<noframes id="rdpwd"></noframes>
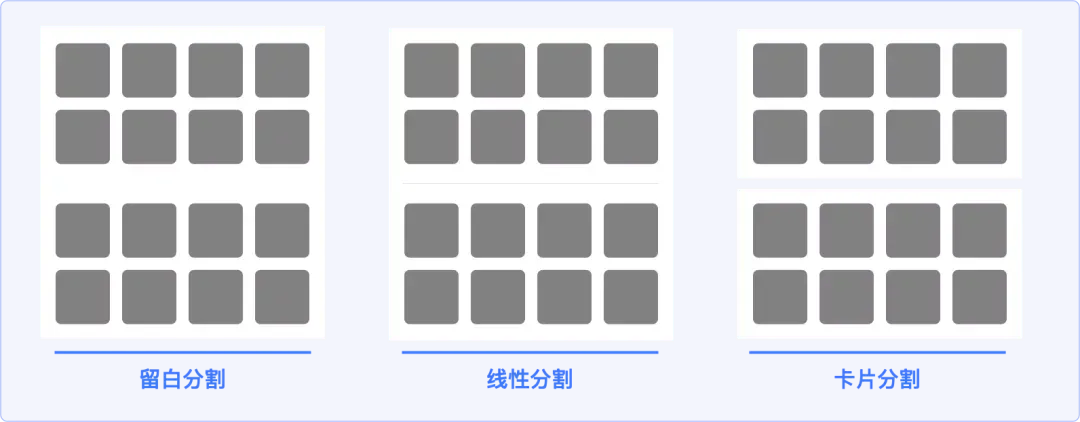
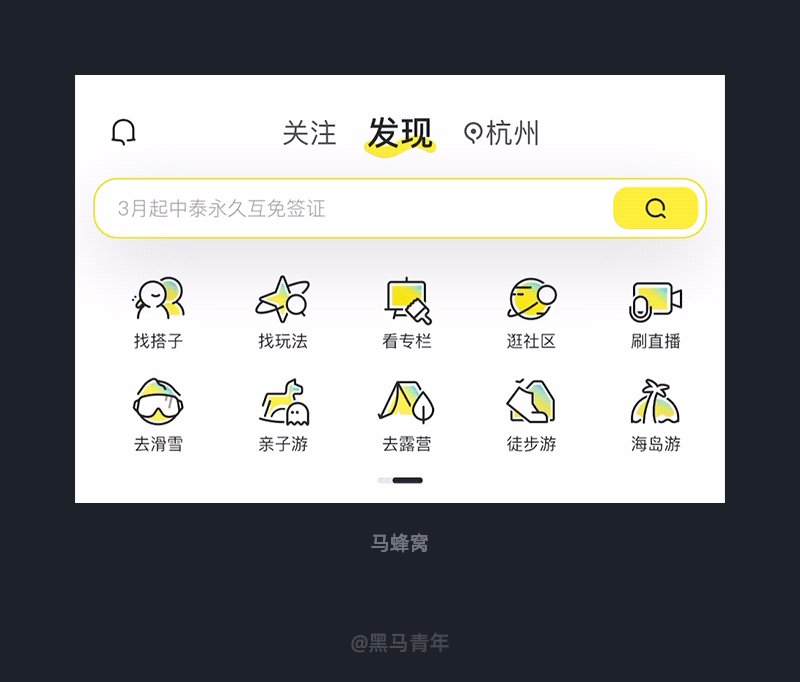
作為一名合格的UI設(shè)計師,用好留白分割、線性分割、卡片分割,你的頁面即成功了一半!
留白分割≧線性分割≧卡片分割

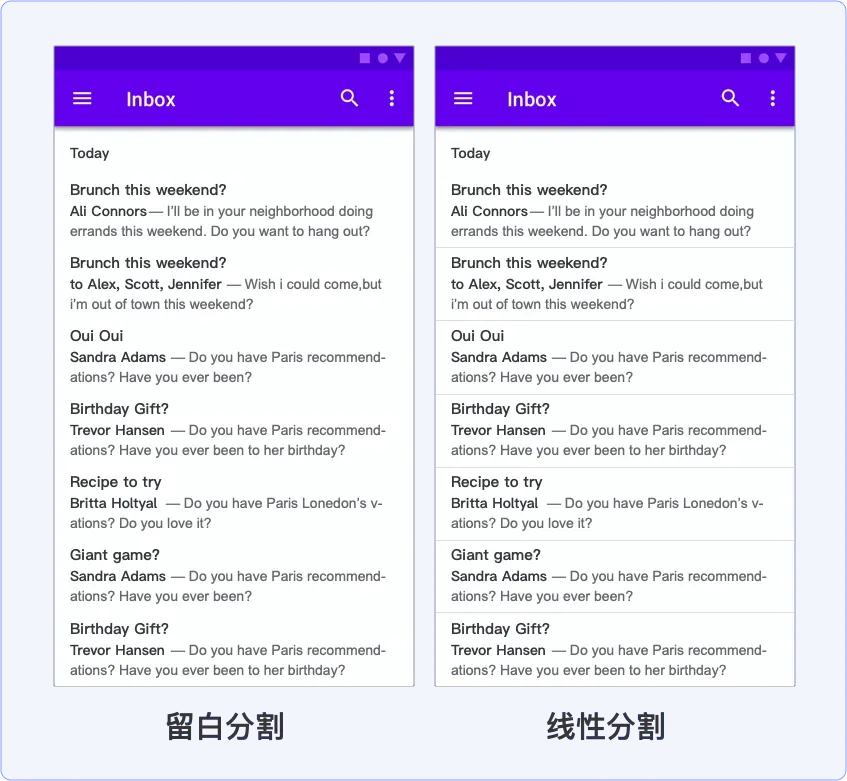
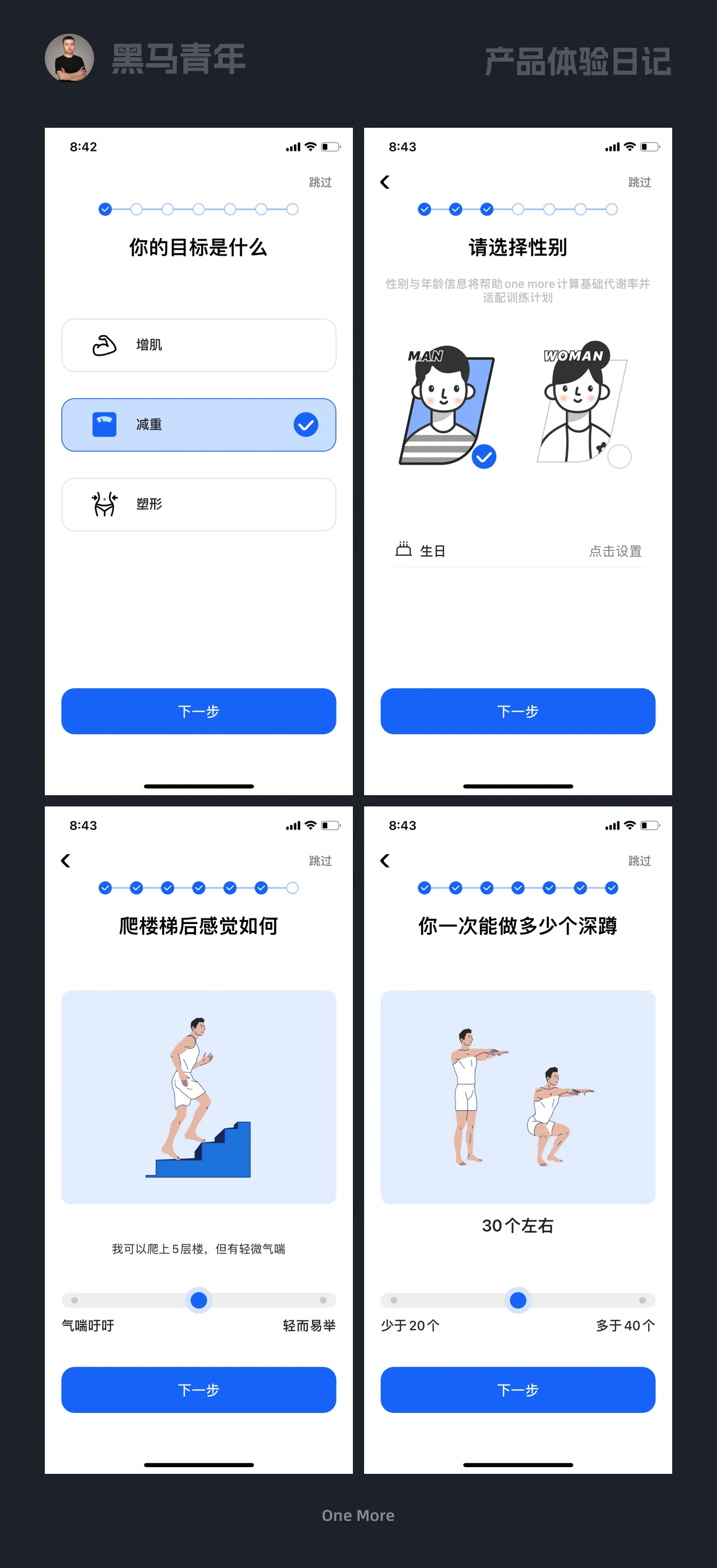
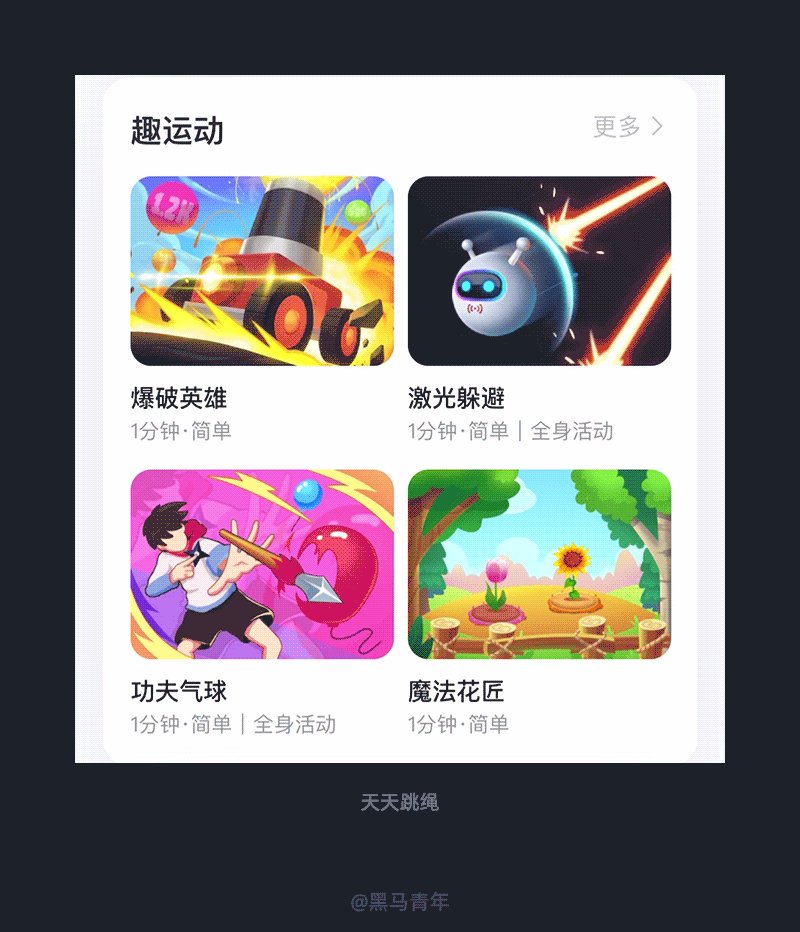
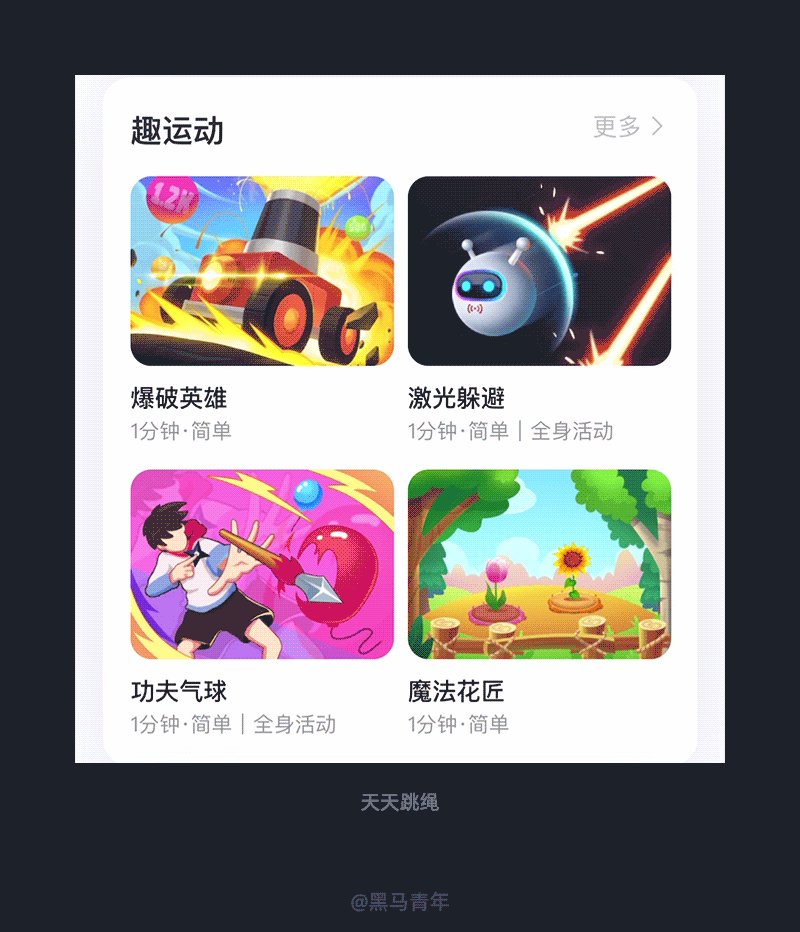
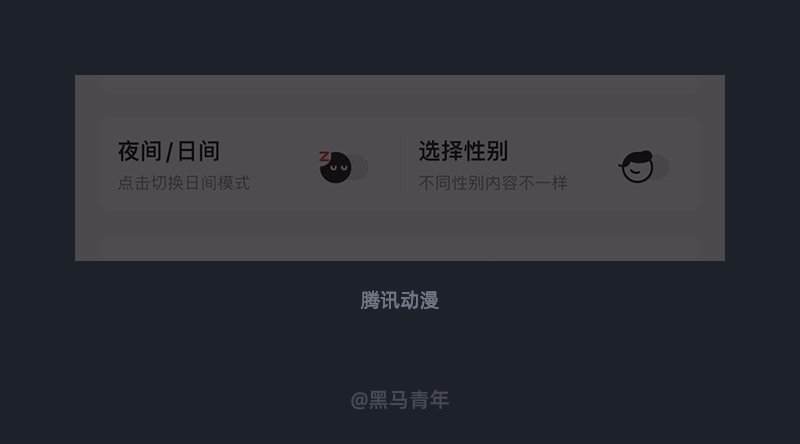
留白分割定義:指的是只通過增加間距的方式,利用人的視知覺原理(接近法則:人的大腦會傾向于把彼此靠近的元素視為一組),自然的將信息分組。(如上圖)
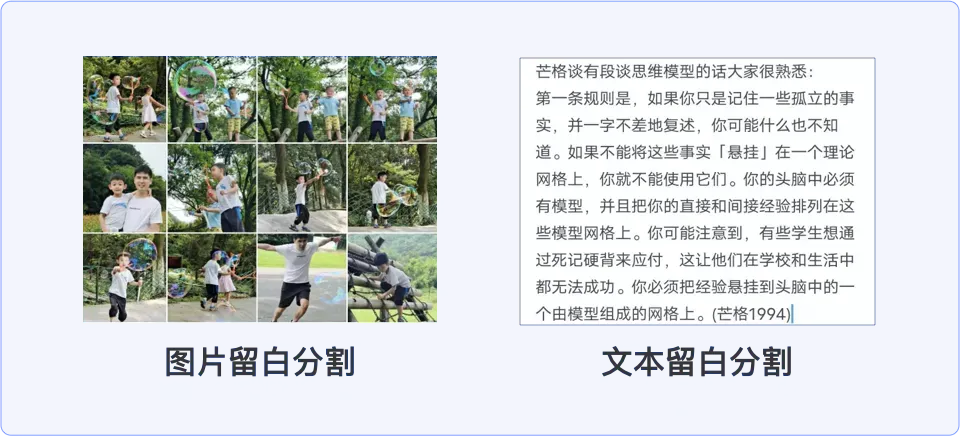
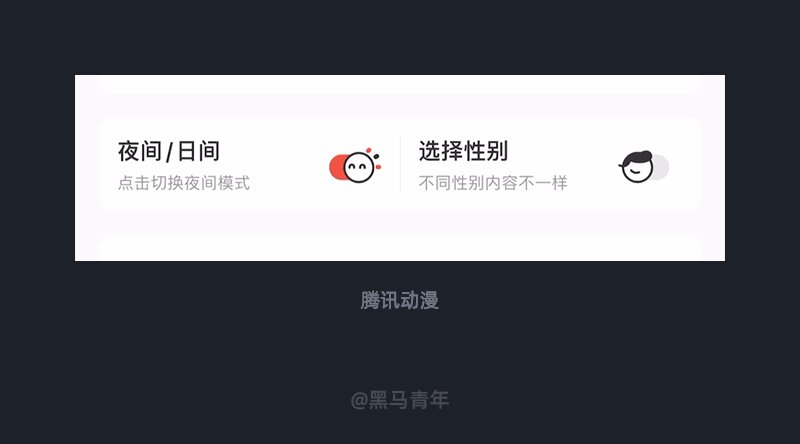
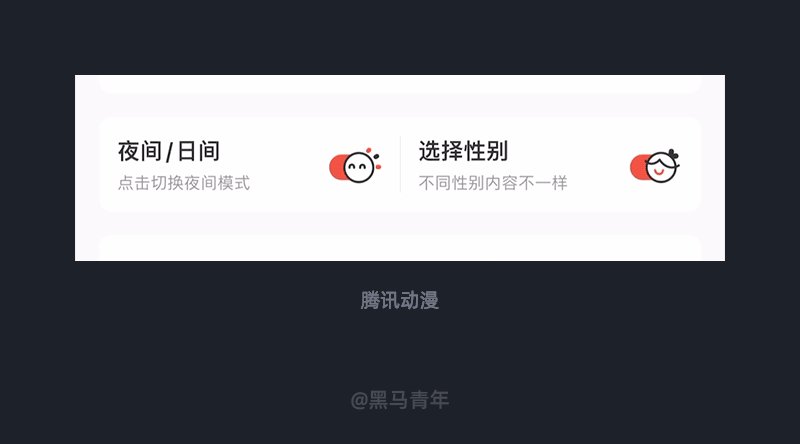
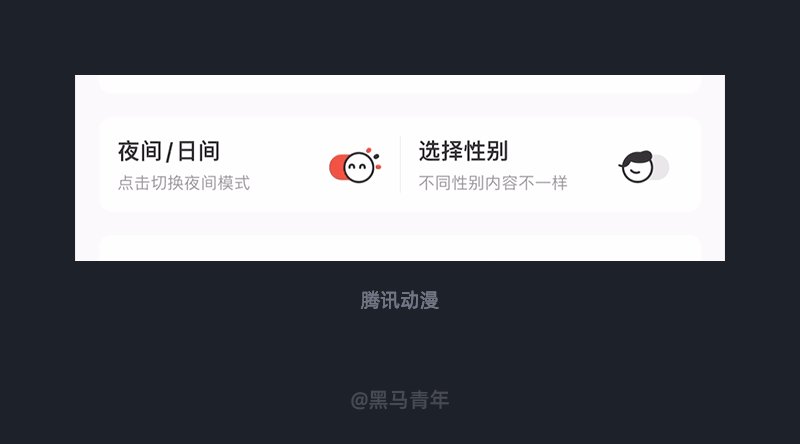
間距留白是區(qū)隔單一信息元素的默認選擇。(如下圖)

