2023-8-28 ui設計分享達人
在一個設計項目中,設計師將會面對非常多的決策瞬間。要做好這些決策,絕非只是憑直覺而行的,而需要有強有力的調研結果支撐。
此時,優秀的設計師不僅善用設計工具,更擅于選擇合適的設計工具。
調研過程中通常會涉及到三張非常重要的地圖:利益相關者地圖、同理心地圖、用戶旅程地圖。
有經驗的設計師或許都知道他們對于項目管理、用戶洞察、設計的關鍵性決策起著至關重要的作用。但大多數人都存在很多疑問:
·這三張地圖的區別是什么?
·分別該在什么階段使用?
·分別適用于哪些行業?
·有使用順序嗎?
·我該如何使用?
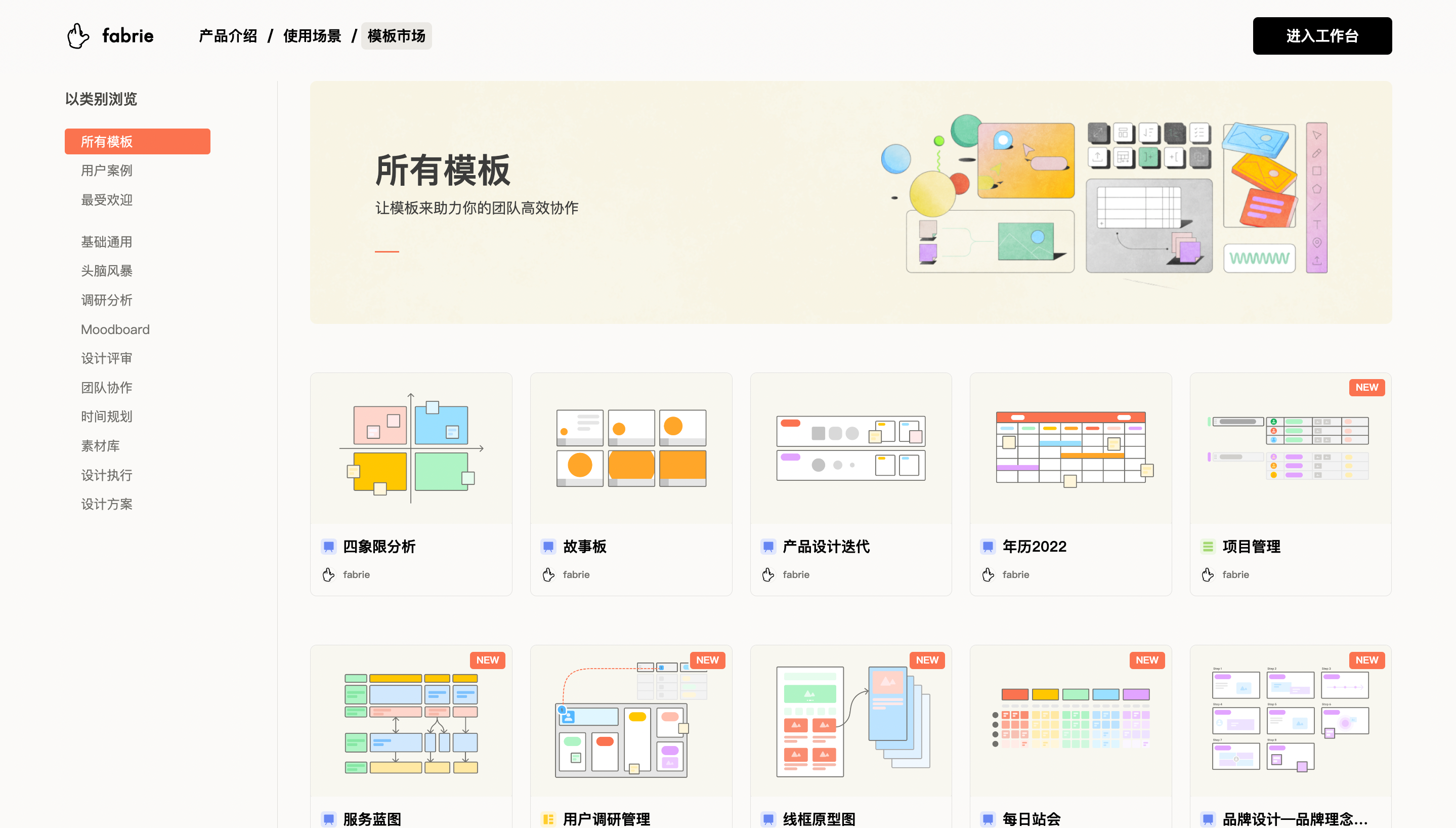
本期內容fabrie就帶大家好好解答一下這些問題,并附上三張地圖的模板,感興趣的朋友可以去我們的模板市場獲取。



適用行業:服務設計、產品設計、交互設計
適用階段:項目調研、項目分析
使用目的:梳理和標記關鍵的利益沖突者,助力項目規劃
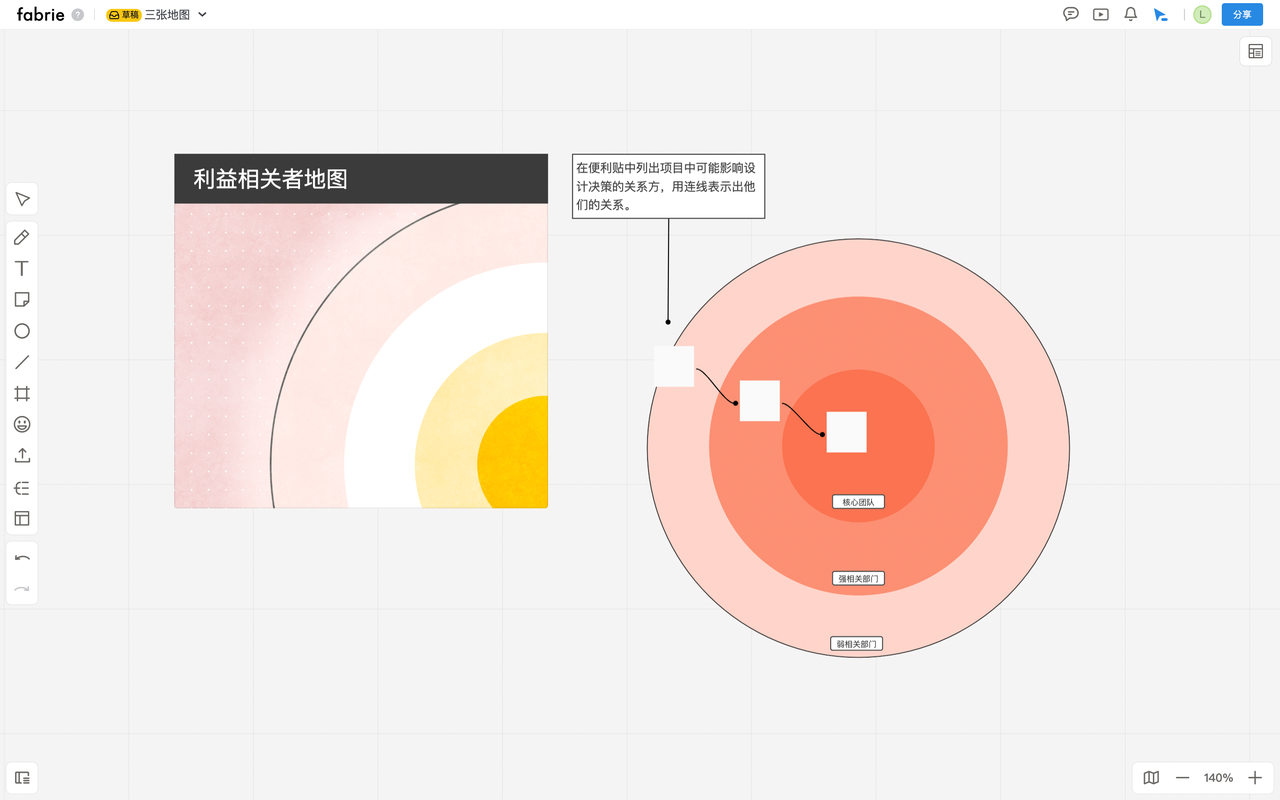
在服務設計中,利益相關者地圖是一個比較常見的工具。
與其他設計行業不同,服務設計涉及到的是一個系統。其中會有大量且復雜的利益相關者,包括用戶、供應商、公司員工、第三方機構等等。

