2023-2-5 博博
可視化圖表是提升信息傳遞效率的一種有效方法,特別是在B端平臺中經(jīng)常遇到對統(tǒng)計的數(shù)據(jù)分析總結(jié)的呈現(xiàn)。我們設計師在設計圖表的過程中,如果沒有系統(tǒng)的可視化知識,會出現(xiàn)設計的圖表雖然美觀但圖表不能很好的反應數(shù)據(jù)的情況。那么,在復雜的數(shù)據(jù)關(guān)系中如何設計和選用圖表,如何在好看的同時提升信息傳達效率,看完這篇文章希望對你的設計過程有所幫助。
// 為什么要數(shù)據(jù)可視化
數(shù)據(jù)可視化就是用圖表來表示數(shù)據(jù)信息,它所傳達的信息包括你所拿到的數(shù)據(jù)源和你分析后的結(jié)果,再通過圖形強化用戶的理解和記憶。能讓用戶簡潔明了的獲取更多的信息,是我們可視化的最終目的。

舉個例子,同樣一組數(shù)據(jù),用表格的形式呈現(xiàn)是很難有所洞察的;如果將各個地區(qū)維度的數(shù)據(jù)聚合以柱圖形式呈現(xiàn),很容易就能看出各個地區(qū)間數(shù)據(jù)的差異,并從中洞察規(guī)律
關(guān)于如何設計好數(shù)據(jù)可視化圖表,這邊總結(jié)了三個步驟:選擇適合的圖表,強化視覺層次,圖表響應式適配。
一、選擇適合的圖表
數(shù)據(jù)可視化的圖表種類繁多,當我們真的開始作圖,往往會遇到一個困境:有這么多類型,要如何選擇正確的圖表呢?首要依據(jù)是考慮所要傳達的信息意圖,即所要制作的圖表它的任務是什么,再通過分析數(shù)據(jù)關(guān)系來選擇表達方式;第二層意圖是圖表傳達內(nèi)容,這時候我們就需要根據(jù)數(shù)據(jù)的特征去突出和強化。
1. 分析數(shù)據(jù)關(guān)系
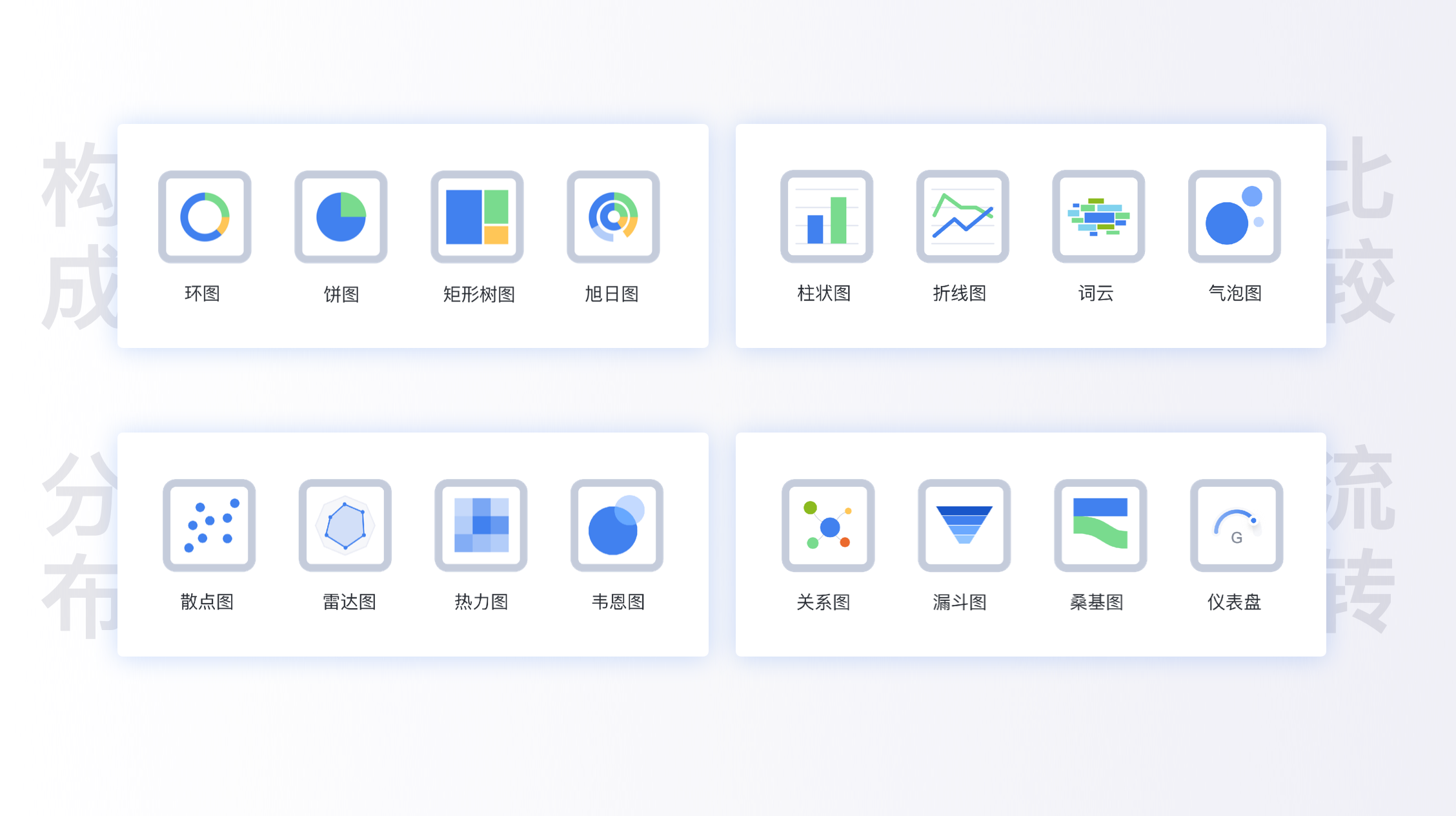
根據(jù)數(shù)據(jù)分析的方式來看,每一種圖表都對應了一種數(shù)據(jù)關(guān)系。從數(shù)據(jù)的維度出發(fā)弄清呈現(xiàn)結(jié)構(gòu),再結(jié)合數(shù)據(jù)關(guān)系作出選擇。了解圖表的可能知道,一般圖表的數(shù)據(jù)關(guān)系有構(gòu)成、比較、分布,以商業(yè)數(shù)據(jù)為例,常見的還有流轉(zhuǎn)關(guān)系。