使用原則:建議在不影響核心數(shù)據(jù)指標的前提下,條目之間盡可能采用留白分割,會讓界面更清爽,瀏覽更沉浸。
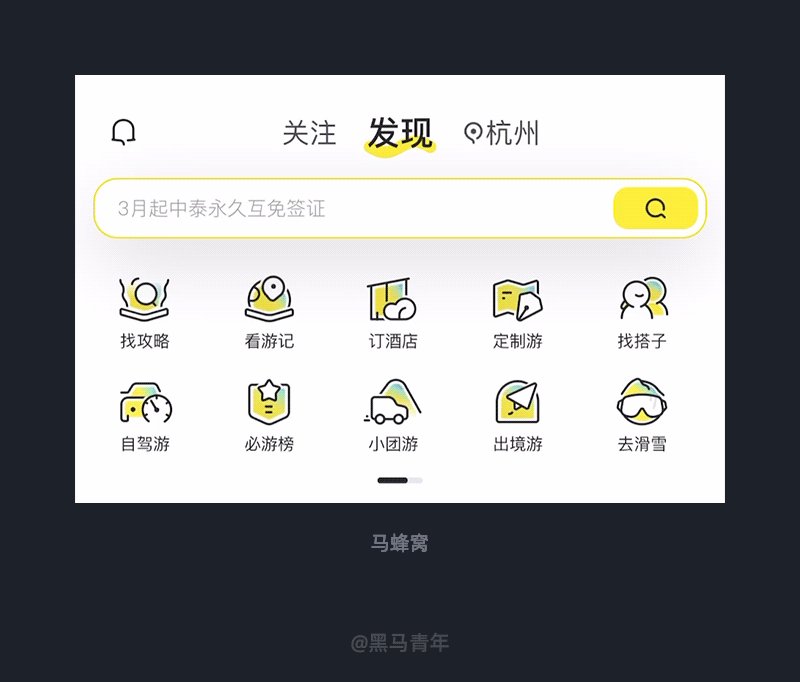
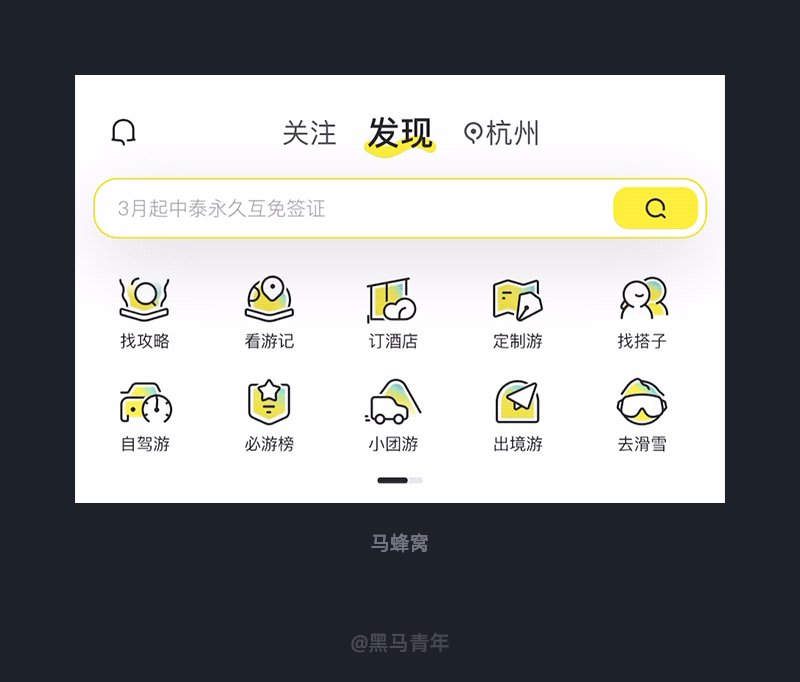
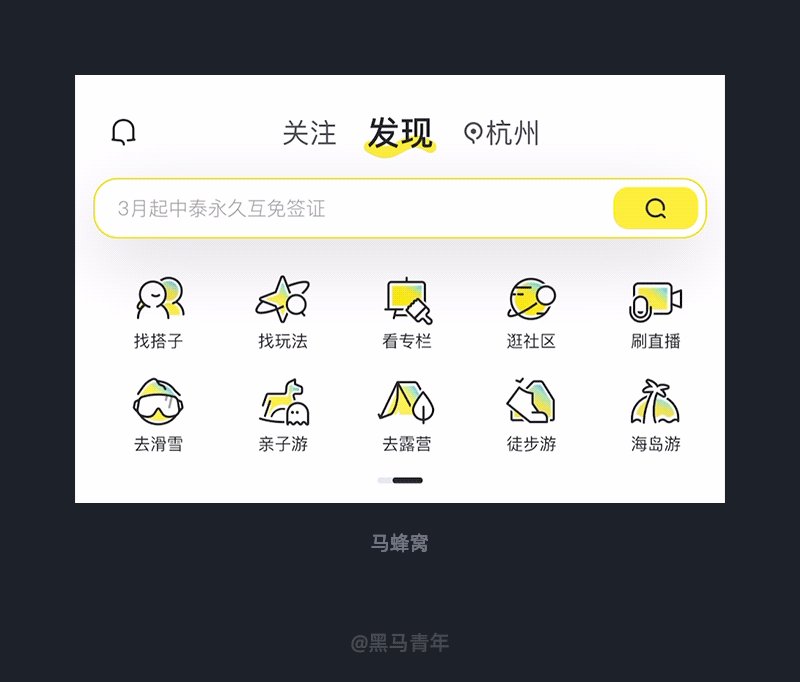
留白分割的分類及適用場景:當條目信息層次較少(≦2)時,留白分割是比較合適的,當信息層次較多(≧3)時,留白分割既會浪費空間,也難以達到一目了然的分割效果。
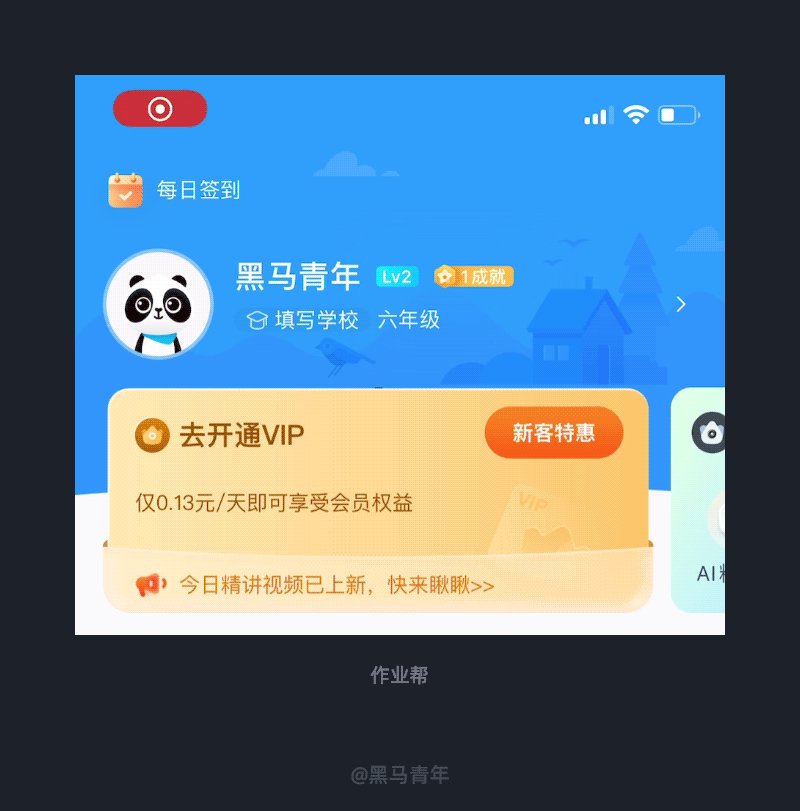
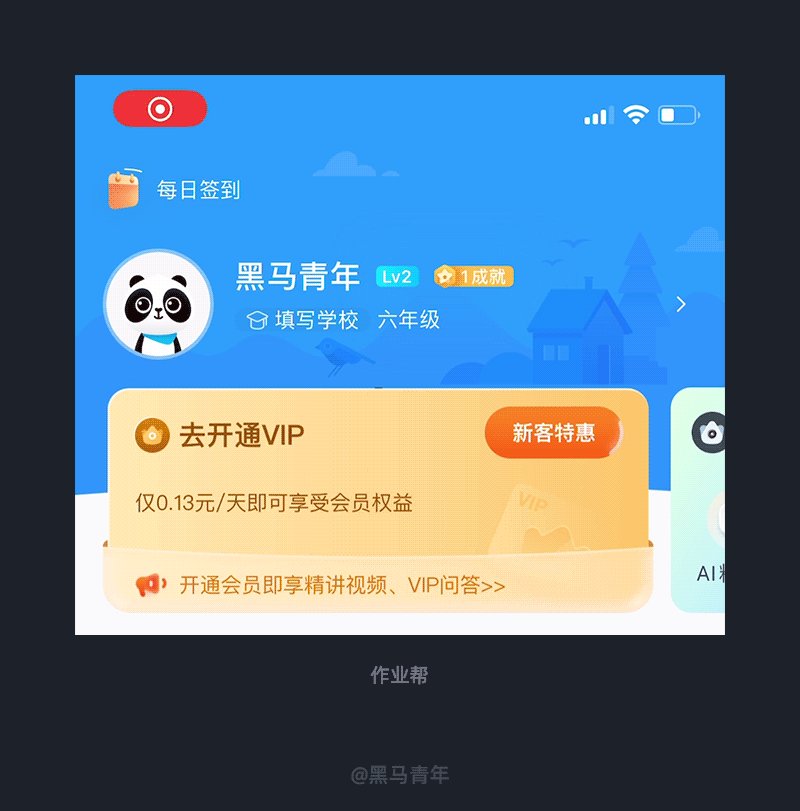
線性分割定義:用線來分隔不同的信息內(nèi)容。(大部分APP的分割線是1px粗細,黑色,不透明度12%)。
使用原則:分割線可以幫助用戶理解頁面是如何組成的,但過度使用分割線會造成視覺干擾,影響頁面信息傳達。
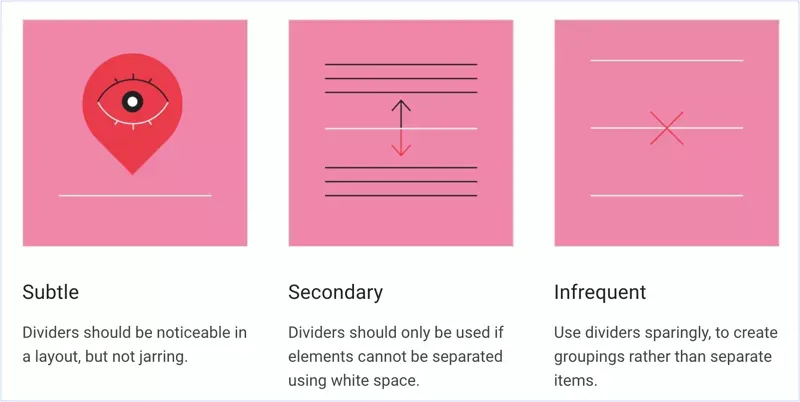
Android系統(tǒng)明確規(guī)定了分割線的使用原則:
1、微妙的:分割線在布局中應(yīng)該很容易被注意到,但又不凸顯。
2、次要的:只有當留白不能起到分割作用時,才采用分分割線。
3、少用的:謹慎使用分割線,用它來創(chuàng)建分組而不是分割條目。(如下圖)

