2023-1-5 資深UI設計者


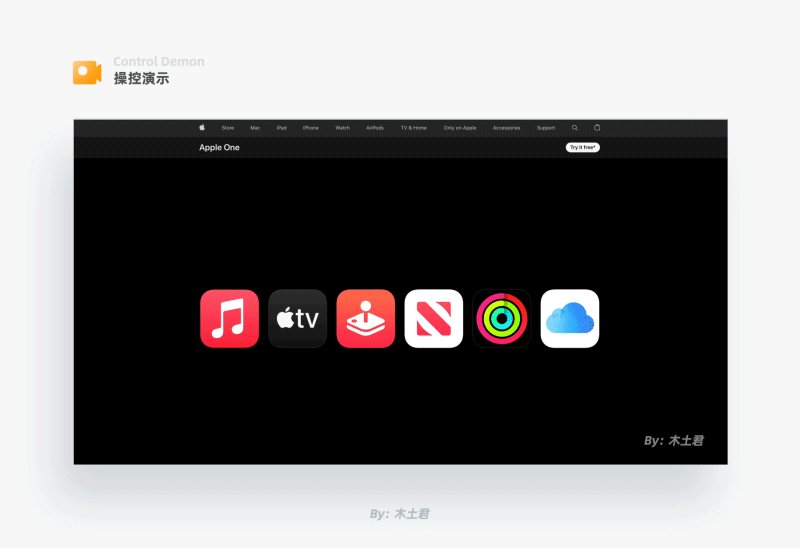
Apple One里面有6款不同類型的應用捆綁在一起,頁面開篇這6款應用圖標橫向平鋪,隨后依次翻轉,接著Apple One也翻轉出來,向用戶強調它們被包含在該產品里。

品牌圖標演化出多種圓形內容,內容還會不斷變化切換,最后又融合成品牌圖標,簡單明了直觀告訴用戶這個功能可以解決用戶哪些問題。

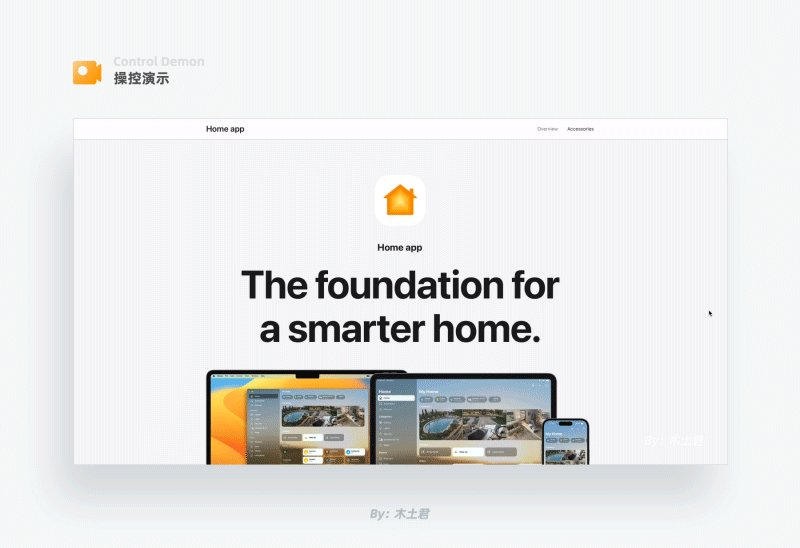
開篇在淺黃色背景上告訴用戶智能家居應用被重新設計,隨后不斷加深的黃色房屋造型逐漸由大變小疊加起來組成了Home app的圖標,引出介紹內容;通過放大品牌情感溫度從而向用戶傳達品牌理念。

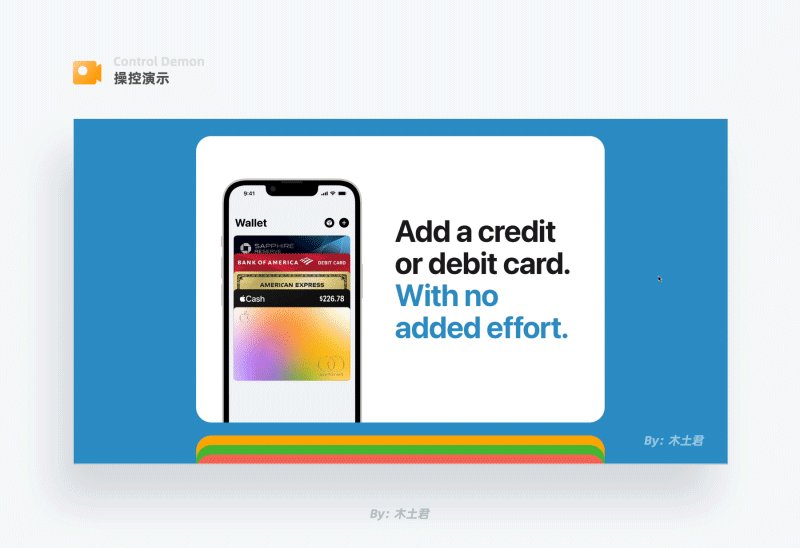
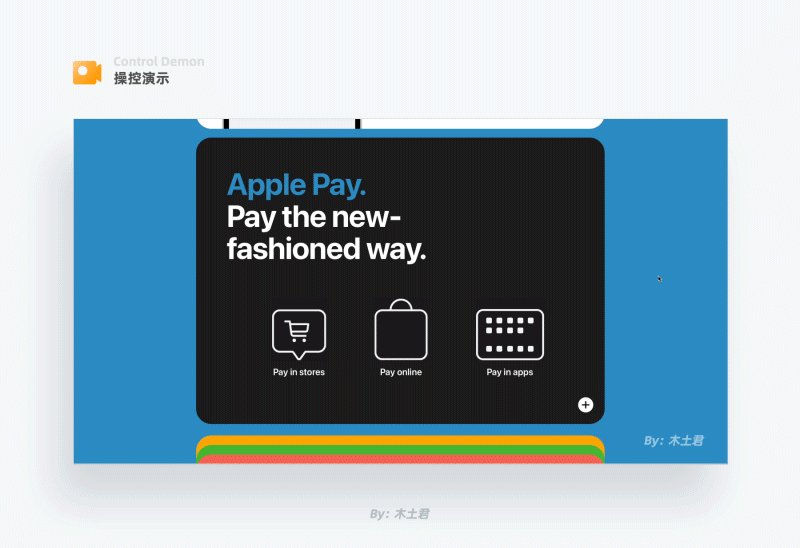
為了讓更多的人使用Apple Pay,蘋果向用戶展示了真實的使用過程,降低認知成本,讓用戶更容易接受并使用。

