2023-3-26 ui設計分享達人
文案的重要性:
說到文案在交互設計中,我們需要通過對話的方式和用戶產生共鳴,精準、清晰的語言會更容易讓用戶理解,合適的語氣更容易讓用戶建立信任感,因此在界面設計時,文案運用也應當被重視,在使用和書寫文案時有以下幾點需要注意:
1. 從用戶或角色的角度出發,角色換位思考一下,所謂的「同理心」理論;
2. 表述一致;
3. 重要的內容放在顯著的位置;
4. 專業、精準、完整;
5. 精簡、友好、正能量;
在界面中,文案是我們與用戶或角色溝通的基礎,語言文字的表述也需要精心推敲,仔細設計;清晰、準確、簡潔的文案設計能夠讓界面擁有更好的可用性,同時讓用戶體驗更加友好;
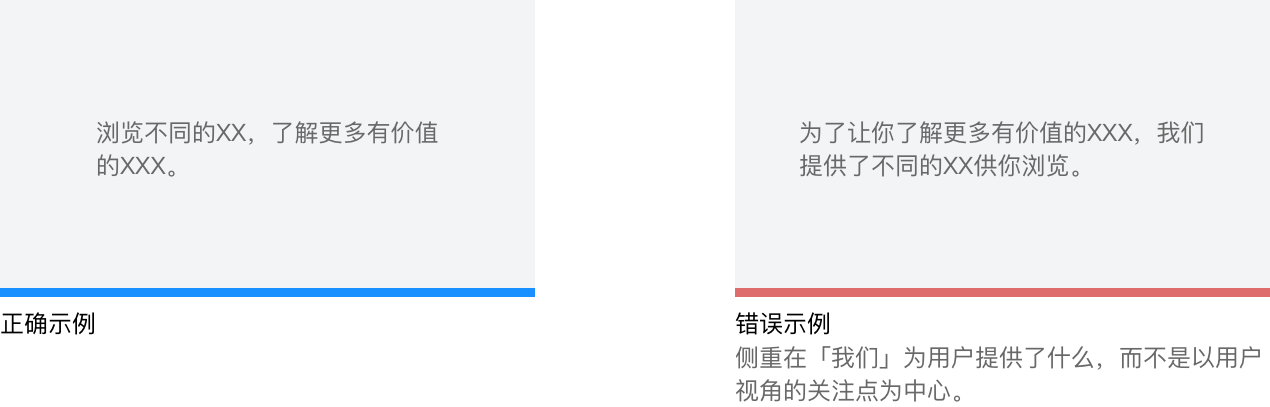
接下來就是要明確表述立足點,這個很重要,在表述內容時,關注點應該是用戶和他們能用你的產品做什么,而不是你和你的產品在為他們做什么,所以內容表述立足點很重要;(當用戶向后臺反饋問題、提出建議或申訴時,使用「我們」是合理的語境,例如「我們將會審核你的申訴」);
舉個例子:

精簡語句:
省略無用詞匯,不重復用戶已知事實;在絕大多數交互場景下,都無需界面描述出全部細節,盡量提供簡短、易于快速獲取的內容;
例如:

