2023-2-16 資深UI設計者
這是一篇醞釀了比較久的內容了,來講解 B 端設計規范和組件庫的分享。這幾年網上出了不少類似的分享,雖然都寫得很全,都還是覺得不夠滿意,缺了一點點細節。
所以我自己出一版,希望能幫助你們一次性解決這些問題。

B 端項目設計中,設計規范和組件庫是一個繞不過去的檻。作為專業的 B 端設計師,必須有自己完成設計規范和組件庫的能力。
所以,首先我們要先理清楚什么是設計規范和組件庫。
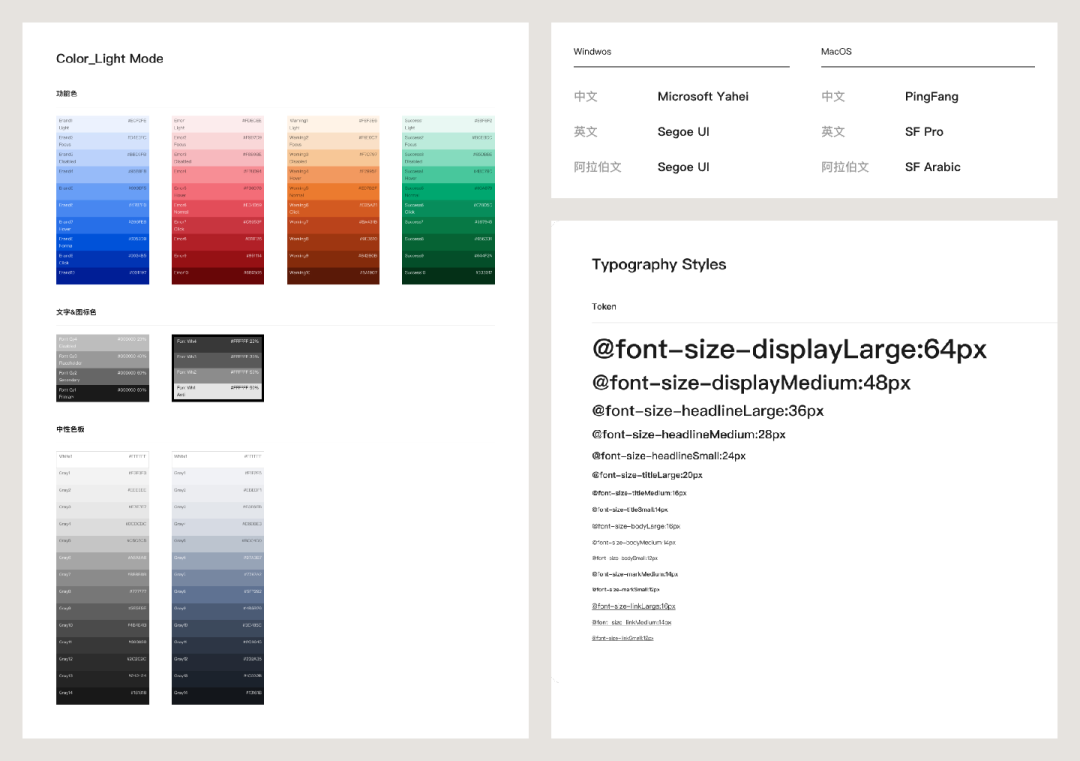
設計規范是項目設計中要遵守的要求、細節、準則,規定了諸如色彩、字體、柵格、間距、圓角等要素的規則,這些內容都是可以在大量設計元素中應用的細節。

換句話說,設計規范就是提取在項目中會廣泛使用的要素,并進行統一制定的過程,防止設計師在設計過程中隨意發揮,導致項目統一性的崩壞。
組件庫,是通過梳理項目中應用到的按鈕、開關、滑塊、日歷、下拉菜單等控件、組件的設計樣式、狀態、交互規則,再將它們統一復用到項目的不同頁面中去。

嚴格意義上來說也是設計規范的一部分,是基礎規范的進一步延伸,但還是單拎出來講。因為組件庫的應用不僅僅是設計統一性的問題,還融合了 ”組件化“ 的編程思路在里面。
組件化:將復雜系統拆分成不同功能獨立的模塊并重組的過程,且每個模塊包含對應的狀態和屬性。
對于程序員來說,一個項目就是若干功能模塊的合集,往往是先開發這些功能模塊,再搭建對應的完整頁面,而不是看一個頁面開發一個頁面。
所以制定完善的組件庫,除了提升設計質量外,還可以很好的提升開發效率,推進項目進度。
設計規范和組件庫的搭建,就是一個由下至上的設計鏈路,通過對細節的制定來實現最終的項目表現層。可以借助廣為流傳的分子原理來理解:

任何成熟的 B 端項目都應該具備自己的設計規范和組件庫,雖然有很多小團隊在前期推進項目時,因為各種問題沒有搭建或落地設計規范,但并不代表他們在招人的時候沒有要求。
在今天搭建 B 端項目規范時,新手還有一個普遍的問題:
項目規范和開源框架的規范有什么區別,如果選了一套開源框架做設計,設計師不就不用做規范了?
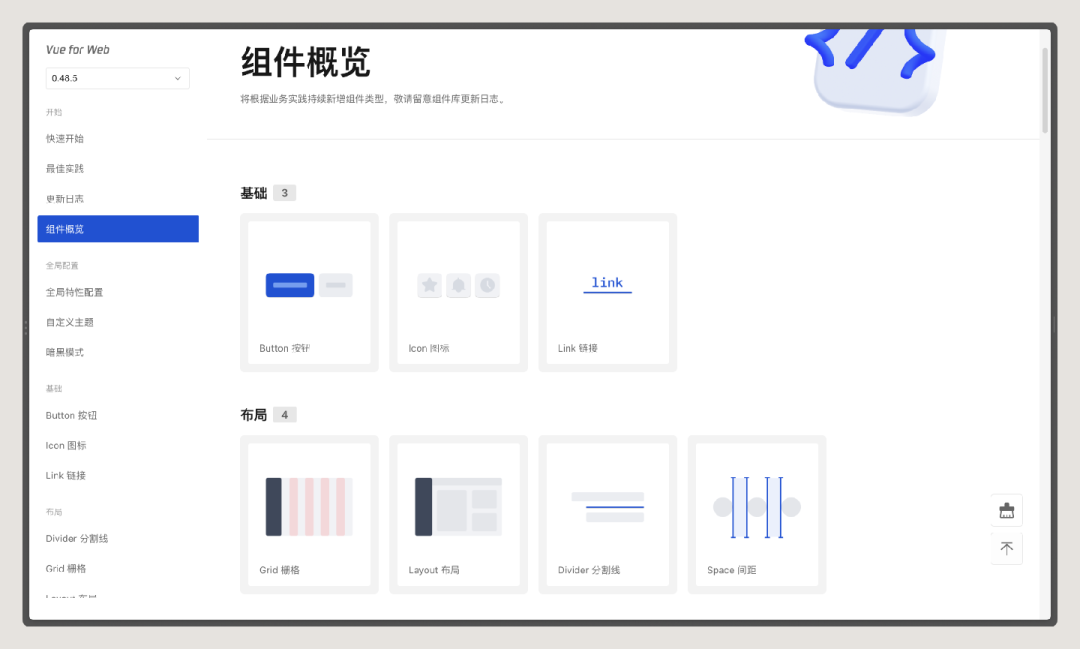
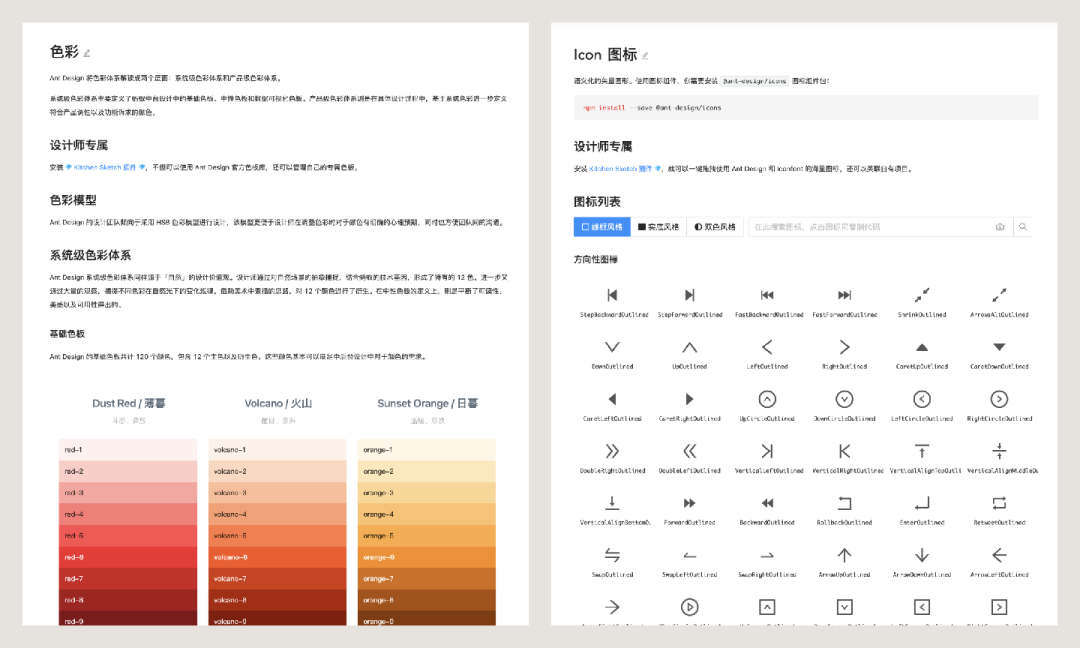
初級設計師會這么想并不奇怪,因為以 AntDesign 為首的開源框架做的實在是太完善了,不僅囊括了整套的 Web 色彩系統,還有各類常用的、不常用的交互組件。

它們不僅僅提供了相關的設計源文件,也給開發提供了對應的代碼和接口,方便程序員應用。看起來我們只要拼拼組件就可以和開發無縫銜接了……
這顯然是不可能的,正是因為開源框架太全面,可以產生無數種可能,我們才更應該整理自己的項目規范。就像我前面已經提到過的,設計規范是種 ”限制“,而不僅僅是設計風格的簡單沉淀。
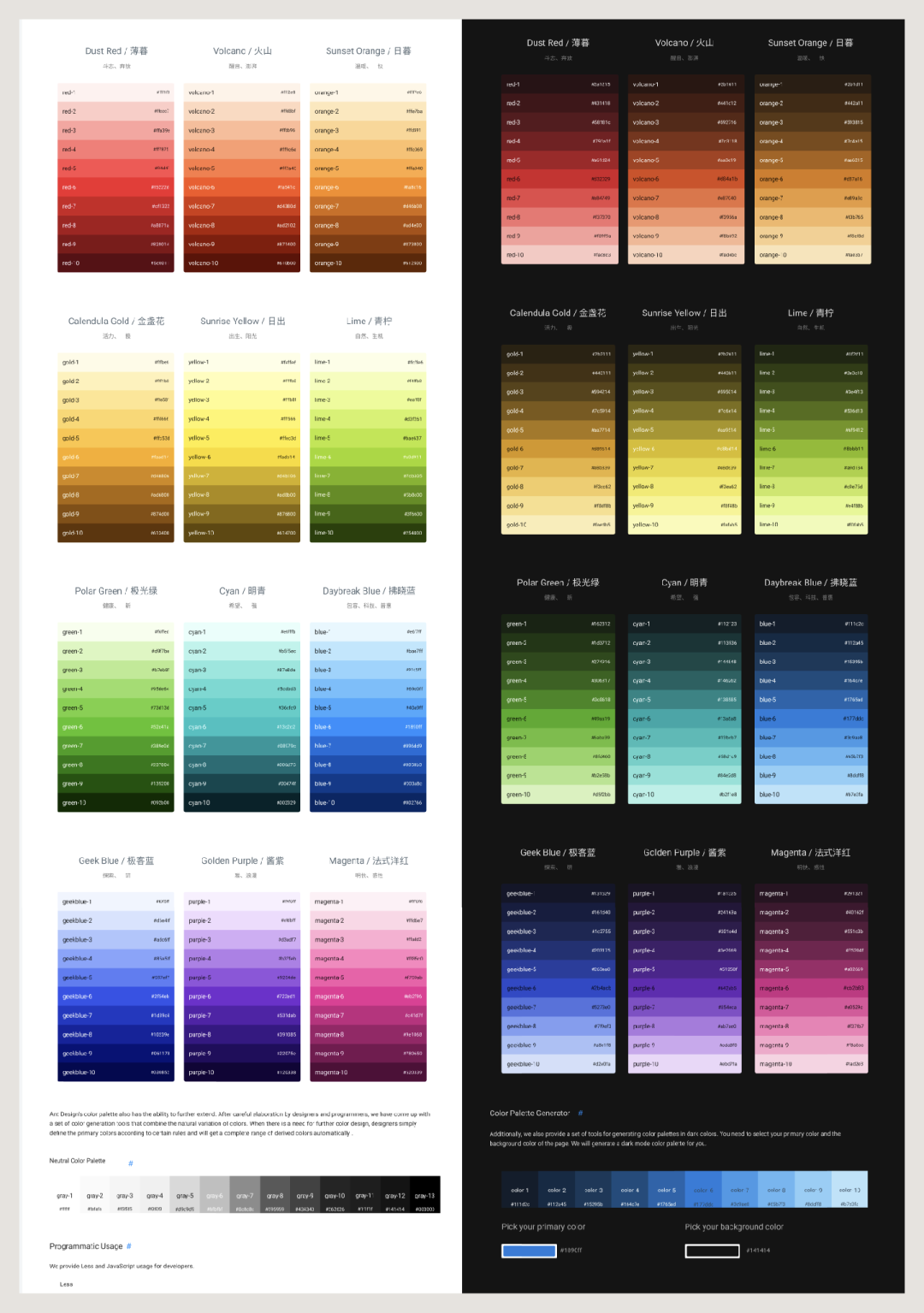
比如,不管你選了哪套開源框架,它提供了多少種色彩,你的項目都應該有自己的項目主色,適當的輔助色彩,而不可能把它的整套配色都應用進去。所以,即使顏色沒有跳出原有色彩系統,也要篩選出你用到的顏色進行記錄。

再比如,開源框架的很多控件,都提供了好幾種樣式和方案,并不是讓你全部都用進去,而是選擇自己覺得合適的。所以你每個控件中選擇的方案,也需要做記錄,統一后續的頁面設計。

前面只是記錄選擇,都還比較簡單,而最關鍵的問題在于,開源框架的組件不可能完美符合項目的全部需求。必然要在原有的基礎上作出大量細節的優化,或者創建出新的業務組件出來,所以設計師還是要把這些內容整理出來。
開源框架,就是給我們提供了一個比較全面的設計范圍,讓我們站在別人的肩膀上做選擇,提高設計規范的制作效率,而并不是讓我們直接躺平,復制黏貼就可以了。
同時,設計規范和組件需要在軟件中進行運用,我們也同樣不能直接使用官方提供給我們的組件庫展開自己的項目設計,要根據自己項目的規范獨立進行搭建和使用。

下面,我們就要根據設計規范的內容,來講解如何結合并使用即時設計、Figma 的相關功能。

之所以 UI 設計軟件能取代 PS 獨立發展,就是因為 UI 設計中包含大量需要復用和批量修改的功能。而這些功能和設計規范有非常大的聯系,也是 UI 設計中項目規范能被落地實踐的重要保障。
但因為 Figam 和即時等次時代 UI 設計軟件提供了越來越多的功能,用來支持設計規范的實踐,且這些功能可以相互交叉、重疊、組合,導致很多人在前期學習中會被軟件功能繞暈,導致很多人沒有理解這些功能意義和價值,更不知道如何在項目中具體實踐。
所以,我們先將這些功能整體理解一遍,再逐一來對它們的使用規則和應用場景進行拓展。

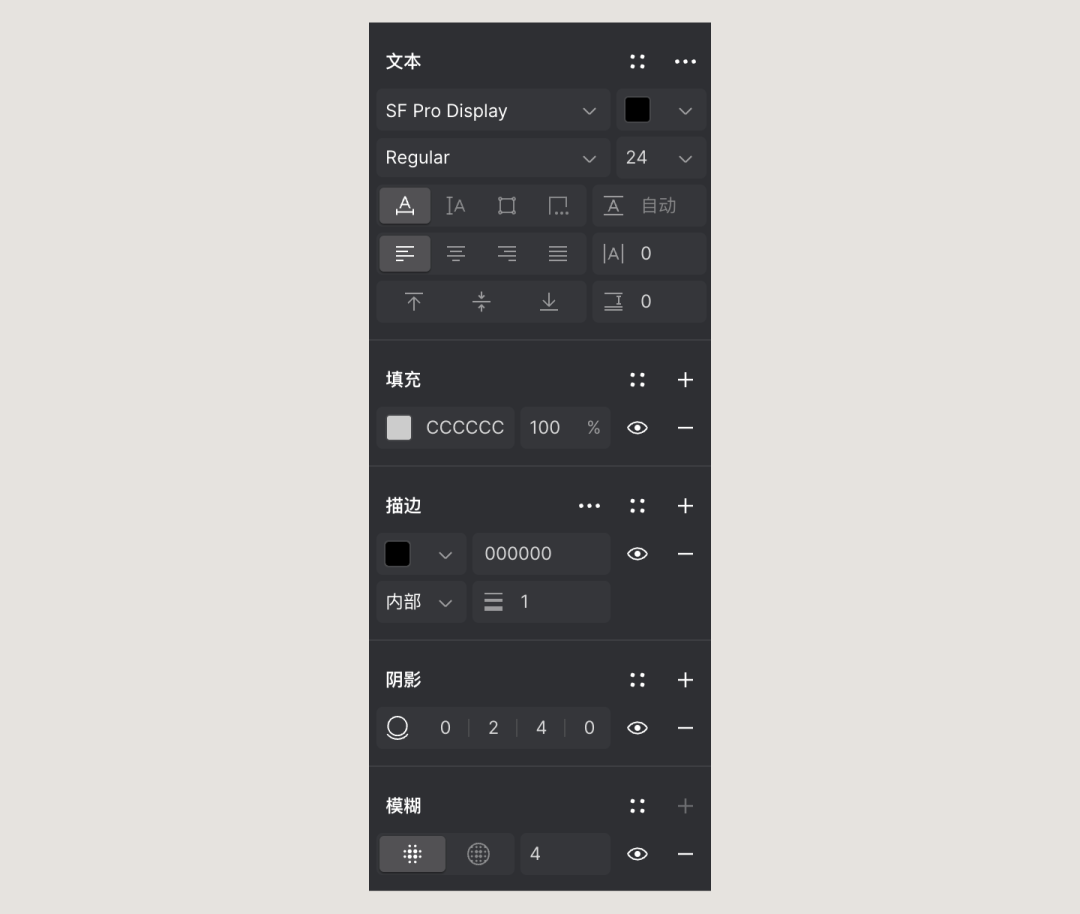
樣式功能是用來記錄圖層樣式設置的功能。簡單點理解,就是記錄圖層右側的屬性設置的功能。正常我們選擇一個基礎圖層,軟件右側的屬性面板會將圖層樣式拆解成若干的類別,包括填充、描邊、字體、陰影、模糊。

而樣式功能,就是幫助設計師對不同的樣式類別進行記錄和復用的過程,它會直接將該分類內的相關參數值記錄下來,并進行命名,方便后續的調用。
響應式功能是讓圖層隨上級編組尺寸變動而自適應的功能,方便我們在修改組件的大小時不用重新調節里面的元素細節。
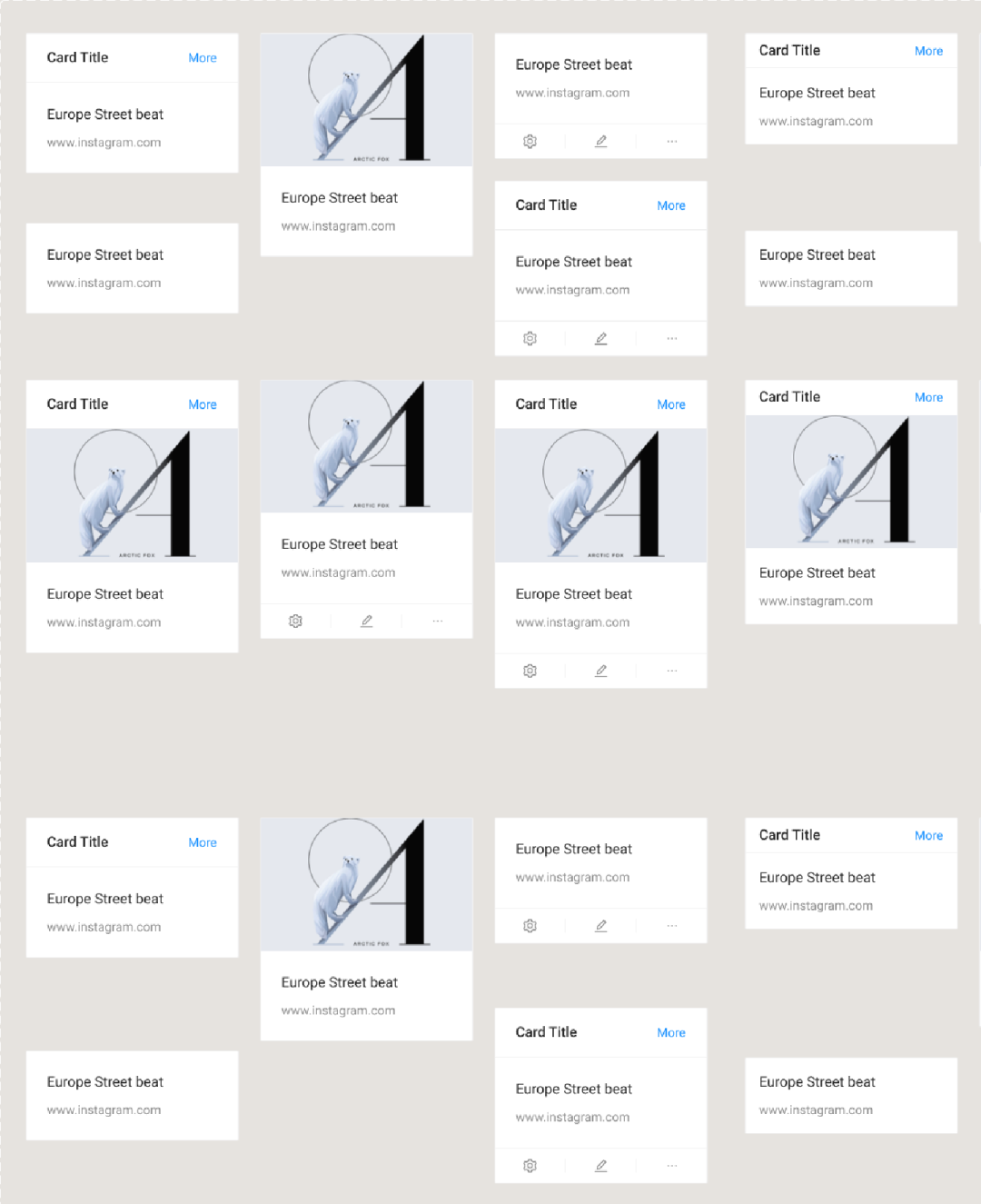
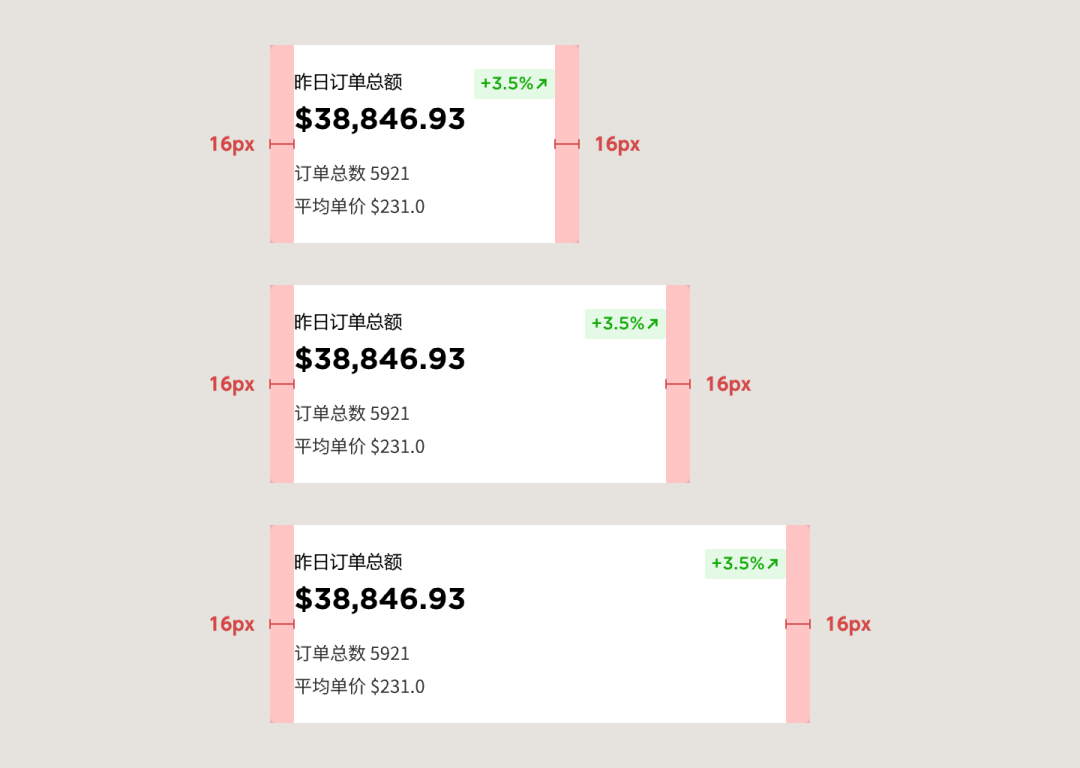
例如設計一個卡片,可以通過響應式的設置,讓頭部的元素左右對齊,下方的文本區域自動拓展,保持卡片的內間距不變。