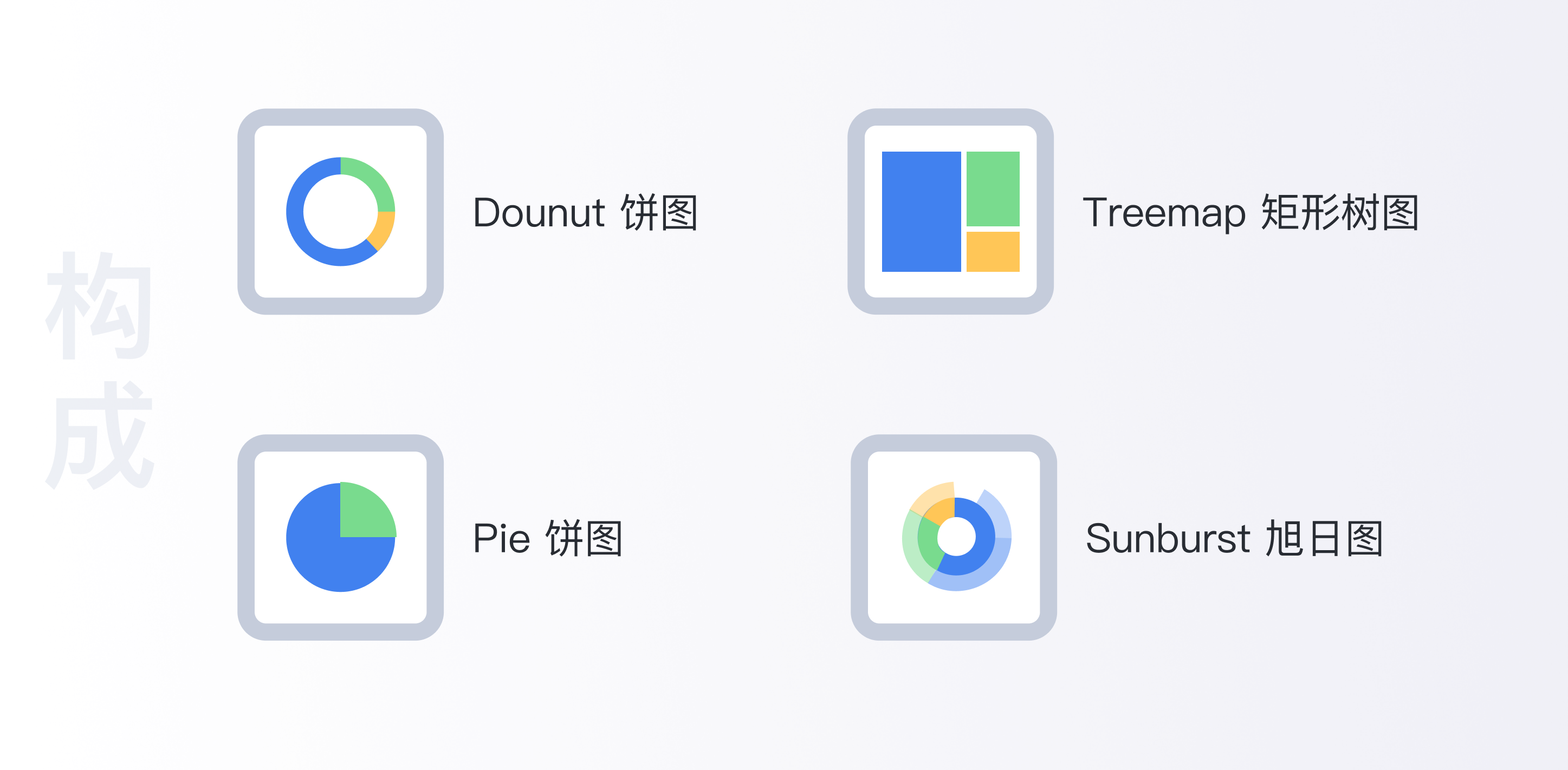
構(gòu)成關(guān)系
構(gòu)成關(guān)系的圖表表達的是部分和整體的關(guān)系,用于分析總體和各部分的占比比例,構(gòu)成關(guān)系一般局部元素加起來為總數(shù)。如果只是想對比個別組成部分的大小,也可以使用比較關(guān)系的圖表。
常用圖表:餅/環(huán)圖、堆疊圖、面積圖等,如涉及到層級結(jié)構(gòu),還會用矩形樹圖或旭日圖等特殊結(jié)構(gòu)圖表。
關(guān)鍵詞:“占比、比例、百分比”

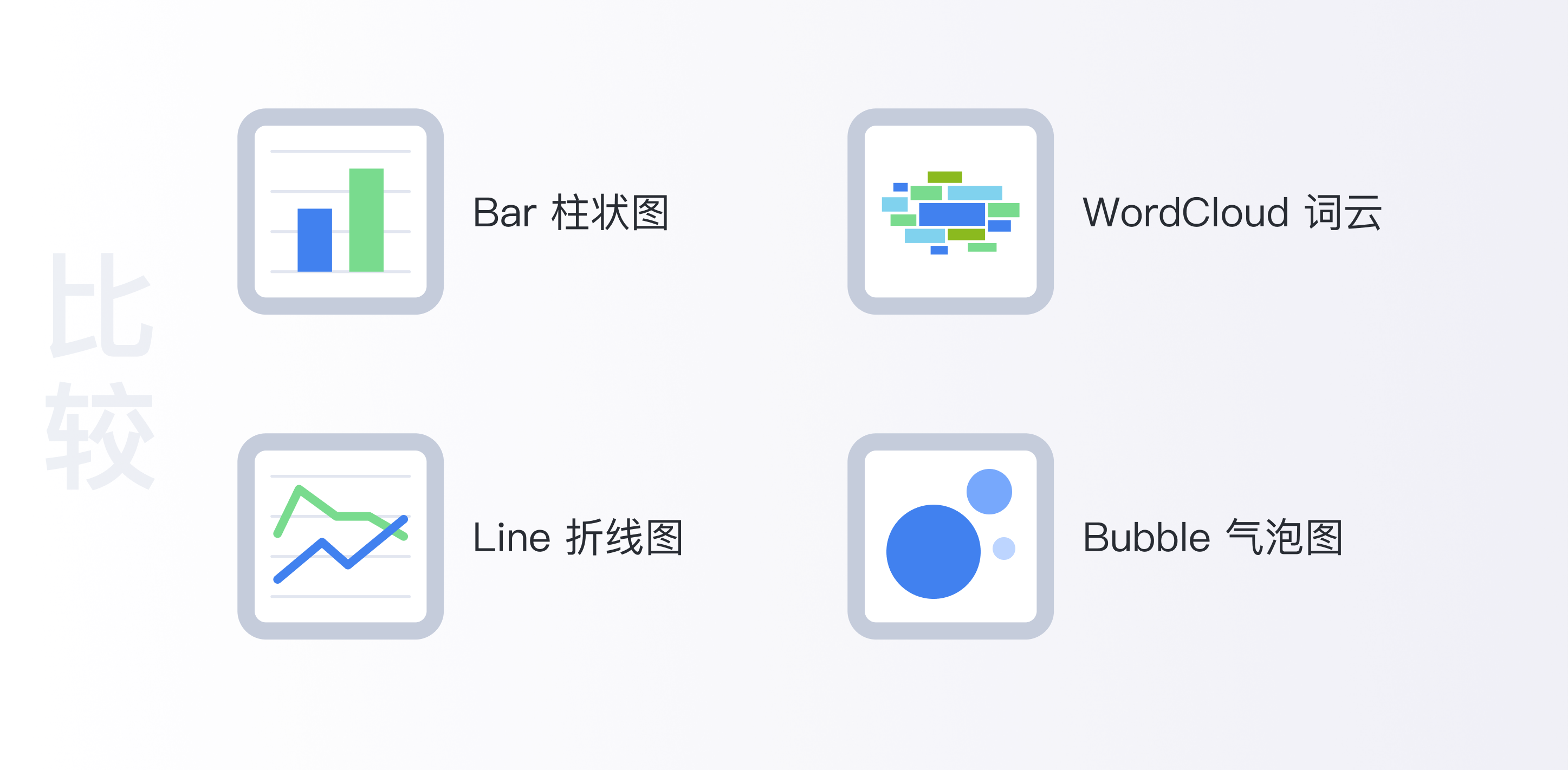
比較關(guān)系
比較關(guān)系是基礎(chǔ)分析中常用的一種圖表類型。在一定的取值范圍內(nèi),通過對兩個或兩個以上的指標分析,可以直觀的看到變化和差距。對比分析包括趨勢對比和分類對比兩種形式,趨勢對比用于表示一段時間內(nèi)數(shù)據(jù)的變化,分類對比用于比較數(shù)據(jù)規(guī)模。
常用圖表:趨勢對比常用圖表有折線圖、散點圖等;分類對比常用條形圖、柱狀圖、氣泡圖等。
關(guān)鍵詞:“增減、升降、漲跌、波動”