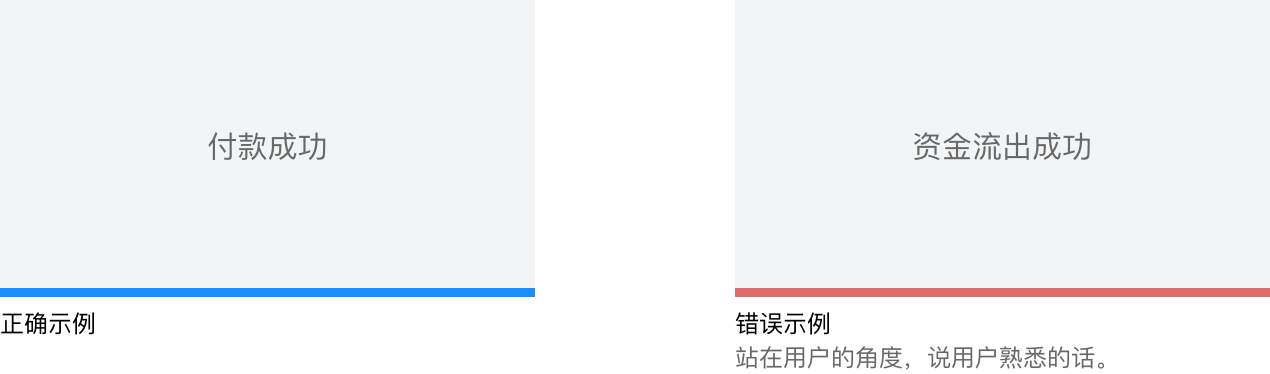
使用用戶熟悉的語言:
使用簡單、直接、易于理解的詞匯,讓內容和指示更容易被用戶接受和理解,間接、曖昧模糊的說法,生僻和過于“文雅”的用詞,會增加用戶的認知成本,所以應當盡量避免使用這類用戶無法識別的詞匯;
例如:

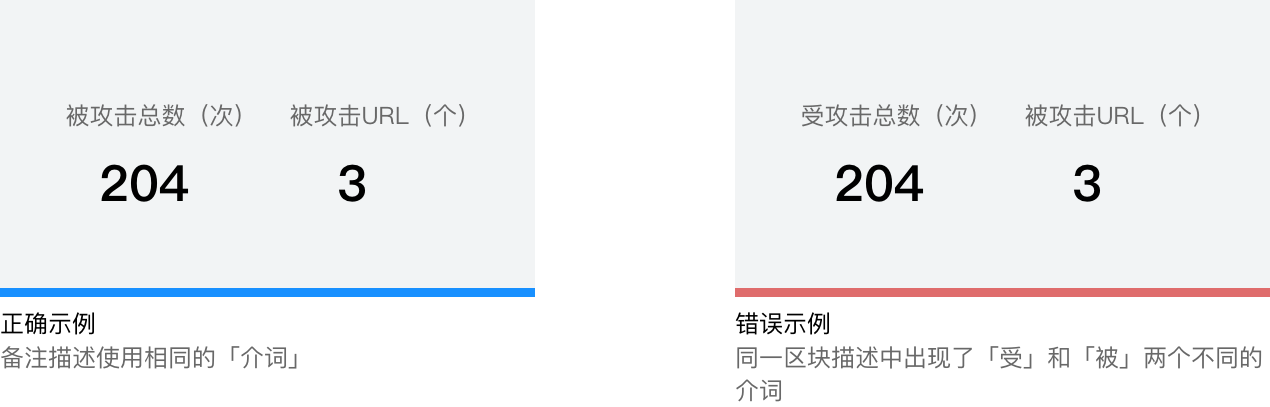
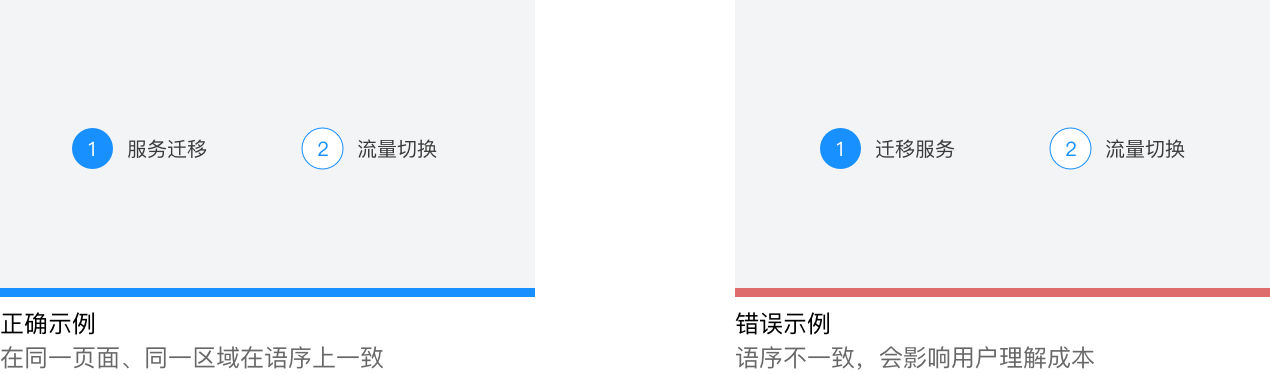
表述一致:
描述同一個事物的詞匯要保持統一;上下文的語法、語種、語序要保持統一;操作的名稱和目標頁面標題的名稱保持統一;
例如:


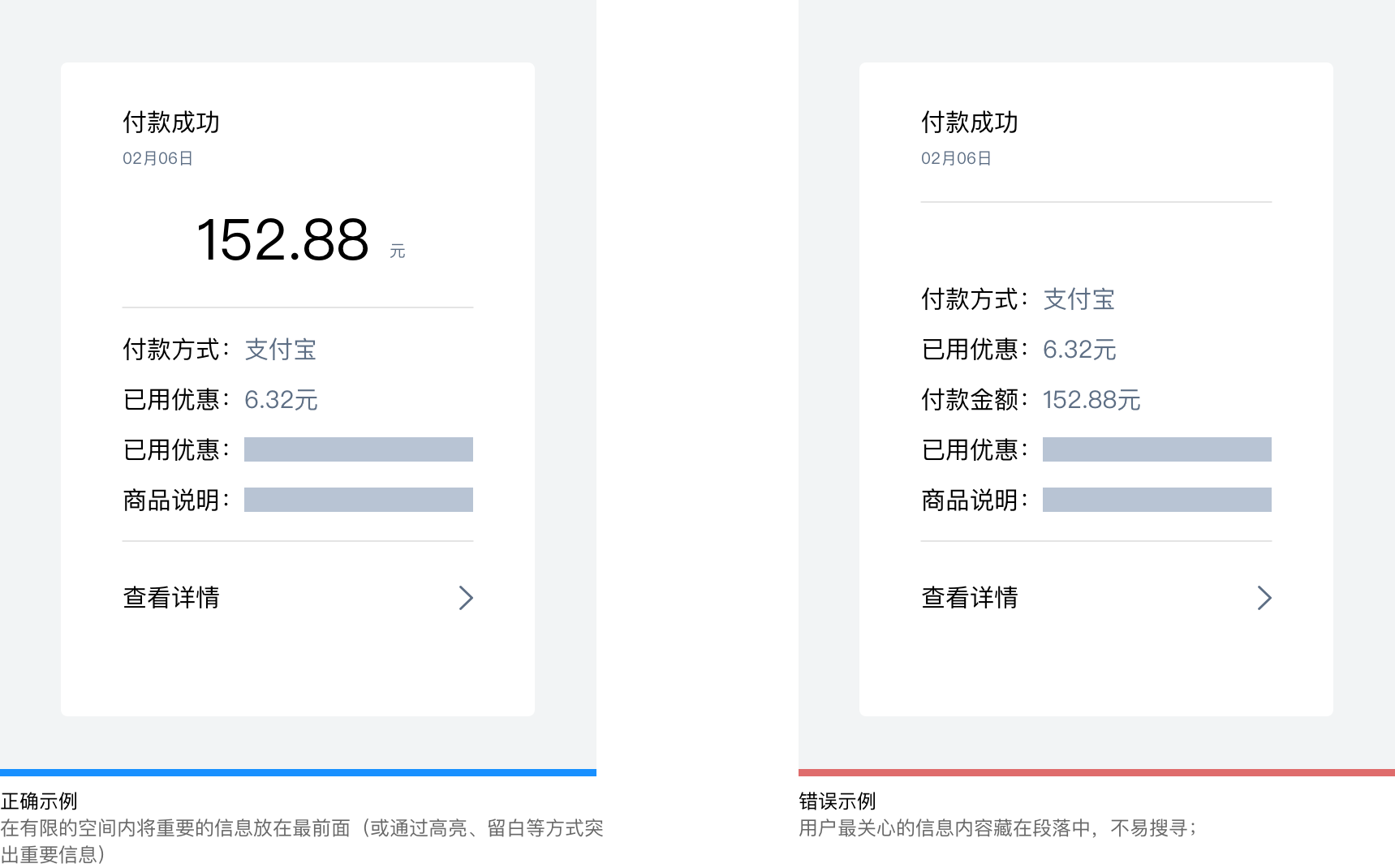
重要的信息放在顯著位置:
讓用戶第一眼看到最重要的內容,不用到段落中尋找;(如果考慮安全性問題時,隱私信息也可調整為「點擊后可見」的方式)
例如:

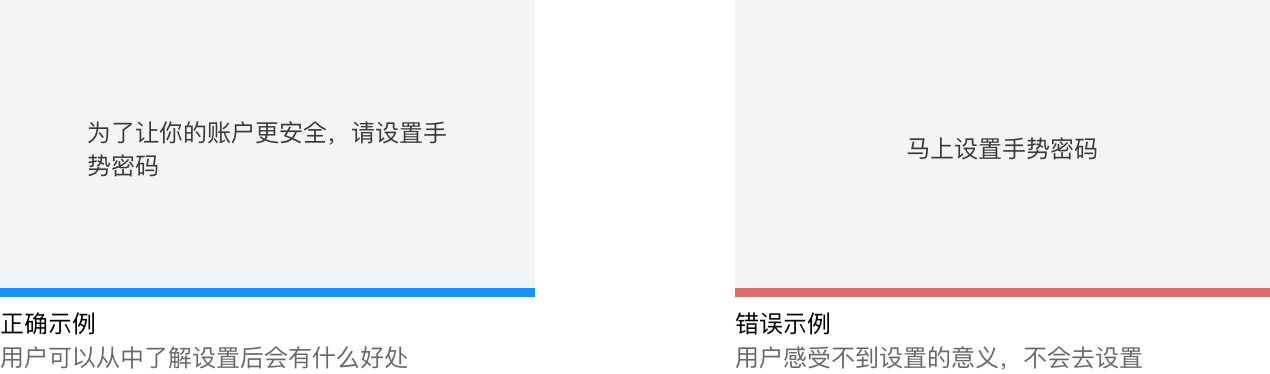
完整、直接得闡述信息:
當我們希望用戶進一步操作時,要專注于用戶能得到什么,以及用戶的感受;在操作前引導告知用戶操作的目的或重要性,能促進用戶更愿意去執行;
例如:

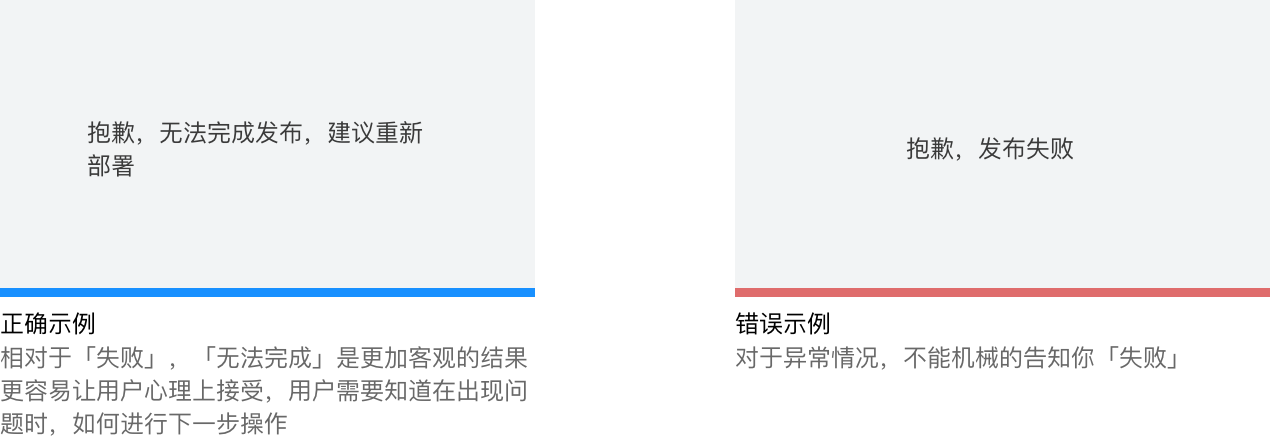
報錯是 UI 中常見的功能,它同樣是用戶體驗中不可小視的組成部分,當用戶填寫的內容出錯的時候,你的報錯信息應當符合用戶的認知,用易于理解的方式表述出來;