或者頁面右下角懸浮按鈕,也可以通過響應式設置始終處于頁面底部,這樣我們在增加頁面高度的時候不用重新設置該元素的 Y 軸位置。

自動布局功能,是通過前端布局思路來設置元素布局方法自動排版功能,是 Figma 開發的最重要的功能,也是讓 Sketch 不再成為 B 端設計首選的核心因素。
它的主要功能如根據內容自動完成尺寸變更,并列排版和順序的變更等。

自動布局可以極大的提升設計效率,正因為自動布局的出現,才讓項目組件庫可以真正被運用和落地實踐起來。
組件功能在不同軟件有不同的叫法,如 Symbol、Component、Kits 等,主要是將指定的圖層或編組生成一個新的編組單位(類似智能對象),在后續設計中進行復用。
例如設計一個按鈕、開關,我們只要將它們生成為組件,就可以在后續設計中快速從組件庫里拖拽到設計頁面中,不用重新畫一遍,并且支持批量修改。
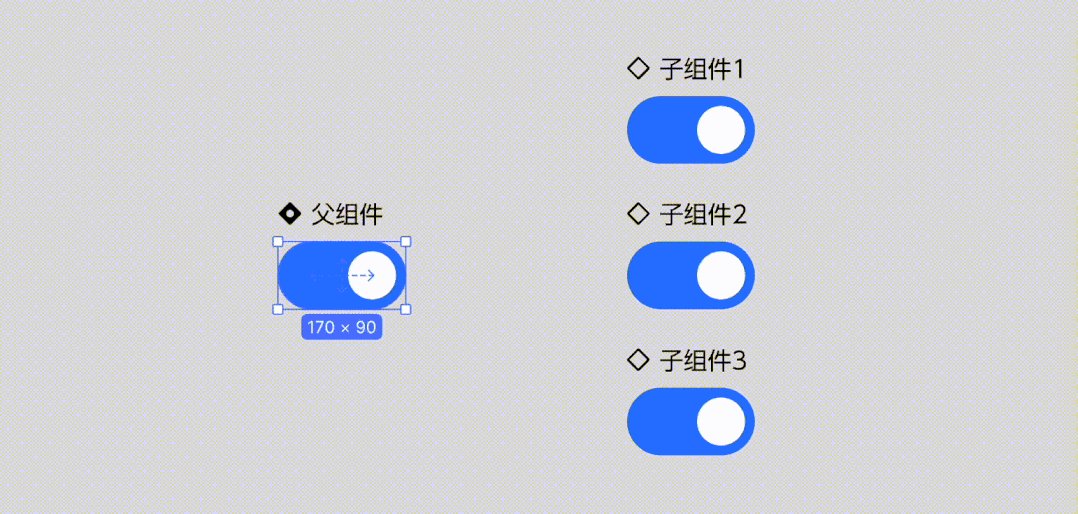
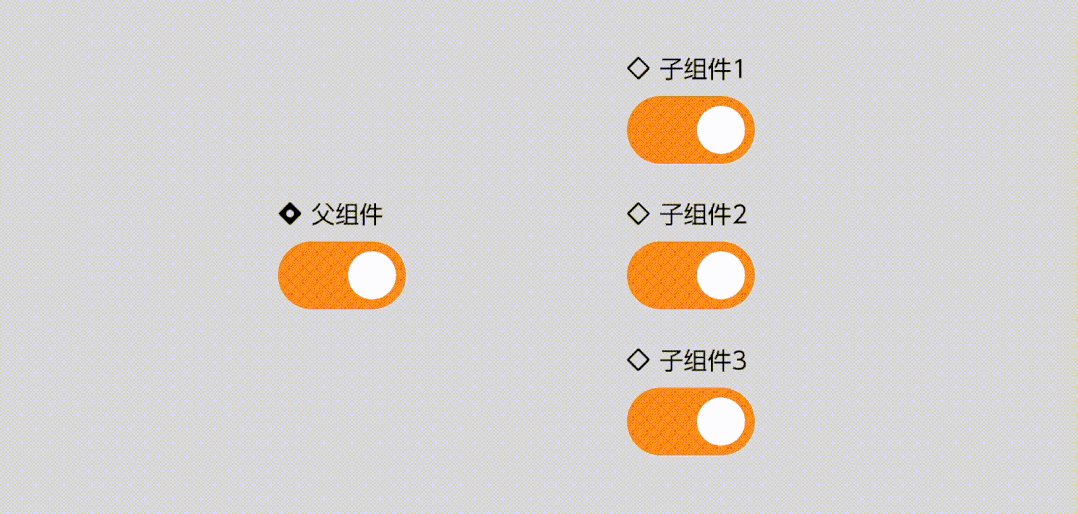
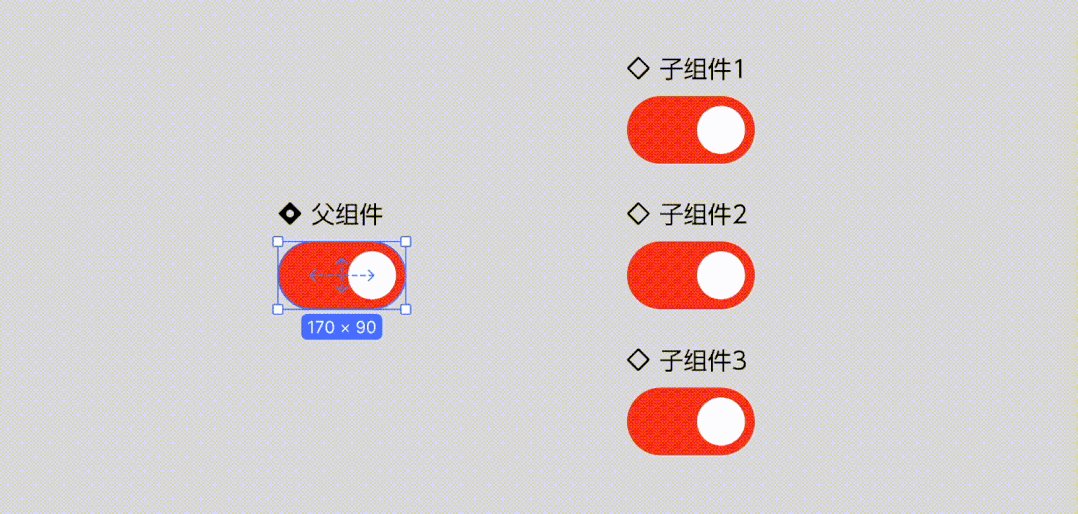
在組件應用中,生成的第一個組件也叫父級組件,其它調用它的組件都是它的子組件,這是一個非常清晰的從屬關系。如果我們修改父級組件的內容,所有子組件都會被統一修改。

組件的應用除了這種最基礎的應用以外,還包含了很多特殊的功能,如將低級組件合并成一個高級組件的嵌套,或者 Figma 前兩年發布的變體(Vriants),可以將一個組件的不同狀態聚合到一起,通過屬性面板來切換相關的狀態。

組件功能是 UI 類軟件最復雜的功能,它不僅本身設置很豐富,同時也可以結合樣式、響應、自動布局,讓本來死板的組件變得更靈活可控,應對復雜的設計環境。
在軟件中,記錄樣式就是在對應的屬性面板上 “創建” 并 “命名”,就將對應設置數據轉化成一個指定名稱的記錄,方便我們記憶和調用。
比如,填充色中使用了兩種色彩相近的色彩和不同透明度,我們就可以使用中文命名來區分,其中 #2B6DCF 80% 叫 輔助色,#2B93CF 90% 叫 主色。

創建完成的填充色記錄,就會在對應的屬性樣式列表中出現,之后就可以在對應圖層的屬性中關聯該記錄了。
之后,所有關聯到該記錄的圖層屬性,都可以快速應用該記錄內的參數。如果我們在樣式的列表中修改該記錄的數值,那么所有關聯到該記錄的圖層就會一起被修改。
一定要牢記,目前的主流 UI 工具中,樣式是根據不同屬性類型記錄的。比如一個字體圖層,它的填充、字體、描邊、投影,是可以創建不同的樣式記錄的,各不影響。

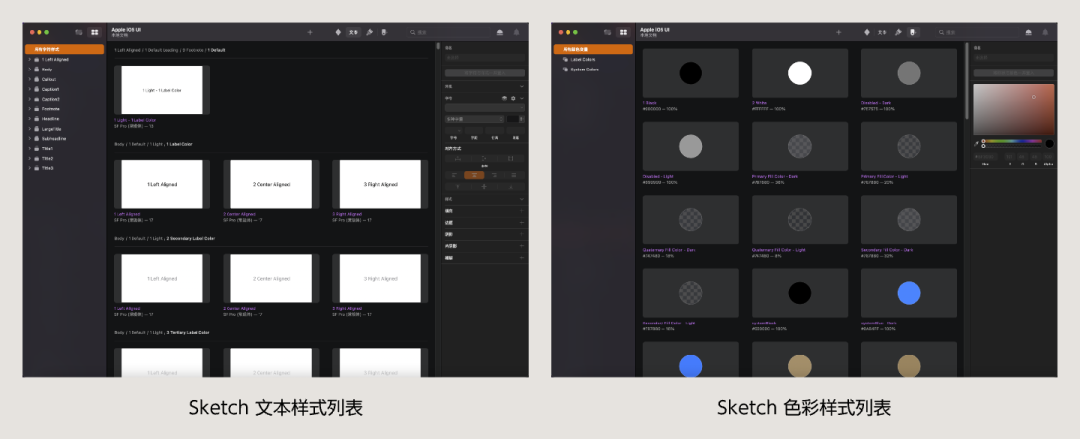
而軟件 Sketch 的樣式邏輯,則是根據圖層類型來記錄的,比如矩形和字體,會記錄該圖層下所有樣式屬性的參數,且該記錄只能應用在同類的圖層上(而 XD 只能記錄色彩和字體樣式…)。

這種做法雖然理解起來容易,但是會導致樣式數量大幅度增加。尤其是在字體上,變動填充、描邊都要設置一個新的樣式,這在實際項目中的靈活性是非常差的。
而即時設計、Figma 則不考慮圖層類型,只關注屬性類型。類似前端的樣式表中 “類(Class)” 的應用,每個類有不同的樣式參數,只要定義了類的命名和屬性、參數,那么不同 Div (即圖層)就可以自由組合這些樣式記錄了。
比如色彩 color、陰影 shadow、描邊 board 各定義了1、2、3 三種樣式類,那么就可以像下方案例中自由組合:
<Div Class = “ color2 shadow1 board3 ”> </div>
<Div Class = “ color1 shadow3 board2 ”> </div>
所以,樣式功能可以幫助我們在前期快速搭建基礎視覺規范內容,將規范中的配色、字體、投影、模糊等參數整理進樣式表中,方便我們后續的快速調用和統一修改。
響應式是我們前面做過很多期分享的課題了,基于 BootStrap 的完整響應式功能確實非常強大,可以通過柵格布局來實現豐富的響應方式。

雖然 UI 軟件中也提供了 ”響應式“ 這樣的功能,但它可以實現的效果非常有限。用一句話概括就是:
“圖層基于父級畫板 Frame 的匹配邏輯”
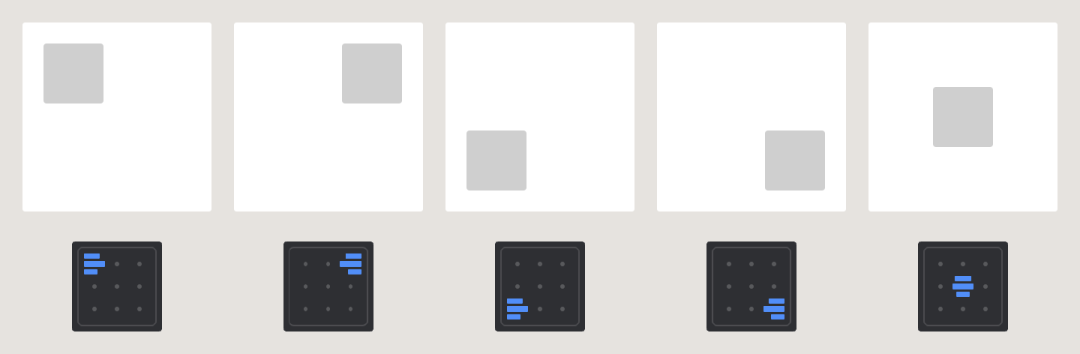
比如我們先創建一個畫板,然后再置入相關的圖層,那么這些圖層就可以啟用響應式規則。包含間距固定、居中對齊、等比縮放這三種響應規則。
間距固定的意思,就是圖層基于父級畫板的某間距數值是固定的,不管畫布尺寸怎么變動,圖層和畫布的對應間距都是保持一致的。比如常規的某一方向間距固定。


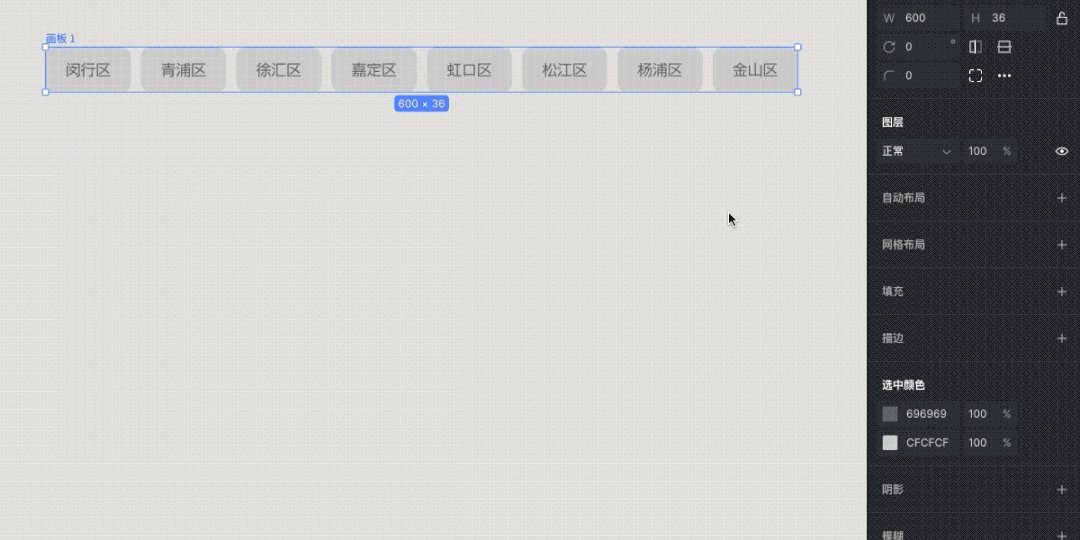
比如在模塊上的標題欄,就可以將欄目設置成一個 Frame,然后標題相關元素左間距對齊,更多圖標右間距對齊,之后變更標題欄的寬,圖層的對齊關系就是不變的。

而設置左右、上下間距同時對齊,則是圖層會隨畫布的尺寸變動修改自身的寬高來滿足。

居中模式則是圖層根據畫布的大小進垂直、水平方向的對齊,忽略間距數值。

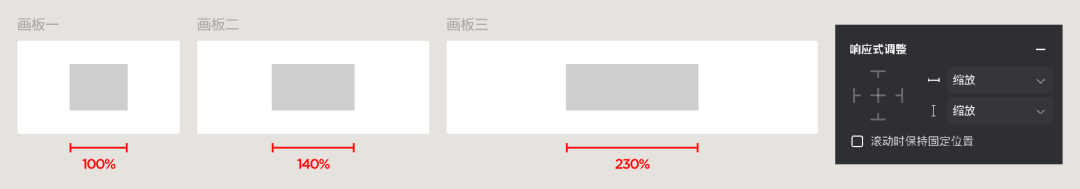
最后一個縮放的設置,用起來和兩側間距對齊很接近,也是放大縮小畫布圖層會跟著一起變動,但它響應的邏輯是依據比例,而不是間距。這個設置在實際項目中很難派上用場。

過往的設計軟件中,父集尺寸變更,下級元素只能機械的執行縮放效果。而響應式設置就是避免這種僵硬的效果,向真實的網頁適配方式看齊。
同時,這種父集對齊的邏輯是可以進行嵌套使用的,比如剛才的標題欄,可以將這個畫板再置入到整個卡片畫板之下,并對 “標題欄畫板” 創建頂部對齊,左右間距對齊,那么該畫板本身的尺寸不管怎么變動,頭部標題欄頂部位置固定,寬度間距和父集統一,標題欄下方的元素也會左右對齊。

所以,將一個畫板中的元素響應方式設置好,可以節省我們很多時間,不用再因為父集元素尺寸修改而一個圖層一個圖層修改下級元素的尺寸和位置。
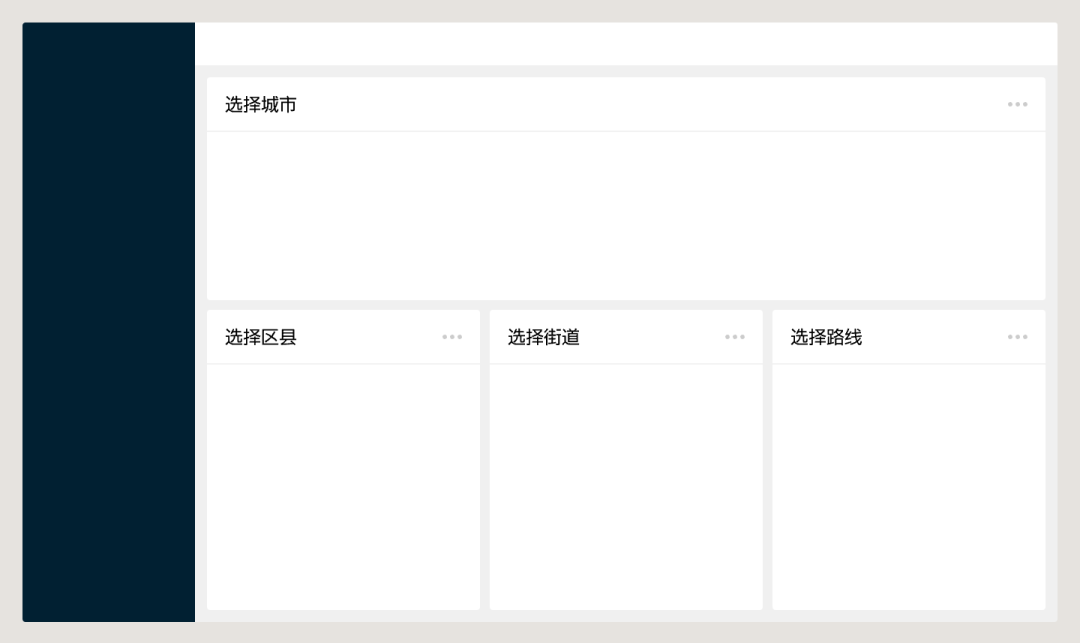
在后續生成組件前,我們就要優先完成畫板下方的響應設置,這樣就能確保該組件支持靈活的調節和布局。比如用上方的卡片,就可以快速搭建一個表盤頁面的基本框架,我們要做的就是拖拽畫板到一個合適的尺寸即可,無需調節下級圖層。

但需要注意的事,即時設計和 Figma 觸發響應式的設置是元素需要處于畫板 Frame 之下,而不是編組 Group 中, Sketch、XD 因為沒有 Frame 的概念,所以使用編組就可以應用響應式設置,這個區別一定要牢記。 同時,響應式雖然可以完成很多高效的適配,但是它的局限性是無法打破的,例如無法實現 3 列以上的卡片列表等間距放大,或者隨寬度增加生成新列下方卡片補位。

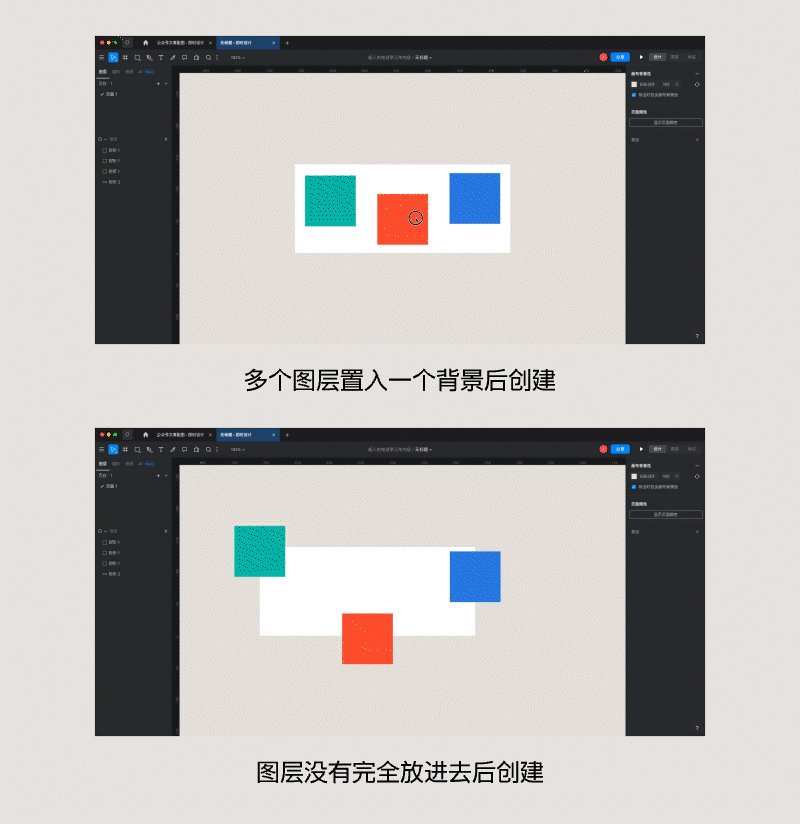
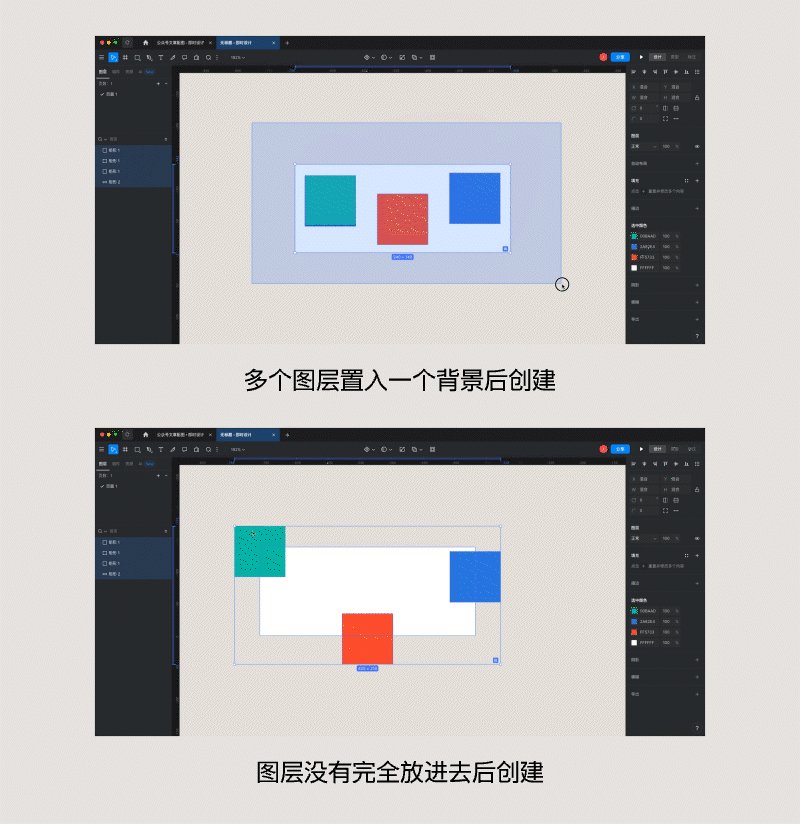
自動布局 Autolayout 作為一個自動排版功能,使用場景包含兩類,父子級響應和依序排列。它們有各自的生成條件。
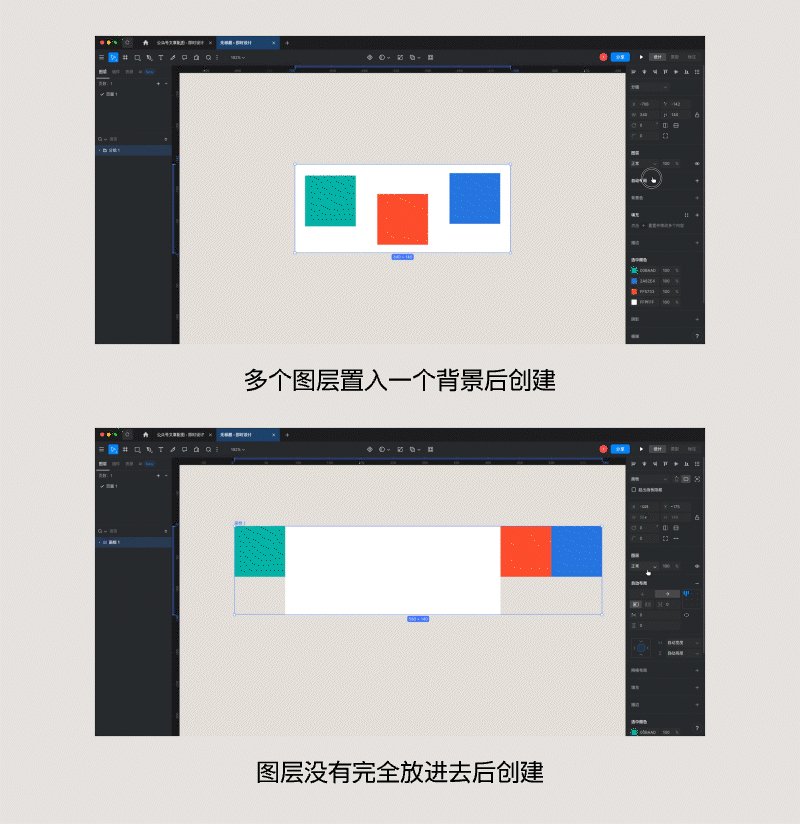
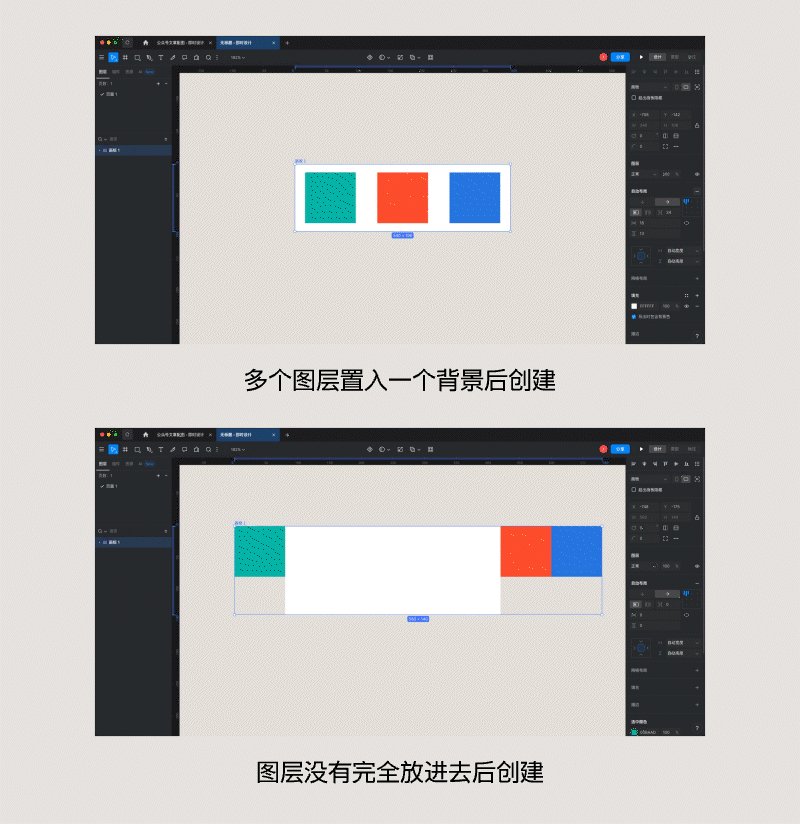
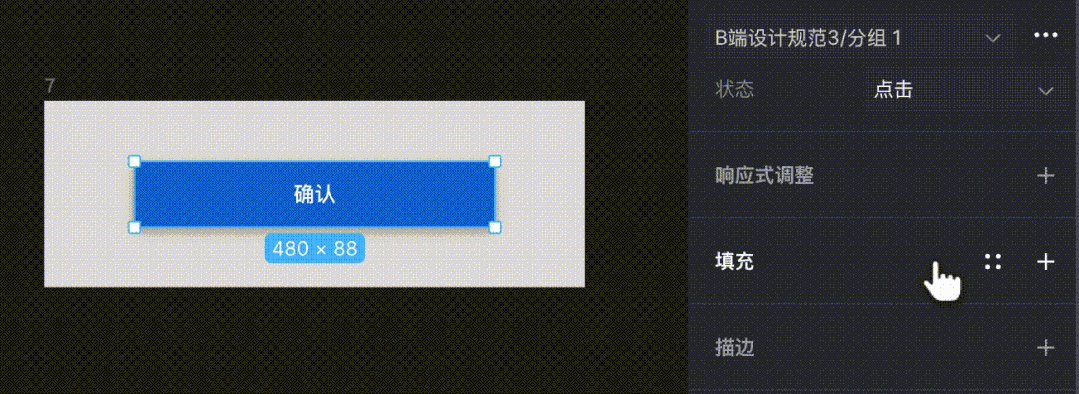
首先需要一個矩形圖層作為背景,并將其它下級圖層置入到矩形背景中去,全選后點擊 “自動布局“ 按鈕即可生成父子級響應。如果圖層沒有完全置入矩形中或沒有相交,那么就會生成一個依序排列的自動布局出來。

