2023-3-26 ui設計分享達人
一、前言 —— 1.1 閱讀之前、1.2 調研背景、1.3 分享目的、1.4 術語說明
二、市場分析 —— 2.1 行業背景PEST、2.2 市場現狀
三、主流工具 —— 3.1 調查篩選、3.2 工具介紹、3.3 分析模型、3.4 結構層、3.5 框架&表現層
四、功能體驗 —— 4.1 創建大屏、4.2 分享導出、4.3 更多玩法
五、探索思考 —— 5.1 未來迭代、5.2 設計價值

閱讀提醒
1、文章上篇約10300字,閱讀時長約20分鐘。全文主要分享本人對當下主流可視化大屏搭建工具的調研分析,淺談對可視化行業的探索思考。由于篇幅有限,閱讀體驗更佳,故分為上下兩篇,上篇簡述可視化行業的市場分析,拆解分析主流工具(DataV、Raydata、EasyV、森大屏)的結構層、框架層和表現層。下篇接著講主流工具(DataV、Raydata、EasyV、森大屏)的功能體驗,淺談可視化行業未來的探索和思考。
2、文中的拆解分析部分,多款工具可能存在較多重復觀點,由于篇幅有限,故不再贅述。
適合讀者
B端UI設計師、產品經理,可視化行業相關從業者及愛好者。
調研時間
2022年9~10月
調研方式
桌面研究、問卷調查
首先,本次分享僅作為個人學習交流,文章觀點僅代表個人。目前比較少有可視化工具的產品分析,本次通過調研,希望了解更多可視化大屏工具的背景、知識,也希望能通過文章的形式,達成兩個分享目的:一、提升自身的復盤總結能力,鼓勵將知識沉淀后輸出分享;二、借此機會與更多行業相關者分享交流學習。
數據可視化
關于數據視覺表現形式的科學技術研究。
數據可視化平合
它是大數據內在價值的最終呈現手殷,它利用各類圖表、趨勢圖、視覺效果對數據進行分析并展現,幫助用戶發現內在規律、發掘深度規律、指導經營決策。
大屏搭建工具
利用簡單拖拉拽、低代碼開發等方式,幫助非專業工程師快速實現炫酷大屏的數據可視化大屏效果的互聯網工具類產品。業務場景主要有行業可視化、智能終端、模擬演示、數據統計分析。

在2011年左右,國內帆軟公司研發簡單的可視化產品,起名“FineBI”,解決了用戶個性化的可視化分析的需求。隨著技術發展和行業趨勢發展,在滿足智能分析報表的基礎上,又迎來了更高的可視化大屏的挑戰,國內如光啟元Raydata、阿里DataV等可視化大屏工具開始出現,各大廠商如京東、百度、網易有數等紛紛踏上可視化賽道,隨著近年的政策支持企業數字化轉型的浪潮下,可視化行業得以快速發展成熟,為企事業單位解決了一個又一個可視化分析難題……
本次調研經過桌面研究,分析出近年來可視化行業背景和市場現狀。
從政策、經濟、社會、技術這四個方面,分析數據可視化行業的背景,得出以下結論:
一、在政策方面,數據可視化行業受到政策扶持;
二、在經濟方面,IT產業體系擴大且成熟;
三、在社會方面,數據可視化解決企業痛點,機會點在政企和醫療行業;
四、在技術方面,企業通過數據可視化進行精細化管理成為現實。
* PEST分析法 是對宏觀環境進行分析,以便找到機會,認清威脅與挑戰。所謂PEST,P是政治(Polotics),E是經濟(Economy), S是社會(Society),T是技術(Technology)。這種方法就是將這4個元素分別寫在4個格子中,并羅列出這4個元素相關聯的與產品有關的環境因素,最后投票選出3~5個點子作為PEST分析的結果。

P政策
中國相繼出臺多項政策(如《“十四五”大數據產業發展規劃》)重點扶持數據采集、數據安全、數據處理、數據存儲及大數據在產業端的應用等方面的快速提升,進一步利好數據可視化平臺等相關細分產業的快速發展。
制定5個發展目標、6大主要任務,明確大數據產業將步入“集成創新、快速發展、深度應用、結構優化"的高質量發展新階段設置數據治理能力提升、重點標準研制及應用推廣工業大數據價值提升、行業大數據開發利用、企業主體發展能級躍升、數據安全鑄盾六個專項行動。(參考來源:頭豹研究院)
E經濟
2021全年國內生產總值突破110萬億,GDP達114萬億元,按不變價格計算,比上年增長8.1%,兩年平均增長5.1%。
我國IT產業在經歷了三十多年的發展后,已經基本形成了產業規模龐大、專業門類齊全的IT產業體系,2020年我國IT支出達2.9萬億人民幣。
在應用軟件領域百花齊放,2021年上半年我國軟件業完成軟件業務收入44198億元,同比增長23.2%;全行業實現利潤總額4999億元,同比增長13.6%。另外,對于云計算、大數據、物聯網、人工智能等新一代技術,我國也由單點向融合互動不斷演進。(參考來源:頭豹研究院)
S社會
數據可視化可有效解決企事業單位在傳統數據分析的痛點,降低了企業數據分析成本,助力企業在技術層、業務層、管理層及決策層等層面的決策能力。
受疫情影響,政務及醫療領域對公共衛生等等公共領域掌控力度加強,因此,中國數據可視化未來市場增長點將主要集中在政務及醫療衛生領域。(參考來源:頭豹研究院)
T技術
伴隨著互聯網、物聯網快速發展,中國數據量持續增加,通過對數據的可視化處理及分析,企業端對日常精細化管理成為現實。
過去5年間,中國數據產生量快速增加ie中2017年的6ZB快速增加至2021年的16ZB。預計未來5年中國數據產生量將繼續增加,有望于2026年達到62ZB。(參考來源:頭豹研究院)
分為市場階段和市場規模,說明當前數據可視化行業的市場現狀。結論如下:
一、國內數據可視化平臺市場尚處于發展期,潛在市場容量非常巨大,前景廣闊;
二、預計未來5年國內數據可視化平臺市場規模快速增加,復合增長率達32.5%。

市場階段
國外可視化展現平臺行業起步較早,市場相對成熟,消費者認可較高,而國內可視化展現平臺行業市場還處于發展期,雖然2012年呈現出小爆發式增長,但市場尚不成熟,還有待于培育,然而國內人口基數大,隨著國內經濟的發展,人民生活水平的提高,收入的增長,對精神生活方面的消費也不斷增加,國內潛在市場容量非常巨大,前景廣闊,因此,可視化展現平臺行業的發展將逐漸向本土化轉移。
當前,中國數據可視化平臺行業尚處于發展早期,36.8%投融資事件主要發生在早期A輪階段,行業尚具有較大發展潛力。從地域分布情況來看,中國數據可視化企業主要分布于廣東省、北京市、上海市、江蘇省及浙江省等區域,約占總體的93.5%。當前,中國數據可視化行業投融資較為活躍。其中約36.8%的企業處于A輪融資階段,2家企業已于新三板掛板,其中,觀遠數據于2022年2月完成C輪融資,共計2.8億元。(參考來源:頭豹研究院)
市場規模
過去5年間,中國數據可視化平合市場快速增加,由2017年的13.2億元快速增加至2021年的43.8億元,復合增長率達27.1%。預計未來五年中國數據可視化平臺市場年復合增長率有望達到32.5%。(參考來源:頭豹研究院)
根據上面的行業背景和市場現狀,從政策扶持、經濟增長、社會機會點增加、技術革新、市場階段成熟、市場規模擴大方面都是正向推動著可視化行業的快速發展,于是,市面上逐漸出現了很多數據可視化大屏搭建工具,目的是有效解決企事業單位在傳統數據分析的痛點,助力企事業單位快速進行數字化轉型,整合數據、提高數據展示效率及輔助管理決策。
經桌面研究、問卷調查后,發現并整理出市面主流的數據可視化大屏搭建工具梯度說明。以工具滿意度、行業普及率、用戶量幾個維度來劃分梯度:
第一梯隊有阿里云DataV、騰訊RayData、袋鼠云易知微;
第二梯隊有騰訊Banber(現改名RayData Report)、山海鯨可視化、森工廠森大屏、51WORLD、華為云DLV;
第三梯隊有微兔可視化、ByteV中臺等。

*本次未歸入調研范圍內:京東、百度、網易有數等廠商可視化產品,以及一些開發大佬的開源大屏工具
*使用騰訊問卷自發進行問卷調查,主要渠道為微信群,有效樣本量較少,數據僅供參考
第一梯度的阿里云DataV、騰訊RayData、袋鼠云易知微的工具滿意度、行業普及率、用戶量綜合評分較高,還有第二梯度的森工廠森大屏對比其他競品產來說,產品形式不同,后面將以阿里云DataV、騰訊RayData、袋鼠云易知微、森工廠森大屏這4個工具產品來進行體驗分析。
調研版本:*阿里云DataV - 企業版試用 - V6.2; 騰訊RayData - Web版 - V2.6.0; 袋鼠云易知微EasyV - 個人版 - V5.1.0; 森工廠森大屏 - V2.10.11 。