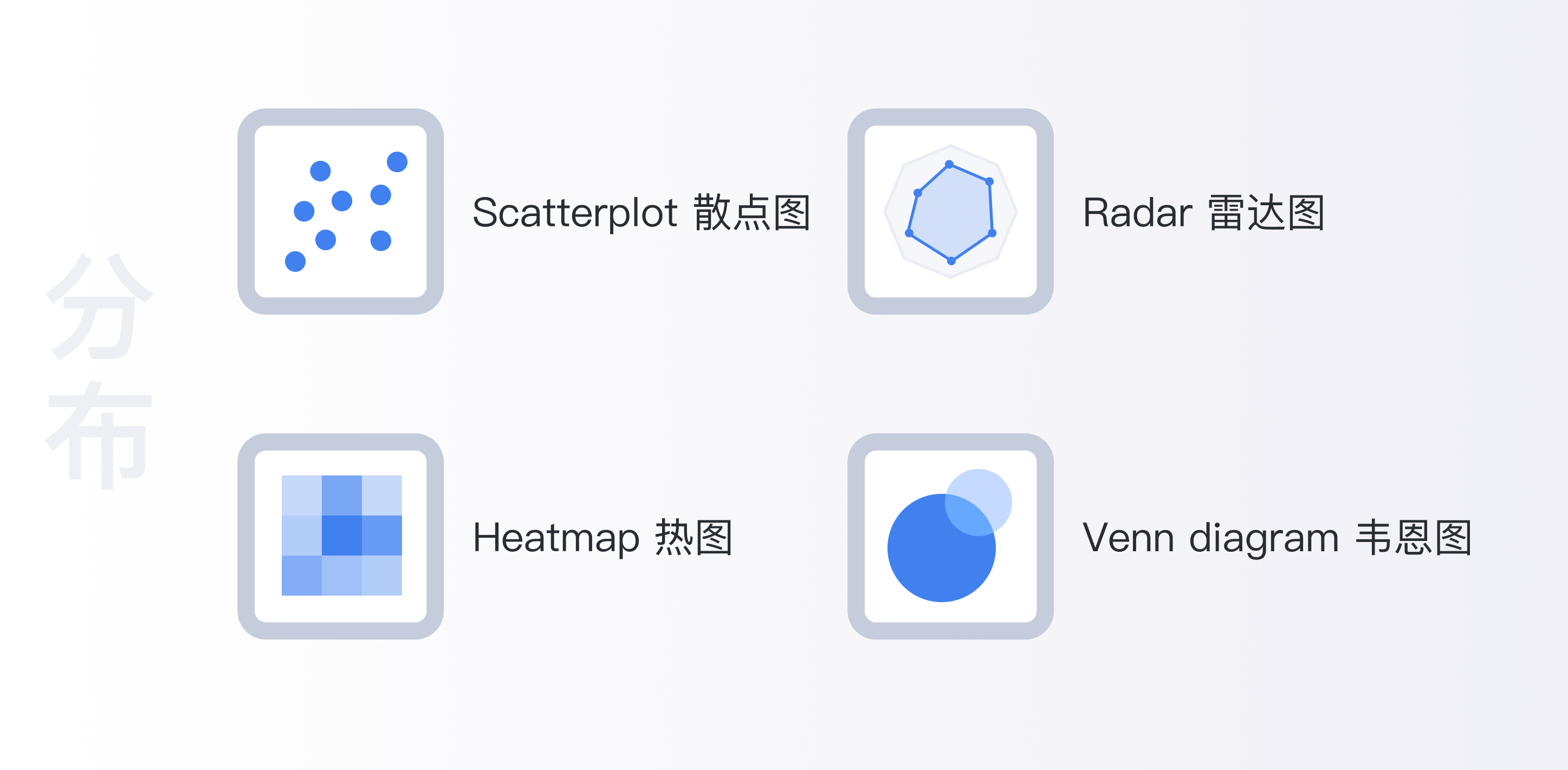
分布關(guān)系
利用空間分區(qū)來展示數(shù)據(jù)之間的分布關(guān)系,常用于體現(xiàn)兩個或以上數(shù)據(jù)的相關(guān)性。
常用圖表:散點圖、熱力圖、雷達圖等
關(guān)鍵詞:“隨著……而變化、A/B之間的相關(guān)性、交/并集”等

關(guān)聯(lián)與流轉(zhuǎn)
流轉(zhuǎn)關(guān)系是B端數(shù)據(jù)常用的一種關(guān)系,它可以動態(tài)的體現(xiàn)相關(guān)路徑下對象之間的關(guān)系、狀態(tài)、數(shù)據(jù)量的流轉(zhuǎn)變化等,以面積或顏色深淺展示了多個狀態(tài)或?qū)ο笾g的流動量或流動強度。
常用圖表:關(guān)系圖、桑基圖、漏斗圖、進度圖等
關(guān)鍵詞:“流程步驟、留存、轉(zhuǎn)化、關(guān)系”

2. 分析數(shù)據(jù)特征
按數(shù)據(jù)關(guān)系和分析目的選擇好圖表類型后,第二步是根據(jù)數(shù)據(jù)特征選擇更加適合的展示方式。從數(shù)據(jù)分析的角度常見數(shù)據(jù)特征有:變量特征、維度特征、層級特征、流程特征。
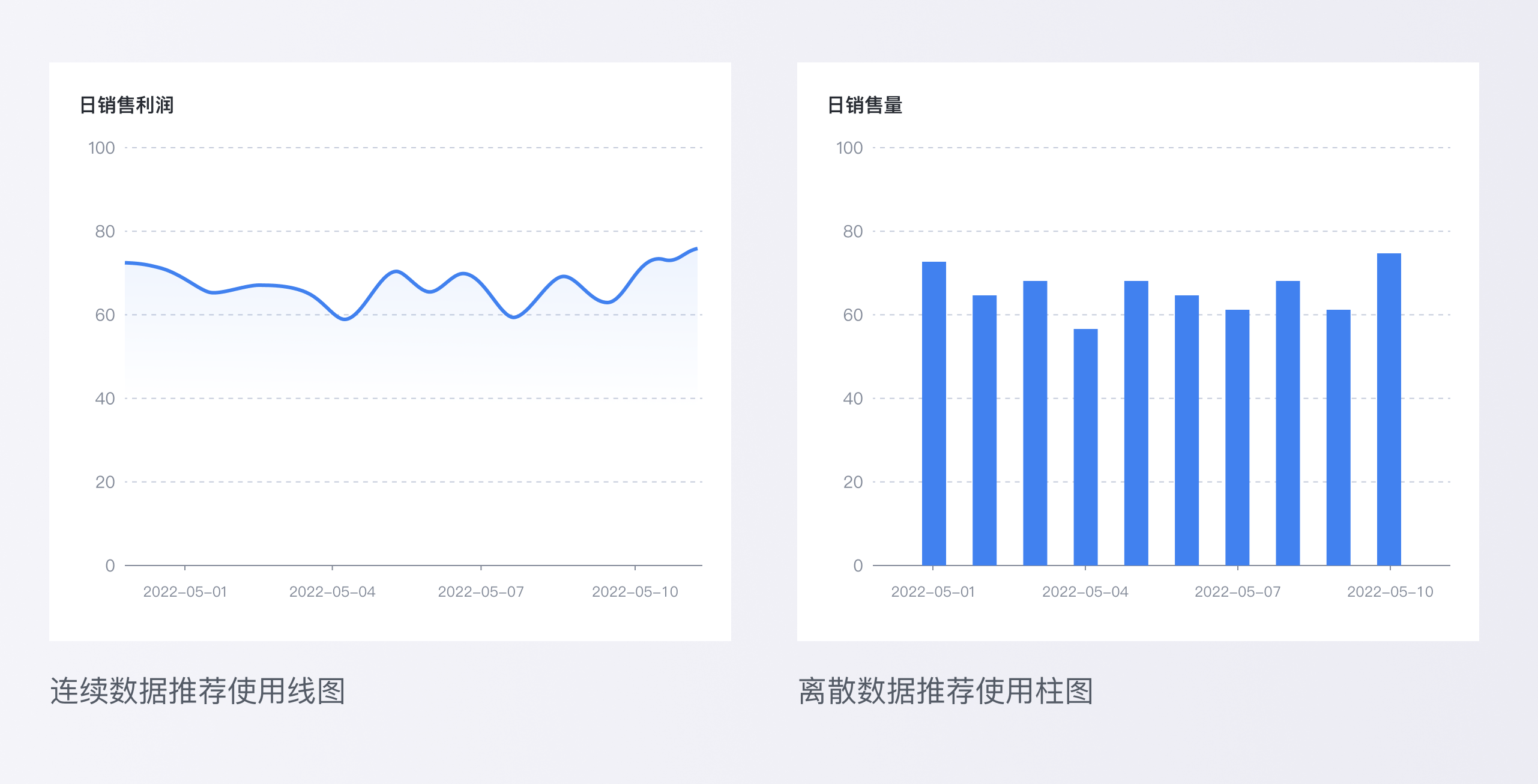
變量特征
分辨一個指標通常有兩類特征,按變量值是否連續(xù)可分為連續(xù)數(shù)據(jù)與離散數(shù)據(jù)兩種。連續(xù)數(shù)據(jù)通常會統(tǒng)計一組數(shù)據(jù)的變化趨勢,離散數(shù)據(jù)通常統(tǒng)計各分類下數(shù)量的變化。