創建自動布局會生成一個新的 “特殊編組”,用來收納下級圖層,它在圖層列表中會有新的圖標。

父子級響應布局中,背景的矩形圖層會被自動移除,樣式被繼承到自動布局的編組上,針對該編組層的屬性設置,就等同于原先的背景矩形設置(和畫板 Frame 圖層邏輯一樣)。
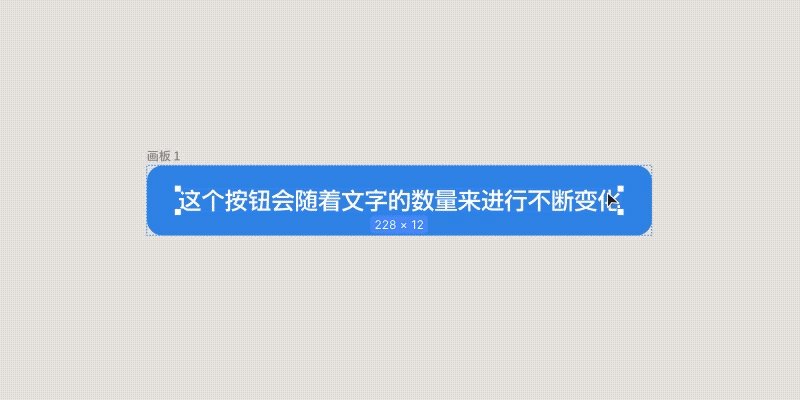
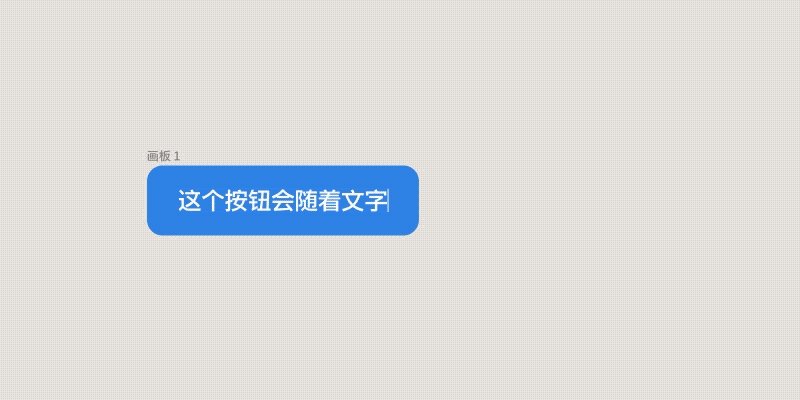
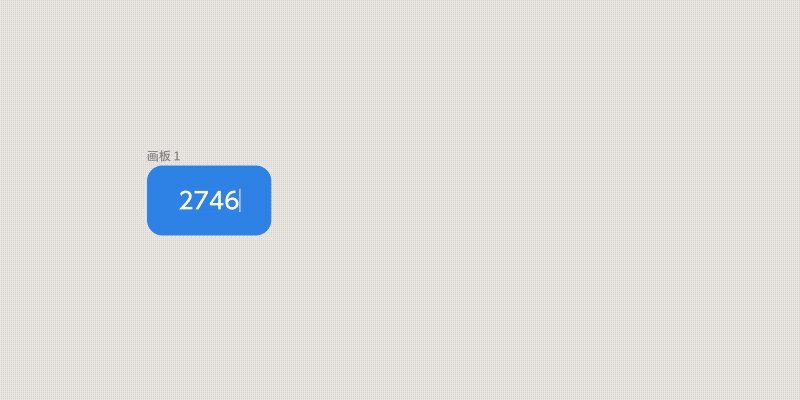
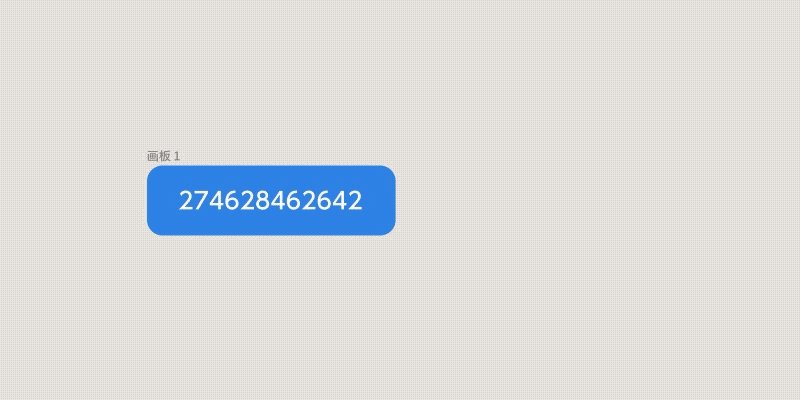
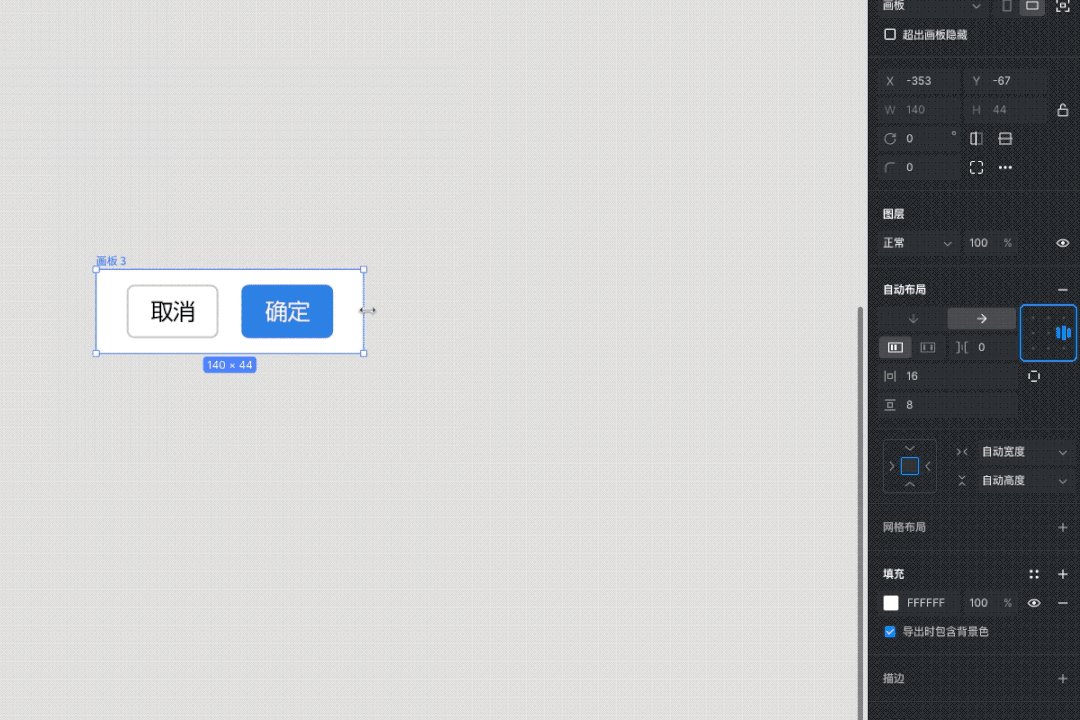
這類布局最常應用于按鈕控件上,可以讓按鈕的寬度隨文本寬度變化。

但光靠創建這個效果顯然是無法完整解釋自動布局的,我們就必須從前端的邏輯,來理解這種包含父子層級的元素如何實現自動布局。
首先就是前端環境中,很多控件、組件本身的尺寸是無法直接寫死的,它們是隨內容自動調節的。而自動布局右側的設置面板中的田字格一欄,旁邊會有寬度和高度設置,默認都是 “自動 Auto”,這就是說它們會隨內容寬高進行響應。

比如上方的按鈕,它實現的邏輯就是:
按鈕寬 = 元素內容寬 + 左右間距
按鈕高 = 元素內容高 + 上下間距
這種情況是父層級基于子層級的響應,應用于無法確定父級圖形尺寸的場景,如按鈕、標簽、單元格、瀑布卡片等。
但前端中的不確定性并不是只有這一種,還可以反過來,子圖層大小不確定,需要它們去響應父級圖層的尺寸變更。
比如一些文本卡片,會應用在不同的頁面中,且根據應用的場景會有寬高的調節,所以需要下級的文本區域可以跟隨上級尺寸響應。
我們就需要把父級布局設置成 “固定寬/高”。還要選中子圖層,在它的自動布局選項中選擇 “自適應”,來滿足這個相反的需求。

如果子圖層沒有設置自適應,那么它就不會直接隨著父級圖層變更自己的尺寸。但還是有針對子元素的響應設置 —— 對齊模式。

在父級布局設置中,有一個網點模塊,可以設置下級圖層的對齊模式。當下級圖層不處于自適應模式時,則對齊可以修改下級元素的對齊方向,即前面響應式設置中的 “間距固定”。

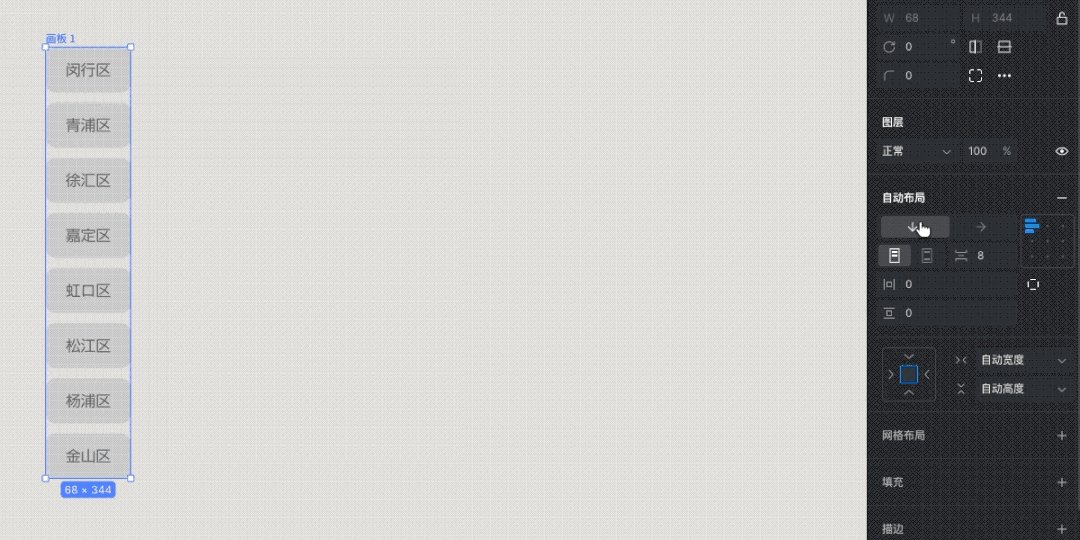
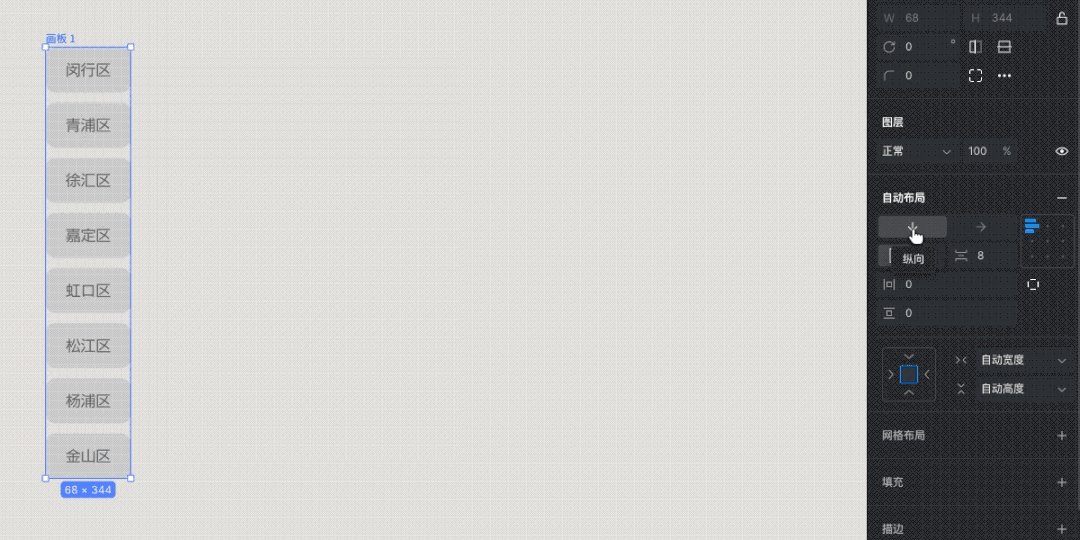
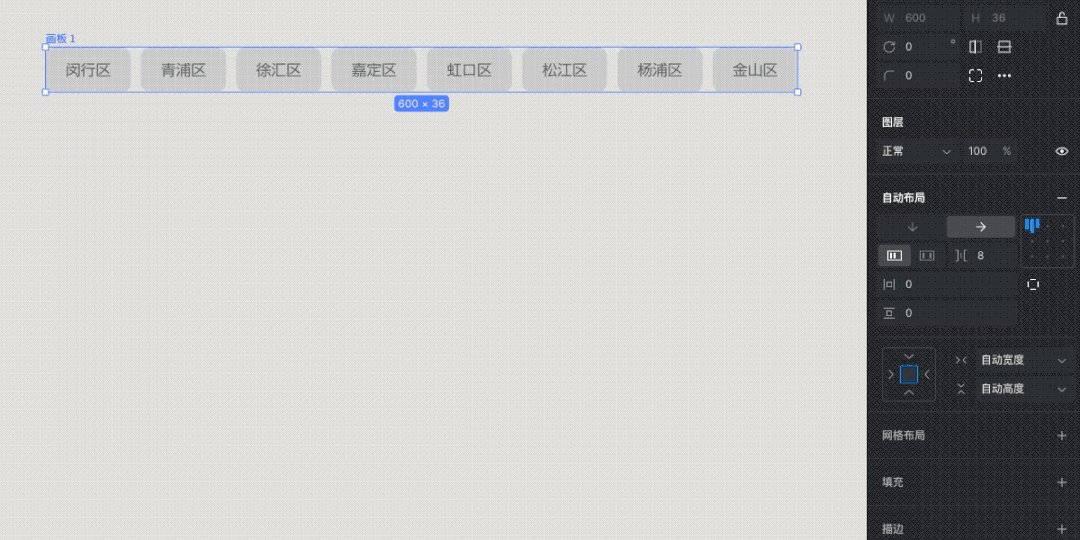
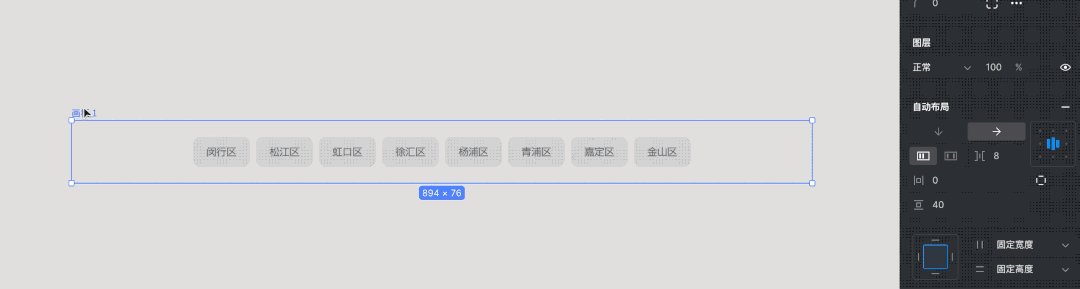
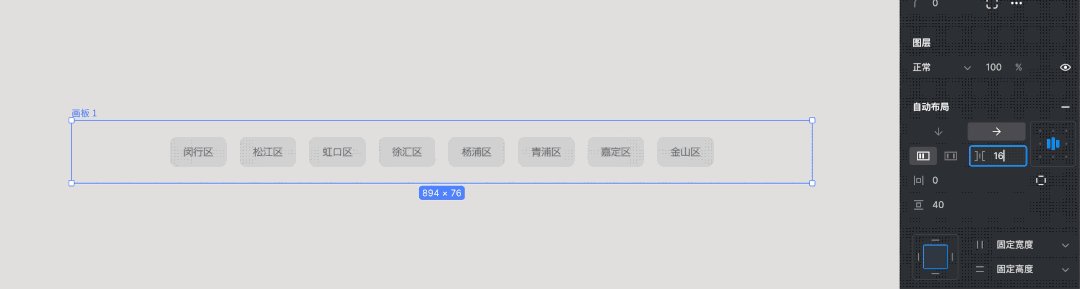
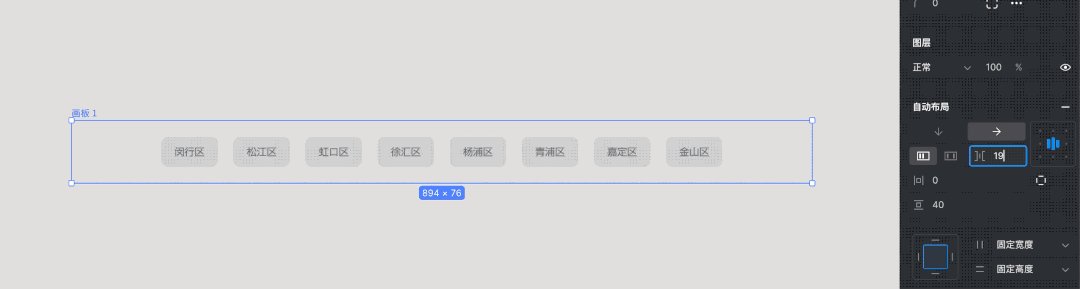
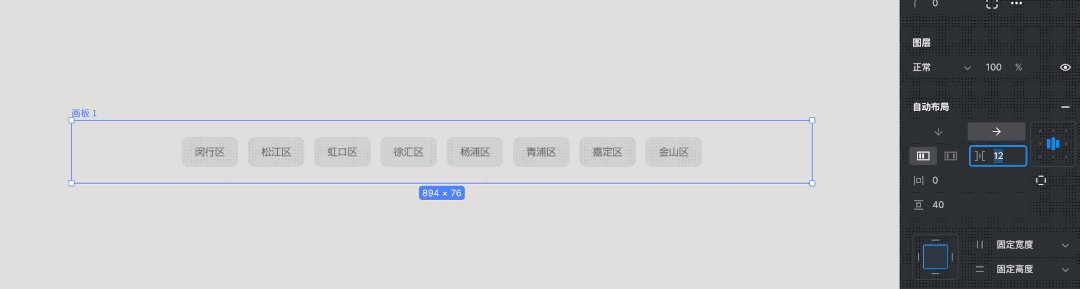
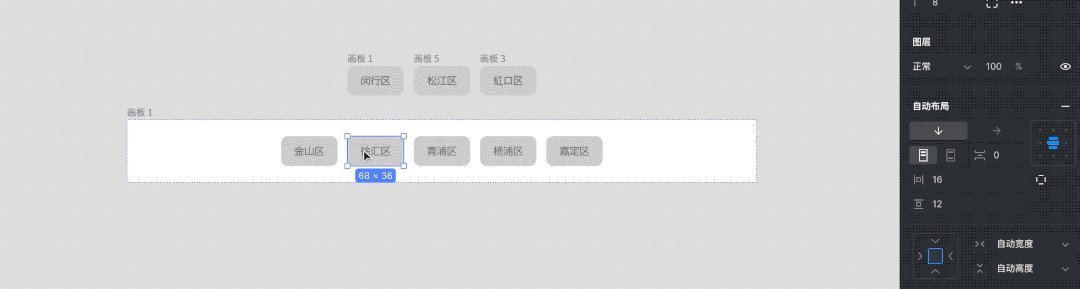
前面我們演示的案例都只有一個子圖層,如果出現多個子圖層的話,自動布局也可以幫我們進行調節,除對齊外還包含子圖層排列方式、分布方式,而這就是依序排列的布局模式。