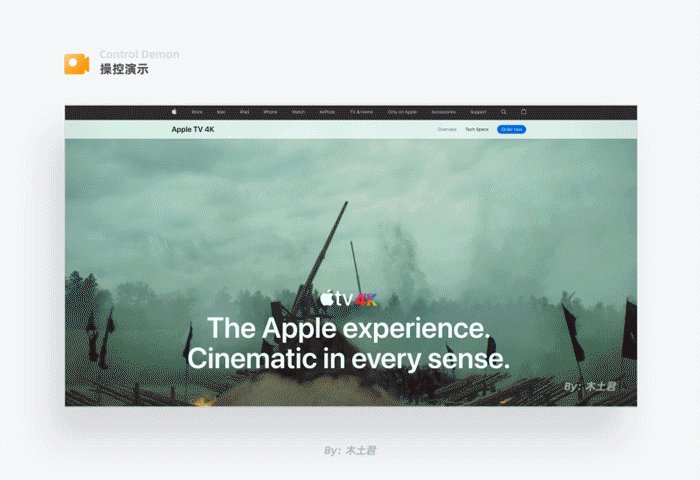
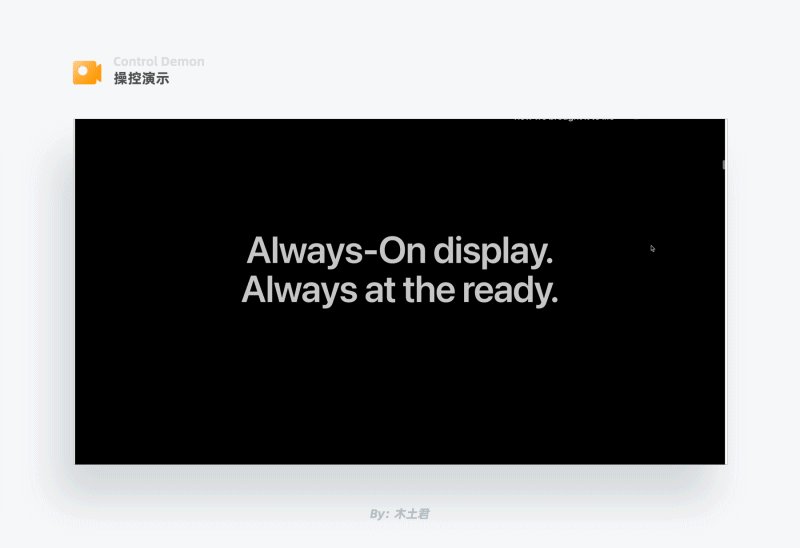
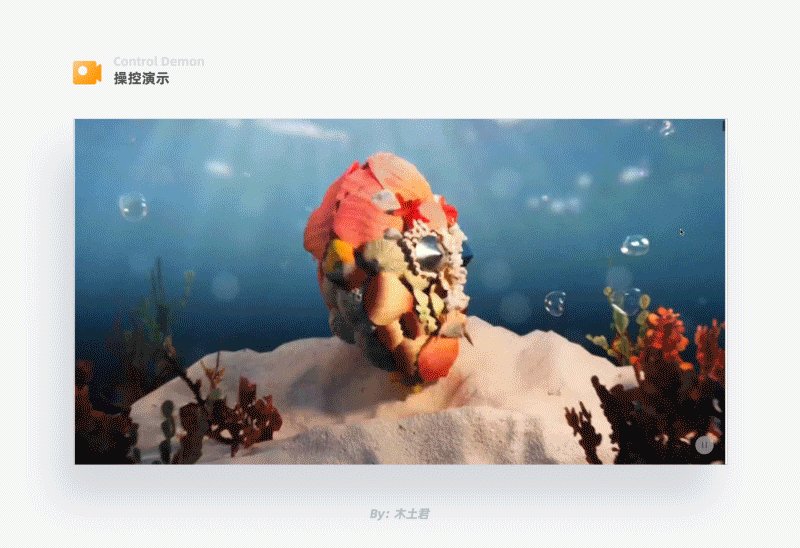
用全屏視頻內容刺激用戶感官,然后內容逐漸縮放到電視內,一開始就把試聽體驗注入到了用戶腦海中。

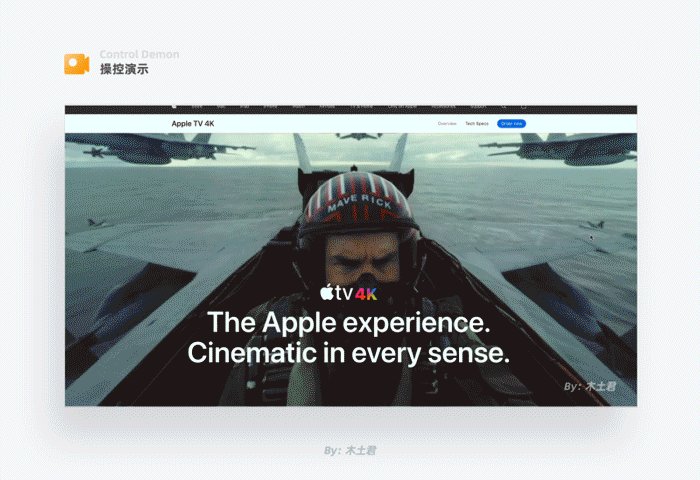
背景顏色及內容伴隨電視中的視頻一同切換,讓用戶明確感知產品能做哪些內容。

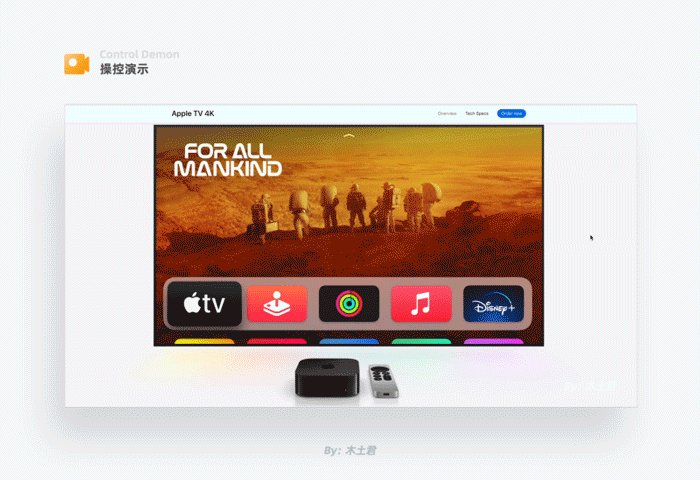
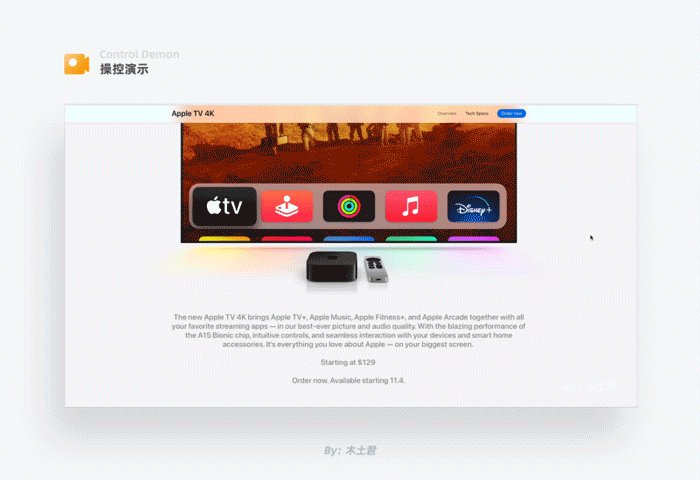
特寫展示遙控器,隨著遙控器角度變化,內容也跟著變化,就像有位銷售拿著產品在你面前,詳細為你講解每一個按鍵的功能。