*EasyV2022年12月上新了「節點管理」功能(類似DataV的「藍圖」功能) 會與本次調研版本有一定差異。
*由于阿里云DataV在調研后2023年UI進行較大更新,所以會與本次調研版本有一定差異,更新日志傳送門:https://developer.aliyun.com/article/1127824?spm=5176.14082271.J_5834642020.1.42c74dcf64Y3FZ#slide-12
阿里云DataV
a.產品簡介
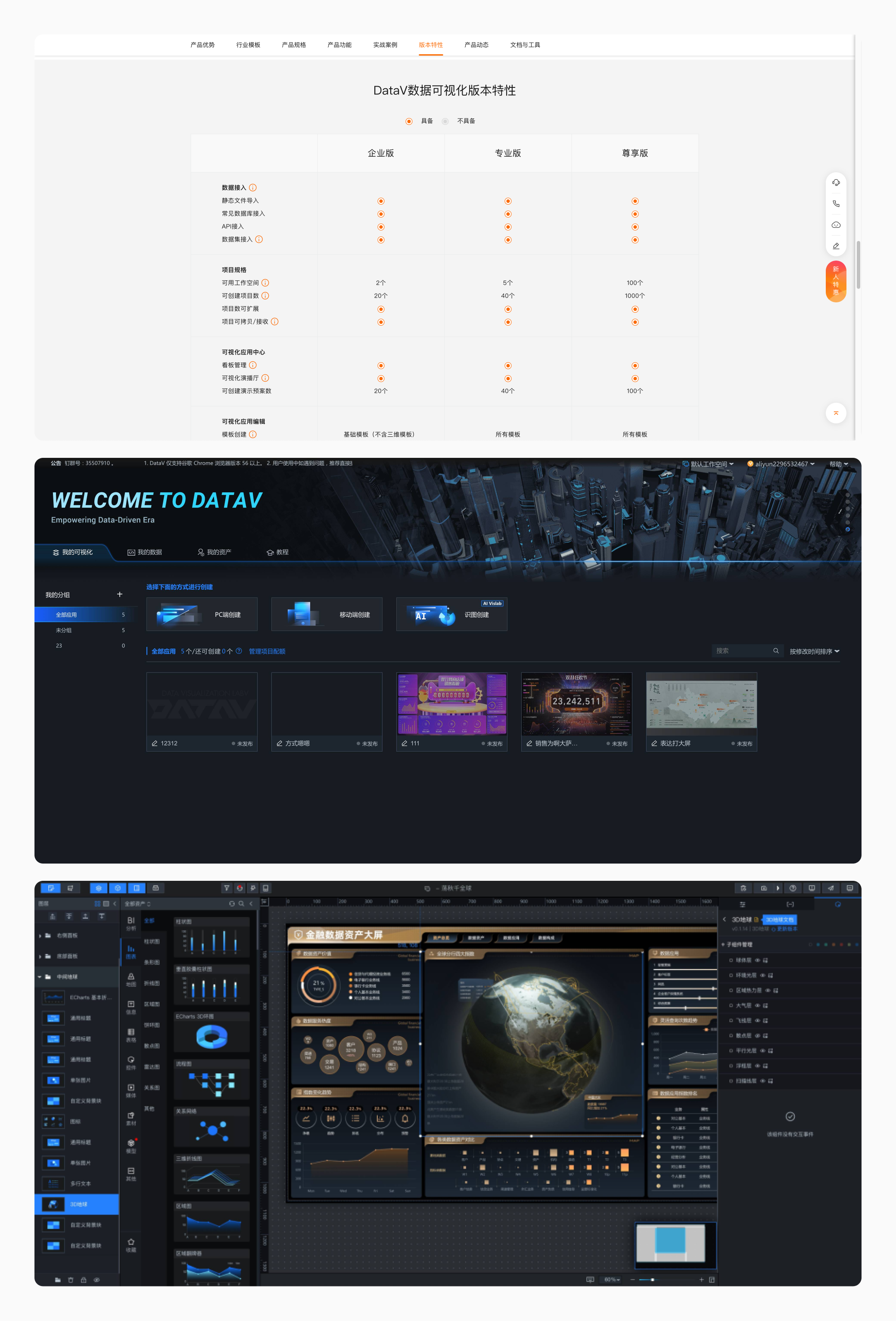
使用可視化應用的方式來分析并展示龐雜數據的阿里云產品。其中DataV企業版試用是適合剛接觸DataV的新用戶,輕松搭建可視化大屏,匯報、客戶參觀必備。而DataV數據可視化企業版是開箱即用實時數據大屏搭建工具。
b.產品特點
智能識圖;藍圖節點編輯器;三維城市編輯器;BI分析組件
c.產品版本
企業版(本次調研)、專業版、尊享版

騰訊光啟元RayData
a.產品簡介
專注3D數據可視化原型設計。RayData Web是B/S架構開發的網頁端可視化系統搭建工具,支持在線3D可視化編輯,輕松構建商業級數字孿生項目。
b.產品特點
3D模型風格獨特;圖表工作站;模型場景工作站;提供定制服務
c.產品版本
個人版、Web版(原名專業版,本次調研)、Plus版(私有化部署)
袋鼠云易知微EasyV
a.產品簡介:
數字孿生,EasyV是低成本無門檻上手數據可視化大屏的工具,數據看板可視化,輕松設計 高效搭建。
b.產品特點:
素材資源豐富;資源社區氛圍好;提供定制服務
c.產品版本:
個人版(本次調研)、高級版、尊享版、運行平臺(私有化部署)
a.產品簡介:
拖拉拽搭建可視化大屏,內置豐富模板和在線圖表開發工具
b.產品特點:
數字孿生工具鏈生態完善;藍圖節點編輯器;圖表工作站;提供建模服務
c.產品版本:
基礎版(本次調研)、專業版、高級版
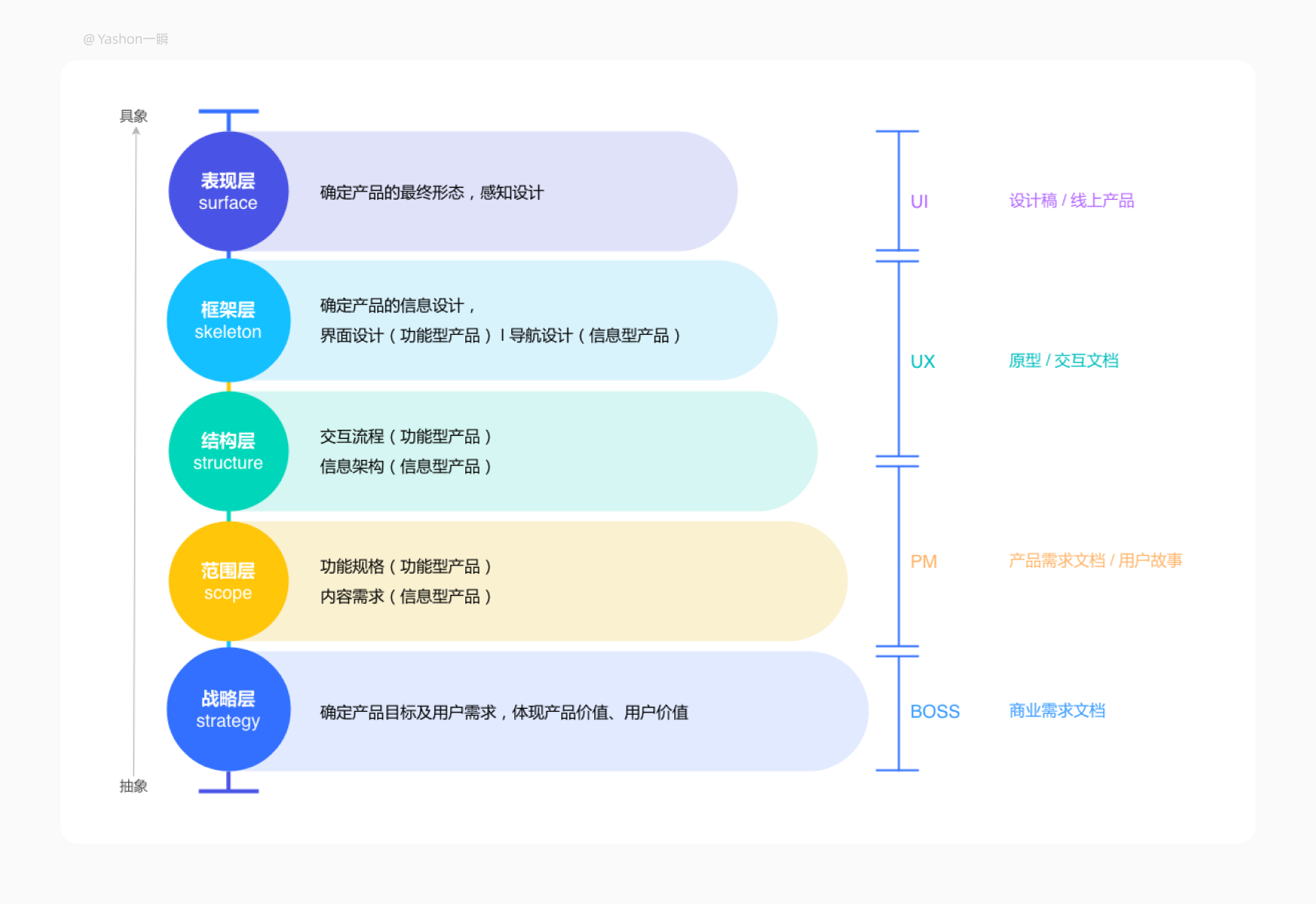
本次調研使用【用戶體驗五要素】模型方法來分析主流工具DataV企業版試用、Raydata Web專業版、EasyV個人版、森大屏基礎版,主要側重在表現層、框架層、結構層。
此處說明一下,例如本次調研的屬于功能型產品,那么功能型產品的結構層側重于交互設計,通常可用思維導圖、流程圖方式來說明情況。再往上看,功能型產品的框架層側重于信息設計、界面設計,大致模塊尺寸大小、位置擺放,通常可用低保真原型、交互文檔來說明情況。到了模型最頂層,不論功能型還是信息型產品的表現層都是感知設計,關注視覺如何呈現,通常運用形、色、字、質、構、動著6個維度進行整體視覺設計。
用戶體驗五要素來自Jesse James Garrett 的《用戶體驗要素》一書:戰略層、范圍層、結構層、框架層、表現層。

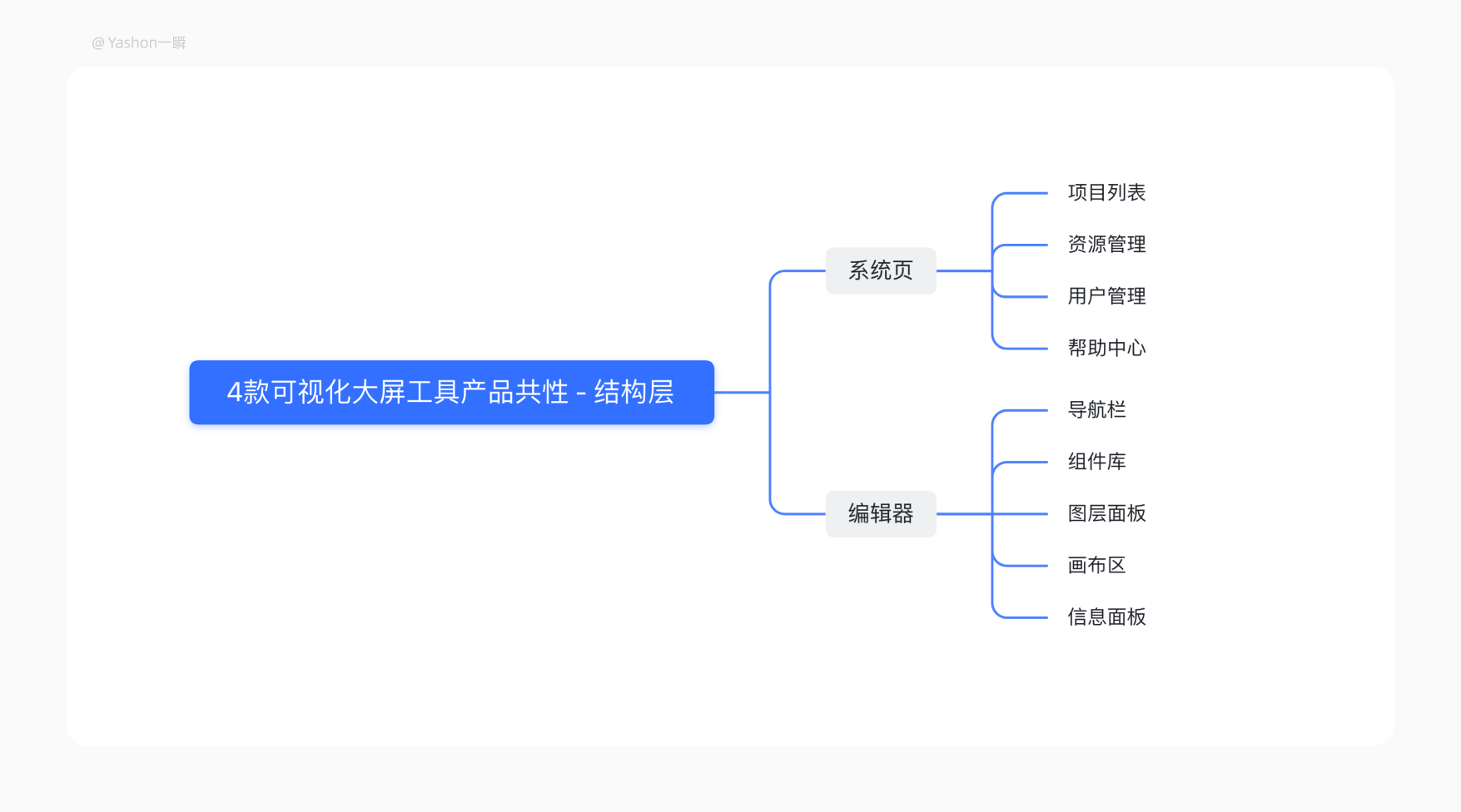
在結構層中,DataV企業版試用、Raydata Web專業版、EasyV個人版、森大屏基礎版4款產品略有不同(且名稱叫法不一),整理總結出共性,產品包括系統頁和編輯器,系統頁下包括項目列表、資源管理、用戶管理、幫助中心,編輯器下包括頂部導航欄、組件庫、圖層面板、畫布區、信息面板。
為了更清晰了解4款產品的產品設計側重點,接下來,對比分析它們的結構層。