排列方式就是多個子圖層橫排還是豎排的設置。

分布方式,則是這些子圖層布局的位置怎么定,默認包含固定間距和自適應兩種。

固定間距即子元素排列的間距保持一致,在右側的輸入框中可以設置間距數值,也可以結合對齊模式來設置整體的對齊方向。

而自適應,則是在父級區域內進行等分,這個等分的邏輯比較特別,需要左右各有一個子圖層靠到頭,新增的圖層在這個基礎上進行 “等間距分布”。

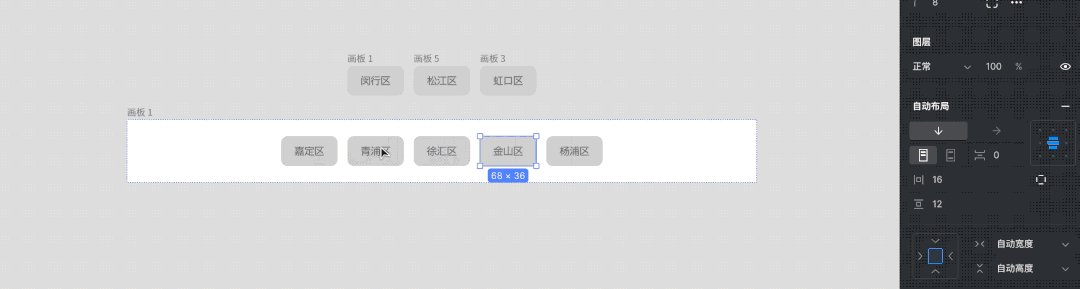
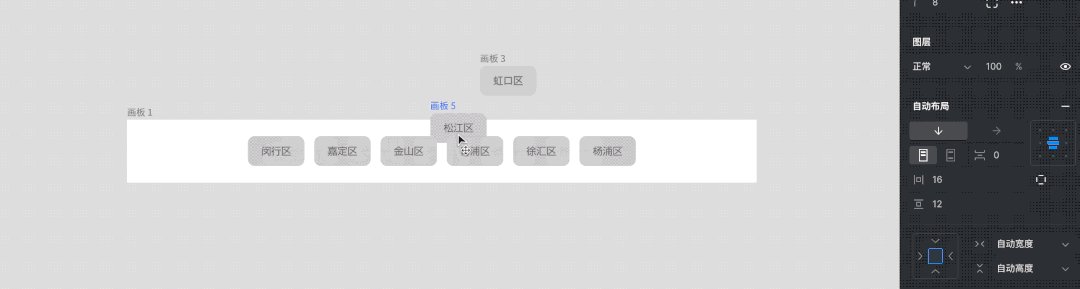
依序排列的優勢,除了把現有的子圖層快速布局以外,還可以用拖拽、鍵盤調整元素順序。或者從外部拖動某個圖層到該區域中,就可以插入序列,成為下級圖層之一。

前面兩種布局模式,可以解決各種 UI 設計中的細節設置問題,理解起來也并不難,只要自己去操作一下就能學會。而真正讓人頭疼的,是自動布局可以相互嵌套,并混合這兩種模式,在復雜的頁面設計場景和組件模塊中靈活應用。
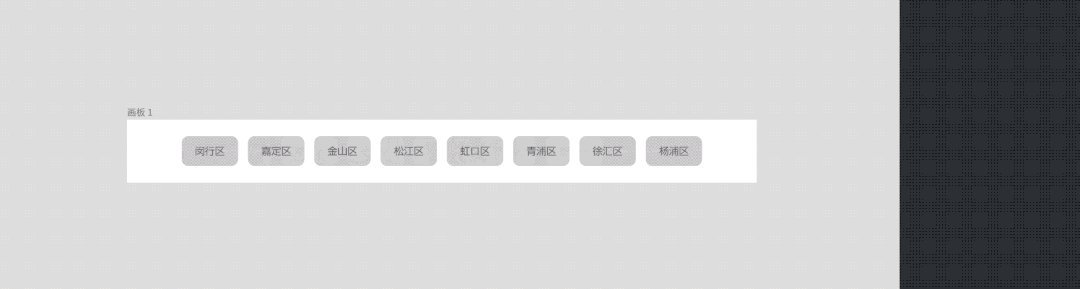
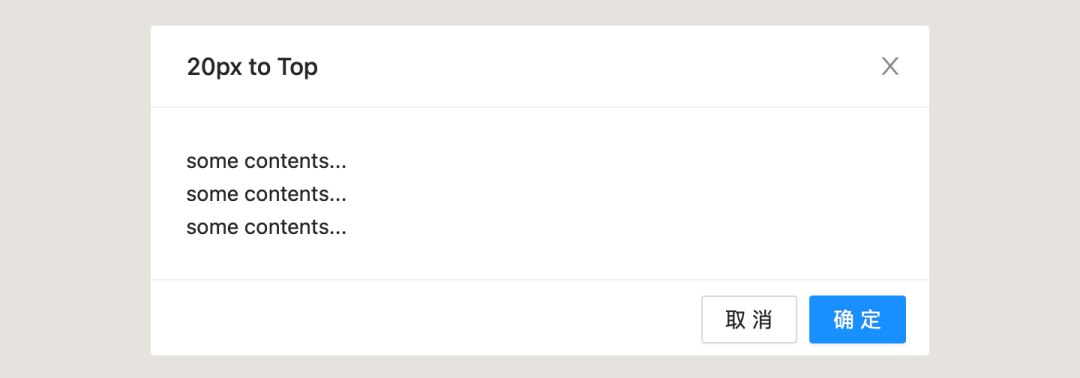
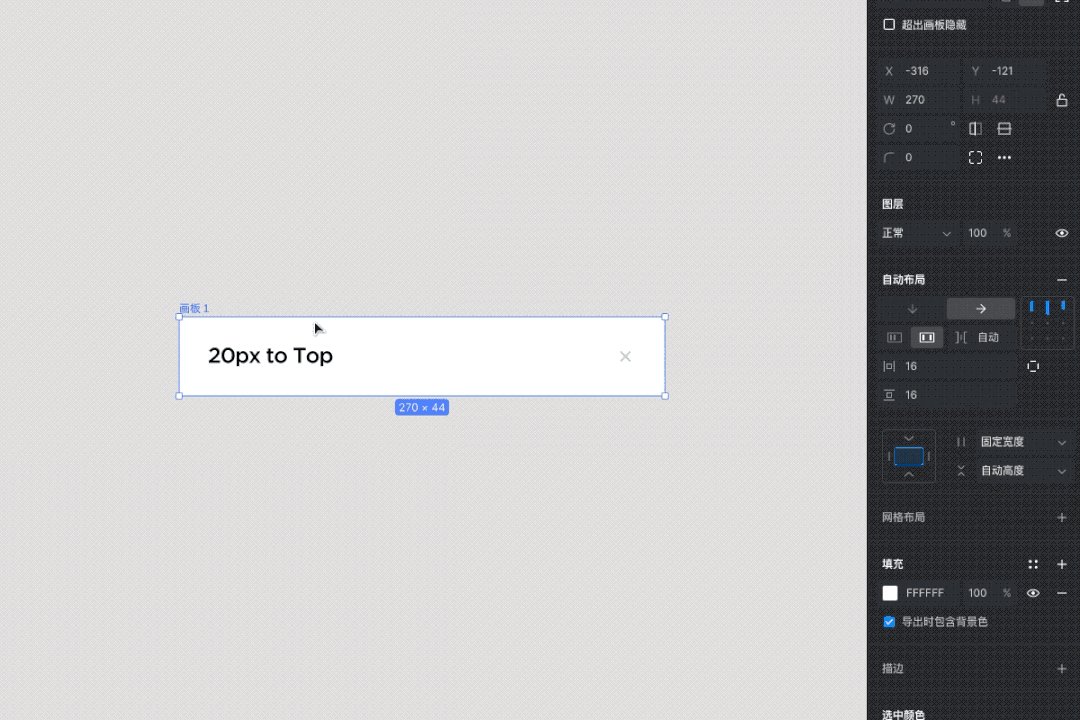
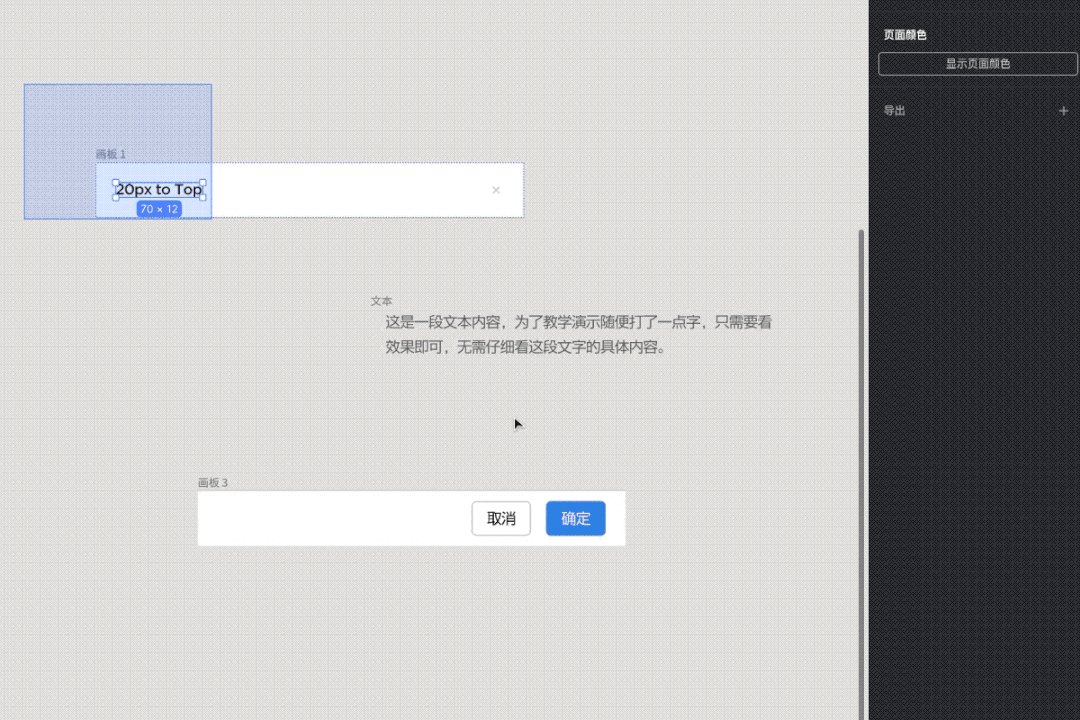
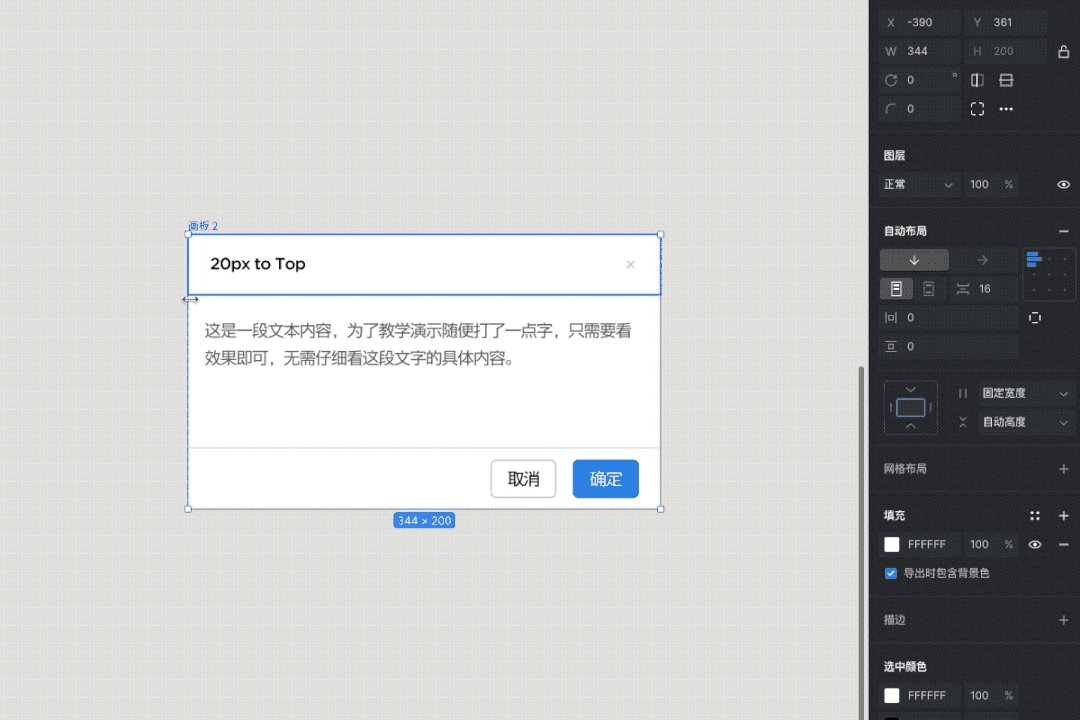
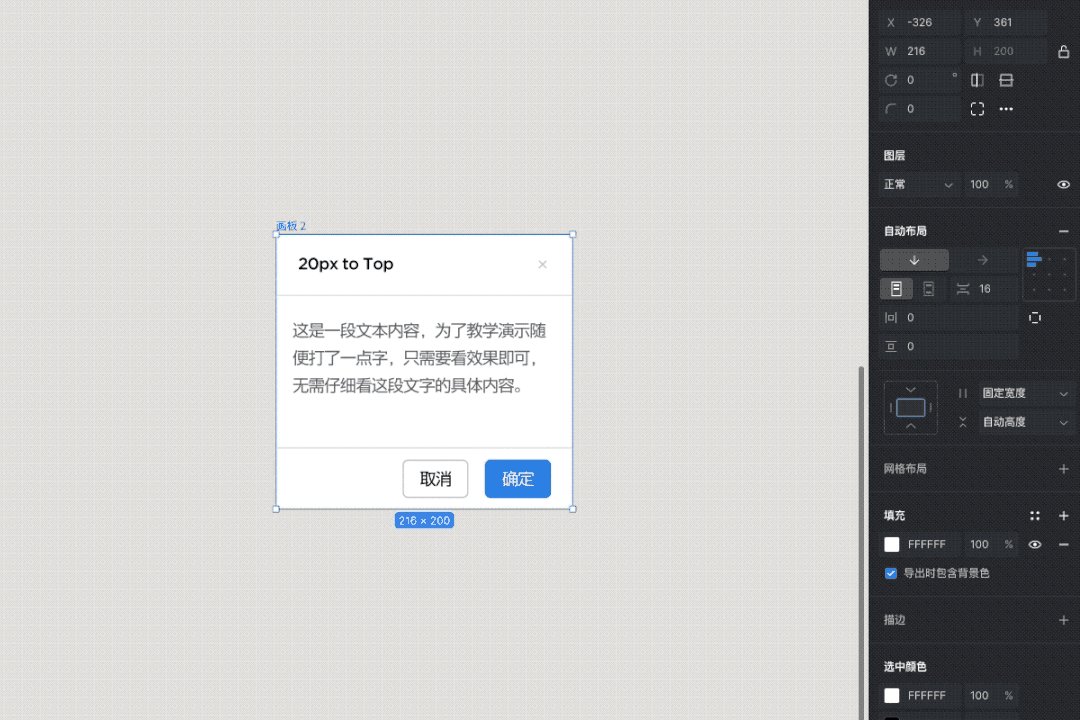
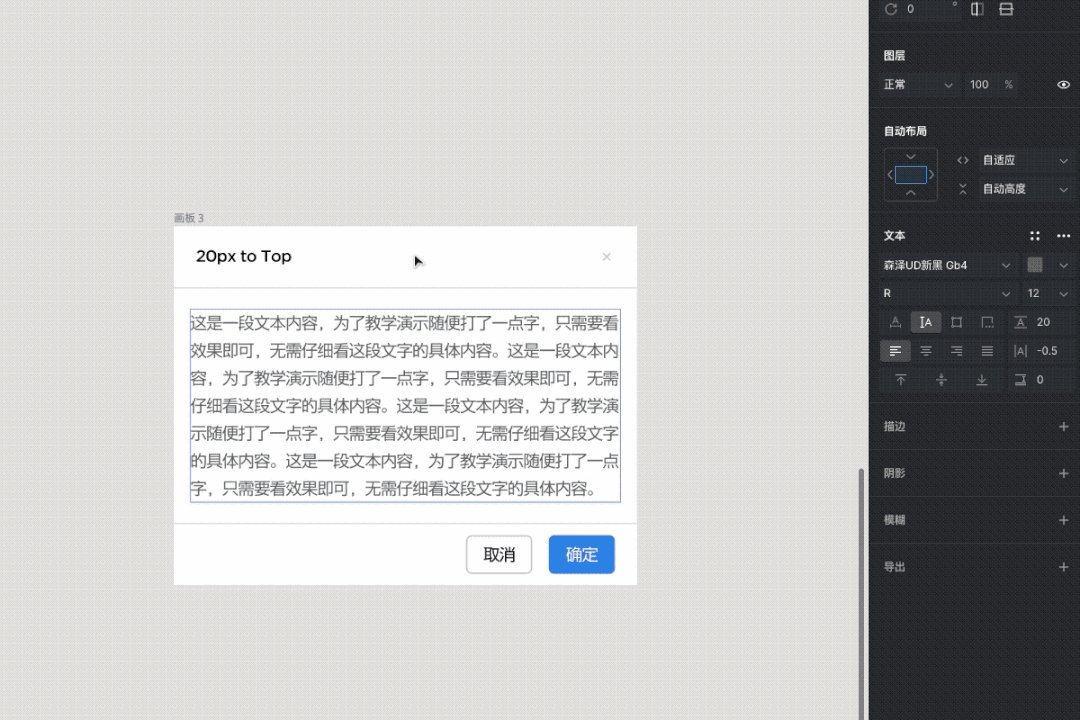
下面我們通過一個模態對話框 Modal Dialog 案例來進行說明。這個對話框會包含3種不同的寬度規格,且對話內容不確定,可能會字數很多包含很多行的高度。

想要用自動布局實現一個滿足需求的對話框,我的建議是先學會拆分里面的下級模塊,通過完成下級模塊的設置后再進行最終的合并調節。
在這個對話框中, 包含三個模塊,頂部標題欄、中間內容區域,底部操作欄。
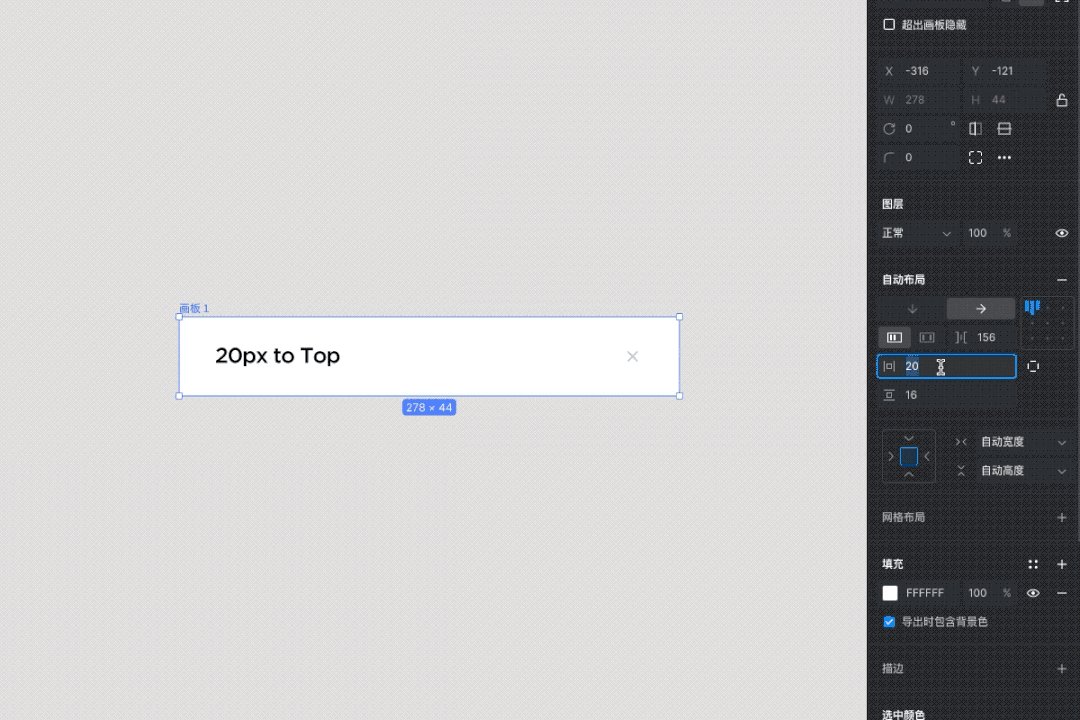
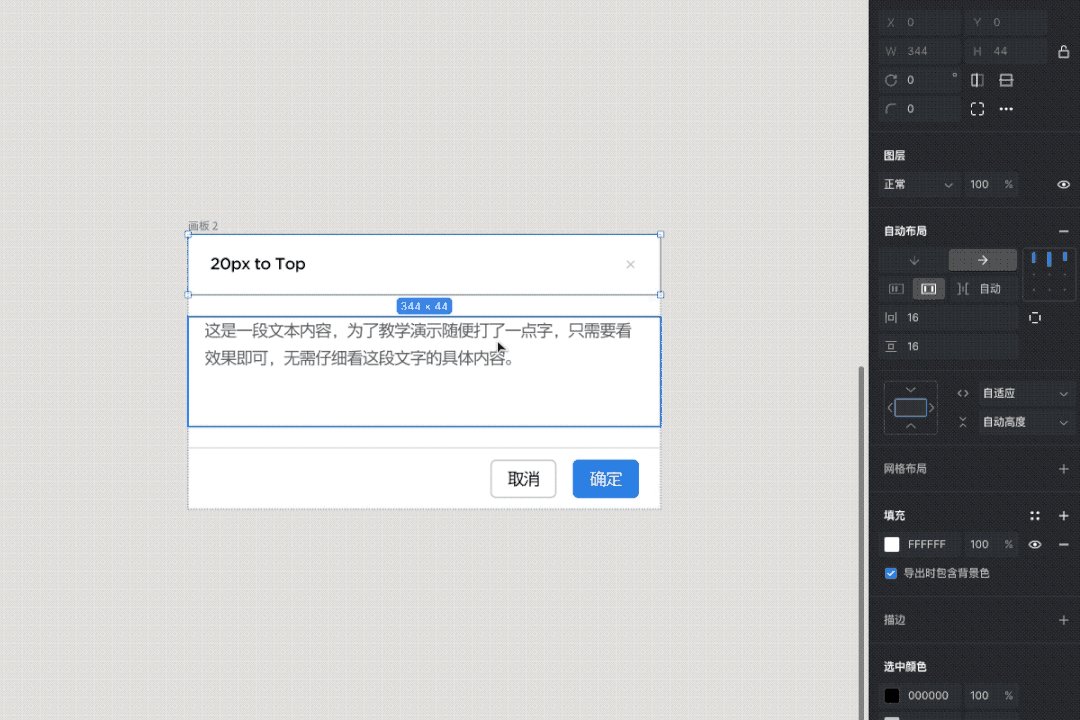
首先從頂部標題欄開始,我們隨意創建個 280px * 44px 的矩形,然后再置入標題和圖標到矩形中。之后全選它們創建成自動布局,然后設置父層級內間距,且改成寬度固定、分布自適應,就可以獲得一個可以隨意修改寬度的標題欄了。