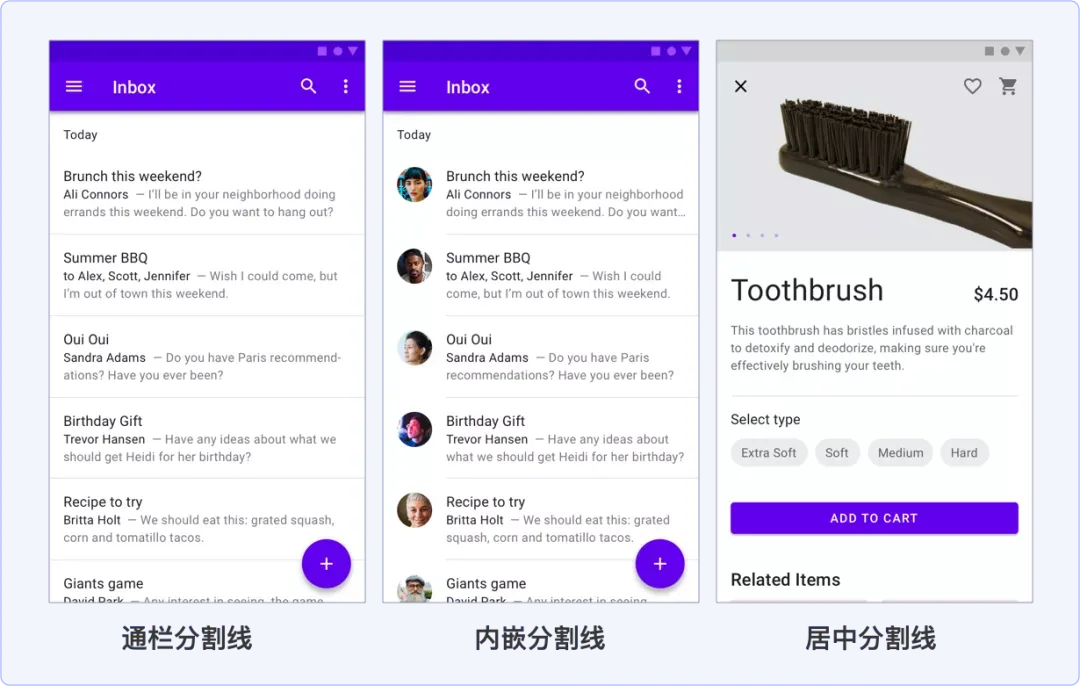
分類及使用場景:
1、通欄分割線:用于分割彼此完全獨立的內(nèi)容。
2、內(nèi)嵌分割線:用于分割有錨點(頭像或圖標)的相關(guān)內(nèi)容。
3、中間分割線:用于分割無錨點(頭像或圖標)的相關(guān)內(nèi)容。

如果為了提高屏效,希望在一屏內(nèi)盡可能多的展示信息,那么同樣的信息布局,分割線帶來的效果會更清晰(如下圖)

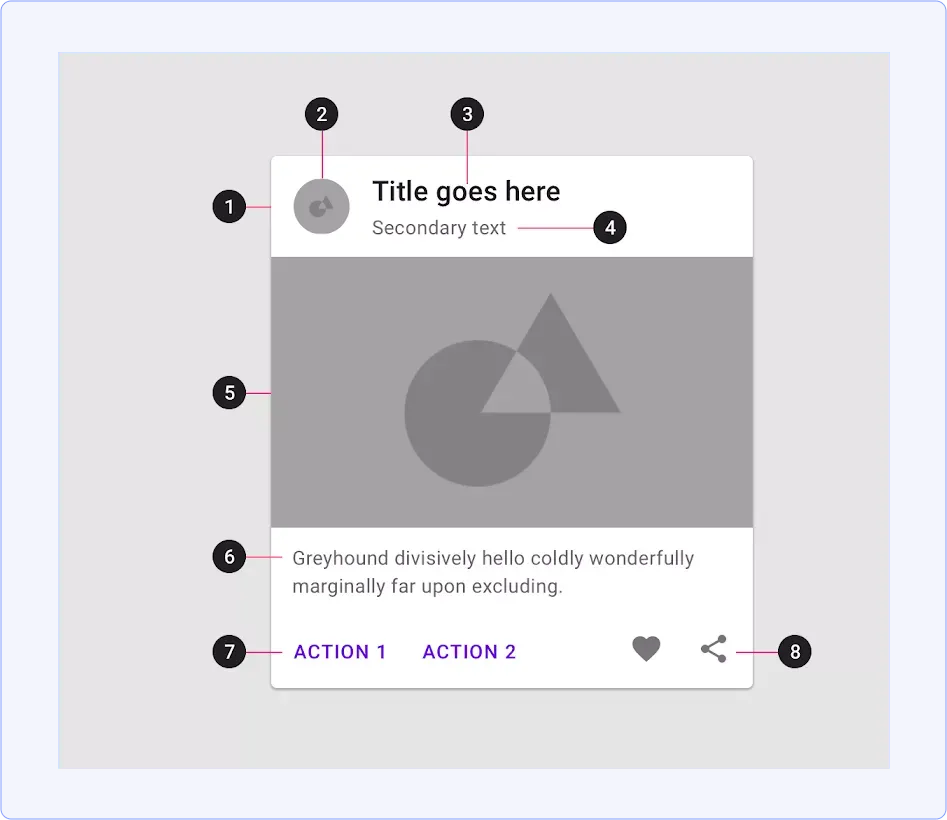
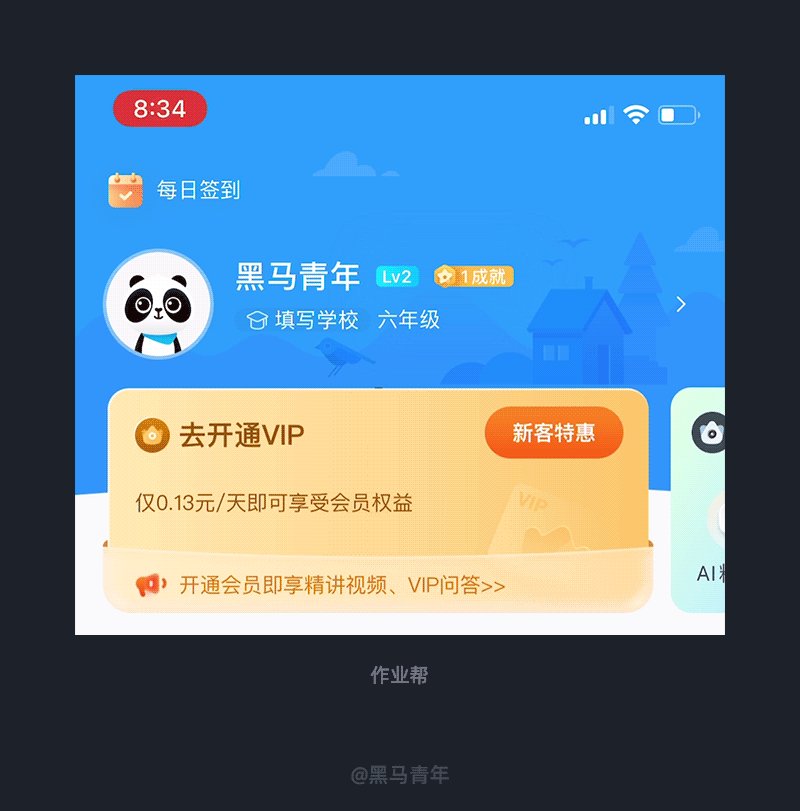
卡片分割定義:卡片是一個由內(nèi)容和操作組合而成的獨立主題的面性容器①,它可以包含縮略圖②、標題③、副標題④、副媒體⑤、文本⑥、問文字按鈕⑦和圖標按鈕⑧,除了卡片容器本身,其他元素都是可選的,所有元素都以易于掃描和操作的形式放置在卡片上。