當我們遇到一個問題,需要構思解決辦法或是做出一個決策的時候,利益相關者地圖就可以幫助我們視覺化地將項目相關人員之間的關系呈現出來,以此來明確每個人的訴求、目標以及對于項目造成的影響大小。
為什么要視覺化?
一個清晰而有邏輯性的mapping可以幫助我們把腦海里的所有碎片化信息集中和串聯起來,確保信息沒有遺漏。當相關角色的需求和痛點都被充分展示,更能幫助我們發現潛在的人物關系以及不易被察覺的風險和機會點。
當然,這可以是我們制作任何mapping的共同原因和好處。

一般來說,在項目初期階段,我們就需要進行利益相關者的分析,有兩點好處:
一是有助于我們在調研階段,就更全面地掌握項目的內外環境,了解到不同利益相關者的關注點、體驗和期望,這對整個設計方向有決定性作用。
二是如果項目周期較長,很多相關者的信息會發生改變,在項目推進過程中需要不斷更新和調整。如果中途再去分析,會讓我們的判斷產生偏差。
此外,我們使用利益相關者地圖,其實更多是為了解決具體的問題。所以我們在使用時,應該是帶著問題找答案。
比如:你發現投資人提出的需求與用戶的利益相沖突時,就可以通過利益相關者地圖來分析他們的權益,推理出對應決策會帶來的影響或是回報,從而幫助你把控風險,做出更好的決定。