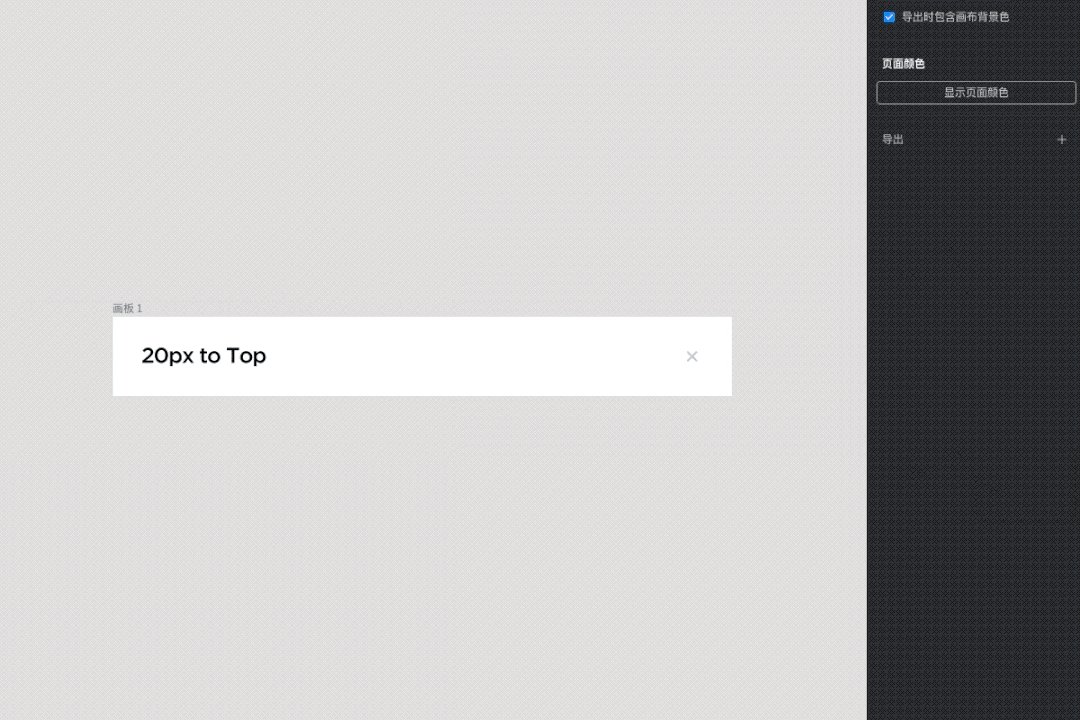
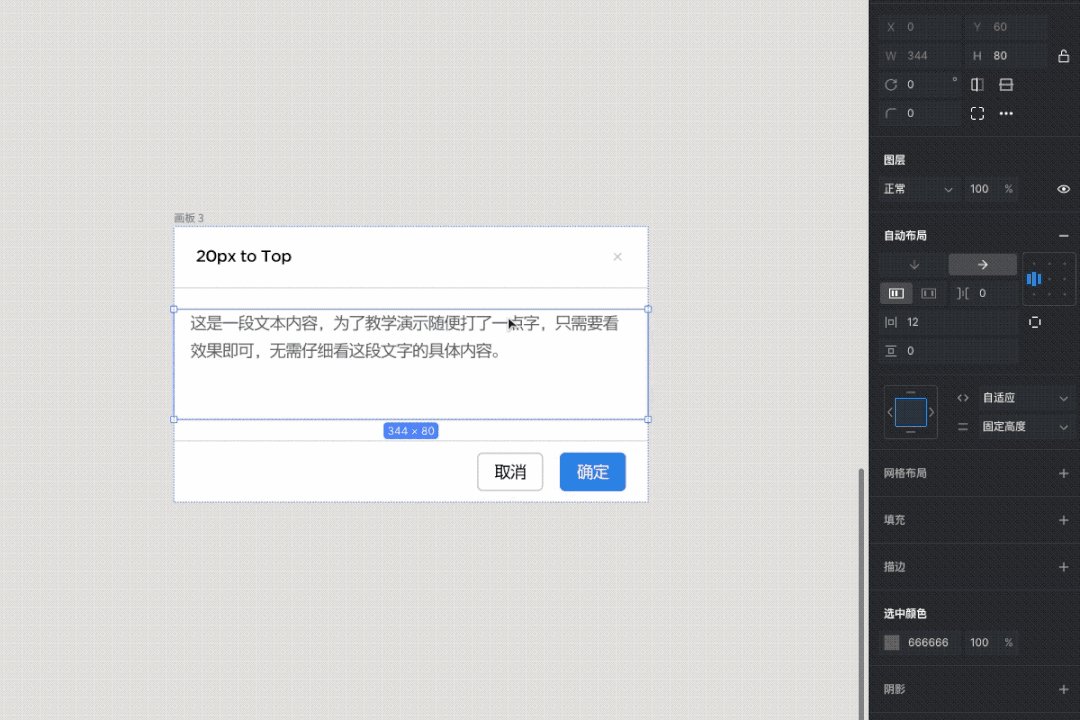
然后就是內容區域,本質上就是一個文本區域,所以我們拖拽一個文本區域出來,設置好對應的參數和填充一點文本即可。
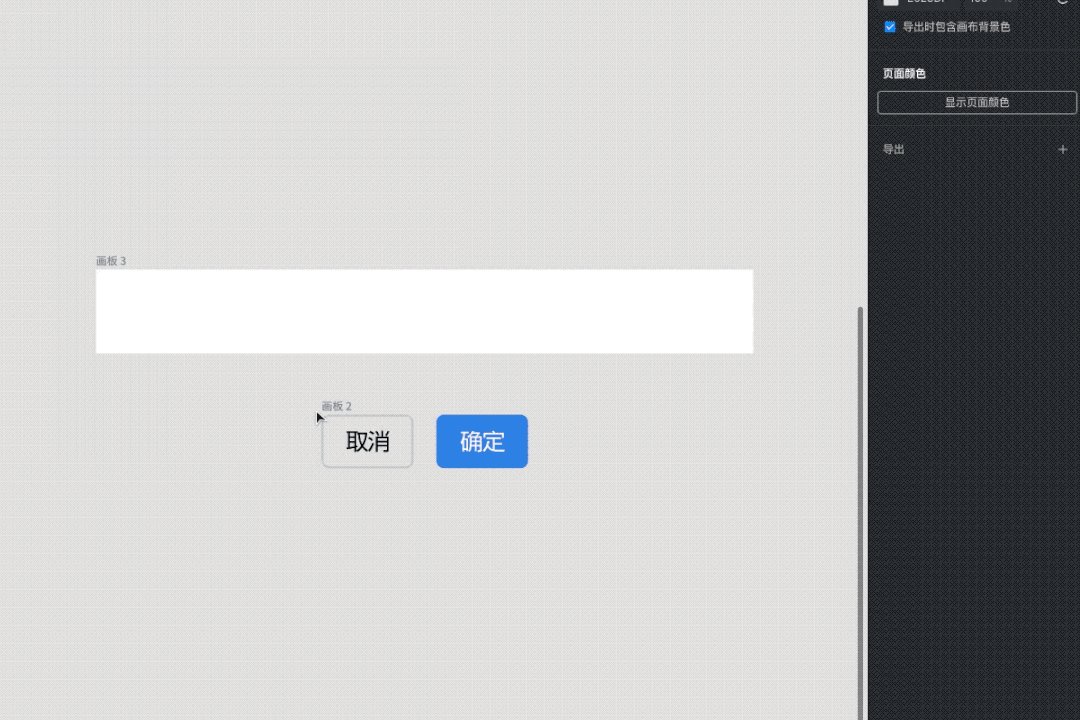
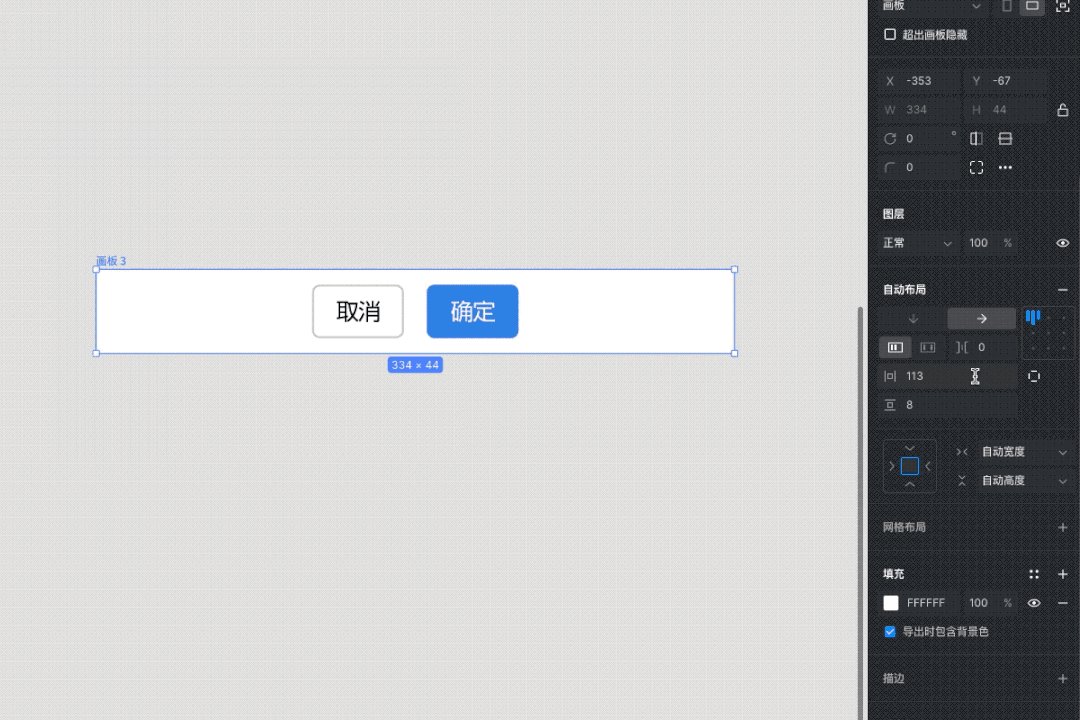
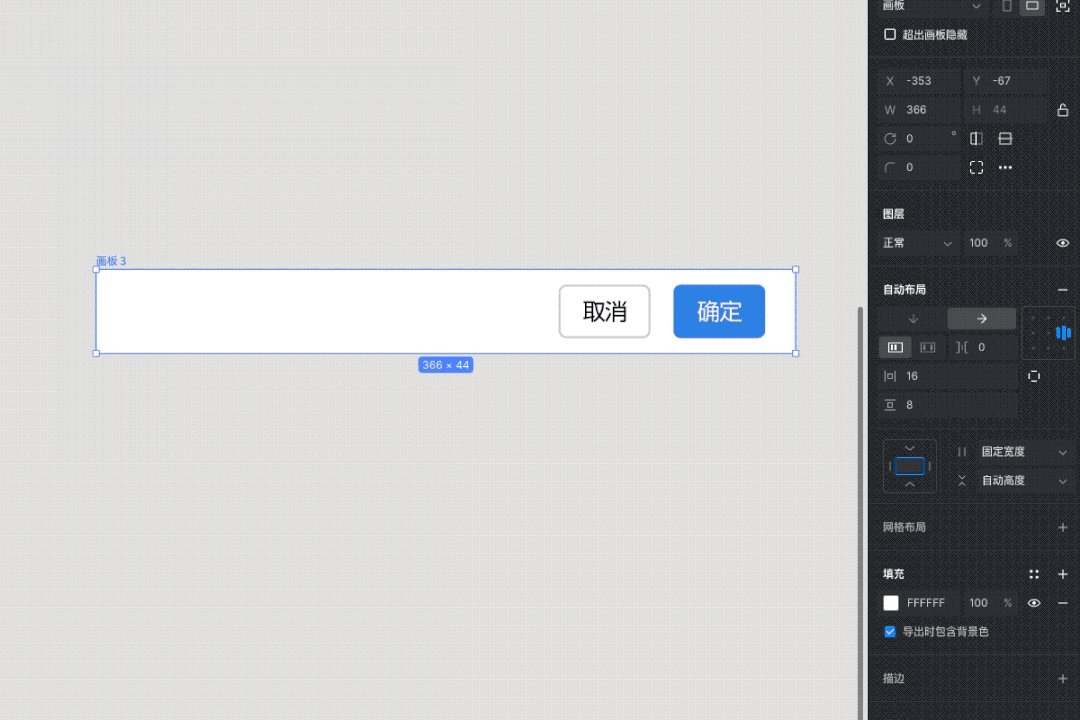
而底部操作欄,則在一開始做好兩個按鈕(可以使用自動布局做)和背景以后,就可以進行合并,只是父級元素上的設置要改成固定寬度和右對齊,并設置布局間距(按鈕間距)。

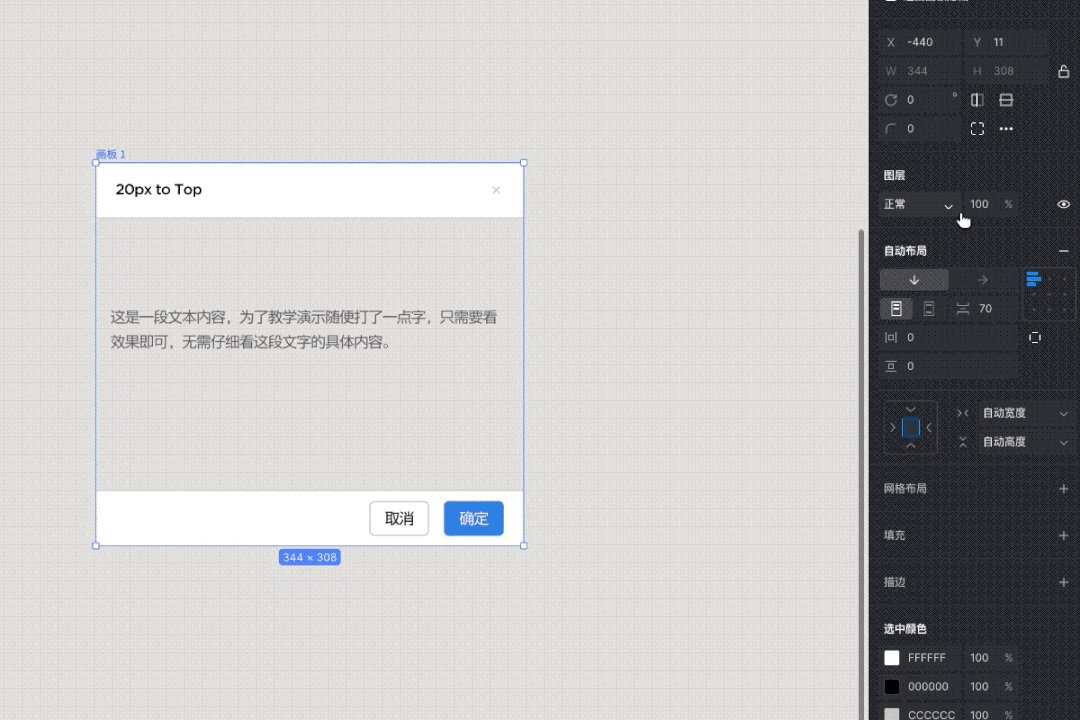
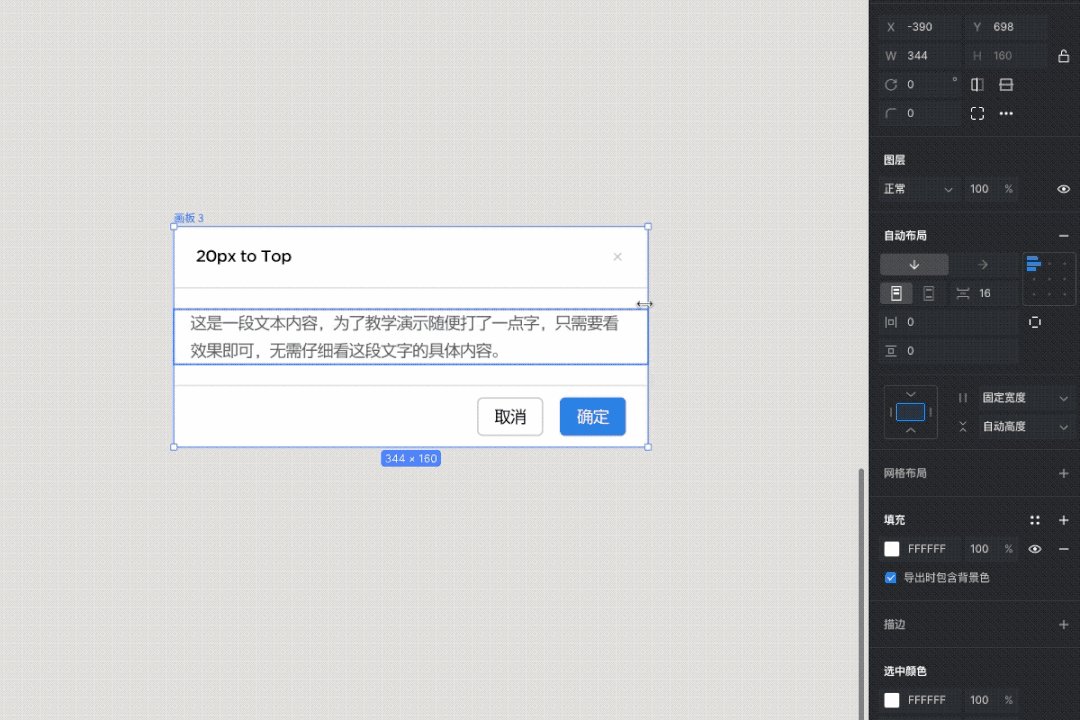
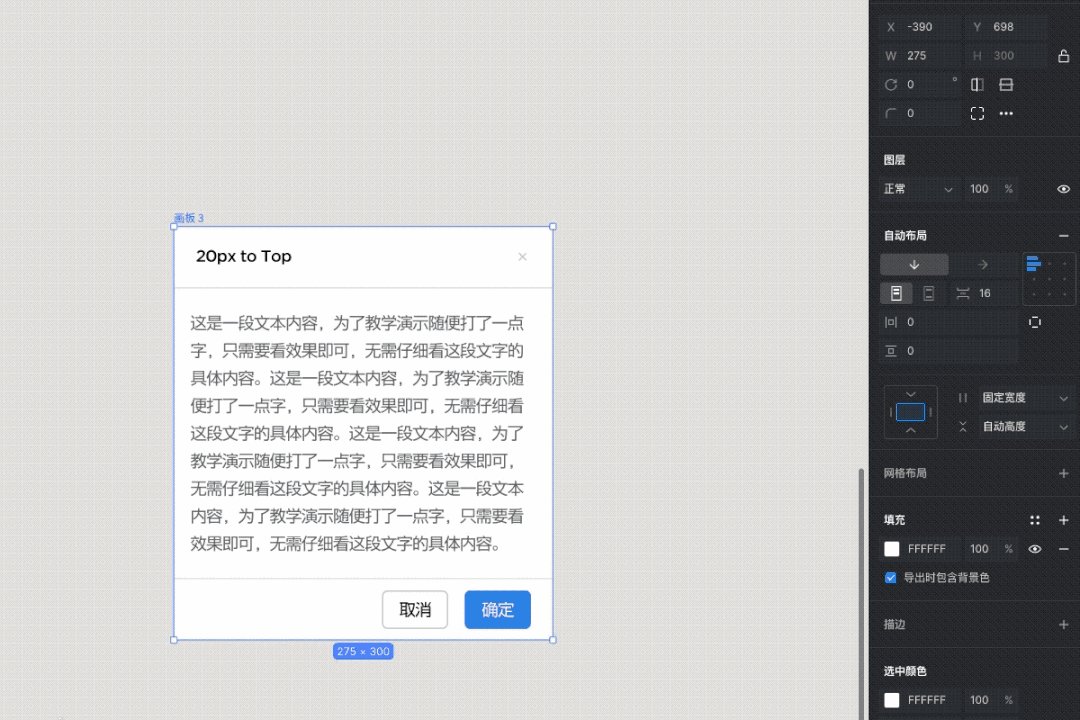
這三個模塊完成以后,我們再選中它們進行自動布局合并,把它們設置成豎排模式,再添加背景色和排列間距,就可以實現出一個正常的對話框效果。

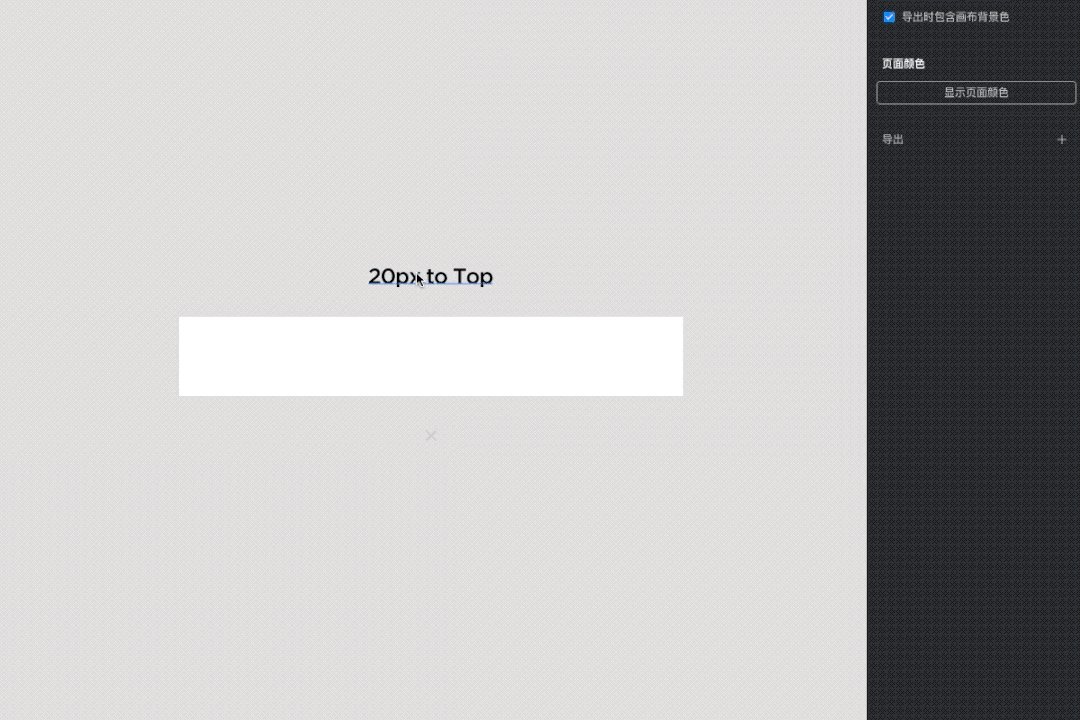
到這一步,如果我們修改對話框整體的寬度,或者輸入多行的文本,都無法達到預期的效果,所以還要在這個基礎上進一步的調整。
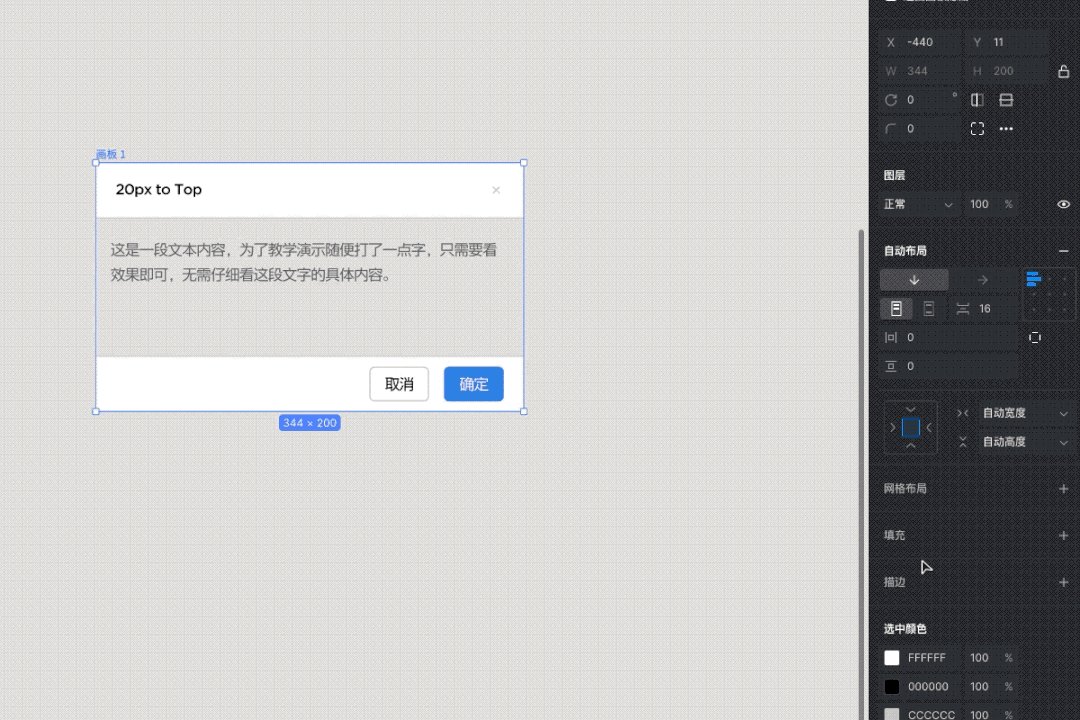
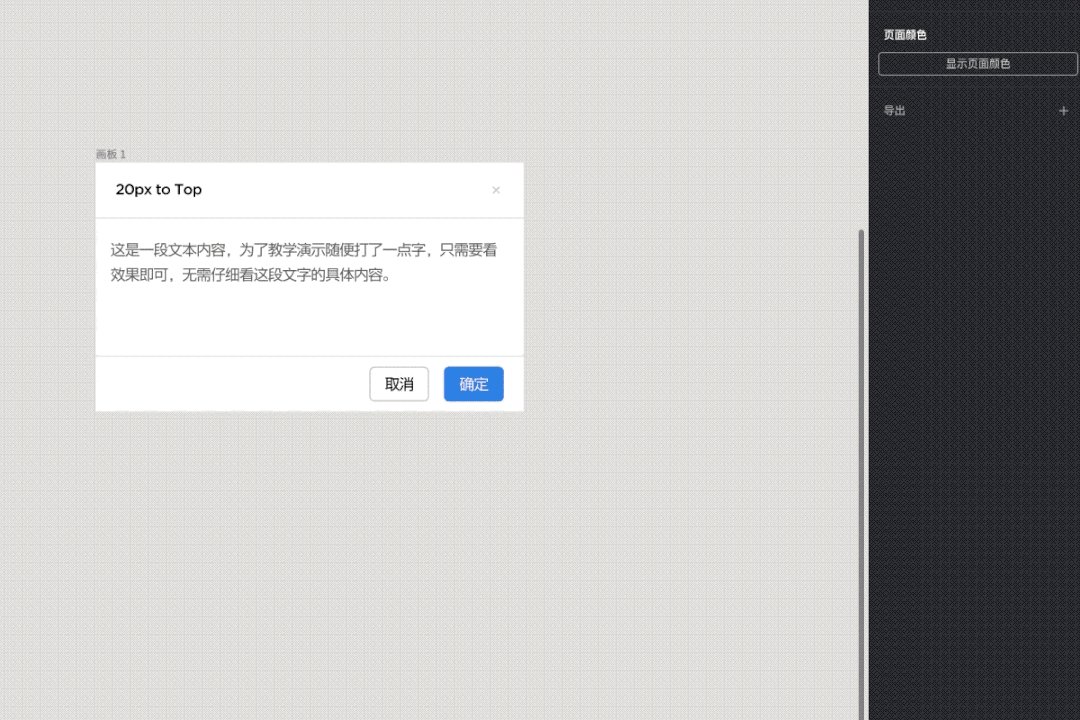
首先是寬度適應,我們要先將最上級的自動布局改成 “固定寬度”,然后將下級圖層都改為 “自適應”,這樣我們增加組件的寬,下方布局就會立即響應,且推導到更下級的圖層中。