使用原則:
1、包含的:卡片是一個可識別的,單獨的、包含內(nèi)容的單元。
2、獨立的:一張卡片可以獨立存在,而不依賴于上下文環(huán)境。
3、不可分割的:一張卡片不能與另一張合并,也不能拆分成多張卡片。
分類及適用場景:
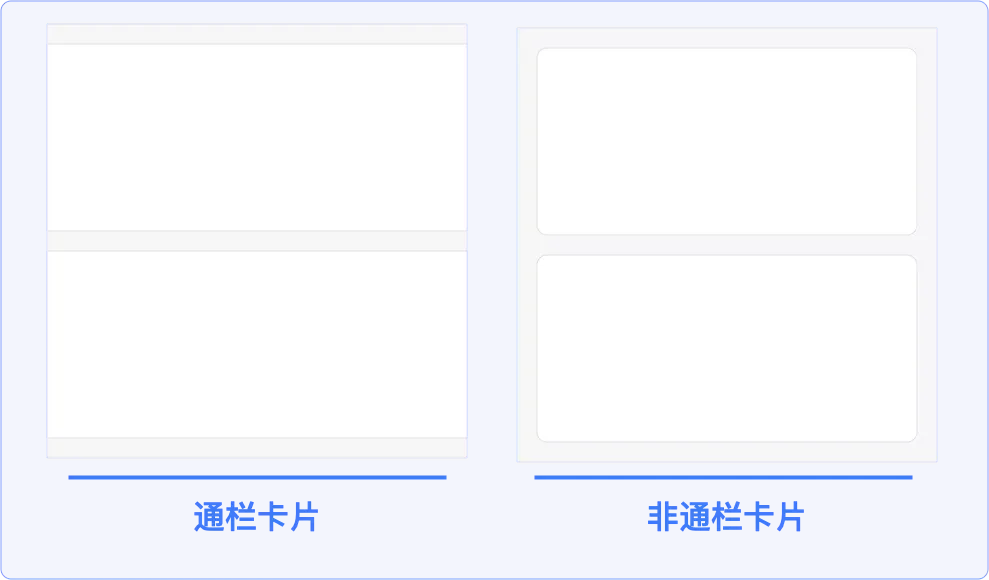
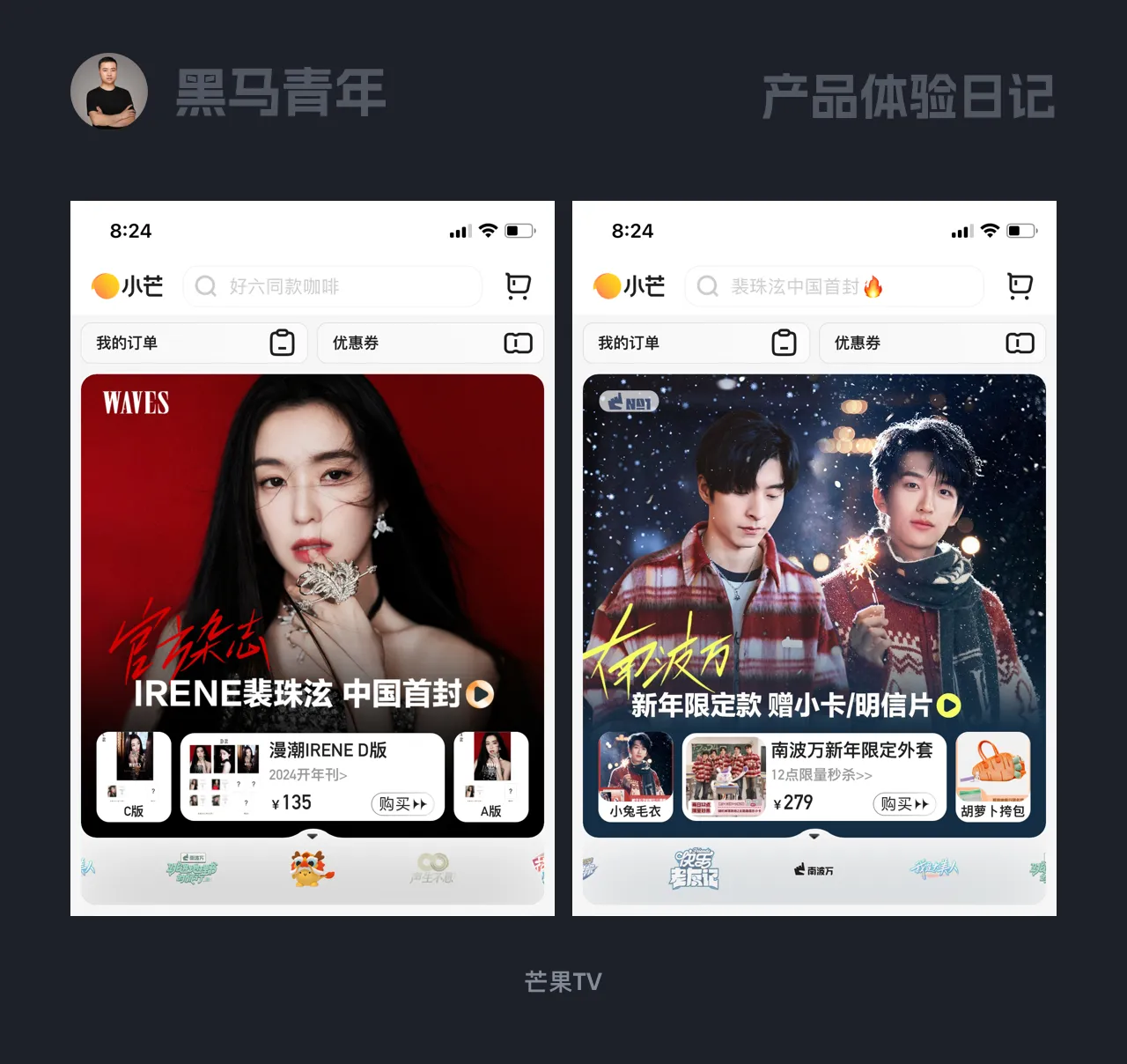
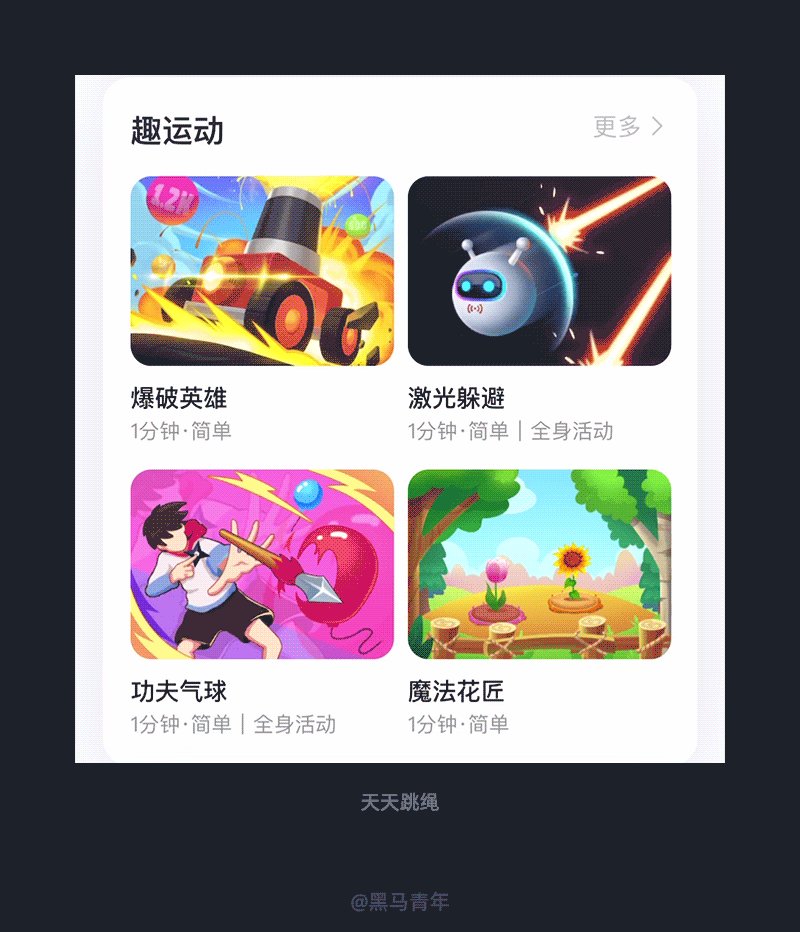
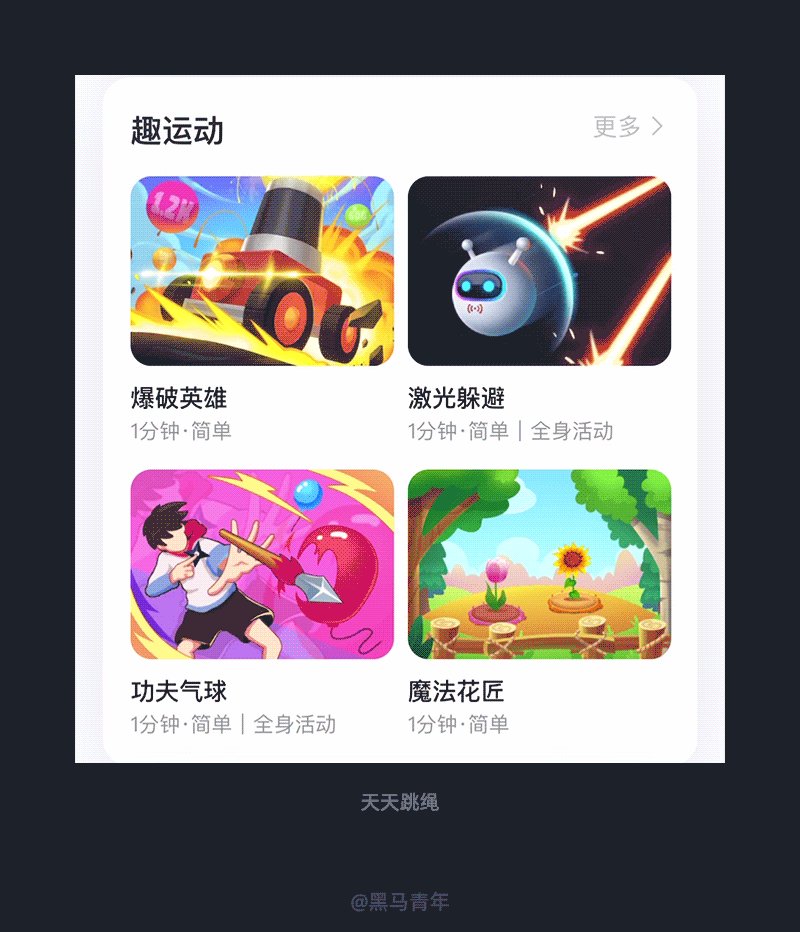
卡片根據(jù)左右是否有邊距,可簡單分為通欄卡片和非通欄卡片(如下圖)。

