2017-2-14 周周
編者按:什么是無框界面?憑什么斷言它能成為2017年的主流UI 設計風格?雨涵_Zoe 這篇干貨文章為你揭秘。
縱使幾大設計風格已形成寡頭壟斷(如蘋果的圓角玻璃、谷歌的層級、微軟的方塊…),但界面設計的進化歷程才剛剛開始。
寫過關于去形式化的話題。在這個新趨勢中,界面上的內容越來越重要,相對的,一切與內容無關的都被大大削減。
去形式化是一張非常模糊的全景圖,在演化中一些新的設計風格逐漸清晰起來,例如——無框界面。
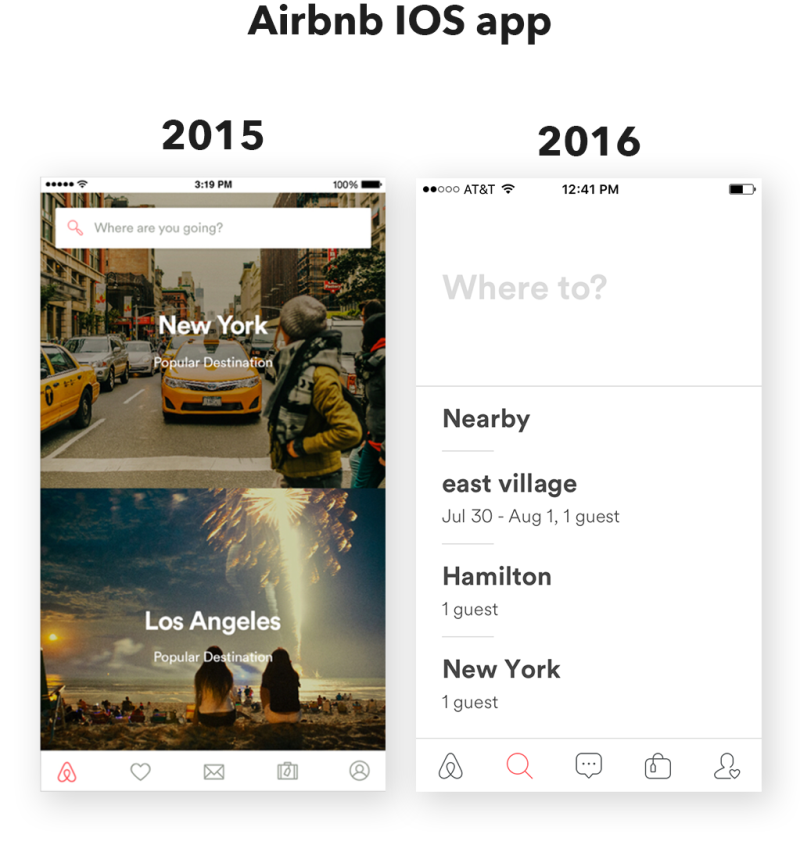
也許你已經發現了,今年來越來越多的網站和應用,尤其是那些注重設計的,都有這樣的趨勢。曾經用來劃分區域的邊框和邊線逐漸消失,然而在干凈的界面上,通過距離分割,各區域的差別依舊清晰可辨。

△ 去形式樣例
如果你的設計思維還停留在卡片話,那就落伍了,因為無框界面的趨勢下,卡片的概念被淡化。卡片與否有何重要?反正用戶甚至不會察覺,他們只關心自己來這里的最終目的,界面對他們來說只是搜尋信息的手段之一罷了(如果有很好的搜索功能可用的話,說不定根本不用掃一眼界面)。
沒錯,卡片化的由來有它的合理性。幾年前大家注意到顯示屏的尺寸越來越不可預期,設計師急需一種設計手段,來讓設計出的界面能夠適應不同尺寸的屏幕。卡片剛好能夠解決這一點,因為它將內容封裝成固定的小區塊,像水一樣,可以放在任何比自己大的容器中。不但如此,卡片式界面還可以根據需要歲時刪減卡片,以此靈活控制界面上的內容種類和數量。由此響應式界面的大環境下,卡片化這個詞被越來越多地注意到。
其實無框界面與卡片化并不真正相沖,將內容分裝成小區塊的概念依舊還在,只是此時卡片已經完全透明,不需要看到卡片的樣子了。
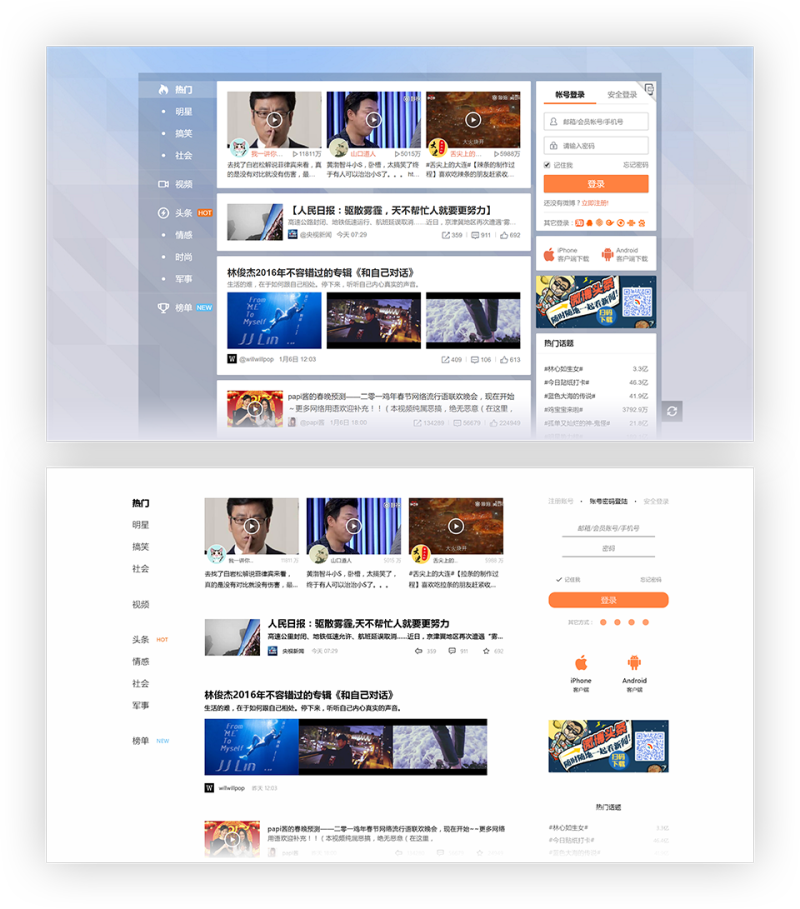
用文字來討論太過抽象,所以我用無框的概念優化了一個大家熟悉的有框界面。不要問我是哪個網站,哈哈~

△ 上面的是原版界面,下面的是我修改的無框版
掌控注意力