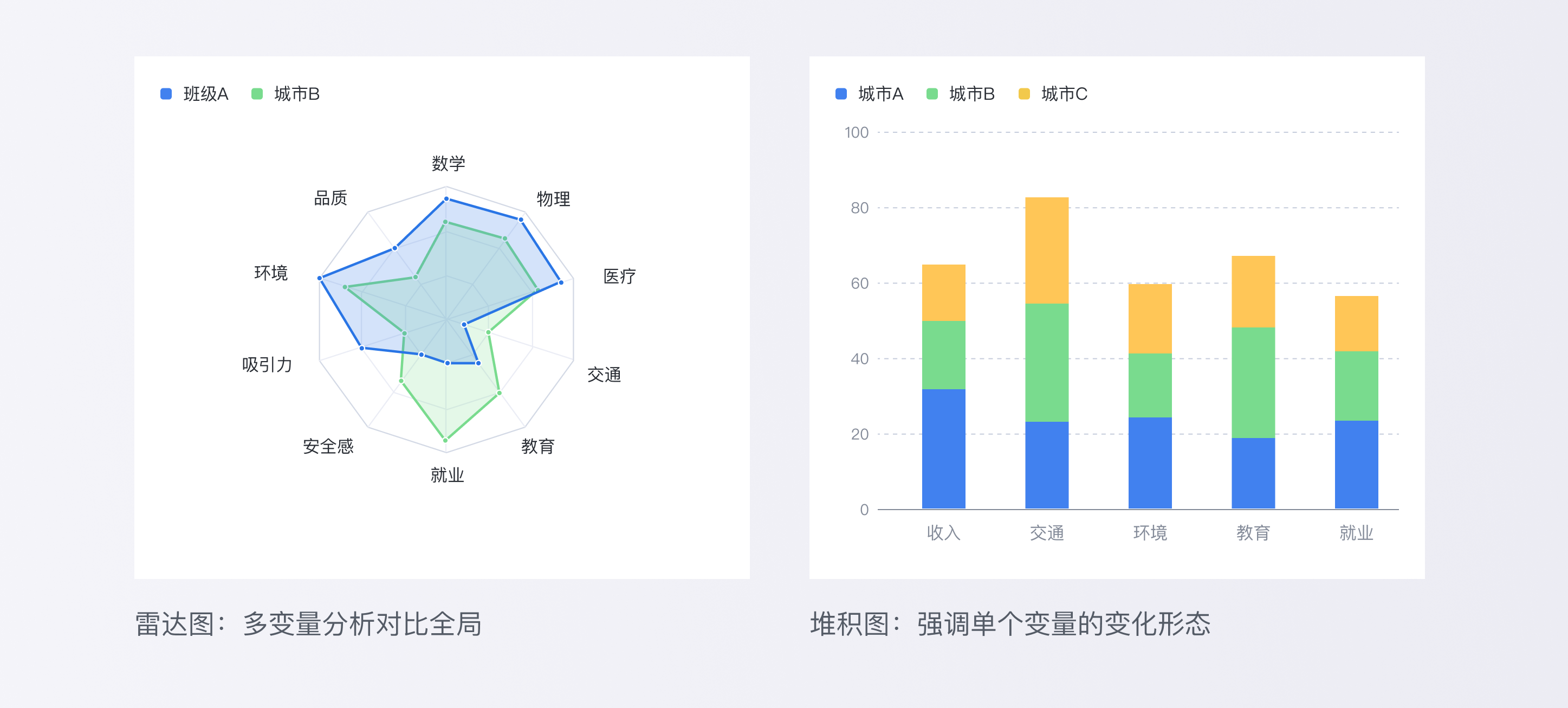
維度特征
多維度分析需要將多個變量在同一平面上直觀的表示,可以選擇使用極坐標系去展示多個維度變量。如果希望對比多組數(shù)據(jù),可使用不同顏色進行分類

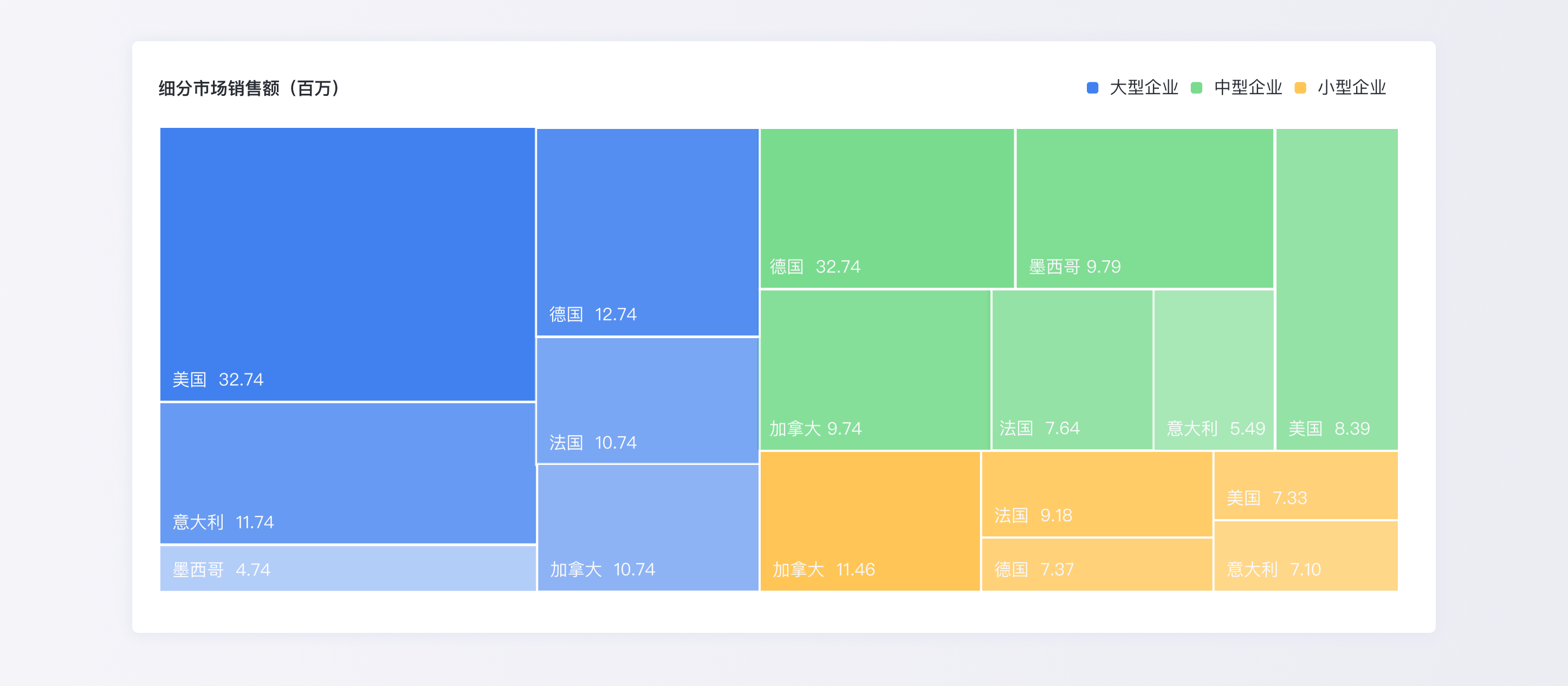
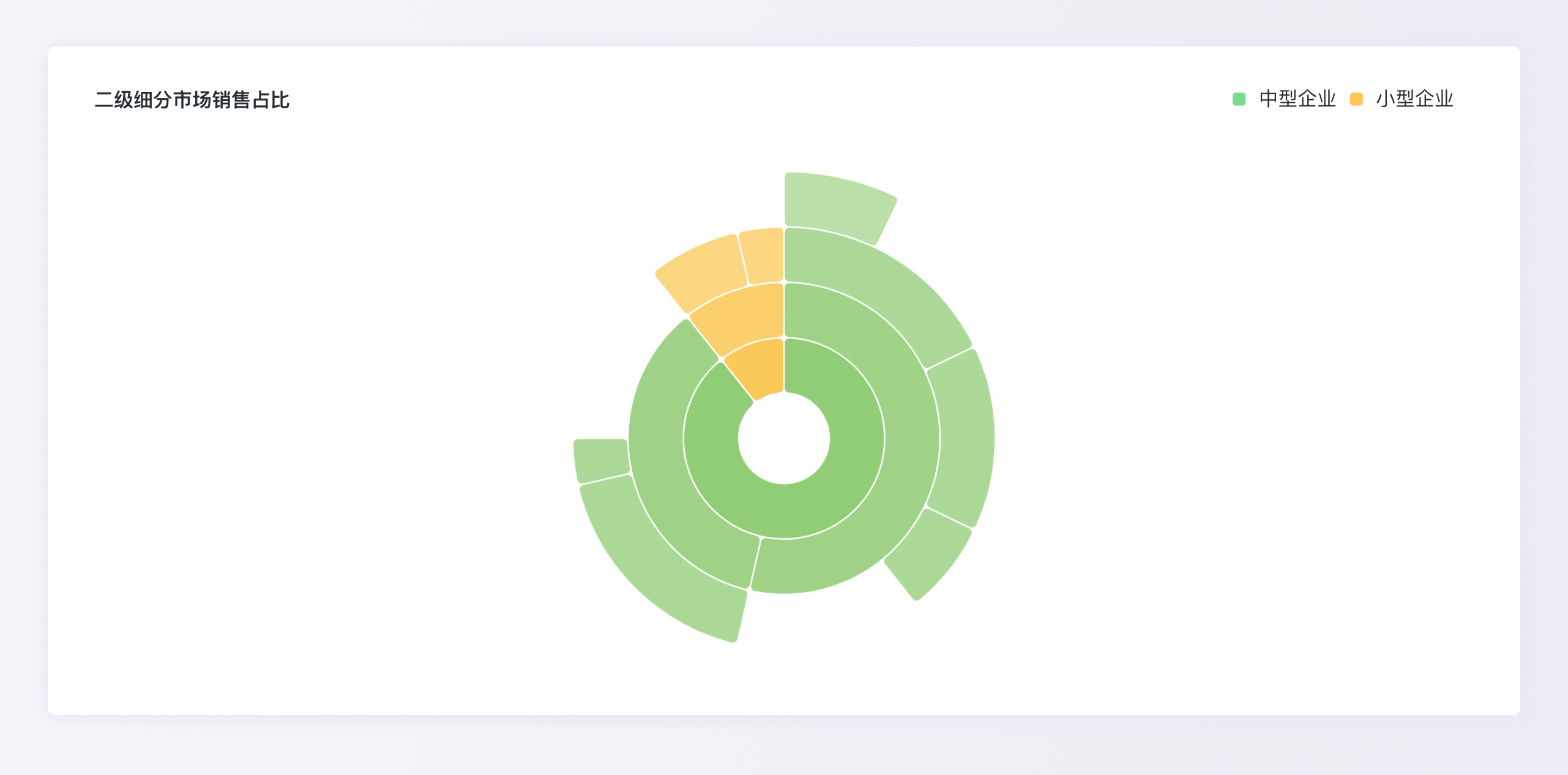
層級特征
多層級數(shù)據(jù)由多個部分構(gòu)成一個整體,又稱樹形結(jié)構(gòu)數(shù)據(jù)。除了用結(jié)構(gòu)樹圖表表現(xiàn)以外,還可以考慮以下兩種圖表類型:

例如:上圖顯示了市場銷售額的來源結(jié)構(gòu)。長方形的大小取決于各國家的平均銷售額,通過色調(diào)來區(qū)分不同類型,顏色的深淺代表分類下的子集,面積體現(xiàn)銷售占比。對比一般結(jié)構(gòu)樹圖表,它的優(yōu)勢在于可以有效利用空間。

流程特征
流轉(zhuǎn)關(guān)系是表達數(shù)據(jù)轉(zhuǎn)化流程的重要類型,不僅包含統(tǒng)計意義上的數(shù)據(jù)總和,同時還表達了信息流轉(zhuǎn)的路徑;其中桑基圖和漏斗圖都可以表達路徑中流量的變化,不同的是桑基圖重點強調(diào)流量的強度和走向,漏斗圖更加注重突出轉(zhuǎn)化率和效果,根據(jù)不同的表達目的選用。

二、強化視覺層次
選擇合適的圖表后,在信息傳達上也需要正確的表達,展示形式美觀的同時能夠清晰的體現(xiàn)數(shù)據(jù)特點。
1. 強化數(shù)據(jù)特性
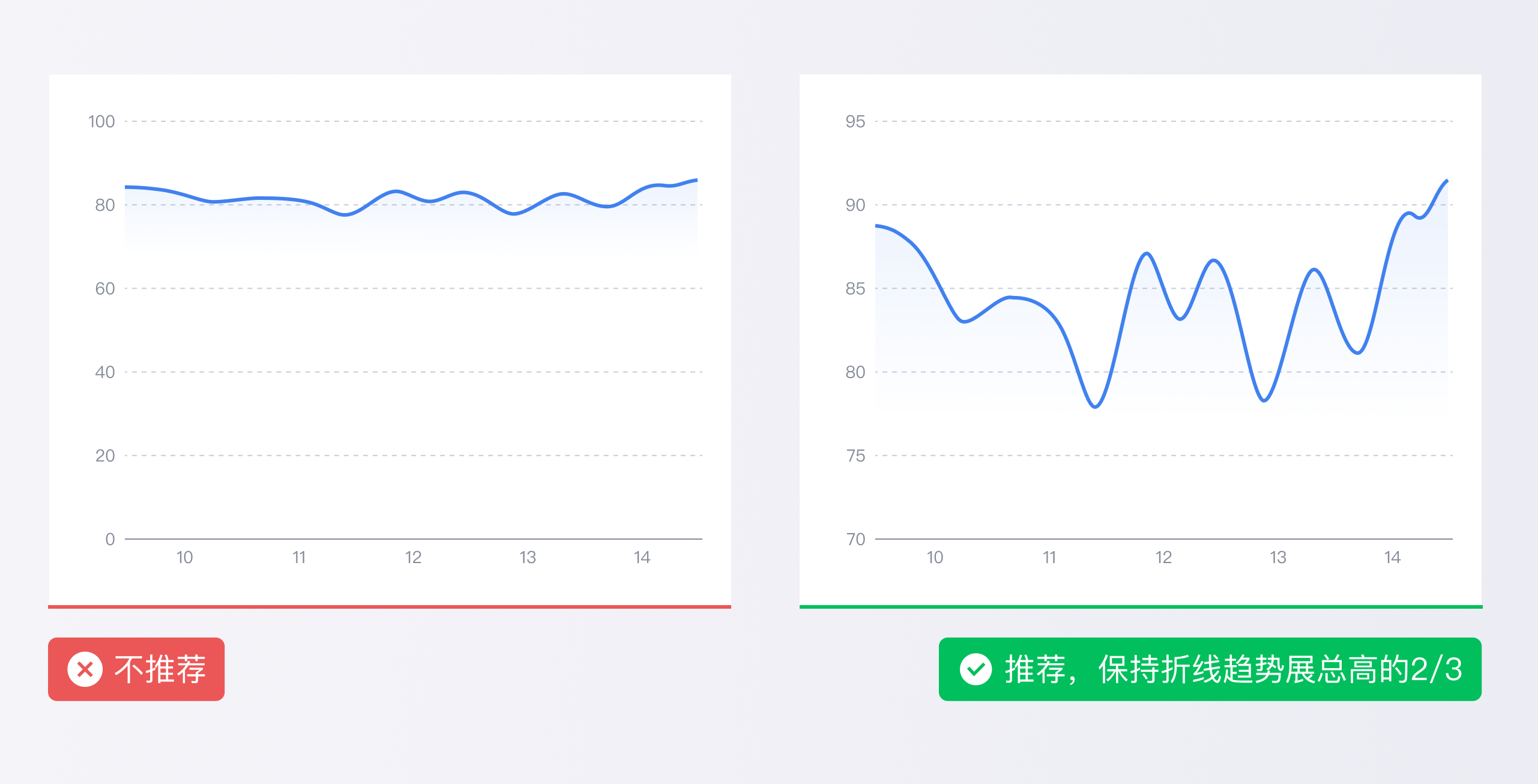
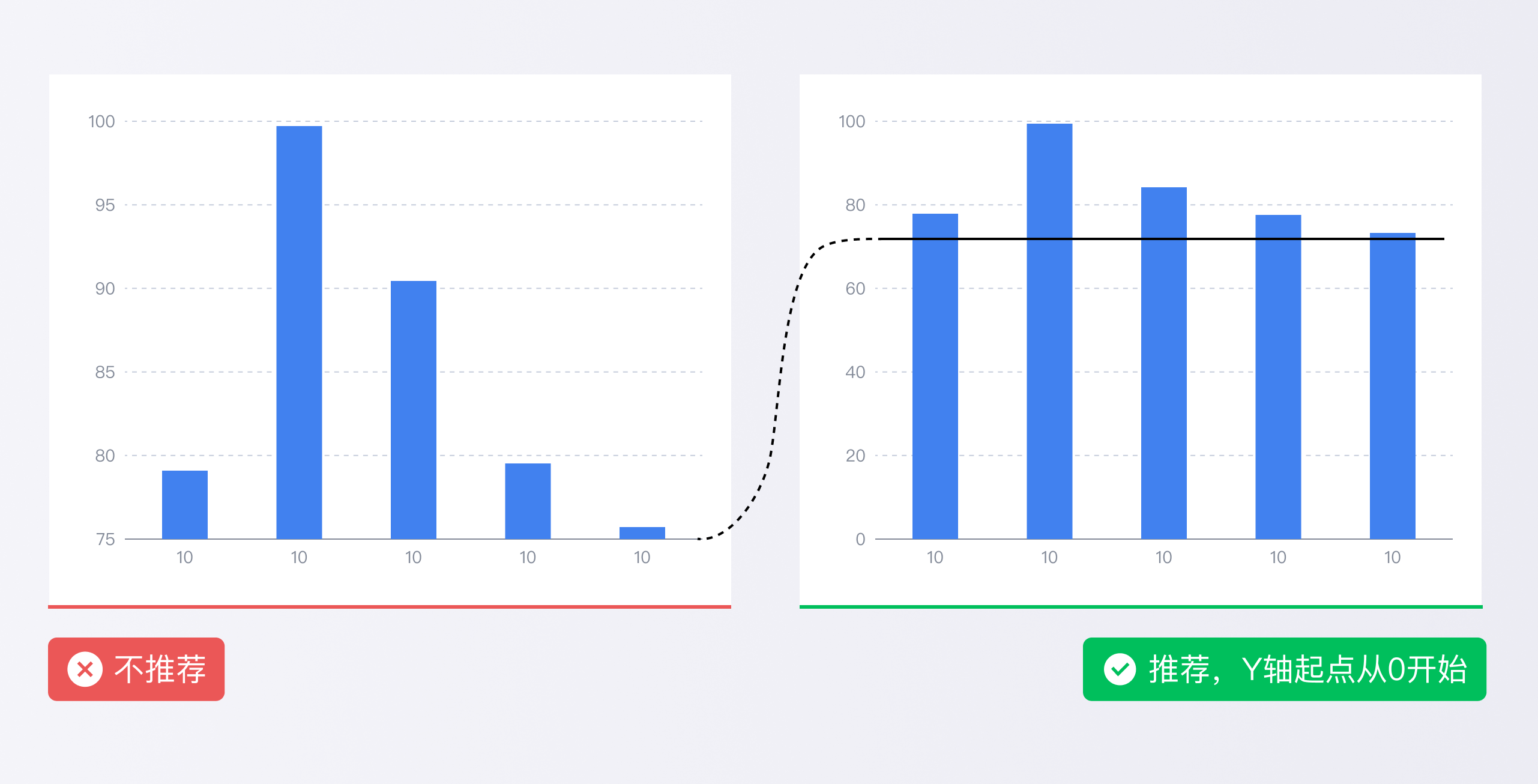
使用圖表正確的表達信息,需要設計師在強化數(shù)據(jù)特性的同時避免偏差