從視覺效果上來看,由于圓角的聚焦效應(yīng),非通欄卡片對于凸顯單個卡片的獨立性和內(nèi)容的效果都更好,畫面的分割感會更強。
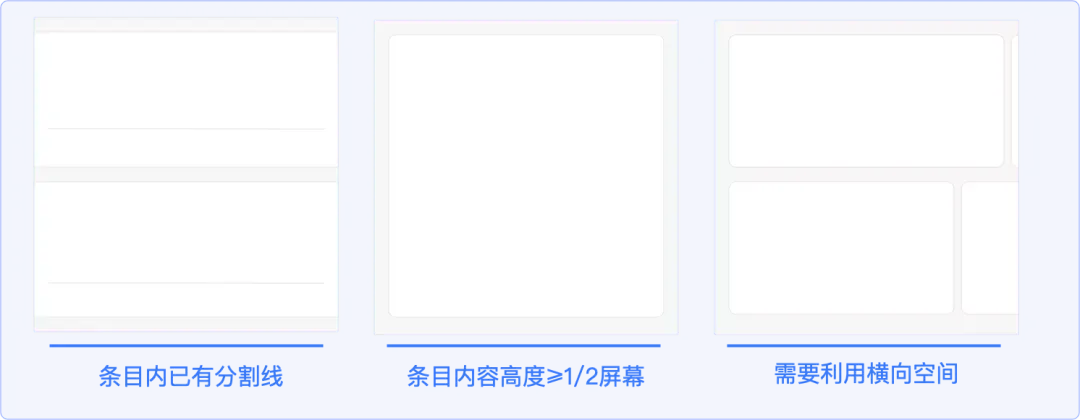
1、當這個主題內(nèi)部的內(nèi)容已經(jīng)有分割線時,建議采用卡片分割,讓主題信息層次更加清晰。
2、當單個主題內(nèi)部的內(nèi)容類型較多,上下所占空間較大,建議采用卡片分割,以更好的圈定該主題的內(nèi)容范圍,給用戶明確的內(nèi)容邊界感。
3、當需要擴展頁面的橫向空間時,暗示頁面可以橫向滑動時,需要采用非通欄卡片,利用橫向內(nèi)容連續(xù)性原則,幫助用戶建立可以橫向滑動的意識。

小結(jié):

信息分割本身不是目的,分割方式的選擇是為了讓版面產(chǎn)生清晰的條理性,用悅目的信息秩序來更好的突出內(nèi)容,達成最佳的信息傳達效果,所以決策時,除了上述細節(jié)考慮因素,還要考慮整體版面效果和信息傳達效率。
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計










作者:黑馬青年
來源:站酷
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
作者:PONEPENG
來源:站酷
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
在數(shù)字時代,UI設(shè)計早已超越了簡單的界面布局,它是數(shù)字產(chǎn)品與用戶之間互動的橋梁,承載著用戶體驗的方方面面。這篇文章將深度挖掘UI設(shè)計的本質(zhì),剖析其靈魂,探索其背后的深刻創(chuàng)新,以期領(lǐng)略UI設(shè)計的真正魅力。
UI設(shè)計不僅僅是美麗的外表,更是數(shù)字產(chǎn)品的靈魂。它融合了設(shè)計、心理學、用戶體驗等多個領(lǐng)域的要素,通過巧妙的布局、色彩、交互,引導(dǎo)用戶進入無縫的數(shù)字世界。設(shè)計師的任務(wù)不僅是創(chuàng)造視覺吸引力,更是在細微之處體現(xiàn)人性關(guān)懷。
UI設(shè)計是藝術(shù)與技術(shù)的完美交融。設(shè)計師不僅需要精湛的設(shè)計技能,還需要對前沿技術(shù)的深入了解。從色彩心理學到最新的交互設(shè)計趨勢,設(shè)計師們運用技術(shù)作為創(chuàng)作的工具,打破常規(guī),創(chuàng)造獨特的用戶體驗。
UI設(shè)計的魅力在于創(chuàng)新的力量。設(shè)計師們不斷挑戰(zhàn)傳統(tǒng),突破邊界,探索新的設(shè)計語言。響應(yīng)式設(shè)計、微交互、動效設(shè)計等概念的不斷涌現(xiàn),為用戶帶來更自然、更智能的界面體驗。
UI設(shè)計旨在創(chuàng)造卓越的用戶體驗。這不僅僅包括直觀的界面操作,還包括用戶與產(chǎn)品互動的情感體驗。通過深度了解用戶需求和行為,設(shè)計師們打造出貼心、富有情感共鳴的設(shè)計,讓用戶在每一次觸碰屏幕時都感受到獨特的藝術(shù)之美。
隨著技術(shù)的不斷演進,UI設(shè)計也在不斷探索未來的可能性。人工智能、增強現(xiàn)實、虛擬現(xiàn)實等技術(shù)的融入,將為UI設(shè)計帶來更加豐富多彩的表現(xiàn)形式。未來的UI設(shè)計將更注重個性化、智能化,為用戶提供更貼合需求的個性體驗。
結(jié)語:穿越數(shù)字的畫布
UI設(shè)計是數(shù)字時代的畫布,設(shè)計師們在其中留下的不僅僅是視覺的痕跡,更是用戶體驗的深刻印記。穿越界限,深度解析UI設(shè)計的靈魂與創(chuàng)新,我們能夠更加欣賞到這門藝術(shù)的無限可能性。
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
在數(shù)字化時代,UI設(shè)計公司扮演著塑造用戶體驗、打造品牌形象的關(guān)鍵角色。這些公司的設(shè)計師們通過創(chuàng)新性的思維和前沿的技術(shù),為用戶呈現(xiàn)視覺奇跡。本文將深入探討UI設(shè)計公司的重要性、創(chuàng)新實踐以及其對數(shù)字領(lǐng)域的影響。
UI設(shè)計公司不僅僅是提供美觀界面的機構(gòu),更是負責連接用戶與技術(shù)的橋梁。一個出色的UI設(shè)計不僅僅是漂亮的外觀,更是對用戶需求的敏感洞察。這些公司致力于通過設(shè)計來提升用戶體驗、提高用戶參與度,從而構(gòu)建積極的品牌認知。
突顯創(chuàng)新之美的UI設(shè)計公司通常注重不斷挑戰(zhàn)常規(guī)、追求技術(shù)的最前沿。他們通過不懈的創(chuàng)新實踐,引領(lǐng)著設(shè)計行業(yè)的發(fā)展潮流。響應(yīng)式設(shè)計、材料設(shè)計、暗黑模式等設(shè)計趨勢,都在這些公司的努力下得以推廣和演變。
UI設(shè)計公司的設(shè)計師們既是技術(shù)領(lǐng)域的專家,也是創(chuàng)意藝術(shù)的倡導(dǎo)者。他們精通各種設(shè)計工具,如Adobe XD、Sketch、Figma等,并深諳用戶心理學、交互設(shè)計原則。這種技術(shù)與藝術(shù)的完美結(jié)合,使得他們能夠創(chuàng)造出令人驚艷的用戶界面。
UI設(shè)計公司的影響不僅僅局限于單一應(yīng)用或網(wǎng)站,更是深遠地影響著整個數(shù)字領(lǐng)域。通過他們的設(shè)計,用戶能夠更直觀、更便捷地與數(shù)字世界互動。這不僅提高了用戶對技術(shù)的接受度,也推動了數(shù)字化社會的發(fā)展。
隨著技術(shù)的不斷創(chuàng)新,UI設(shè)計公司將迎來更多機遇和挑戰(zhàn)。人工智能、增強現(xiàn)實、虛擬現(xiàn)實等技術(shù)的崛起,將為設(shè)計師們提供更廣闊的創(chuàng)作空間。個性化設(shè)計、無界面交互等趨勢也將成為未來設(shè)計的熱點。
結(jié)語
UI設(shè)計公司是數(shù)字時代的創(chuàng)意引領(lǐng)者,他們通過對技術(shù)和藝術(shù)的深刻理解,不斷挑戰(zhàn)創(chuàng)新極限,塑造出一個個視覺奇跡。在未來,我們可以期待這些公司將繼續(xù)發(fā)揮重要作用,引領(lǐng)著數(shù)字化時代用戶體驗的風向標。突顯創(chuàng)新之美,UI設(shè)計公司將繼續(xù)為我們呈現(xiàn)出更為精彩的數(shù)字未來
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
在當今數(shù)字化的時代,UI設(shè)計公司正日益成為創(chuàng)新和用戶體驗的關(guān)鍵推動者。這一領(lǐng)域融合了獨特的藝術(shù)表達和先進的科技手段,開啟了一場令人深思的設(shè)計之旅。
UI設(shè)計公司不僅僅是技術(shù)的實踐者,更是藝術(shù)的創(chuàng)作者。他們通過精妙的圖形和色彩搭配,打破傳統(tǒng)的設(shè)計框架,創(chuàng)造出令人驚嘆的用戶界面。每一個設(shè)計元素都經(jīng)過深思熟慮,反映了設(shè)計師對美感和情感的獨到理解。這是一種藝術(shù),是對設(shè)計的深刻思考,使用戶在與數(shù)字世界交互時感受到無盡的美妙。
UI設(shè)計公司在設(shè)計中不僅僅注重外觀,更在技術(shù)上追求前沿的突破。從人機交互技術(shù)到響應(yīng)式設(shè)計,科技的引入使得用戶體驗更加智能化和個性化。這種深思熟慮的技術(shù)融合,使得UI設(shè)計公司成為數(shù)字創(chuàng)新的引領(lǐng)者。在這個過程中,我們看到了科技如何推動著設(shè)計的邊界,讓用戶在數(shù)字化的世界里獲得更加豐富和深刻的體驗。
UI設(shè)計公司深知設(shè)計的終極目標是為用戶提供出色的體驗。通過深入研究用戶行為和需求,他們不斷地優(yōu)化設(shè)計,使其更符合用戶的期望。在這一過程中,設(shè)計公司思考著如何在獨特的藝術(shù)表達和先進科技的背后,創(chuàng)造出一個能夠貼近用戶生活、引導(dǎo)用戶思考的數(shù)字化空間。
在設(shè)計的深思過程中,UI設(shè)計公司不僅注重當下的需求,更著眼于未來。他們思考著數(shù)字化時代的發(fā)展趨勢,預(yù)判用戶的未來需求,并在設(shè)計中留有創(chuàng)新的空間。這種深思,推動著設(shè)計公司走向前沿,成為未來數(shù)字化社會的契機之一。
在探索UI設(shè)計公司的獨特藝術(shù)與科技融合時,我們發(fā)現(xiàn)設(shè)計不僅是表面的美感,更是深思熟慮的過程。這是一場關(guān)于藝術(shù)與科技共舞的旅程,讓我們在數(shù)字化的時代感受到創(chuàng)新的力量。深思設(shè)計,是對過去的反思,對當下的挑戰(zhàn),更是對未來的期許。在這個設(shè)計之旅中,UI設(shè)計公司成為了引領(lǐng)者,他們的作品不僅僅是數(shù)字的呈現(xiàn),更是關(guān)于人與技術(shù)、美與思考的深沉對話。
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計
UI設(shè)計是一門既富有創(chuàng)意又注重用戶體驗的藝術(shù)與科學相結(jié)合的領(lǐng)域。在當今數(shù)字化時代,用戶界面不僅僅是應(yīng)用程序或網(wǎng)站的外觀,更是用戶與技術(shù)互動的窗口。本文將深入探討UI設(shè)計的重要性、創(chuàng)意靈感的來源以及關(guān)鍵原則,以期幫助讀者更好地理解和應(yīng)用UI設(shè)計。
1. UI設(shè)計的重要性
UI(用戶界面)是用戶與應(yīng)用程序或網(wǎng)站之間進行交互的媒介。一個出色的UI設(shè)計不僅僅美觀,更關(guān)乎用戶的體驗。良好的UI設(shè)計能夠提高用戶滿意度、降低學習成本,并在競爭激烈的市場中贏得用戶的青睞。通過直觀的設(shè)計和流暢的交互,用戶能夠更輕松地理解并使用應(yīng)用程序,從而提高整體用戶參與度。
2. 創(chuàng)意靈感的來源
創(chuàng)意是UI設(shè)計的靈魂,而靈感來源廣泛。設(shè)計師可以從日常生活、自然、藝術(shù)、流行文化等各個方面汲取靈感。觀察周圍的環(huán)境、傾聽用戶的反饋,甚至從其他設(shè)計領(lǐng)域汲取靈感,都能夠激發(fā)設(shè)計師的創(chuàng)造力。同時,不斷學習新的設(shè)計趨勢和技術(shù)也是保持創(chuàng)新的重要途徑。
3. 關(guān)鍵原則與最佳實踐
用戶中心設(shè)計(UCD): 將用戶置于設(shè)計的核心,理解用戶需求,以確保設(shè)計滿足用戶期望。
一致性: 保持設(shè)計元素和交互的一致性,使用戶能夠更容易理解和預(yù)測界面的行為。
簡約性: 簡化設(shè)計,去繁就簡,使用戶界面更直觀,減少混淆。
可訪問性: 確保設(shè)計對所有用戶都可訪問,包括視覺和聽覺障礙者。
反饋機制: 提供明確的反饋,幫助用戶理解他們的操作是否成功。
4. 工具和技術(shù)
UI設(shè)計離不開各種工具和技術(shù)的支持。Adobe XD、Sketch、Figma等工具為設(shè)計師提供了創(chuàng)建、共享和測試設(shè)計的平臺。響應(yīng)式設(shè)計、動效設(shè)計、原型設(shè)計等技術(shù)不斷推動UI設(shè)計領(lǐng)域的進步,提供更多可能性。
5. UI設(shè)計的未來趨勢
隨著技術(shù)的不斷演進,UI設(shè)計也在不斷變革。人工智能、增強現(xiàn)實(AR)、虛擬現(xiàn)實(VR)等技術(shù)的融入,將為UI設(shè)計帶來更多可能性。個性化設(shè)計、暗黑模式、自然交互等趨勢也將在未來引領(lǐng)設(shè)計的潮流。
結(jié)語
UI設(shè)計是一個不斷演進的領(lǐng)域,它需要設(shè)計師不斷學習、創(chuàng)新和適應(yīng)變化。優(yōu)秀的UI設(shè)計不僅僅是漂亮的外觀,更是對用戶需求的深刻理解和藝術(shù)與科學相結(jié)合的表現(xiàn)。通過關(guān)注用戶體驗、追求創(chuàng)新,我們能夠共同塑造數(shù)字時代的精彩用戶界面。
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
作者:陽陽設(shè)計師
來源:知乎
作為設(shè)計團隊,我們知道一個品牌的誕生與發(fā)展,每個公司都投入了巨大的資源和心血。logo設(shè)計就像父母給孩子起名,被企業(yè)寄予了太多的期待與美好的祝愿,它不僅僅是一個圖形一串文字,更代表了企業(yè)的形象和深厚的文化。因此我們在提供設(shè)計方案時,也同樣肩負著品牌價值和品牌責任傳輸?shù)穆氊煟诮拥皆O(shè)計任務(wù)之后,并不會漫無目的的就開始投入到logo設(shè)計之中。而是要對服務(wù)的公司進行充分系統(tǒng)的調(diào)研。