關鍵詞:強調品牌感、幫助中心、靈活切換藍圖
DataV企業版試用分為系統頁+編輯器。系統頁頂部是輪播banner圖,強調品牌感和打造產品差異化。
系統頁主要包括我的可視化、我的數據、我的資產、教程,其中我的可視化包括3個創建入口,分別是PC創建、移動端創建和識圖創建,滿足用戶在不同場景的使用需求。系統頁中教程層級放在一級菜單下容易被用戶發現,對小白用戶比較友好,快速觀看視頻教程。
編輯器中包含畫布編輯器和藍圖編輯器。進入編輯器后,可切換畫布編輯器與藍圖編輯器,放在同一層級,方便用戶從畫布編輯器中添加圖層到藍圖編輯器中。
畫布編輯器(PC和移動端基本一致)包括圖層、資產列表(資產包、組件庫)、工具欄、畫布、頁面設置、組件設置。藍圖編輯器包括導入節點、邏輯節點、工具欄、配置面板。

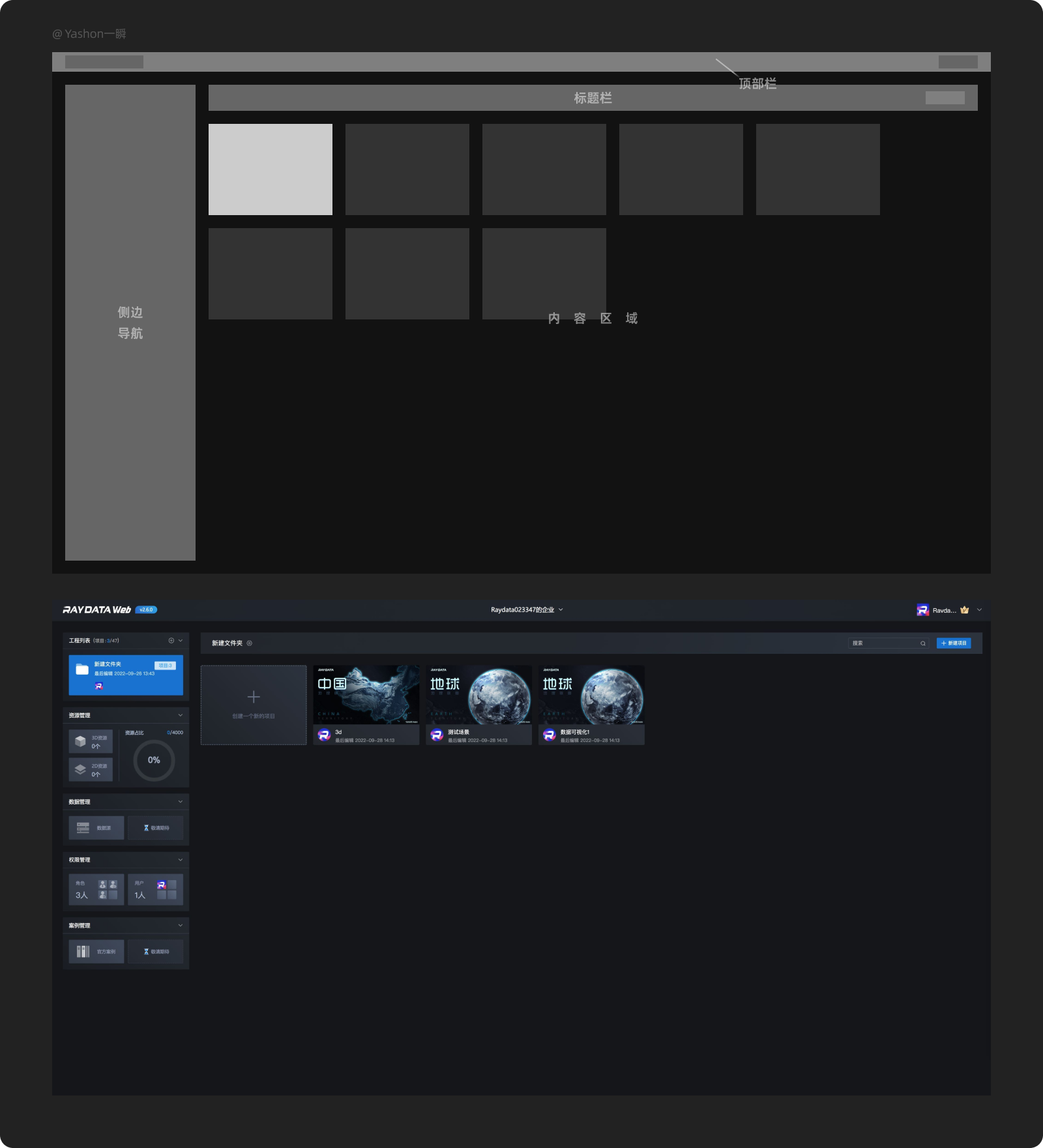
關鍵詞:可視化統計、定位專業用戶、畫布占比大
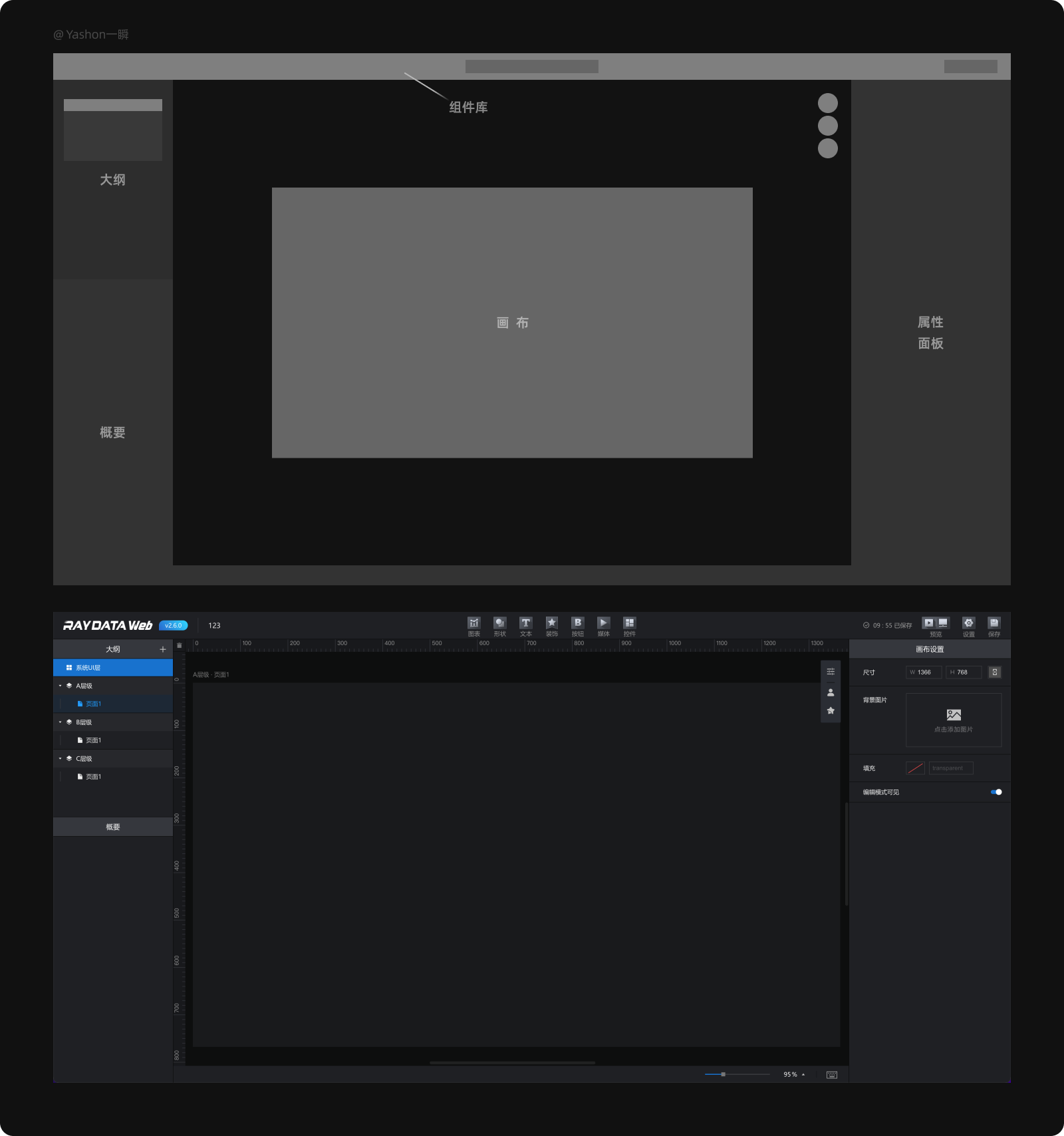
Raydata Web專業版分為系統頁+編輯器。系統頁主要包括工程列表、資源管理、數據管理、權限管理。因為產品定位是專業版,所以弱化了幫助手冊的入口,同時編輯器中也是基于熟悉掌握工具的用戶而設計的。類比于Raydata Web個人版,系統頁的更多幫助入口更為明顯,適用于新手小白使用。
系統中的資源管理包括3D資源和2D資源,顯示資源數量,以環圖可視化的形式表現,系統中的權限管理也同樣顯示人員數量,數據統計一目了然。
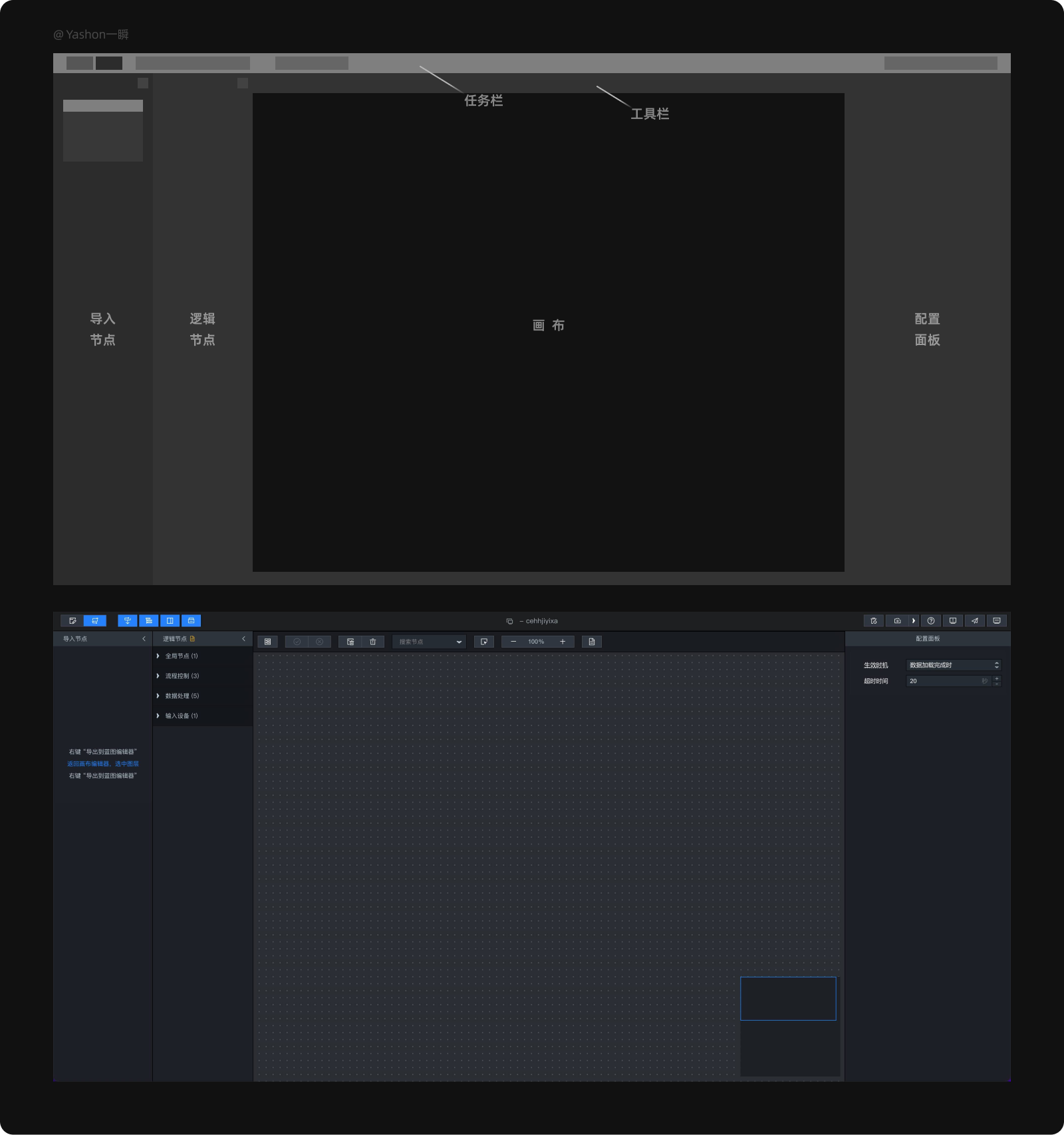
編輯器中的大綱、概要與其他產品結構不同,大綱包括系統UI層(放2D)、層級(放3D)、頁面(2D&3D),概要分不同情況而定,處于UI層時顯示2D組件,處于場景層時顯示3D組件。
畫布編輯器包括頂部欄(基礎功能、組件庫)、概要、大綱、畫布、頁面設置,頁面設置(畫布設置、組件設置)。其中組件庫折疊在頂部欄中,增大了編輯器中畫布的占比,讓用戶更關注當前畫布操作。