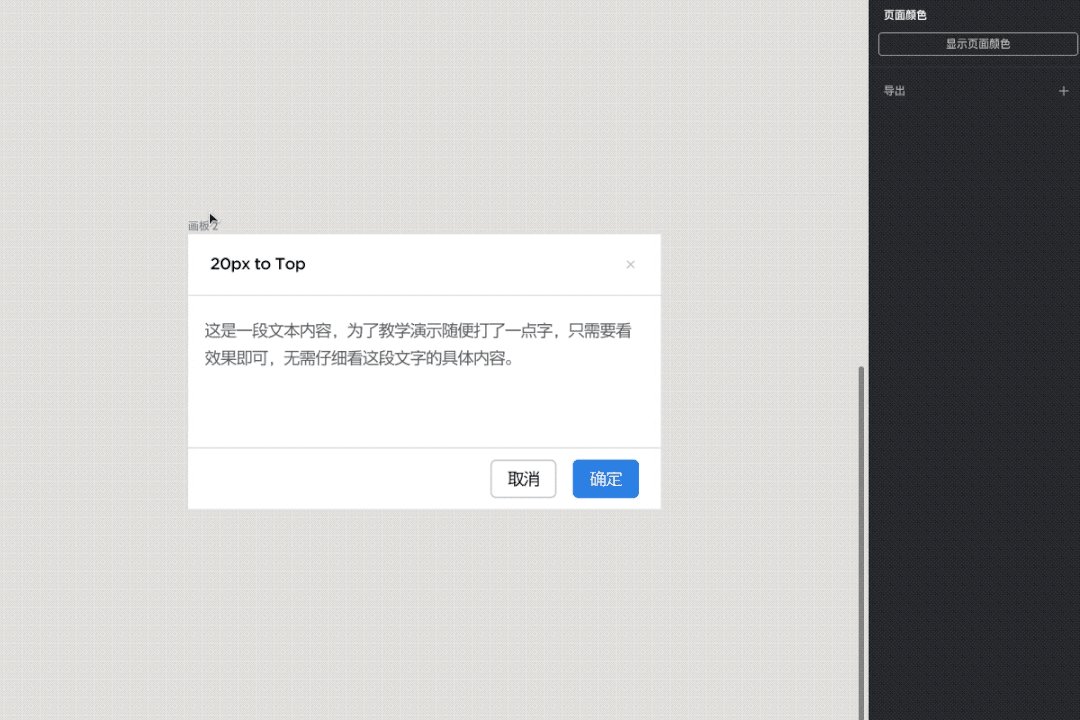
為了滿足文字寬度隨父級響應,高度影響父級高度,就要將頂部的自動布局改成 “高度適配”,再將下級的文本改成 “寬度自適應”、“自動高度”,然后,我們就可以隨意拖動這個自動布局的寬,和添加任意的文本內容了。

完成這個基本的版本以后,我們再根據項目需要的三個寬度,直接將它復制成 3 份,每份直接設置對應的寬度出來,就可以作為后續的 “原始組件” 在項目中進行快速引用了。
在這個案例中,我們前后嵌套了若干層的自動布局,每層自動布局的上下級會有各自的響應關系,需要我們逐一進行確認。并且,細心的同學應該也發現,這里面有很多設置似乎和前面的響應式設置非常類似,那把一些下級布局從一開始就做成響應式的編組行不行?
答案是可以的…… 響應式設置和自動布局,本質上都是為了節省我們操作時間而設計的功能,我們要從實際設計的對象出發,選擇合理的功能來實現最終的效果。而不是只能使用自動布局,或者只能使用響應式。
也不要因為了解了響應式包含了非常強大的自適應功能,而認為項目中任何組件、頁面,都要全由它們組成。在需要頻繁優化頁面內容、調整設計需求的項目里,過度嵌套的自動布局會讓設計文件的 “熵” 值無限增加,會產生更多復雜的、沒有效率的問題。
相信引用過 Ant、TDesign 等組件庫文件進行設計的同學應該都深有體會……
至于怎么用才好,沒有標準的答案,就需要未來大家自己去積累相關經驗了。
有了前面響應式和自動布局的認識,我們就要進入到組件功能的具體應用上了。
組件的創建,首先要選中對應的設計元素,可以是單個圖層,也可以是編組、自動布局層,然后點擊生成組件按鈕就可以創建出一個 “原始” 組件。
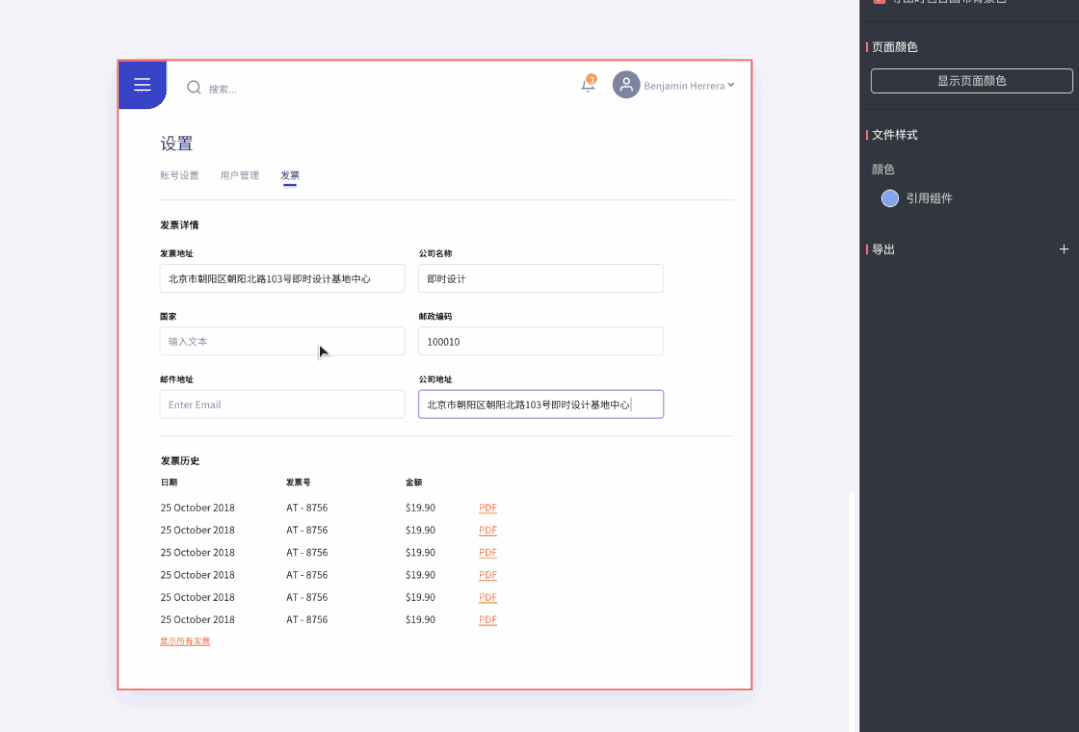
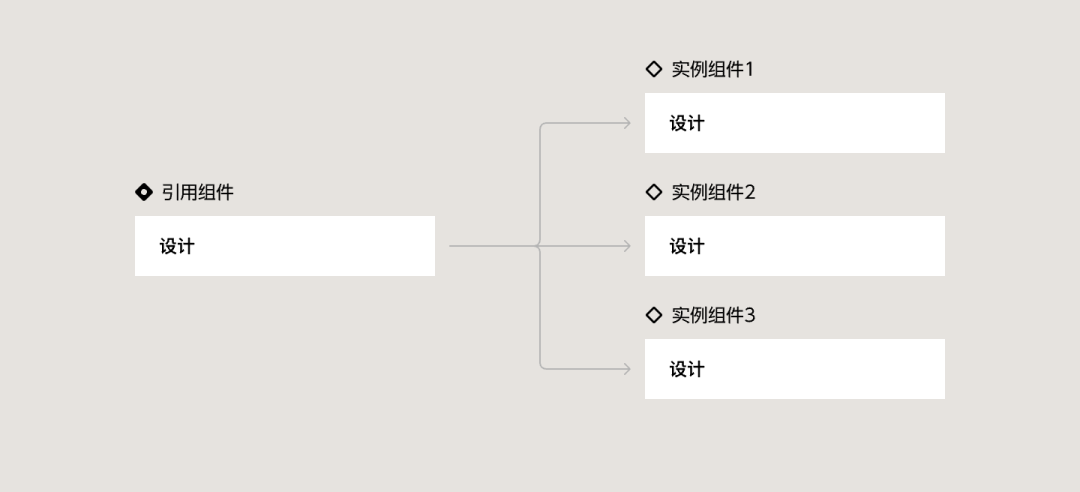
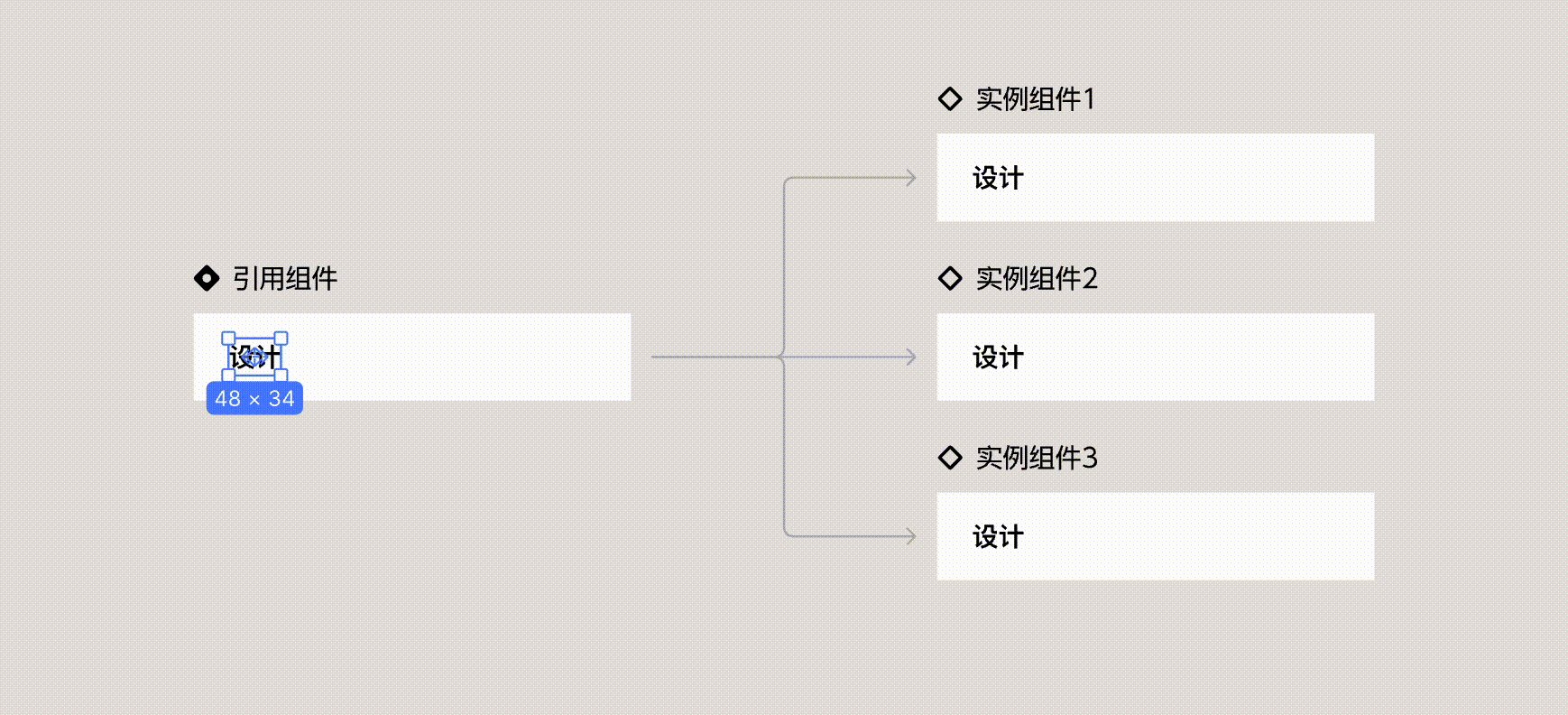
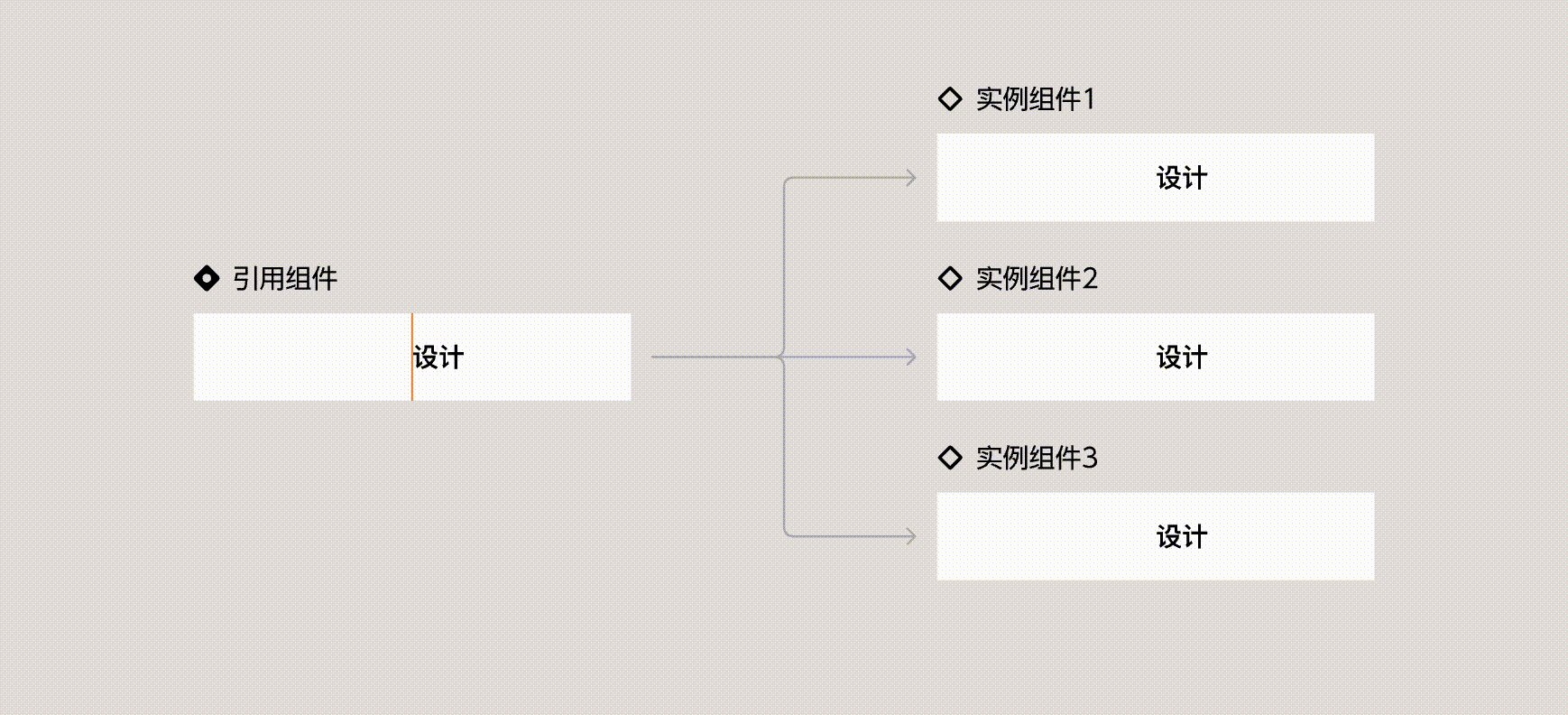
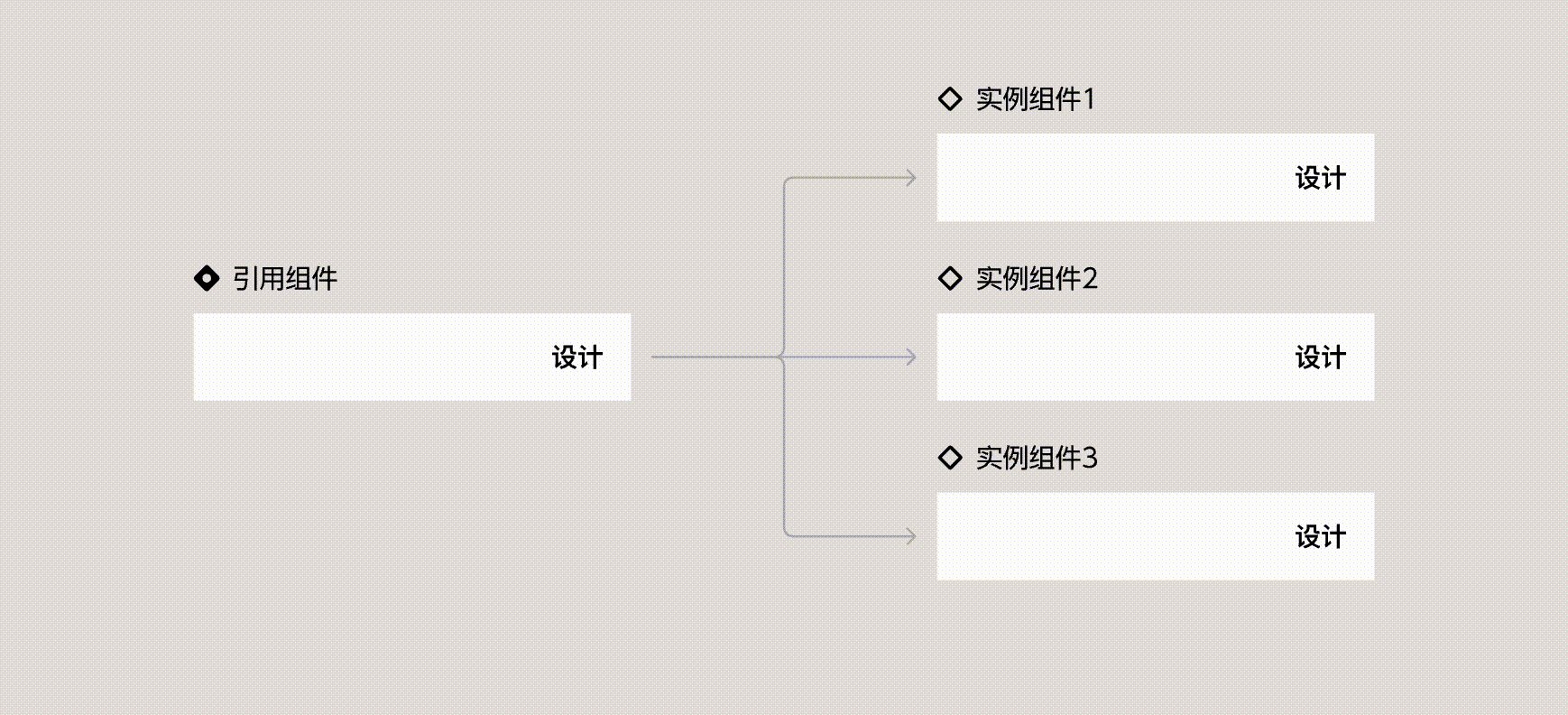
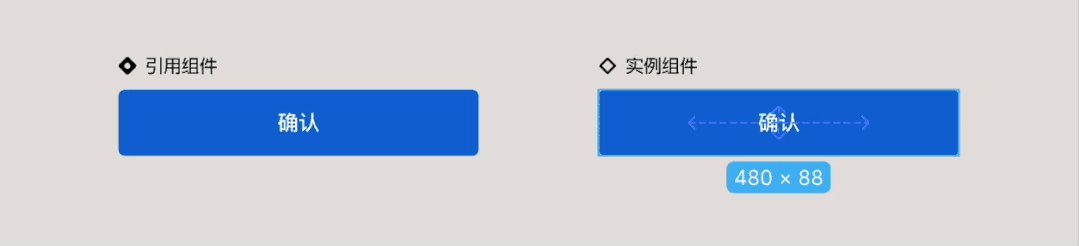
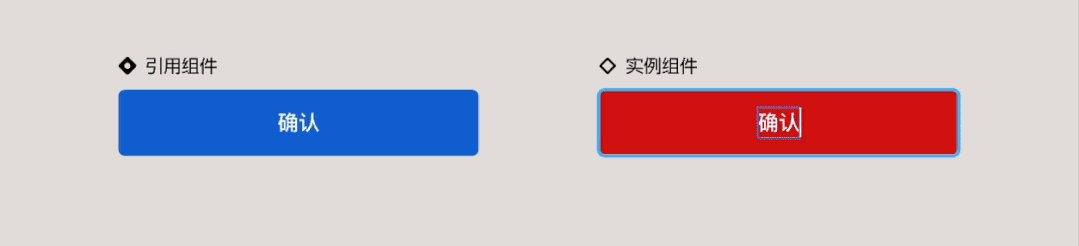
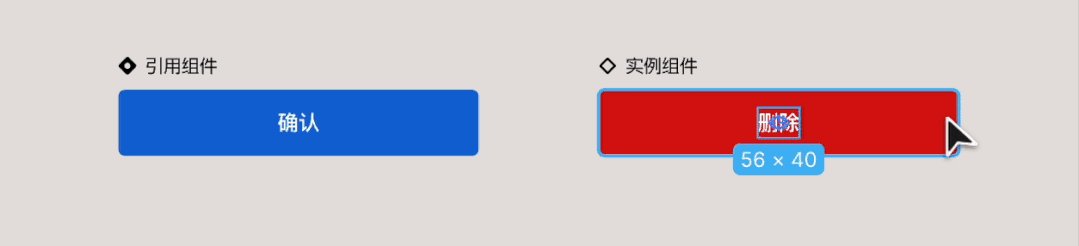
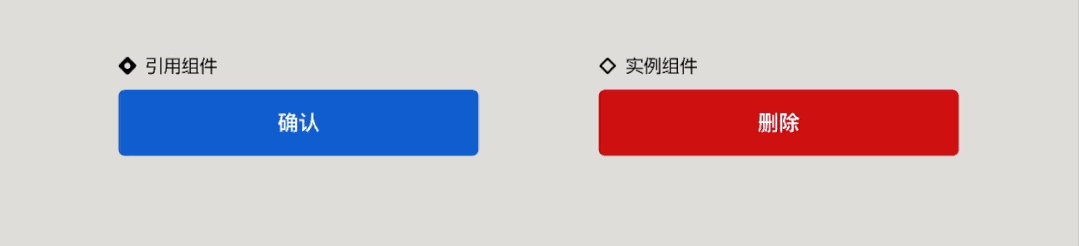
在即時設計中,這個組件叫 “引用組件”,從該組件復制、引用出來的副本叫做 “實例組件”。它們具有明確的從屬關系。

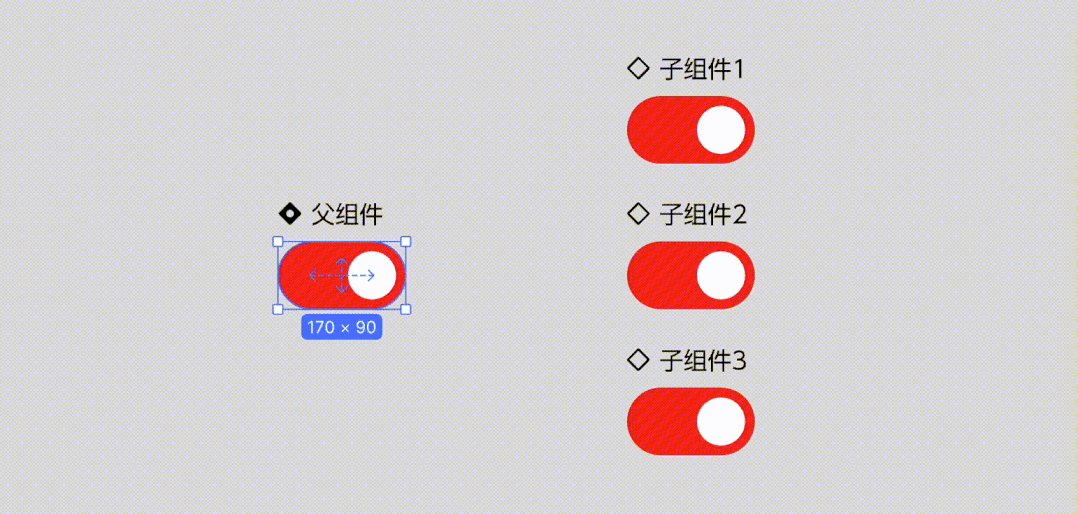
在這個關系中,引用組件是完全可編輯修改的,只要修改它就可以統一修改關聯的所有副本樣式。