調(diào)研有助于我們對企業(yè)的文化、核心、價值觀、產(chǎn)品等方面進行全面的了解。根據(jù)企業(yè)客戶的消費行為、喜好,競爭品牌進行分析總結(jié),有針對性的制定創(chuàng)意和設(shè)計方案,避免與其他品牌“撞臉”。

給大家介紹幾個我經(jīng)常會遇到的研究方法:
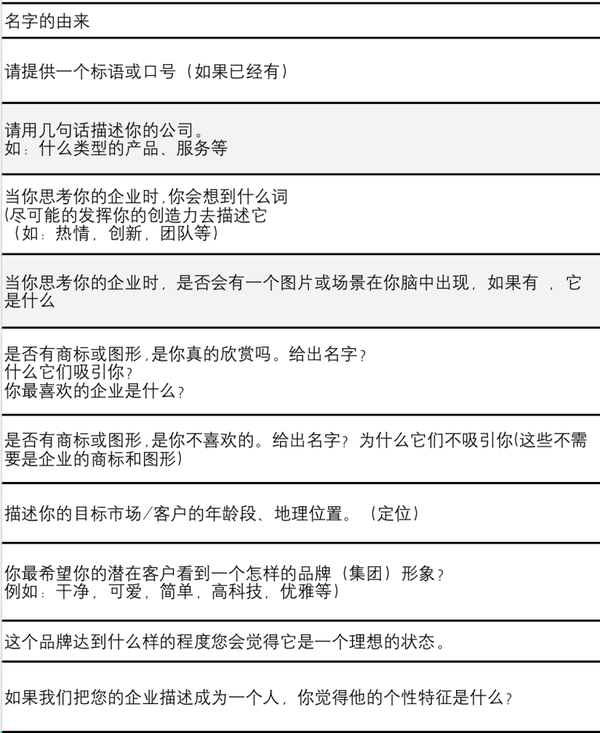
通過對客戶的了解,團隊預(yù)先準備一些問題,把那些重要的信息進行記錄匯總,這樣可以得到第一手的客戶需求。客戶是很愿意跟設(shè)計師進行品牌分享的,但是聊天式的采訪往往達不到設(shè)計預(yù)期,因此我們一定要引導(dǎo)客戶進行闡述,一點點把品牌最重要的信息和關(guān)鍵詞梳理出來,這個過程對把握設(shè)計概念十分重要。

很多客戶表示不了解,為啥設(shè)計師可以設(shè)計各個行業(yè)的logo,甚至很多客戶只找做過他們這個行業(yè)設(shè)計的設(shè)計師,其實大可不必這樣,因為一個成熟的設(shè)計團隊,做設(shè)計前都會對這個企業(yè)進行系統(tǒng)的領(lǐng)域研究,況且任何一個團隊也不可能做過所有行業(yè)的設(shè)計。所以我們常常通過調(diào)研系統(tǒng)的了解企業(yè)及其上下游的品牌特征,并對此進行拓展梳理,而設(shè)計語言與方法是相通的,越成熟的設(shè)計師越能進行精準的設(shè)計。
(如該領(lǐng)域的視覺偏好是什么,對企業(yè)環(huán)境及產(chǎn)品進行實地考察,其他競品的品牌符號有什么共性和區(qū)別,企業(yè)符號可以從哪些視覺方面進行表達等等)
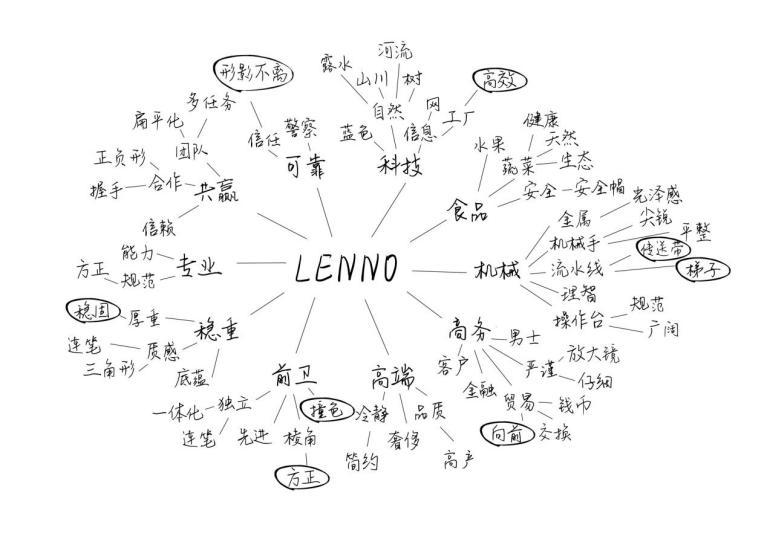
以最近給客戶做的一個項目“食品加工器械”的logo設(shè)計為例,針對這個關(guān)鍵詞我們可以想到什么?“機械、科技、食品、高端”等等,根據(jù)這些詞匯,我們再次聯(lián)想,拓展出二級、三級的詞語,最終找出整個思維導(dǎo)圖中最具創(chuàng)新性并符合客戶定位的關(guān)鍵詞。

其實可用的方法還有很多,如:實地調(diào)研法、抽樣調(diào)研法、統(tǒng)計調(diào)查法、文獻調(diào)研法等,在這里就不一一列舉了。
俗話說:“知己知彼,百戰(zhàn)不殆”,我們在了解客戶的基本訴求,深度挖掘企業(yè)核心價值與內(nèi)涵之后,才能對企業(yè)進行明確的定位。基于此,產(chǎn)出最能代表企業(yè)的超級符號。

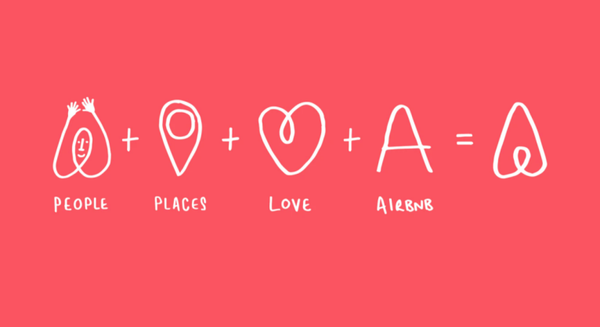
民宿品牌愛彼迎在升級品牌形象時便做了大量的設(shè)計調(diào)研,為了更好的理解與傳達愛彼迎的經(jīng)營理念,設(shè)計工作室Design Studio橫跨4個大洲,往返13個城市,試住了18間房子,并與不同國家的愛彼迎員工進行交流。甚至深入愛彼迎公司內(nèi)部,與工程師、設(shè)計師一同工作,共同交流,只為呈現(xiàn)出更完美的愛彼迎品牌視覺。通過長達數(shù)月的工作,最終完成了這一設(shè)計。

進行了大量調(diào)研,我們才有足夠的話語權(quán)進行創(chuàng)作。我們根據(jù)調(diào)研的結(jié)果,找出最能體現(xiàn)品牌價值的創(chuàng)新點,再開始進入設(shè)計過程。
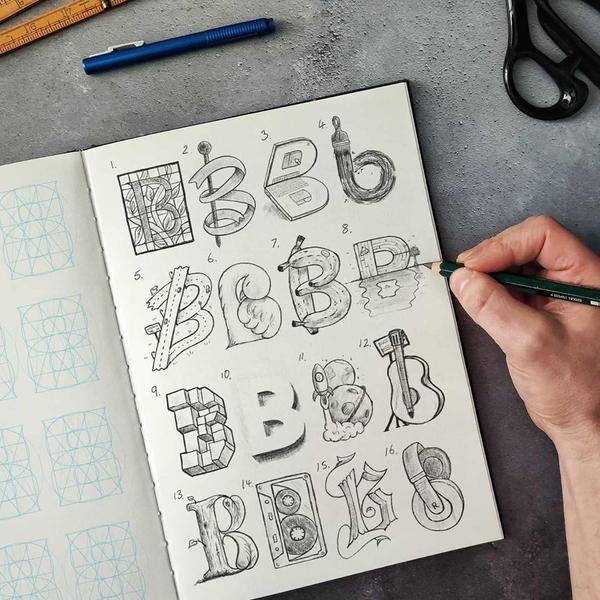
調(diào)研完成后,為得到最適合的設(shè)計方案,我們常常會使用頭腦風暴的方式獲得設(shè)計初稿。在一個集中時間段內(nèi),將之前的提取的關(guān)鍵詞進行草圖創(chuàng)意繪制,使用圖形打散、重組的手法,將抽象思維用圖形語言表達出來。要求既符合品牌行業(yè)屬性,又具有創(chuàng)新突破的元素。

草圖繪制完成之后,我們會對草圖進行篩選,過濾掉實施性弱、美觀性差、不夠深刻的創(chuàng)意點。挑選出最適合客戶需求的方案進行深入。大量的創(chuàng)意會在這一階段經(jīng)歷打破與重塑,推倒與重來,優(yōu)中選優(yōu),只為呈現(xiàn)最好的方案。