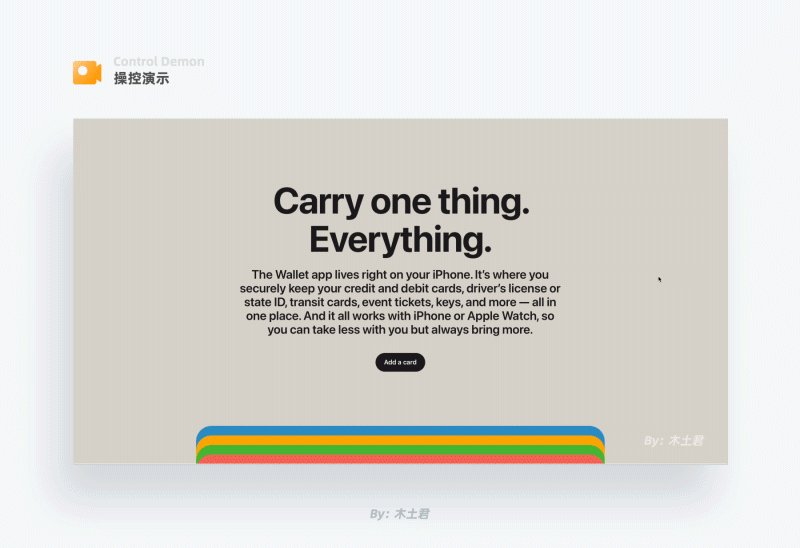
蘋果錢包圖標及文字逐漸放大向下移動,并將文字頂出屏幕以外;整體接著放大,錢包底子繼續下移消失,只留下錢包內的彩色卡片,說明文字上升出現。

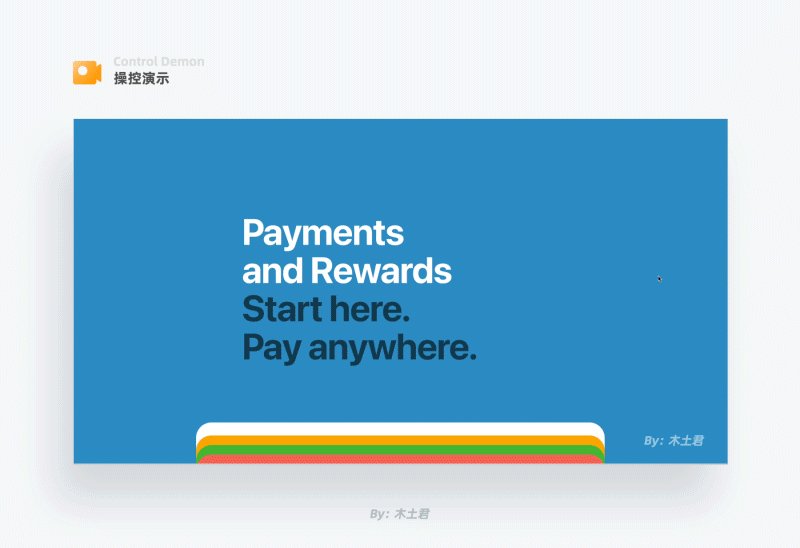
隨著頁面往下,藍色卡片向上移動,卡片內文字漸顯,頁面整體變成藍色,蘋果巧妙的將圖標元素與賣點內容結合,并通過不同顏色來區分不同內容。

滑到頁面最底部,四張彩色卡片又逐漸插到錢包里,最后再強調用戶去使用。

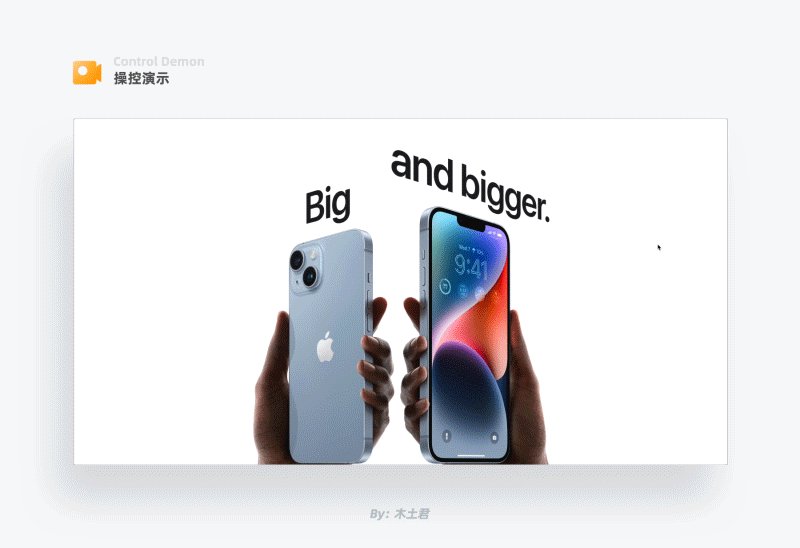
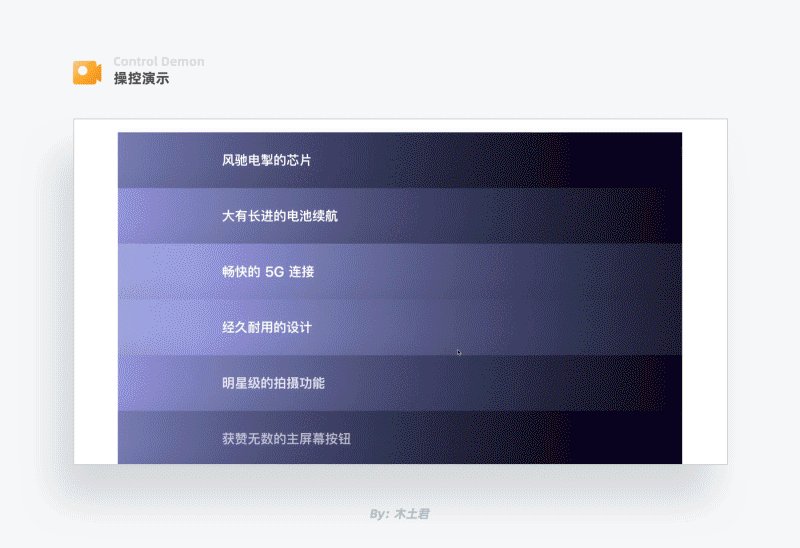
賣點先后出現,層層遞進,隨后產品被新功能及核心特點彈開, 將產品大、有多大、續航強以及新功能先后映射到了消費者腦海里。