這其實也是為什么要在fabrie中制作利益相關者地圖的主要原因。它為設計師提供了一個便于上手和制作的模板,但也可以隨時根據自己的需求自由調整,成為一個實現高效的捷徑。
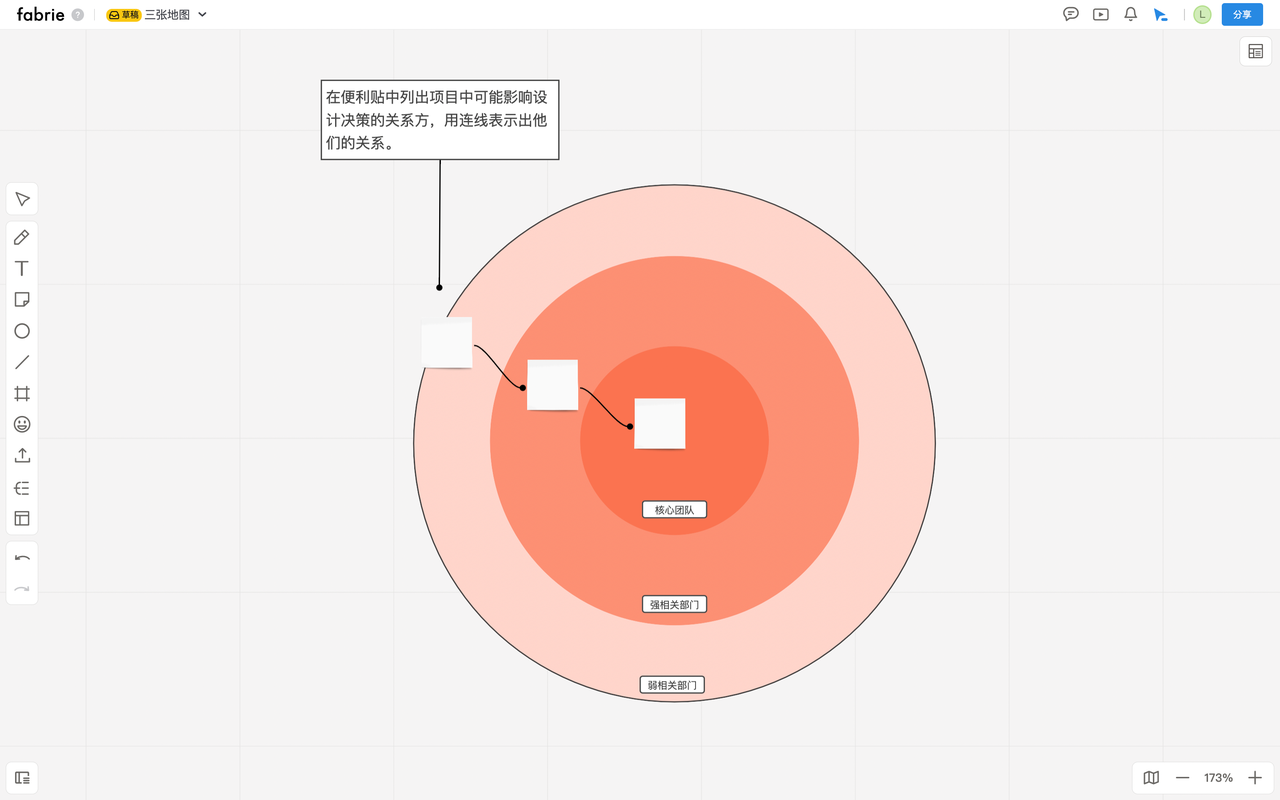
制作利益相關者地圖大致分三步:
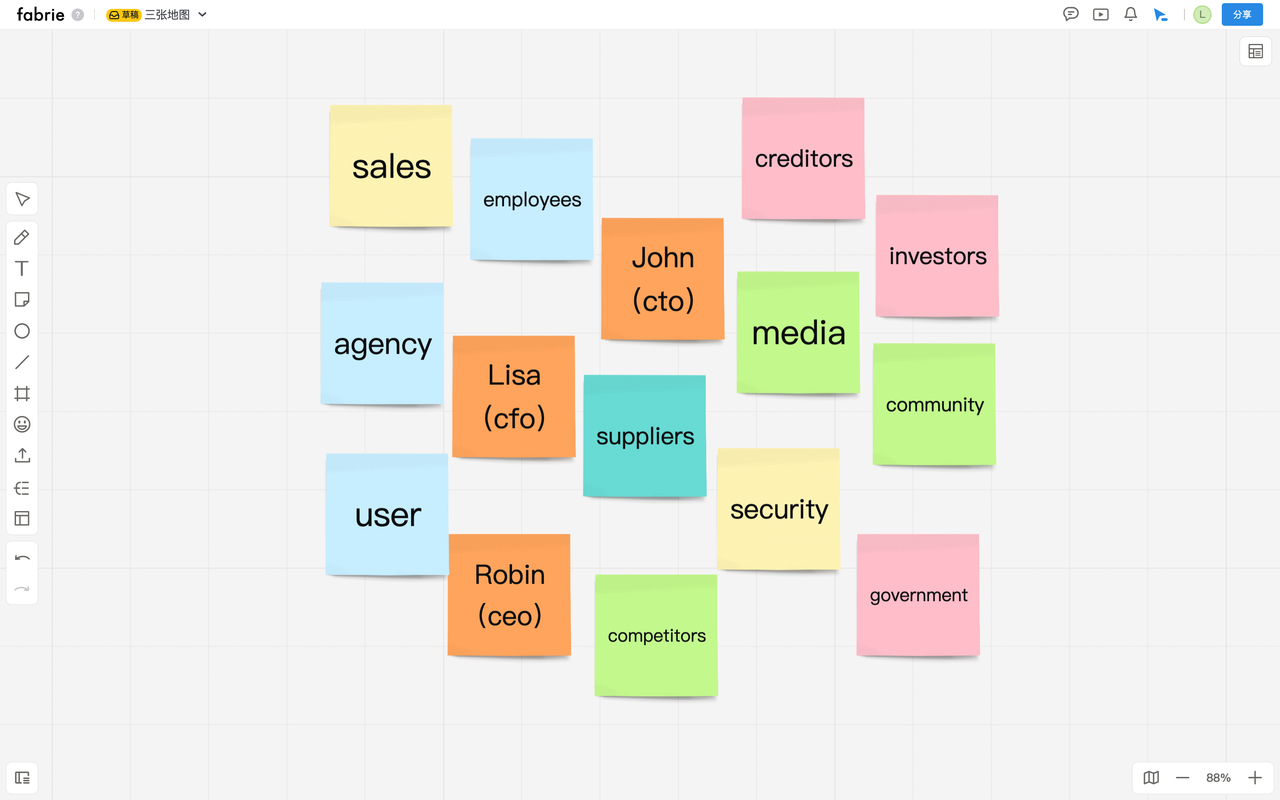
1. 頭腦風暴
首先頭腦風暴出所有跟項目相關的個人、群體、組織公司,可以有意識地用不同顏色的便利貼區分不同的群體。
建議將文檔一鍵分享給已知的stakeholder,邀請他們加入頭腦風暴,不同的思考維度會幫助你分析出更多潛在相關的身份。

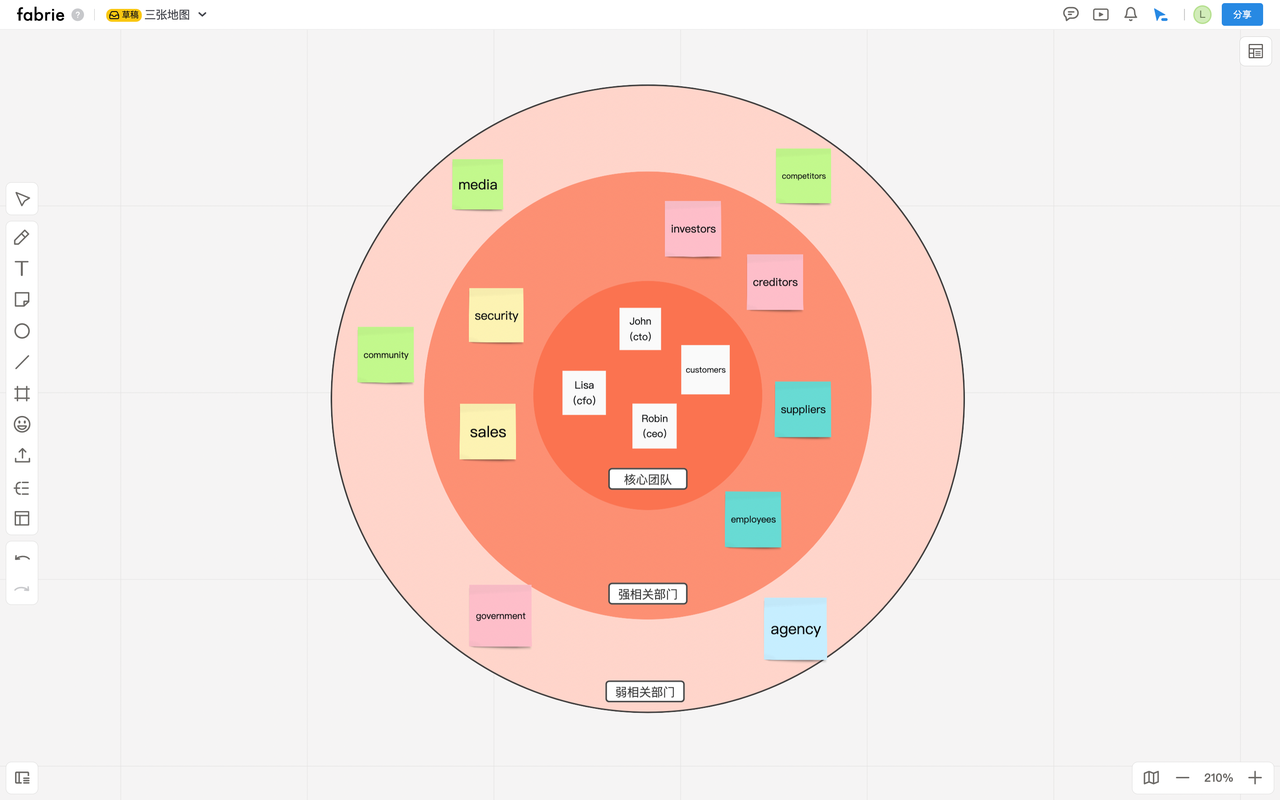
2. 分類分級
對所有識別出來的相關者進行分類,根據對項目的影響程度大致分為核心團隊、強相關部門、弱相關部門三個等級,填入地圖模板中。
不同的分類標準可以根據自己實際需要研究的問題自由調整,靈活運用。