關鍵詞:素材資源、幫助中心、畫布占比大
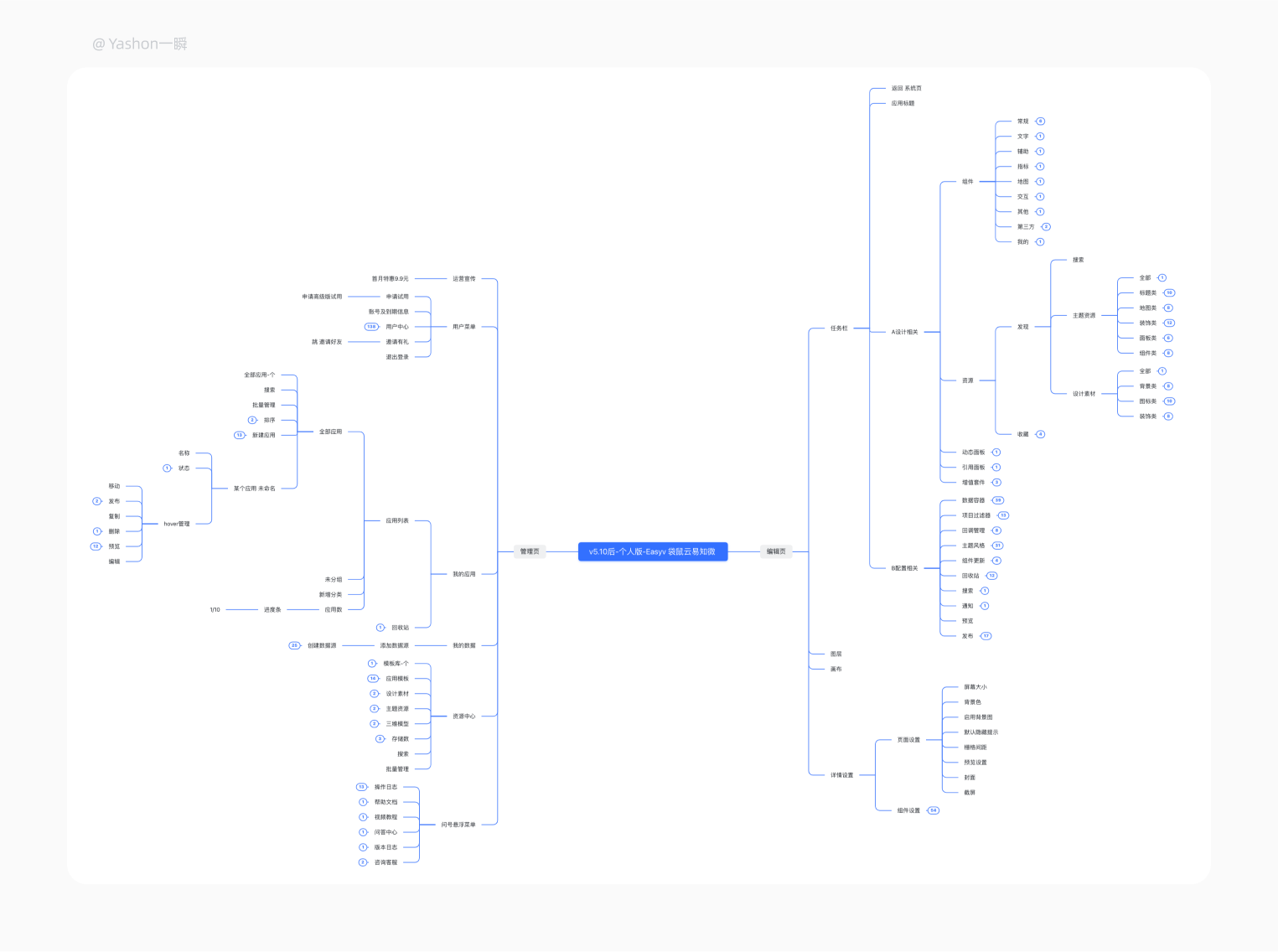
EasyV個人版分為系統頁+編輯器。系統頁包括我的應用、我的數據、終端交互(高級版有)、組件開發(尊享版有)、后臺管理、門戶管理(高級版有)、資源中心。
其中系統頁的資源中心包括應用模板、設計素材、主題資源,有入口可跳往素材廣場,EasyV的素材資源十分豐富,該跳轉入口可以很好引導用戶去使用官網設計素材,輕松搭建大屏。幫助菜單位于常駐懸浮于系統頁側邊欄,其包括操作日志、幫助文檔、視頻教程、問答中心、版本日志,幫助菜單對于新手小白比較友好,操作路徑簡短,方便新手查閱幫助資料。
編輯器包括任務欄(基礎功能、組件、資源)、圖層、畫布、詳情設置(頁面設置、組件設置)。同Raydata Web專業版產品,其中組件庫折疊在任務欄中,增大了編輯器中畫布的占比,讓用戶更關注當前畫布操作。