2. 色彩視覺傳達
除了在設計構(gòu)圖上優(yōu)化以外,顏色的選擇也是圖表重要的的信息表達元素。顏色會影響我們對數(shù)據(jù)的感知,錯誤的取色會讓信息讀取產(chǎn)生誤解。我們可以通過不同的分析目的設置意圖色板,精確傳達信息同時后續(xù)的項目在選用時也可以達到用色的統(tǒng)一。

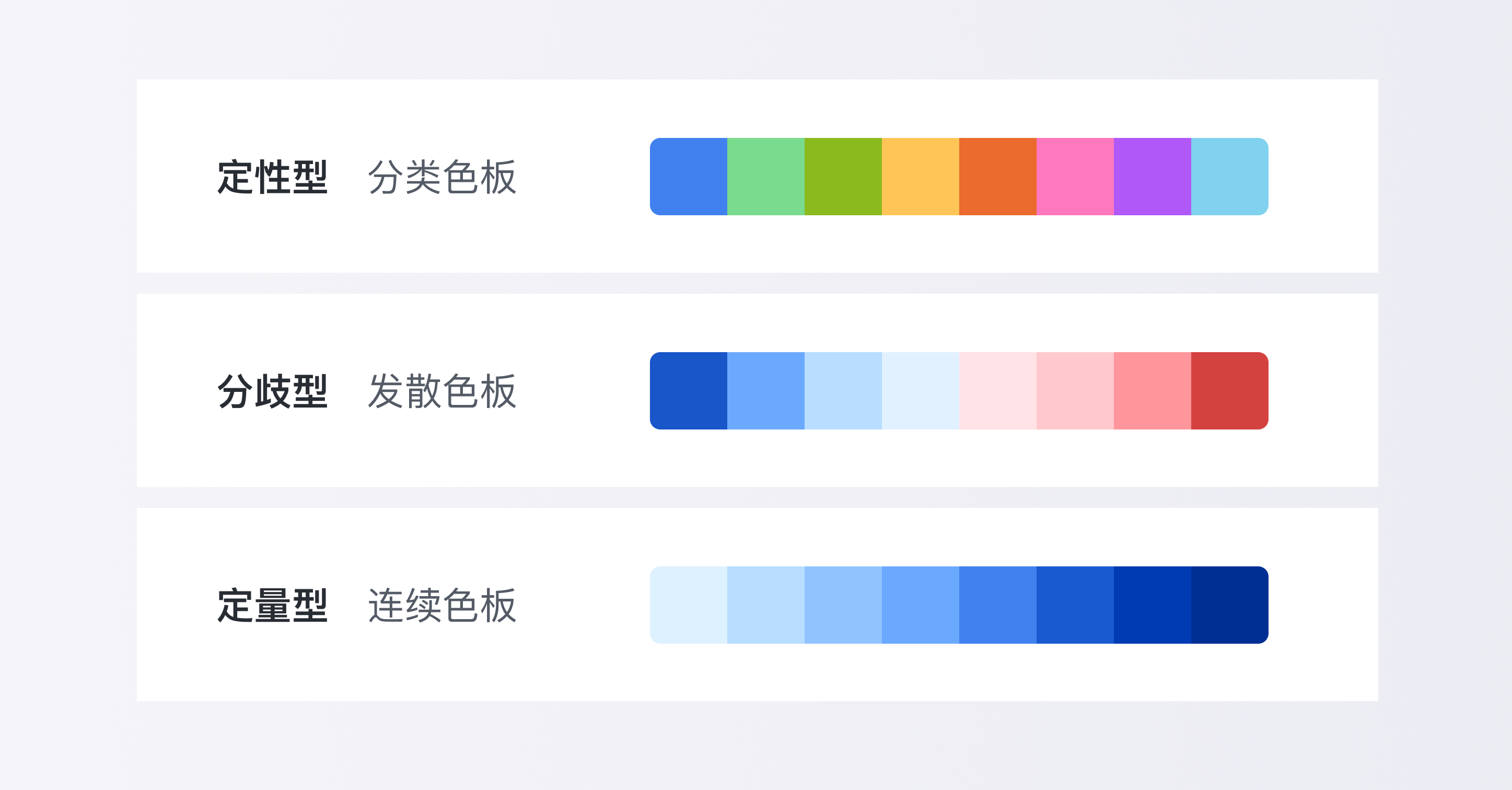
我們在之前的文章里有介紹過圖表的取色模型,通過調(diào)整顏色HSL值的區(qū)間,可以得到以下三種意圖色板:
那么我們要怎么樣去使用這些色板呢?下面幾個案例將帶你了解其中的差異。
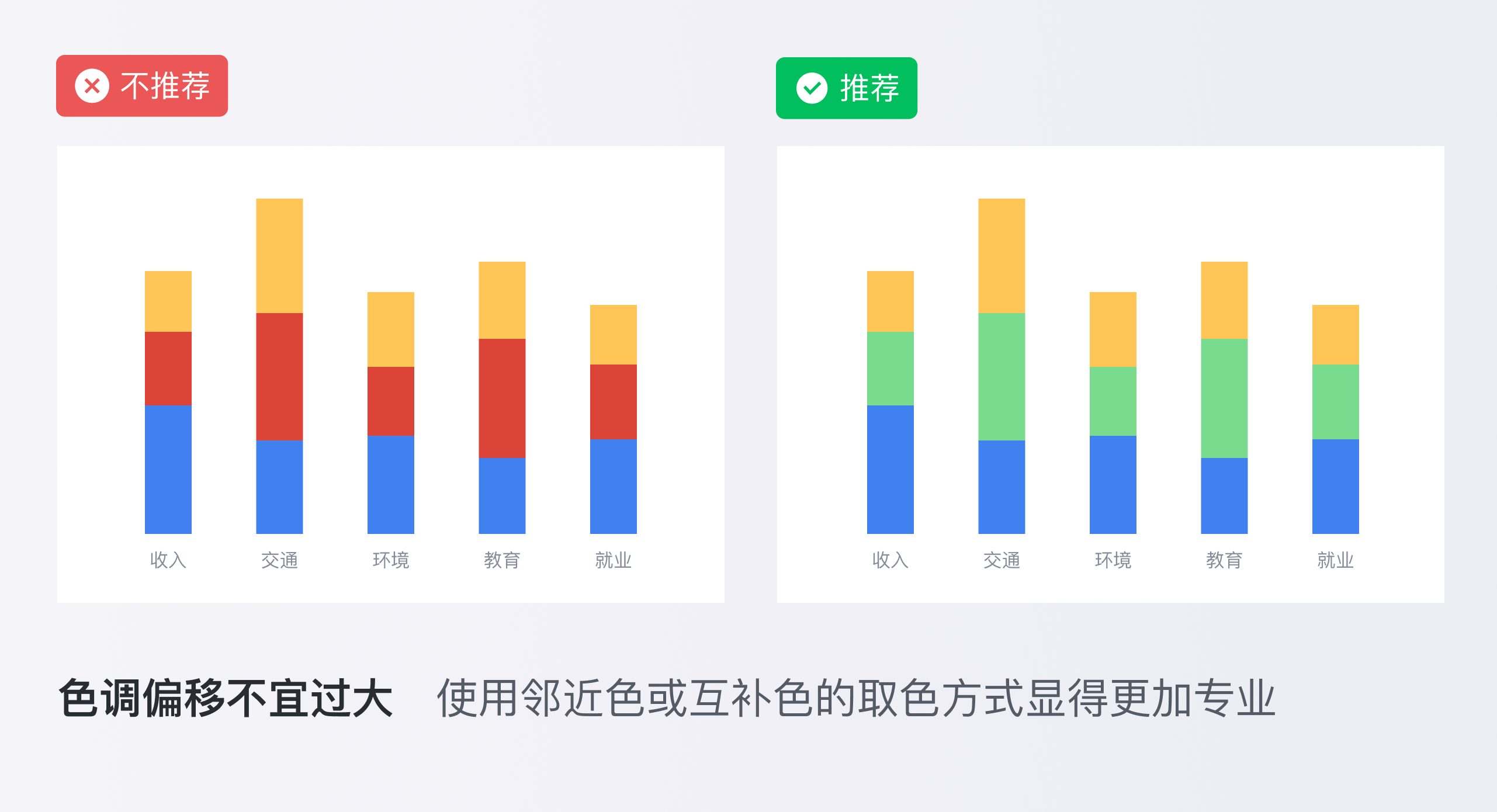
定性型:使用色調(diào)來進行分類
數(shù)據(jù)內(nèi)在沒有順序差別時,建議使用色調(diào)值(H)進行區(qū)分;如定義國家、行業(yè)等類型。如果希望圖表看起來更加專業(yè),以下有幾項分類色板的小建議:


定量型:使用深淺色板強調(diào)內(nèi)在順序
如果在同一個分類下包含子類別,或者數(shù)據(jù)本身具有排名屬性,那么建議使用連續(xù)色板來突出他們內(nèi)在的順序,使圖表更加易讀。


三、圖表中的響應式設計
B端圖表可視化的數(shù)據(jù)一般是在網(wǎng)頁或移動端上動態(tài)顯示。不同于平面展示或匯報,在基礎(chǔ)設計完成后還需要考慮到圖表展示的環(huán)境,根據(jù)不同端去適配顯示效果,以適應各種復雜情況。而動態(tài)顯示帶來的交互特性也讓數(shù)據(jù)展示有了更多的可能性。
1. 布局框架適配
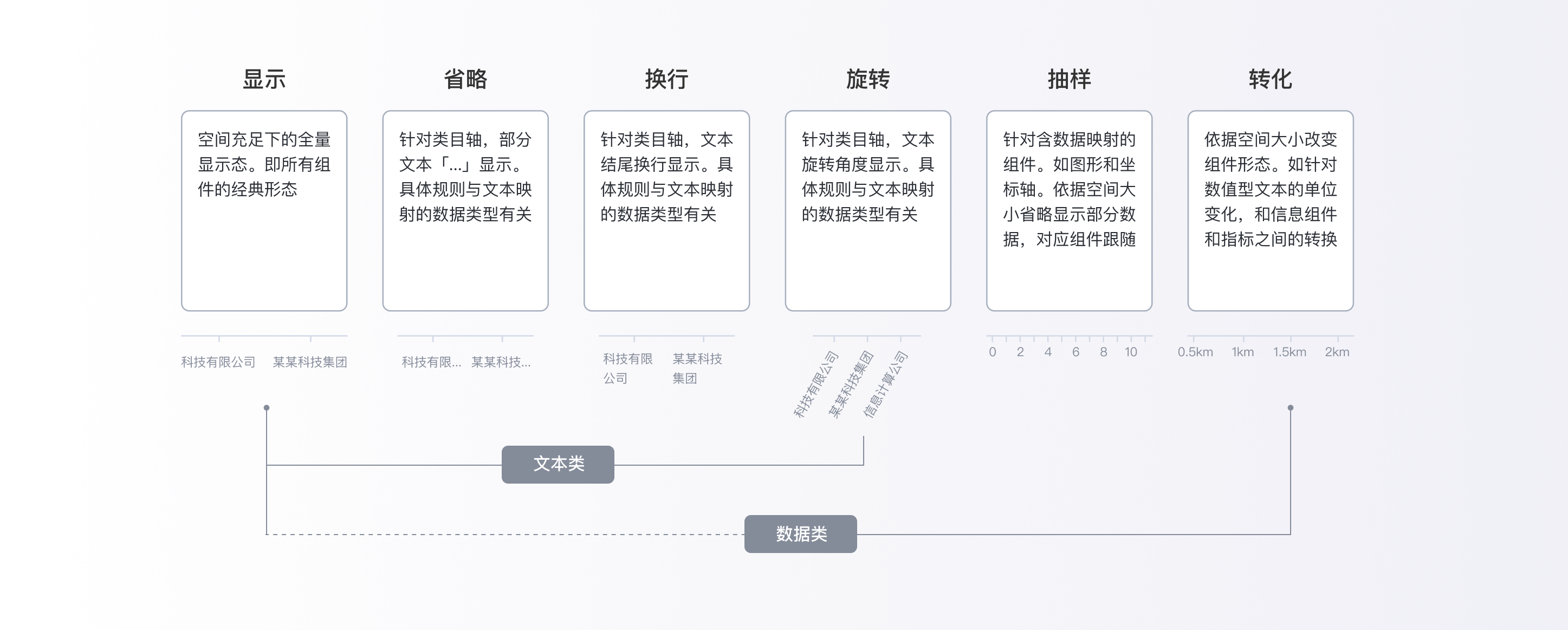
在網(wǎng)頁端顯示時,有時候同一個圖表需要考慮不同容器下的適配方式。根據(jù)數(shù)據(jù)相關(guān)性變化元素的適應形態(tài),將非必要的的元素轉(zhuǎn)化或隱藏,保留重要的圖形元素去適應當前空間;元素隱藏后使用懸浮交互來保證信息的展示,保持圖表的可讀性同時也避免產(chǎn)生元素的重疊。

如案例中的圖表,在不同尺寸下通過改變和隱藏圖表元素,以達到適配當前空間的效果。
2. 圖表元素適配
要適配移動端,網(wǎng)頁端橫向延展的顯示方式需要適應移動端縱向空間的顯示。除了呈現(xiàn)角度的改變外,還需要考慮手機屏幕的尺寸和圖表元素的適配性,去兼容相關(guān)的交互操作。