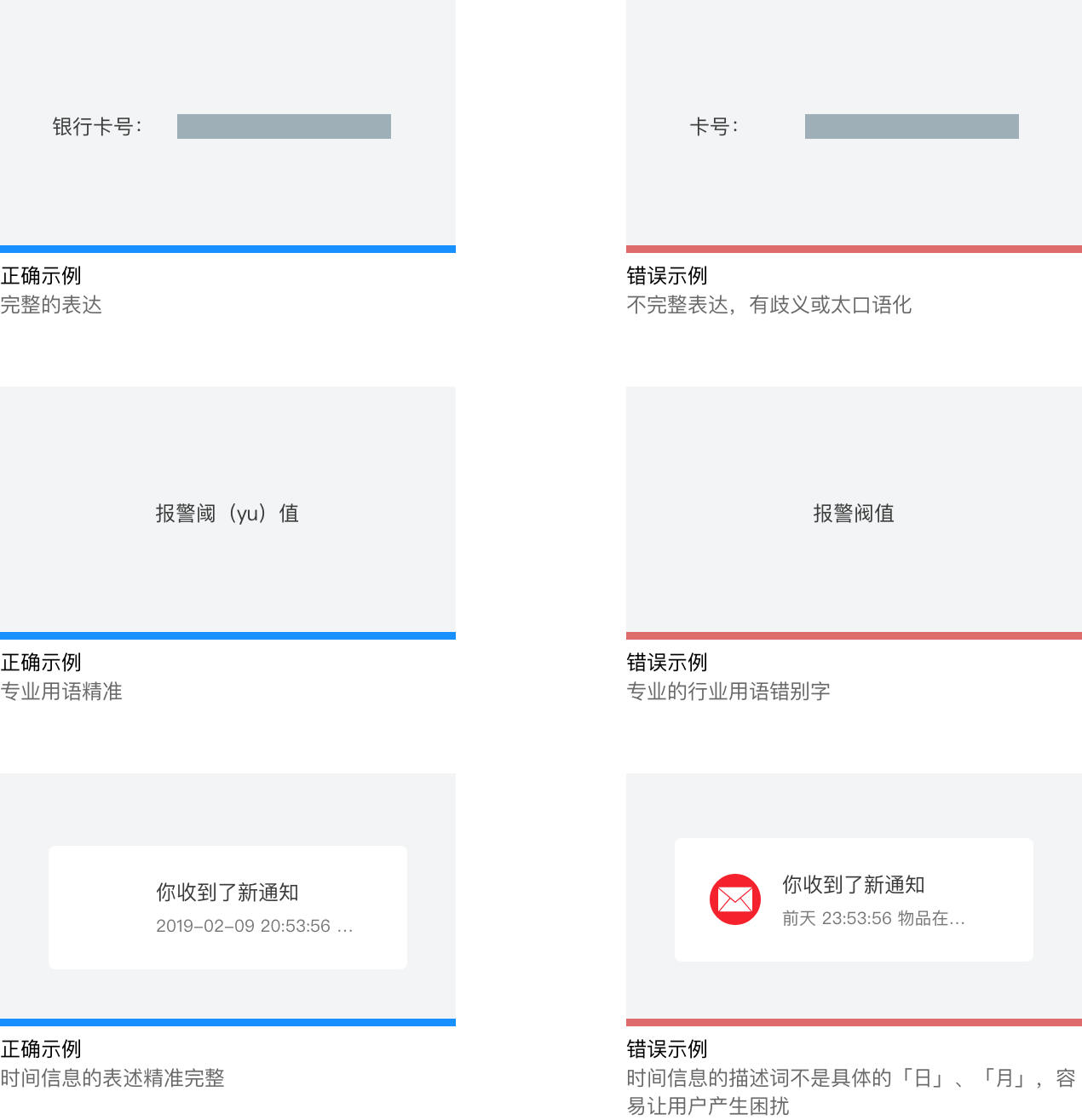
用詞精準完整:
通用基本用語,要規范,不能出現錯別字,詞語表達完整;專業用語要精準,并且是所屬行業認可的通用語言;時間的表述必須要明確;
例如:

這邊列出一個語言模度的表單給小伙伴們參考:

語氣運用規范:
語言定義的是內容,而情緒和氣氛更多的是通過語氣來表達,并且同樣的內容面對不同的用戶我們可以使用不同的語氣來表達;例如,我們對應專業的運維人員和小白用戶應該有不同的表達方式;
拉近彼此的距離:
直接使用「你」、「我」來和用戶對話,與用戶建立親密感,避免使用「您」,讓用戶感覺太過疏遠;
例如:

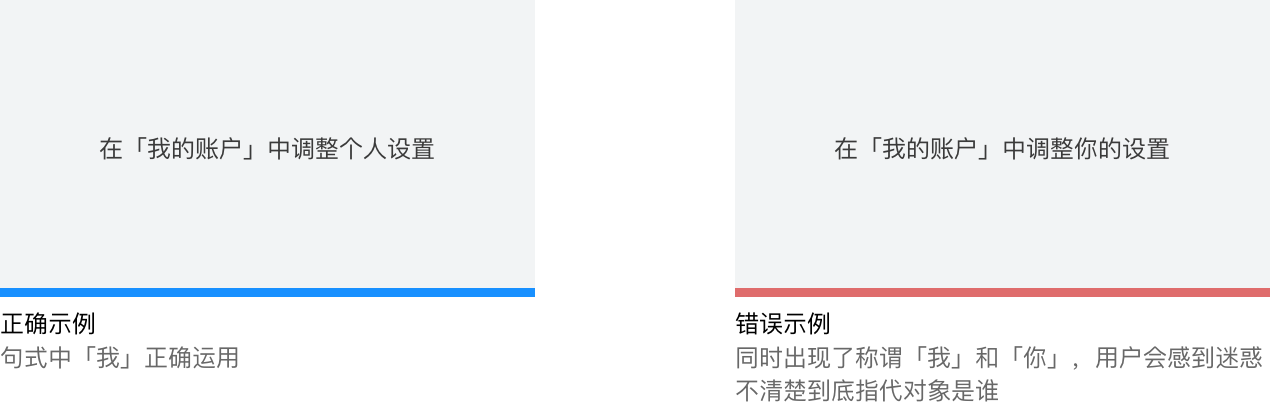
不要在同一個句式中混用「你」和「我」,交互中指代混亂會讓用戶產生疑惑,增加用戶認知負擔;
例如:

友好、尊重用戶:
多給用戶支持與鼓勵,不要命令和強迫用戶;如果你想留住你的用戶,當出錯的時候就不要責怪用戶,專注解決問題而不是指責;
例如:

表述不能過于極端:
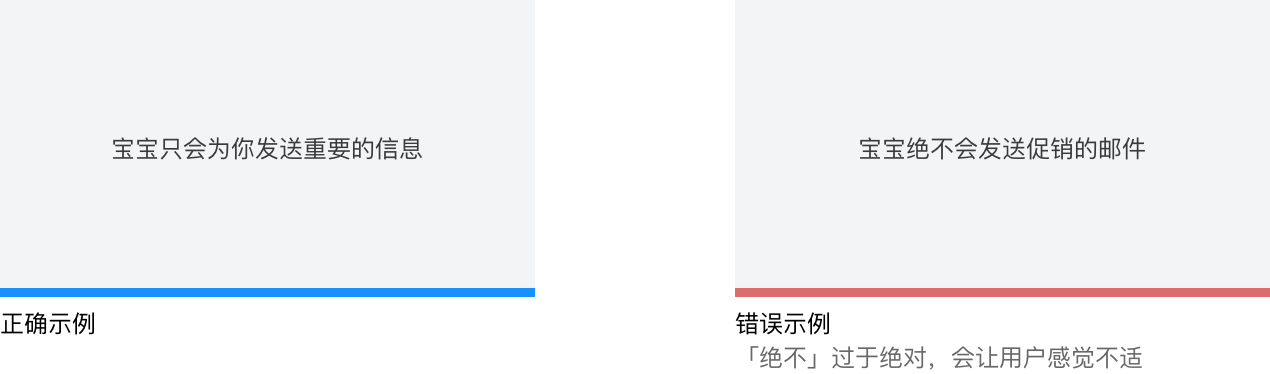
不要使用過于絕對的表述,這樣會讓用戶感覺不適;
例如:

大小寫和標點符號:
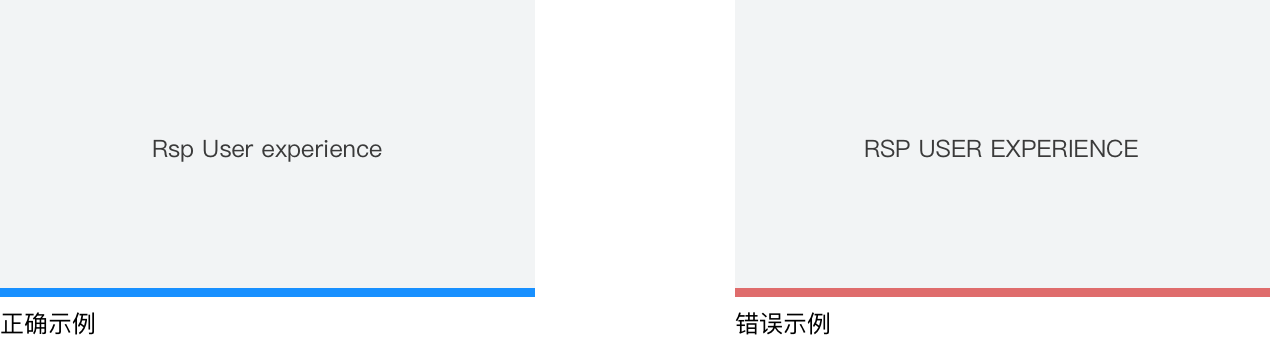
英文名詞大小寫規范:產品名稱全稱,首字母大寫;產品名稱縮寫要全部大寫,例如:SEO、SAP等;整個單詞都大寫不利于閱讀和識別,應盡量避免這種用法;
例如:

正確使用專有名詞的大小寫規范
例如:

全英文的標題,標簽,菜單項等等都要遵循英文句式中首字母大寫的規范
例如:

統計數據使用阿拉伯數字:
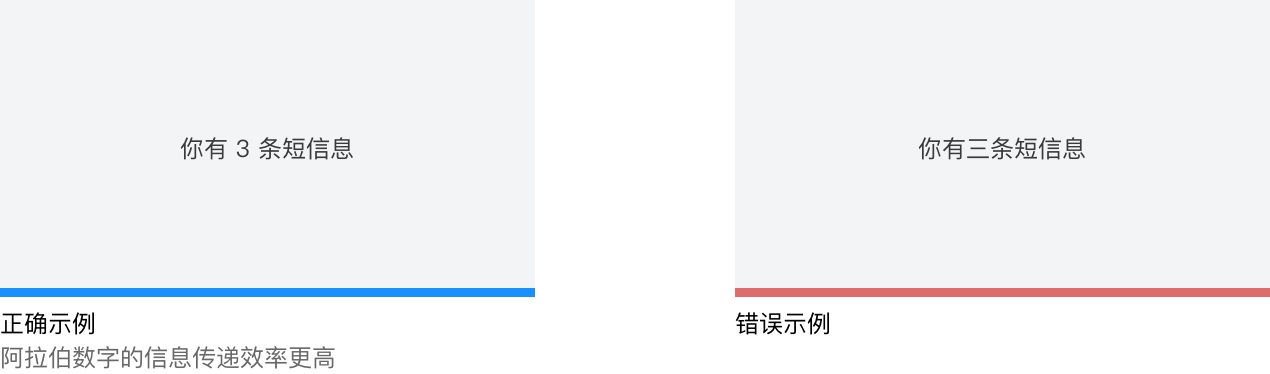
這是常見問題,用戶對于數字的感知速度更快,使用數字而非文字表述會更加有效;
例如:

省略不必要的標點:
為了幫助用戶更加高效的掃視文本內容,可以省略不必要的斷句點;
以下元素單獨出現時可以省略標點:
A. 標簽
B. 標題
C. 輸入框下的提示
D. 懸停文本中的提示
E. 表格中的句子

以下元素單獨出現時需要加上標點:
A. 多句或多段的文案和列表內容
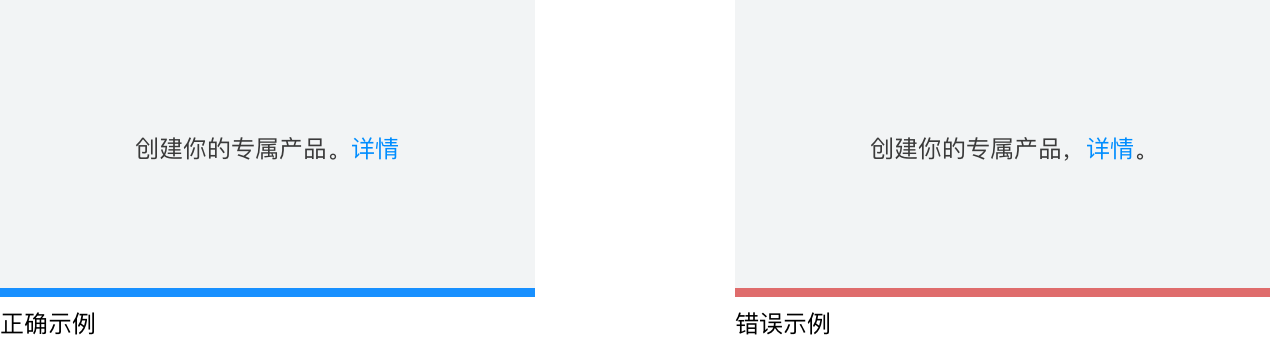
B. 任何文字鏈前的句子

感嘆號使用規則:
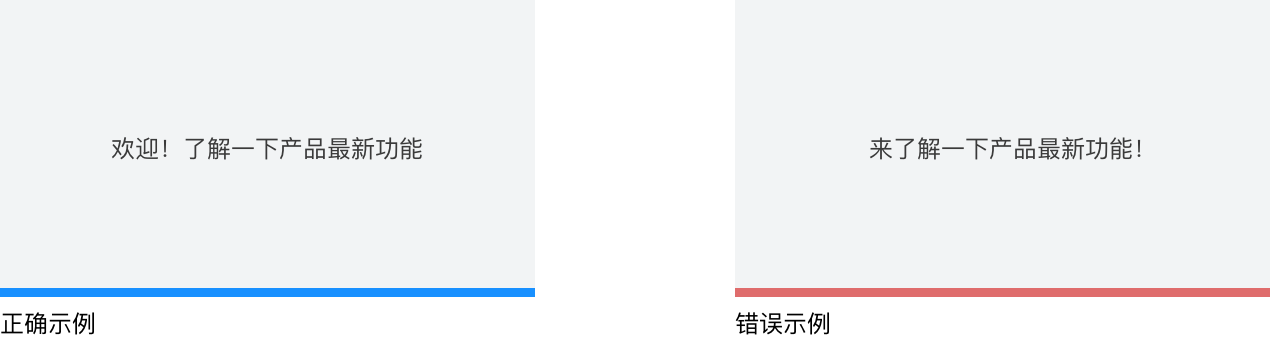
感嘆號會讓文案顯得過于激動,容易讓氣氛變的緊張,功能類少用;但是向用戶表達問候或祝賀時,使用「!」是合理的的語境,例如:「歡迎回到社區!」
例如:

基本標點規范:
正確使用標點符號會讓句子看起來更加清晰和具有可讀性;具體使用可以看一下 1995 年中國標準出版社出版的《標點符號用法》,以下展示設計中需要注意的部分;