關鍵詞:工具鏈、模板推薦、藍圖和代碼二開
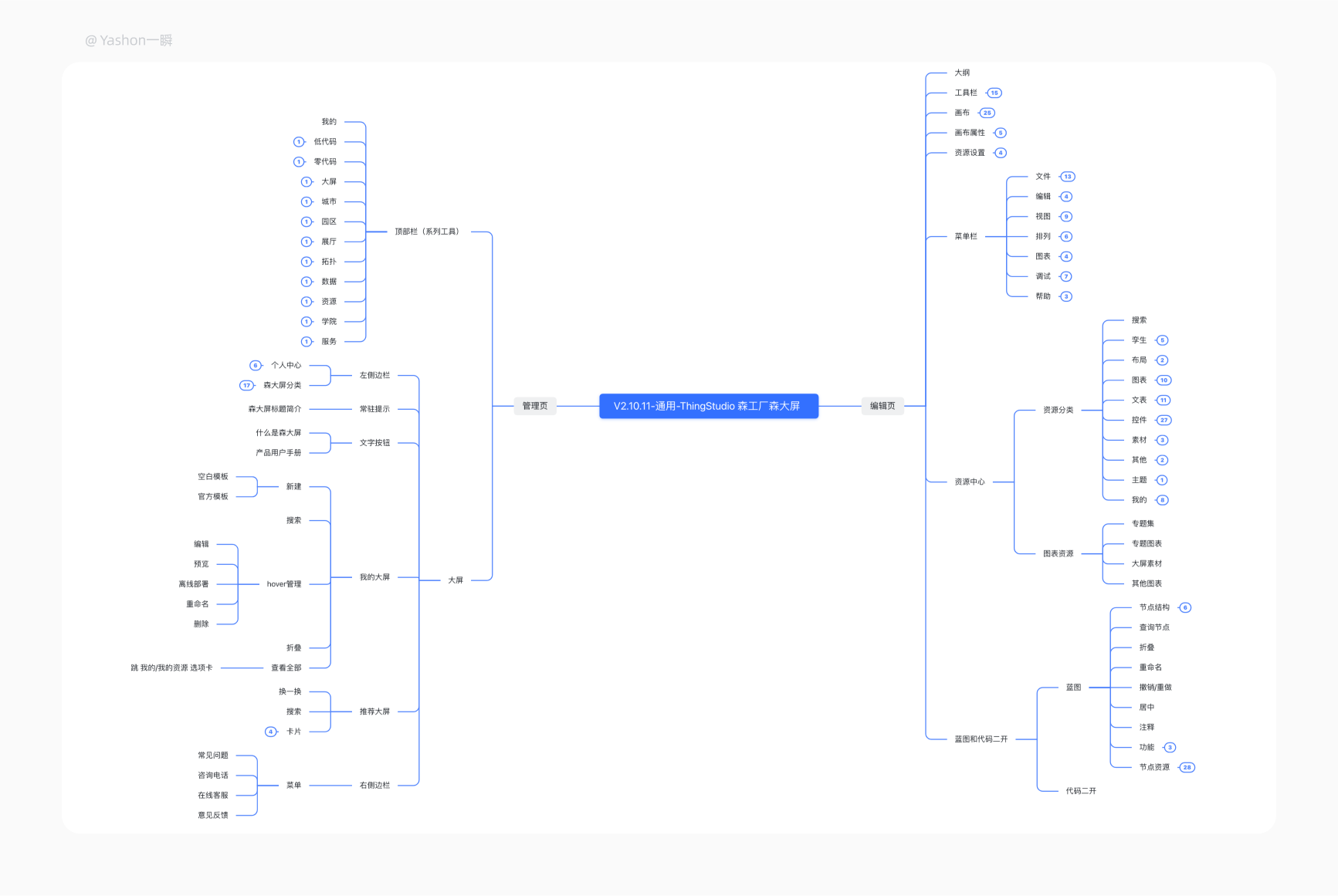
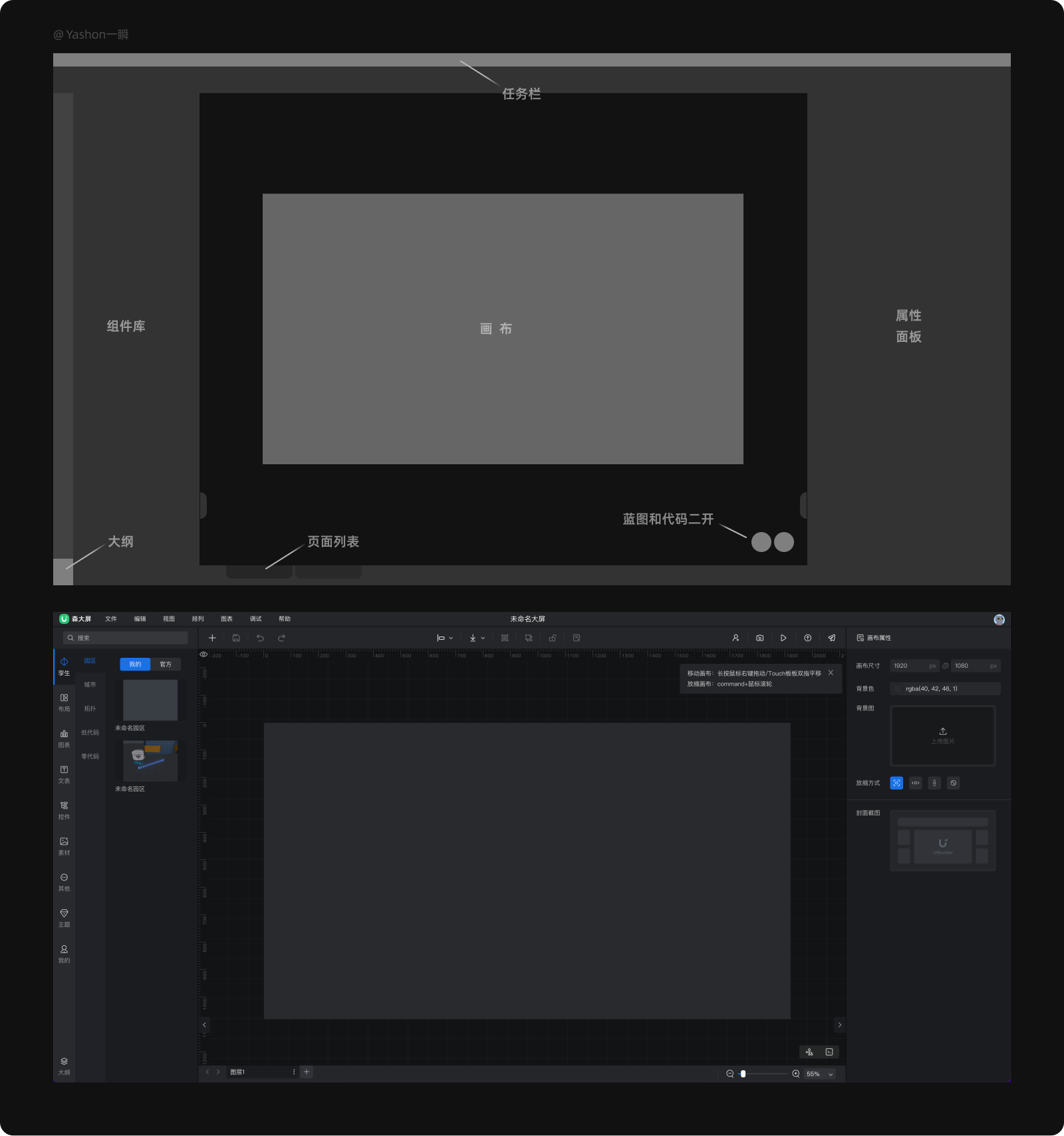
森大屏基礎版分為系統頁+編輯器。森大屏的結構和其他產品不同,由于數字孿生工具鏈生態比較完善,打通其他工具鏈入口(森工廠旗下有低代碼、零代碼、森大屏、森城市、森園區、森展廳、森拓撲、森數據、森模型等),所以系統頁頂部導航菜單可快速切換工具。
系統頁包括了個人中心、幫助手冊、我的大屏、推薦大屏(模板),側重展示推薦大屏,引導用戶優先選用模板進行大屏快速搭建,生產提效。
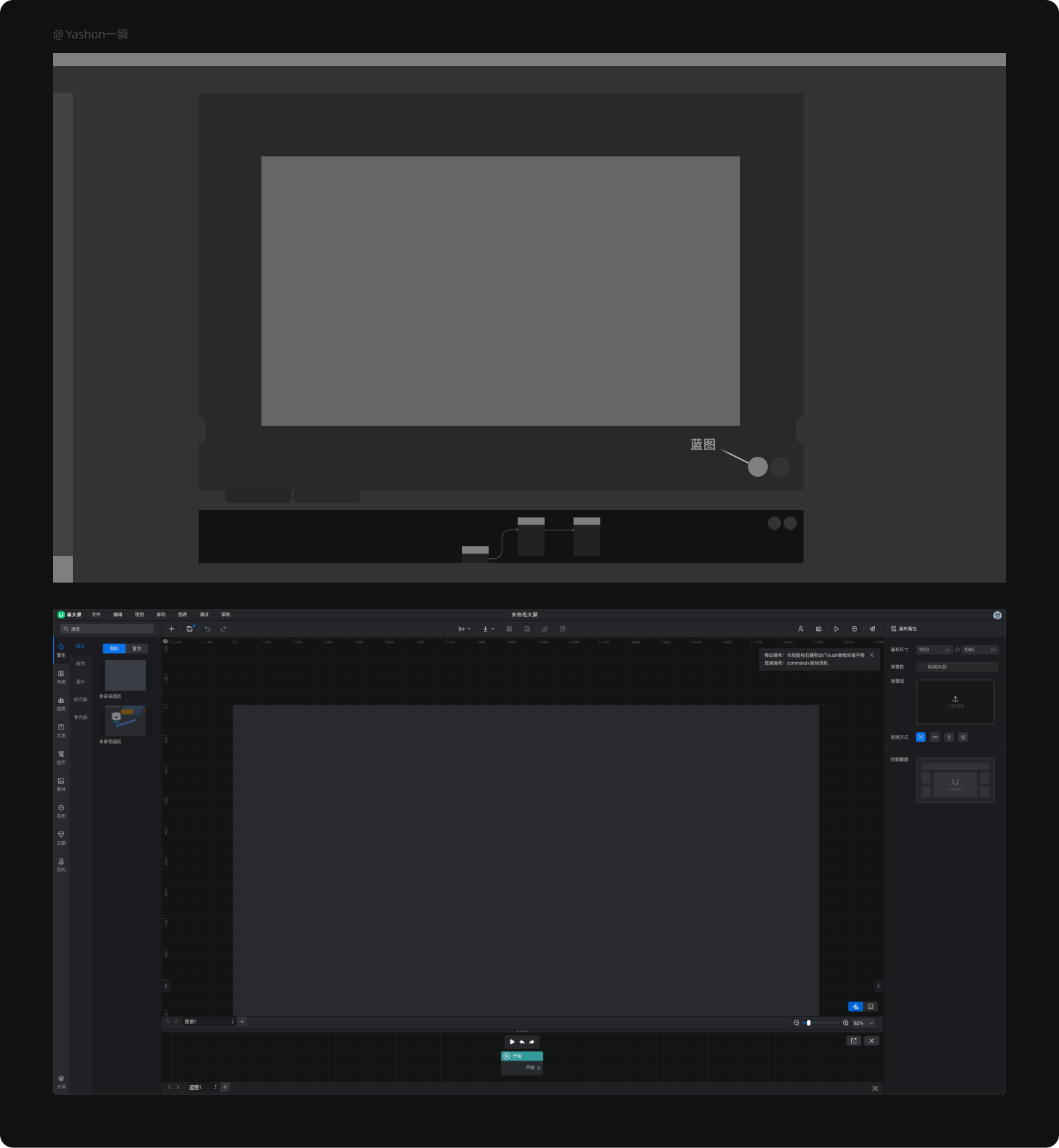
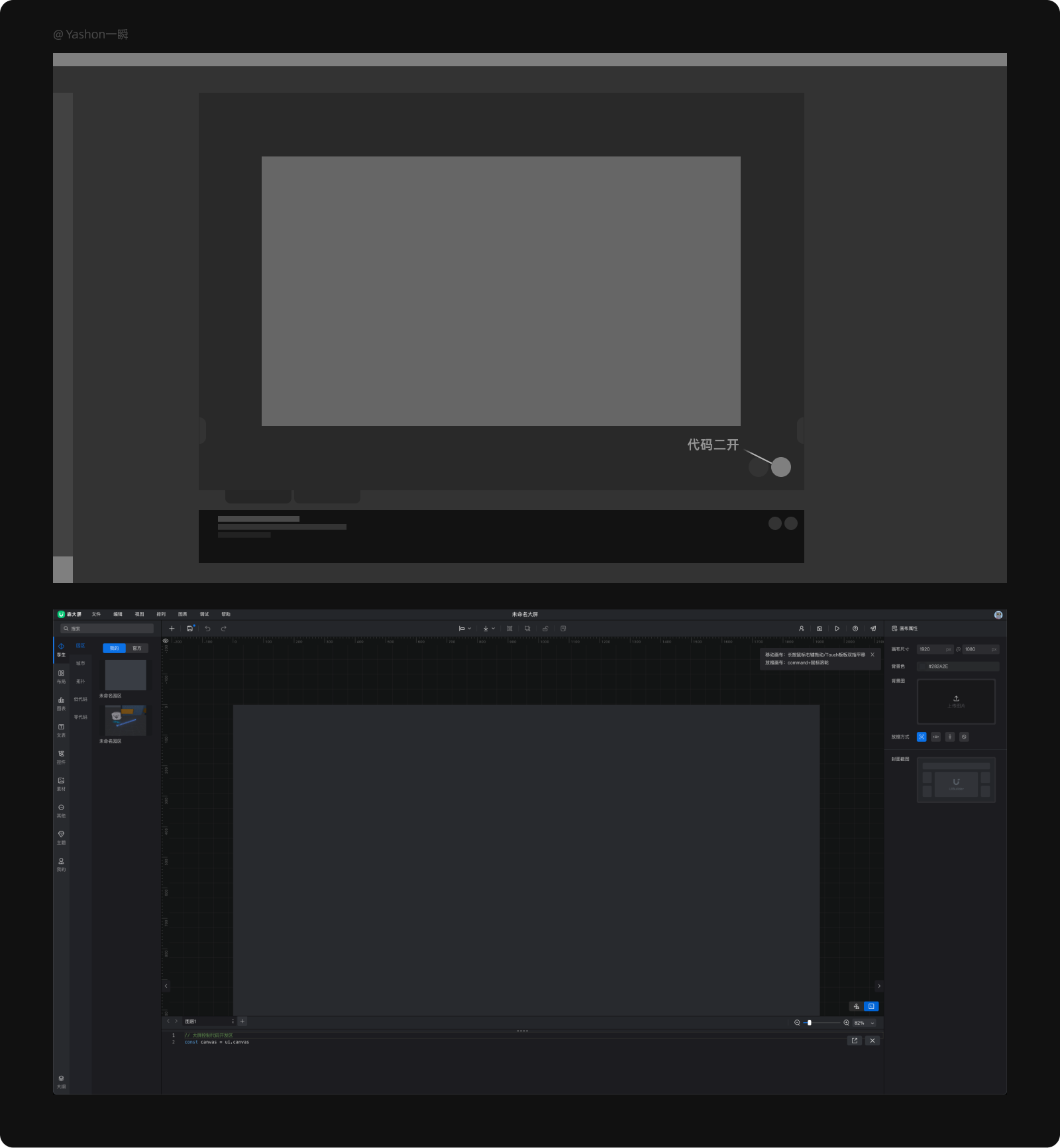
編輯器包括大綱、工具欄、畫布、畫布屬性、資源管理、菜單欄、資源中心、藍圖和代碼二開。編輯器中與DataV不同的是,藍圖、代碼與畫布位于同一層級,用戶可隨時使用藍圖來鏈接交互事件,也可進行代碼二次開發操作。