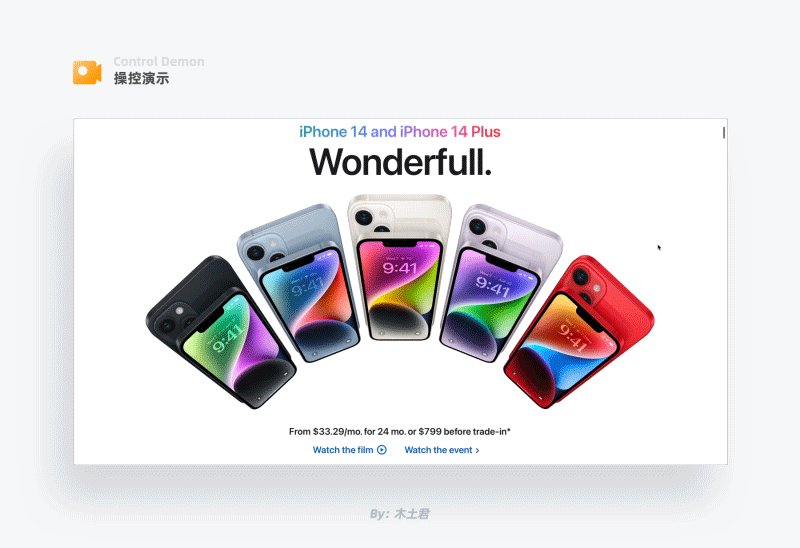
產品用廣角的視角依次出現,一方面展示產品顏色規格、另一方面暗示產品屏幕大。

Plus和電池一同進行充電動畫,僅僅一個關鍵詞和一個圖標,就形象的描述了電池容量大的事實,緊接著更加具體的參數逐一顯示,強化究竟有多大。

產品旋轉運動最后合并成一個由大變小,最后出現價格,強調改產品很實惠。

手機旋轉放大,原來的桌面壁紙變成了產品賣點的背景,將產品和賣點順滑的聯系在一起。

電池圖標與賣點一起進行充電動畫,將賣點順其自然的表達出來。

讓每一句文案絲滑的連接出現,讓用戶能夠感知出產品低延遲的優點,接著產品側影出現將之前內容擦除,引出處理器的強大。

就如賣點所說,產品很貼心的前后為你旋轉展示它的面板,讓用戶看的真真切切。

水花下落被手機彈開,直觀的告訴用戶它是防水的。

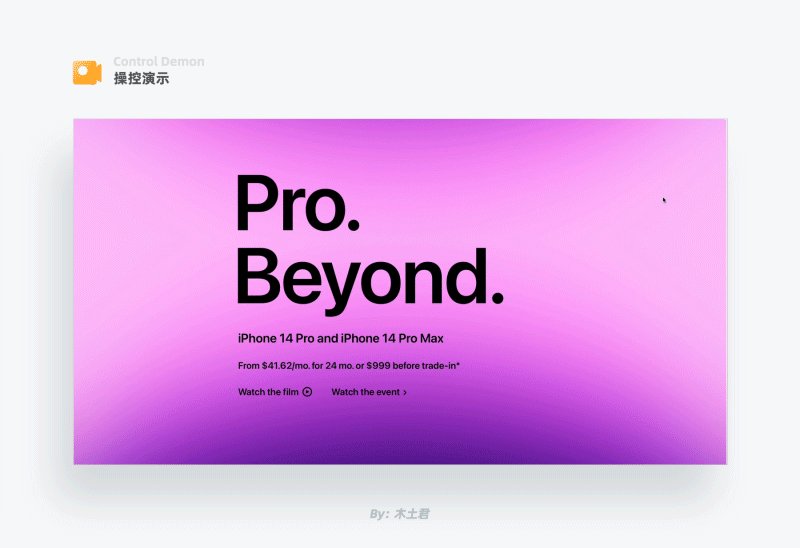
漆黑的背景寫著14Pro的標題,隨后標題消失,同時產品從無限大縮小,看完這個動畫才發現,原來之前漆黑背景是新款產品的靈動島,隨后靈動島展示了在不同場景下的狀態,吸引了用戶注意。