挑選最優(yōu)方案后,我們才開始進行Logo的下一個階段——成稿制圖,而且會推進幾個可行性較高的方案,這樣在提案時,方便客戶進行選擇。
成稿制圖通常被甲方理解為logo設(shè)計的主要部分,因此會覺得設(shè)計只是做圖,卻忽略了設(shè)計師在前期投入的大量時間和深度思考,還容易給人產(chǎn)生Logo設(shè)計十分簡單的錯覺。我們也經(jīng)常遇到這樣的客戶“logo不就是做個圖么,怎么這么貴?”這個時候,一定要跟客戶進行溝通,讓他們了解到logo設(shè)計的全過程是什么,為什么需要花費大量時間,如果客戶知道你為此付出了這么多的經(jīng)歷,就會得到他們的理解。
實際制圖只是將我們頭腦中的想法表現(xiàn)出來,因此這一步驟僅占設(shè)計過程的十分之一。

經(jīng)過之前的努力,到這時,基本設(shè)計方案已經(jīng)完成。這一階段主要針對Logo的細節(jié)、外形、顏色等方面進行調(diào)整。力求設(shè)計感、藝術(shù)感、實用性相統(tǒng)一。
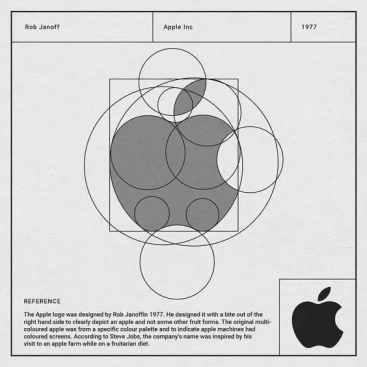
我們來看看蘋果公司是如何做的:蘋果公司在Logo設(shè)計時,將圖形定義為一個蘋果。但當Logo制作出來以后,圖形的辨識度并不高。為了增強圖形的識別性,避免讓消費者誤認為是“櫻桃”,設(shè)計師決定在Logo圖形上增加更多的趣味性,于是“被咬了一口的蘋果”應(yīng)運而生,可見細節(jié)修改至關(guān)重要。

另外,在基本方案完成的基礎(chǔ)上,設(shè)計師會制定Logo使用規(guī)范,確保Logo在延展應(yīng)用過程中能夠保持高度的品牌辨識度。

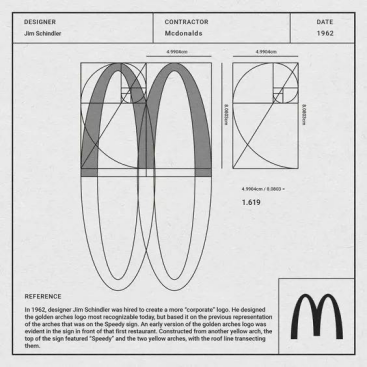
以麥當勞為例,在品牌升級前,麥當勞長久以來并沒有制定一個嚴格統(tǒng)一使用規(guī)范,不同國家地區(qū)的麥當勞Logo也并不相同,這對于麥當勞塑造品牌形象是非常不利的。


因此,麥當勞制定了一系列的標志應(yīng)用規(guī)范,此后視覺上,統(tǒng)一規(guī)范的麥當勞變得更加具有辨識度。


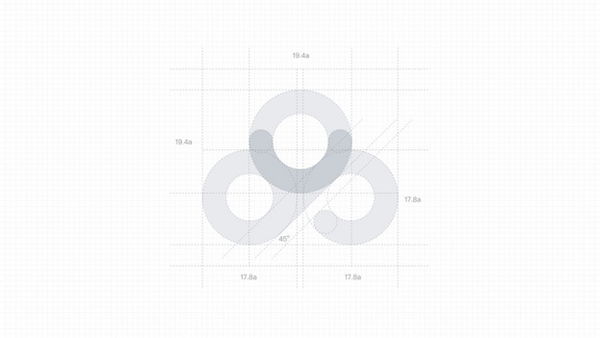
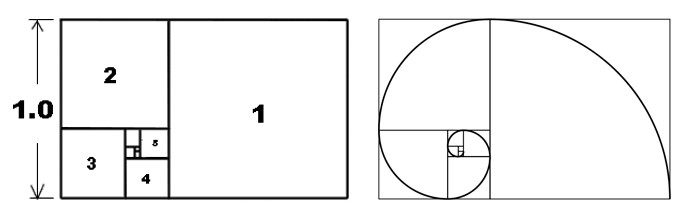
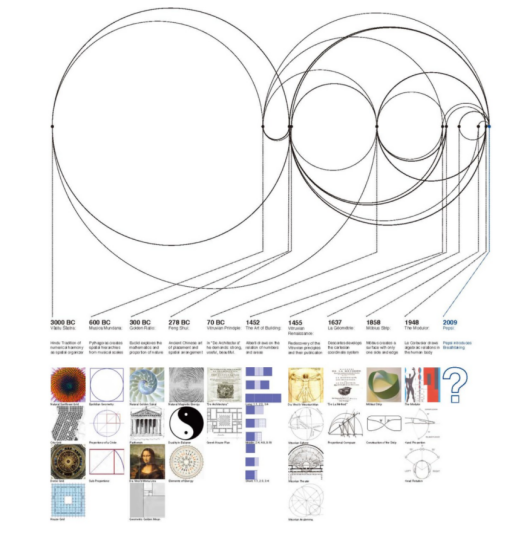
為使Logo更具形式美,我們會對logo進行視覺優(yōu)化。例如黃金分割比例是我們在這一階段比較常用的手法。

為使Logo設(shè)計更理性、科學、美觀,我們常常通過黃金分割比例來構(gòu)建Logo。當事物之間各部分的比例呈現(xiàn)1:0.618的比例時,最能引起視覺上的美感,這一比例充滿了理性與感性的統(tǒng)一。良好的比例關(guān)系在復(fù)制和傳播的過程中更加方便快捷,也使后期的加工制造過程更加精準。




以上是我對logo設(shè)計流程的介紹,而這些其實也只是logo設(shè)計過程中的比較重要的步驟,一些具體的設(shè)計細節(jié)會根據(jù)每個不同的方案也會不同和更加深入,這樣大家就明白了,為啥logo設(shè)計這么貴了吧,可不是單單一個圖例制作那么簡單
接下來再給大家分享一些經(jīng)典的Logo設(shè)計案例,一起更加深入的理解那些著名的Logo設(shè)計背后的故事,一定對你有所啟發(fā)~
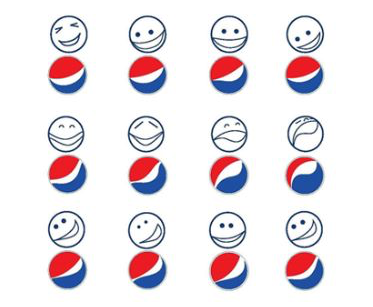
2006年,百事可樂花費100萬美元升級了logo。當品牌視覺手冊發(fā)布之后,甚至有網(wǎng)友調(diào)侃“看完百事的logo設(shè)計,終于明白logo的設(shè)計費為什么這么貴了。”
新的logo圖形不再對稱,字體也去掉邊角變得纖細。與之前相比,現(xiàn)在的Logo更加扁平,便于記憶。

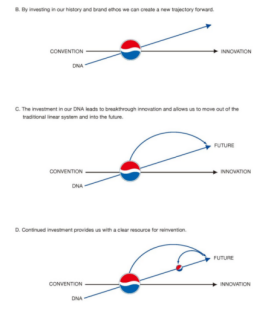
兩條曲線,似是流動的液體,也像是微笑著的人。可別小看這簡單的兩條曲線,弧度細微的變化都會產(chǎn)生不同的效果。百事可樂還加入了幾何角度的思考,通過幾何學解釋了Logo的原理。


在logo比例關(guān)系的處理上,也融入了對哲學問題的思考,從古代陰陽五行說到黃金分割比例,最后到地球能量磁場,小小的Logo蘊含了太多。


但是,Logo還存在一些不足之處,如:單色應(yīng)用時缺乏辨識度、需要增加邊框線使用等問題,導(dǎo)致Logo在具體使用時,會有一定的局限性。

初代的蘋果logo描繪了“坐在樹下看書的牛頓”這樣一副圖案。相比于追求簡約、便于記憶的Logo,這個圖案無疑太過復(fù)雜,在傳播上也有很大的劣勢。可能是意識到了這一點,新logo進行了突破性的改變。

除了圖形上創(chuàng)新之外,顏色上也采用了豐富的彩虹色。它標志著第一臺支持彩色電腦的誕生。整個Logo營造出了溫暖、積極的氛圍,為企業(yè)注入了旺盛的生命力。

作為一個科技公司的logo,極具科技感的藍色與邊角處高光、陰影等細節(jié)為Logo營造出了立體感。

在追求極致簡約的時代,純黑的logo更便于識別記憶。

取代經(jīng)典純黑logo的,是具有光澤感的蘋果Logo。與之前相比,Logo圖形更為流暢、水潤。在保持識別性的基礎(chǔ)上,整體造型與材質(zhì)也更加飽滿。

隨著iphone的推出,高光版本Logo被鍍鉻效果所取代。

簡約、易記的logo圖形,也向我們展示了近年標志發(fā)展簡約化的設(shè)計趨勢。時至今日,蘋果仍延續(xù)這一Logo。
去年,蘋果公司更是把Logo玩出了花樣,動態(tài)的、靜態(tài)的、豐富的材質(zhì),讓蘋果logo“多到用不完”。
因此一個好的logo設(shè)計是一定要給logo預(yù)留足夠多的延展空間的

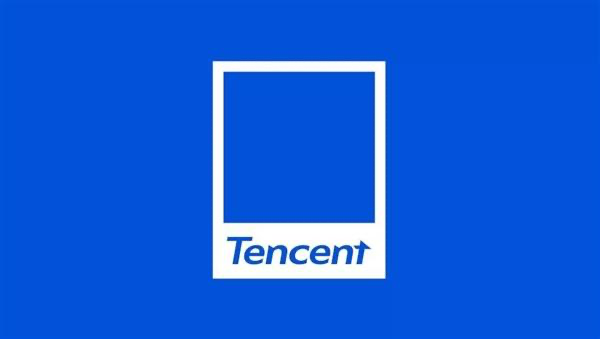
在成立20周年之際,騰訊更新了logo。仔細觀察字體的筆畫,我們會發(fā)現(xiàn),Logo整體傾斜了。7度太小、9度太大,傾斜8度的騰訊字體自帶科技感與運動感。

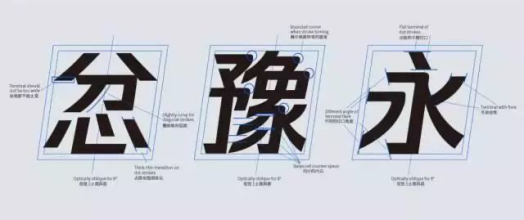
與logo一同發(fā)布的,還有一套定制品牌字體“騰訊字庫”,這套字體包含了中英日文拉丁文多種類別,通過統(tǒng)一的字體,更好的傳達了騰訊的企業(yè)個性,強化了企業(yè)形象的塑造。
由于漢字都是方正的,因此,在漢字的世界中,斜體漢字的概念聞所未聞。由于斜體的漢字很難依靠傳統(tǒng)的字體結(jié)構(gòu)。在文字的正負形、筆畫、空間美感方面,設(shè)計師需要把握平衡與速度之間微妙的制衡。

在字體的筆畫末端進行切角處理。使文字更具力量感與速度感。“騰訊”兩字也做出了細微的調(diào)整,從筆畫、間隔到轉(zhuǎn)角弧度都發(fā)生了變化。

騰訊旗下產(chǎn)品眾多,但風格形式都各不相同。“騰訊字庫”有助于這些項目在視覺形象上的統(tǒng)一。

Logo整體顏色也變成了高明度的藍色,這個顏色是與色彩機構(gòu)潘通合作,定制了品牌標準色。藍色取自海洋與天空,蘊含著極致的理性,體現(xiàn)了對技術(shù)精益求精的追求。
來自彩通的國際色彩大師Leatrice Eiseman,也是騰訊藍的開發(fā)者之一介紹道:“它可以非常好的體現(xiàn)出騰訊的原則和哲學,也就是技術(shù)方面的精益求精對技術(shù)的追求,以及會不斷地去追求新的創(chuàng)新。”