將4款產品的框架層和表現層進行拆解分析。
在框架層中,大體而言按鈕、輸入框等控件圓角較小,看起來比較方正,弧線的異形設計,容易體現科幻造型。在登錄頁中,頁面布局各有差異。在編輯器中的布局大體一致,畫布都位于界面中心,強調用戶最關注大屏設計的畫布區域。高頻操作的組件庫在頁面的位置各有差異。
在表現層中,主要通過形、色、字、質、構、動這6個維度來進行對比分析。DataV企業版試用、Raydata Web專業版、EasyV個人版、森大屏基礎版4款產品的整體視覺調性都是以暗色、科幻風格為主。登錄頁都選擇了亮色風格界面,系統頁和編輯器都是暗黑風格。部分產品品牌字體以直線為主并加入弧線和粒子元素,科幻的界面動效主要體現在加載頁面。
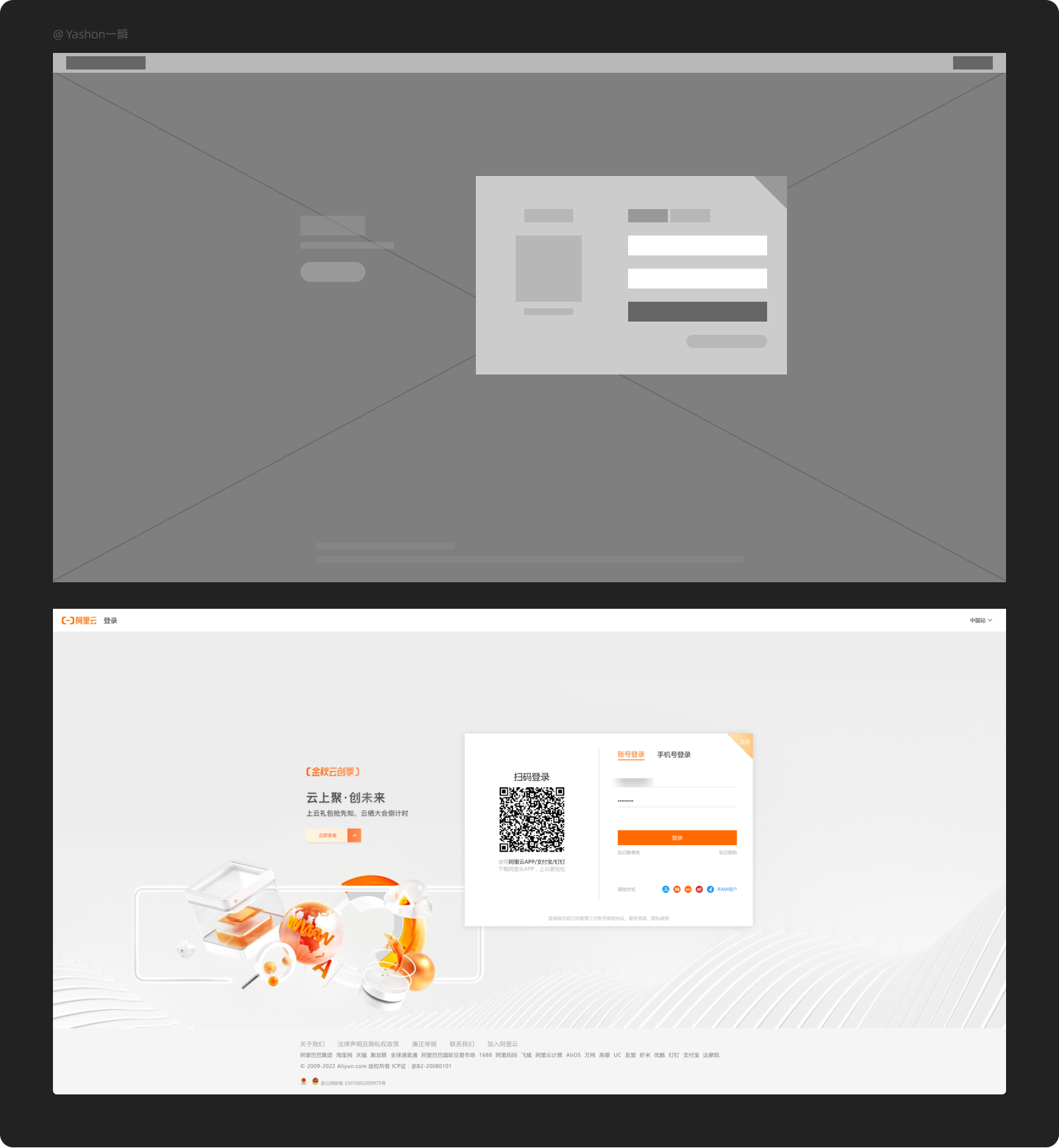
阿里云(DataV企業版試用)- 登錄頁
DataV 的登錄頁統一由阿里云登錄頁進入。以中心布局(核心面板偏右),三維模型+灰色背景+線條點綴的形式進行設計,主題色是阿里的橙色。因為DataV是阿里云旗下的產品,共用入口,所以此處沒做額外的產品登錄頁以強調 DataV 產品一致的品牌感。

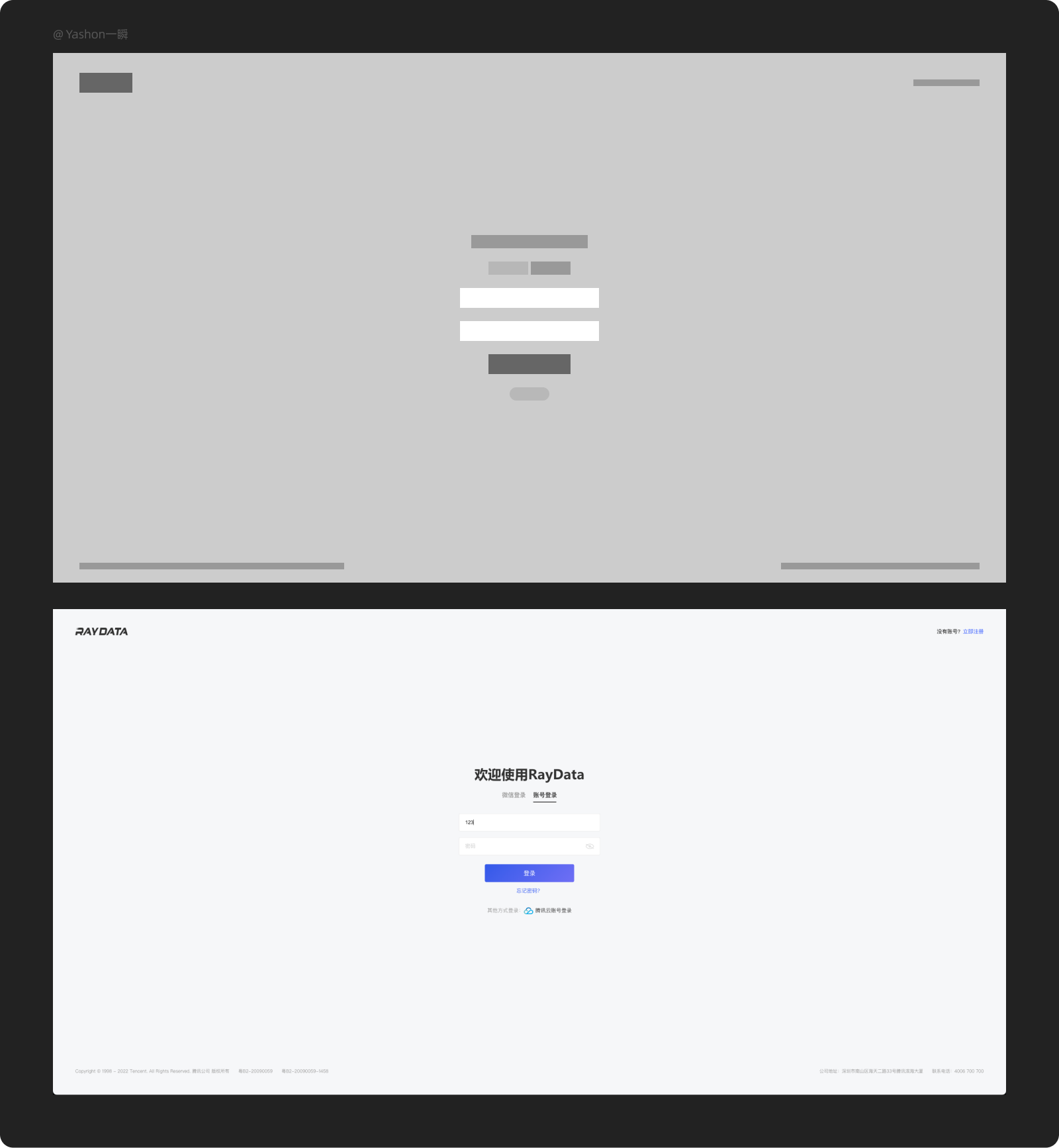
Raydata Web專業版 - 登錄頁
Raydata Web 登錄頁以中心布局的形式,無其他設計元素,只保留關鍵信息,同其他競品相比略顯單調。登錄頁的淺色風格與進入系統頁和編輯器的暗黑風格,缺乏界面整體色調的一致性。界面控件主題色使用藍紫漸變色,與系統頁和編輯器的藍色也略有差異。(可從Raychart產品使用手冊發現,舊版布局為同EasyV)