3. 建立聯系
利益相關者之間往往會存在相應的聯系,可以用線條將他們關聯起來,并描述他們的關系。

設計項目中會不斷產生問題,所以將利益相關者地圖放在項目文檔中,讓每一個團隊成員都能隨時看到和參考,成為設計師溝通項目時的重要幫手,也是它的使命之一。
適用行業:服務設計、產品設計、交互設計、工業設計
適用階段:用戶研究
使用目的:深入特定角色的特定場景,理解其行為和需求背后的真正動機
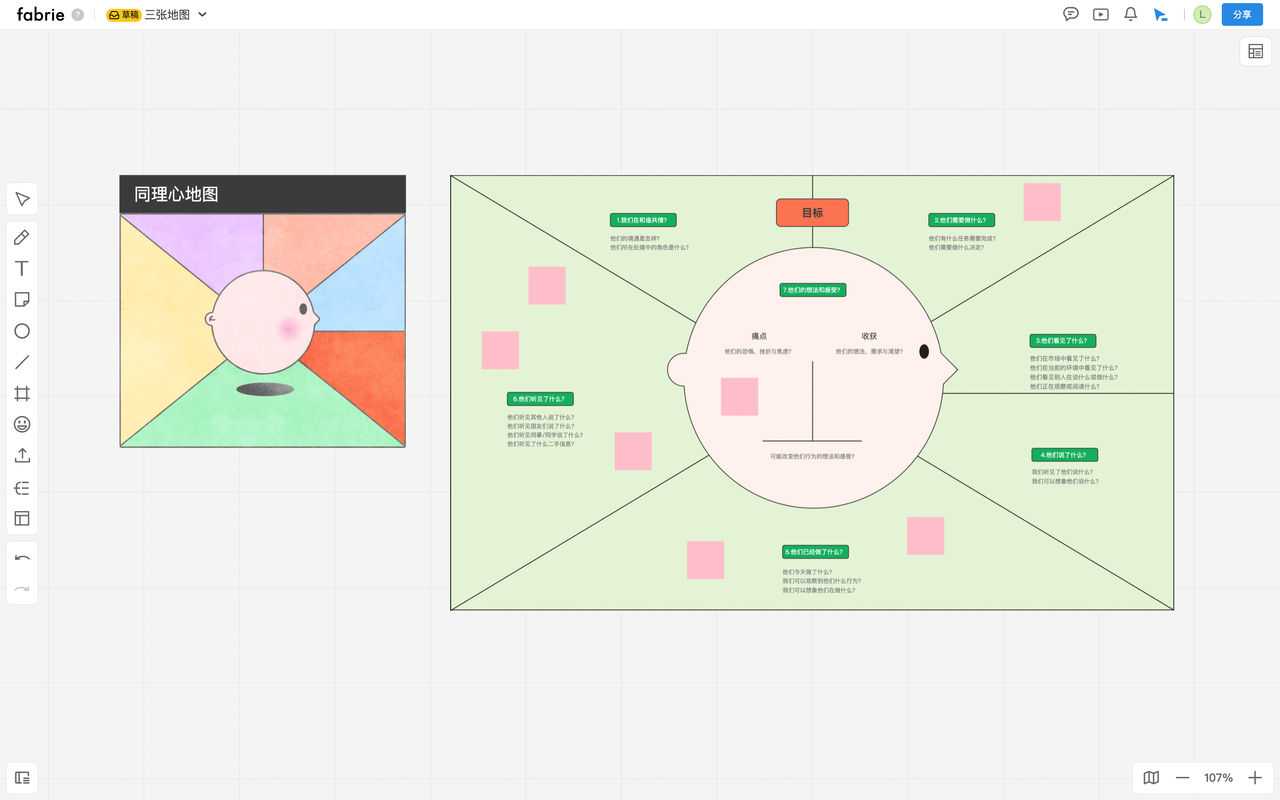
利益相關者地圖涉及到項目中的每一個群體,同理心地圖研究的則是用戶,或者說是一組用戶群的想法與需求。
同理心地圖≠用戶畫像,而是制作用戶畫像的必要準備。
因此我們會在進行某項服務或產品設計之前,就開始使用同理心地圖。它的兩個主要任務是:
1. 共情用戶的所思所想,提取真正的用戶需求
2. 建立團隊以及各個部門的共識,確保對用戶需求的理解和設計方向達成一致。