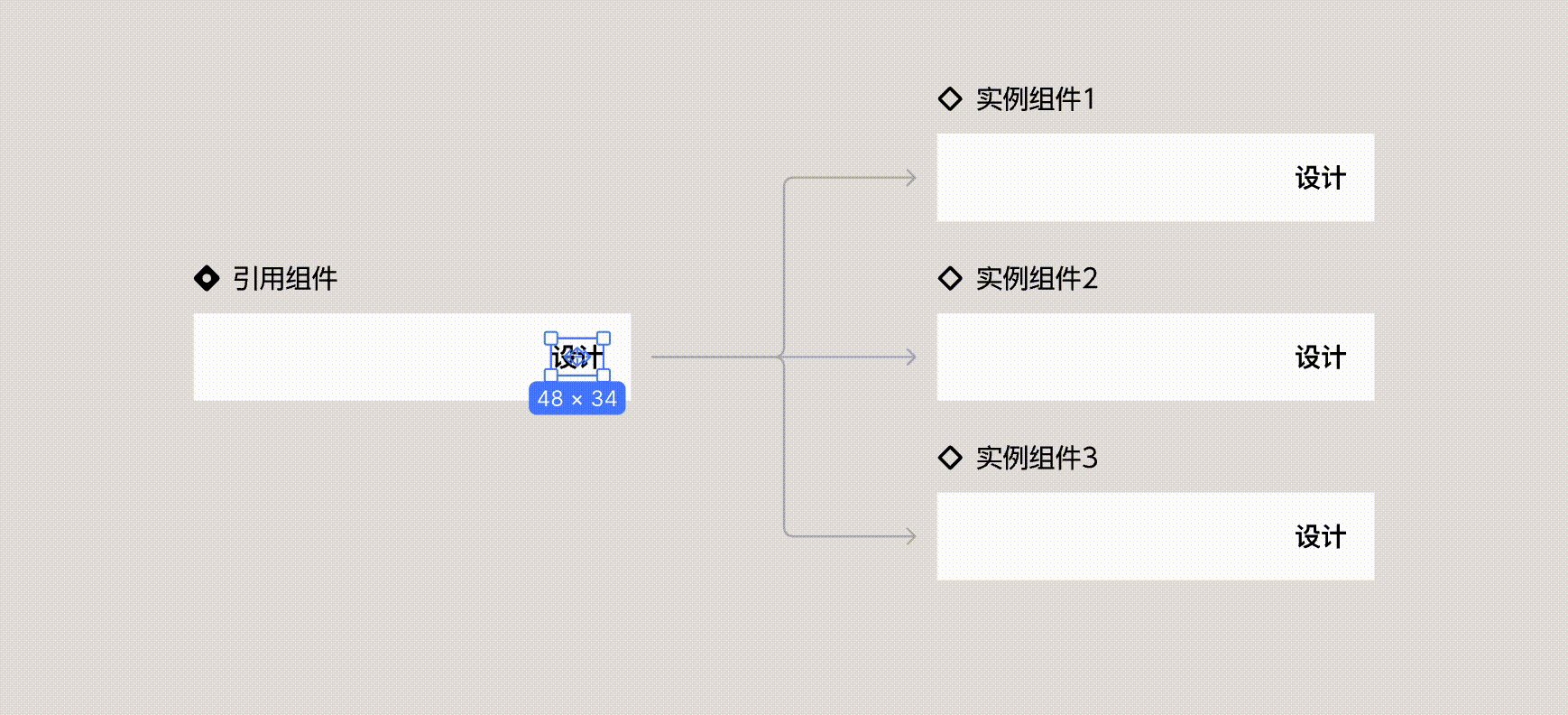
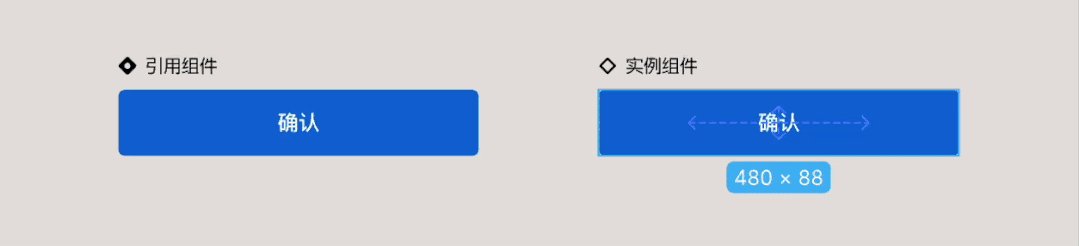
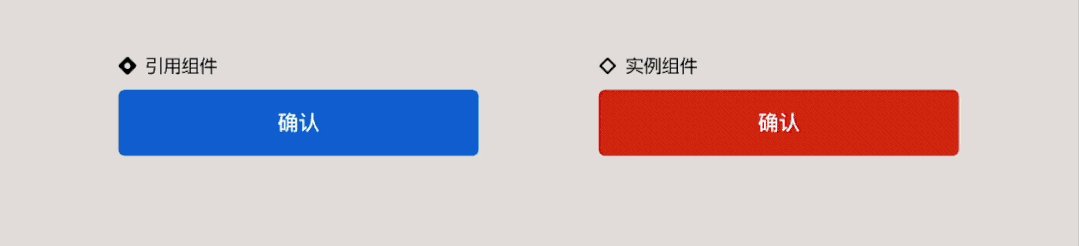
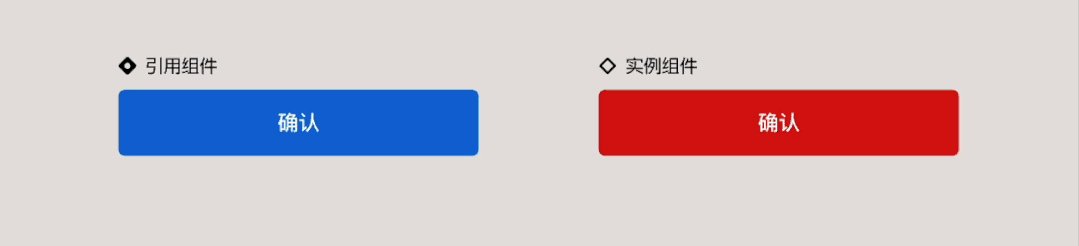
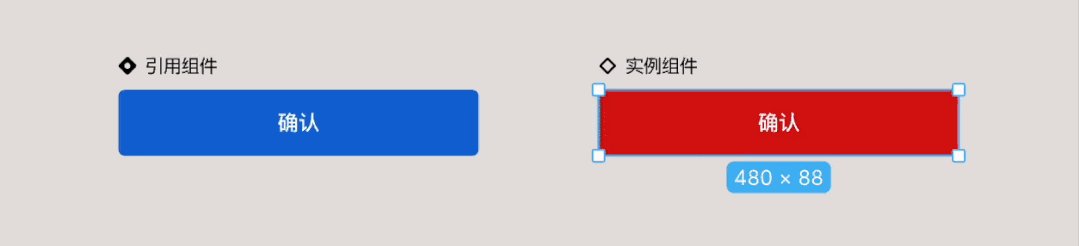
但由引用組件創建出來的副本,卻不能任意編輯,我們不能修改它下級圖層的尺寸、位置、順序。但是,副本的編組大小、圖層色彩、文字內容往往會有很多特殊的調節需求,所以目前主流的 UI 軟件都支持了副本組件的尺寸修改、色彩編輯和文本內容編輯,讓組件的使用更靈活。


以上就是組件使用的最基本邏輯,更進一步,組件作為一個編組,所包含的下級圖層的邏輯都會被保留下來,例如樣式設置、響應式設置、自動布局邏輯。如果一個編組原本就已經創建好了這些規則,那么當它被創建成組件,不管是引用組件還是副本,都會繼承這些設置。
比如上一小節中的通知彈窗案例,設置好自動布局再創建成引用組件以后,生成的副本就可以靈活的進行調整和修改文本內容。

除了樣式、響應、自動布局外,組件也可以包含組件。我們前面說過,按原子核的結構來講,一個復雜的組件是由若干基礎元素和控件組合而成。比如上方這個案例,就由多個模塊、文本區域和按鈕組成。
如果我們提前將按鈕、圖標等創建成引用組件,那么最終整個大的編組再創建成引用組件也是沒有問題的,原來的組件格式并沒有被抹消。
但有個細節值得注意,就是一個引用組件下方包含的組件只能是 —— 副本。如果剛才我們將按鈕創建成引用組件,那么上級編組再創建的引用組件就會自動將這些按鈕轉換成副本,并在畫布周圍生成新的引用組件。
所以這個順序也預示了,組件的嵌套是由下而上的,我們需要先創建低級的引用組件,再用它的副本逐步去組合更復雜的引用組件。這在后面的章節會進一步做出說明。
創建引用組件,除了在畫布中它的描邊色彩不一樣,圖層中的圖標改變了以外,還會出現在一個新的位置中 —— 組件管理面板。
任何創建的組件都會被生成到左側的組件欄目面板中,只要從那里拖拽就可以置入當前畫布中,方便我們調用和查看。

看起來雖然很簡單,但是需要我們管理的細節卻很多。首先就是這個列表是一個包含層級關系的樹樁結構目錄,是允許我們對組件的層級進行結構自定義的。
當我們創建一個引用組件的時候,如果它處于一個畫板中,那么創建后它會在組件面板中保留該組件的默認文件路徑:
頁面 Page / 畫板 Frame / 組件 Compoent
如果我們在不同頁面和不同畫板中創建引用組件,那么該面板的目錄一定是特別混亂無序的。所以為了創建出符合正常分類使用習慣的組件目錄,就要做出調整。
首先就是建議在項目文件中創建一個獨立的頁面 Page 用來存放引用組件,任何新增的引用組件我們都需要將它置入到該頁面中。且不要將引用組件直接置入到畫板中,這樣它就不會生產包含畫板的層級出來。

然后,我們就可以在文件命名中,使用正斜杠 Slash 符號 “/” 作為層級劃分依據。比如下面的案例,包含相同上級結構的組件會被聚合到一個目錄層級中:

這種命名結構帶來的另一個好處,就是處于同一個目錄層級下的組件,在屬性面板中可以進行快速的切換。尤其是一些相近的組件要做替換不用再在樹樁列表中重新找一遍,直接通過下拉菜單替換即可。

使用命名方式來梳理組件列表,完成有邏輯性、清晰的組件目錄,可以極大地提升組件的利用率和效率。但命名必然不是一邊創建組件一邊憑感覺命名的,而是一開始就要在外部完成的,例如通過思維導圖的方式制定出結構大綱,才能保證最終效果符合預期。

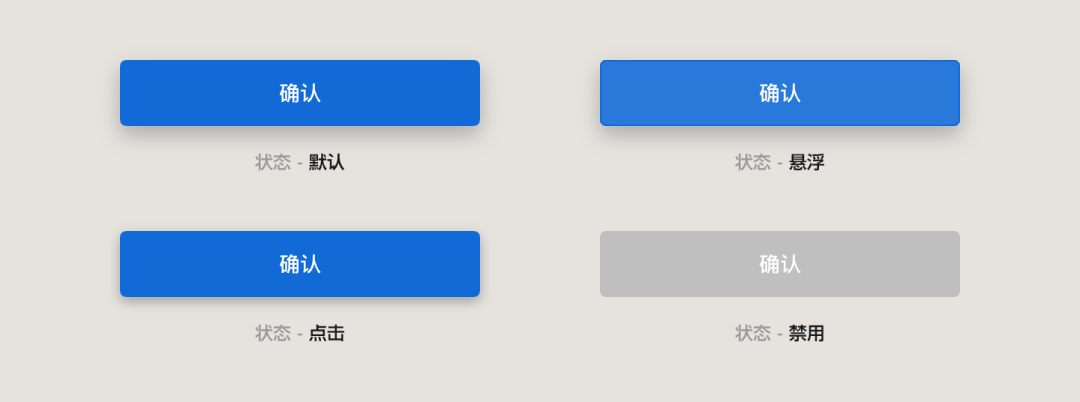
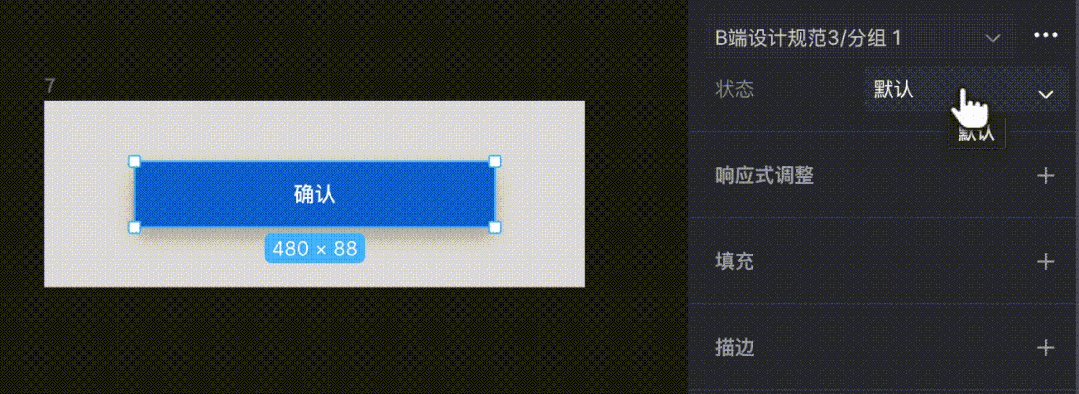
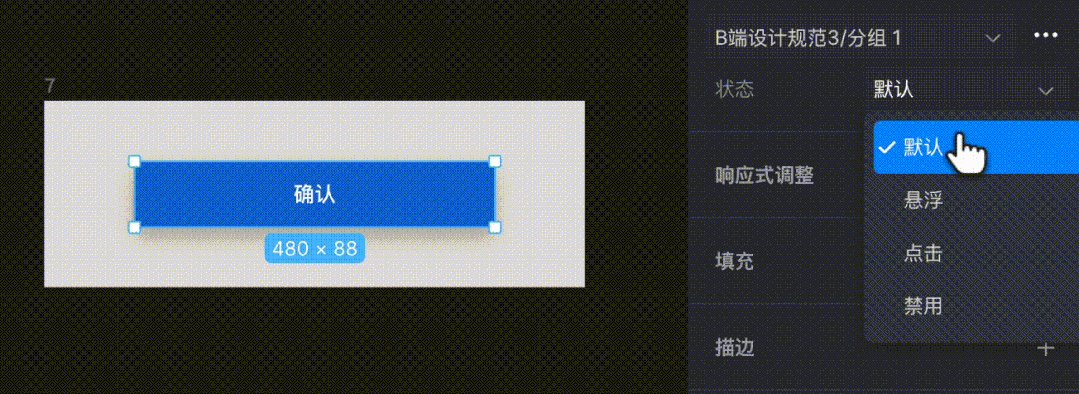
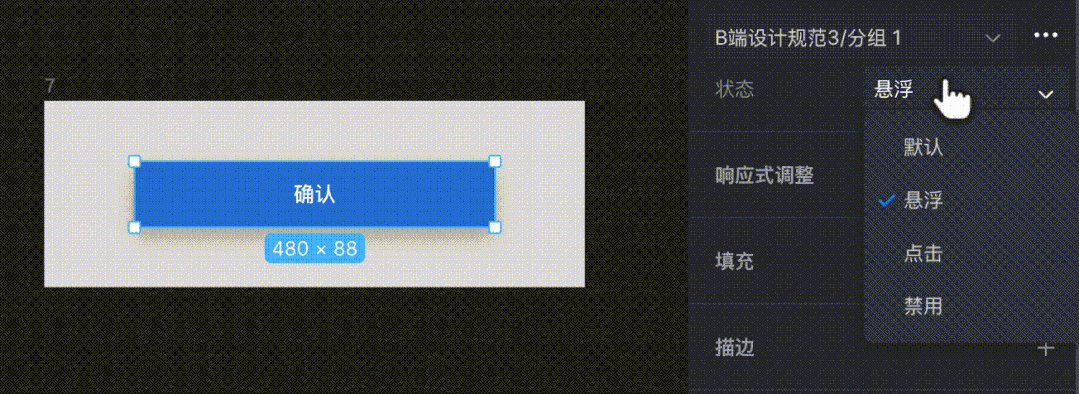
組件的應用中,除了不同組件的引用外,過去最讓我們頭痛的就是同一個組件的不同狀態。比如一個簡單的按鈕,就包含非常多的類型,默認、懸浮、按壓、點過、禁用、讀取等等。

為了在項目中可以使用組件的不同狀態,就需要我們在命名上下功夫,比如:
就是用前面提到的右側下拉菜單,來完成同一組件的不同狀態切換。理論上這么實現是沒有問題的,但在實踐過程中,不僅組件列表的數量要大大增加,且下拉菜單第一步只改狀態顯得非常局促……
所以,從 Figma 開始推出了變體 Variants 功能,來更好地應對同一組件不同狀態的高效應用。目前該功能已經在線上 UI 設計軟件中普及。
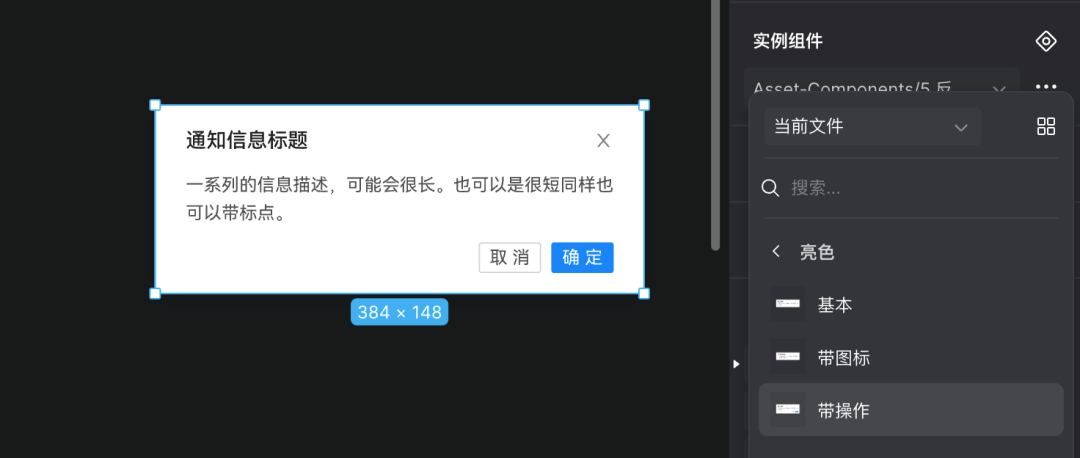
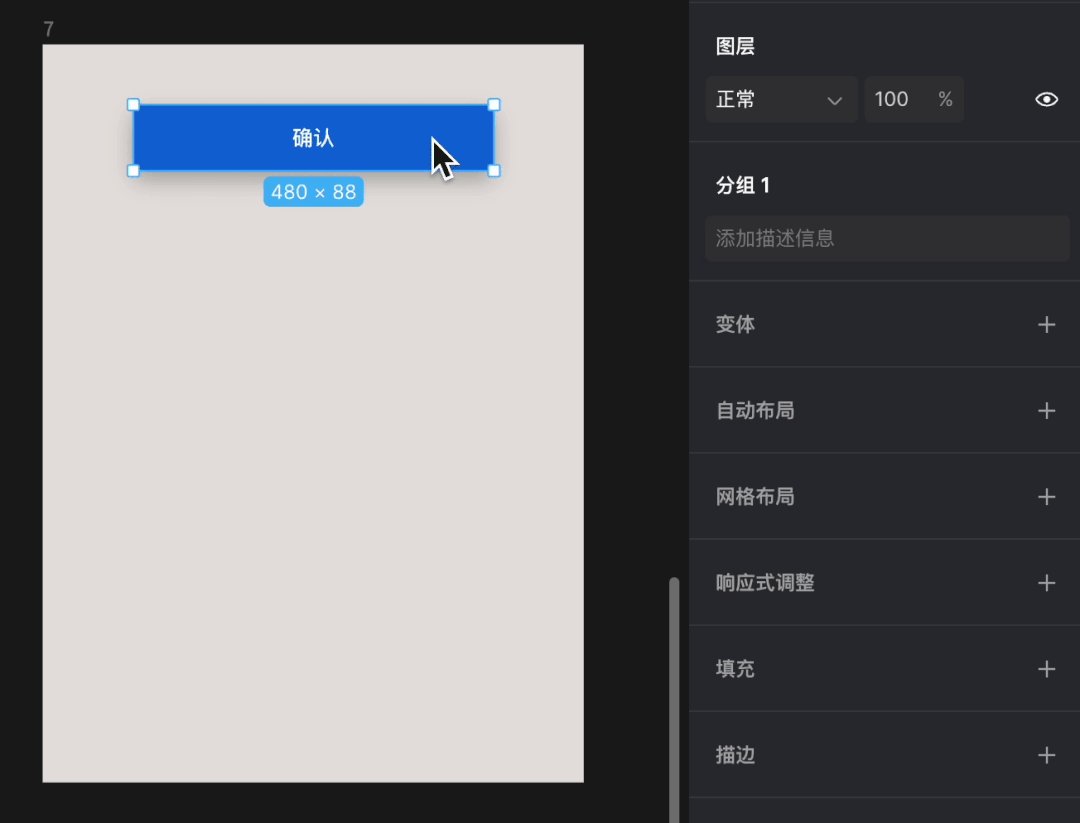
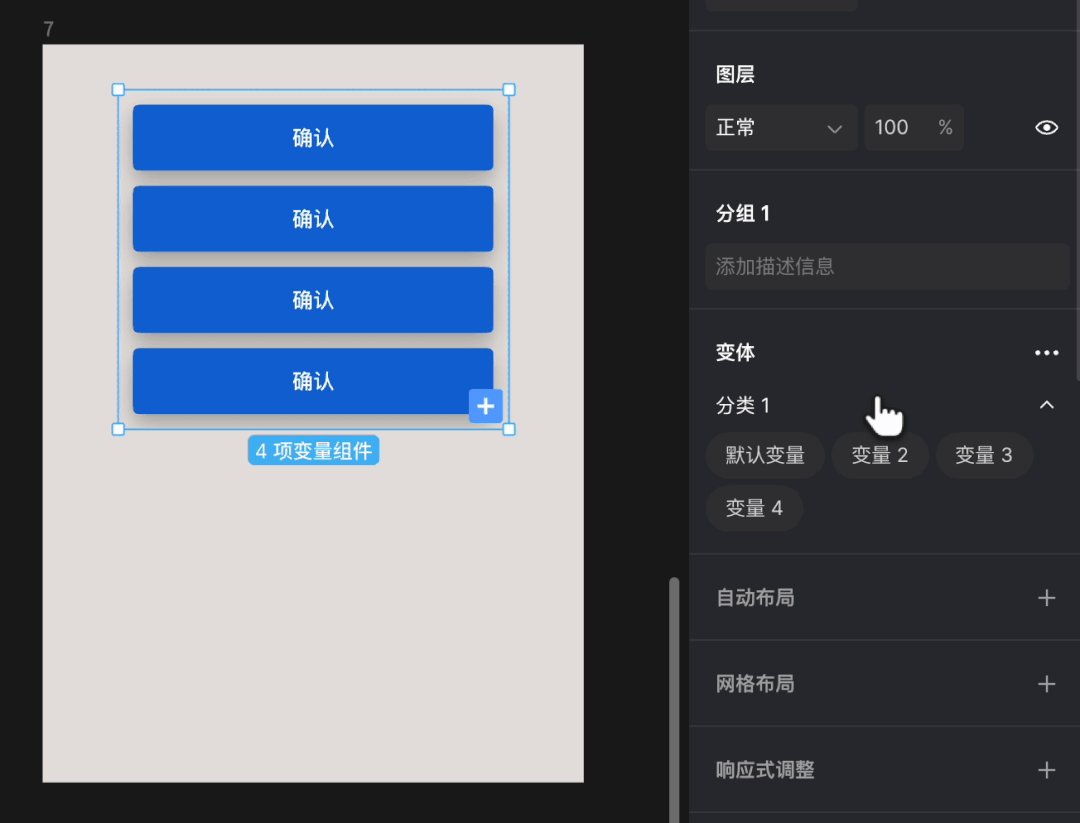
在即時設計中,只要創建了引用組件,那么選中它后右側就會有 “變體” 一欄,點擊它就可以針對該組件創建出變體效果。

變體中原來的組件一分為二,并不是完全生成出一個全新的組件,而是在這個組件的概念下創建了一個新的狀態出來,在組件列表面板中沒有生成任何新的內容。
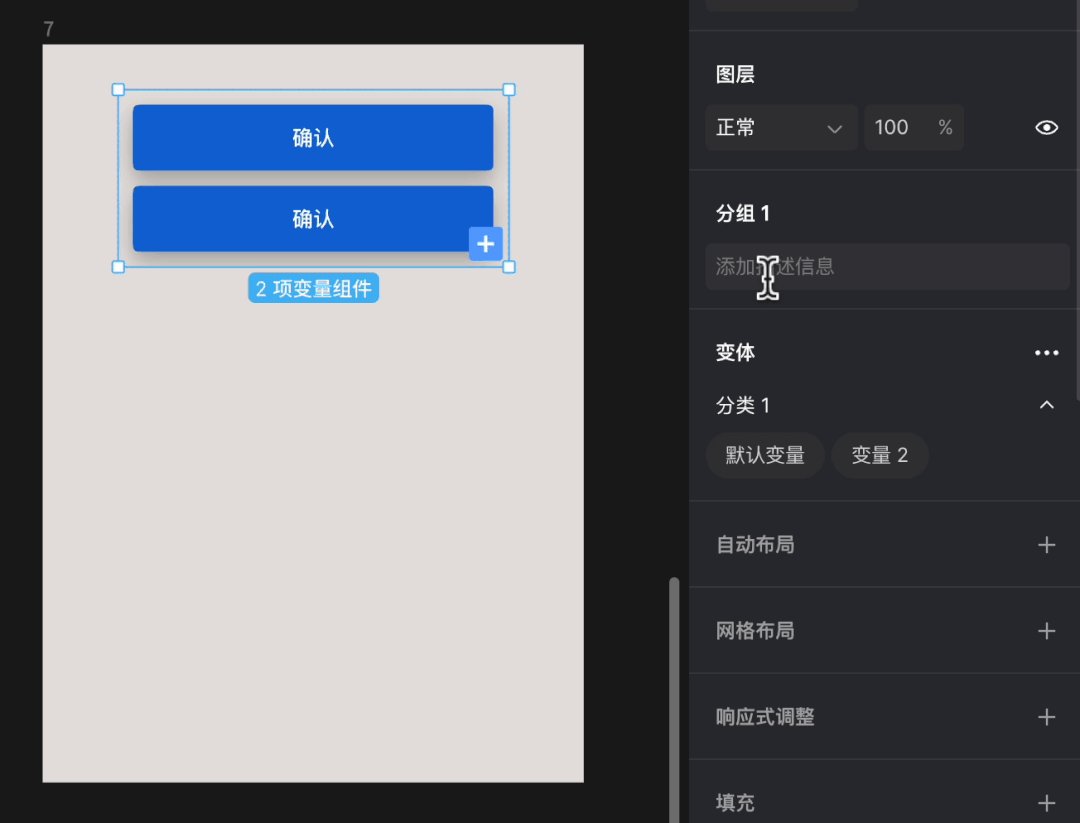
但是當我們再添加一個該組件的副本以后,就會發現它的右側多了一個條目和下拉菜單,通過這個下拉菜單就可以切換剛才變體內的不同組件。
比如我們在變體內選中兩個組件,在右側變體的下拉菜單中可以點擊修改命名,將它們分別改成 “默認” 和 “選中”,再修改對應的樣式。然后再應用同一個副本,就可以看見下拉菜單的內容也替換成了“默認” 和 “選中”,通過選擇不同的文字,就可以切換成對應的組件樣式。