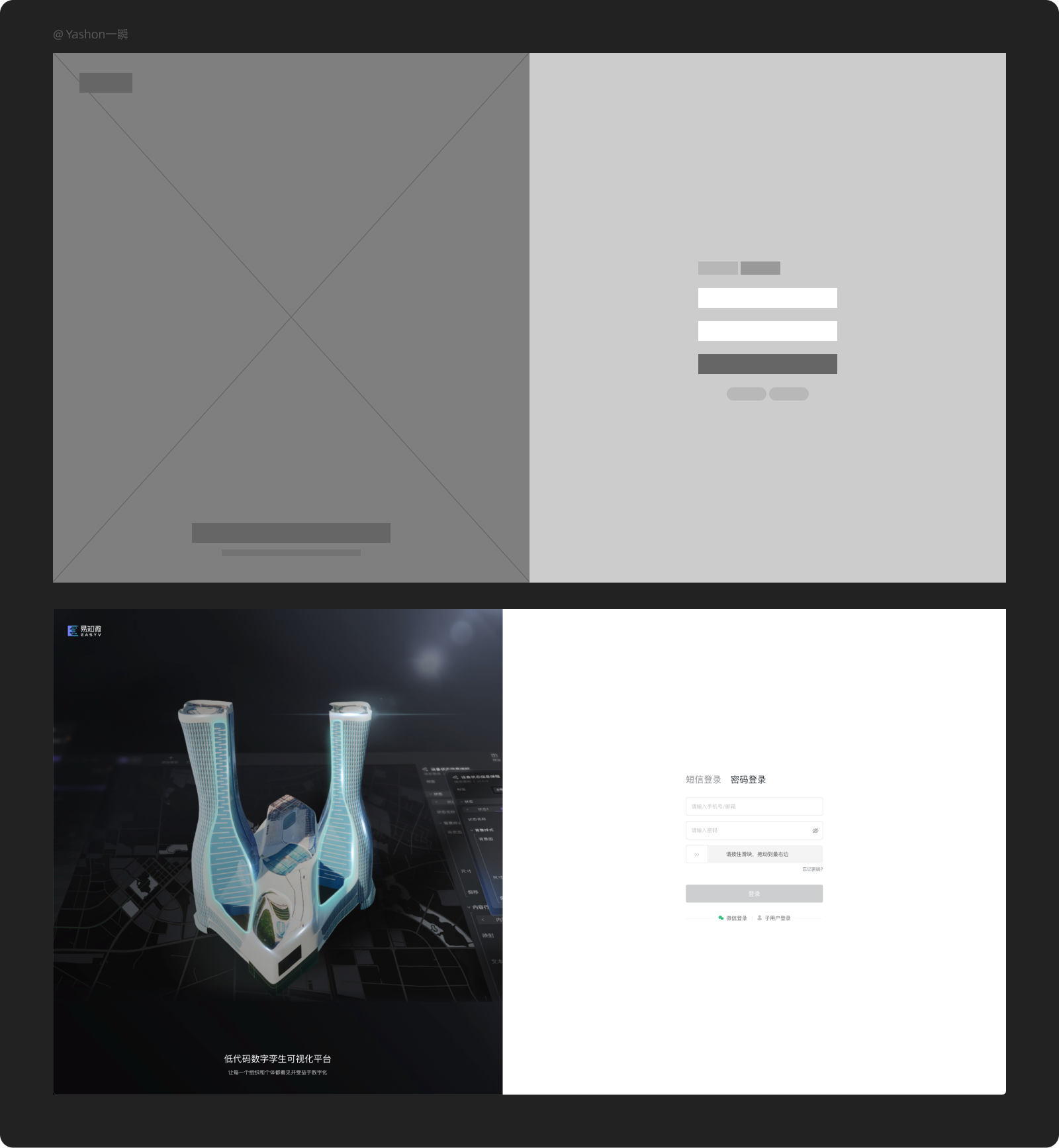
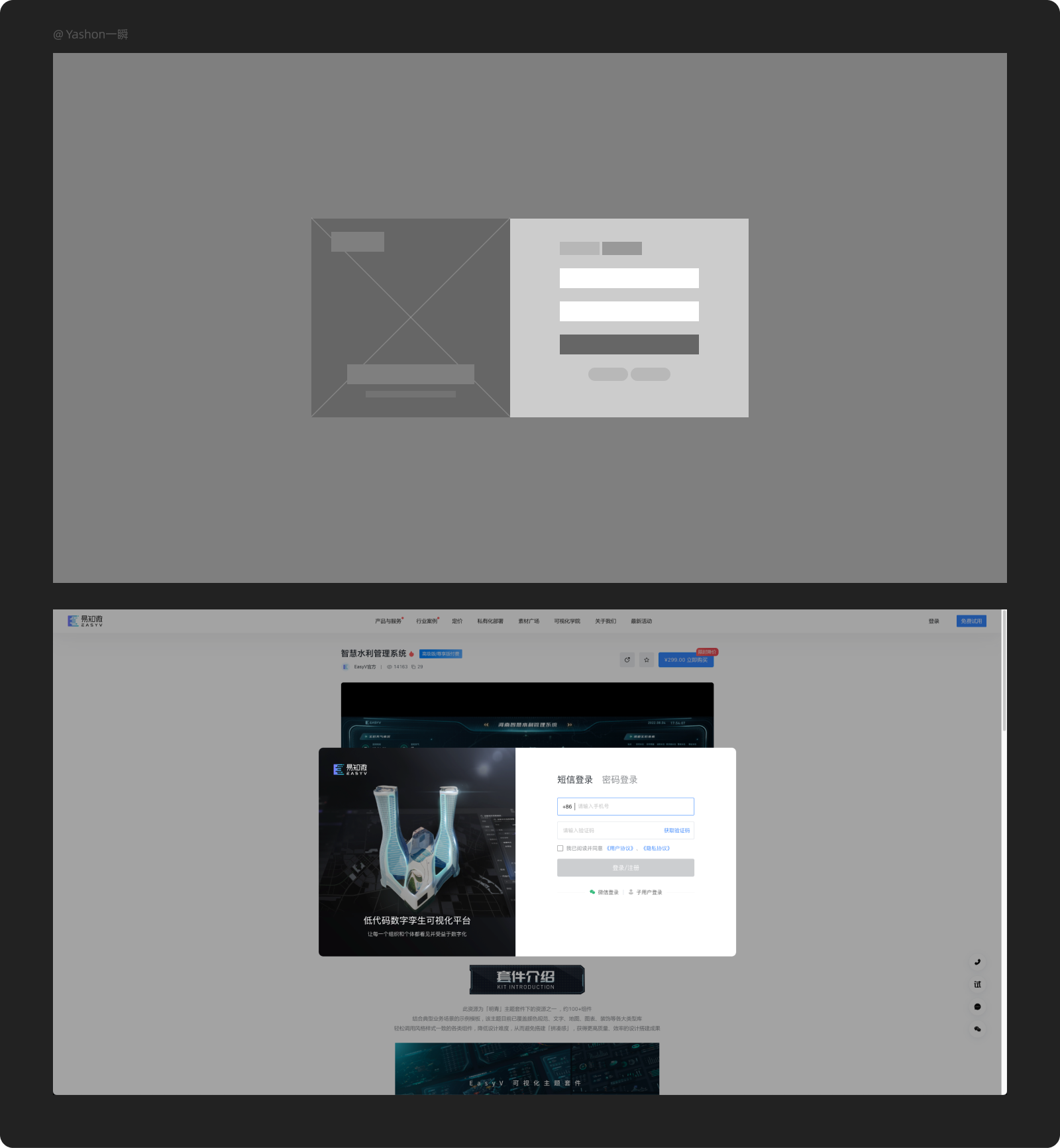
EasyV個人版 - 登錄頁
EasyV 的登錄頁有2處觸發,常規觸發和資源中心觸發,分別以左右布局的全頁和彈窗形式進行框架設計。彈窗的形式不需額外跳轉,讓用戶在資源中心挑選素材時能更快進行登錄操作。登錄頁以左右布局的形式,插圖與登錄模塊大致各占50%,深色插圖的和淺色登錄模塊的兩個色塊形成強烈視覺對比,更能吸引用戶注意。


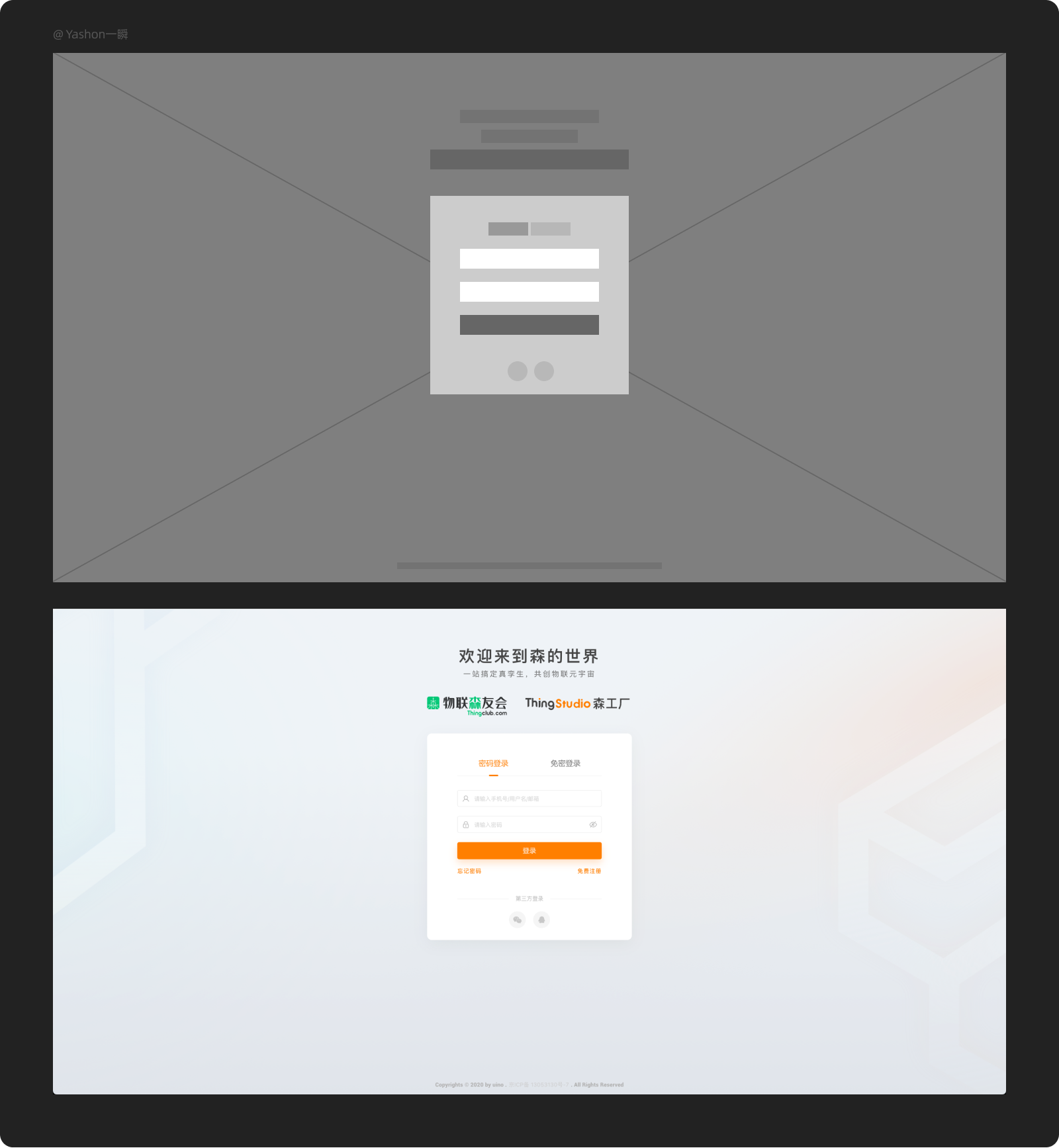
森工廠(森大屏基礎版) - 登錄頁
森大屏的登錄頁以中心布局的形式,有利于聚焦視覺,背景使用簡約抽象的形狀來點綴畫面。灰色背景+抽象圖形點綴,與淺色登錄模塊拉開視覺對比。按鈕主題色是橙色,是因為森大屏是優锘科技森工廠旗下的產品,共用入口,所以此處沒做額外的產品登錄頁以強調森大屏產品一致的品牌感。