很大程度上,同理心地圖的制作離不開協作。它需要各方共同努力,根據各自對用戶的觀察,以及研究收集的數據,共享對于目標用戶的理解,一起挖掘用戶的行為、動機和關注點。

fabrie的同理心地圖模板,為團隊節省了很多前期的繪制準備,并且讓所有人實時在線協作。
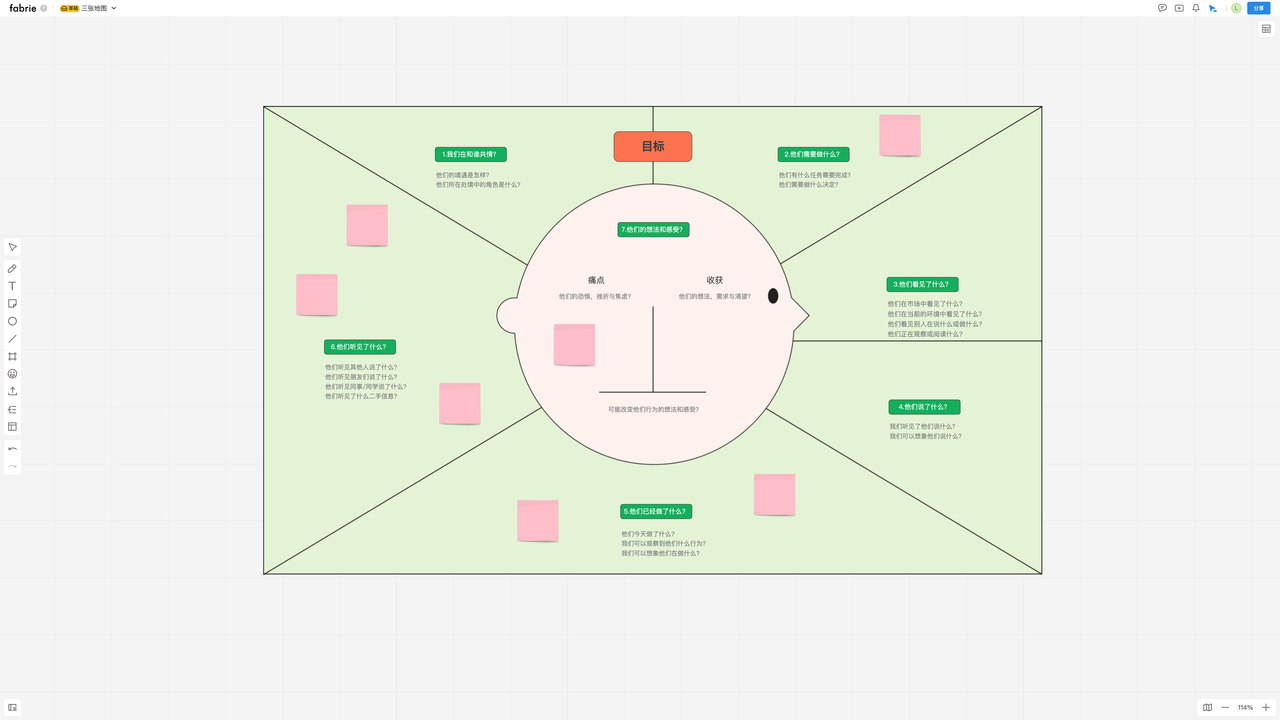
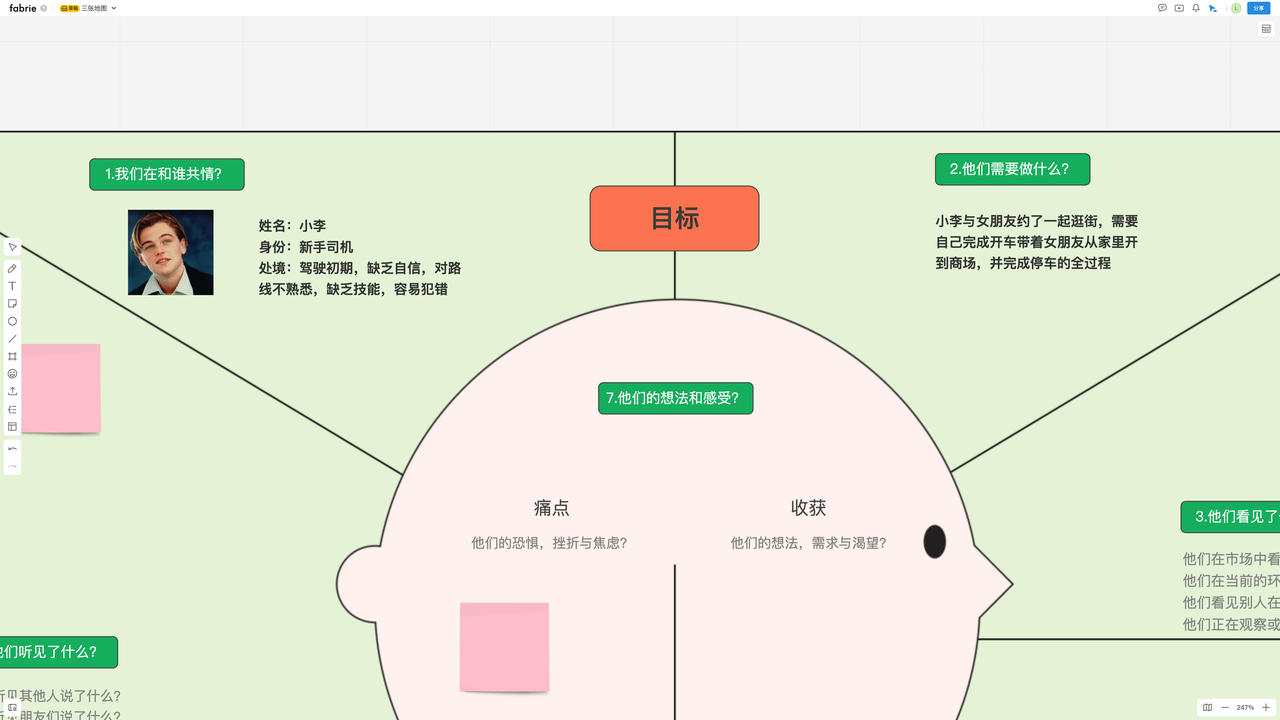
在協作之前,建議各方成員將自己對研究用戶的已有調研資料或者訪談記錄放在模板旁邊。大家可以一起花十分鐘的時間互通信息,再開始一起創建同理心地圖:
1. 確定目標
確定我們在和誰共情?他們面臨什么處境?需要做出什么決定?

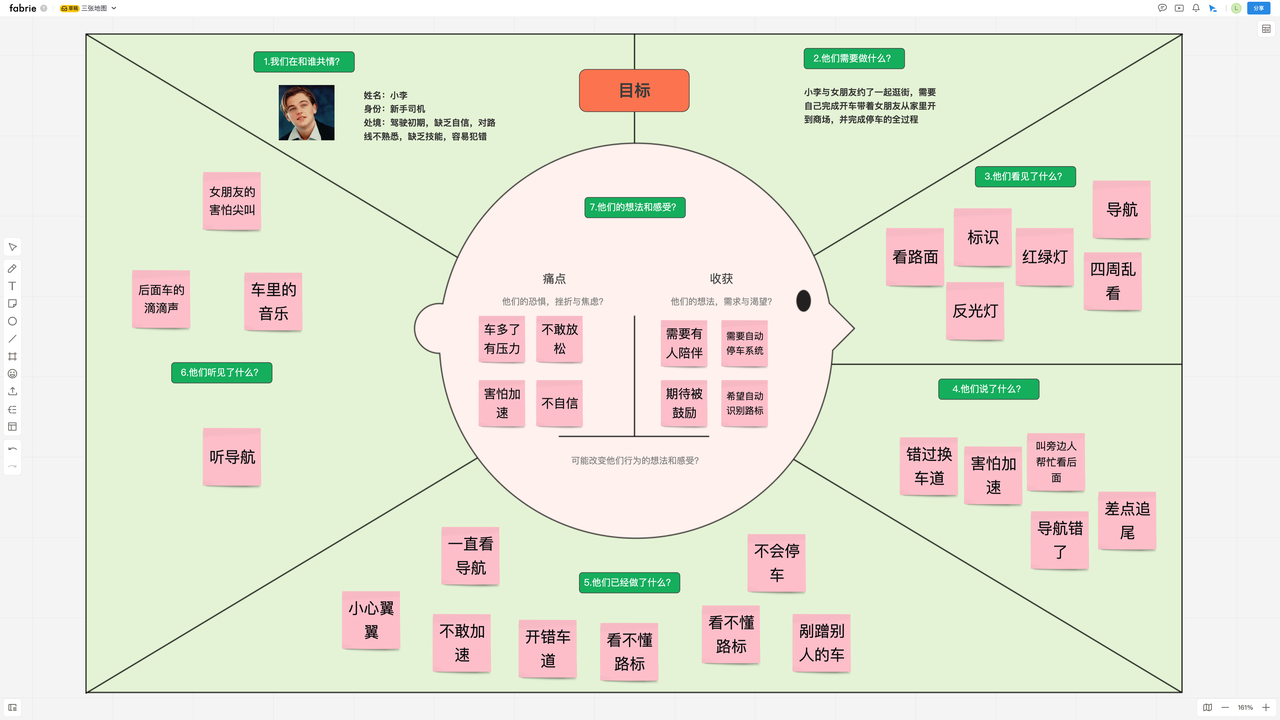
2. 共情用戶
潛入目標用戶的大腦,觀察和思考他們的所看、所說、所做、所聞、所想(包括痛點和收獲)。