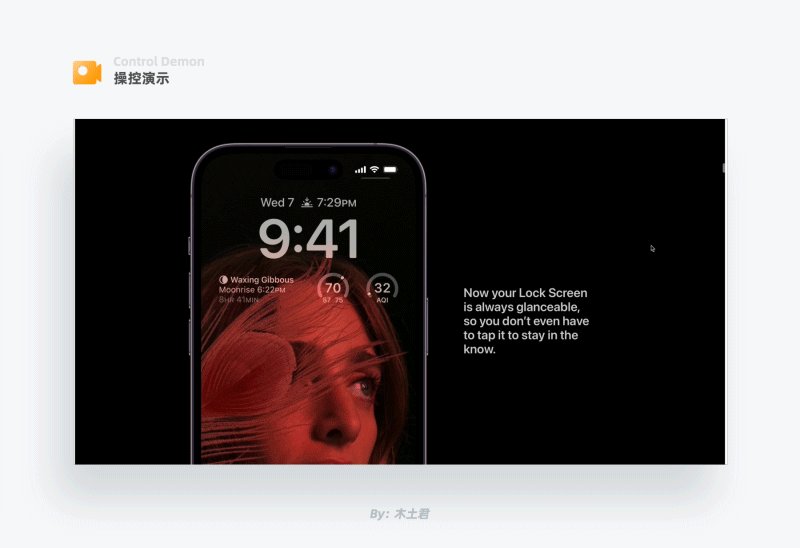
產品說明內容使用新款手機墻紙進行漸變顯示,加強了用戶對新款產品的感知。

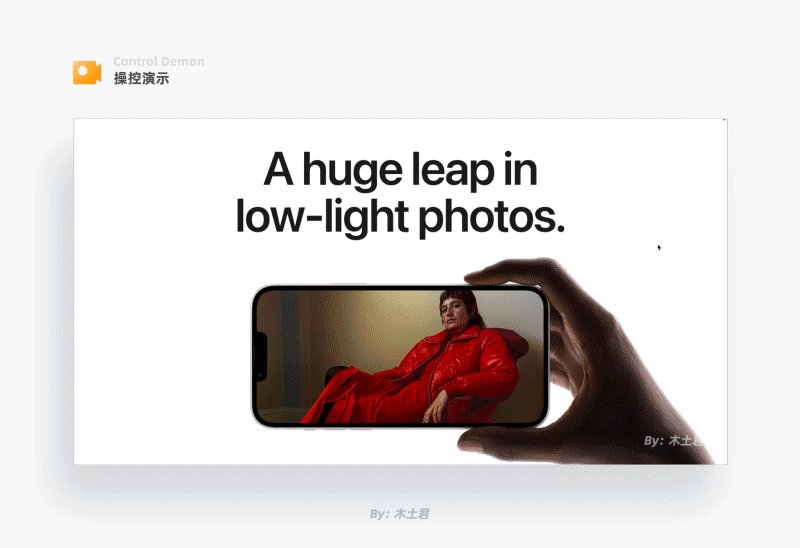
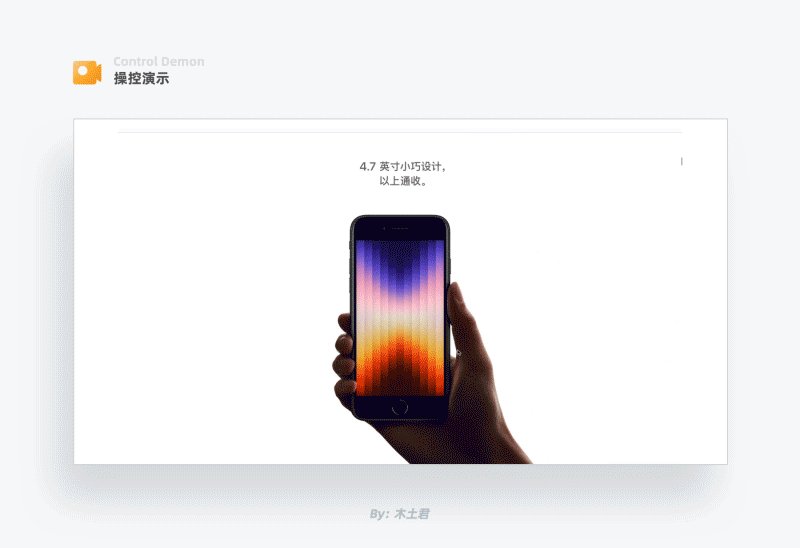
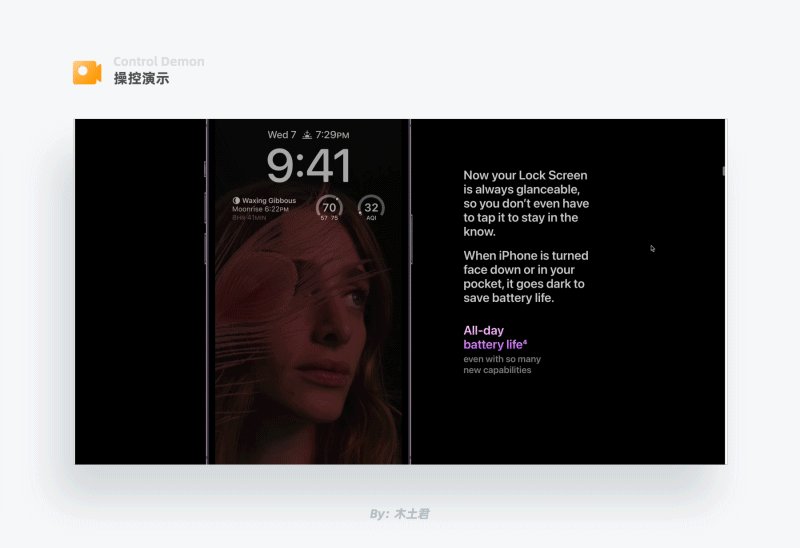
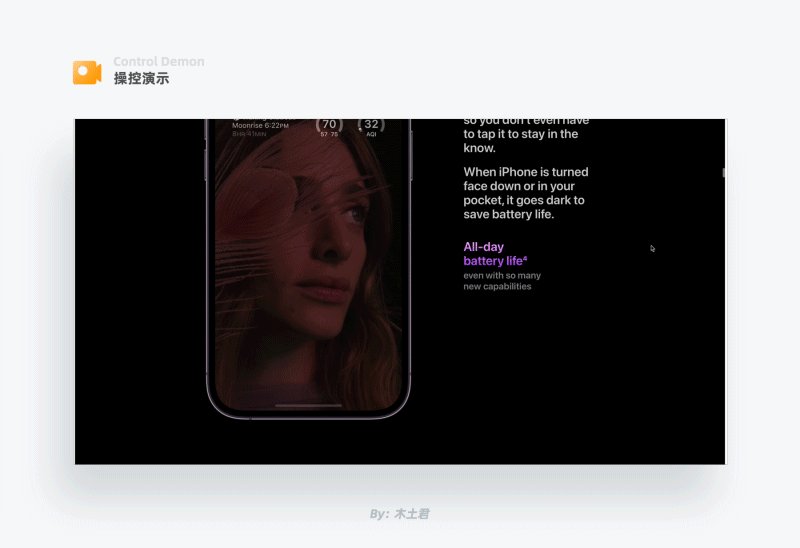
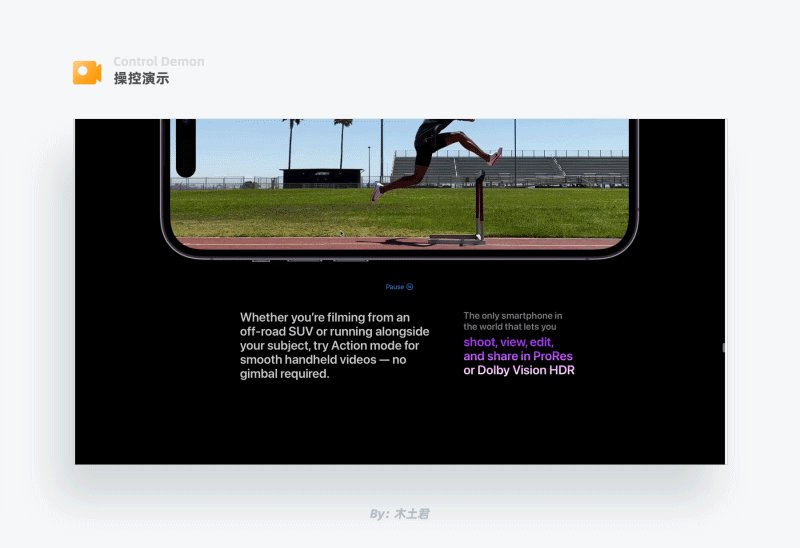
運用視差,營造空間感,手機和里面的內容先是很大,并且展示第一段說明內容;隨著鼠標往下滑,手機縮小屏幕內容變化,營造了一個真實的場景畫面,來強化新功能的賣點。

標題不斷放大,文字中間的圓逐漸演變成一個圓角矩形,隨后帶出靈動島功能動畫,用戶從頭到尾都沉浸在蘋果編排的情節中,用戶喜歡了解新功能也就順理成章了。

內容往下看,箭頭按鈕從左向右滑動,顯示查看詳細內容的入口,引導用戶點擊查看,這樣做沒有哪位用戶會拒絕自己的好奇心點進去看看。

最開始只有大標題和一個科技感的芯片,隨著頁面下滑,詳細內容顯現,芯片伴隨著分層鏡頭元素逐漸組裝起來,展現出了產品的科技與精密。

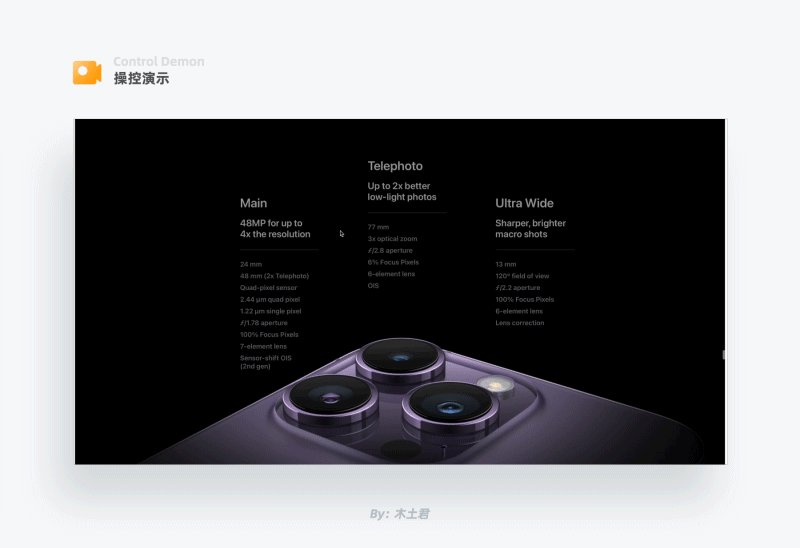
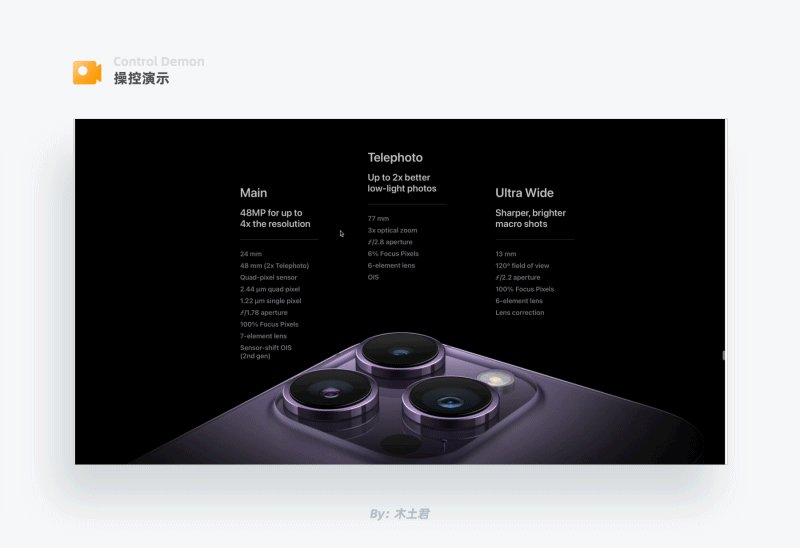
手機背部攝像頭用特寫鏡頭伴隨機身從平視到俯視的角度變化,將用戶視線引到攝像頭上,隨后顯示說明文案強化產品宣傳。