3. 極值適配
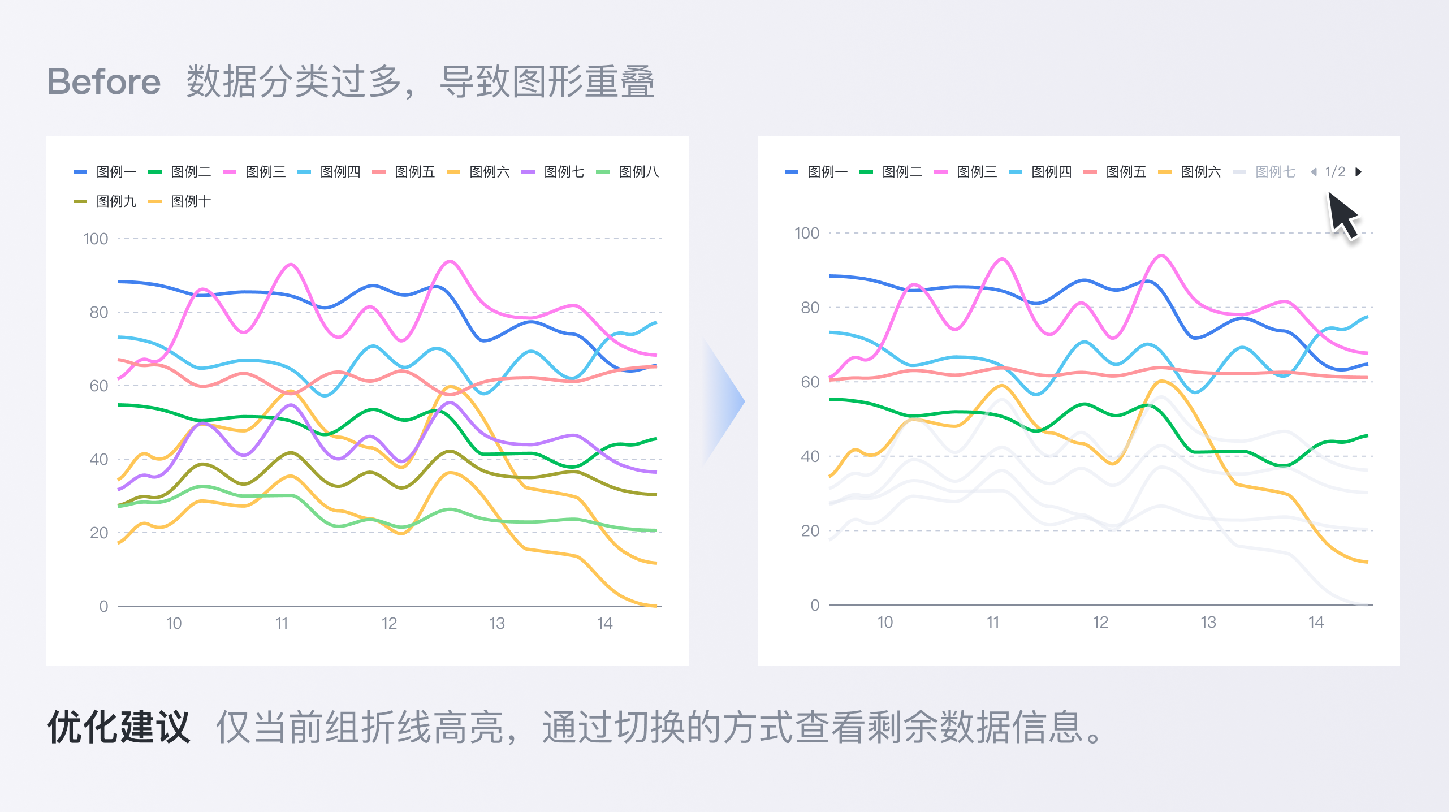
因B端平臺的特性,我們無法預知客戶傳入的數(shù)據(jù)量,可能會遇到因數(shù)據(jù)量過多,造成圖表顯示不佳,數(shù)據(jù)讀取困難等問題。這種情況下,提前考慮數(shù)據(jù)極限場景,通過交互的形式變化的方式讓用戶獲取完整信息,提升理解同時信息展示更靈活。



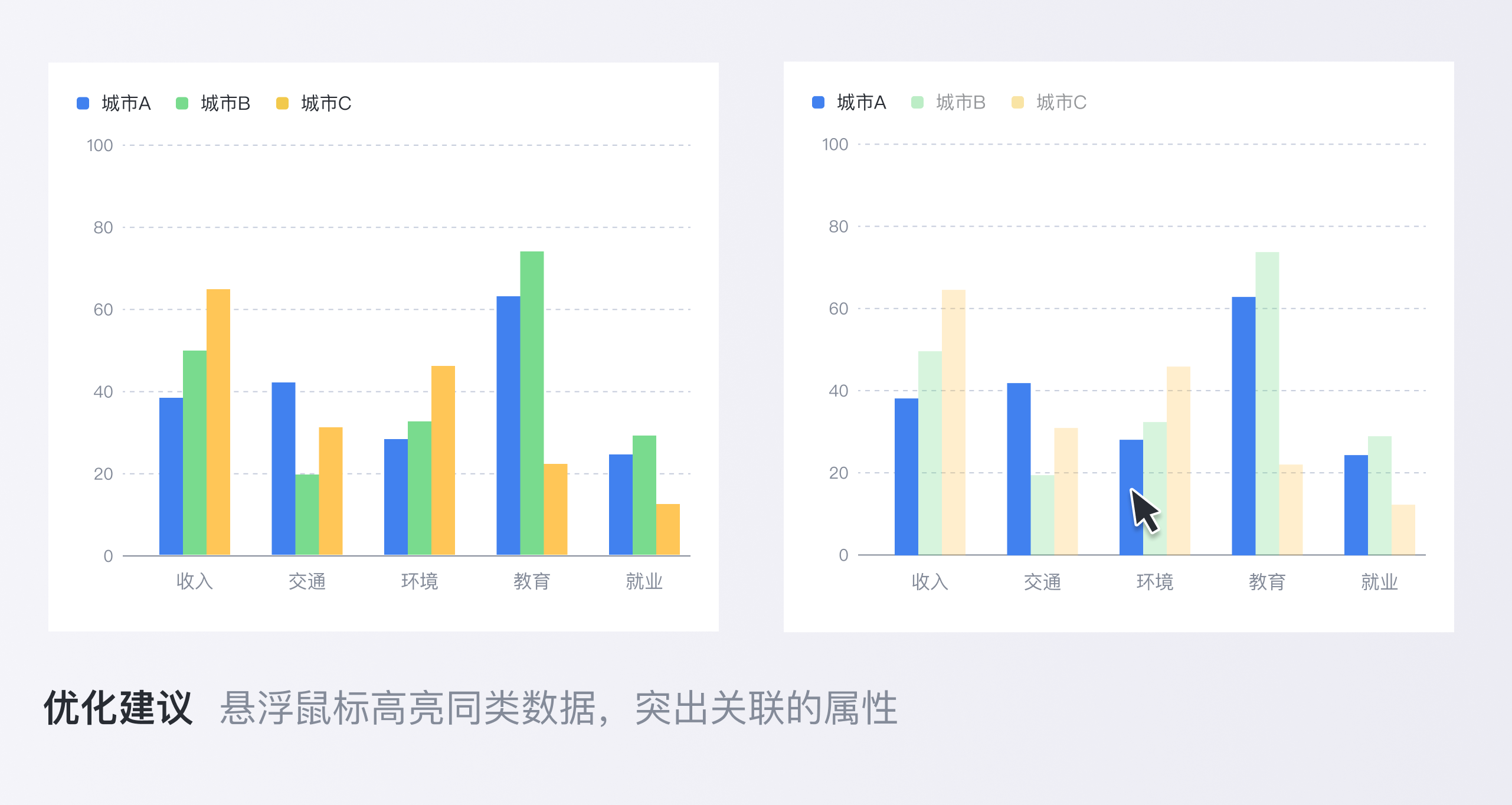
還有懸浮放大、點擊下鉆、聯(lián)動圖表等交互行為可以組成更加豐富的圖表。因篇幅原因,在這篇文章就不做深入講解了,以后可獨立介紹。
// 結(jié)語
數(shù)據(jù)可視化在B端設計場景中發(fā)揮著重要作用。設計師在表達數(shù)據(jù)之美的同時更加準確,才能更直觀地向用戶傳達數(shù)據(jù)的價值。使業(yè)務人員能夠從復雜的業(yè)務數(shù)據(jù)中快速、直接地找到重要數(shù)據(jù),確保用戶能夠更好的接收信息,才是可視化的關(guān)鍵
作者:百度MEUX 來源:站酷
藍藍設計建立了UI設計分享群,每天會分享國內(nèi)外的一些優(yōu)秀設計,如果有興趣的話,可以進入一起成長學習,請加微信ban_lanlan,報下信息,藍小助會請您入群。歡迎您加入噢~~
希望得到建議咨詢、商務合作,也請與我們聯(lián)系01063334945。
分享此文一切功德,皆悉回向給文章原作者及眾讀者. 免責聲明:藍藍設計尊重原作者,文章的版權(quán)歸原作者。如涉及版權(quán)問題,請及時與我們?nèi)〉寐?lián)系,我們立即更正或刪除。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網(wǎng)站建設 、平面設計服務、UI設計公司、界面設計公司、UI設計服務公司、數(shù)據(jù)可視化設計公司、UI交互設計公司、高端網(wǎng)站設計公司、UI咨詢、用戶體驗公司、軟件界面設計公司