3. 分析回顧
整理mapping,思考我們還缺哪方面的調研,我們可以做什么來改變他們的想法和感受。
同理心地圖最后可視化地為我們解釋了用戶行為背后的動機,同時幫助我們去感知到很多不容易被發現的深層需求。
這既能幫助設計師做出可提升用戶體驗的解決方案,也會在某種程度上引導我們走向更有意義的創新。
適用行業:工業設計、產品設計、交互設計
適用階段:對于已有產品的用戶體驗研究或想要了解預期產品的用戶體驗過程
使用目的:描繪特定用戶與產品或服務之間的交互過程,找出用戶痛點和產品機會點
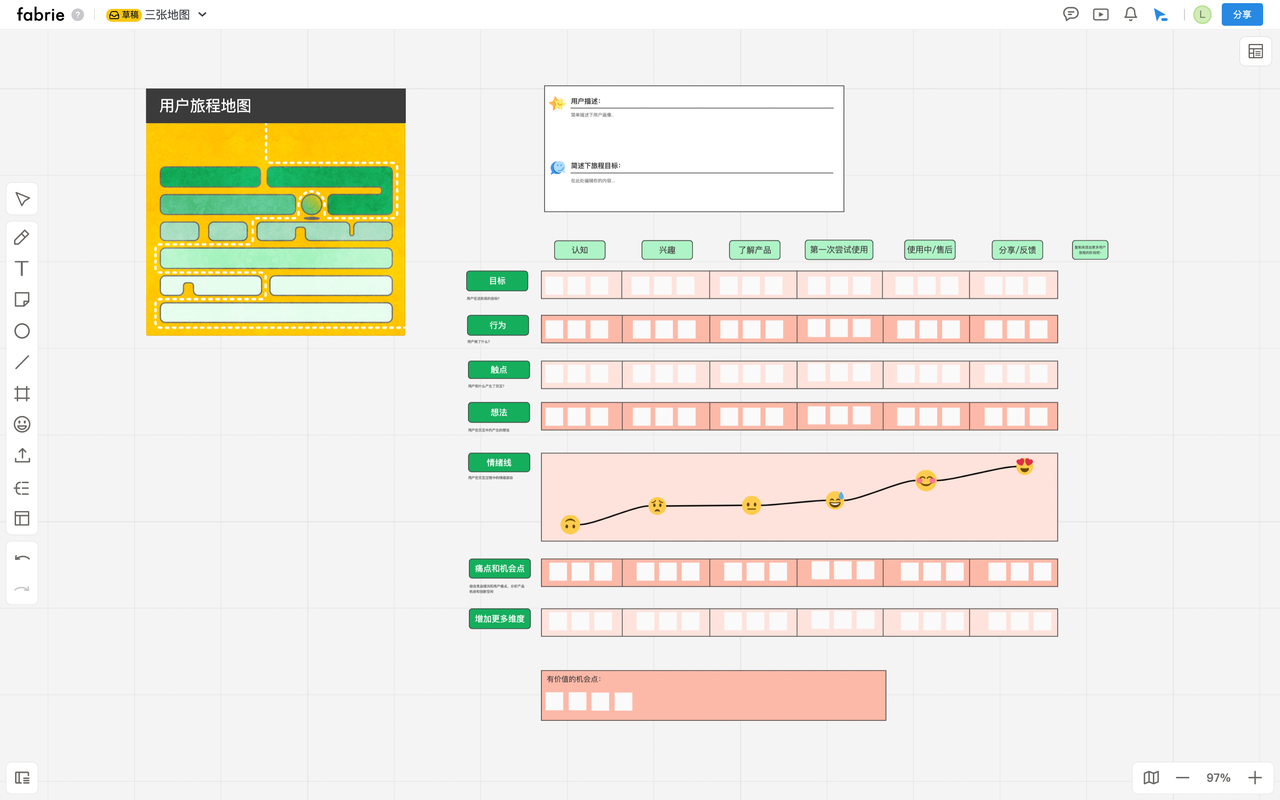
用戶旅程地圖的核心更偏向于研究人與產品的交互過程,最終優化用戶體驗。相對來說,它的必要性和通用性會更高一些。
我們既可以研究目標用戶與已有產品的交互過程,發現用戶痛點以此來優化產品;也可以用來假設預期產品與用戶的交互過程,驗證自己想要研究的問題,找出產品機會點。