開篇全屏出現一朵具有科技感的3d花朵收攏綻放的視頻,隨后鏡頭后推,2臺產品旋轉展開,呈現出一個展翅翱翔的造型,傳達出產品性能強勁展翅高飛的勢能。

處于合起的筆記本漸漸被打開,里面播放著三維動畫界面,暗示用戶它正在處理三維任務,隨后旋轉出2臺電腦,關于電腦的核心參數被顯示出來,告訴用戶具體哪些性能有了提升。

電腦屏幕做爆炸圖動畫處理,形象展示內部結構,吸引用戶關注產品特點內容。

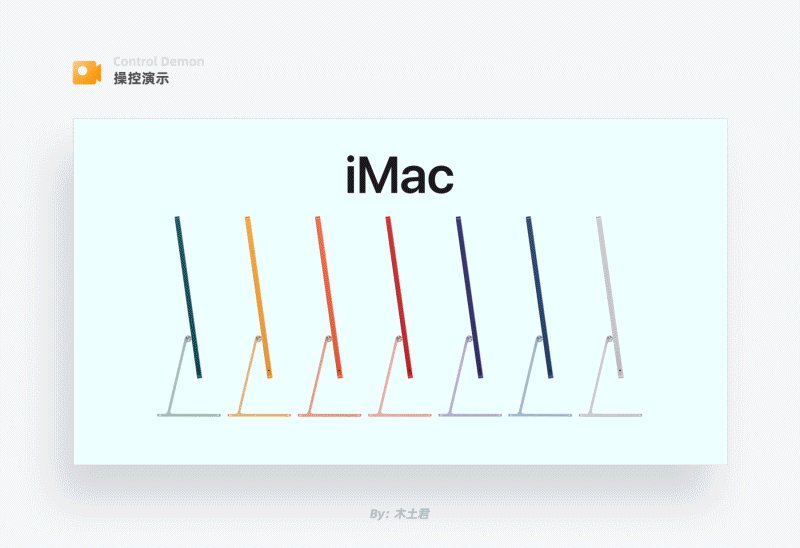
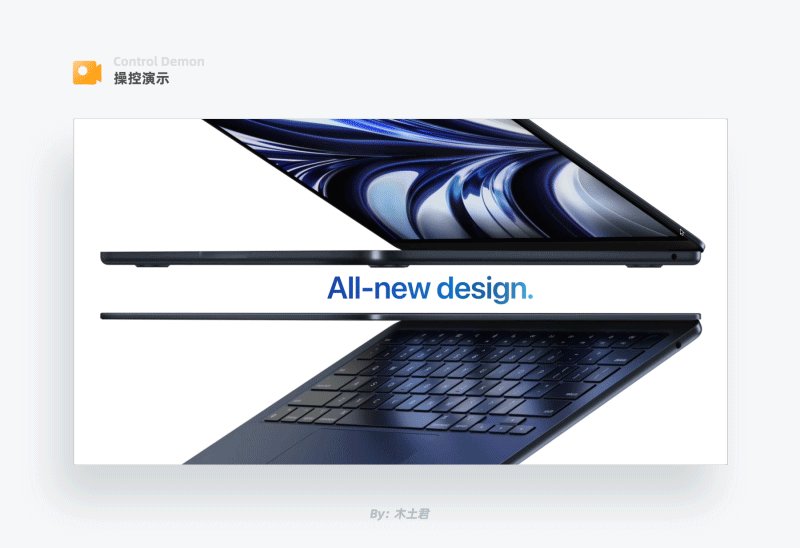
多臺不同顏色的電腦旋轉排列,鏡頭不斷變換角度,最后依次排在一起用側視圖來喚出標題,在營造出歡快的氛圍的同時,還體現出產品多彩的特點。

顏色文案內容不斷切換,電腦變換不同組合方式輪番切換展示,接著營造歡快氛圍。

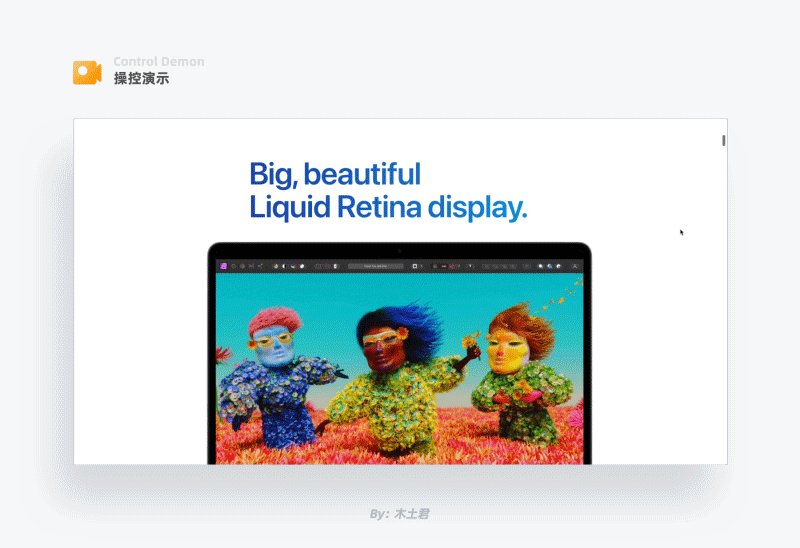
體現電腦薄的文案放大顯示,隨著頁面往下,文字縮小,逐漸被電腦側邊遮住,用動態對比的方式讓用戶感受到電腦的厚度很薄,再往下,屏幕微抬,搭配關于屏幕旋轉角度的賣點。