這個功能可以很方便的切換組件的不同狀態,但如果它僅僅支持到這一步,那確實和使用命名編組的方法沒有本質區別。真正讓變體產生價值的,就在于同一組件的多屬性、多狀態支持。
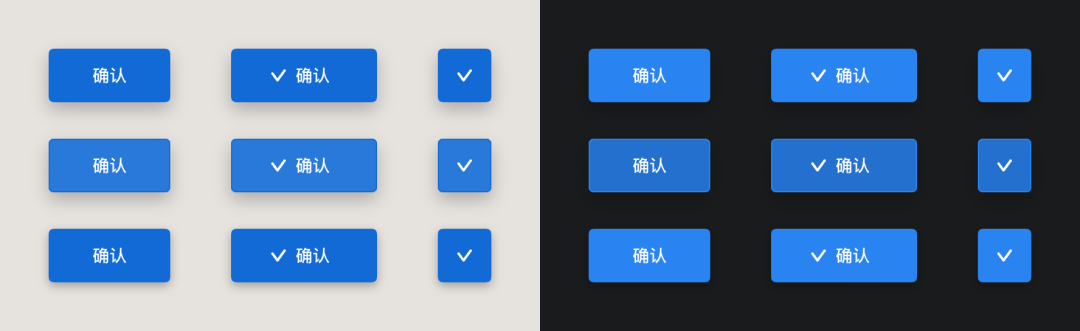
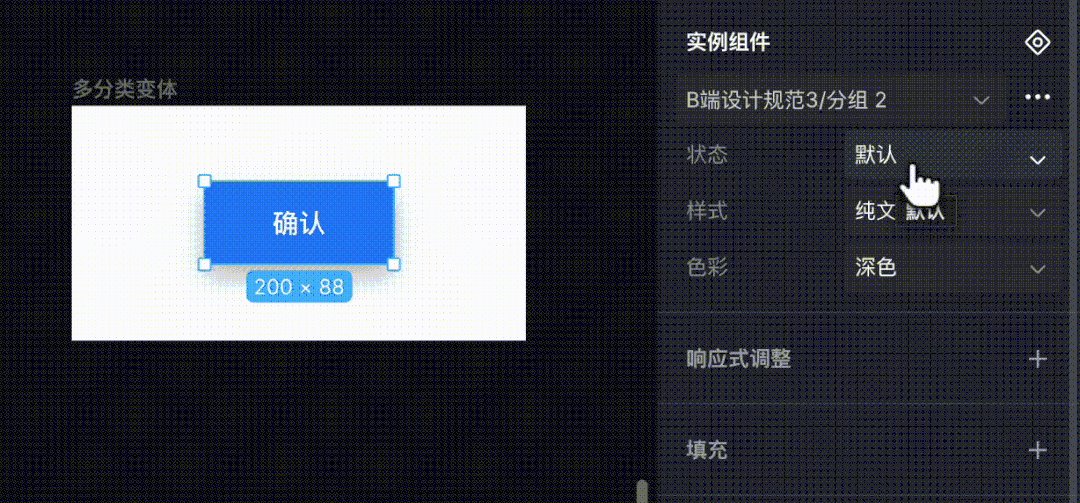
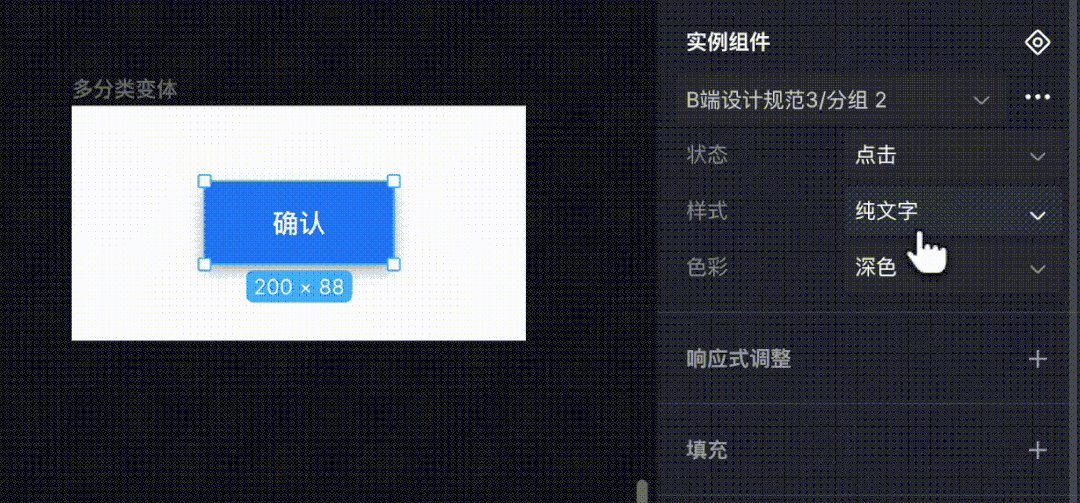
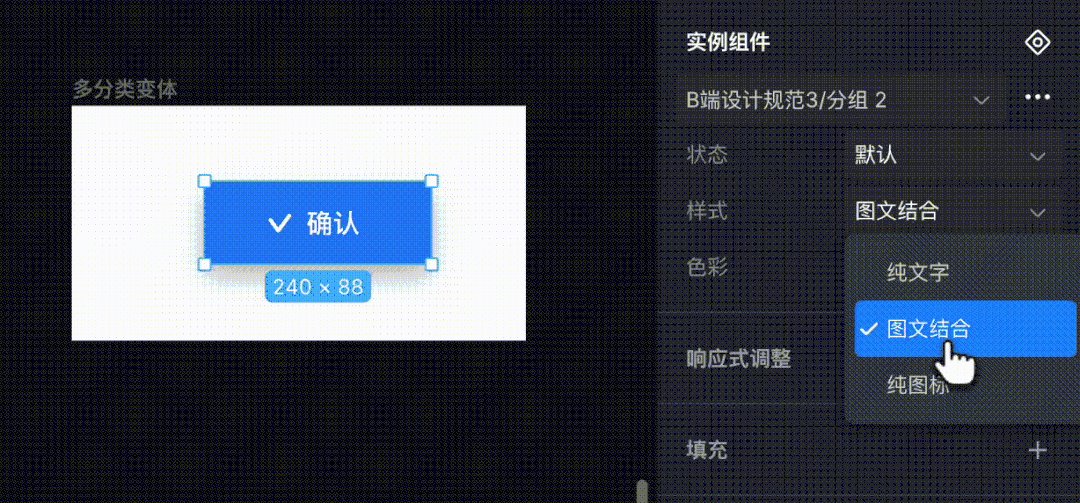
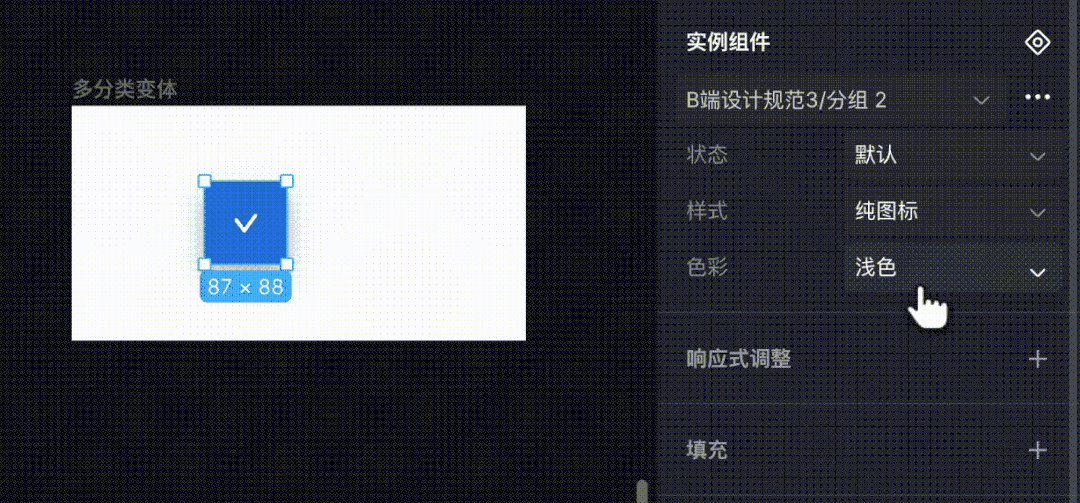
還用按鈕舉例,比如一個按鈕包含 3 種樣式:純文字、純圖標和文字加圖標,再包含 3 種狀態:默認、懸浮、點擊,還有淺色和深色模式……
也就意味著,按鈕包含樣式、狀態、色彩三種屬性,每個屬性中的值可以相互結合,那么總共就要設計出 18 個對應的按鈕出來。

如果我們使用變體每個樣式命名一個名字,那么下拉菜單有12個選項選起來也是很頭疼的。所以,變體允許我們自定義組件屬性和值,幫助我們更好的歸類和選擇組件樣式。
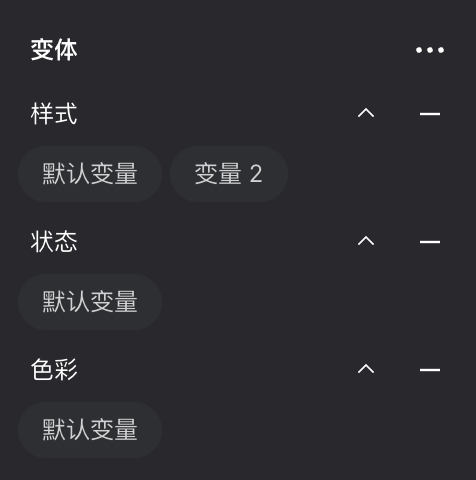
所以,在變體面板中,我們可以在更多選項中選擇添加分類就添加對應的屬性內容,添加出 3 個分類后,通過雙擊修改它們的名字為 ”樣式“、”狀態“、”色彩“。

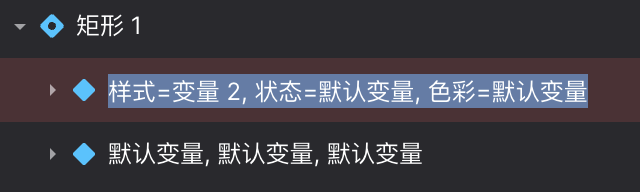
有了屬性,變體下方的組件命名就會根本變更。如下圖所示,默認一次顯示屬性值,雙擊則可以查看對應的屬性名和值。

即變體的基本命名語法為 —— 屬性1 = 對應類型, 屬性2 = 對應類型, 屬性3 = 對應類型。
我們就可以通過這種語法方式完成對上方按鈕的統一命名,如:
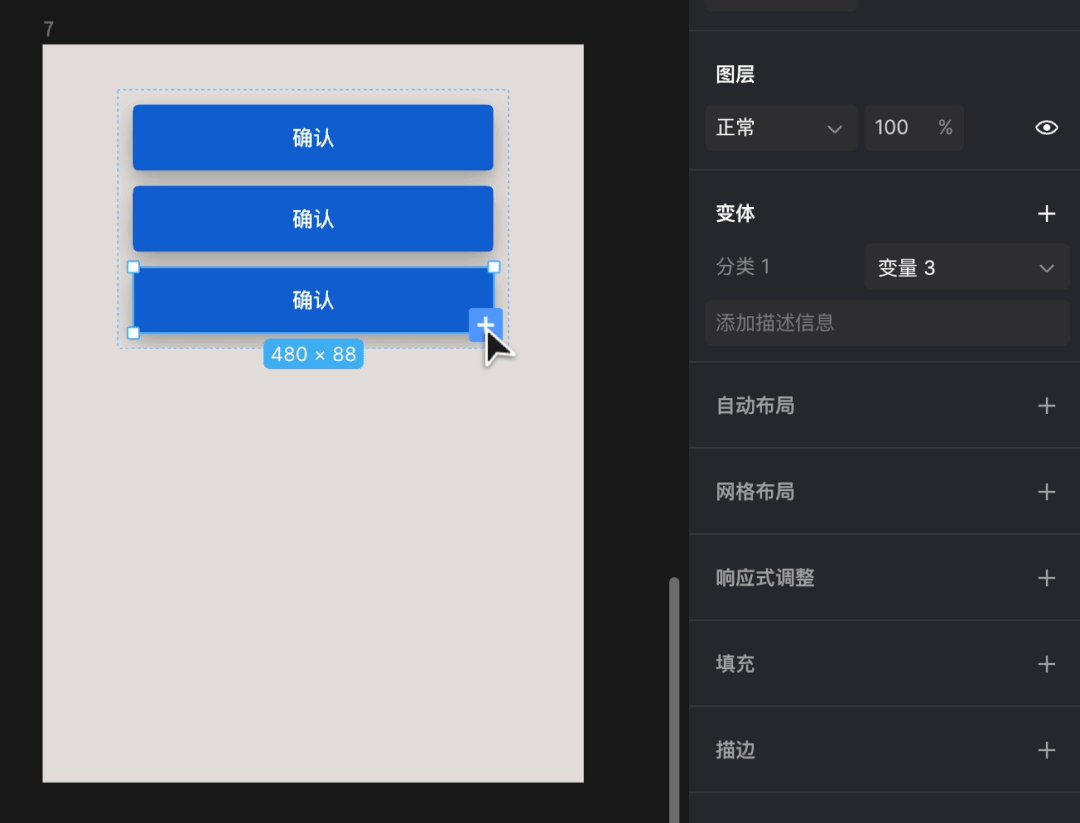
然后,將這些組件統一添加到同一個變體下,之后創建的副本,就可以在右側變體面板中進行多維度的選項操作了。

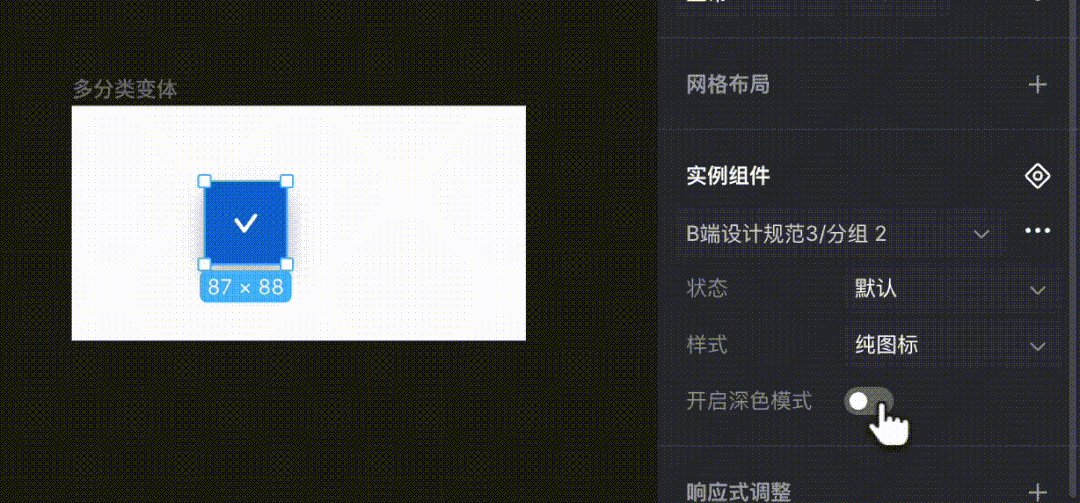
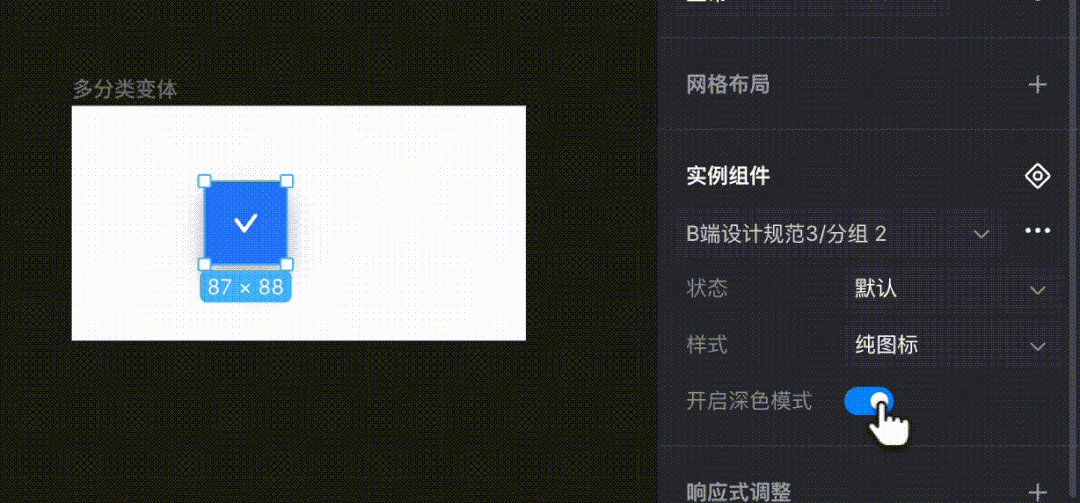
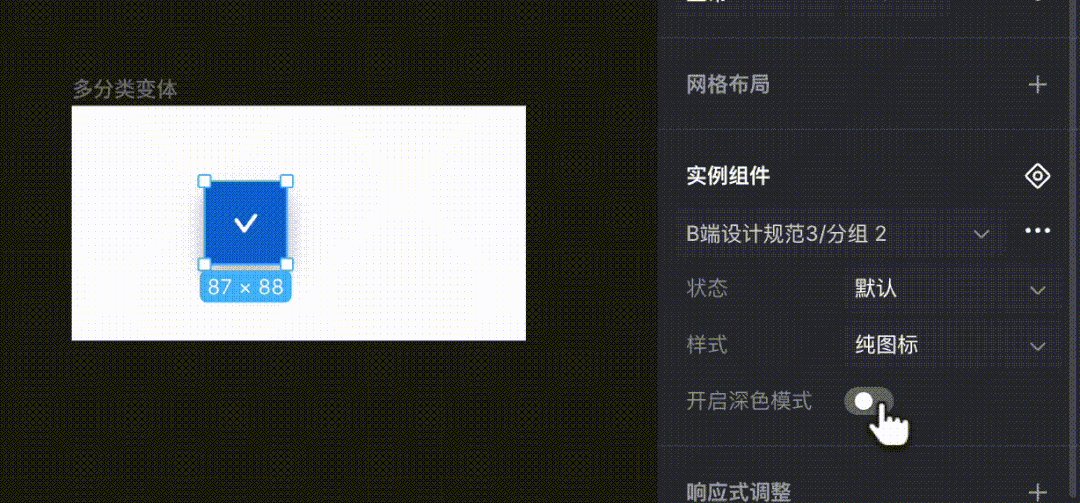
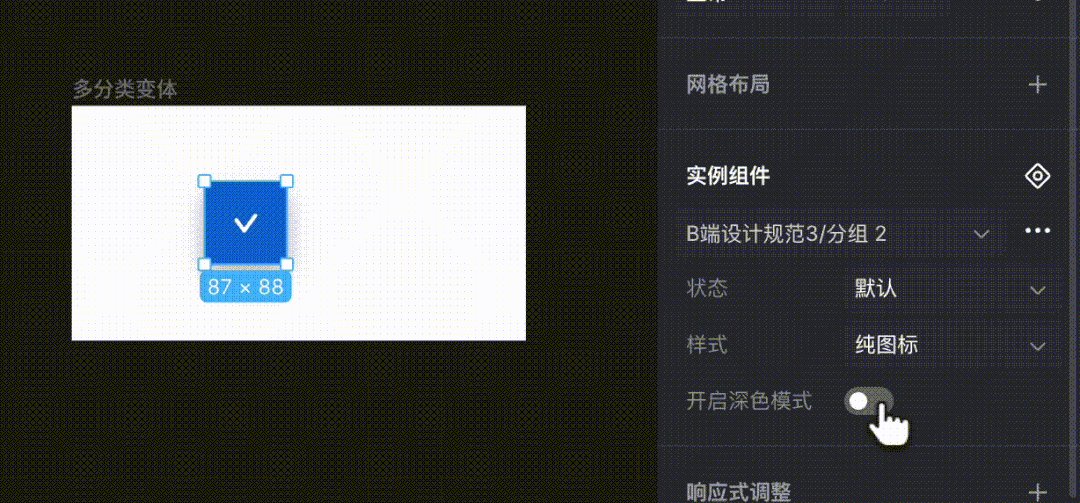
具體的變體設置,分類、值的設置,可以自己在軟件中摸索,我就不演示了。這里再額外提一個功能,就是對值的設置上,還可以應用 “布爾” 的規則,即選項中只包含 “是” 或 ’否“。
如果我們在色彩的值中只使用 ”是,否“、”yes,no“、”開,關“ 等反義詞,那么副本變體選項中就會啟用開關按鈕,來替代原本的下拉菜單,提升操作的效率。

變體的使用可以很好的減少組件面板中組件的數量,提升組件狀態切換的效率。如果一個組件創建變態后被嵌套在另一個組件之下,那么這個復合組件也可以快速修改下級組件的變體類型。
雖然變體功能看起來非常強大,但它并不能適用所有場景,因為修改起來影響的要素過多。它更適用于基礎的控件和組件類型。如果針對復雜組件,尤其是包含多層組件嵌套的場景,往往使用命名的方式會比使用變體更有效率,這就需要大家自己在項目中積累經驗做判斷。
通過前面的功能,就可以完成組件庫的對應設置了,你可以在這個項目文件中調用這些組件完成項目。
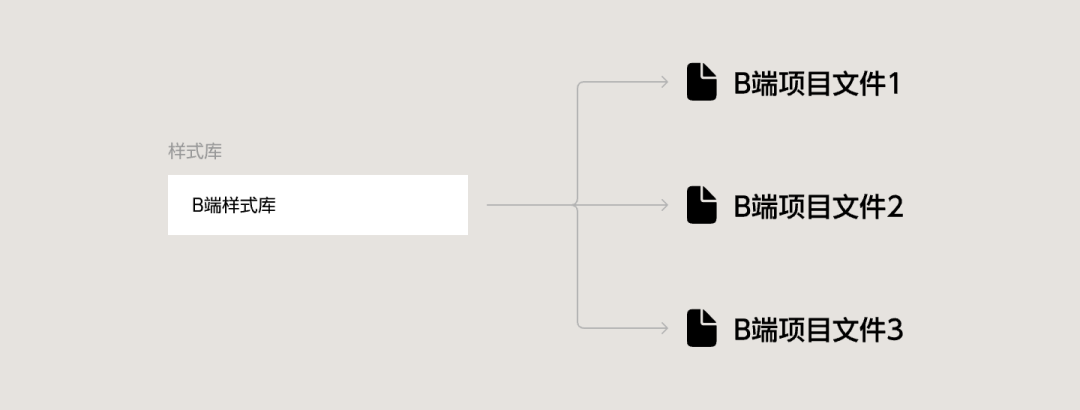
但實際項目中,組件庫的使用可不能被局限在一個項目文件里,我們往往會創建很多個項目文件,來設計不同的流程、版本、模塊。于是,這些不同的文件都需要調用同一個樣式和組件庫。

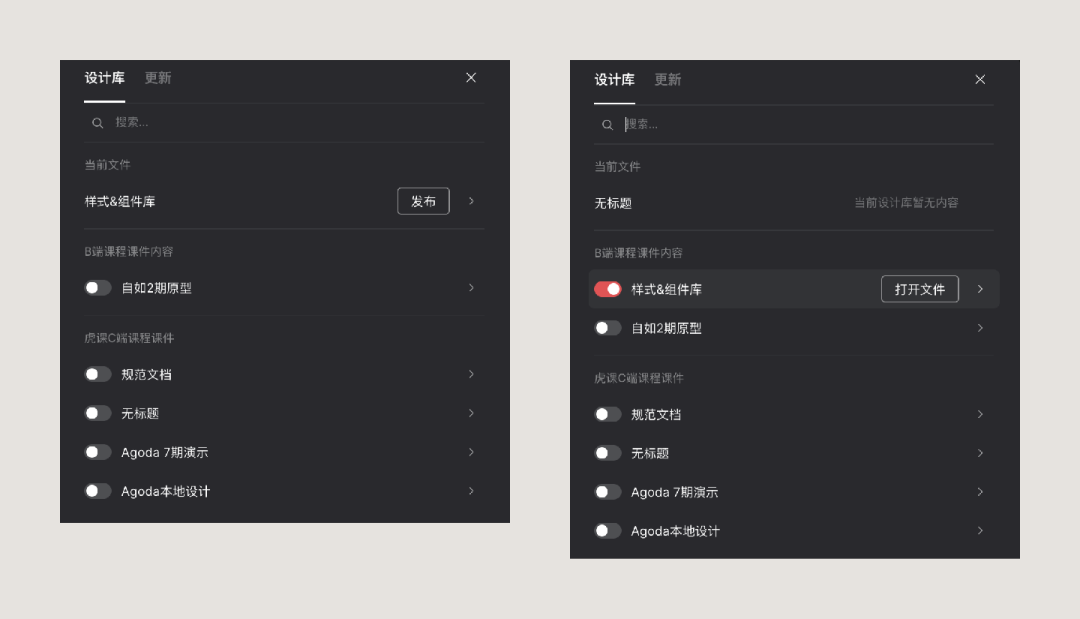
所以,要讓包含規范的文件能被其它文件引用,就需要我們在組件面板中,點擊設計庫按鈕,在彈窗中點擊 ”發布“,將它創建成一個設計資源庫。這樣,我們在別的文件中再次打開這個面板,就可以看到這個資源的開關,點擊開關后,該文件就能調用里面的樣式和組件了。

在項目中,需要先新建團隊并邀請相關成員,然后再創建設計資源庫,那么其他設計師才可以引用該資源來完成相關頁面的設計。
至于每次原文件更新并落實到引用的其它文件這些細節操作,就需要大家自己去實踐了。
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者,文章的版權歸原作者。如涉及版權問題,請及時與我們取得聯系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數據可視化設計公司、UI交互設計公司、高端網站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司