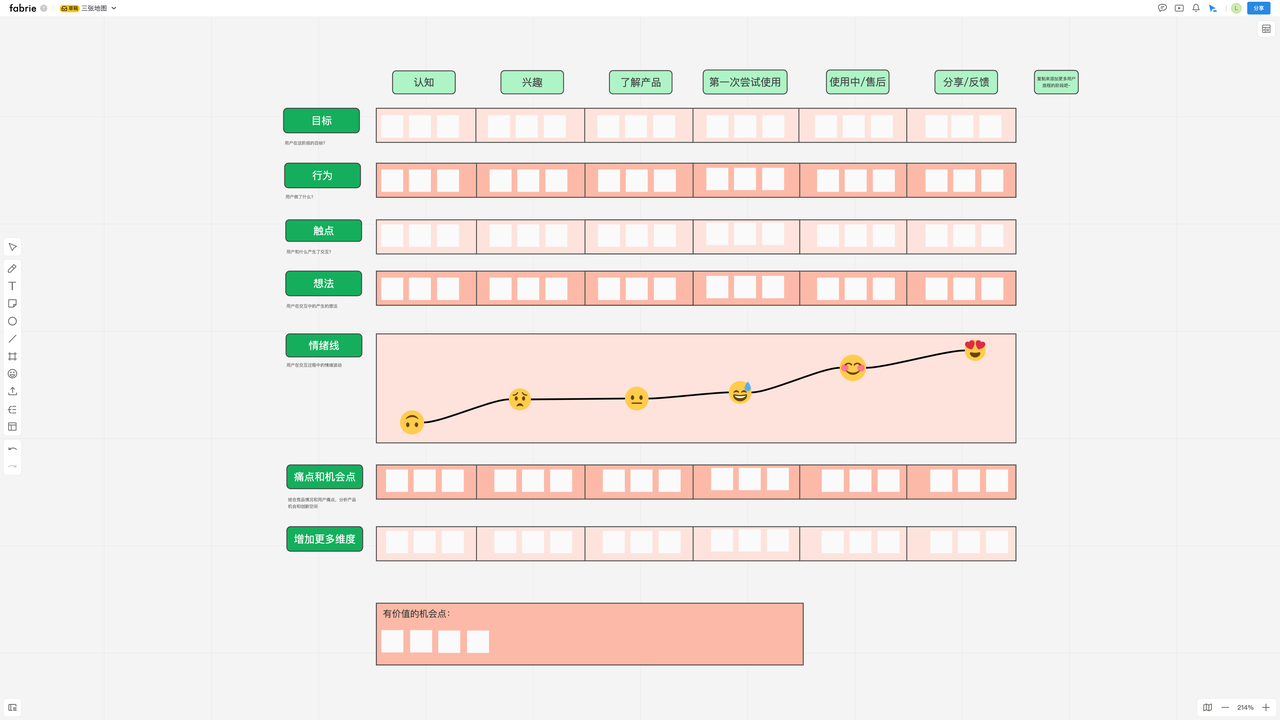
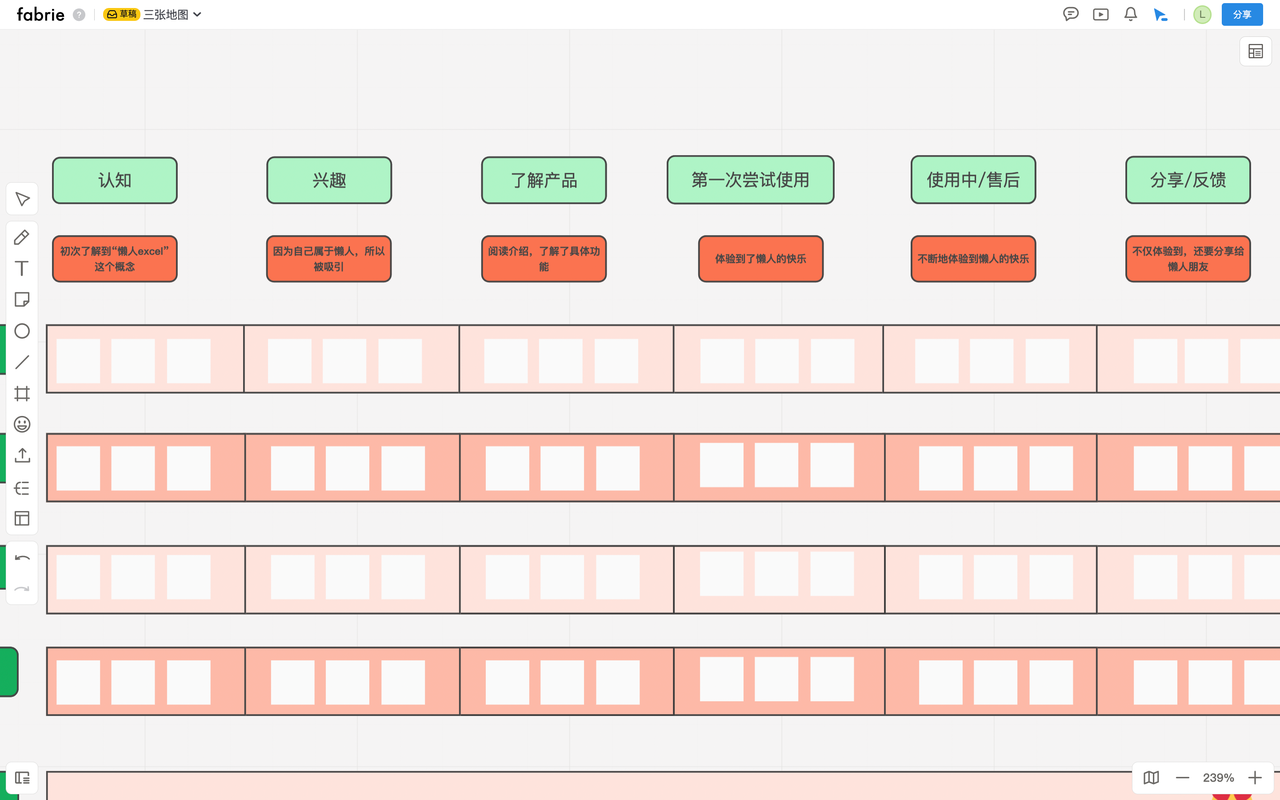
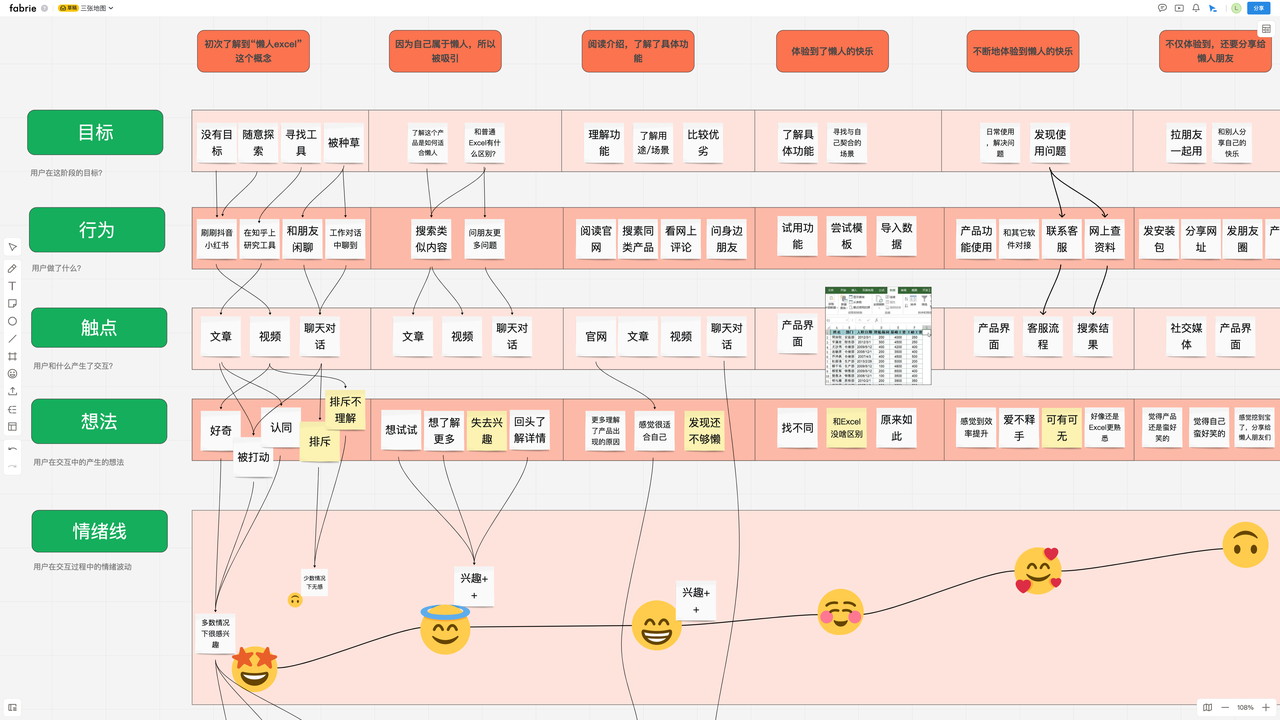
用戶旅程地圖通過可視化的方式整理用戶和產品體驗的每個階段,一般需要包括用戶在產品體驗階段的目標、行為、觸點、想法、情緒、痛點和機會點。