DataV企業版試用 - 系統頁
頂部輪播圖占整個頁面四分之一左右,強調品牌感同時打造產品差異化,Banner內容為統一風格的3D模型場景+無襯線字體標題為主,一級導航邊緣弧線的流光動效表現科幻酷炫風格。
一級導航欄與輪播圖的重疊關系,半透的玻璃質感,仿佛是用戶透過一層玻璃,打開可視化世界的大門,結合暗黑風格的界面,給用戶一種進入游戲的沉浸感、躍躍欲試的沖動。縱向與橫向結合的混合導航,對于后期有規劃新功能而言,拓展性較強,缺點是占用面積大、交互路徑長,適用于大屏項目數不多的情況下,若項目數量較多,可能有空間不夠的焦慮。
我的可視化中的3個創建入口按鈕使用了扁平加光感強、冷色調風格插畫,引起用戶注意,快速識別創建功能入口。主題色使用比較鮮艷活躍的藍色,輔助色為青色,占用面積不多,起到豐富點綴畫面的作用。設計元素的四周輪廓不做圓角處理,顯得整體界面比較方正端正、硬朗嚴肅的印象。

Raydata Web專業版 - 系統頁
左上方展示品牌Logo,清晰寫明當前產品及版本,符合用戶認知。品牌元素融入進頂部欄右側頭像及皇冠圖標,加深品牌印象。
以側邊懸浮導航的形式使用戶快速定位查找功能模塊的位置,拓展性較強,以較瓷片“大包小”的結構,聚合了較多功能模塊,如果是小分辨率屏幕的情況下,經常要鼠標輪滑來回滾動才可看到下方功能模塊,導致不夠靈活高效。側邊導航模塊中的圖標統一為形狀較方正、偏冷的中性色、扁平微漸變風格。敬請期待的藍色沙漏圖標在界面中略微突兀出,缺少圖標風格一致性。
界面為偏冷中性純色,無背景裝飾,同登錄頁只保留關鍵信息(如大屏項目卡片),不加過多裝飾的簡約風格調性保持一致。按鈕主題色使用比較灰的藍色,透出沉穩柔和的調性。設計元素的四周輪廓略微加了些圓角,同DataV硬朗的感覺則稍微緩和一些。

EasyV個人版 - 系統頁
上方展示品牌Logo,同Raydata,不再贅述。對于創建大屏按鈕而言,DataV用的是插畫按鈕的形式,Raydata是用卡片按鈕的形式,而EasyV則用圖文按鈕的形式,而圖文按鈕的優點是占用面積少。
同DataV,選用了縱向與橫向結合的混合導航,拓展性較強,不再贅述。二級導航底部使用了動態插圖點綴界面,插圖是不斷旋轉的科幻裝置,角度帶有透視,讓扁平的整體界面附帶了層次感、空間感。右側側邊菜單的幫助圖標提供給用戶快捷操作,對新手小白友好。
缺省頁運用情感化設計,以2.5d插圖的表現形式緩解用戶負面情緒,配色在深色界面中顯得比較明顯,個人認為可以適當弱化插畫亮色部分。主題色使用鮮艷活躍的藍色為主,在深色的界面中同樣相對明顯、突出。設計元素的四周輪廓既有全圓角,也有小圓角,界面形狀統一性待加強。
森工廠(森大屏基礎版) - 系統頁
左上方展示品牌Logo,同Raydata,不再贅述。由于是森工廠旗下的工具鏈,所以森大屏的系統頁頂部欄可進行工具切換,界面左右兩側留白很多、版心小、淺色風格,讓整體界面更像是一個前臺官網的印象。
使用了像是混合導航的方式,用“像”這樣表達是因為,頂部欄是工具切換欄,而側邊懸浮導航1竟然是所有工具的個人中心,側邊懸浮導航2卻是當前工具森大屏的資源中心,右側內容區是當前工具森大屏的我的大屏、推薦大屏模塊。框架上有一定程度不太符合用戶認知,導致引起疑惑和誤解。盡管如此,配色上使用橙色(森工廠)和具體工具主題色來區分當前位置,能一定程度防止用戶混淆概念,通過多次在頂部欄切換工具,可預知上面提到的導航1是指所有工具而言的,而導航2則是指當前具體工具而言。
右側側邊菜單提供用戶快速反饋的入口,簡單便捷。其中側邊菜單的問號圖標與頂部欄的一樣,跳轉鏈接一致,而文案卻使用了“常見問題”和“幫助中心”2種,重復功能入口也許考慮的是為了增加點擊,而同個界面重復堆放功能入口的合理性還有待考究。圖標使用了毛玻璃和線性圖標的表現手法,為界面提升質感。設計元素的四周輪廓加了小圓角,整體給人的感覺更為親切、友好。
DataV企業版試用 - 畫布/藍圖編輯器
整體暗黑風格的界面下,能使得用戶設計深色風格的可視化大屏時,保持更專注的狀態。題外話,DataV新版本的編輯器界面可切換有淺色風格,同理,淺色編輯器界面則更適合在設計淺色風格的大屏的場景。通過不同深色色階的背景色塊讓每個功能模塊的框架位置區分得清晰明了,另外整體配色、形狀方面都遵循視覺呈現一致性,降低用戶認知成本。
在編輯器左上方無退回系統頁的返回按鈕,用戶只能通過切換瀏覽器標簽頁回看系統頁,而無法在當前頁返回上一層級回到系統頁,所以對于想要快速返回上層的場景下,則顯得不那么便捷。頂部欄左側的畫布編輯器與藍圖編輯器選項按鈕歸于一組符合用戶認知,可快速切換當前編輯器進行大屏視覺設計或鏈接交互事件。畫布編輯器和藍圖編輯器的畫布外區域保持視覺統一,使用了點平鋪的背景與畫布做出層次區分。
右側的屬性面板中展示組件的配置功能,當信息較多時,用視覺較弱的分割線區分每組的配置信息,數據之間比較緊湊,提高面積利用率。編輯器中多處的功能組使用了格式塔原則的接近性,讓距離更近的功能組更有關聯性,層次清晰有序,降低用戶認知成本。
圖標表現方式只使用了單色線性圖標一種,讓整體界面表現得更簡潔、輕量化,忽略圖標形狀而讓用戶更多去關注功能。配色、圓角遵循視覺呈現一致性,當功能被選中時,會以藍色背景、圖標反白的方式強調該功能的狀態、位置。


Raydata Web專業版 - 編輯器
同DataV,暗黑風格界面,不同深淺色塊背景區分功能模塊,且界面左上方無退回系統頁的返回按鈕,不太便捷,不贅述。
大綱與概要類似于頁面與圖層的關系,像設計軟件Figma的Page(頁面)與Layer(圖層),大綱與概要位于界面左側的區分上下模塊,框架從上至下擺放,符合用戶認知。對于新手小白,還需額外查看教程引導才能認知大綱與概要的框架,因為此版本定位為專業版,所以弱化了幫助指引,簡化界面,讓專家級用戶更沉浸地、不受過多干擾地使用。
組件庫位于頂部,占用面積小,前面結構層提過,作用是增大了畫布占比,讓用戶更專注設計,不贅述。
圖標表現方式使用了單色面性圖標和微漸變扁平投影圖標,界面頂部是組件庫,這些微漸變圖標呼應了系統頁同樣使用了為漸變風風格。為了強調組件庫這種用戶高頻操作區域,使用了更吸引用戶注意力的微漸變扁平投影圖標,而其他區域則使用單色面性圖標,弱化視覺,讓界面輕量化,讓用戶更多去關注功能。同DataV,同樣使用格式塔原則的接近性,層次清晰,降低認知成本,不贅述。
配色、圓角遵循視覺呈現一致性,當功能被選中時,會以藍色背景、圖標反白的方式強調該功能的狀態、位置。

EasyV個人版 - 編輯器
與其余3款工具不同,EasyV在編輯器左上方有退回系統頁的返回按鈕,方便用戶快速返回上層的系統頁。
同Raydata,組件庫位于頂部任務欄中,占用面積小,前面結構層提過,作用是增大了畫布占比,讓用戶更專注設計,不贅述。
圖標表現方式使用了單色微漸變線性圖標,部分圖標線細節還用半透明效果,而部分則用了不透明度漸變的方式,提升圖標質感,讓整體界面輕量化而不至于過于單調。配色、圓角遵循視覺呈現一致性,降低用戶認知成本。

森工廠(森大屏基礎版) - 編輯器
同DataV,暗黑風格界面,不同深淺色塊背景區分功能模塊,且界面左上方無退回系統頁的返回按鈕,不太便捷,不贅述。
編輯器的任務欄設計類似本地客戶端軟件的頂部菜單欄,通用的“文件、編輯、視圖、排列、圖表、調試、幫助”菜單都放在了頂部任務欄,符合用戶交互習慣,缺點占用面積較大。
與Raydata結構一樣,同樣有類似設計軟件Figma的Page(頁面)與Layer(圖層)的關系,森大屏把圖層放在畫布底部欄,而大綱放在組件庫的左下角位置。可能考慮不占用過多面積而折疊在左下角,但缺點也很明顯,層級較深,難以找到大綱中的畫布元素,對新手小白不太友好。通過畫布底部欄切換圖層,這里圖層也是分2D和3D,還可設置圖層為全局圖層,即預覽大屏時跳轉任何地方都始終顯示該圖層,可減少重復勞動設計。
藍圖和代碼二開也位于畫布底部區域,同DataV,森大屏也有藍圖功能。底部有藍圖和代碼二開的切換按鈕,方便用戶鏈接交互事件和調試二改組件的時候,不完全遮擋畫布,讓用戶更易感知當前所處位置和狀態,無需來回切換頁面而增加操作成本。
界面圖標表現方式同DataV,只使用了單色線性圖標,讓整體界面表現得更簡潔、輕量化,不贅述。畫布外區域使用了點平鋪的背景與畫布做出層次區分。



上篇簡述可視化行業的市場分析,了解到國家政策如《“十四五”大數據產業發展規劃》大力支持可視化行業的發展,可視化行業解決企業痛點,助力企事業單位進行數字化轉型。隨著數據可視化行業的發展,可視化報表分析工具逐漸衍生出更利于輔助分析的可視化大屏工具,隨后進行桌面研究、問卷調查后,篩選出4款主流工具(DataV、Raydata、EasyV、森大屏),分別對它們的結構層、框架層和表現層進行拆解分析。
設計師在了解和體驗工具型產品時,也要對其行業有一定的思考,這樣更有利于了解業務、用戶以及產品。下篇接著講主流工具(DataV、Raydata、EasyV、森大屏)的功能體驗,淺談可視化行業未來的探索和思考。
那么,下篇再見!