看上圖的原版界面時,第一眼很有可能看到的是卡片中的邊線,而不是內容。這是因為白色卡片和灰色背景的對比非常明顯,而尺寸又很大,所以非常吸引注意力。而卡片中的內容,因為在卡片中擠作一團,所以很容易被忽視。
看上圖中的無框版界面時,因為沒有邊線,只有內容,所以用戶第一眼的注意力肯定是在內容上。
用戶之于界面,最寶貴的莫過于注意力。因為一個產品想要提供給用戶的功能是越多越好,但是用戶的注意力始終只有那么一丁點。所以,掌控用戶的注意力是設計師的關鍵使命。如果界面上擺放了過多色彩顯明、吸引注意力的“裝飾”,用戶看到內容的幾率變下降了。當然,即便有邊框,還是能夠通過對邊框的特殊設計來控制用戶的注意力不分散,但是邊框越多,難度就越大。
減少設計束縛
設計是連貫、統一的。一旦一個區域有了邊框,其它很多地方都要加上邊框與之呼應。邊框一多,束縛也多。因為這意味著從此以后,不論一項要在界面上加一點什么別的東西,都要思考一下,是否需要加上邊框,如果邊框還分好幾類,那么這時還要判斷一下此處的內容適合使用哪類邊框。這樣設計師不自覺地給自己加了越來越多的束縛,而這些束縛,用戶其實根本不care。
增加界面利用率
所有的邊框,可以不要邊線,但是至少得要有兩個邊距,即內邊距和外邊距,這樣才能保證視覺效果的舒適性。然而如果去掉邊框,用距離分割內容區塊,那么兩個內容區塊之間就只需要一個間距就好了。就算為了區分要拉大這個間距,也通常不會超過有邊框情況下內外邊距之和。
這樣算來,無框界面的界面利用率會更高,能夠在有限的空間里,擺放更多的內容。
提升設計效率
前面提過的減少設計束縛,可看作是一種對設計思考效率的提升。除了思考之外,無框界面對畫圖效率的提升更加明顯。
在畫圖過程中,給內容加上邊框意味著每增加一塊內容都要先畫出邊框;每修改以此內容,邊框都要一并修改一次。尤其是在很多工具中,圓角、雙線等特殊邊框畫起來相當繁瑣。
視覺手段減少