相對來說,用戶旅程地圖需要考慮的細節和維度比較多,需要專門繪制,比較麻煩。
fabrie的模板直接給予設計師一個可編輯的框架與思路的引導,讓設計師更聚焦于思維發散本身,而不用去關注排版等細枝末節的問題。
當然,除了常規的視角,還可以結合自己業務需求,插入或調整更多相關度高的維度。這也是fabrie模板的靈活性,它引導你思考,但不禁錮你的發散。
然后我們可以按四步走:
1. 確定目標人群和旅程目標
不同用戶經歷的旅程可能天差地別,因此確定好目標用戶以及這個旅程中你想研究的主要問題尤其重要。

2. 描述具體使用步驟
標出在對應的語境下,每個步驟意味著什么,也就是開始研究用戶行為。根據模板上方的提示,修改成對應我們自己的用戶旅程階段。

3. 完成每個步驟的多維度描述
在完成用戶旅程階段后,探索每個階段用戶使用產品時的體驗感受,思考對應的目標、行為、觸點、想法、情緒、痛點和機會點。

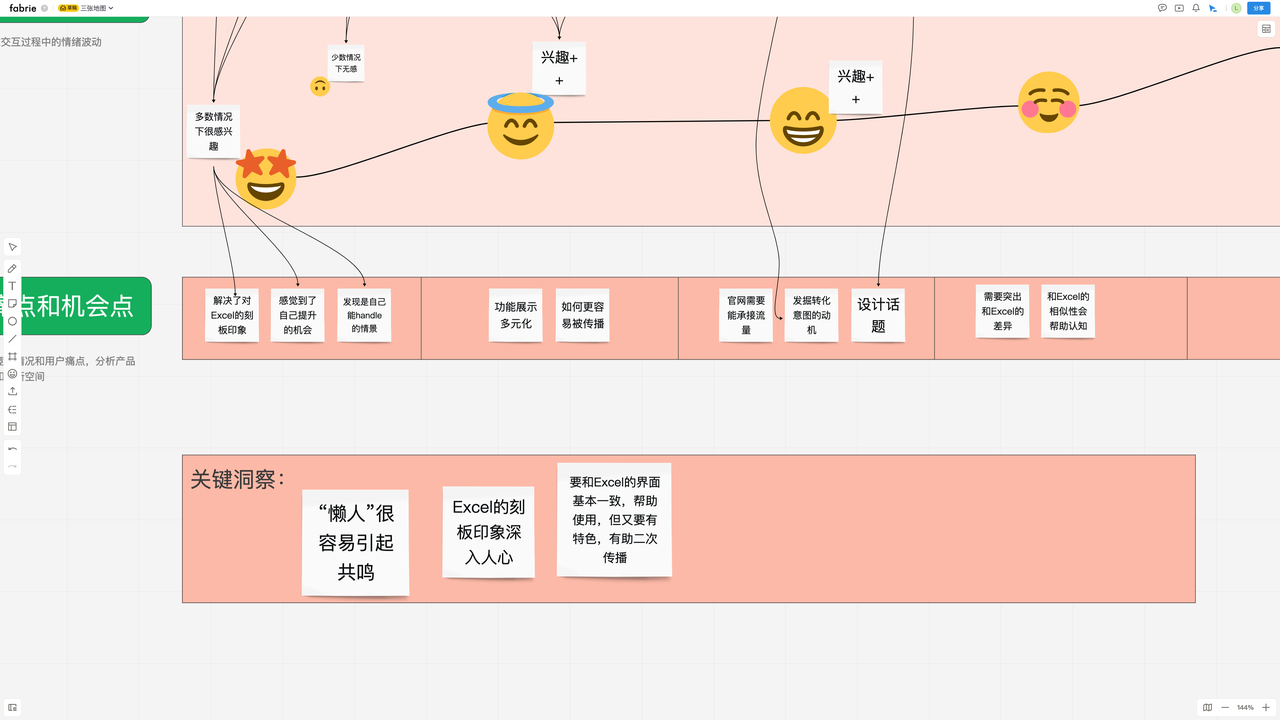
4. 提煉關鍵洞察
根據整個梳理,提煉出關鍵洞察,也就是我們做這個用戶旅程地圖的最終目的。

寫在最后
設計師在提升設計能力的同時,需要慢慢開始主導設計項目。這幾個地圖都是強有力的輔助工具,能幫助我們去發現問題和解決問題。
fabrie模板的意義,就是希望大家不被形式所困擾,而是更自由更聚焦地去思考。
在不斷使用這些設計工具的過程中,我們會形成更科學完善的設計思維,從而做出更好的設計決策,提升設計格局。

fabrie的模板市場,提供了數十款設計相關的專業模板。如果你是一個設計新手,它可以幫你更快地上手操作;如果你是一個有經驗的設計師,模板則可以幫助你提高效率,聚焦于思考本身,不被格式等問題困擾。
我們希望幫助大家降低使用這些設計工具的成本,踐行更科學的設計思路與設計方法,讓思考升級,做出一個又一個好設計。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司