電腦切換顏色體現內容發生變化,旋轉角度可以全方位看清新版插口的位置以及體現更方便的使用。

支持多方應用的文案在應用圖標的包圍中下落,下落的過程中同步顯示的應用可以體現支持的應用多,最后和詳細介紹文案碰撞,可以很好的銜接用戶的閱讀視線。

產品逐漸被放大,鏡頭進入內部,里面迸發碰撞的液體體現產品內部有著強勁動力。

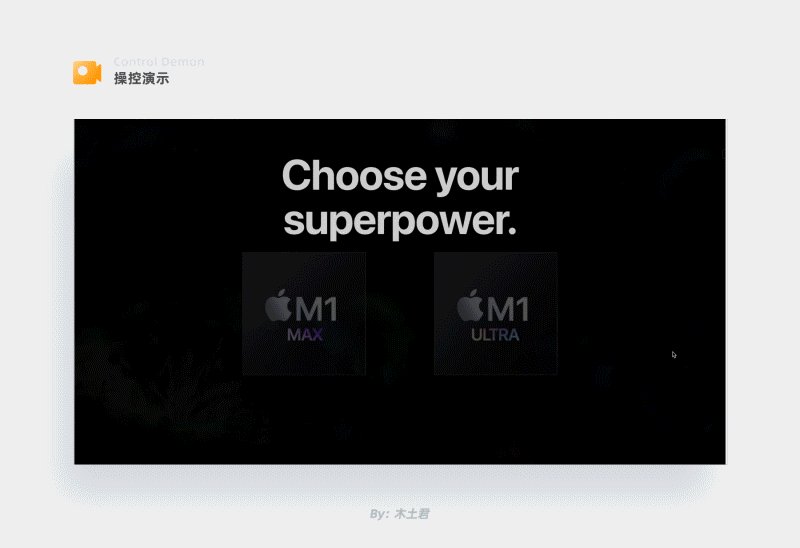
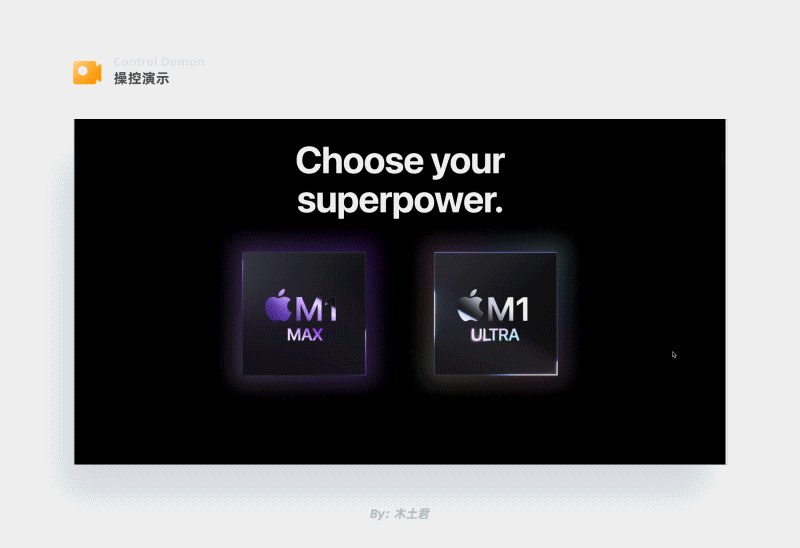
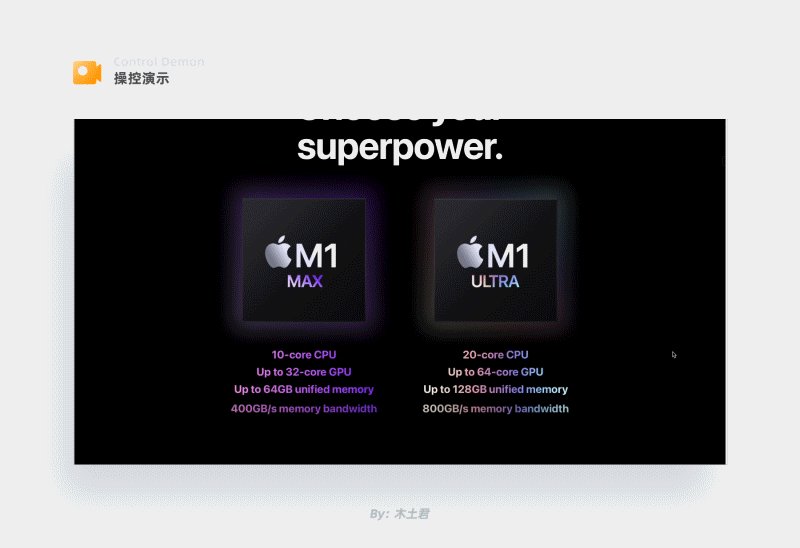
承接上一個內容,體現剛才那么強大的動力的源泉就在你眼前,去選一個吧,伴隨著芯片的光影運動,讓你覺得這是一個具有魔法般的嶄新器物。

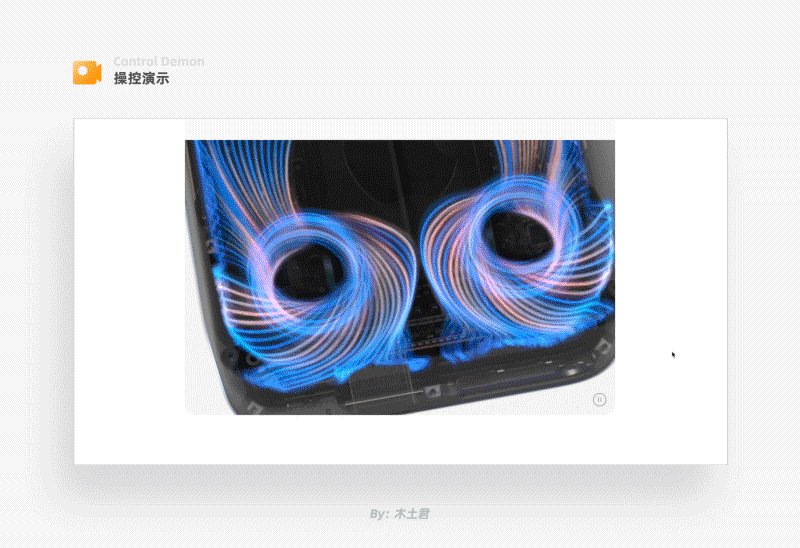
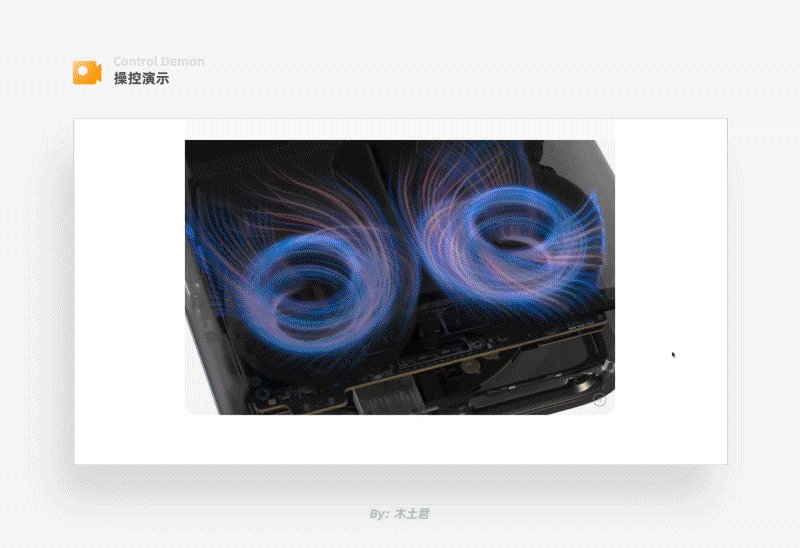
深入產品內部,不同顏色的光束旋轉流動,用具象的形式體現產品在散熱方面的工作原理以及性能是多么強。