為了區分、突出、弱化某些東西,視覺上可以用N中方法解決。但是如果死守無框,這些可用的手段就減少了。但本人認為,少點套路多些真誠是這個時代的精神追求,所以大部分情況下,視覺上樸素些也挺好。但是在特殊情況下,完全不需要死守任何教條,畢竟規矩就是為了在少數情況被打破而存在的。
視覺與交互的分歧
縱使無框界面有再多易用性的有點,視覺設計師依舊可能對此無感。因為凡是強調某種風格,都視覺來說都是一種限制。而如果將無框看作對視覺設計的限制,其結果受益于易用性,視覺設計可能難以接受。很多事情難的不是增加而是減少,這種轉變需要像當前喬布斯去除手機鍵盤一樣,有一個具有全局觀的決策者。
同質化
這是個嚴肅的課題,可以上升至哲學境界,這里只能頂多只能拋些磚角。在去除多余“裝飾”之后,界面只剩下內容,這會讓不同產品之間越來越相似,走到,甚至可能大家看起來完全一模一樣都有可能。
一方面對于用戶來說,這根本不是個問題。雖然用戶也很享受產品提供的附加價值,但是他們并不指望產品提供觀賞性和趣味性,畢竟大家平時有的是娛樂手段,使用非娛樂性產品時除了快速達到自己的目的之外別無他求。
另一方面對于產品本身來說,都想要樹立自己的風格,體現自己的品牌識別性,使出渾身解數想要獲得用戶的額外喜愛。
在這兩個方面要如何取舍?未來肯定是用戶的。但界面的直接粗暴并不一定與識別性完全沖突,即便操作界面的識別性為零,也可以通過Logo、文字等手段來樹立品牌形象。
從另一個角度來思考,我曾在《圖形界面的末路?聊聊未來可能會流行的「對話式交互」》論證過,在不知多遠的未來,人類和機器之間,很有可能已經不再需要界面來交流了。舉個最接地氣的例子,如果Siri可以取代iOS的一切界面,那么不要說無框界面,所有界面都沒了,這是不是代表iOS這整個產品的品牌形象就喪失了?當然不是,語音的音色、語氣、回答方式……有太多的東西都能讓用戶產生印象了。
說到這里,如果你還在擔憂同質化的問題,那么另一篇文章見吧。
作為一個有全局觀的人,我又要提一下歷史了。
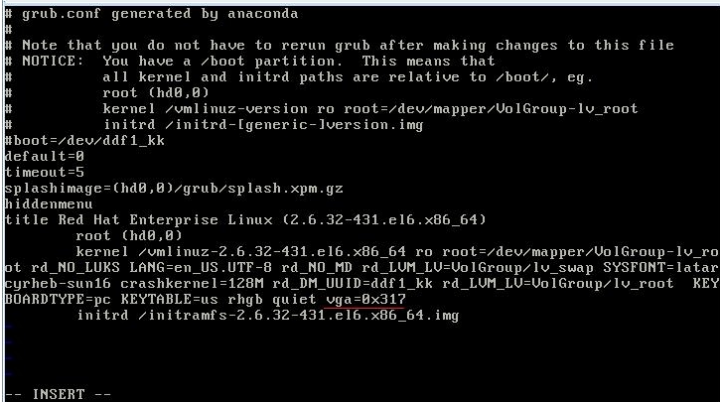
其實最早的人機界面是無框的——命令行,還記得嗎?