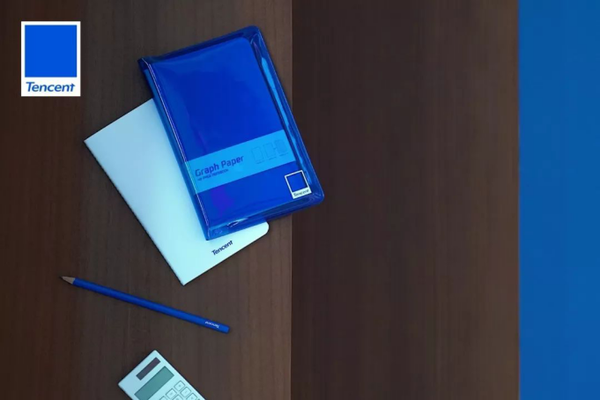
由此,還進行了一系列應(yīng)用部分的延展。


小米斥資200萬邀請日本設(shè)計大師原研哉操刀設(shè)計新logo。小米logo剛一發(fā)布,便引起了熱烈的討論,只不過是由方變圓,憑什么值200萬?
我們知道,品牌Logo的升級換代,往往要考慮辨識度對品牌的影響。一旦失去了辨識度,相當于拋棄了原有幾十年積累的品牌資產(chǎn),相當于重新認識品牌。因此,近年來的品牌重塑,都是在保留了原版Logo的識別性的基礎(chǔ)上,融入了更具價值的品牌理念。

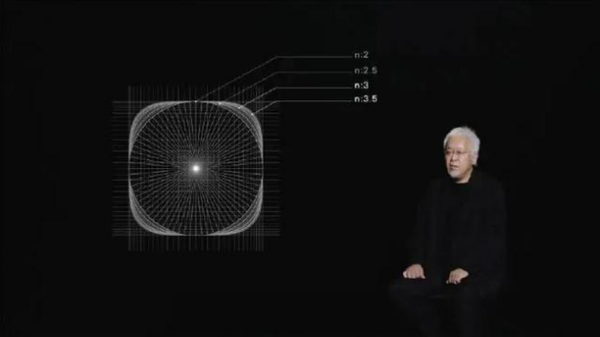
作為設(shè)計行業(yè)的領(lǐng)軍人物。原研哉致力于在設(shè)計中融入東方美學的概念,將復(fù)雜的事務(wù)化繁為簡。深度理解小米“以科技創(chuàng)造美好生活為使命”的品牌理念后,原研哉提出“探索科技與生命的關(guān)系”融入“ALIVE”的概念,即接近生命的形態(tài)。

Logo中融入最具中國特點的“人情味”,整個logo歷時三年,讓小米的Logo具有了煙火氣息,這也符合小米致力于發(fā)展一種高品質(zhì)、常態(tài)化生活的品牌調(diào)性。
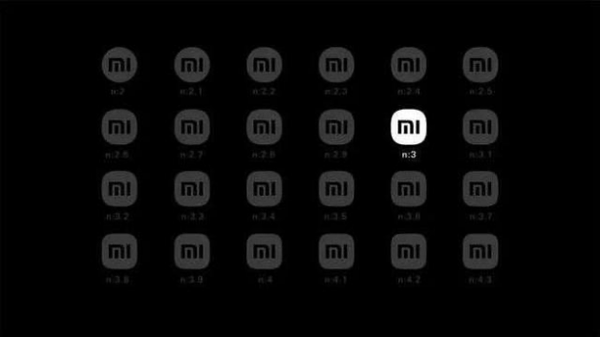
不僅如此,這個外形還運用到一個數(shù)學公式:|x|^n+|y|^n=1,通過“n”的變化來推算Logo進行由方至圓的演變,經(jīng)過多種對比,最終選擇了當n=3時,形成集美感與寓意于一身的Logo圖形,也是最具“ALIVE”內(nèi)涵的代表圖形。

小米logo的英文字體也變得更加靈活圓潤,而“ALIVE”的理念也貫穿了整個視覺系統(tǒng),不論是產(chǎn)品展示還是品牌宣傳,新Logo都變得更加靈活生動。(視頻)
在沿用橙色作為品牌標準色的基礎(chǔ)上,融入了具有科技感的黑色與銀色作為輔助色,保持識別性的同時也注入了新的活力。

看到這張圖片,第一時間便能聯(lián)想到麥當勞,在消費者心中,亮麗的金拱門早就形成了視覺符號。作為一個餐飲品牌,麥當勞的視覺設(shè)計也不甘示弱。由于疫情,為鼓勵公眾用餐衛(wèi)生,麥當勞將自己的logo一分為二拆分成了兩個分開的門。

通過分解Logo的“M”,在品牌延展上,同樣也和其他品牌區(qū)分開來,將logo極致符號化。

明亮積極的“M”提高了麥當勞的品牌辨識度,紅黃配色與字母“M”深入人心,哪怕只是局部,也能被一眼認出。這得益于麥當勞對于自身品牌的堅持塑造,通過不斷的品牌價值輸出,來影響消費者的心理。

時至今日,麥當勞形成了強大的品牌識別符號。簡約的“m”更具記憶點。
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
在我們生活的每個角落,設(shè)計都扮演著無比重要的角色。從家居擺設(shè)到科技產(chǎn)品,設(shè)計以其無窮的創(chuàng)造力和深遠的影響力,影響著我們的感官、情感和體驗。本文將帶您踏上一場探索設(shè)計的奇妙之旅,從理念的萌發(fā)到設(shè)計的實際呈現(xiàn)。
每個設(shè)計都有一個獨特的背后故事,是設(shè)計師對世界的獨特視角的表達。無論是一座建筑的線條,一幅畫的色彩,還是一款應(yīng)用的交互,設(shè)計師們通過精妙的構(gòu)思和創(chuàng)意的組合,將理念轉(zhuǎn)化為可見的形式。設(shè)計不僅僅是為了功能,更是為了傳達情感、激發(fā)思考,是創(chuàng)作者與觀者之間的默契交流。
設(shè)計無處不在,覆蓋著多個領(lǐng)域。從平面設(shè)計到工業(yè)設(shè)計,從數(shù)字界面到時尚潮流,每個領(lǐng)域都是設(shè)計師們施展才華的舞臺。設(shè)計的多元性讓我們能夠在各種場景中感受到創(chuàng)意的火花。無論是一個品牌的標志,一本書的封面,還是一臺汽車的外觀,設(shè)計都是賦予物體靈魂的力量。
設(shè)計不僅僅是美的追求,更是對社會、文化和環(huán)境的積極影響。好的設(shè)計能夠改善生活質(zhì)量,激發(fā)創(chuàng)新思維,引領(lǐng)時代潮流。通過獨特的設(shè)計語言,我們能夠更深刻地理解不同文化,感受到設(shè)計帶來的情感共鳴。設(shè)計如同一面鏡子,反映著社會的價值觀和思考方式。
設(shè)計領(lǐng)域正不斷演變和發(fā)展。科技的進步為設(shè)計師們提供了更多可能性,虛擬現(xiàn)實、人工智能等技術(shù)的應(yīng)用將開辟出新的設(shè)計前景。設(shè)計不再局限于二維的平面,而是融合了更多的元素和交互方式,成為未來數(shù)字化世界的引領(lǐng)者。
在這個設(shè)計的奇妙世界中,我們深感設(shè)計的力量和美妙。從理念到現(xiàn)實,設(shè)計是一場無盡的創(chuàng)造之旅。讓我們懷揣著好奇心,敞開心扉,一同探索設(shè)計的無限可能性。
藍藍設(shè)計:引領(lǐng)設(shè)計創(chuàng)新的先鋒
作為設(shè)計領(lǐng)域的開創(chuàng)者,藍藍設(shè)計以其獨特的設(shè)計語言和創(chuàng)新的理念,一直引領(lǐng)著設(shè)計潮流。我們相信每個設(shè)計都是一次與用戶深度互動的契機,是為了創(chuàng)造更美好、更富有意義的體驗。藍藍設(shè)計,是設(shè)計之旅中不可或缺的伙伴,與您共同開創(chuàng)設(shè)計的未來。
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
在數(shù)字時代的潮流中,用戶界面(UI)設(shè)計已然成為引領(lǐng)用戶體驗(UE)的關(guān)鍵。深入探討UI設(shè)計的本質(zhì),我們發(fā)現(xiàn)它既是藝術(shù)的表達,也是科學的探索,是創(chuàng)意與技術(shù)完美交匯的領(lǐng)域。
UI設(shè)計的雙重本質(zhì)
融合藝術(shù)與科學
UI設(shè)計不再僅僅是功能的展示,而是一種對美學與人性認知的深刻理解。藍藍設(shè)計的團隊將藝術(shù)和科學相結(jié)合,用色彩、形狀和動效,打破創(chuàng)意的邊界,創(chuàng)造出超越期待的用戶體驗。
用戶體驗至上
無論設(shè)計多么美觀,如果用戶體驗不佳,設(shè)計就難以稱為成功。藍藍設(shè)計將用戶置于設(shè)計的核心,通過深入研究用戶行為,創(chuàng)造出貼近用戶需求的界面,使設(shè)計成為用戶生活中不可或缺的一部分。
UI設(shè)計的實際應(yīng)用
品牌塑造的藝術(shù)
藍藍設(shè)計曾與多個企業(yè)合作,通過UI設(shè)計重塑品牌形象。通過深度挖掘企業(yè)文化,我們不僅為品牌注入新的活力,還助力企業(yè)在市場上樹立了更現(xiàn)代、更引人注目的形象。
移動應(yīng)用的科學
在移動應(yīng)用設(shè)計中,我們注重科學的用戶研究。通過深入了解用戶需求,我們打造直觀、靈活的用戶界面,提高用戶的滿意度,使應(yīng)用在市場上脫穎而出。
UI設(shè)計的未來愿景
超越期望的創(chuàng)新
UI設(shè)計的未來是無限創(chuàng)意的時代。藍藍設(shè)計將繼續(xù)超越期望,成為項目的戰(zhàn)略合作伙伴。我們不僅關(guān)注設(shè)計的瞬間美感,更關(guān)注設(shè)計在未來的持續(xù)創(chuàng)新和演進。
藍藍設(shè)計:引領(lǐng)創(chuàng)新的UI/UE設(shè)計公司
作為UI/UE設(shè)計的佼佼者,藍藍設(shè)計以獨特的視角和對用戶體驗的執(zhí)著追求,引領(lǐng)著設(shè)計的潮流。我們深諳設(shè)計對品牌的關(guān)鍵性影響,通過融合藝術(shù)與科學,為客戶創(chuàng)造引人入勝的數(shù)字化體驗。
讓藍藍設(shè)計成為您項目中的合作伙伴,一同探索無限創(chuàng)意,將設(shè)計提升到一個新的高度。我們不僅是UI/UE設(shè)計公司,更是創(chuàng)新之源,與您共同構(gòu)建未來數(shù)字體驗的輝煌。
藍藍設(shè)計(91whvog3.cn )是一家專注而深入的界面設(shè)計公司,為期望卓越的國內(nèi)外企業(yè)提供卓越的大數(shù)據(jù)可視化界面設(shè)計、B端界面設(shè)計、桌面端界面設(shè)計、APP界面設(shè)計、圖標定制、用戶體驗設(shè)計、交互設(shè)計、UI咨詢、高端網(wǎng)站設(shè)計、平面設(shè)計,以及相關(guān)的軟件開發(fā)服務(wù),咨詢電話:01063334945。
關(guān)鍵詞:UI咨詢、UI設(shè)計服務(wù)公司、軟件界面設(shè)計公司、界面設(shè)計公司、UI設(shè)計公司、UI交互設(shè)計公司、數(shù)據(jù)可視化設(shè)計公司、用戶體驗公司、高端網(wǎng)站設(shè)計公司
銀行金融軟件UI界面設(shè)計、能源及監(jiān)控軟件UI界面設(shè)計、氣象行業(yè)UI界面設(shè)計、軌道交通界面設(shè)計、地理信息系統(tǒng)GIS UI界面設(shè)計、航天軍工軟件UI界面設(shè)計、醫(yī)療行業(yè)軟件UI界面設(shè)計、教育行業(yè)軟件UI界面設(shè)計、企業(yè)信息化UI界面設(shè)計、軟件qt開發(fā)、軟件wpf開發(fā)、軟件vue開發(fā)
藍藍設(shè)計的小編 http://91whvog3.cn