產品快速運動對文字造成拖尾效果,體現產品的輕,以及速度快。

文案內容居于2臺電腦狹小縫隙之間,有一種壓迫感,體現出新產品的實力很強大,緊接著M2芯片由大變小出現,交代出產品之所以強大得益于芯片。

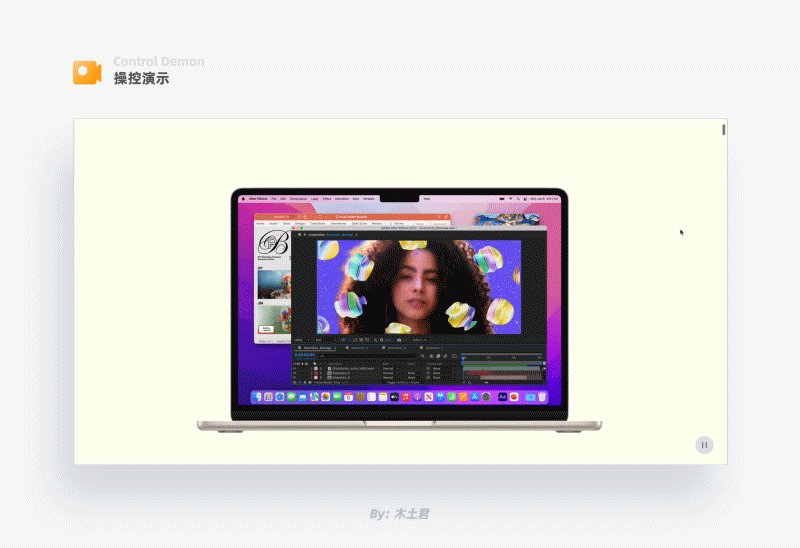
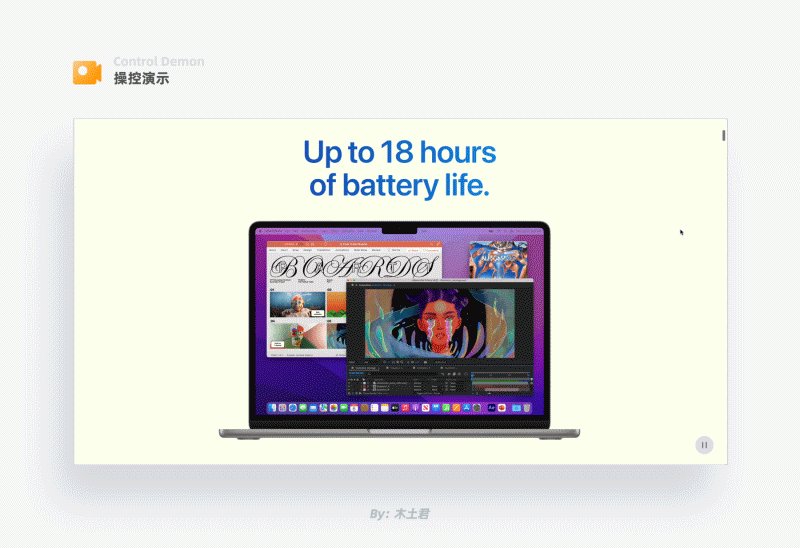
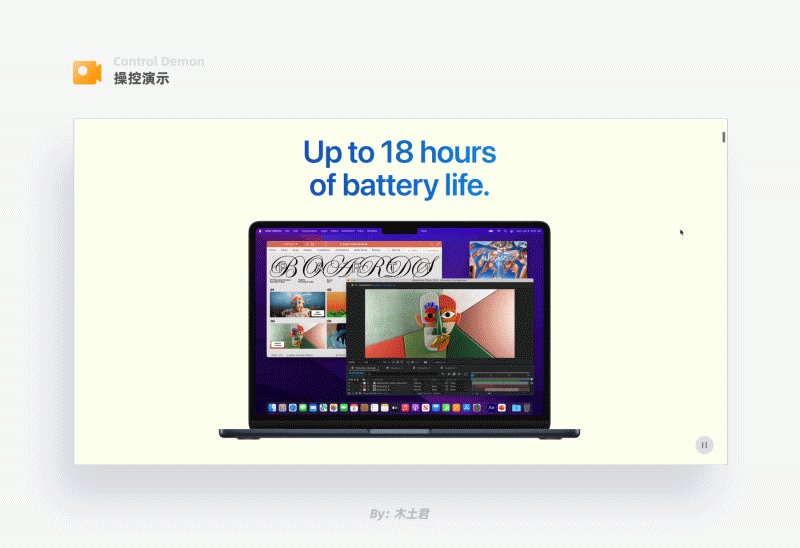
屏幕里的應用在不停的變換,體現電腦在進行不同的應用操作,隨后文字出現,強調續航能力很高。

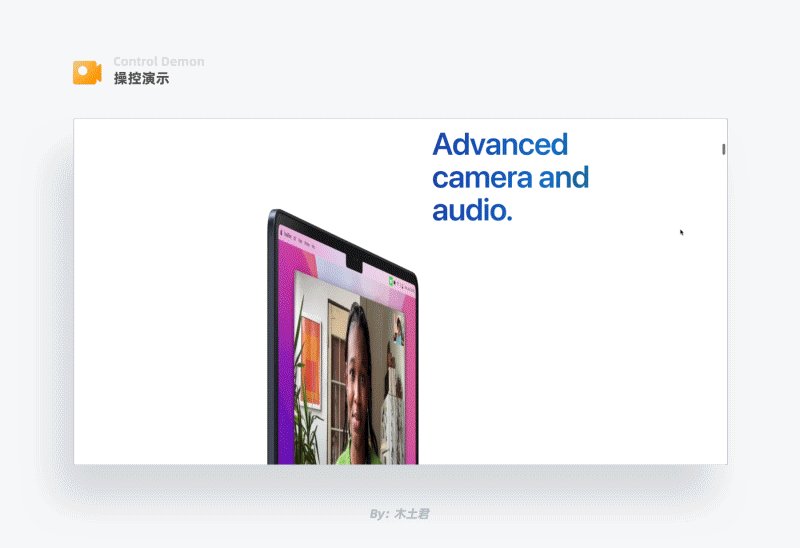
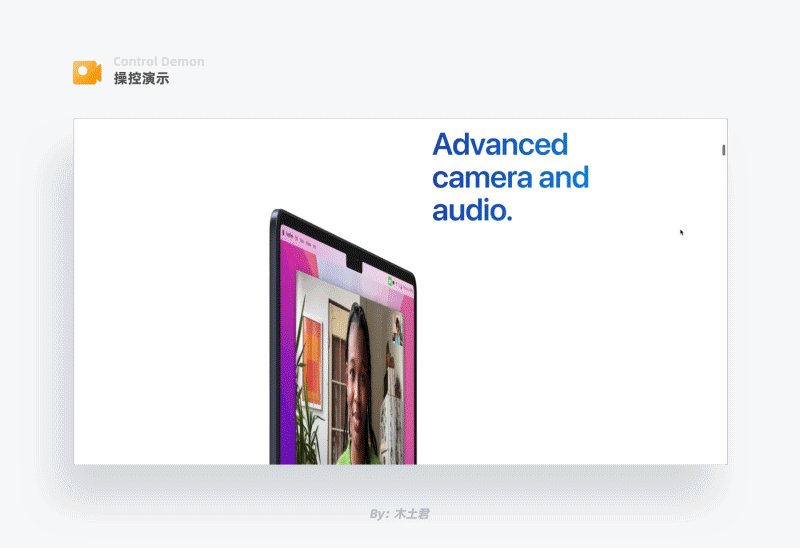
2臺電腦屏幕旋轉變化,對比出2者間攝像頭位置做了更新。

產品旋轉,展現輕薄側面,搭配攜帶更少,攜帶更多的文案,讓消費者更加肯定它的輕薄。
看了蘋果公司網站中的動畫,不難看出,動畫的核心功能就是用關聯的方式強調、強化賣點
具體方法如下:
1、產品如果有多種顏色,那就盡量在畫面中一起體現
2、讓產品自己說話,善于利用產品的不同角度、運動方式強化產品功能特征
3、不做無用動畫,讓每一個動畫表達明確的意圖,不要讓用戶覺得它只是在動
4、把控文案展現在用戶眼前的先后順序,用故事把它們串聯在一起,從而掌控用戶閱讀節奏
最后我們試想一下,如果網站中的動畫內容全部變成靜態,那會帶來什么樣的后果
1、內容會變得枯燥,賣點得不到強化,用戶購買欲下降
2、靜態內容很難描述一些抽象的功能,例如:如何體現產品散熱很好,音質怎么個好法
3、內容太多占空,原本一個動畫就能說明的內容,非要寫大篇文字