△命令行界面
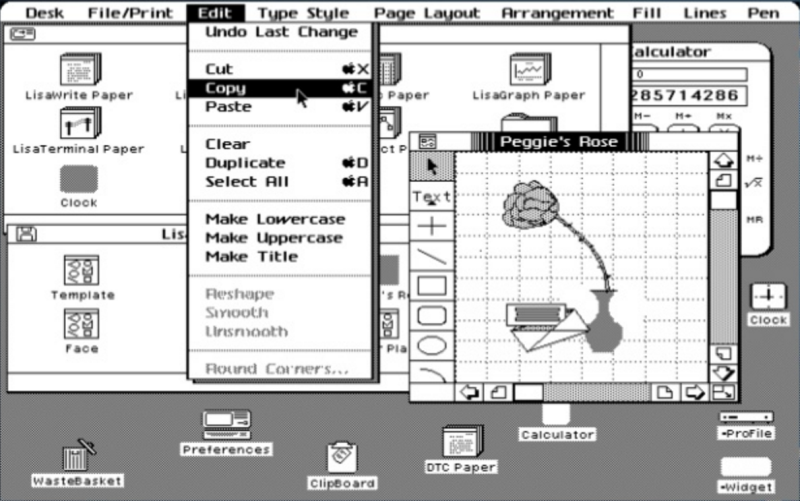
但是,圖像界面幾乎一誕生就是有框的,而且早期的圖形界面幾乎滿屏都是框。因為那時大家還只會用線來劃分區塊。

△ 早期的圖形界面
發展了好久,終于在一兩年前,咱們學會了用色塊取代邊線。

△ Instagram 2015
不要多久,更多的人會發現連色塊都不需要就可以將內容區分開,那就真正是無框界面的時代了。

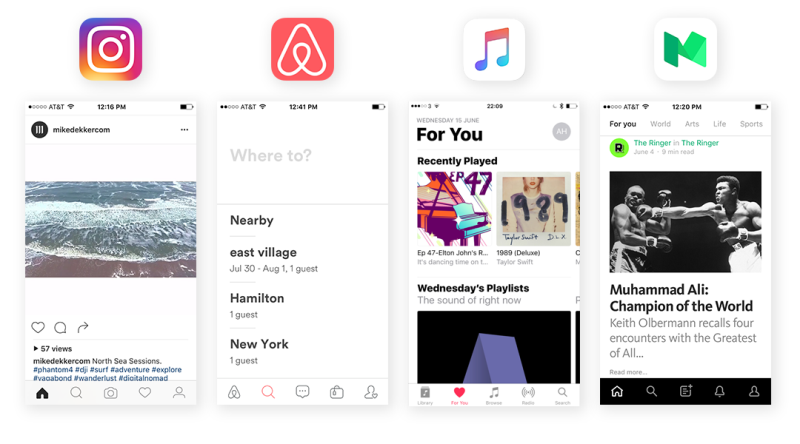
△ 無框界面先驅們
無框界面其實不過是界面風格的一種罷了,并不是包治百病的神藥。糟糕的設計師,什么風格都拯救布料;而能自成一派的優秀設計師并不需要收到任何風格的局限。
即便在今天,全鍵盤的黑莓手機依舊在歐洲市場占據重要位置。我從不認為有框與無框之間又對錯之分,只是此處做個預言,未來的世界會朝無框邁進。
藍藍設計( 91whvog3.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 、 cs界面設計 、 ipad界面設計 、 包裝設計 、 圖標定制 、 用戶體驗 、交互設計、 網站建設 、平面設計服務