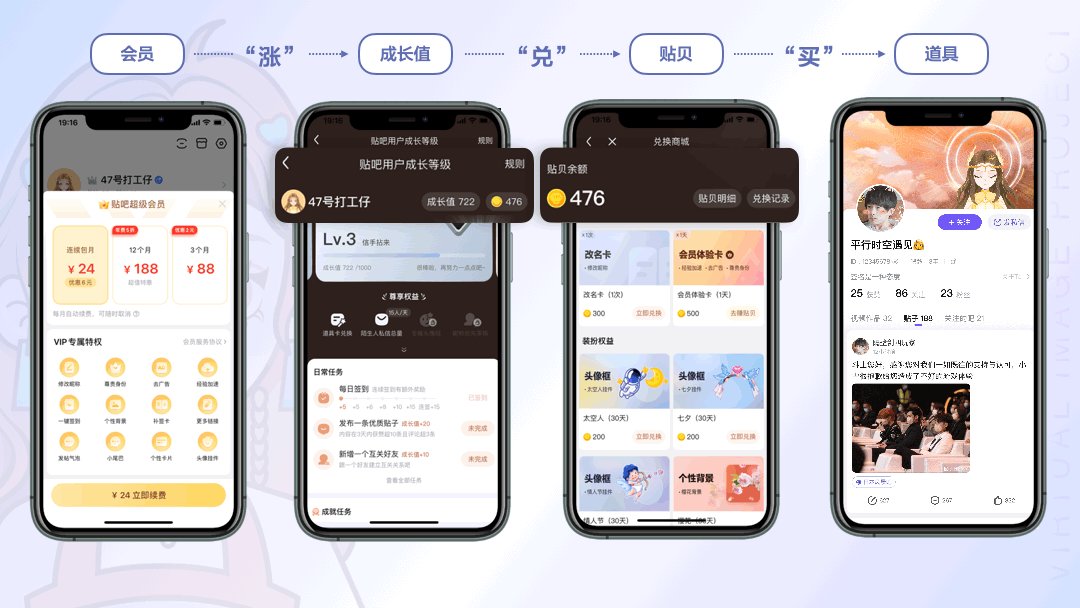
高定裝扮聯(lián)通會(huì)員權(quán)益與成長(zhǎng)值,通過(guò)漲、兌、買(mǎi)路徑,實(shí)現(xiàn)會(huì)員權(quán)益激勵(lì)、成長(zhǎng)體系、形象變現(xiàn)的三方激勵(lì)串聯(lián)。

采用細(xì)膩手繪技法為對(duì)魔域游繪制精品形象,吸引游戲深度用戶完成形象裝扮,同時(shí)實(shí)現(xiàn)設(shè)計(jì)變現(xiàn)。

2、建立分享回流機(jī)制實(shí)現(xiàn)社區(qū)裂變
通過(guò)端外引流和影響力擴(kuò)散,吸引用戶產(chǎn)生回流,增加用戶粘性,持續(xù)增加用戶量。

五、結(jié)語(yǔ)
以上就是虛擬形象設(shè)計(jì)在整個(gè)創(chuàng)新玩法探索中的思路與舉措。
回顧設(shè)計(jì)過(guò)程,我們探索了更加貼切用戶的快捷交互體驗(yàn),提升操控效率、縮減觸發(fā)路徑;我們緊跟設(shè)計(jì)趨勢(shì),時(shí)刻關(guān)注年輕用戶需求,通過(guò)多風(fēng)格、工程化、輕互動(dòng)等手段,打造年輕化產(chǎn)品;我們通過(guò)與貼吧核心場(chǎng)景串聯(lián)融合,給老產(chǎn)品帶來(lái)全新社區(qū)體驗(yàn)。
虛擬形象上線后滲透率持續(xù)增長(zhǎng)到15%,用戶累積佩戴數(shù)達(dá)百萬(wàn)級(jí)別,效果超預(yù)期,吧友們?cè)谔摂M形象吧里進(jìn)行深入的評(píng)價(jià)與討論。定制出了高顏值、個(gè)性化、輕幽默等不同風(fēng)格的形象。

最后也期待廣大吧友們可以通過(guò)對(duì)貼吧虛擬形象的關(guān)注和喜愛(ài)來(lái)到貼吧,在我們的特色平臺(tái)定制出獨(dú)一無(wú)二的自己。
未來(lái)我們也將不斷探索、創(chuàng)新更多年輕化創(chuàng)意玩法,讓貼吧成為用戶喜愛(ài)具有歸屬感的繁榮社區(qū)。
藍(lán)藍(lán)設(shè)計(jì)建立了UI設(shè)計(jì)分享群,每天會(huì)分享國(guó)內(nèi)外的一些優(yōu)秀設(shè)計(jì),如果有興趣的話,可以進(jìn)入一起成長(zhǎng)學(xué)習(xí),請(qǐng)加微信ban_lanlan,報(bào)下信息,藍(lán)小助會(huì)請(qǐng)您入群。歡迎您加入噢~~
希望得到建議咨詢(xún)、商務(wù)合作,也請(qǐng)與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責(zé)聲明:藍(lán)藍(lán)設(shè)計(jì)尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問(wèn)題,請(qǐng)及時(shí)與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍(lán)藍(lán)設(shè)計(jì)( 91whvog3.cn )是一家專(zhuān)注而深入的界面設(shè)計(jì)公司,為期望卓越的國(guó)內(nèi)外企業(yè)提供卓越的UI界面設(shè)計(jì)、BS界面設(shè)計(jì) 、 cs界面設(shè)計(jì) 、 ipad界面設(shè)計(jì) 、 包裝設(shè)計(jì) 、 圖標(biāo)定制 、 用戶體驗(yàn) 、交互設(shè)計(jì)、 網(wǎng)站建設(shè) 、平面設(shè)計(jì)服務(wù)、UI設(shè)計(jì)公司、界面設(shè)計(jì)公司、UI設(shè)計(jì)服務(wù)公司、數(shù)據(jù)可視化設(shè)計(jì)公司、UI交互設(shè)計(jì)公司、高端網(wǎng)站設(shè)計(jì)公司、UI咨詢(xún)、用戶體驗(yàn)公司、軟件界面設(shè)計(jì)公司。
藍(lán)藍(lán)設(shè)計(jì)的小編 http://91whvog3.cn